* 戳上方蓝字"开源先锋"关注我
推荐阅读:
《http://7.6K star!开源版「抖音/TikTok」,超火!!》
大家好,我是开源君。
在这个快节奏的前端开发时代,开发者们总是在寻找那些既高效又优雅的解决方案。
今天给大家介绍一个非常好用Web UI组件库 - layui。
简介
Layui 是一个免费的Web UI组件库,采用轻量级的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,设计得非常简洁轻便,符合我们最基本的开发习惯,用起来非常顺手。
不同于其他前端框架,它强调简单实用,不搞复杂,完全可以直接在浏览器里操作页面元素和互动效果。用起来很直观,不需要费力折腾各种构建工具。
目前在Github上收获了29K star,非常受欢迎!
性能特色
-
轻量级模块化规范:Layui遵循自身的轻量级模块化规范,这使得它在保持代码简洁的同时,能够提供丰富的功能。
-
原生开发模式:Layui采用原生态的HTML/CSS/JavaScript开发模式,这意味着开发者可以不依赖于复杂的构建工具,直接面向浏览器进行开发。
-
易于上手:Layui的设计注重易用性,使得即使是初学者也能够快速上手并使用Layui构建网页界面。
-
拿来即用:Layui的组件库是开源免费的,开发者可以直接拿来使用,无需进行复杂的配置。
-
风格简约轻盈:Layui的设计风格简约而不简单,提供了一个雅致且丰盈的用户体验。
-
开源许可:Layui采用MIT许可发布,这是一个非常宽松的开源许可证,允许用户自由地使用、复制、修改和分发软件,同时也保护了原作者的权益。
-
社区支持:Layui拥有一个活跃的社区,开发者可以通过社区获取帮助、分享经验和参与项目的开发。
安装使用
Layui 可以通过以下几种方式进行下载和引用:
1、直接在官网或者项目release页面下载经过自动化构建的 Layui,更适合用于生产环境。目录结构如下:
layui/
├─css
│ └─layui.css # 核心样式库
└─layui.js # 核心模块库
2、npm 下载,通过以下命令安装 Layui:
npm i layui
3、第三方 CDN 方式引入 Layui 的 CSS 和 JavaScript 文件。如使用 UNPKG 或 CDNJS:
<!-- 引入 layui.css -->
<link href="//unpkg.com/layui@2.9.10/dist/css/layui.css" rel="stylesheet">
<!-- 引入 layui.js -->
<script src="//cdn.staticfile.org/layui/2.9.10/layui.js"></script>
项目体验展示
使用 Layui 很简单,使用 Layui 非常简单,只需在页面中引入核心文件即可。以下是一个基本的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Layui</title>
<link href="./layui/css/layui.css" rel="stylesheet">
</head>
<body>
<!-- HTML Content -->
<script src="./layui/layui.js"></script>
<script>
// Usage
layui.use(function () {
var layer = layui.layer;
// Welcome
layer.msg("Hello World", { icon: 6 });
});
</script>
</body>
</html>
效果如下图:
Layui 提供了丰富的组件,包括但不限于表单、表格、弹出层、布局、颜色、按钮、图标、动画等。这些组件可以帮助我们快速构建出美观、实用的网页界面。
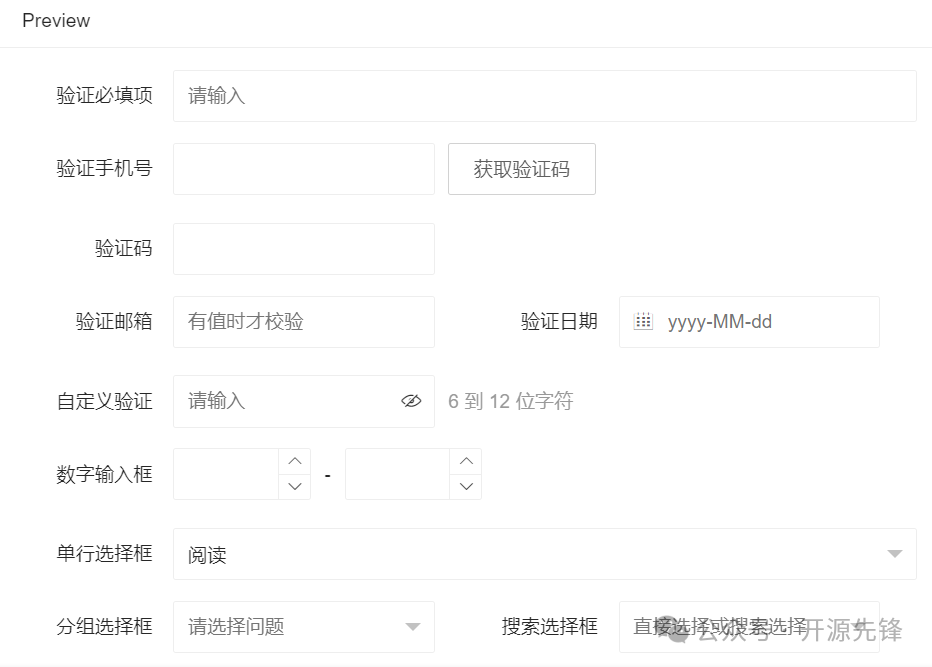
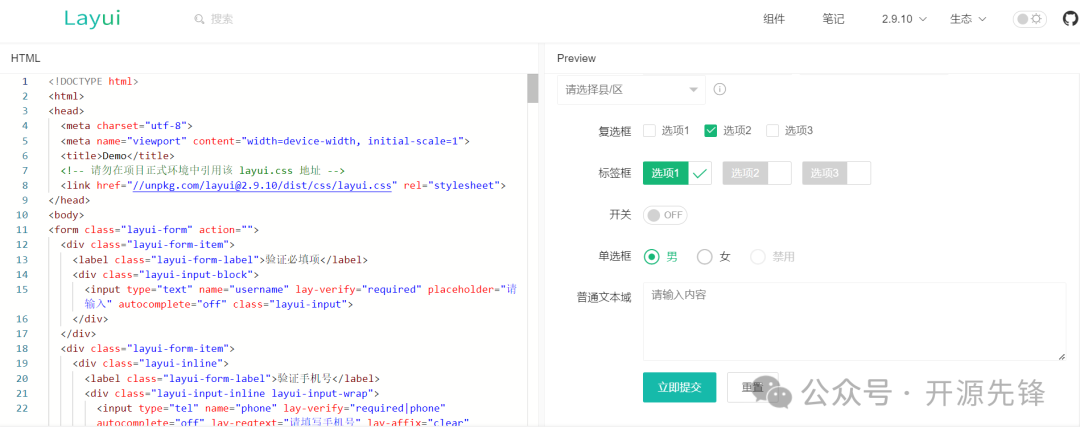
表单组件
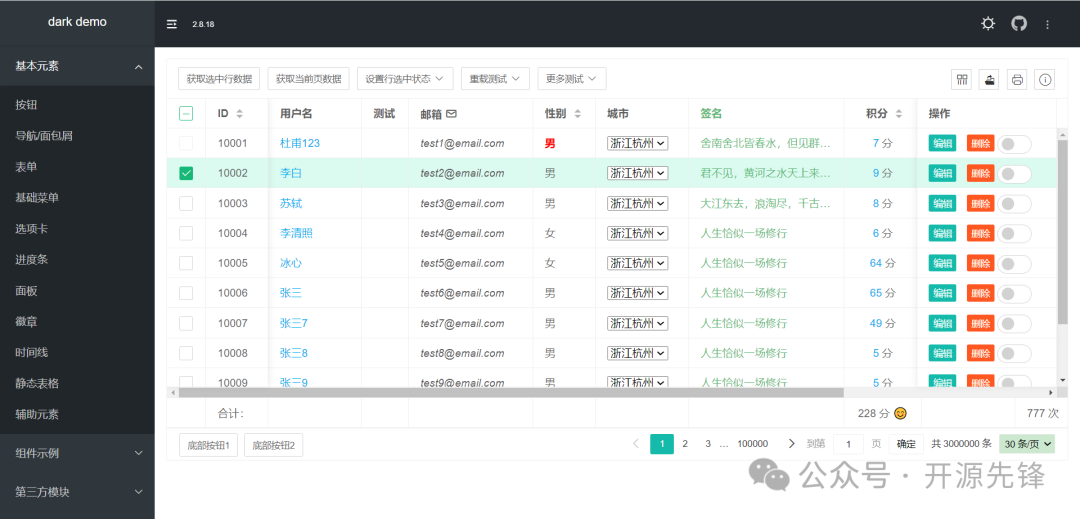
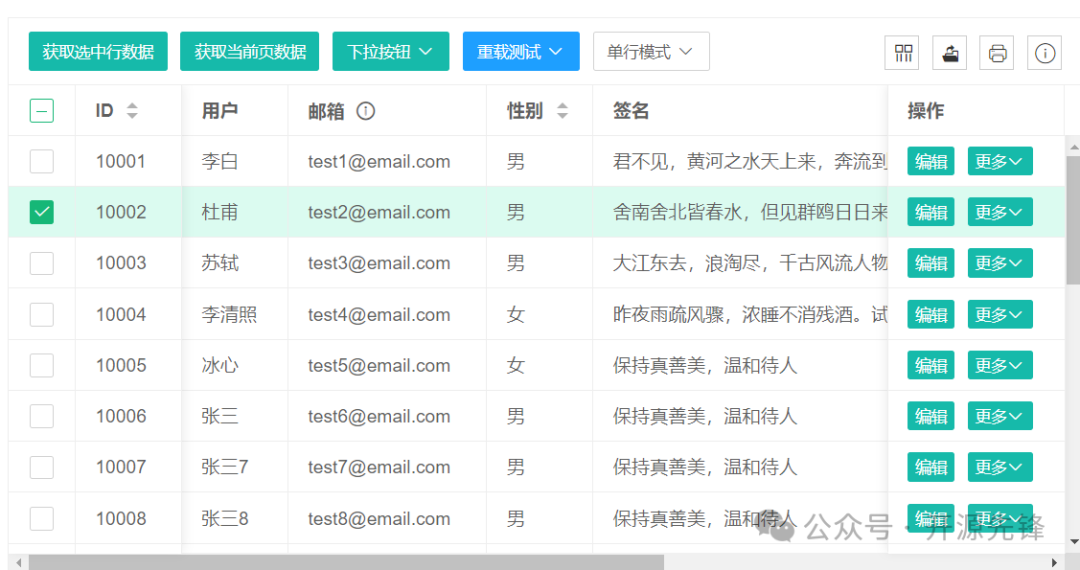
带筛选功能的表格
颜色
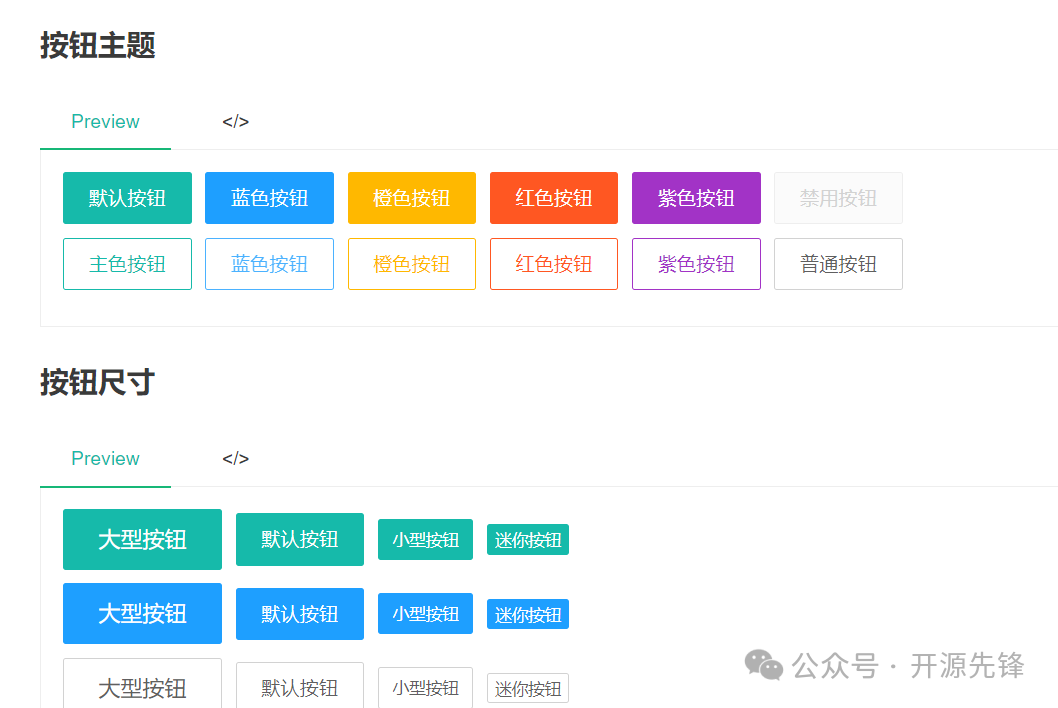
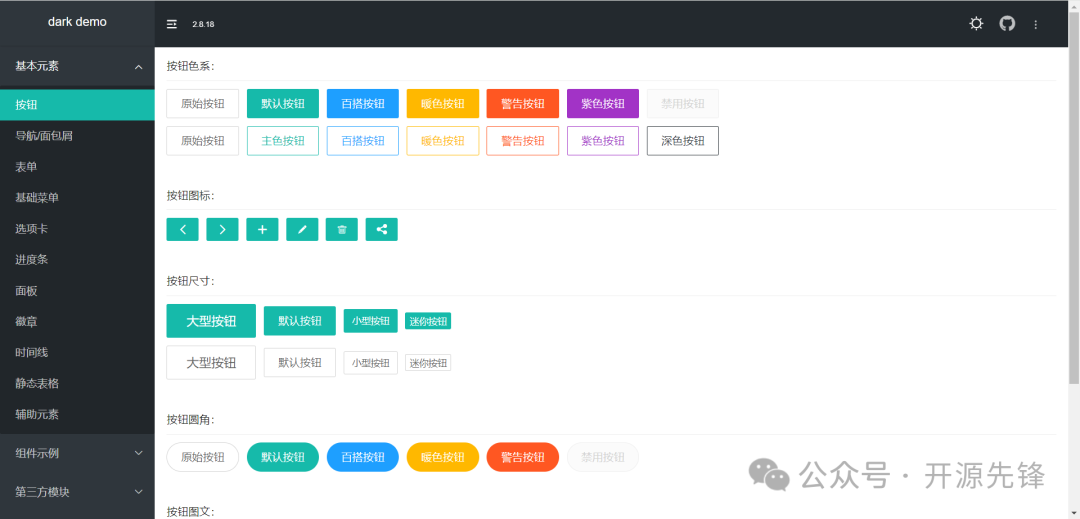
按钮
文档还提供了在线测试和深色主题(社区贡献)等其他帮助信息。

Layui 作为一款开源免费的Web UI组件库,不仅提供了丰富的组件,还拥有详细的文档和活跃的社区支持,以其轻量级、模块化和易用性受到了许多开发者的喜爱。
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:
https://github.com/layui/layui
 51工具盒子
51工具盒子




