写这个之前要先抱歉一下,由于我这段时间要做一个网站,而且比较重要,所以之前那个gh0st的文章先停一段时间,实在没有功夫写那个代码了,不过迟早是会继续写的。
这快一个礼拜了在家里,不停地在前端和php上花忙。收获可以说颇丰,Jquery、ajax、css、php基本上现在用的还比较熟悉了。之前一直觉得javascript用起来不顺手,但现在接触到Jquery了以后,才知道这个小小的框架帮我们完成了多少复杂的事情。
所以我还是情不自禁腾出一小点功夫要写一个小教程,记录一下我眼中的JQuery,也方便和我一样初学这个框架的同学学习。
JQuery是什么
Jquery是一个基于javascript的框架,等于说把javascript封装了一下。需要在html中链接了JQuery的文件才能用,你在我的网站查看源代码,就能看到链接Jquery的代码:
<script language="javascript" type="text/javascript" src="https://www.leavesongs.com/content/templates/K-BLUE1.2/js/jquery-1.8.3.min.js"></script>
使用的版本是1.8.3。
学JQuery跟学javascript有什么区别,是不是要精通javascript才能学JQuery
jquery是基于javascript,所以可以说写jquery脚本有一半是在写javascript,但jquery又有很多特性是它独有的。jquery是封装了javascript,是为了简化javascript脚本而存在,所以没必要精通javascript,javascript中很多的函数在jquery中都有更简单的替代方式。(不过简单的javascript语法必须要掌握,同时也要了解html和css)
开始入门吧
入门之前,先简单地看一下html+css+javascript的语法,再来看这篇文章,这会让你更好地理解代码。

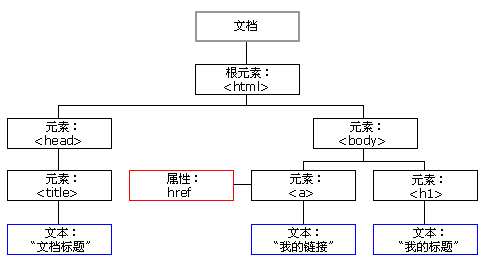
Jquery最大的特点是方便对DOM的封装。什么是DOM?DOM就是操作html文件的树结构的方法,我们看图片。
从这个图很明显的就能看出,实际上html文件中每一个标签都是一个节点,整个html文档组成了一棵树。
在javascript中,我们有一些函数可以访问这些节点,并对他们进行增加、删除、修改。比如,getElementById(xxx)就是获得id为xxx的对象,它可能就是一个div标签。我们用面向对象的思想来看,实际上获得的是一个id为xxx的div对象。这个对象实际上就是从<div id=xxx>到相应</div>这所有的内容。
通过这个对象的相关方法就能很方便地直接操作html文件。
在Jquery中,DOM变得更加简单。
选择器
要操作html文档,就用到选择器。
举个很简单的例子,$("div#exm") 选择了id为exm的div元素。如下代码能让"离别歌"这三个字通过点击按钮显示在html中:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div#exm").html("离别歌");
});
});
</script>
</head>
<body>
<button type="button">点击我</button>
<div id="exm"></div>
</body>
</html>
大家可以把代码放进http://www.w3school.com.cn/tiy/t.asp?f=html_basic运行,查看效果。
来分析一下这一小段Jquery代码。首先,$(document),这个选择器选择的是整个文档。ready是一个事件,表示等整个文档加载完成后再运行这段javascript。一般Jquery的代码都放在这个块里面。$("botton")选择了文档中第一个<botton>,也就是按钮。click也是一个事件,表示当该按钮被点击后执行这里面的代码。$("div#exm")就是选择的id=exm的<div>元素,对该元素执行方法html(),html方法就是读取或修改<div></div>中的内容。(具体是读取还是修改要看具体情况,在我这里就是修改)
所以,点击了按钮后,<div id="exm"></div>中就被加入了"离别歌"三个字。
到此为止,我们一共接触到如下几个概念:
选择器:$(xxx)
事件:ready()、click()
文档操作方法:html()
大家应该就了解个大概了。通过Jquery,我们就可以操作html中任何标签内的任何内容。我来列举几个。
修改css
通过css方法可以操作css。比如如下代码:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div#exm").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">Click me</button>
<div id="exm">离别歌</div>
</body>
</html>
将刚才的代码改了一点,看这句话:$("div#exm").css("color", "red"); 将id=exm的div元素的css样式color值改成red。我们点击了按钮后就能看到,"离别歌"三个字变成了红色。
隐藏和显示和 动画效果
Jquery自带了一些动画效果,通过一些参数就能显示出来。看如下代码
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div#exm").hide('slow');
});
});
</script>
</head>
<body>
<button type="button">Click me</button>
<div id="exm">离别歌</div>
</body>
</html>
点击了按钮后,"离别歌"这三个字慢慢滑动离开了,很像幻灯片是吧?我也只是改了一句话:$("div#exm").hide('slow'); 将id=exm的div元素隐藏,并且是慢慢隐藏,因为有'slow'参数。
hide方法就是隐藏一个元素所有内容的方法。它有一个参数,表示隐藏的快慢。
当然有hide方法就有show方法,用法一样。还有一个方法toggle,表示在隐藏和显示中切换。有这三个方法,我们很容易弹出一个菜单或让一个不要的内容消失,而且有动画效果。
当然,Jquery还支持更多动画效果,有很多方法,大家可以自己去探索。
改变元素大小
我们可以用Jquery的height()和width()方法改变一个元素的大小。这个工作也可以用css()方法完成。通过这个方法,我们可以动态改变我们网站的元素,来适应用户浏览器的分辨率。
更多事件:文本框获得、失去焦点
在很多网站填写表单的地方都用到了这个效果:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(":text").focus(function(){
$(":text").val("");
});
});
</script>
</head>
<body>
<input type="text" value="请填写用户名" style="color: #999;"/>
</body>
</html>
当鼠标点击输入框时"请填写用户名"这几个字消失掉。这就是focus事件,它表示某个控件获得焦点。看看代码,用到了一个选择器$(":text"),它表示所有type=text的input元素。当该元素获得焦点后,执行了val方法。这个方法就是改变input标签的value属性,也就是改变显示在文本框内的内容。
是不是有了一种很简单的感觉,比javascript要简便了很多。Jquery封装了很多我们平时用的最多的方法和过程,使得前端编程变得简便。
往后我还会继续详细介绍Jquery语法,ajax的使用,还会分享一些Jquery的插件及其用法。对于做web前端的同学来说希望有帮助。
 51工具盒子
51工具盒子






