2024-06-04
分类:白嫖帮
阅读(316) 评论(0)

今天,正式、隆重的给大家介绍一下我折腾的个人微信小程序[前端码易]():一个承载我个人技术文章的博客类 app.
断断续续扑腾了近一个月,我终于稍微有点底气在公众号正式给大家介绍它了。因为,经过多种方案的调研和打磨,我终于把 PC 端适配好了。适配的过程并不顺利,道友们可以在 PC 端,拥有最佳的阅读体验。
本文跟道友们分享一下我艰辛的适配过程。
*0*
---
**忍痛放弃的商业模式**
我做这个小程序最初的设想,是希望把我大量高质量的文章放在小程序里面,想要学习的道友们能够通过观看/点击广告的方式给我带来收益,实现一波 0 成本双赢。
这是一个非常酷的商业模式。因为我可以不用思考如何向用户收取费用,我的收入来源主要以广告为主,搞的好的话我基本上只需要安心创作就可以了。因此第一个版本的小程序中,我设计了一个阅读广告观看高质量文章的机制,上线之后,这种模式取得了非常大的成功。一个简单的宣传之后,第一天有了接近 100 R 的广告收益。如果顺利的话,后期加大宣传力度,我有望通过这个收入实现躺平。
但是,发布之后,发现大量的用户习惯在上班的时候通过 PC 端打开小程序。然后一大堆的问题就来了,各种 bug层出不穷,乱七八糟。这也是最开始我并没有考虑 PC 端。其中对我设想的这个商业模式来说,最致命的问题就是:windows 端不支持播放广告。
于是,我设计的这个逻辑,在 windows 就走不通了,因为 windows 不支持播放广告,于是就无法走通**播放后阅读文章**的流程。这可把我给搞得太难受了。
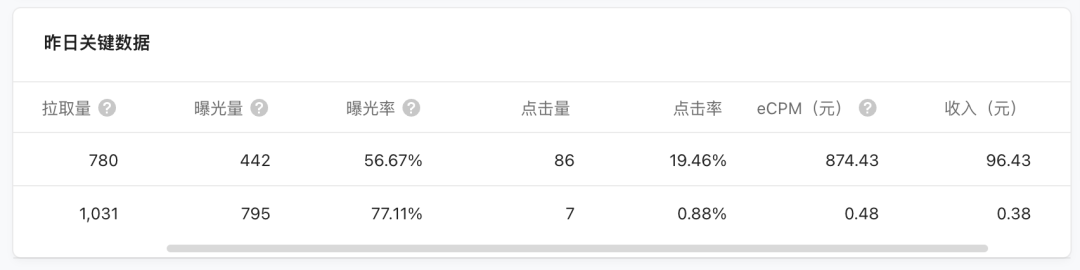
然后一整天的时间里我因为这个事情陷入了极大的焦虑。一个很简单的想法就是直接放弃 windows 的使用用户。但是我看了一下后台的数据,发现 PC 端打开小程序的用户里,windows 用户占了 40% 左右。略少于 mac 用户。
所以放弃 windows 用户这个想法就有点不舍得。然后还有另外一个想法就是修改代码逻辑,直接给 windows 用户开绿灯。只让 mac 用户看广告。但是这样也会让 mac 用户感觉到不公平。
于是纠结不下,脑袋里想了很多种补救方案。我又想要保住这种商业模式,又想要保住 PC 端良好的阅读体验。最后纠结了良久还是决定放弃这种商业模式。这种放弃其实对我打击有点大,虽然在群里给群友说要放弃看广告的设计时,表现得很轻描淡写,但是我那两天感觉很挫败。
一方面是因为早期的计划都是围绕这个模式来展开,为此做了很多前期的技术方案调研,请教了很多朋友,也为这个商业模式做了不少未来的规划。一旦放弃之后,这些准备工作都白做了,最关键的是,未来的计划也不得不重新规划。另外一方面是看到了成功的苗头,直接放弃有点痛。只是遗漏了 PC 端这个点,确实是我思虑不周。
*1*
---
**PC 端适配的尺寸难题**
在技术上,这个问题解决起来非常麻烦。一方面是因为移动端的适配我已经做好了。我使用 `rpx` 作为尺寸单位,`rpx` 和 rem 类似,都是以设备宽度作为参考进行缩放,可以兼顾不同尺寸的设备上有良好的 UI 表现。如果在 PC 端继续沿用这个尺寸的话,那么就坏事了,因为 PC 端的宽度会急剧的变大,就会导致所有的文字等尺寸都会变得很大。完全无法阅读。
一个比较粗暴的解决方案就是直接放弃移动端的适配,只使用 px 作为尺寸单位。这样的话,只是牺牲移动端的阅读体验,保证了 PC 端的正常阅读。中间一段时间,我也紧急使用这种方案保证了 PC 端的正常使用。
> ✓
>
> 我的项目是基于 Taro 3.x 开发,使用 React 相关技术栈
修改也比较简单,Taro 的默认表现是会将 `px` 编译成 `rpx`。因此我在开发中,项目代码写的是 `px`,但是会被 Taro 编译成 rpx 从而完成移动端的适配。我们只需要在配置中将如下参数修改为 false,关掉 Taro 的自动转换就可以了
```
mini: {
postcss: {
pxtransform: {
enable: false,
},
}
}
```
但是这种方案毕竟不完美,因为牺牲了移动端的适配体验,部分机型的布局会有小的差异。有没有什么方案,是既可以适配移动端,又可以兼容 PC 端,还不需要写两套代码,在代码上要考虑的问题也不多,实现非常简洁的方案呢?
当然有!我从我自己写的文章「[丢人啊,工作十年了才知道这种换肤方案](http://mp.weixin.qq.com/s?__biz=MzI4NjE3MzQzNg==&mid=2649869287&idx=1&sn=0534589c18b6e2165f236d989cdfb068&chksm=f3e59a74c49213626c314ca3873b64c81e50a3bed6056e9c2da882ef6d750f13094425abafde&scene=21#wechat_redirect)」一文中得到了灵感。我可以通过改变 css 变量的方式,让我在移动端使用 rpx 作为单位,在 PC 端使用 px 作为单位。
当然,在这个过程中,又踩了很多 Taro 编译以及微信小程序的坑,一个简单的思路到最终方案落地,经历了一波又一波的波折,我都差点放弃了,才好不容易灵光一闪绕开了所有的坑,最终成功达成目标。
大家可以分别使用手机和电脑访问\*\*[前端码易]()\*\*体验适配之后的最终效果。
> ✓
>
> 这个方案搞定之后,后续的换肤就简单了,扩展起来非常容易,本来想要支持暗黑模式的,现在最大的问题是设计不出来比较耐看的暗黑样式,所以就一直没支持
*2*
---
**路由问题**
\*\*这是一个大坑。\*\*微信小程序可以使用如下配置开启分栏模式。在 app.json 中同时添加 "resizable": true 和 "frameset": true 两个配置项就可以启用分栏模式。
```
{
"resizable": true,
"frameset": true
}
```
> ✓
>
> Taro React 的项目配置文件是 `app.config.ts`
开启分栏模式的表现是,主页作为导航页始终展示在左侧,其他任何通过路由跳转打开的页面,都会展示在右侧。这个时候,一个比较坑的情况就是,如果我有的导航页面,不在首页,它也不得不在右侧打开。
如果导航页在右侧打开,新文章页也在右侧打开,那么就坏事了,阅读体验非常不好。查阅了许久,最终在小程序的官方文档中,找到了一种比较模糊的说法,似乎能控制页面到底是在左侧打开还是右侧打开。
遇到的第一个麻烦是,在 Taro 中并不直接支持 `this.router`。因此一时间不知道如何在 Taro 中调用该 api。
查阅了许久各种文档也没找到对应的接口,最后灵光一闪,这个 this,指的不就是当前的 Page 对象吗,那我可以从路由栈中,获取到当前所有页面对象,然后通过索引访问到当前页面,再调用该方法不就可以了吗?
```
const pages = Taro.getCurrentPages()
pages[pages.length - 1].pageRouter.navigateTo({
url: './xxx'
})
```
果然可行。
方法虽然调用成功了,但是遗憾的是,并不能满足我想要的那种效果,可以指定新页面在左侧打开还是右侧打开。
最后确实可以确定微信小程序并不支持这种效果,真恶心啊,怪不得没人愿意适配 PC 端,这也太不健全了。无奈之后,我只好用出了我的一个超级大招:**彻底重写微信小程序的路由方案**
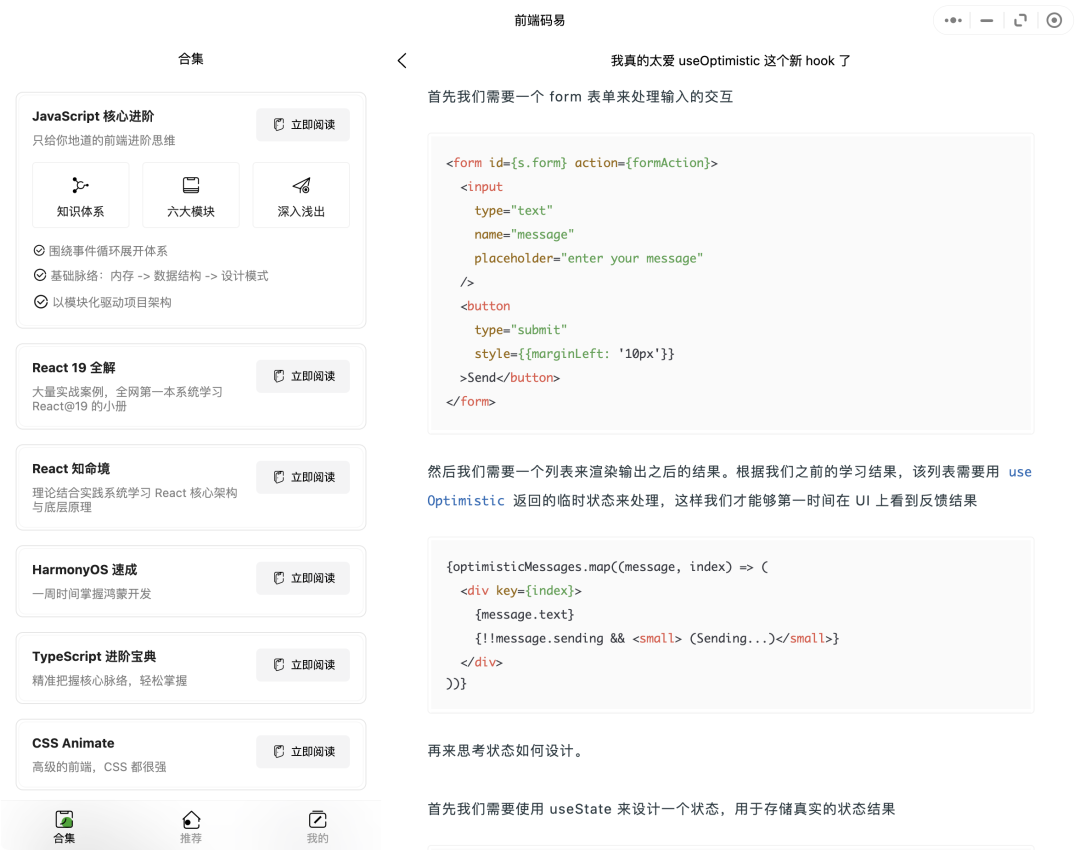
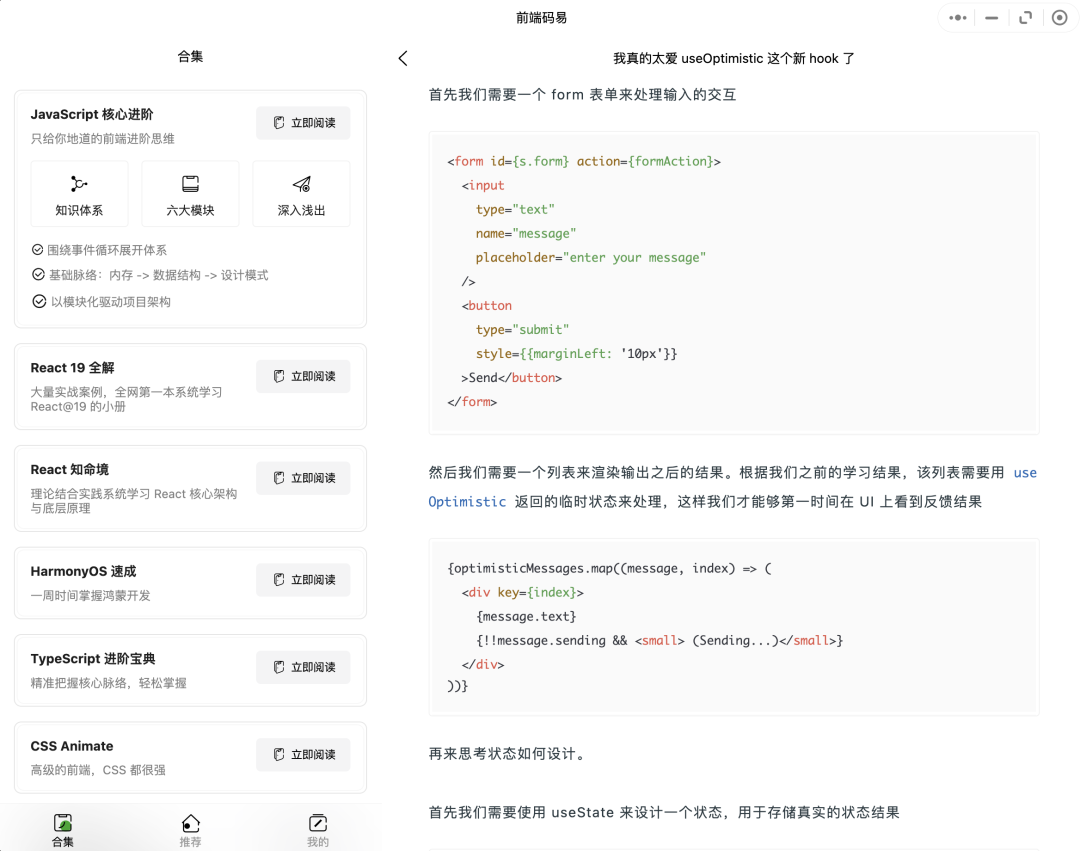
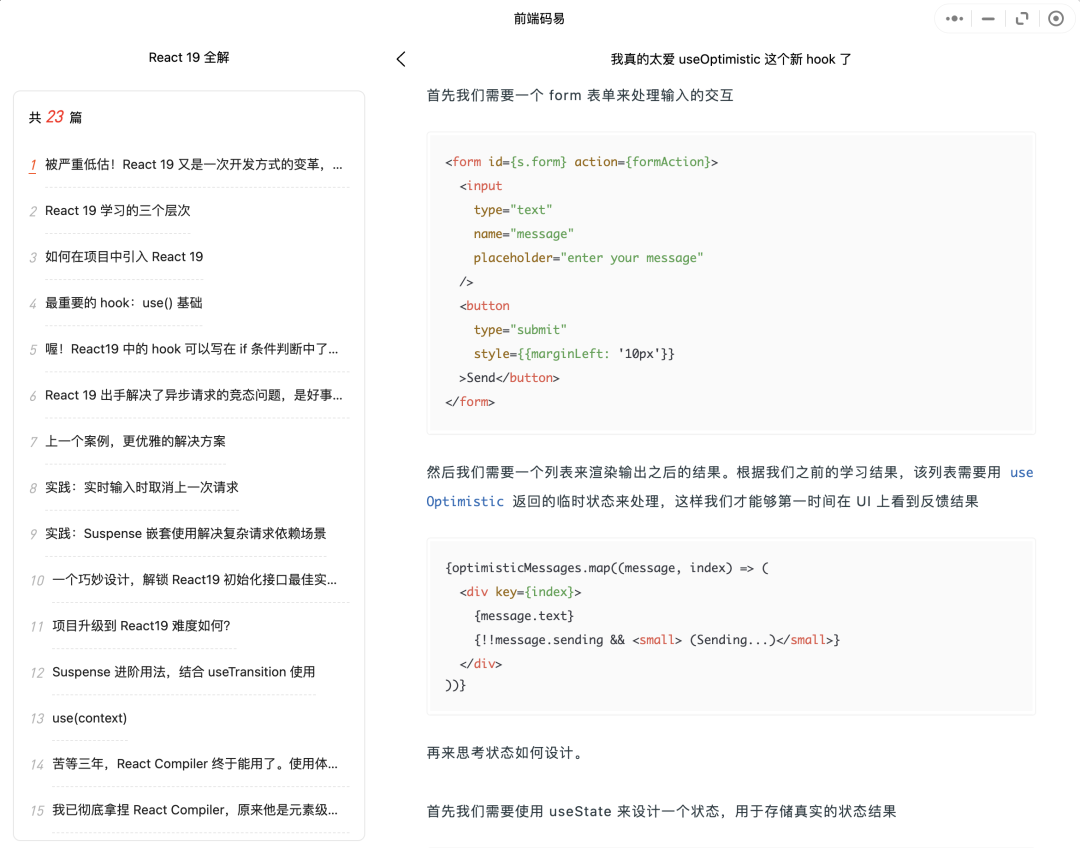
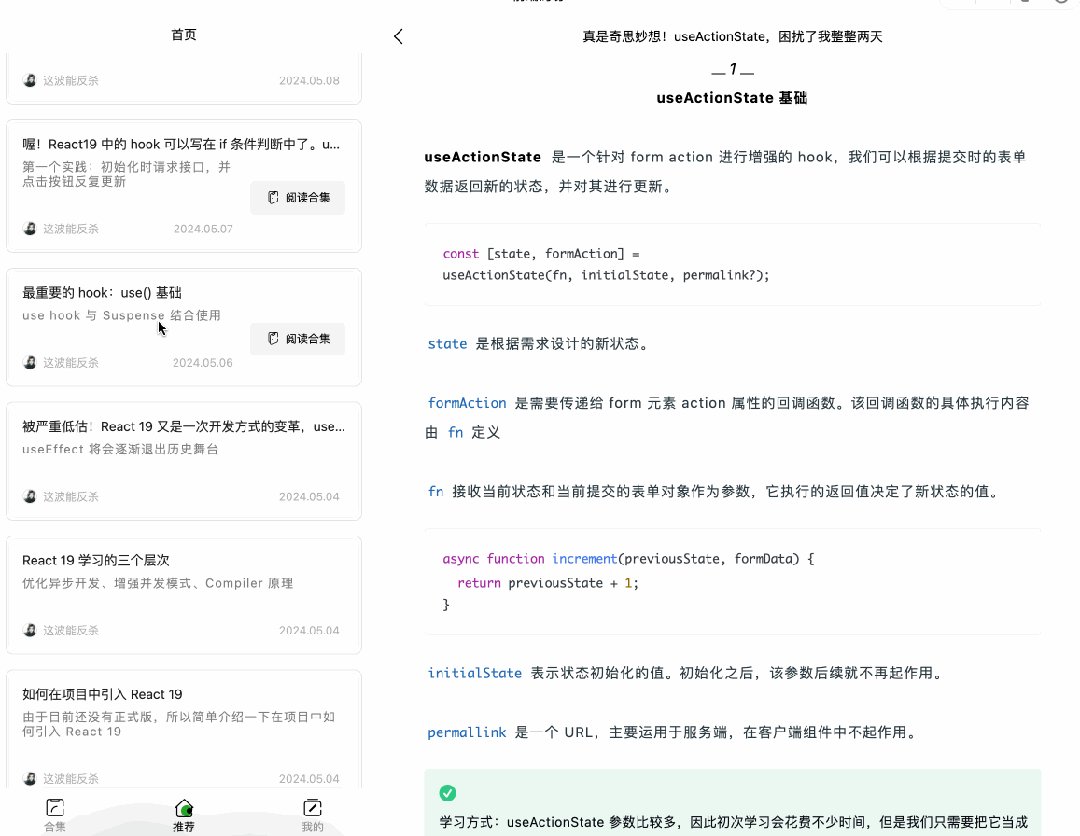
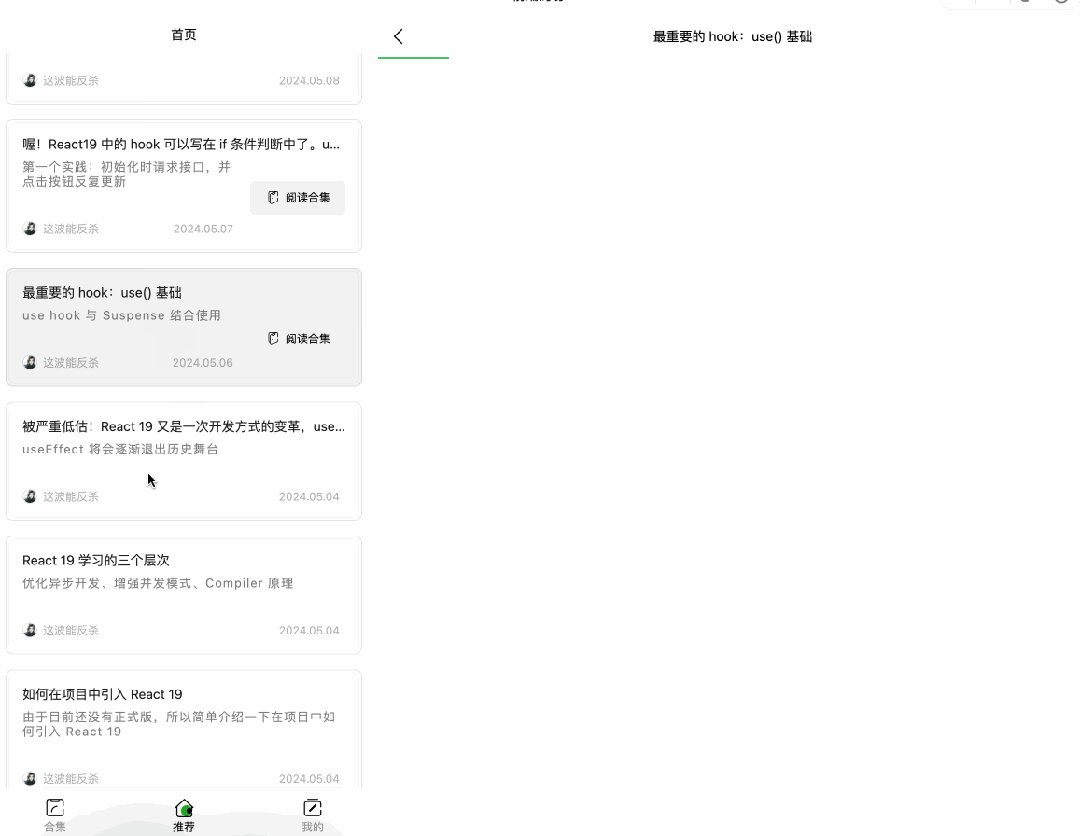
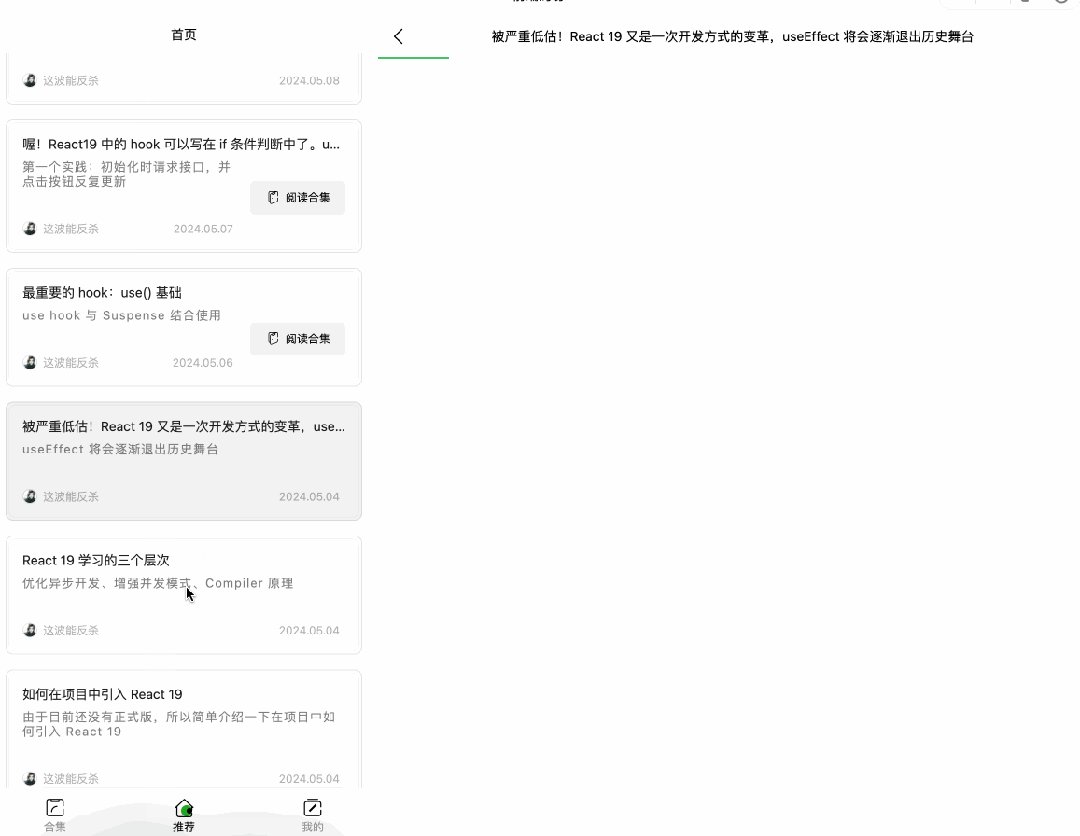
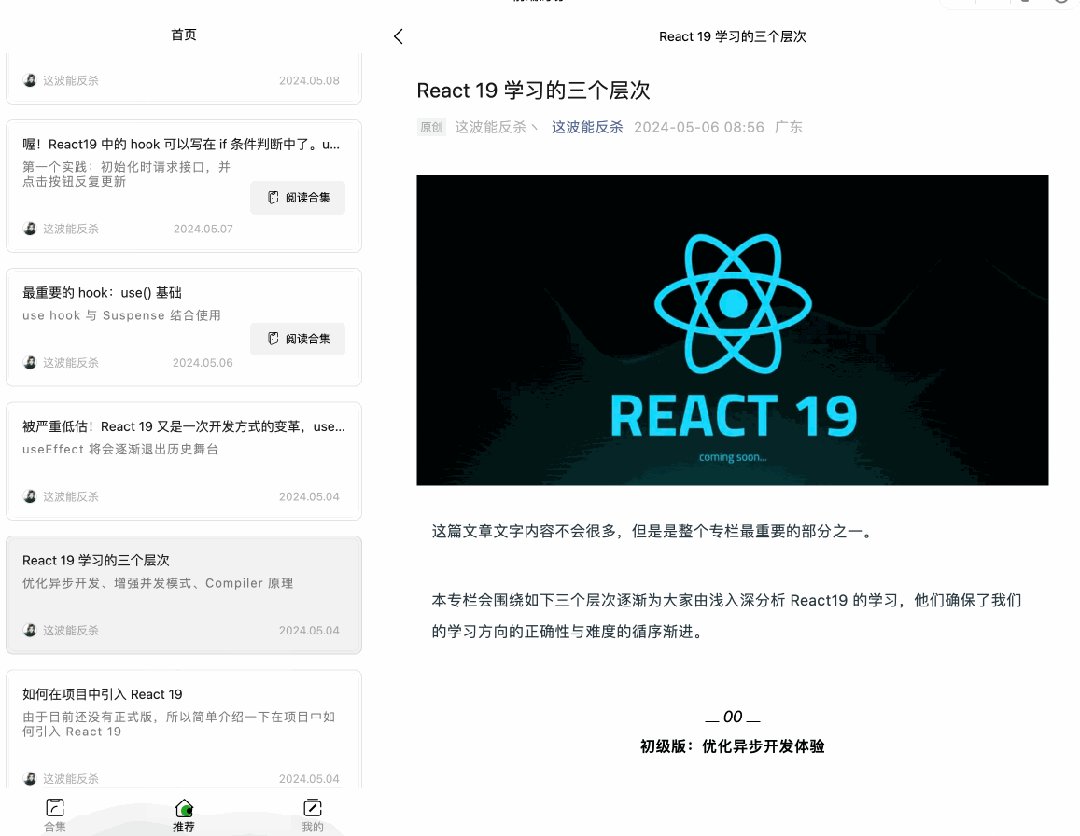
我们知道,微信小程序基于 webview 渲染,他的底层依然是 html。因此,重写路由方案在技术上,是有非常大的可行性的。经过反复的技术可行性验证和性能可性能验证,重写后的路由方案经历过漫长的迭代,最终落地上线,我们可以从下面两张图中观察效果
这是首页
这是在首页的基础之上,打开一个新的目录页。在交互上,我做成了一个弹窗的模式,让交互看上不像是路由切换,增加了合理性。
搞定了这个事情之后,我的微信小程序将不再受限于官方方案的禁锢,需要什么方法和需求我自己添加即可。
*3*
---
**其他兼容和小优化**
PC 端上还有一些其他的小的兼容问题。例如 windows 端最新版本的微信中,会发生页面折叠透视的问题。这个问题在我重构了路由方案之后,会得到极大的缓解,但是还不能彻底消除。彻底消除需要等待微信更新版本自己解决这个 bug。
又例如在 Mac 端布局上有的地方表现与预期的不一致。特别是在计算 statusBar 的高度时与预期表现不一致。这也是兼容里非常麻烦的事情。
在 UI 上我重新设计和排版。并且增加了选中文章的标识。大家快去体验一下吧。[前端码易]()
*4*
---
**发展目标**
依托于微信生态,我有望将我的小程序**打造成阅读体验最好的前端学习社区**。目前在功能上,已经支持其他博主把发布在自己公众号的文章,挂载到我的小程序中。不过还有一些构想细节和商业合作模式暂时还不够成熟,可能这个模式的推行还需要一段时间。
有了这个技术基础,前端码易就有希望发展成为一个完整的学习平台。与此同时,作者可以在公众号文章中植入视频号内容和直播内容,这将是一个技术生态闭环的成熟平台。一个好消息是,视频号团队换帅,和微信开放平台合并,那么微信小程序、公众号、视频号将会有可能深度联通,在功能上可能会开通更多的便利。
当然,目前 app 中内容还比较少,我自己也会加大创作力度,把更好的内容都尽快的搬到这个 app 里。快速丰富 app 中的内容。
点击此处按钮体验[前端码易]()
![]()
众生皆苦,唯有自渡!
 51工具盒子
51工具盒子