问题 {#%E9%97%AE%E9%A2%98}
今天开发完一个需求,美滋滋,下班时准备提交到测试环境,推代码,合代码,执行流水线,一气呵成,看着流水线执行进度,100%后,立即打卡下班。
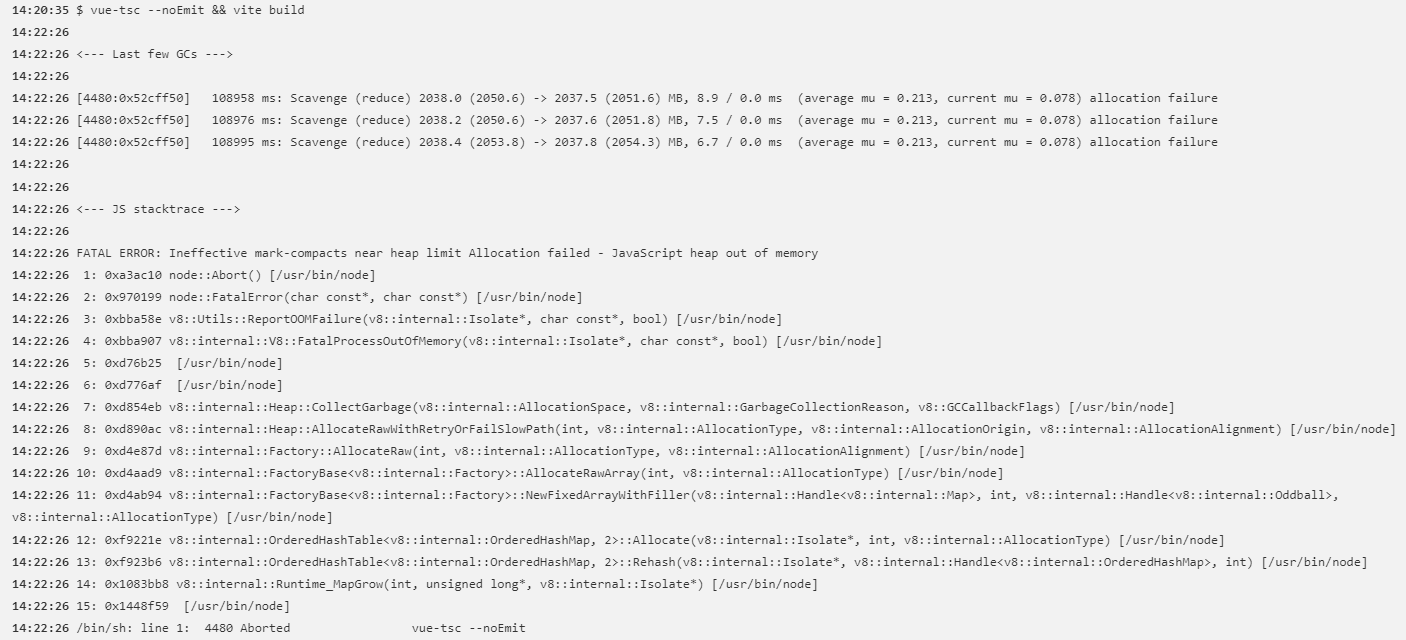
然而,意想不到的事情发生了,直接给我报了个错误

心里极度不爽,这环境配置这么垃圾吗?屁大点的项目能把内存干爆?(绝对不是自己代码的问题,我写的代码怎么会有问题?)
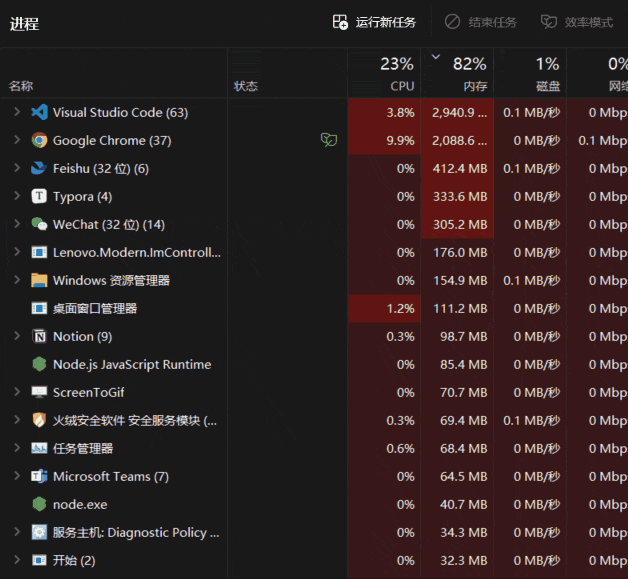
然后在自己本地打包试了一下,在打包的时候,开启了任务管理器,然后看到Node的内存占用一路飙升,如图(注意我的鼠标点的那个Node进程):

卧槽,怎么也报那个问题?
注:Node本身是有内存限制的
Node是基于V8引擎的JavaScript运行环境,它的内存限制取决于V8引擎的内存限制。默认情况下,Node.js进程的内存限制为1.4GB(64位系统)或0.7GB(32位系统)
紧接着,问了下ChatGPT和谷歌了一番,意思就是要增大Node的内存限制
总感觉增大内存不合适,之前都没报过这个问题,而且本地打包的时候,还不是必现的,偶现就很烦。
先不管那么多了,增大内存试试吧,接下来准备开搞
解决 {#%E8%A7%A3%E5%86%B3}
因为项目是使用的vue3,所以需要安装两个包increase-memory-limit 和 cross-env,接着在package.json中新增一条指令:"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"(4096也就是4G内存),如下:
"scripts": {
*******
"dev": "vite --host",
"vue-build": "vue-tsc --noEmit && vite build --mode prod",
"vue-build:test": "vue-tsc --noEmit && vite build --mode test",
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"
*******
},
接着打包之前运行下命令:npm run fix-memory-limit
竟然不报那个内存溢出问题了,就很舒服,然后提交代码,跑流水线,我艹了,流水线一直卡在打包命令那一步,因为后端是用的 k8s,本身就对前端内存使用加了限制,不允许用太多内存,那这是运维的锅?
仔细一想,也不行啊,万一以后项目更大,用的第三方依赖包更多怎么办?(在开发的时候我是引了一个第三方包的)
所以,还要想其他的解决办法
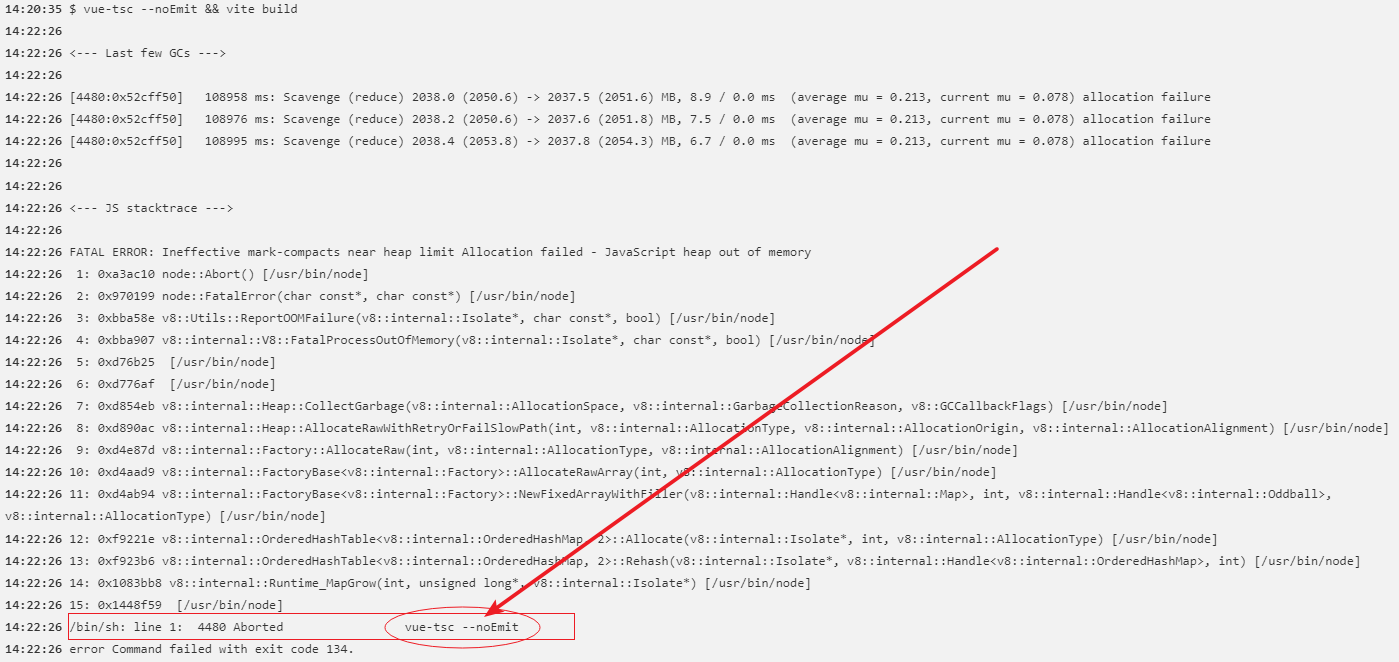
突然,我在流水线报错的内容里,看到了一句话(本地打包看不出来)

猜测应该是在运行这条命令的时候内存溢出
因为项目是用的 vue3+ts 的方式开发的,所以要使用 vue-tsc 来做一些代码检查,如果校验失败的话就停止构建。
相关的配置文件也就是项目中的 tsconfig.json 文件,整体配置参考链接:https://www.tslang.cn/docs/handbook/tsconfig-json.html
因为我这边是新安装了NPM包(某些第三方包,并没有使用TS),所以可能是运行 vue-tsc 时没把 node_modules 排除,而且我的tsconfig.json配置文件里也没有exclude 关键字,尝试以下两种方式:
- 方式一:新增
exclude关键字,排除node_modules - 方式二:在
compilerOptions配置中新增skipLibCheck为true
然后尝试
使用方式一有问题,因为exclude只是告诉Typescript这不是你的源代码,不要去转译和检查它。但是Typescript还是会去node_modules中查找第三方库的声明文件,所以方式一配置不行
使用方式二skipLibCheck配置可以,直接不让Typescript检查第三方库的声明文件,所以方式二配置可行
// tsconfig.json
`{
"compilerOptions": {
******
"baseUrl": "./src",
"skipLibCheck": true // 使用这个可以
******
},
"include": ["src/`/*.ts", "src/`/`.d.ts", "src/**/`.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }],
"exclude": ["node_modules"] // 使用这个不行
}
`
或者直接在
package.json文件的script的打包命令中加--skipLibCheck也可"scripts": { ******* "dev": "vite --host", "vue-build": "vue-tsc --noEmit --skipLibCheck && vite build --mode prod", "vue-build:test": "vue-tsc --noEmit --skipLibCheck && vite build --mode test", ******* },
然后本地打包,正常,提交代码,跑流水线,正常,流水线是绿色,完美解决
总结 {#%E6%80%BB%E7%BB%93}
在使用一些第三方包的时候要注意,现在某些第三方包是没有 TS 类型的,所以打包的时候,要忽略第三方包的声明文件,否则会一直卡在那里,直接把内存干爆。
 51工具盒子
51工具盒子