文章已同步至掘金:https://juejin.cn/post/6844903940316725255
欢迎访问?,有任何问题都可留言评论哦~
压缩 {#%E5%8E%8B%E7%BC%A9}
适合压缩的文件类型: {#%E9%80%82%E5%90%88%E5%8E%8B%E7%BC%A9%E7%9A%84%E6%96%87%E4%BB%B6%E7%B1%BB%E5%9E%8B%EF%BC%9A}
并非所有的文件需要压缩。
比如,已经压缩的文件诸如JPEG、GIF、PNG、电影和打包内容等不需要HTTP压缩过滤技术。对它们再次压缩将无法得到显著减小文件体积的效果。
同时,网站还有大量的文本内容诸如HTML、XML、CSS和RSS等,他们都需要进行压缩。
压缩的程序取决于文件的类型。
压缩方式选择 {#%E5%8E%8B%E7%BC%A9%E6%96%B9%E5%BC%8F%E9%80%89%E6%8B%A9}
gzip是GUNzip的缩写,使用无损压缩,压缩效果最佳,已经成为使用最为普遍、支持的浏览器最多的数据压缩格式。
目前国内的大型网站都使用的是这种方式(例如:淘宝、京东、腾讯等...)
压缩过程 {#%E5%8E%8B%E7%BC%A9%E8%BF%87%E7%A8%8B}
所有的现代浏览器以及服务器都支持压缩技术,唯一需要协商的是所采用的压缩算法。
为了选择采用的压缩算法,浏览器和服务器之间会使用主动协商机制。
-
浏览器发送
Accept-Encoding首部,(其中包含它所支持的压缩算法,以及各自的优先级) -
服务器则从中选择一种,使用该算法对响应的消息主体进行压缩,并且发送
Content-Encoding首部来告知浏览器它选择了哪一种算法。
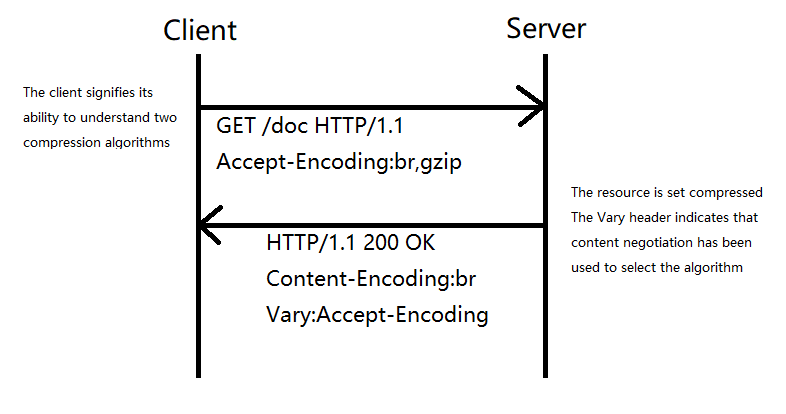
由于该内容协商过程是基于编码类型来选择资源的展现形式的,在响应中, Vary(渲染引擎) 首部中至少要包含 Accept-Encoding ;这样的话,缓存服务器就可以对资源的不同展现形式进行缓存。
如下图:

也就是:
- 客户端(HTTP请求头)-->accept-encoding: gzip, deflate, sdch, br
- 服务器(HTTP响应头)-->content-encoding:gzip
示例:
gzip(filePath, req, res, statObj) {
let encoding = req.headers["accept-encoding"];
`if (encoding) {
if (encoding.match(/gzip/)) {
res.setHeader("Content-Encoding", "gzip");
return _zlib.default.createGzip();
} else if (encoding.match(/deflate/)) {
res.setHeader("Content-Encoding", "deflate");
return _zlib.default.createDeflate();
}
return false;
}
`
由于压缩技术可以带来很大的性能提升,建议对除了已经经过压缩的文件如图片、音频和视频文件之外的其他类型的文件均进行应用。
压缩的优缺点 {#%E5%8E%8B%E7%BC%A9%E7%9A%84%E4%BC%98%E7%BC%BA%E7%82%B9}
- 优点:减少HTTP响应时间,提升传输效率。
- 压缩过程占用服务器额外的CPU周期,客户端也要对压缩文件进行解压缩,这也需要占用部分时间。
补充 {#%E8%A1%A5%E5%85%85}
请求头:
- user-agent:不同设备自动带上这个头,判断什么样的设备,重定向到相同的项目
响应头:
- Content-Type:给浏览器内容的类型
- Location:重定向到某个地方
缓存 {#%E7%BC%93%E5%AD%98}
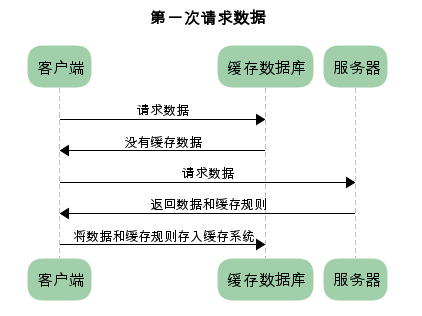
为方便理解,我们认为浏览器存在一个缓存数据库,用于存储缓存信息。
在客户端第一次请求数据时,此时缓存数据库中没有对应的缓存数据,需要请求服务器,服务器返回后,将数据存储至缓存数据库中。

HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类
将其分为两大类 (强制缓存,对比缓存)
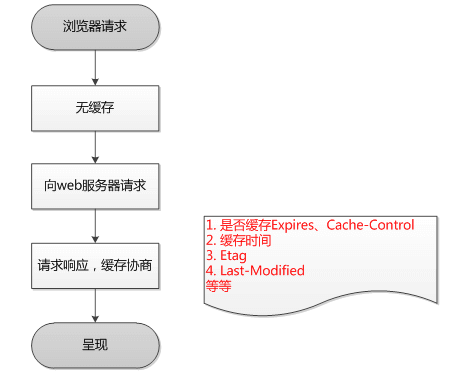
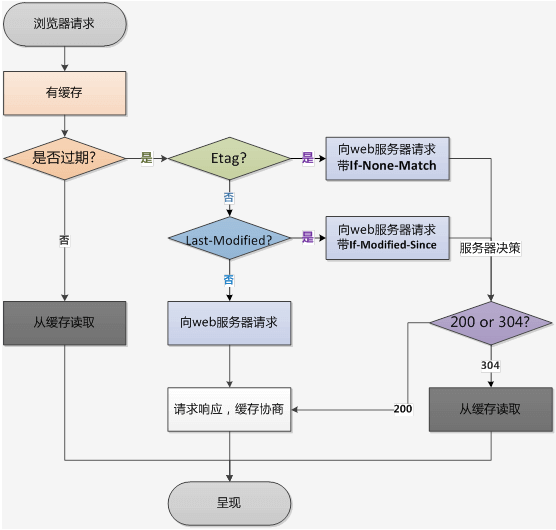
在详细介绍这两种规则之前,先通过时序图的方式,让大家对这两种规则有个简单了解。
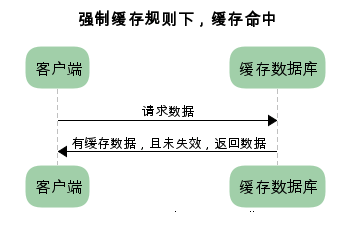
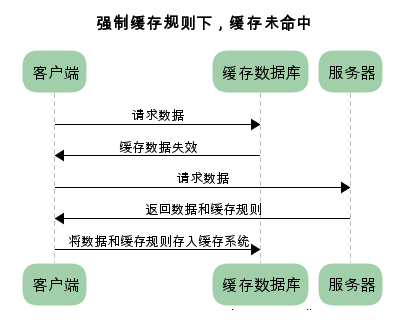
已存在缓存数据时,仅基于强制缓存,请求数据的流程如下


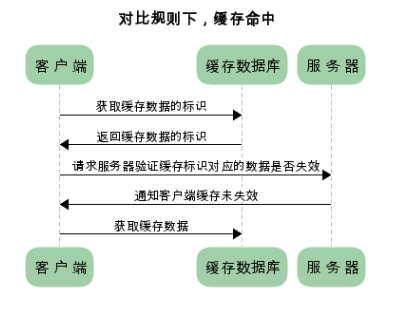
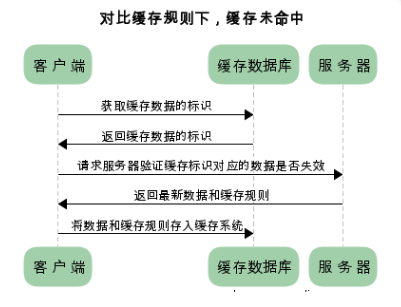
已存在缓存数据时,仅基于对比缓存,请求数据的流程如下


我们可以看到两类缓存规则的不同:
- 强制缓存如果生效,不需要再和服务器发生交互
- 而对比缓存不管是否生效,都需要与服务端发生交互。
两类缓存规则可以同时存在,强制缓存优先级高于对比缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行对比缓存规则。
强制缓存 {#%E5%BC%BA%E5%88%B6%E7%BC%93%E5%AD%98}
从上文我们得知,强制缓存,在缓存数据未失效的情况下,可以直接使用缓存数据,那么浏览器是如何判断缓存数据是否失效 呢?
我们知道,在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中。
对于强制缓存来说,响应header中会有两个字段用来标明失效规则 (Expires/Cache-Control)
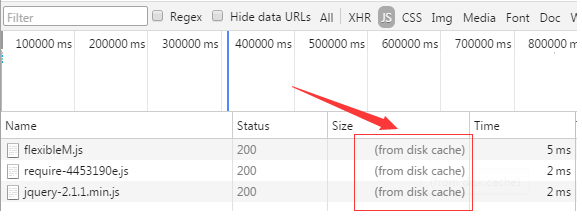
调用开发者工具,可以很明显的看到对于强制缓存生效时,网络请求的情况

Expires {#expires}
Expires的值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。(不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。)
另一个问题是,到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。(所以HTTP 1.1 的版本,使用Cache-Control替代.)
Cache-Control {#cache-control}
Cache-Control 是最重要的规则。常见的取值有private、public、no-cache、max-age,no-store,默认为private。
- private:客户端可以缓存
- public:客户端和代理服务器都可缓存
- max-age=xxx:缓存的内容将在 xxx 秒后失效
- no-cache: 需要使用对比缓存来验证缓存数据
- no-store:所有内容都不会缓存,强制缓存,对比缓存都不会触发(对于前端开发来说,缓存越多越好)
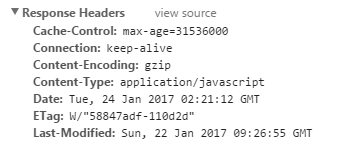
示例:

图中Cache-Control仅指定了max-age,所以默认为private,缓存时间为31536000秒(365天)
也就是说,在365天内再次请求这条数据,都会直接获取缓存数据库中的数据,直接使用。
对比缓存 {#%E5%AF%B9%E6%AF%94%E7%BC%93%E5%AD%98}
对比缓存,顾名思义,需要进行比较判断是否可以使用缓存。
浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。
再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。
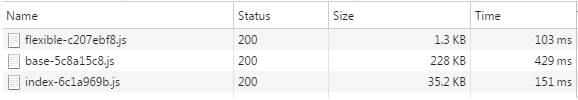
第一次访问:

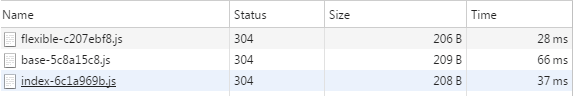
再次访问:

通过两图的对比,我们可以很清楚的发现,在对比缓存生效时,状态码为304,并且报文大小和请求时间大大减少。
原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
对于对比缓存来说,缓存标识的传递是我们着重需要理解的,它在请求header和响应header间进行传递,
一共分为两种标识传递,接下来,我们分开介绍:
Last-Modified / If-Modified-Since {#last-modified-%2F-if-modified-since}
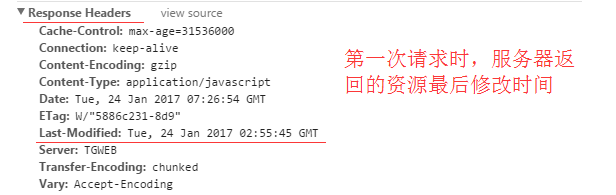
Last-Modified:
服务器在响应请求时,告诉浏览器资源的最后修改时间。

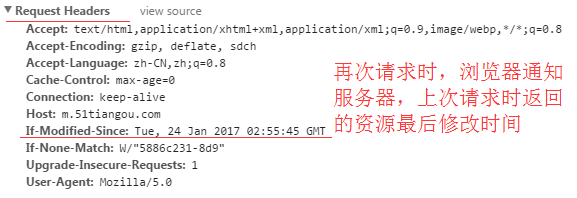
If-Modified-Since:
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。
服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。
若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;
若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。

Etag / If-None-Match {#etag-%2F-if-none-match}
优先级高于Last-Modified / If-Modified-Since
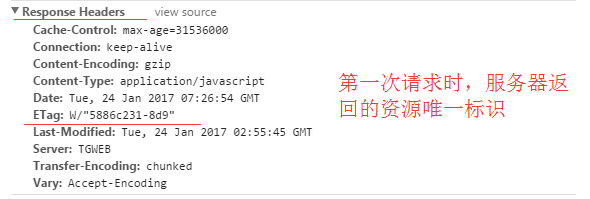
Etag:
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。

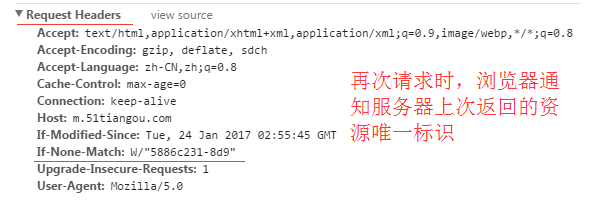
If-None-Match:
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识。
服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对,
不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;
相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。

总结 {#%E6%80%BB%E7%BB%93}
对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
对于比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
浏览器第一次请求:

浏览器再次请求时:

缓存内容摘自:https://www.cnblogs.com/chenqf/p/6386163.html
 51工具盒子
51工具盒子