code-server 是一款强大开源工具,它将 Visual Studio Code 带入了基于 Web 的在线环境。它使您可以通过 Web 浏览器远程访问和使用 VS Code 的功能,而无需在本地安装应用程序。
主要功能 {#主要功能}
远程开发:允许您从任何地方使用 Web 浏览器访问您的开发环境。这意味着您可以在不同设备和操作系统上一致地编辑和运行代码;
扩展系统:可以安装并使用 VS Code 的广泛扩展库,从而扩展编辑器的功能。包括语言支持、主题、代码片段和工作流自动化等方面;
语言支持:提供了广泛的编程语言支持,包括 JavaScript/Python/Java 等。您可以在一个统一的开发环境中处理多种编程任务;
集成终端:它内置了一个终端,让您可以在同一界面中执行命令、安装依赖、运行应用程序;
版本控制:集成版本控制系统,使您可以轻松地管理和跟踪代码更改;
团队协作:允许多个开发人员同时协作,通过共享工作区和代码库来增强团队协作能力。
部署过程 {#部署过程}
使用 Docker 自托管 VS Code 网页版是一种便捷方式,首先确保系统上安装 Docker。可以使用以下命令来安装 Docker:
|-----------|------------------------------------------------|
| 1 | curl -fsSL https://get.docker.com | sh |
使用 Docker 命令拉取 code-server 镜像:
|-----------|-------------------------------------------------|
| 1 | docker pull codercom/code-server:latest |
在宿主机创建一个目录用于持久化配置和数据:
|-----------|---------------------------------|
| 1 | mkdir -p /docker/vscode |
运行容器,并设置密码和端口映射「这里 your_password 替换为你想要设置的密码」
|-----------|----------------------------------------------------------------------------------------------------------------------------------------------------|
| 1 | docker run -d --name code-server -p 8080:8080 -e PASSWORD=your_password -v /docker/vscode:/root/.vscode-server codercom/code-server:latest |
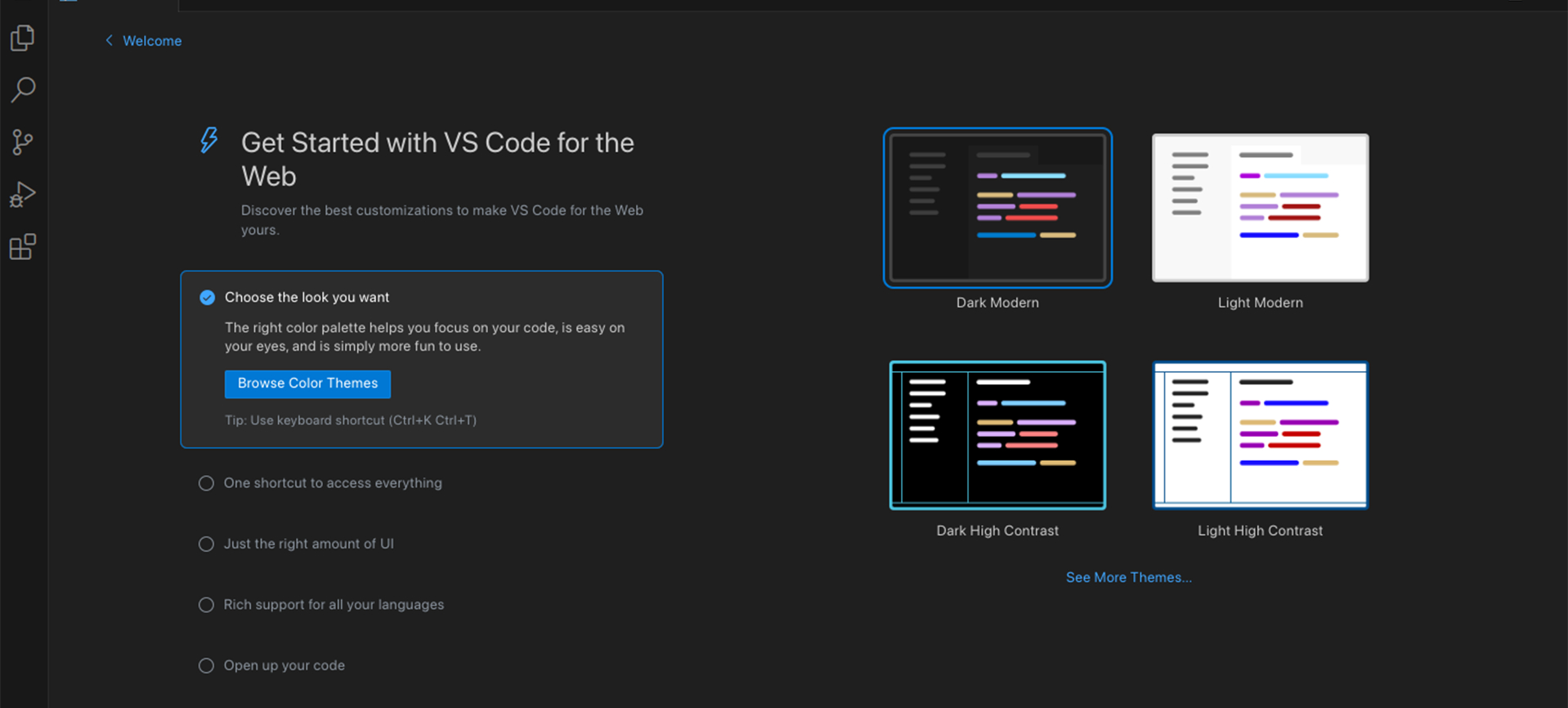
验证访问 {#验证访问}
检查容器是否成功运行:
|-----------|----------------------|
| 1 | docker ps -a |
在浏览器访问以下地址,并使用设置的密码登录:
|-----------|------------------------|
| 1 | http://IP:8080 |
 51工具盒子
51工具盒子