文章已同步至掘金:https://juejin.cn/post/6899002437614223368
欢迎访问?,有任何问题都可留言评论哦~
前言 {#%E5%89%8D%E8%A8%80}
随着devops的发展,前端部署变得越来越简单,可控性也越来越高,本文基于docker?+nginx+jenkins来实现前端自动化部署流程,具体实现效果为开发人员在本地开发,开发push提交代码到指定分支,?自动触发jenkins进行持续集成和自动化部署。部署完成后会收到邮件的通知,构建成功后会将打包后的文件上传到服务器,通过nginx反向代理展现页面。构建失败则打印出错误日志。而docker?是我们整个部署方案中很重要的一块,由docker构建镜像,保证了环境的统一??。
部署目标 {#%E9%83%A8%E7%BD%B2%E7%9B%AE%E6%A0%87}
- 搭建docker?、nginx、jenkins环境
- 配置docker-compose.yml
搭建环境 {#%E6%90%AD%E5%BB%BA%E7%8E%AF%E5%A2%83}
本文选用centos7云服务器

docker环境 {#docker%E7%8E%AF%E5%A2%83}
docker的具体使用可以参考Docker总结(命令、镜像、容器、数据卷、DockerFile、网络、Compose)
安装步骤可以参考官网,很简单:官网文档
或者参考我的文章:CentOS 安装docker & docker-compose
安装成功后,执行docker -v
如果出现一下内容,则表示安装成功

sudo systemctl enable docker // 设置开机自启
sudo systemctl start docker // 启动docker
安装docker-compose {#%E5%AE%89%E8%A3%85docker-compose}
一个完整的应用程序,往往都不是一个容器组成的,而是通过容器组成一个容器群。一个容器群的搭建需要执行太多命令,更重要的是需要考虑太多应用和容器间的依赖关系处理,是一波令人头大的操作。docker-compose正是解决多个容器之间管理的问题。
输入命令安装docker-compose,安装完成后提升权限。
# 安装
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
提升权限
====
`sudo chmod +x /usr/local/bin/docker-compose
`
执行完上面命令后,不出意外输入docker-compose -v显示如下页面

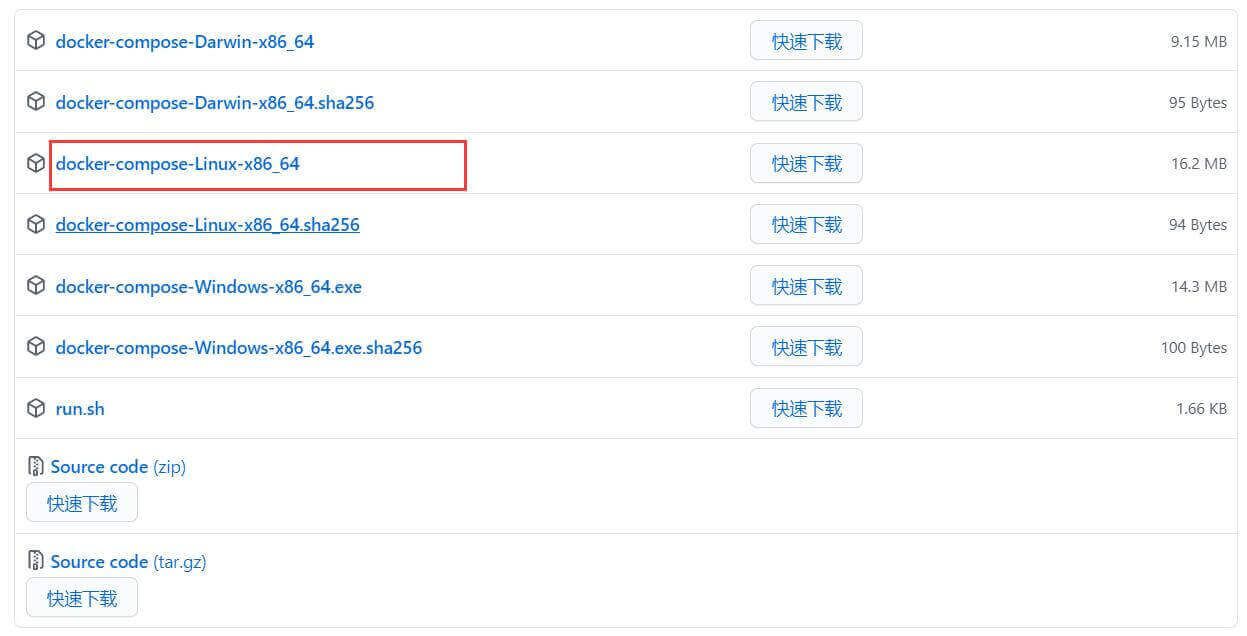
如果报错,那可能是你没下载成功,这时最好去官网,先把包下载下来
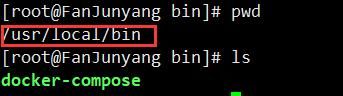
下载下来后,放到你系统中的这个位置:
接着改一下文件名,然后重新提升下权限就可以了。
安装jenkins和nginx环境 {#%E5%AE%89%E8%A3%85jenkins%E5%92%8Cnginx%E7%8E%AF%E5%A2%83}
jenkins和nginx环境从远端docker镜像库拉取
docker pull jenkins/jenkins:lts
docker pull nginx
在这里推荐安装jenkins/jenkins这个镜像,jenkins镜像是docker官方维护的镜像,已经很久没有维护了,jenkins/jenkins是jenkins官方维护的库。更新频率非常的到位。后面跟lts表示长期支持的意思。
安装完后执行docker images,就可以看到自己下载的镜像。

新建目录及文件 {#%E6%96%B0%E5%BB%BA%E7%9B%AE%E5%BD%95%E5%8F%8A%E6%96%87%E4%BB%B6}
为了便于管理,在docker下我们将Nginx和Jenkins聚集到一个文件目录之中。目录结构如下:
+ compose
- docker-compose.yml // docker-compose执行文件
+ nginx
+ conf.d
- nginx.conf // nginx配置
+ jenkins
- jenkins_home // jenkins挂载卷
+ webserver
-static //存放前端打包后的dist文件
webserver目录属于后期生成暂不讨论,需要手动创建的是compose,nginx和Jenkins目录及其下属文件,其中最主要的是docker-compose.yml文件和nginx.conf文件的配置,为了简单,我这边的目录结构直接放在/home下面。

编写docker-compose.yml {#%E7%BC%96%E5%86%99docker-compose.yml}
version: '3'
services: # 集合
docker_jenkins:
user: root # 为了避免一些权限问题 在这我使用了root
restart: always # 重启方式
image: jenkins/jenkins:lts # 指定服务所使用的镜像 在这里我选择了 LTS (长期支持)
container_name: jenkins # 容器名称
ports: # 对外暴露的端口定义
- 8080:8080
- 50000:50000
volumes: # 卷挂载路径
- /home/jenkins/jenkins_home/:/var/jenkins_home # 这是我们一开始创建的目录挂载到容器内的jenkins_home目录
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker # 这是为了我们可以在容器内使用docker命令
- /usr/local/bin/docker-compose:/usr/local/bin/docker-compose
docker_nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 80:80
- 433:433
volumes:
- /home/nginx/conf.d/:/etc/nginx/conf.d
- /home/webserver/static/jenkins/dist/:/usr/share/nginx/html
编写nginx.conf {#%E7%BC%96%E5%86%99nginx.conf}
具体nginx的简单配置,请参考文章:Nginx使用及配置
server{
listen 80;
root /usr/share/nginx/html;
index index.html index.htm;
}
启动docker-compose {#%E5%90%AF%E5%8A%A8docker-compose}
进入compose目录下(有yml文件),启动
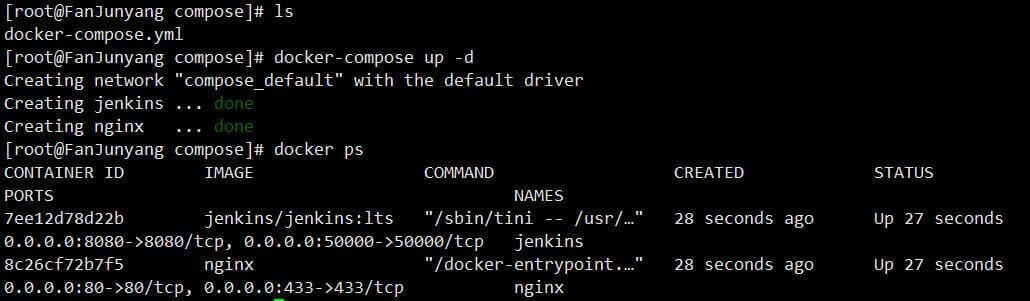
docker-compose up -d
输入docker ps查看容器状态

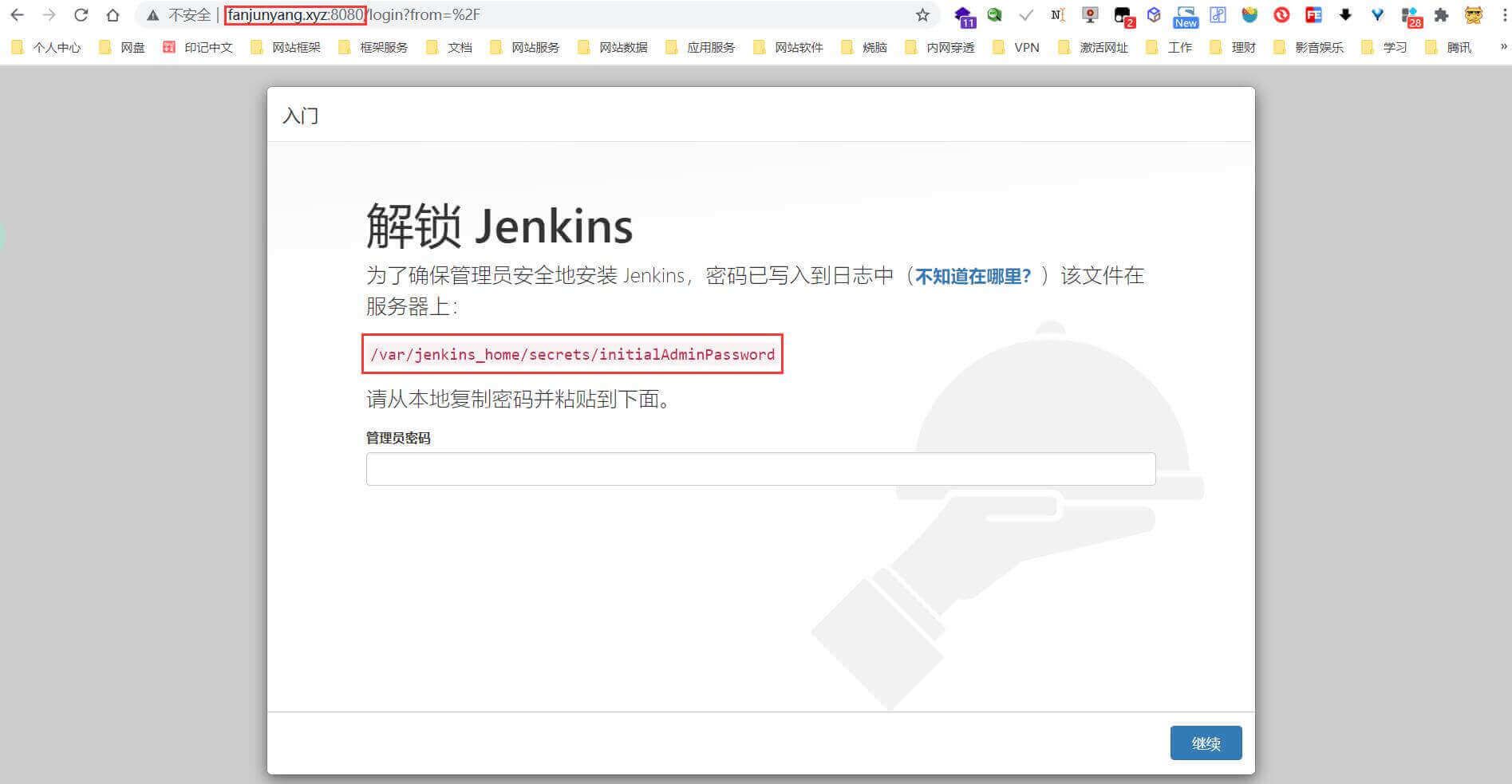
如上图,则表示启动成功,不出意外的话浏览器ip地址加上端口号8080,就可以访问如下网页
访问之前,需要开启你的云服务器安全组8080和80端口,也把服务器的防火墙中8080和80端口开启,详细开启方法请参考:CentOS防火墙配置

因为我的域名绑定了我得服务器ip,所以我直接用域名访问了
注:如果你docker正常启动后,觉得自己还需要修改某些地方,再启动的话,那就把你启动的两个容器删除,还有把生成的文件也删除,然后重新启动
docker-compose up -d如果启动报错的话,可能是你的端口已被占用,这时候执行一下两条命令:
docker network prune
service docker restart再重新启动即可。
这边注意哈,你的密码不在/var/jenkins/jenkins_home/下,在当初配置docker-compose.yml中的volumes中/home/jenkins/jenkins_home/secrets/initialAdminPassword
输入以下命令获取:
cat /home/jenkins/jenkins_home/secrets/initialAdminPassword
安装jenkins插件 {#%E5%AE%89%E8%A3%85jenkins%E6%8F%92%E4%BB%B6}
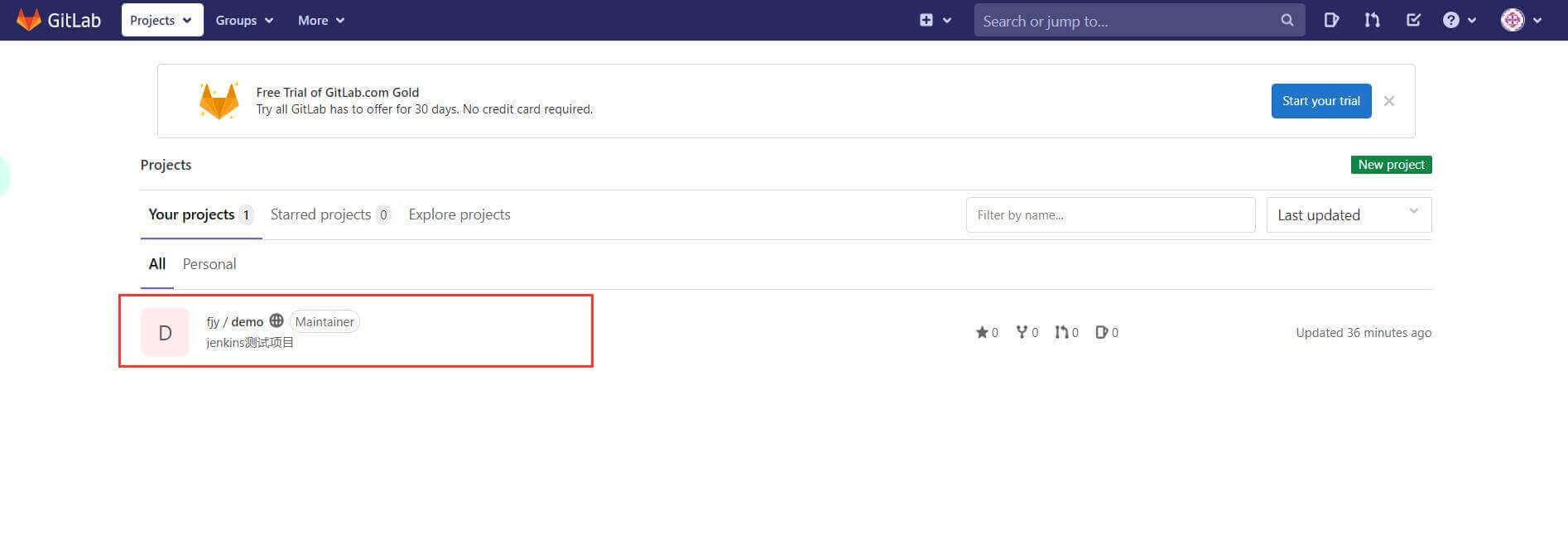
在此之前,先准备一个vue-cli生成的vue项目,将项目放到gitlab中。

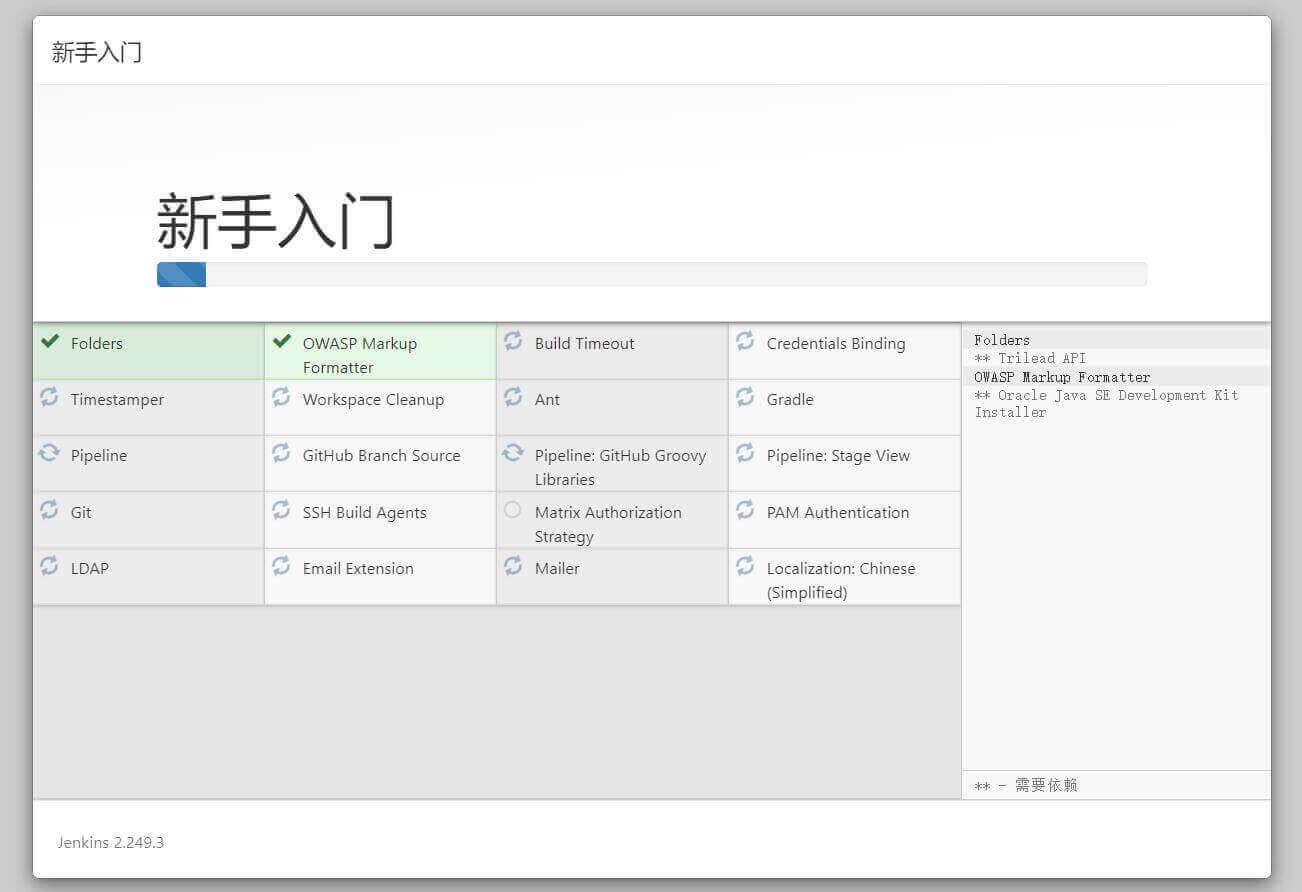
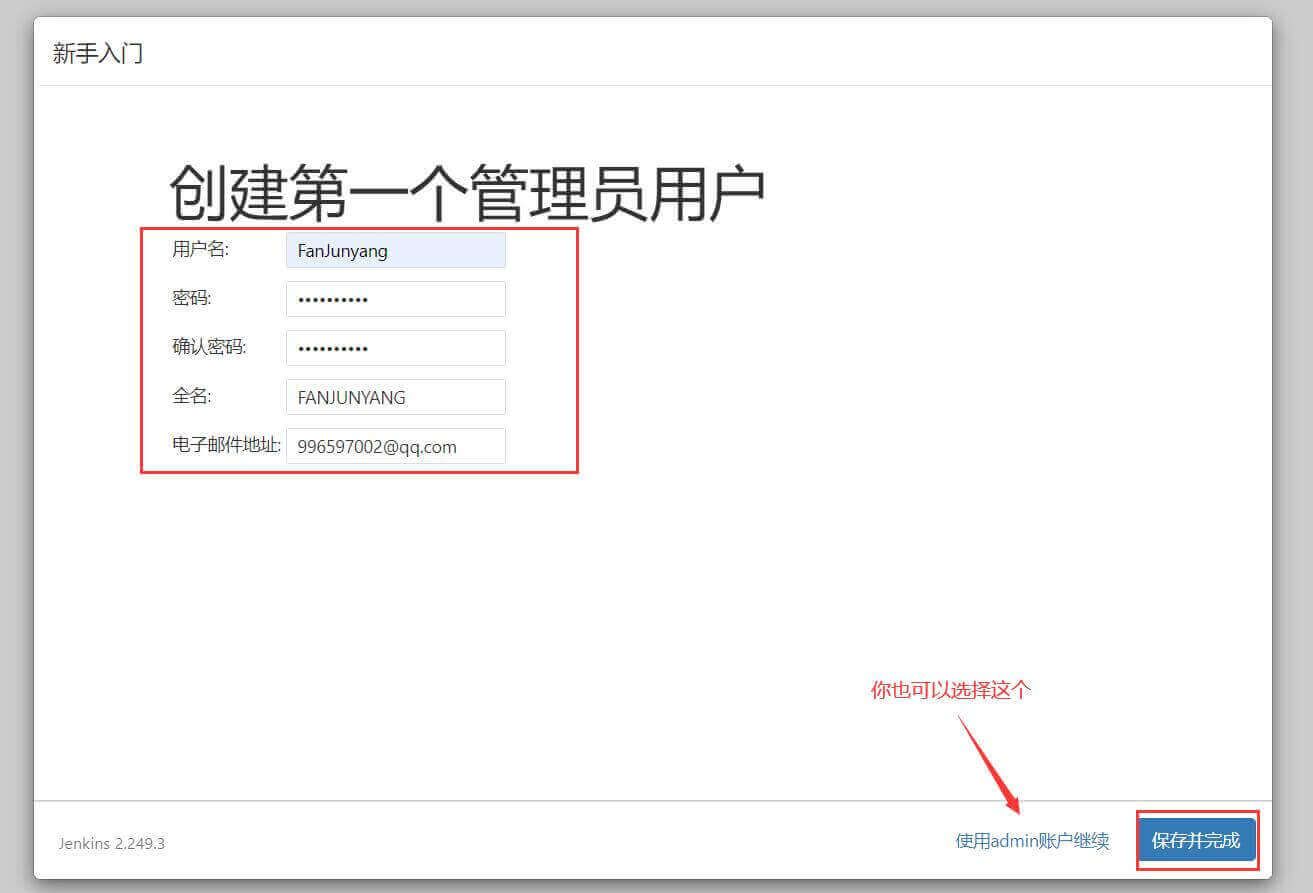
输入密码登录后,安装 推荐的插件。

正在安装,需要等一会:

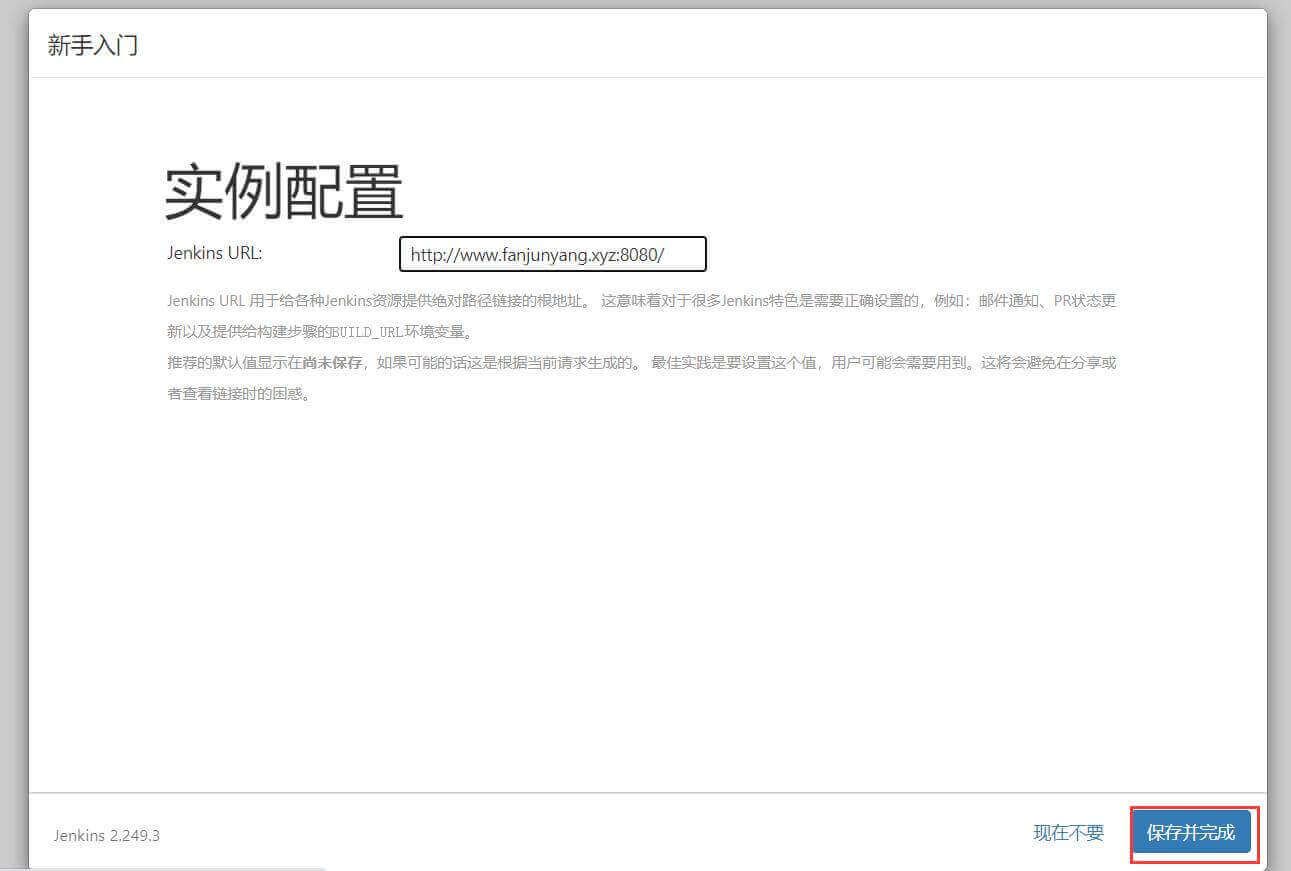
安装成功,需要进行设置,当然也可以暂时不设置,我这边设置了:


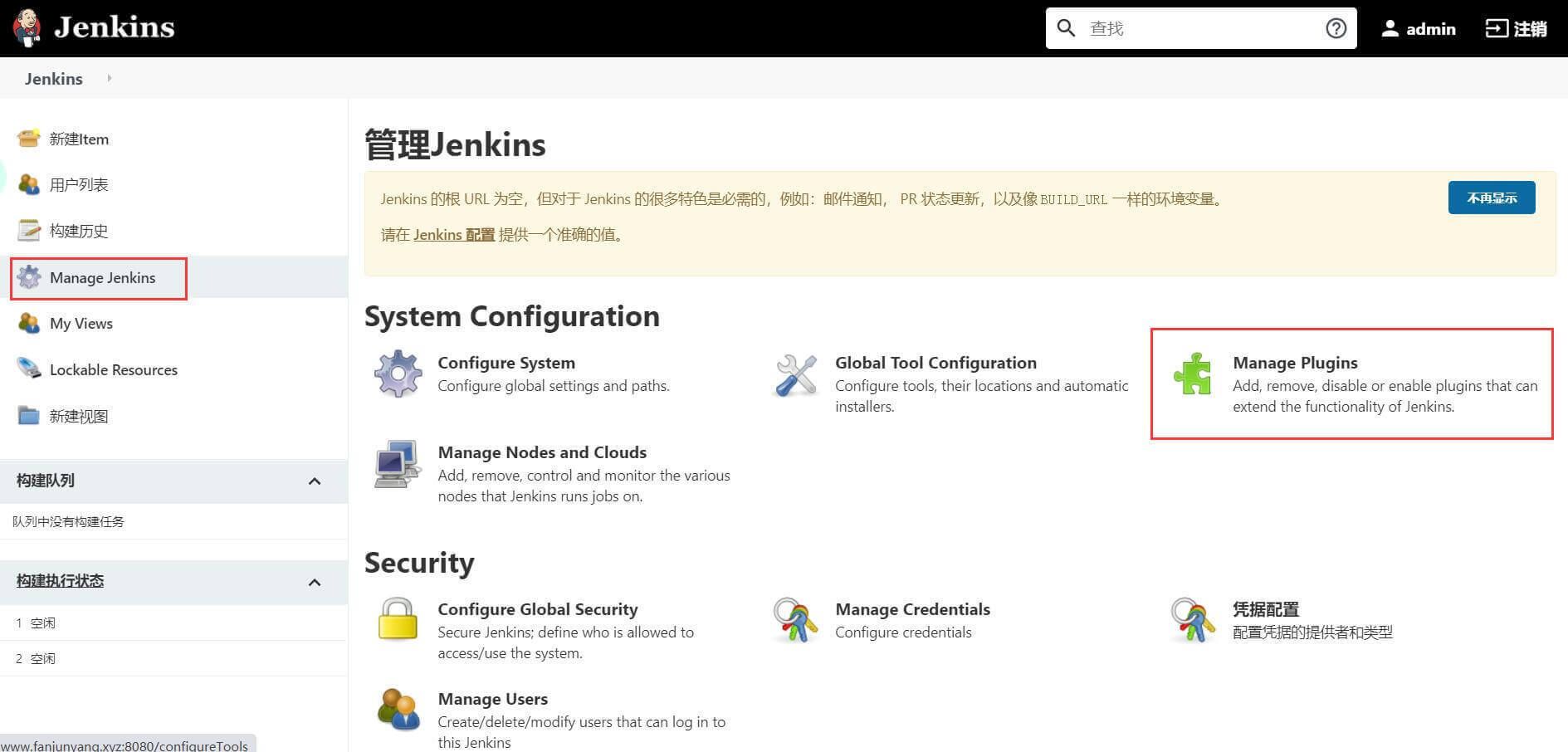
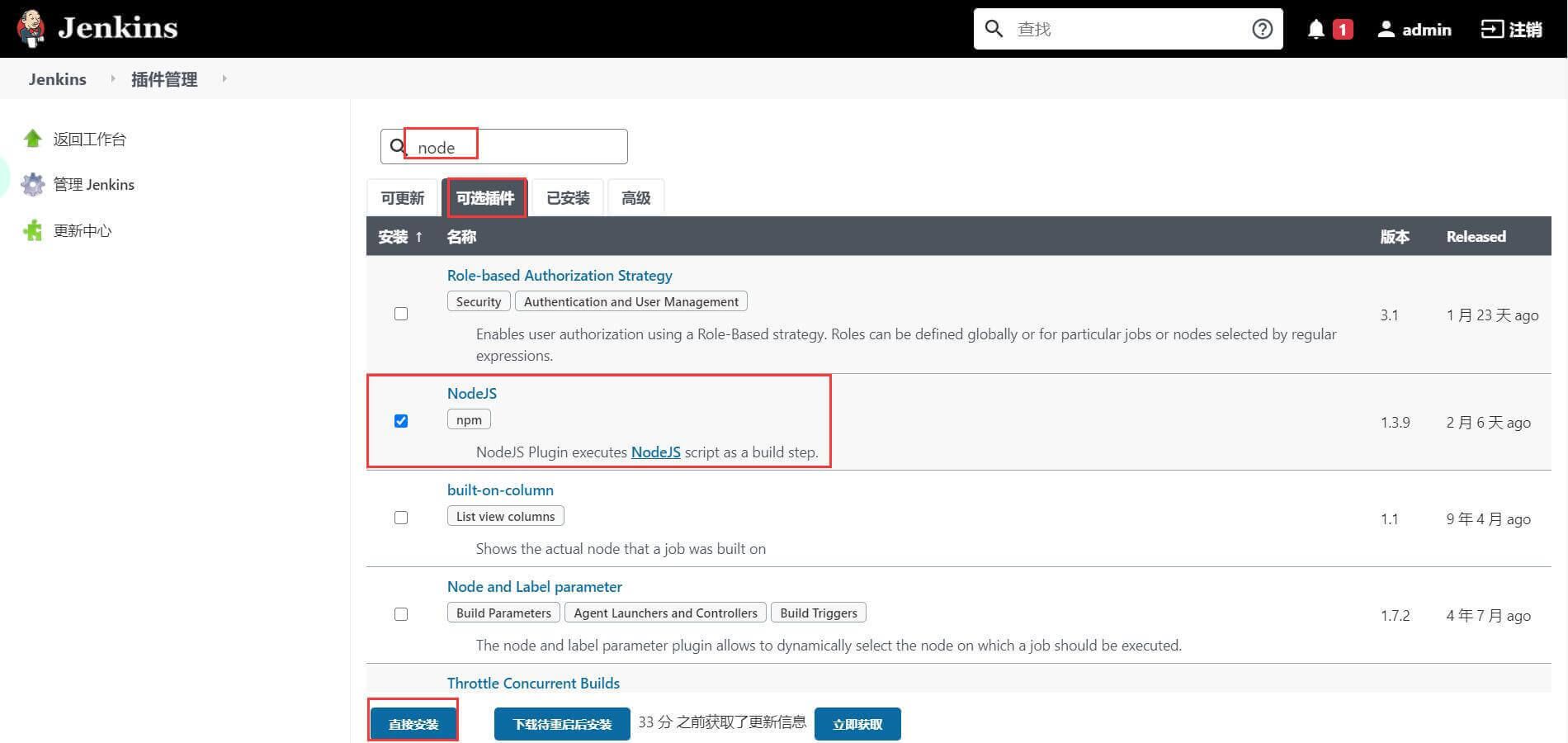
jenkins安装必要的插件gitlab、Publish Over SSH、nodejs


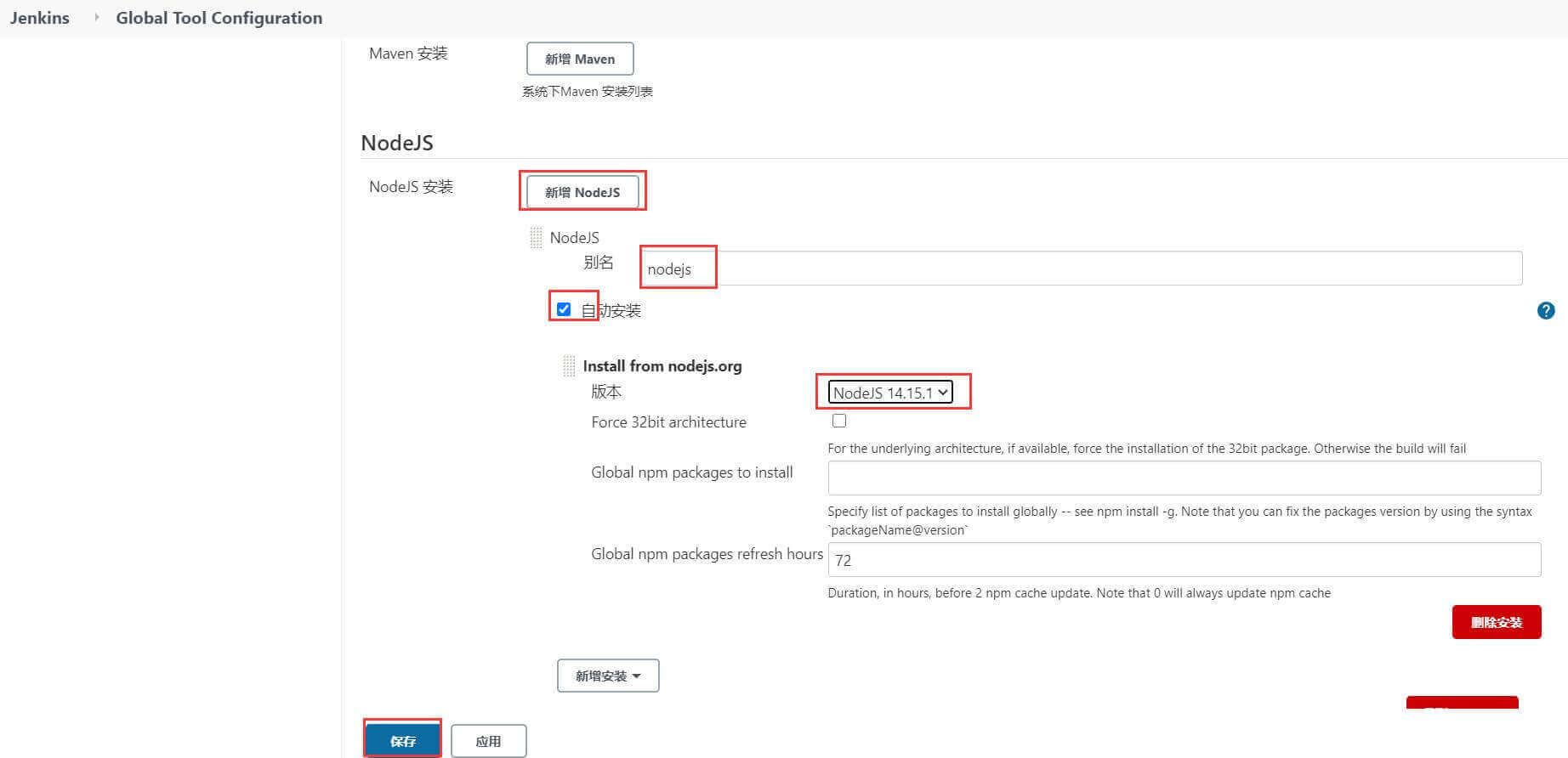
点击直接安装进行安装插件。安装完成后配置nodejs环境和ssh参数 在首页选择global tool Configuration>NodeJS选择自动安装和对应的nodejs版本号,选择成功后点击保存

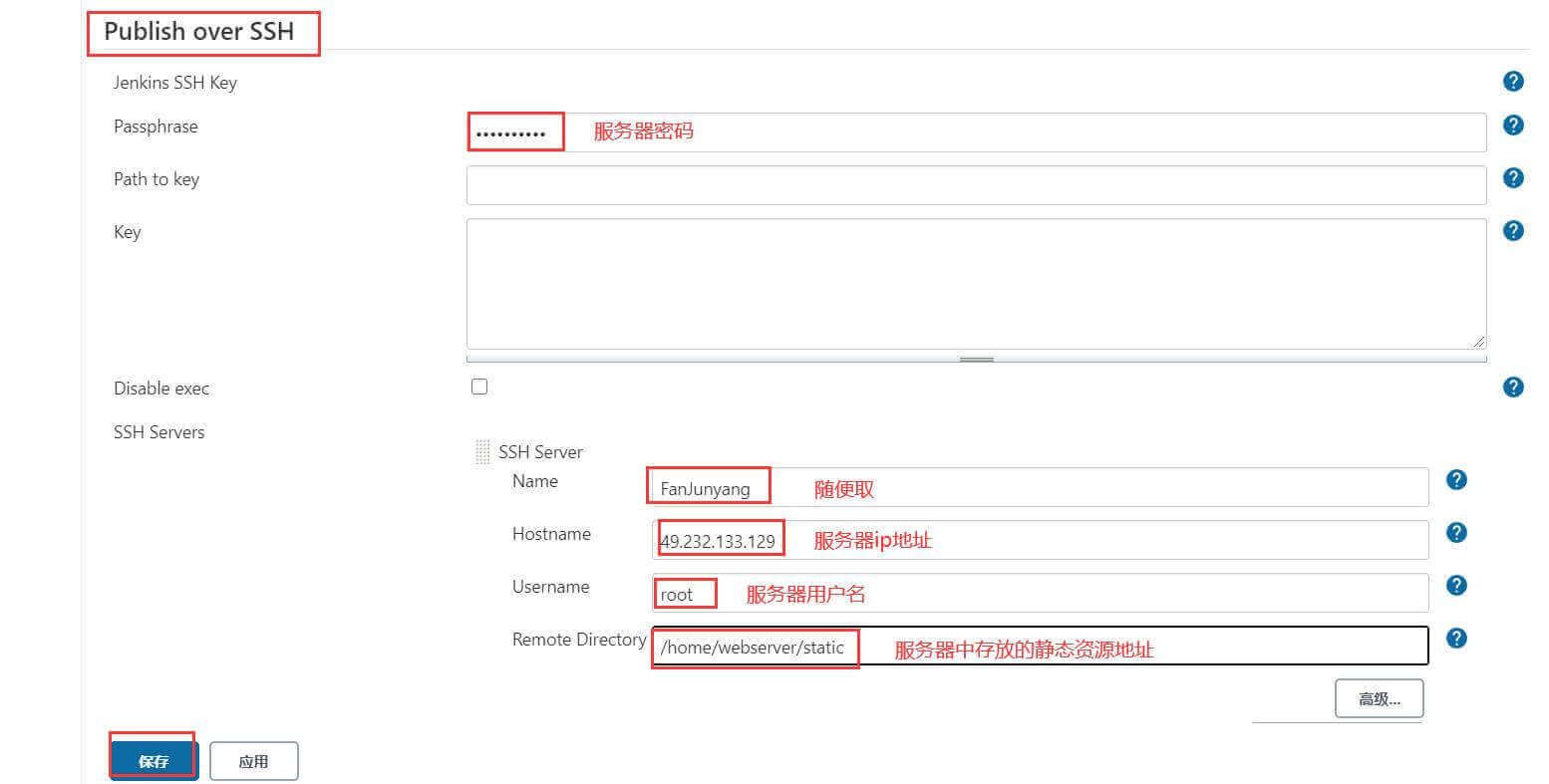
配置ssh信息,Manage Jenkins>configure System填写服务器的相关信息

jenkins与gitlab集成 {#jenkins%E4%B8%8Egitlab%E9%9B%86%E6%88%90}
生成及绑定密钥 {#%E7%94%9F%E6%88%90%E5%8F%8A%E7%BB%91%E5%AE%9A%E5%AF%86%E9%92%A5}
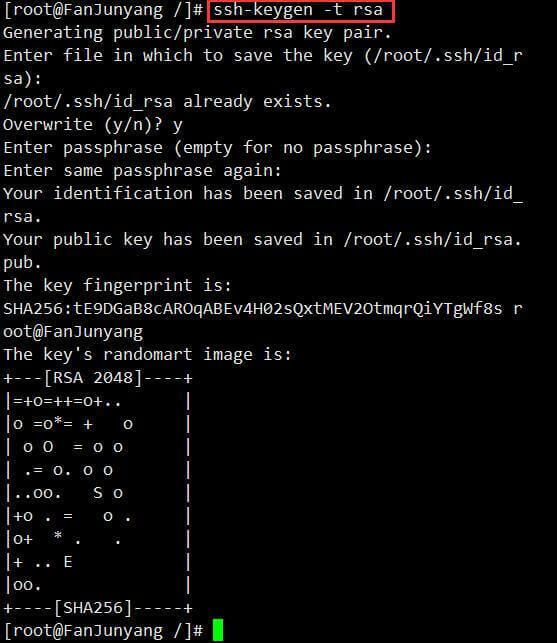
在服务器中生成ssh密钥(如果已经存在不需要生成)
命令:ssh-keygen -t rsa
注:多按几次回车

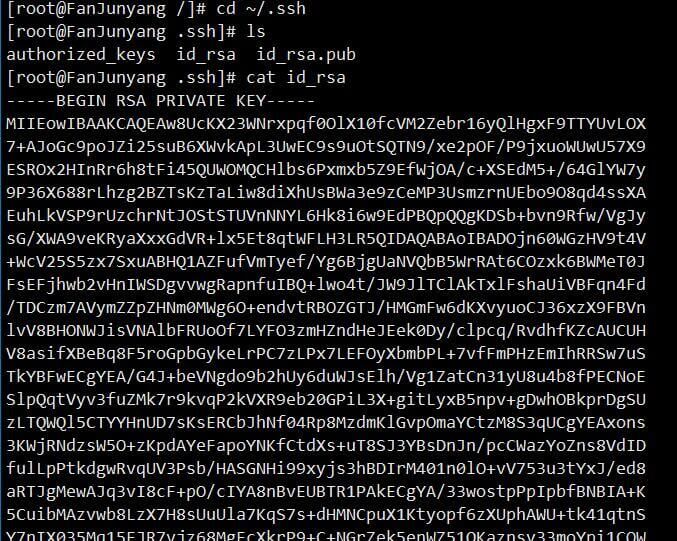
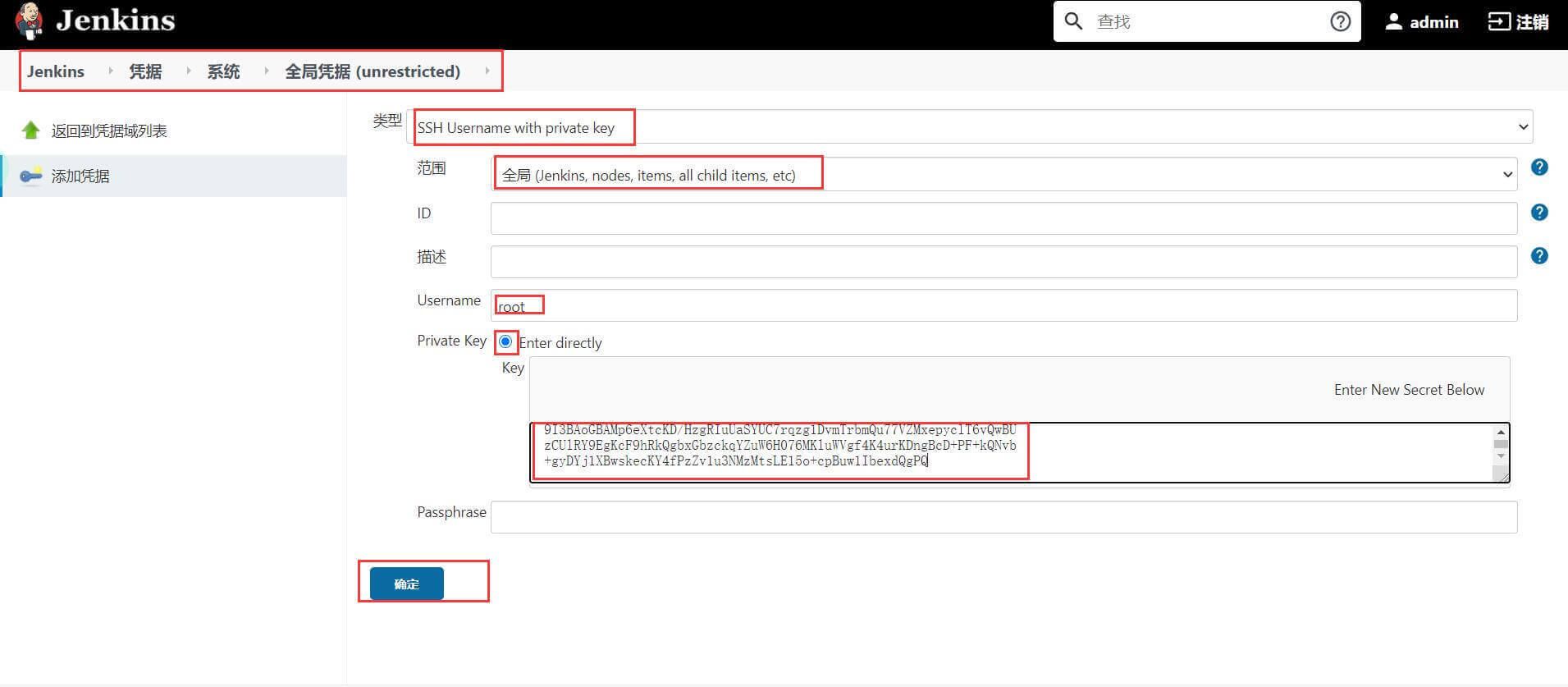
使用cd ~/.ssh查看生成的文件。将生成的密钥id_rsa复制粘贴到jenkins中的凭证


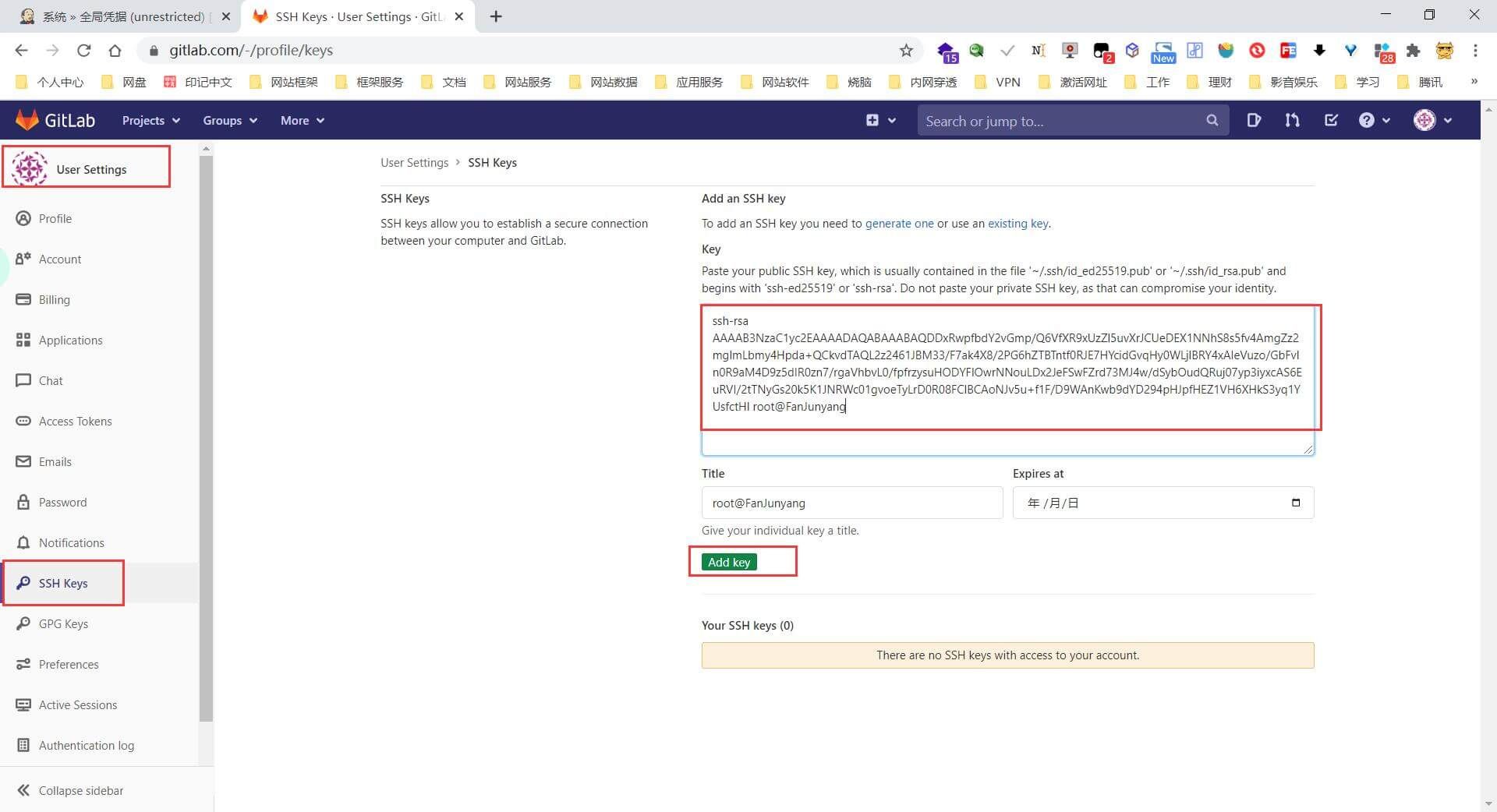
登陆gitlab,在gitlab中配置id_rsa.pub公钥

项目构建及测试 {#%E9%A1%B9%E7%9B%AE%E6%9E%84%E5%BB%BA%E5%8F%8A%E6%B5%8B%E8%AF%95}
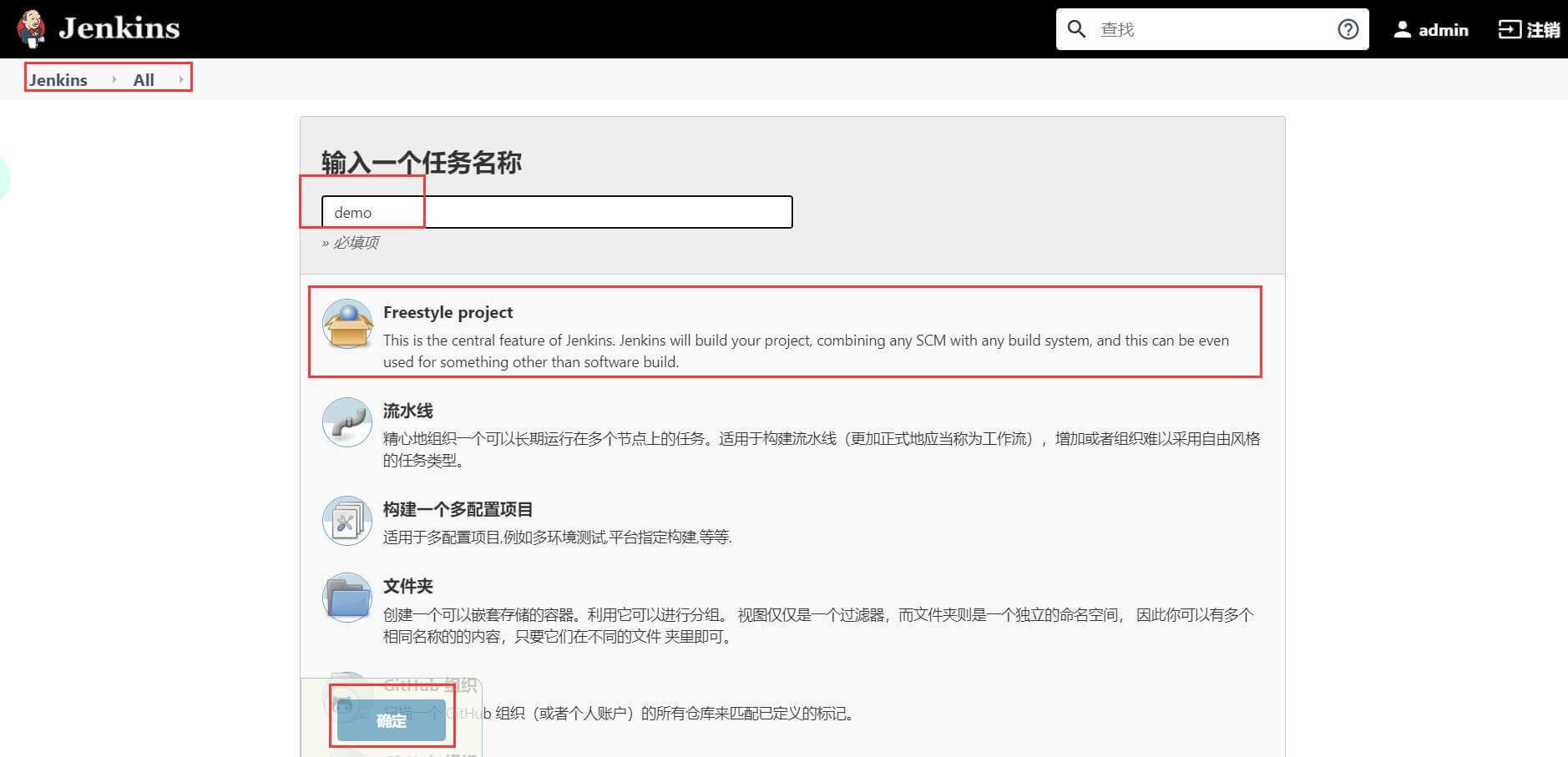
准备完毕后,开始新建一个任务,选择新建item>freestyle project构建一个自由风格的项目。

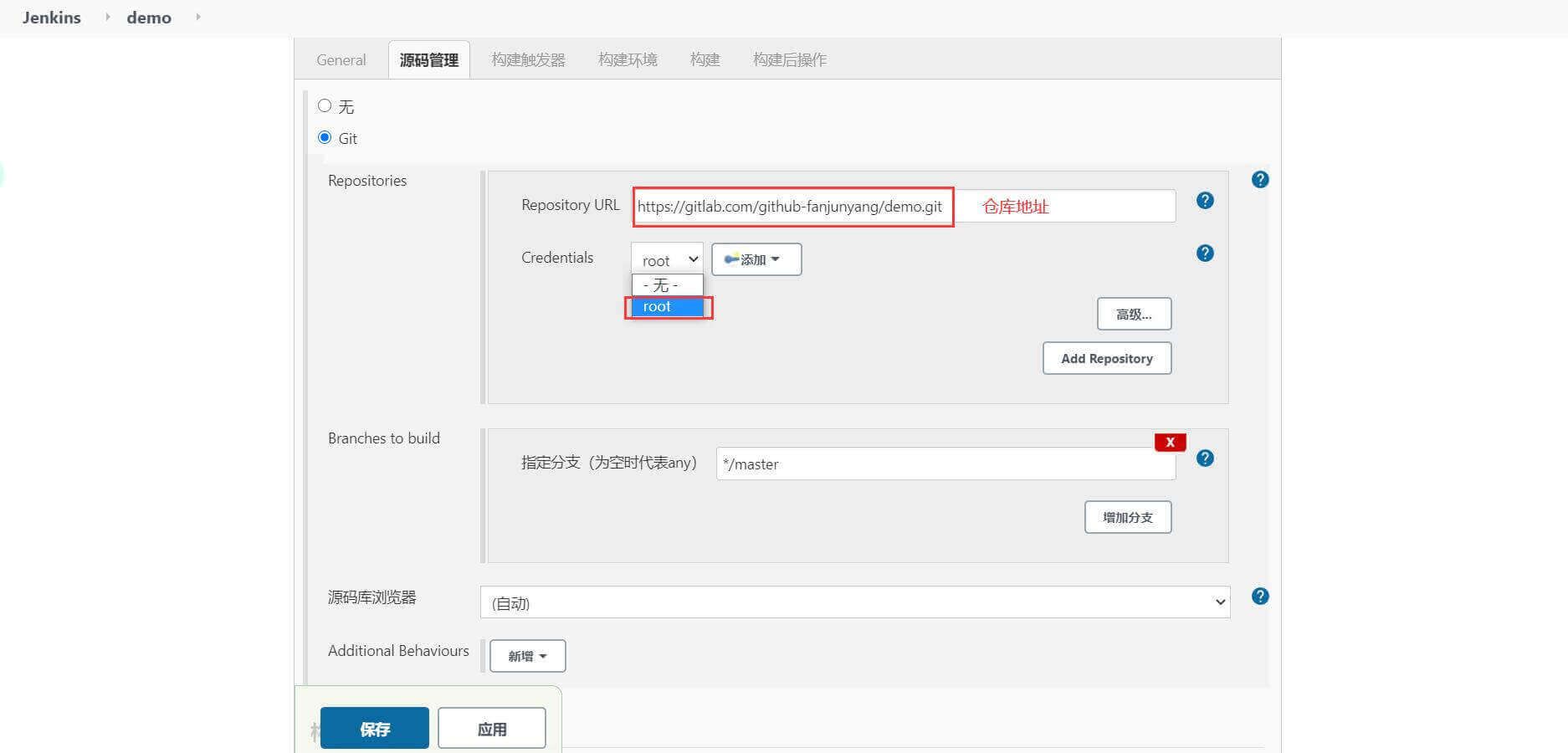
源码管理 {#%E6%BA%90%E7%A0%81%E7%AE%A1%E7%90%86}
新建完成后,在源码管理中配置git信息,credentials选择我们刚刚添加的凭证。

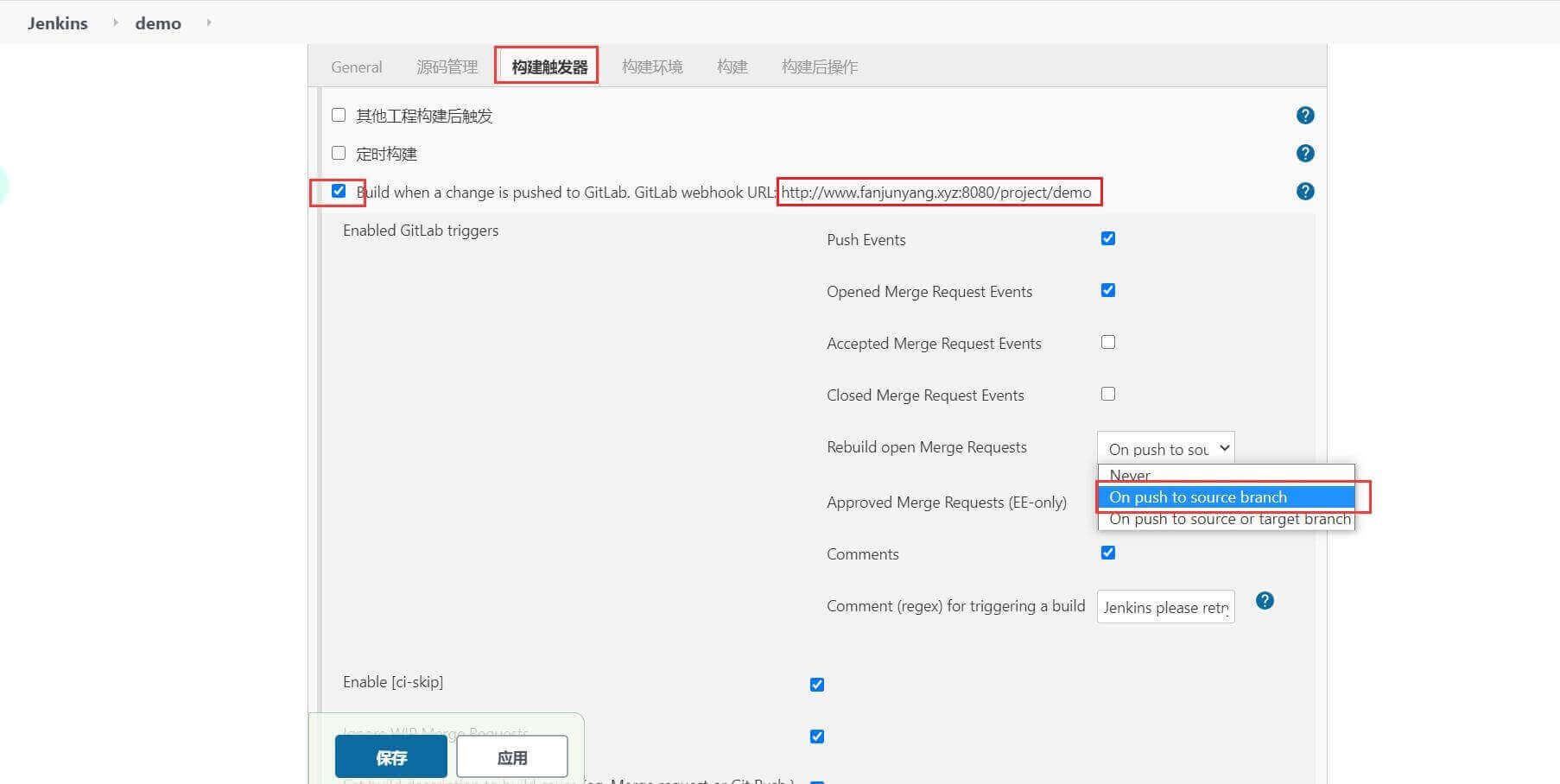
构建触发器 {#%E6%9E%84%E5%BB%BA%E8%A7%A6%E5%8F%91%E5%99%A8}
在构建触发器中选择我们触发构建的时机,比如push代码的时候,Merge Request的时候(我这边选择了push代码后自动构建)。

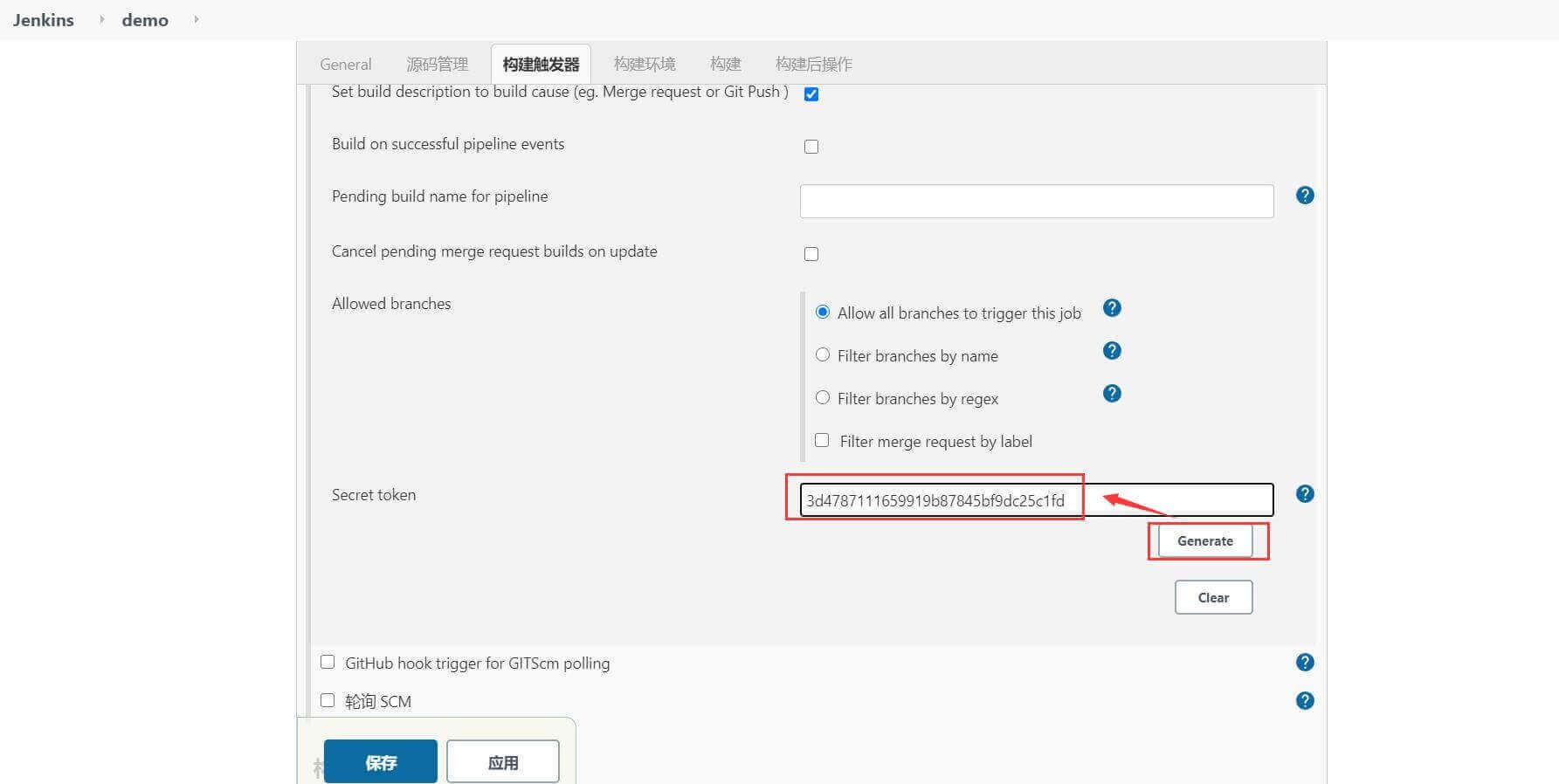
点击高级选项找到secret token>Generate生成一个token值

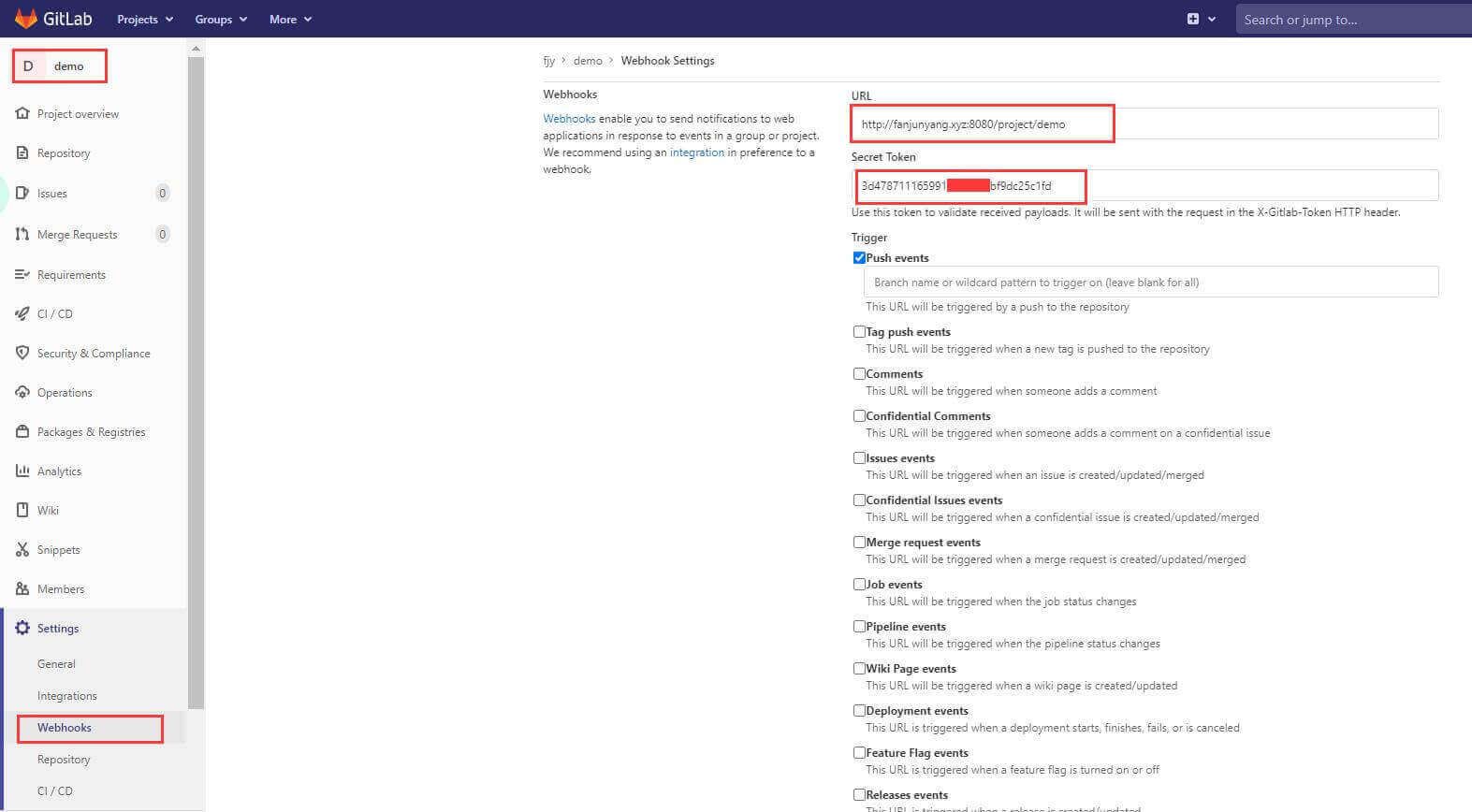
在这边配置成功后,还需要到gitlab中增加对应的钩子。记下上图的webhookURL和secret token值,到gitlab中进行配置。

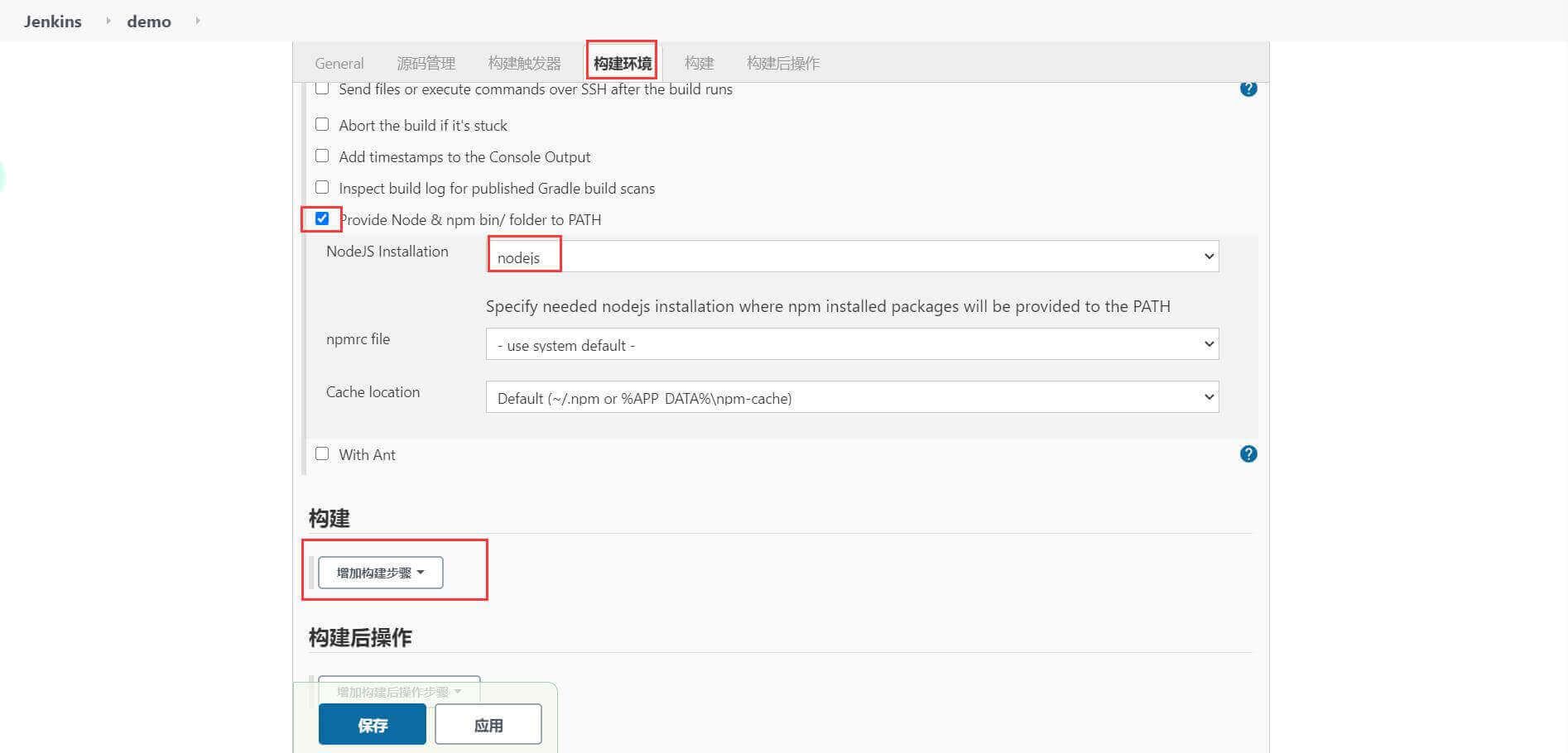
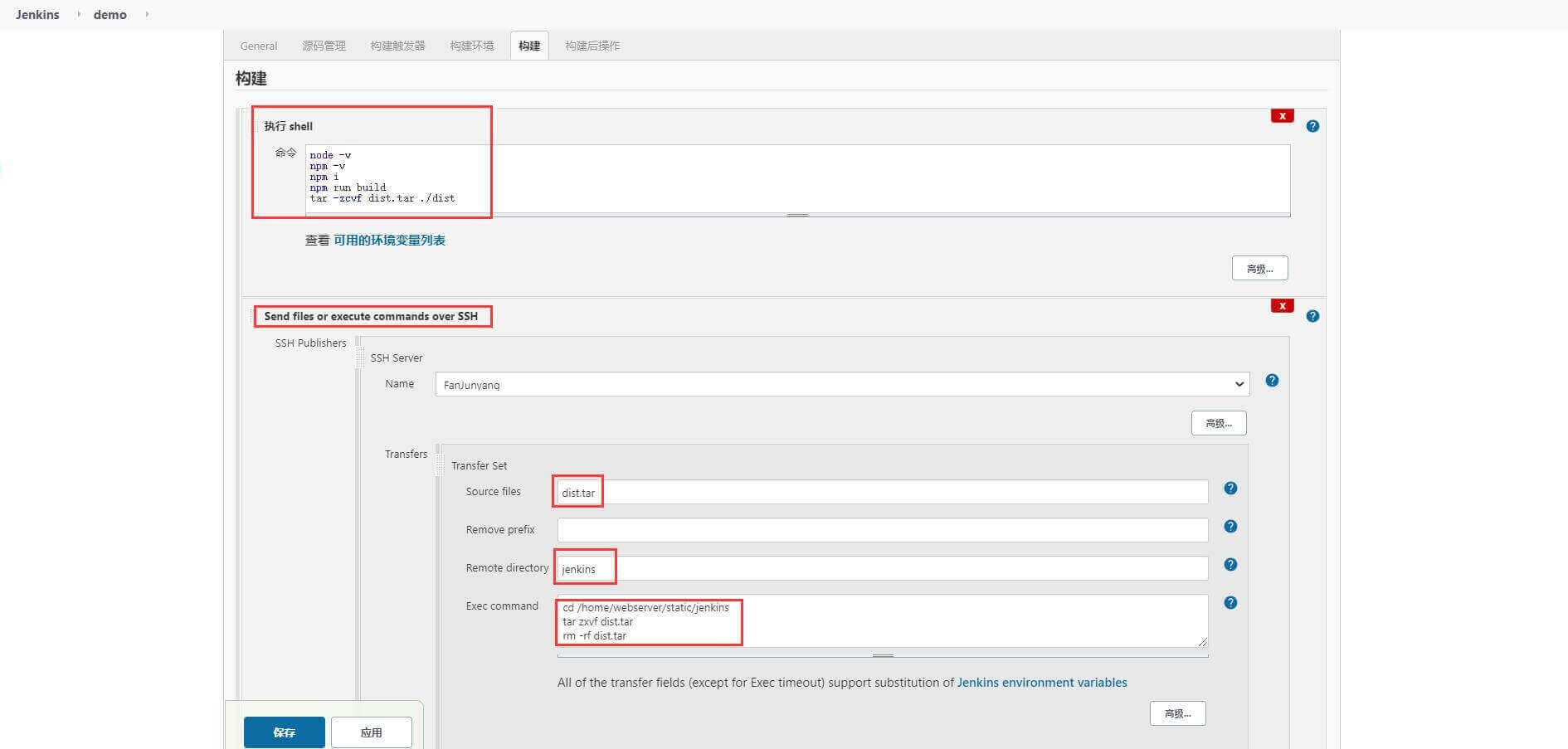
构建环境及配置 {#%E6%9E%84%E5%BB%BA%E7%8E%AF%E5%A2%83%E5%8F%8A%E9%85%8D%E7%BD%AE}
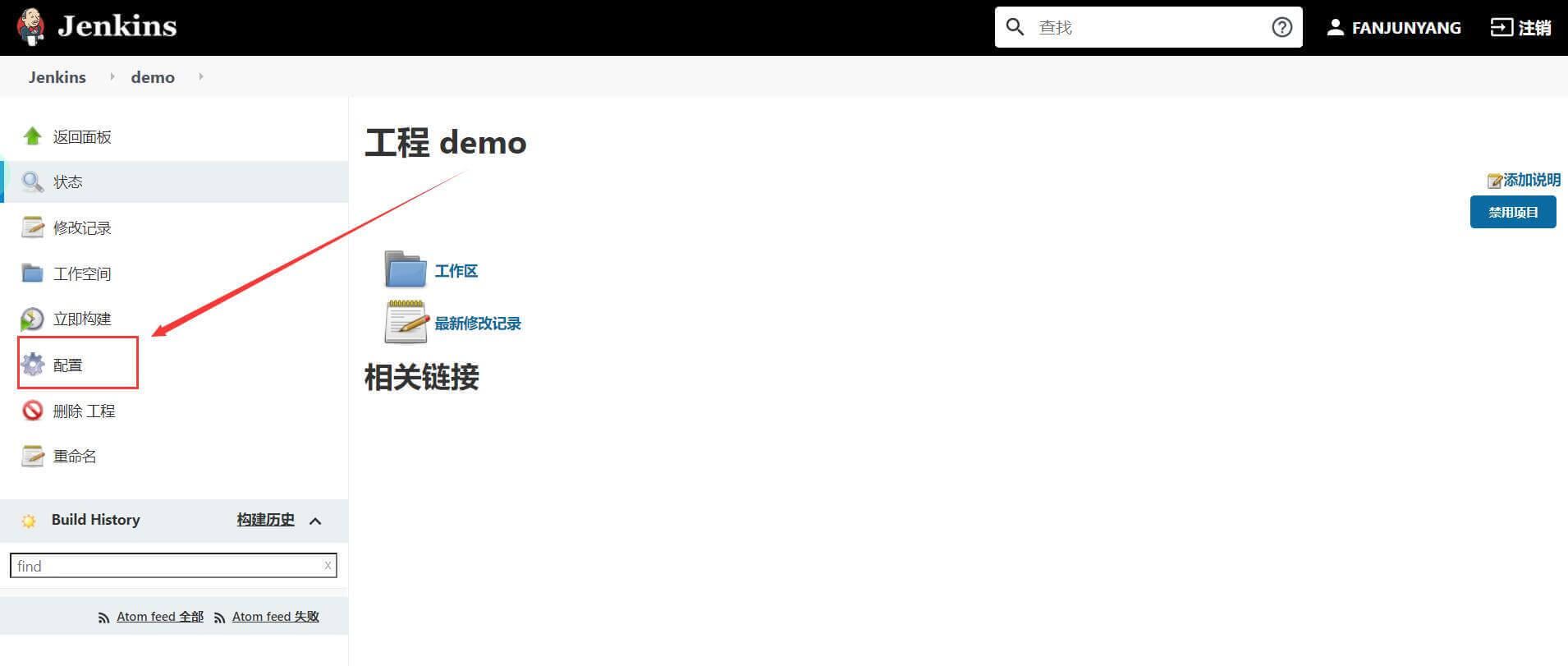
如果你之前已经保存了,这次点击配置即可。



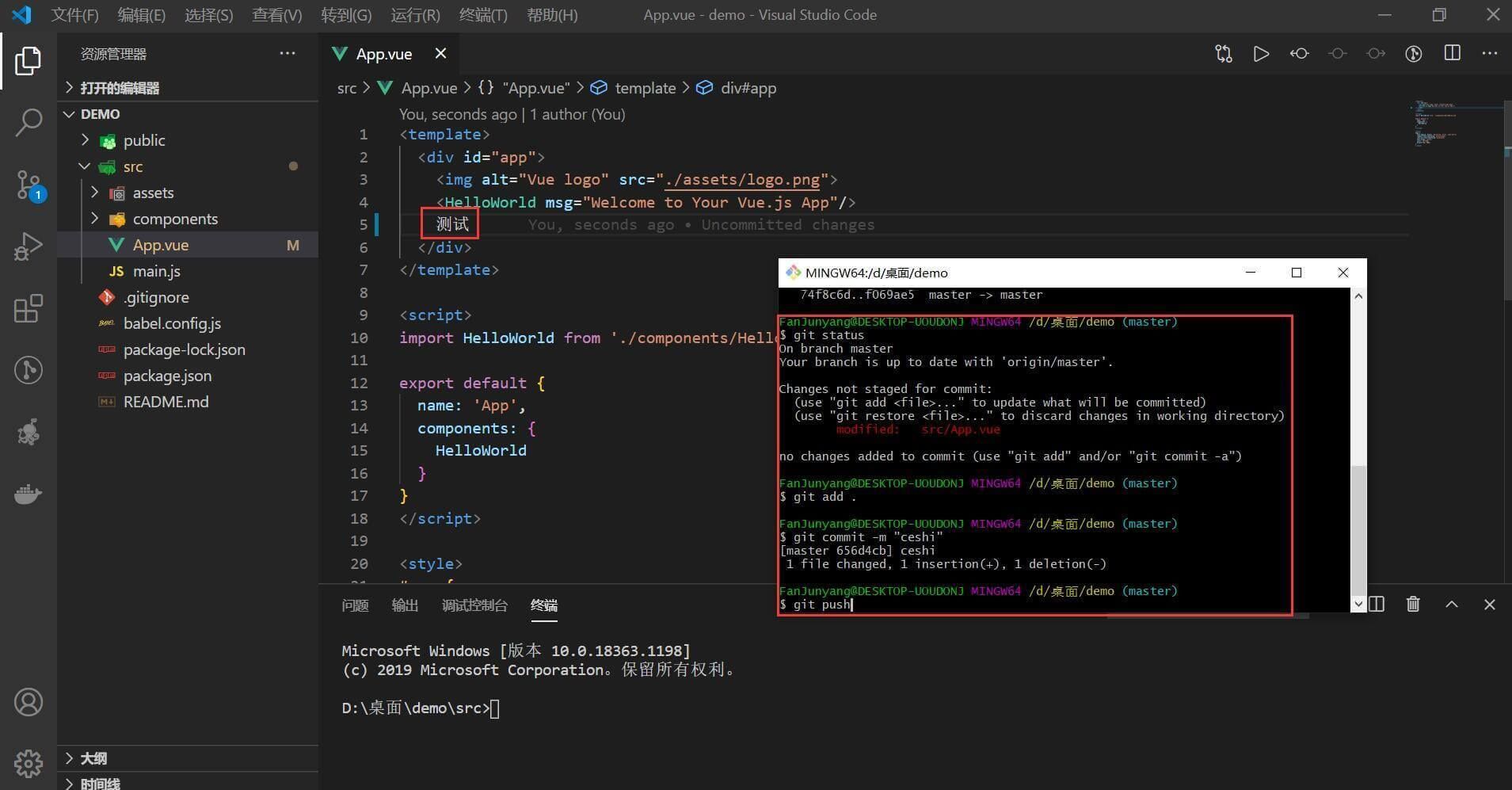
测试 {#%E6%B5%8B%E8%AF%95}
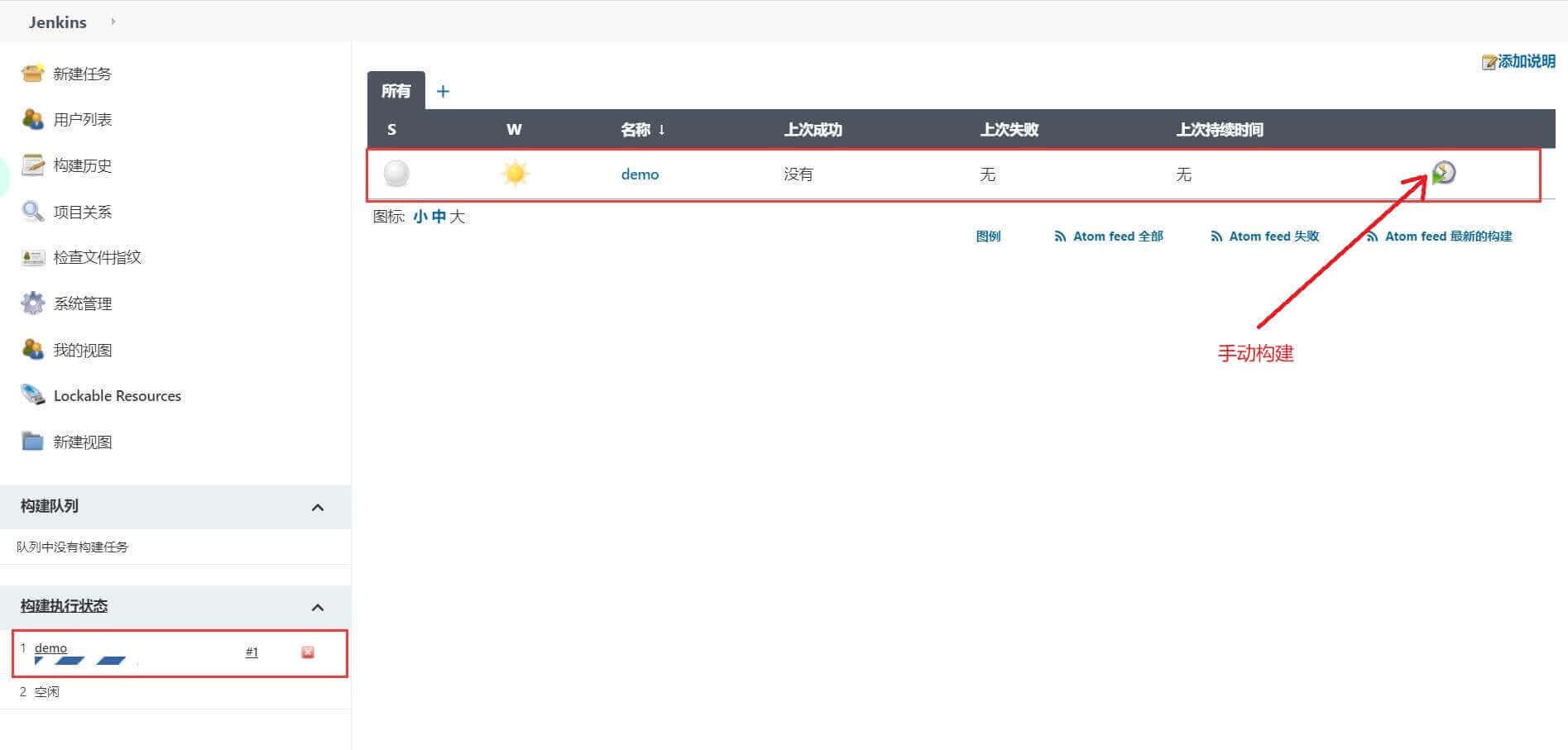
完成上述配置后,jenkins就和gitlab关联起来,在本地push文件时,就会自动构建(可以手动刷新Jenkins页面),访问云服务器的公网IP地址就可以访问修改完成后的项目,同样也可以在Jenkins上手动构建,步骤如图所示:

接着可看到正在构建,也可以手动构建

点进去看一下控制台输出,可以看到打包成功:

测试结果:

以后只要往仓库推代码,Jenkins就会自动打包上线
当然也可以配置邮件通知等...可以自己在Jenkins中配置
 51工具盒子
51工具盒子