npm跑node本地服务的时候会经常卡死,然后会造成内存溢出,对,你没看错~!就是内存溢出,我的天啦,什么样的环境能让本地直接跑挂掉,简直是闻者流泪,听者哭泣!
下面我们就好好来better一下这个问题!
在跑项目时会报出这个问题:
里面有句关键的话,CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory JavaScript堆内存不足,这里说的 JavaScript 其实就是 Node,我们都知道 Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制,但是我去查阅了相关的资料才发现,在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现刚刚我截图的那个错误了,那怎么解决呢?V8依然提供了选项让我们使用更多的内存。Node 在启动时可以传递 --max-old-space-size 或 --max-new-space-size 来调整内存大小的使用限制,示例如下
node --max-old-space-size=1700 test.js // 单位为MB
// 或者
node --max-new-space-size=1024 test.js // 单位为KB
上述参数在V8初始化时生效,一旦生效就不能再动态改变。如果遇到 Node 无法分配足够内存给 JavaScript 的情况,可以用这个办法来放宽V8默认的内存限制,避免在执行过程中稍微多用了一些内存就轻易崩溃,既然知道了解决办法那就好办了,下面来分别详细说明三大框架下的具体操作。
Vue {#vue}
先说vue,因为vue是最简单的,因为基于 vue-cli 生成的项目,vue没有把 package.json 里面 scripts 字段的脚本命令的node命令隐藏起来,我们直接把上面v8提供的选项参数直接写入scripts 字段的 node 命令后就好了,示例如下
"build": "node --max_old_space_size=4096 build/build.js"
直接在 node 后面写上 --max_old_space_size=4096 就好了,我这里设置的内存大小是4G,这个具体的大小可以根据自己的项目情况来设置就好了。然后再重新运行 npm run build 就可以正常打包构建了。
React {#react}
下面来说说 react ,首先如果自己的 react 项目的开发打包环境是自己搭建的话,那解决方法就和上面的 vue 一样,在 node 命令后面加上 --max_old_space_size=4096 就好了,如果是基于 react-cli 生成的项目那就接着看吧,基于react-cli 生成的项目我们发现package.json 里面 scripts 字段的内容如下:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
这个就和 vue-cli 不一样了,运行npm run build的时候跑的实际代码是 react-scripts build, 这个脚本是来源于哪里呢,我们打开项目根目录mode_modeles文件夹,会看到一个.bin的目录,react-scripts脚本就定义在这里,在.bin目录下可以找到一个叫react-scripts的文件,打开这个文件,我们发现里面就是一些javascript代码,这个代码的首行有些特殊,我们可以看到#!/usr/bin/env node一行这样的代码,它的意思就是,用当前电脑/usr/bin/env目录下的node来运行该文件里面的javascript代码,看到这里我们都明白了,回到我们最初要解决的问题,我们可以把--max_old_space_size=4096这行代码写在#!/usr/bin/env node后面,#!/usr/bin/env node --max_old_space_size=4096,这样就好了,我们的内存溢出问题也就解决了。
Angular {#angular}
最后开始说 angular ,当然这里说的 angular 是 angular 的最新版本不是angularjs,写angular应用我们一般也都会用angular-cli来搭建项目,如果是自己搭建的开发编译那解决办法和上面的vue是一样的了。用angular-cli来生成的项目也和react一样,cli把node命令也隐藏起来了,package.json 里面 scripts 字段的内容如下:
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}
这里的ng命令也和react一样,定义在项目根目录mode_modeles文件夹下的.bin目录里面,.bin目录下我们能找到一个叫ng的文件,在该文件的首行写上#!/usr/bin/env node --max_old_space_size=4096,这样也就可以解除v8对node的内存使用限制了。
这里给出第二种解决方案,是我目前看到最有效的解决方案,至少是符合我项目的情景的,具体方案如下:
这个时候需要全局安装 increase-memory-limit插件
执行 npm install -g increase-memory-limit
在package.json的同级目录下输入increase-memory-limit 运行这个插件:
然后重启项目。
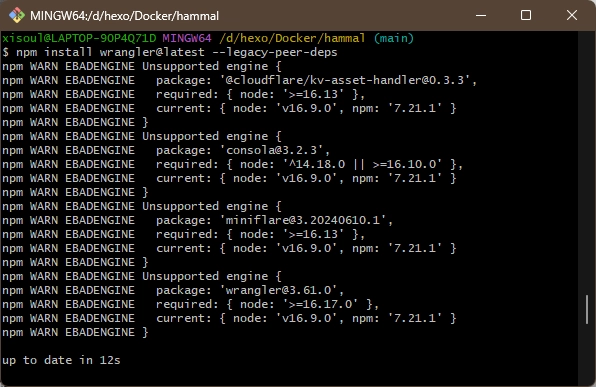
如果重启的时候出现报错:
那这个时候就麻烦一点了,需要修改node_modules下的.bin文件中的所有.cmd文件,将里面的"%_prog%" 去掉双引号 改成 %_prog%
原生vscode不支持对.cmd文件的全局修改,下面提供一种使用node对指定文件进行全局修改的解决方案:
这串代码需要在node环境下执行,需要引入fs模块(const fs = require('fs'))
/*
- @Description: 内存溢出解决方案
- @Autor: hyx
- @Date: 2022-05-30 23:41:11
- @LastEditors:
- @LastEditTime: 2022-05-30 23:43:12
*/
function replaceStr(filePath, sourceRegx, targetSrt) {
//文件路径、 需要修改的字符串、修改后的字符串
fs.readFile(filePath, (err, data) => {
if (err) console.log(err);
else {
let str = data.toString();
str = str.replace(sourceRegx, targetSrt);
fs.writeFile(filePath, str, (err) => {
if (err) console.log(err);
});
}
});
}
这里我使用了绝对路径,如果你的项目build文件与node_modules文件在同级目录,并且你打算将下面的代码放在build目录下的webpack.*.config.js文件里面去执行这段代码 (执一次就可以删掉)。
(引入path模块后),那么你的路径也可以写成:
var wfPath = path.resolve(__dirname, '../node_modules/.bin');
读取文件、修改文件
fs.readdir(wfPath, (err, files) => {
if (err) console.log(err);
else {
if (files.length != 0) {
files.forEach((item) => {
var wfPath = 'D:/***/***/node_modules/.bin'; // 或者var wfPath = path.resolve(__dirname, '../node_modules/.bin')
if (item.split('.')[1] === 'cmd') {
wfPath += `/${item}`;
replaceStr(wfPath, /"%_prog%"/, '%_prog%');
}
});
}
}
});
直接执行这个文件node文件名
或者进入到build目录下执行这个文件,node webpack...config.js //将这段代码放在webpack...config.js的情况
随后就可以重启项目了。
 51工具盒子
51工具盒子




![[收藏]整理Node.js中文学习资料和教程导航](http://static.51tbox.com/static/2024-11-23/col/20e98321755f5b8b7f7764d71badd859/1f6faf9f7b3d403daff97039a1b8b2b8.jpg.jpg)