做过项目大家都知道,一套既美观又方便的后台框架可以大大幅节约开发时间和成本。今天我们5款热门的开源后台管理模版,涵盖了VUE、React、Bootstrap等多种类型,可以根据自己团队的实际情况在项目中选择。
vue-element-admin
-
GitHub 链接:https://github.com/PanJiaChen/vue-element-admin
-
文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/
-
在线预览:https://panjiachen.github.io/vue-element-admin/#/dashboard
-
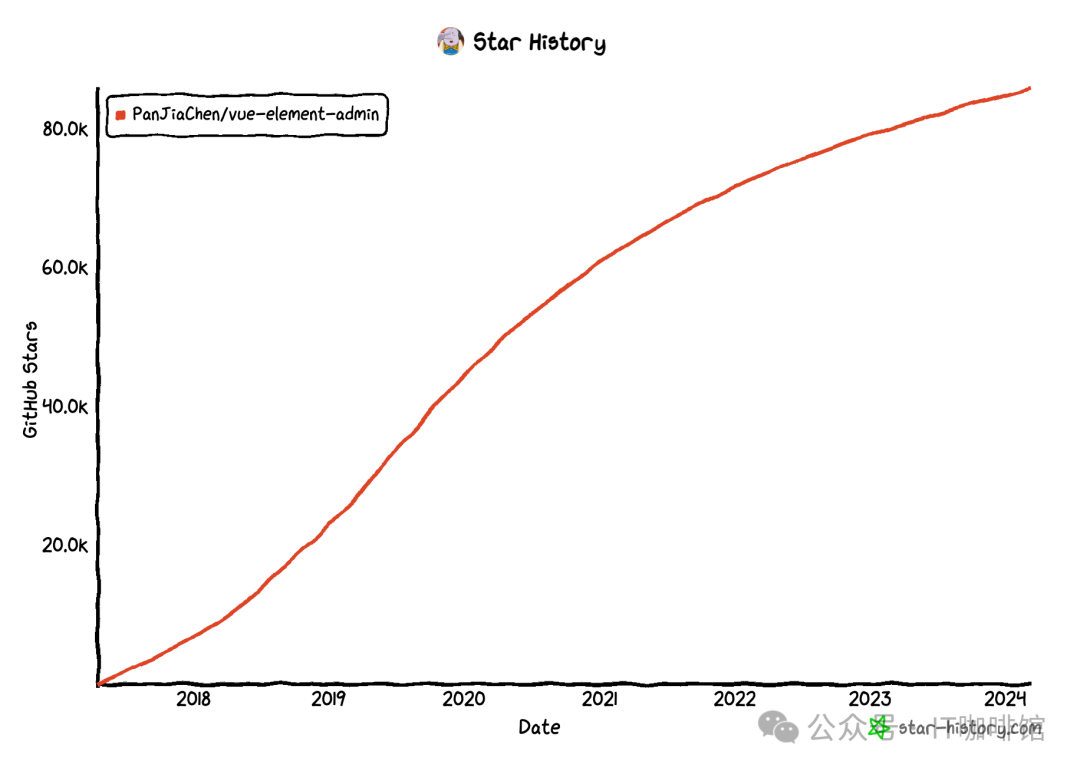
GitHub Star 数:85K +

vue-element-admin 是VUE圈里的老牌后台管理解决方案,目前在GitHub上已经超过了85K Star。

它基于 vue 和 element-u实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
 本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余,毕竟鱼与熊掌不可兼得。除了vue-element-admin这个集成方案外,还有几个可选的使用方案。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余,毕竟鱼与熊掌不可兼得。除了vue-element-admin这个集成方案外,还有几个可选的使用方案。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
-
基础模板: vue-admin-template
-
桌面终端: electron-vue-admin
-
Typescript 版: vue-typescript-admin-template
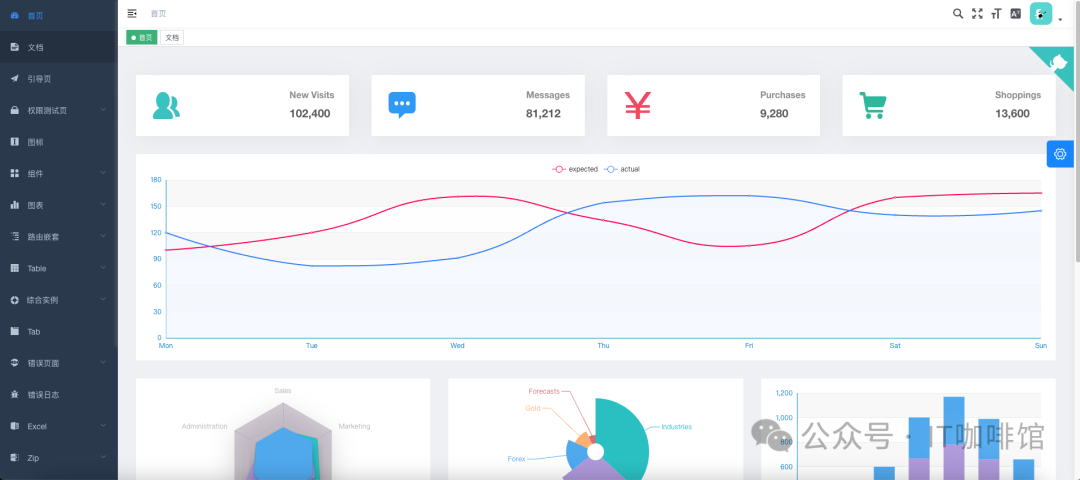
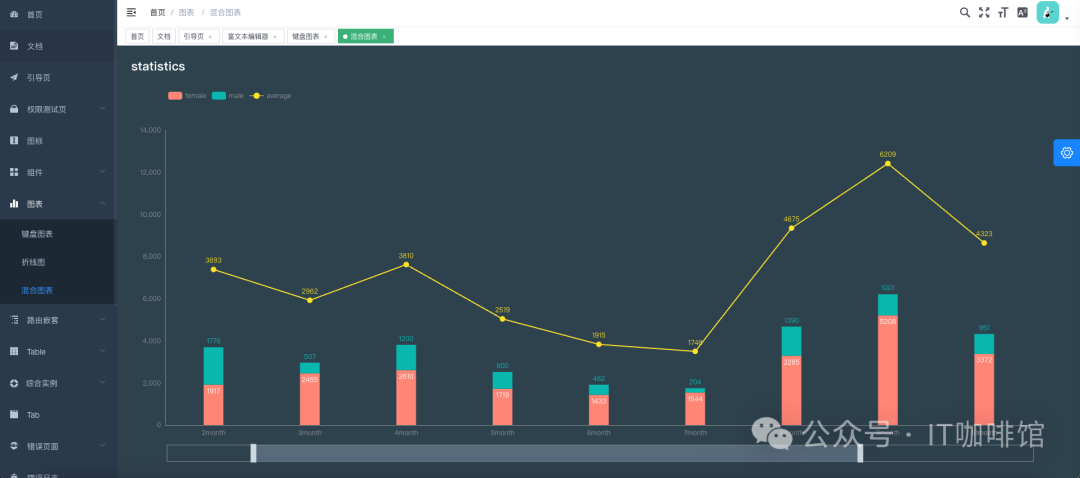
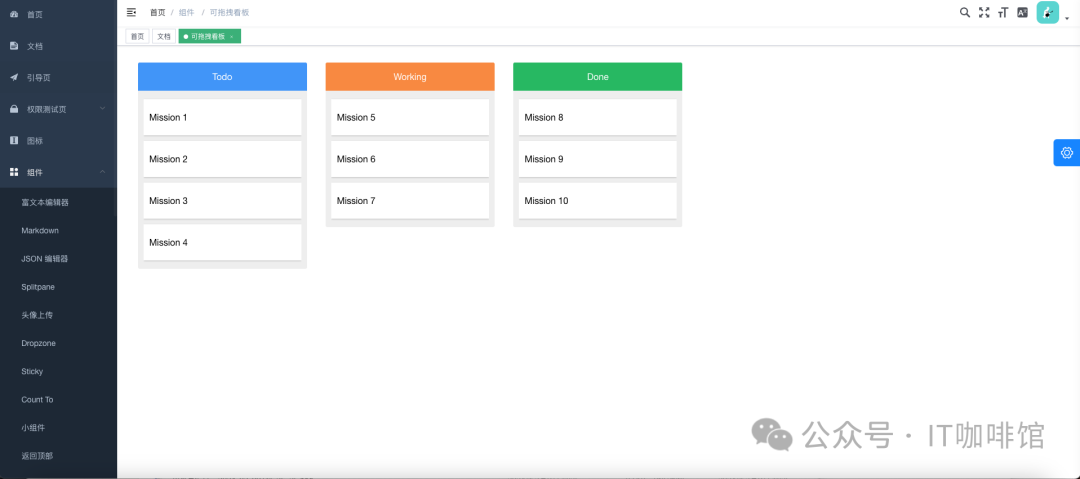
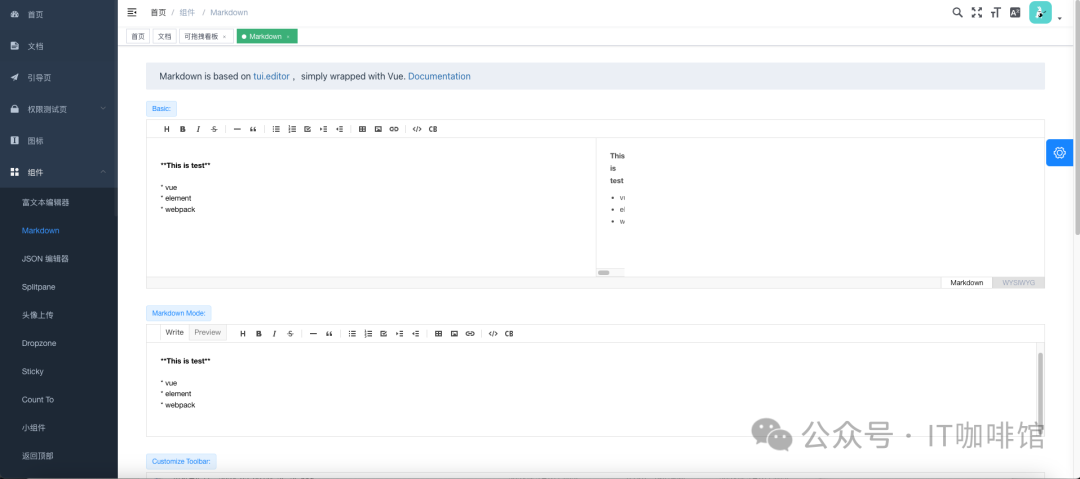
最后来看看一些预览效果吧。



AdminLTE
-
GitHub 链接:https://github.com/ColorlibHQ/AdminLTE
-
文档:https://adminlte.io/docs/3.2/
-
在线预览:https://adminlte.io/themes/v3/
-
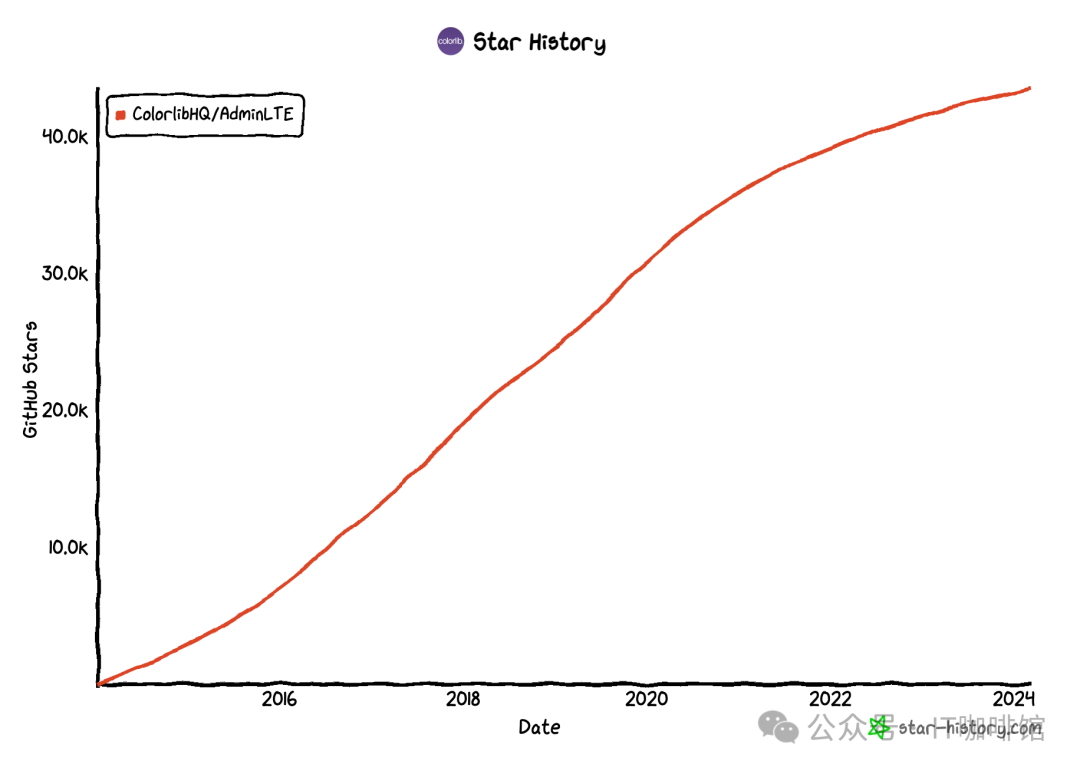
GitHub Star 数:43K +
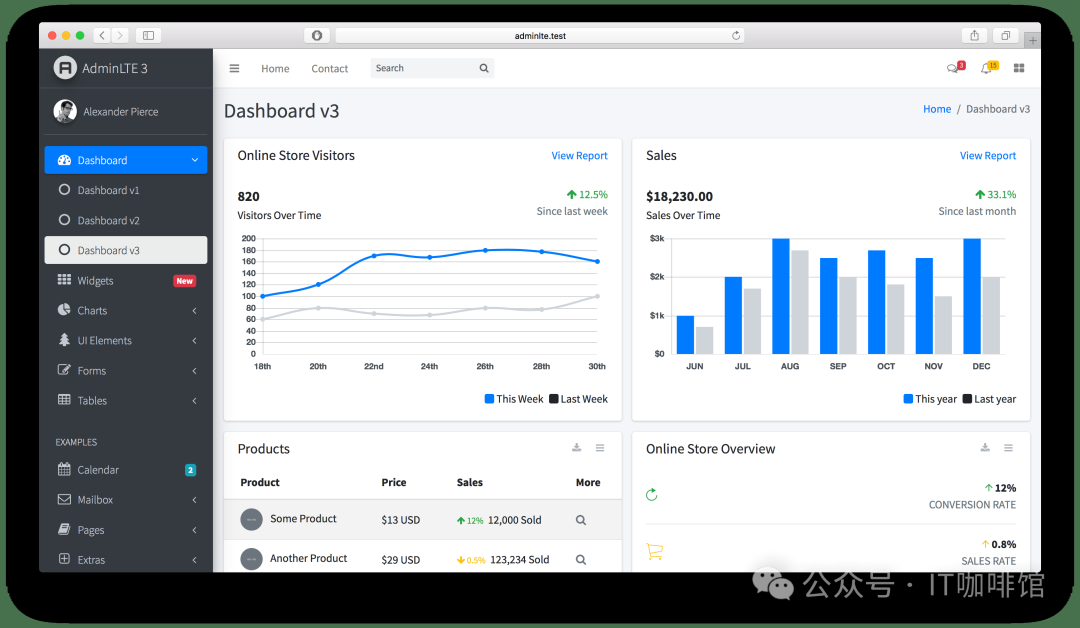
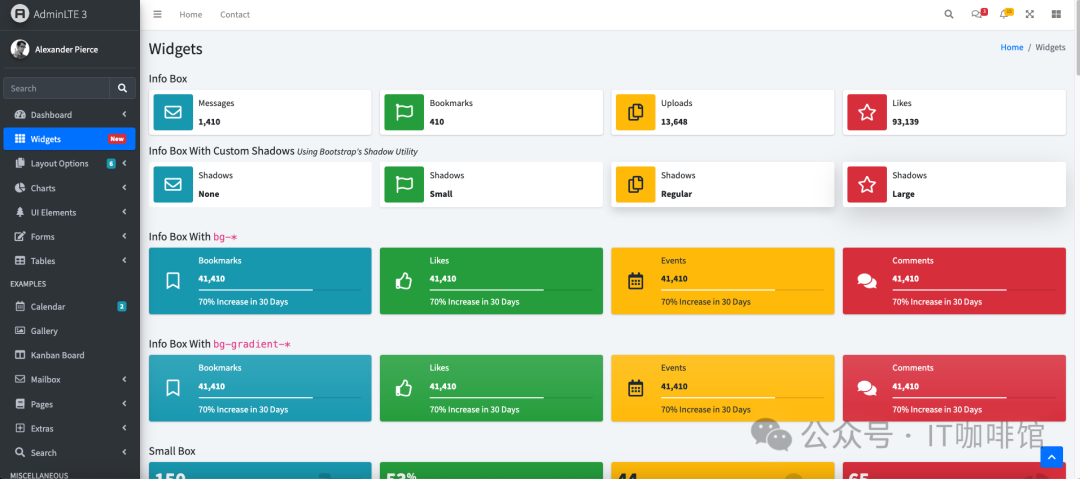
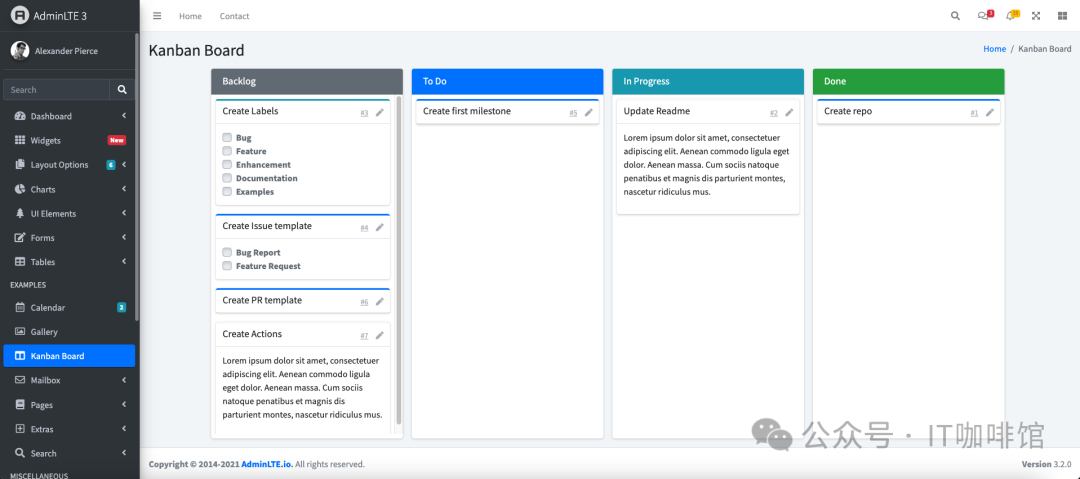
AdminLTE 是一个更加老牌的后台管理开发模版,从2016起就已经开源,并一直被大量用户所选择。

AdminLTE 是一个完全响应式的管理模板。基于Bootstrap 5框架和 JavaScript 插件。高度可定制且易于使用。适合从小型移动设备到大型桌面的多种屏幕分辨率。

AdminLTE经过仔细编码,其所有 JS、SCSS 和 HTML 文件中都有清晰的注释。SCSS 已用于提高代码的可定制性。


你可以在 预览 AdminLTE 的相关内容,已确定本模版是否满足你的项目需要,如果你想要寻求更高级的模版,AdminLTE 还提供了pro版本,需要付费购买。

tabler
-
GitHub 链接:https://github.com/tabler/tabler
-
文档:https://tabler.io/docs/getting-started
-
在线预览:https://tabler.io/preview
-
GitHub Star 数:36K +

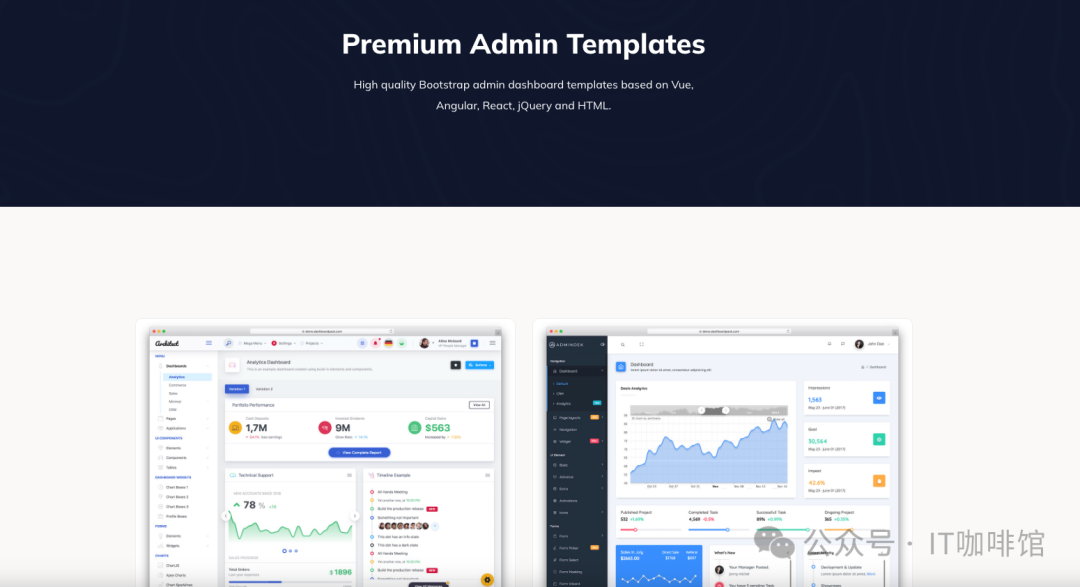
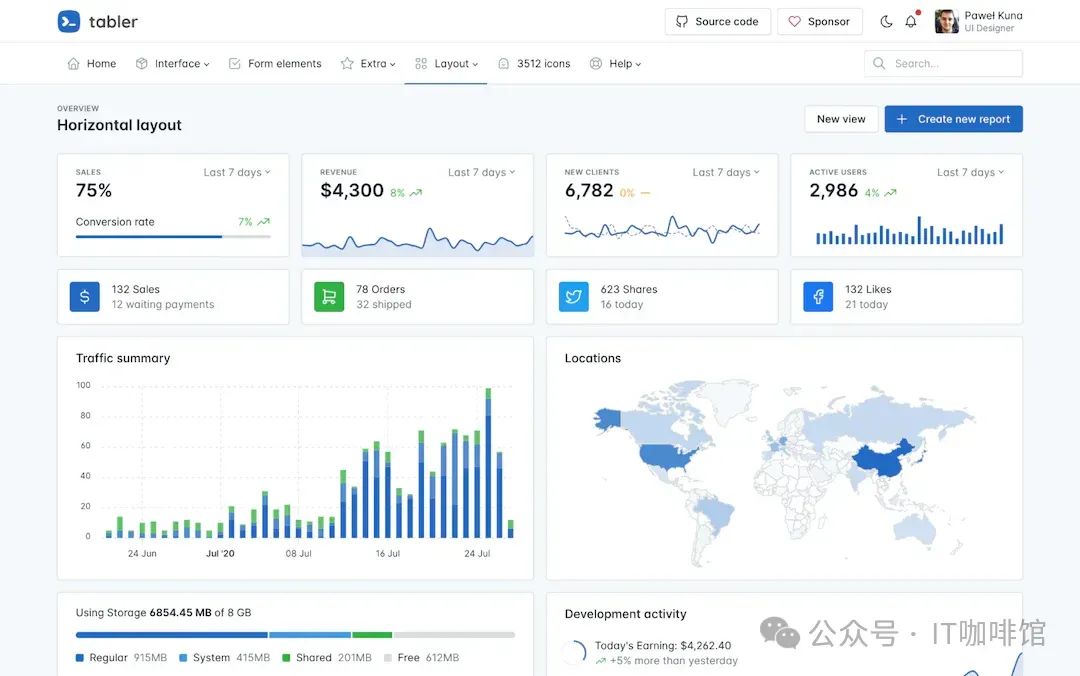
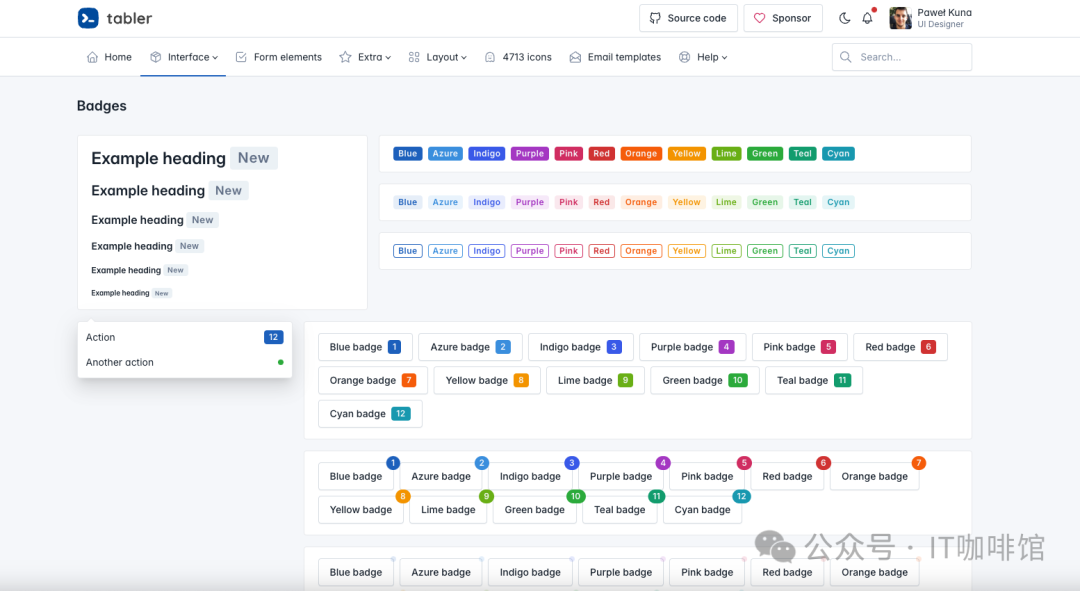
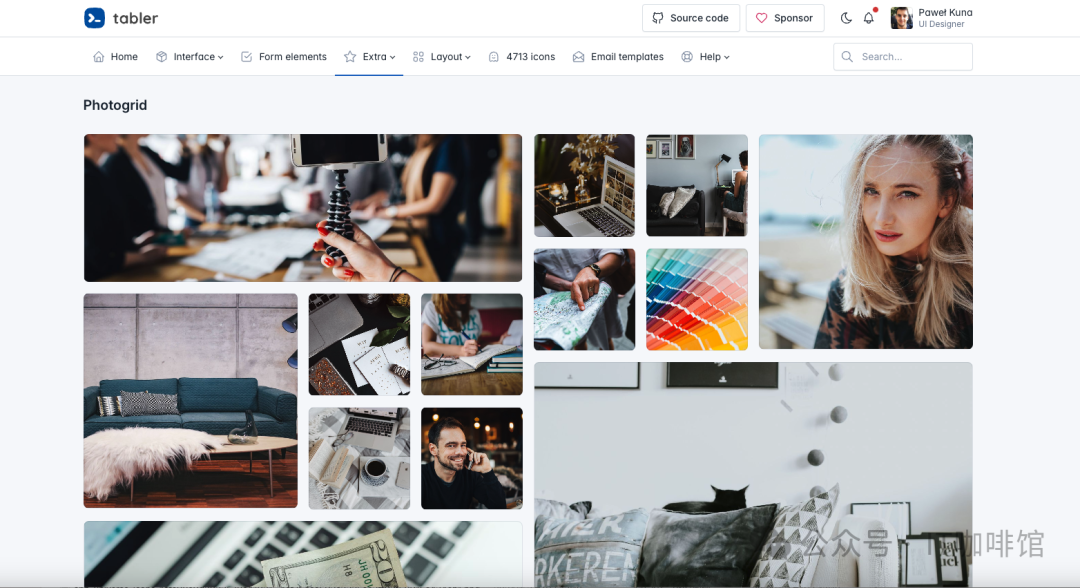
tabler是一个优质的后台开发模版,它基于Bootsrapt提供现代且用户友好的设计,帮助开发者创建用户喜欢的功能齐全的界面!目前在GitHub上已经有超过36K star。

tabler 为使用者提供了以下的特性:
-
响应式:
由于支持移动设备、平板电脑和桌面显示器,因此无论您使用什么设备。Tabler 在所有主要浏览器中都具有响应能力。
-
跨浏览器:
我们的主题与最新的 Chrome、Firefox+、Safari、Opera、Edge 和移动浏览器完美配合。我们努力为他们提供持续的支持。
-
HTML5 和 CSS3:
我们仅使用现代网络技术,例如 HTML5 和 CSS3。我们的主题包括一些微妙的 CSS3 动画,这将帮助您吸引注意力。
-
干净的代码:
我们仔细遵循 Bootstrap 的指南,以使您的集成尽可能简单。所有代码均为手写且 W3C 有效。
-
演示页面
:Tabler 具有 20 多个使用各种组件的单独页面,让您可以自由选择和组合。所有组件的颜色和样式都可能有所不同,您可以使用 Sass 轻松修改它们。天空才是极限!
-
单页应用程序版本: Tabler React
具有适用于 Tabler 的 React 组件。
接下来看看它的一些预览效果吧,更多的内容可以到项目的预览页面查看。



ant-design-pro
-
GitHub 链接:https://github.com/ant-design/ant-design-pro
-
文档:http://pro.ant.design/docs/getting-started-cn
-
在线预览:http://preview.pro.ant.design
-
GitHub Star 数:35K
- GitHub Star 数:35K

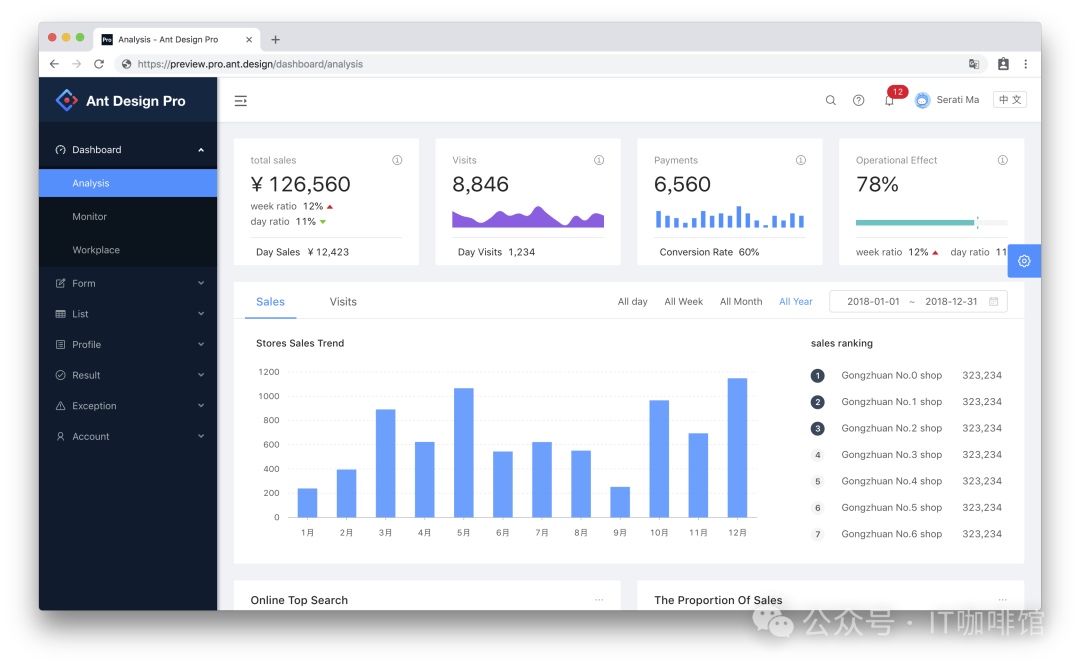
ant-design-pro 是大名鼎鼎的 ant-design发展而来的一款后台管理模版,背后则是蚂蚁。整体来说ant-design-pro有热度、有大厂背书、技术也较新。

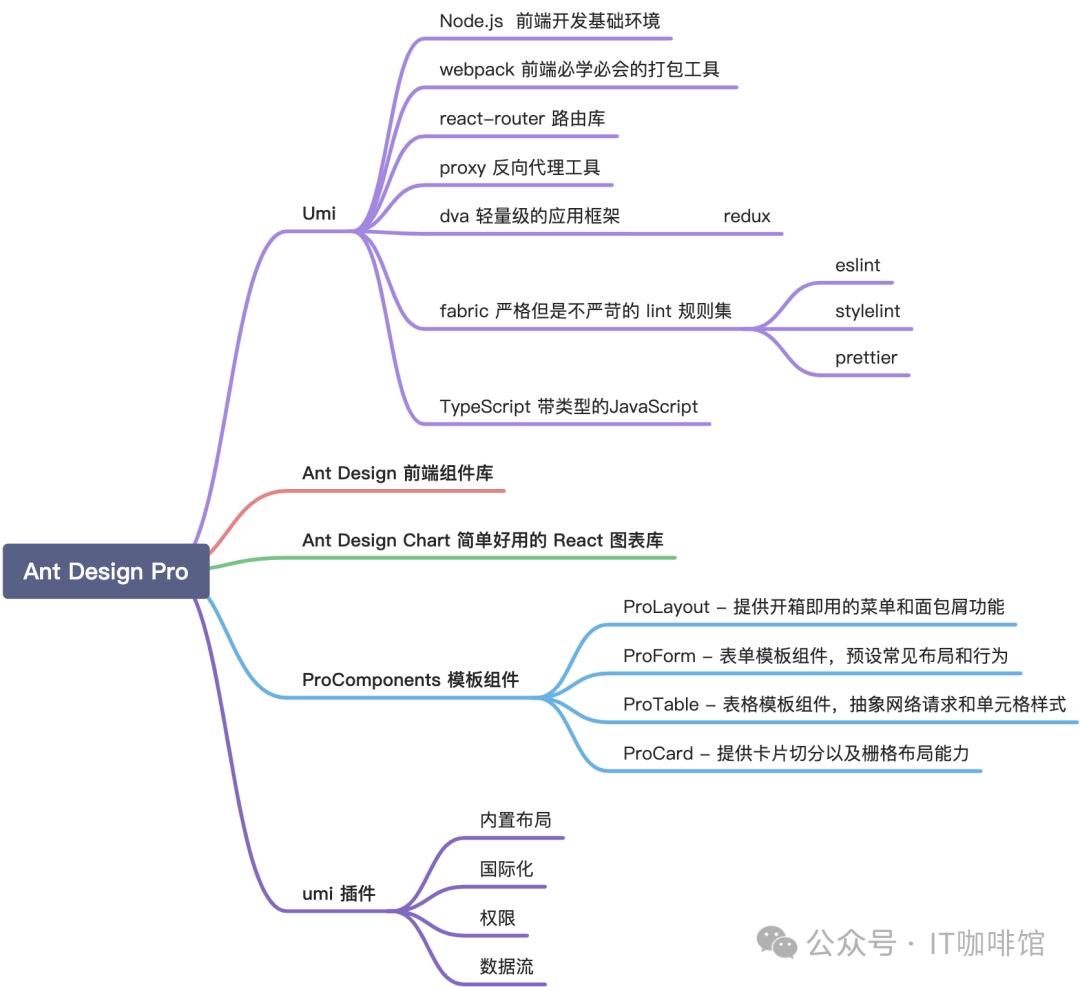
Ant Design Pro 顾名思义肯定是基于Ant Design来的,技术上使用react。项目在力求提供开箱即用的开发体验,为此我们提供完整的脚手架,涉及国际化,权限,mock,数据流,网络请求等各个方面。为这些中后台中常见的方案提供了最佳实践来减少学习和开发成本。下图描述了整个 Ant Design Pro 的架构

Ant Design Pro 可以为用户提供如下的特性:
-
? TypeScript: 应用程序级 JavaScript 的语言
-
? 区块: 通过区块模板快速构建页面
-
? 优雅美观:基于 Ant Design 体系精心设计
-
? 常见设计模式:提炼自中后台应用的典型页面和场景
-
? 最新技术栈:使用 React/umi/dva/antd 等前端前沿技术开发
-
? 响应式:针对不同屏幕大小设计
-
? 主题:可配置的主题满足多样化的品牌诉求
-
? 国际化:内建业界通用的国际化方案
-
⚙️ 最佳实践:良好的工程实践助您持续产出高质量代码
-
? Mock 数据:实用的本地数据调试方案
-
✅ UI 测试:自动化测试保障前端产品质量
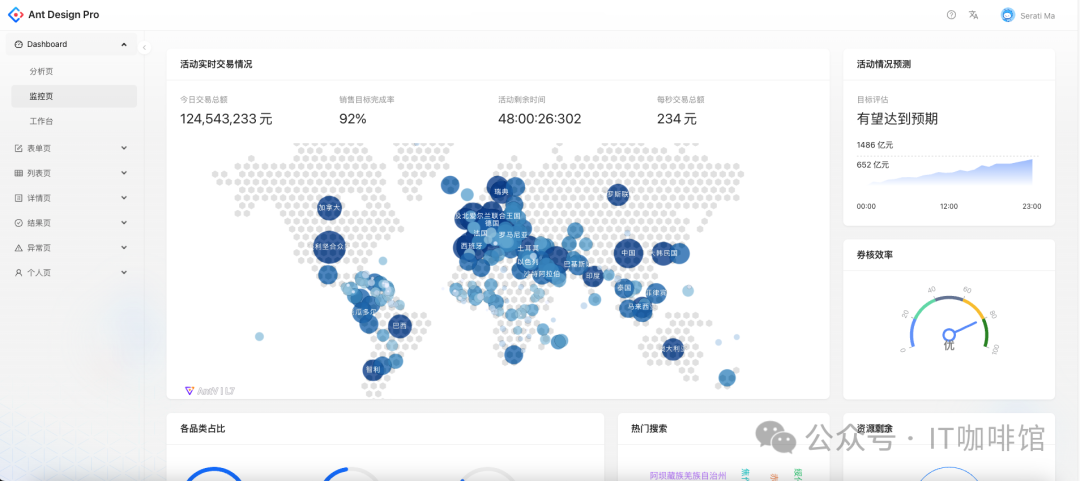
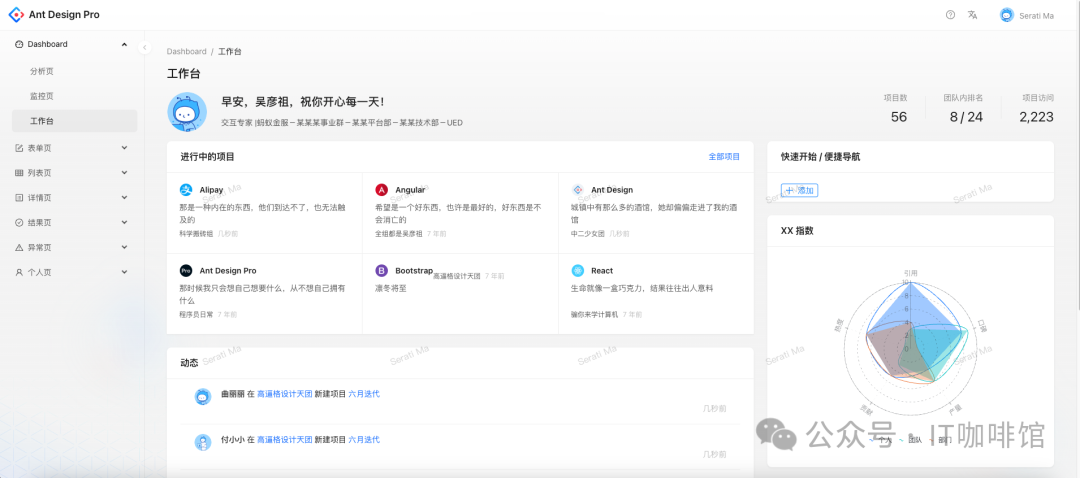
最后也来看下预览效果。



react-admin
-
GitHub 链接:https://github.com/marmelab/react-admin
-
文档:https://marmelab.com/react-admin/documentation.html
-
在线预览:https://marmelab.com/react-admin/Demos.html
-
GitHub Star 数:23K

React-Admin是基于React16.x、Ant Design3.x的管理系统架构。使用 TypeScript、React 和 Material Design 构建在 REST/GraphQL API 之上运行的数据驱动应用程序。

React-Admin提供了以下特性:
-
?任意后端:连接到任何 API(REST 或 GraphQL)
-
?您需要的所有构建块:提供用于身份验证、路由、表单和验证、数据网格、搜索和过滤器、关系、验证、角色和权限、富文本编辑器、i18n、通知、菜单、主题、缓存等的挂钩和组件。
-
?高品质:可访问性、响应灵敏、安全、快速、可测试
-
?出色的开发体验:完整的文档、IDE 自动完成、类型安全、故事书、带有源代码的演示应用程序、模块化架构、声明式 API
-
?出色的用户体验:乐观渲染、键入时过滤、撤消、首选项、保存查询
-
?完全定制:用您自己的组件替换任何组件
-
☂️TS支持:使用 TypeScript 或 JavaScript 进行开发
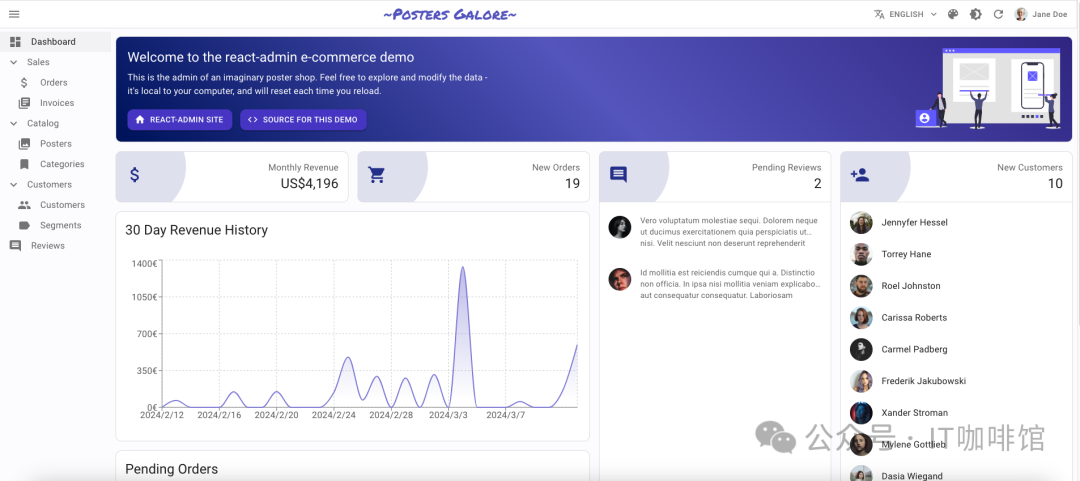
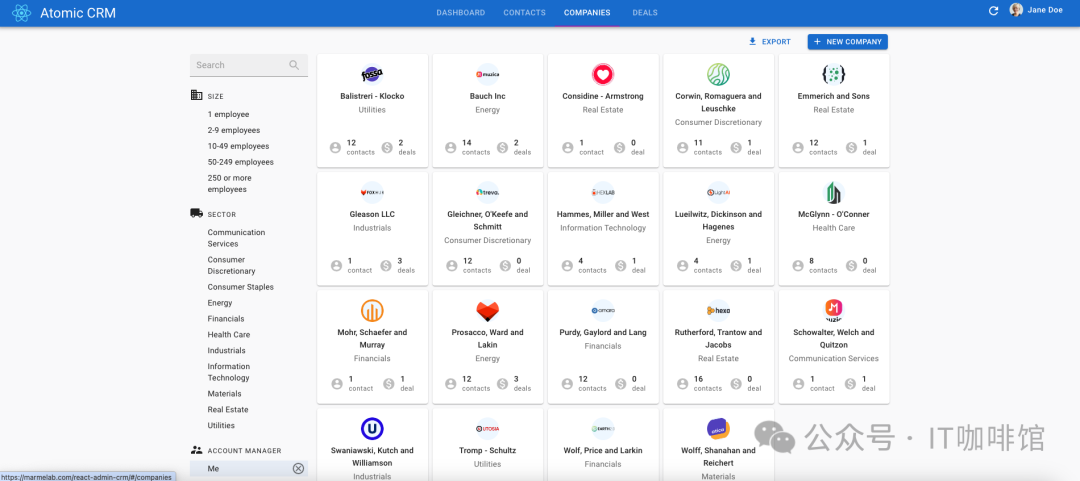
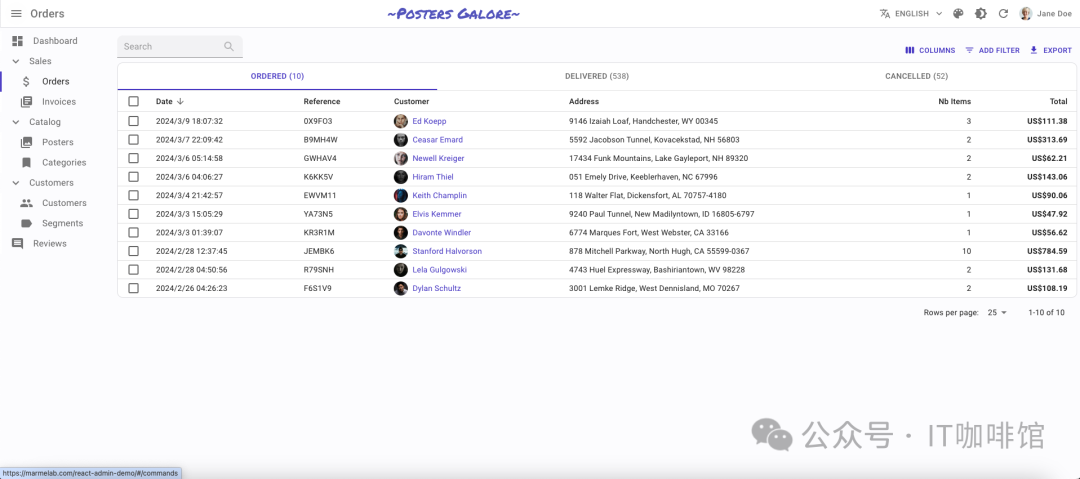
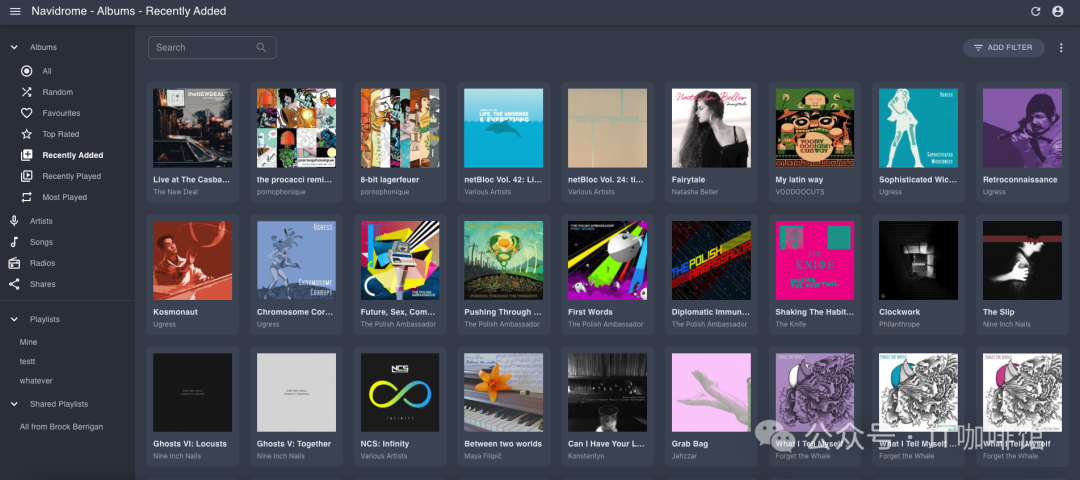
React-Admin 的野心不小,他并不只是一个admin panel,他希望可以帮助用户开发各种企业级APP,比如CRM、E-commerce、博客、客服中心,甚至是播放器。以下是它的一些预览:




 51工具盒子
51工具盒子