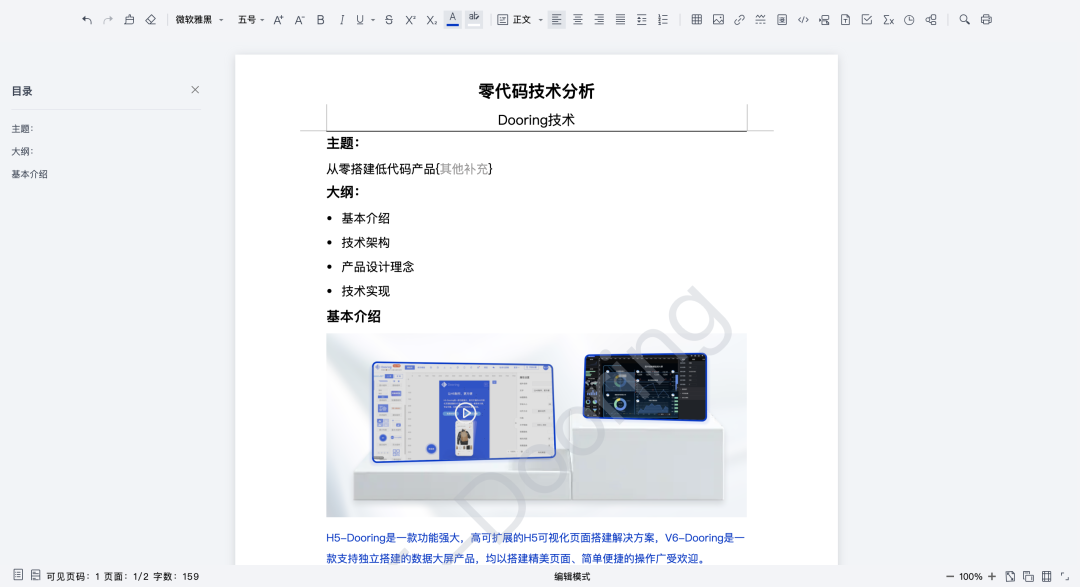
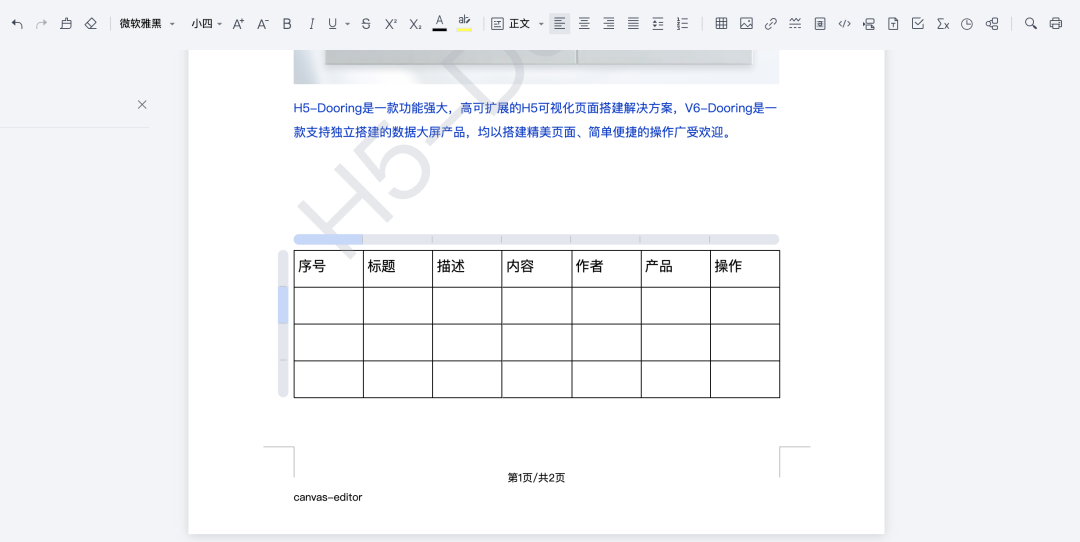
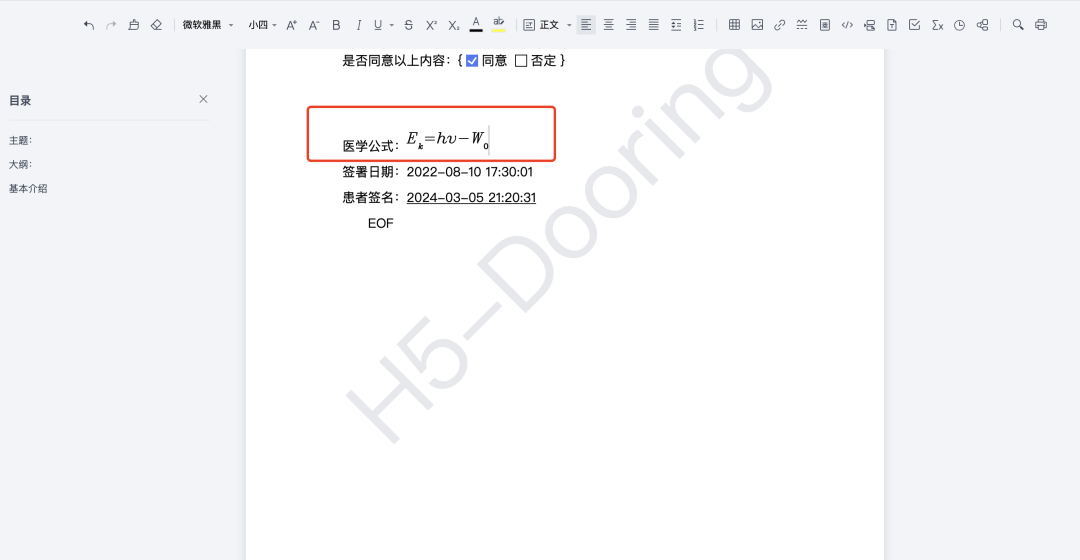
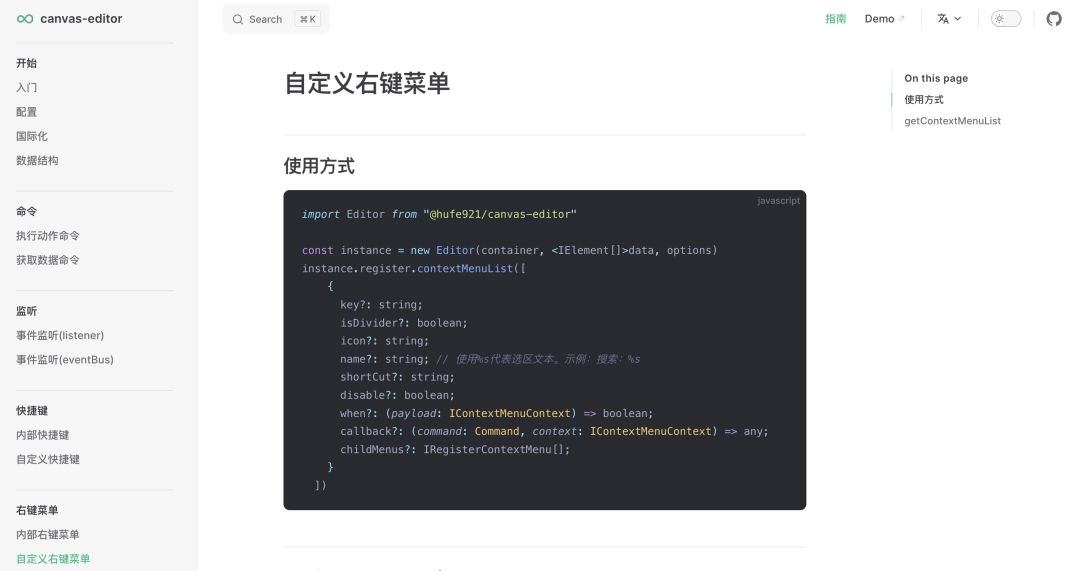
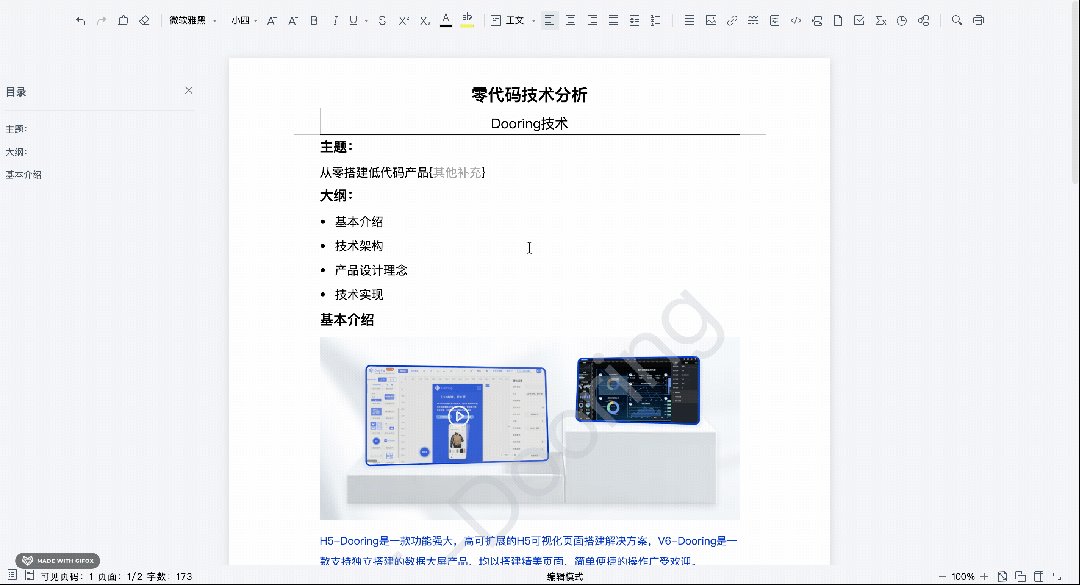
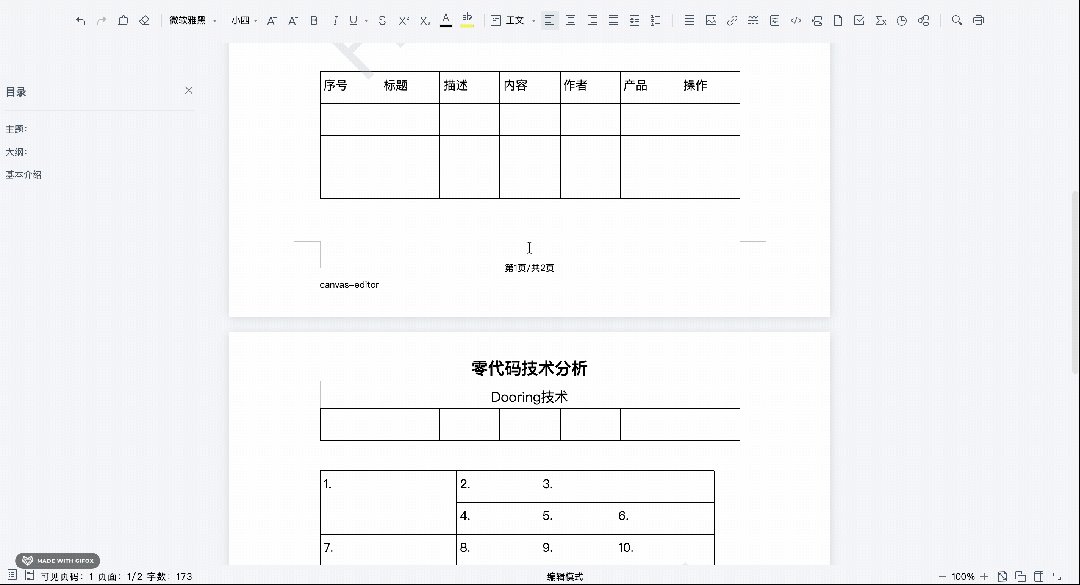
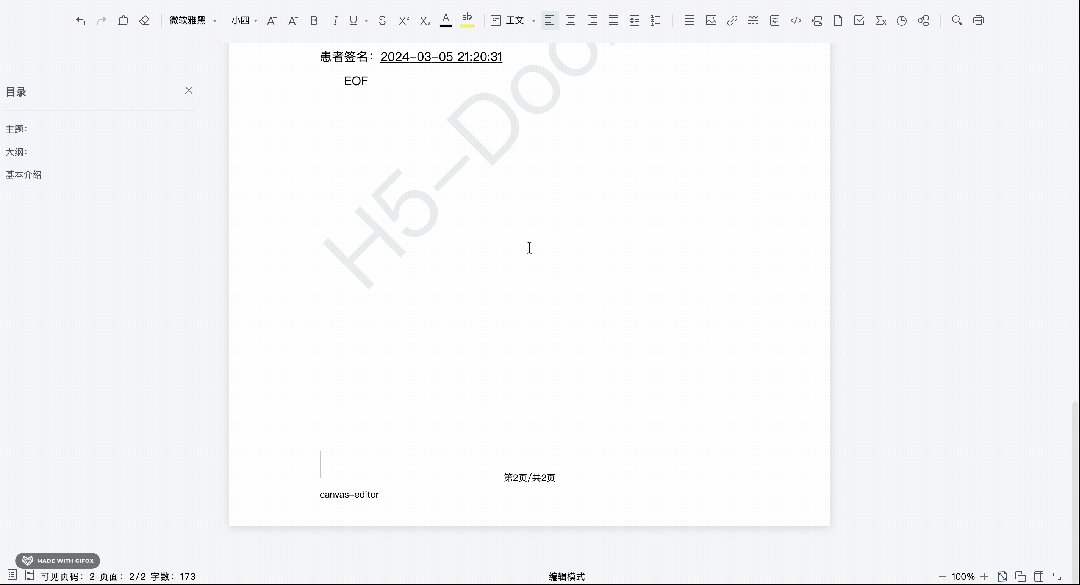
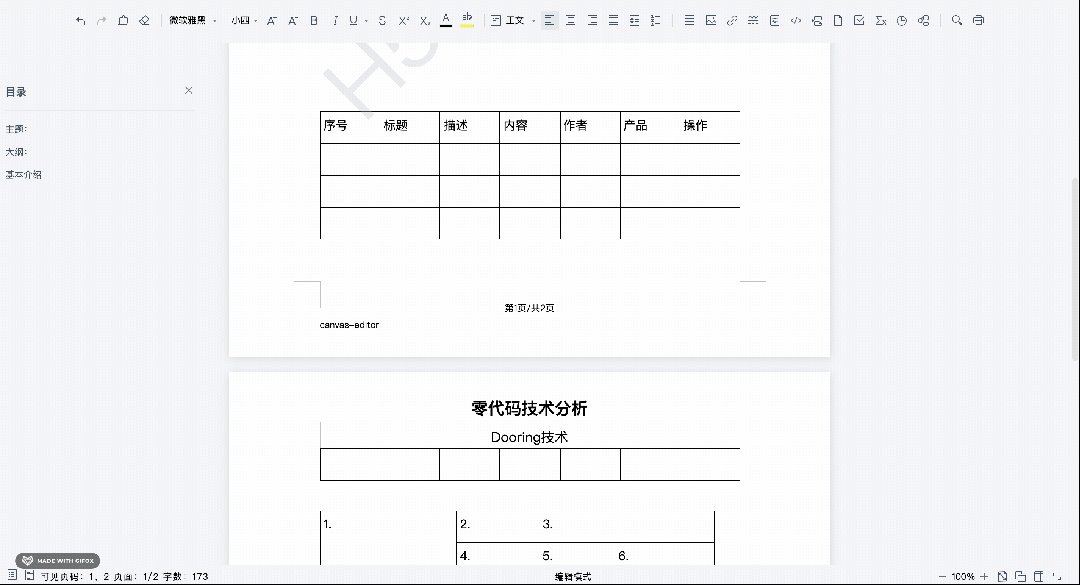
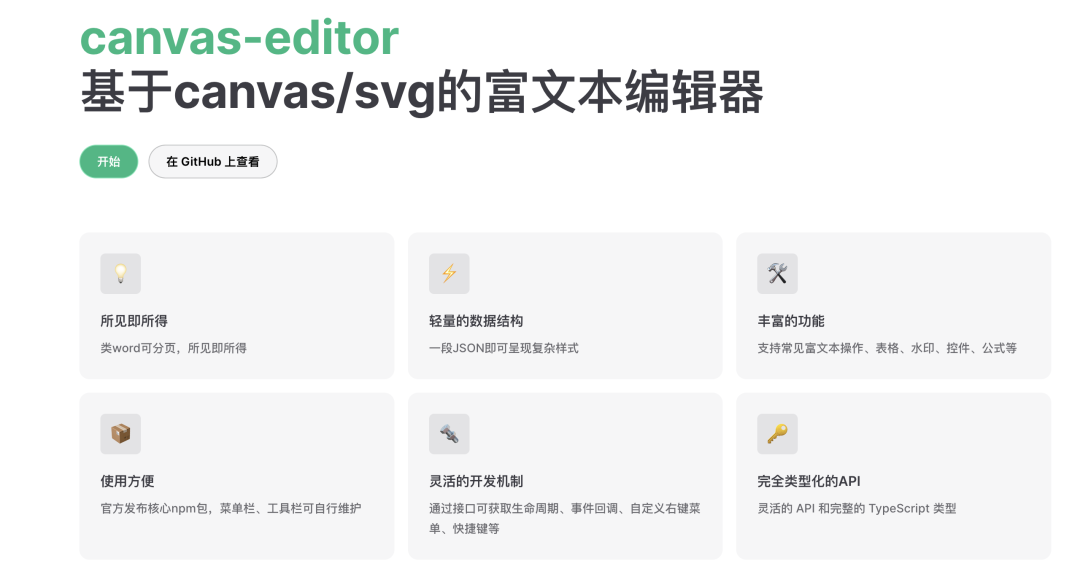
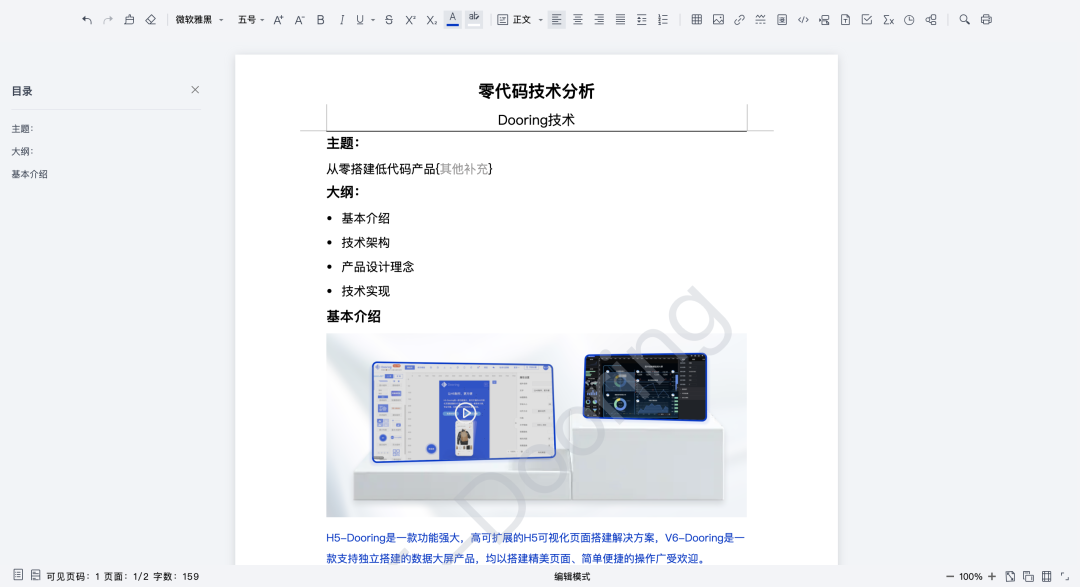
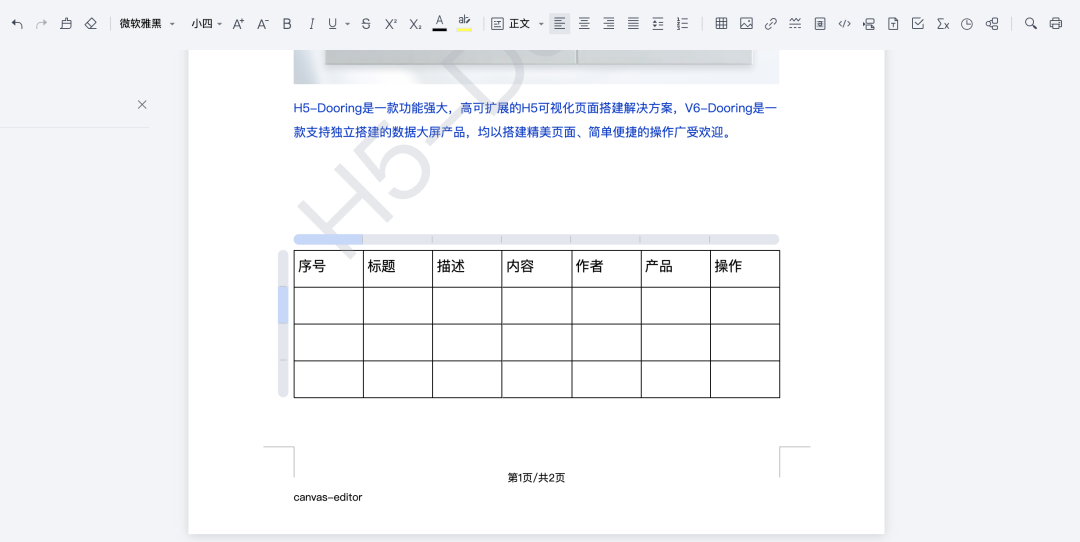
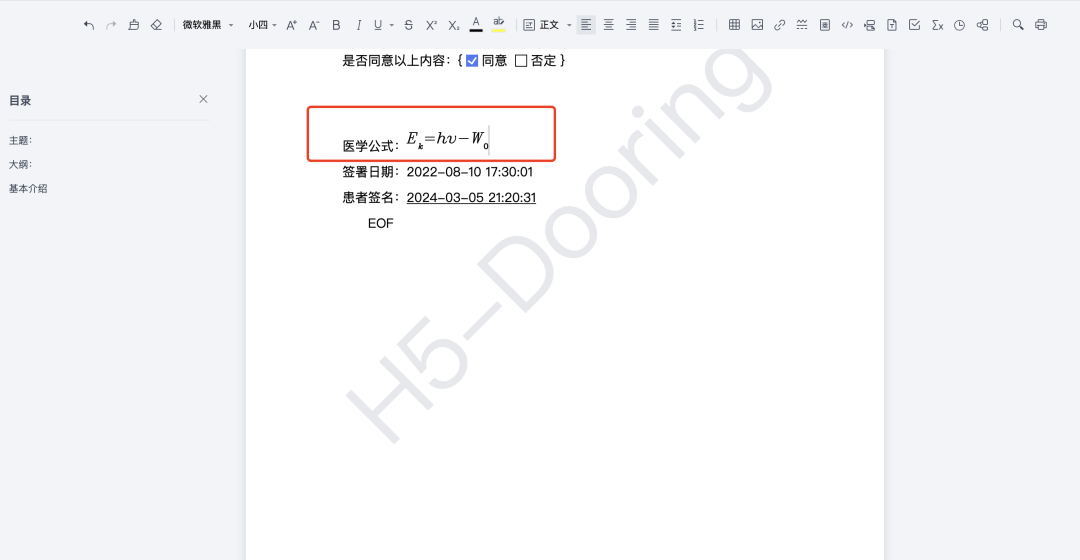
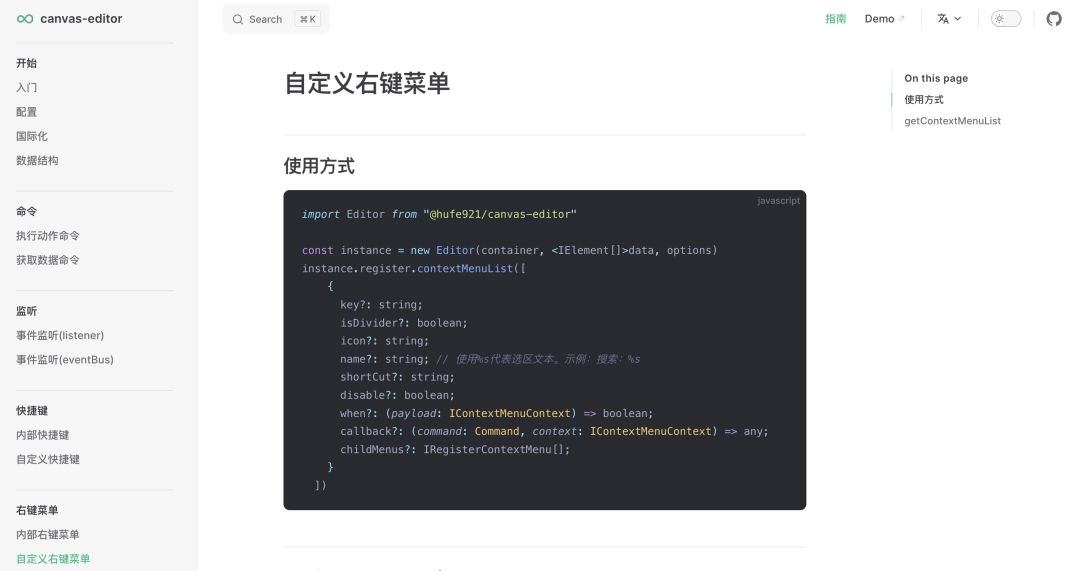
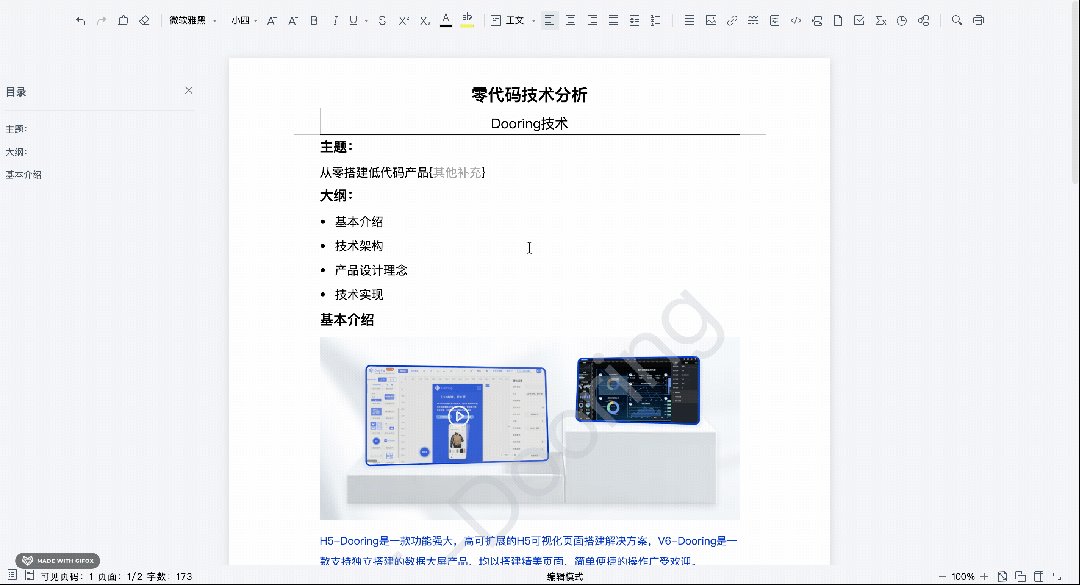
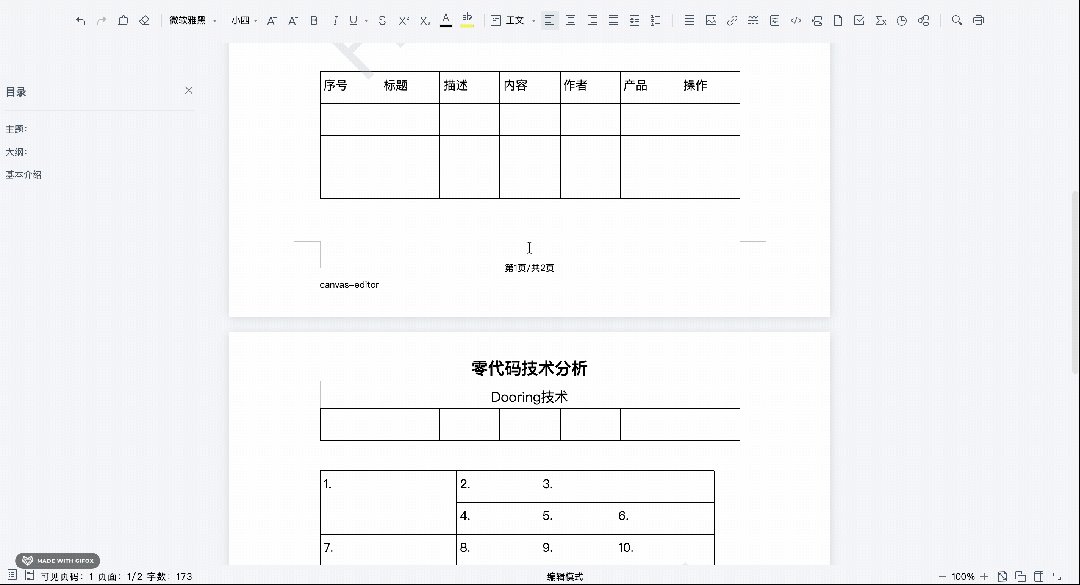
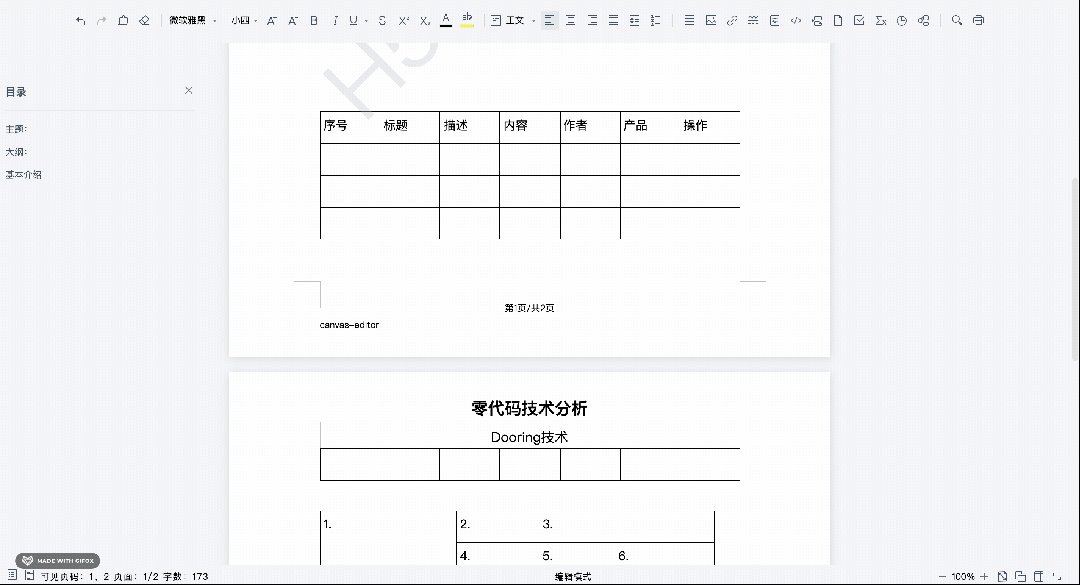
hi, 大家好, 我是徐小夕, 最近在研究基于 `web` 的文档编辑器,在网上调研了很多方案, 刚好看到了一款非常有意思的开源编辑器------**canvas-editor** , 它底层基于 `canvas` 实现, 我们使用它可以实现类似于 `word`文档编辑器类似的效果, 同时还支持很多灵活可配置的 `API`, 可以帮助我们定制属于自己的文档编辑平台, 如果你刚好也想着手实现, 这个项目将非常适合你. 同时, 作者是国内大佬, 欢迎点赞支持. 好了, 话不多说, 接下来我们看看它具体的使用和实现效果. github地址: `https://github.com/Hufe921/canvas-editor` 效果展示 ---- 我先展示一下我本地使用 `canvas-editor` 开发的编辑器效果: 插入表格: 插入公式: 是不是很像在 `word` 里编写文档的感觉\~ 功能点介绍 ----- `canvas-editor` 功能点介绍如下: * 富文本操作(撤销、重做、字体、字号、加粗、斜体、上下标、对齐方式、标题、列表.....) * 插入元素(表格、图片、链接、代码块、分页符、Math 公式、日期选择器、内容块......) * 打印(基于 canvas 转图片、pdf 绘制) * 控件(单选、文本、复选框) * 右键菜单(内部、自定义) * 快捷键(内部、自定义) * 文字、元素、控件拖拽 * 页眉、页脚、页码 * 页边距 * 水印 * 分页 安装 \& 使用 -------- 1. 安装依赖 pnpm i @hufe921/canvas-editor --save 2. 基本使用案例 // dom // js import Editor from '@hufe921/canvas-editor' new Editor( document.querySelector('.canvas-editor'), { header: \[ { value: 'Header', rowFlex: RowFlex.CENTER } \], main: \[ { value: 'H5-Dooring零代码' } \], footer: \[ { value: 'H5-Dooring', size: 12 } \] }, {} ) 当然为了使用更全面的功能, 我们还可以根据提供的配置来进行更自由的配置, 如下: ``` interface IEditorOption { mode?: EditorMode // 编辑器模式:编辑、清洁(不显示视觉辅助元素。如:分页符)、只读、表单(仅控件内可编辑)、打印(不显示辅助元素、未书写控件及前后括号)。默认:编辑 defaultType?: string // 默认元素类型。默认:TEXT defaultColor?: string // 默认字体颜色。默认:#000000 defaultFont?: string // 默认字体。默认:Microsoft YaHei defaultSize?: number // 默认字号。默认:16 width?: number // 纸张宽度。默认:794 height?: number // 纸张高度。默认:1123 scale?: number // 缩放比例。默认:1 defaultHyperlinkColor?: string // 默认超链接颜色。默认:#0000FF header?: IHeader // 页眉信息。{top?:number; maxHeightRadio?:MaxHeightRatio;} footer?: IFooter // 页脚信息。{bottom?:number; maxHeightRadio?:MaxHeightRatio;} pageNumber?: IPageNumber // 页码信息。{bottom:number; size:number; font:string; color:string; rowFlex:RowFlex; format:string; numberType:NumberType;} paperDirection?: PaperDirection // 纸张方向:纵向、横向 inactiveAlpha?: number // 正文内容失焦时透明度。默认值:0.6 historyMaxRecordCount?: number // 历史(撤销重做)最大记录次数。默认:100次 contextMenuDisableKeys?: string[] // 禁用的右键菜单。默认:[] scrollContainerSelector?: string // 滚动区域选择器。默认:document wordBreak?: WordBreak // 单词与标点断行:BREAK_WORD首行不出现标点&单词不拆分、BREAK_ALL按字符宽度撑满后折行。默认:BREAK_WORD watermark?: IWatermark // 水印信息。{data:string; color?:string; opacity?:number; size?:number; font?:string;} control?: IControlOption // 控件信息。 {placeholderColor?:string; bracketColor?:string; prefix?:string; postfix?:string;} background?: IBackgroundOption // 背景配置。{color?:string; image?:string; size?:BackgroundSize; repeat?:BackgroundRepeat;}。默认:{color: '#FFFFFF'} // ...更多配置 } ``` 当然还有很多有意思的api, 大家也可以参考它的文档: 最终附上一个完整的demo效果:  如果你觉得 **这款开源项目** 很有趣,请不吝点赞、收藏、以及关注,你的支持对作者来说意义重大。 同时如果你有好的项目, 也可以在《趣谈前端》公众号回复"自荐", 获取项目自荐流程, 让自己的开源项目让 \*\*5\*\*\*\*w+\*\*程序员看到\~ 更多推荐 ---- * [新产品!可视化试卷搭建平台](http://mp.weixin.qq.com/s?__biz=MzU2Mzk1NzkwOA==&mid=2247498265&idx=1&sn=c8c1ea7c8a808e1f1284ec4284ae5b3f&chksm=fc50e3e2cb276af4e221ff76e712209bb16c3daaaf35691fd18acb6ff57c80d0dd6577cc43eb&scene=21#wechat_redirect) * [爆肝1000小时, Dooring零代码搭建平台3.5正式上线](http://mp.weixin.qq.com/s?__biz=MzU2Mzk1NzkwOA==&mid=2247498082&idx=1&sn=13b9a033a34b837d532828a7537c2f03&chksm=fc50e099cb27698f7353d68eef4242c452dca05de2b1a42ea39b1ad53830879517e274f2407f&scene=21#wechat_redirect) * [基于数据源驱动的跨组件通信最佳实践(低码篇)](http://mp.weixin.qq.com/s?__biz=MzU2Mzk1NzkwOA==&mid=2247497806&idx=1&sn=87a427ee3765f8695539dae8e3734875&chksm=fc50e1b5cb2768a39086a2ef6c5f9ef830a8e50c0f01d8327f3179b0cf4f84a42dced44893be&scene=21#wechat_redirect)
hi, 大家好, 我是徐小夕, 最近在研究基于 `web` 的文档编辑器,在网上调研了很多方案, 刚好看到了一款非常有意思的开源编辑器------**canvas-editor** , 它底层基于 `canvas` 实现, 我们使用它可以实现类似于 `word`文档编辑器类似的效果, 同时还支持很多灵活可配置的 `API`, 可以帮助我们定制属于自己的文档编辑平台, 如果你刚好也想着手实现, 这个项目将非常适合你. 同时, 作者是国内大佬, 欢迎点赞支持. 好了, 话不多说, 接下来我们看看它具体的使用和实现效果. github地址: `https://github.com/Hufe921/canvas-editor` 效果展示 ---- 我先展示一下我本地使用 `canvas-editor` 开发的编辑器效果: 插入表格: 插入公式: 是不是很像在 `word` 里编写文档的感觉\~ 功能点介绍 ----- `canvas-editor` 功能点介绍如下: * 富文本操作(撤销、重做、字体、字号、加粗、斜体、上下标、对齐方式、标题、列表.....) * 插入元素(表格、图片、链接、代码块、分页符、Math 公式、日期选择器、内容块......) * 打印(基于 canvas 转图片、pdf 绘制) * 控件(单选、文本、复选框) * 右键菜单(内部、自定义) * 快捷键(内部、自定义) * 文字、元素、控件拖拽 * 页眉、页脚、页码 * 页边距 * 水印 * 分页 安装 \& 使用 -------- 1. 安装依赖 pnpm i @hufe921/canvas-editor --save 2. 基本使用案例 // dom // js import Editor from '@hufe921/canvas-editor' new Editor( document.querySelector('.canvas-editor'), { header: \[ { value: 'Header', rowFlex: RowFlex.CENTER } \], main: \[ { value: 'H5-Dooring零代码' } \], footer: \[ { value: 'H5-Dooring', size: 12 } \] }, {} ) 当然为了使用更全面的功能, 我们还可以根据提供的配置来进行更自由的配置, 如下: ``` interface IEditorOption { mode?: EditorMode // 编辑器模式:编辑、清洁(不显示视觉辅助元素。如:分页符)、只读、表单(仅控件内可编辑)、打印(不显示辅助元素、未书写控件及前后括号)。默认:编辑 defaultType?: string // 默认元素类型。默认:TEXT defaultColor?: string // 默认字体颜色。默认:#000000 defaultFont?: string // 默认字体。默认:Microsoft YaHei defaultSize?: number // 默认字号。默认:16 width?: number // 纸张宽度。默认:794 height?: number // 纸张高度。默认:1123 scale?: number // 缩放比例。默认:1 defaultHyperlinkColor?: string // 默认超链接颜色。默认:#0000FF header?: IHeader // 页眉信息。{top?:number; maxHeightRadio?:MaxHeightRatio;} footer?: IFooter // 页脚信息。{bottom?:number; maxHeightRadio?:MaxHeightRatio;} pageNumber?: IPageNumber // 页码信息。{bottom:number; size:number; font:string; color:string; rowFlex:RowFlex; format:string; numberType:NumberType;} paperDirection?: PaperDirection // 纸张方向:纵向、横向 inactiveAlpha?: number // 正文内容失焦时透明度。默认值:0.6 historyMaxRecordCount?: number // 历史(撤销重做)最大记录次数。默认:100次 contextMenuDisableKeys?: string[] // 禁用的右键菜单。默认:[] scrollContainerSelector?: string // 滚动区域选择器。默认:document wordBreak?: WordBreak // 单词与标点断行:BREAK_WORD首行不出现标点&单词不拆分、BREAK_ALL按字符宽度撑满后折行。默认:BREAK_WORD watermark?: IWatermark // 水印信息。{data:string; color?:string; opacity?:number; size?:number; font?:string;} control?: IControlOption // 控件信息。 {placeholderColor?:string; bracketColor?:string; prefix?:string; postfix?:string;} background?: IBackgroundOption // 背景配置。{color?:string; image?:string; size?:BackgroundSize; repeat?:BackgroundRepeat;}。默认:{color: '#FFFFFF'} // ...更多配置 } ``` 当然还有很多有意思的api, 大家也可以参考它的文档: 最终附上一个完整的demo效果:  如果你觉得 **这款开源项目** 很有趣,请不吝点赞、收藏、以及关注,你的支持对作者来说意义重大。 同时如果你有好的项目, 也可以在《趣谈前端》公众号回复"自荐", 获取项目自荐流程, 让自己的开源项目让 \*\*5\*\*\*\*w+\*\*程序员看到\~ 更多推荐 ---- * [新产品!可视化试卷搭建平台](http://mp.weixin.qq.com/s?__biz=MzU2Mzk1NzkwOA==&mid=2247498265&idx=1&sn=c8c1ea7c8a808e1f1284ec4284ae5b3f&chksm=fc50e3e2cb276af4e221ff76e712209bb16c3daaaf35691fd18acb6ff57c80d0dd6577cc43eb&scene=21#wechat_redirect) * [爆肝1000小时, Dooring零代码搭建平台3.5正式上线](http://mp.weixin.qq.com/s?__biz=MzU2Mzk1NzkwOA==&mid=2247498082&idx=1&sn=13b9a033a34b837d532828a7537c2f03&chksm=fc50e099cb27698f7353d68eef4242c452dca05de2b1a42ea39b1ad53830879517e274f2407f&scene=21#wechat_redirect) * [基于数据源驱动的跨组件通信最佳实践(低码篇)](http://mp.weixin.qq.com/s?__biz=MzU2Mzk1NzkwOA==&mid=2247497806&idx=1&sn=87a427ee3765f8695539dae8e3734875&chksm=fc50e1b5cb2768a39086a2ef6c5f9ef830a8e50c0f01d8327f3179b0cf4f84a42dced44893be&scene=21#wechat_redirect)
 51工具盒子
51工具盒子