vue项目部署后刷新报404 解决方法 {#articleContentId}
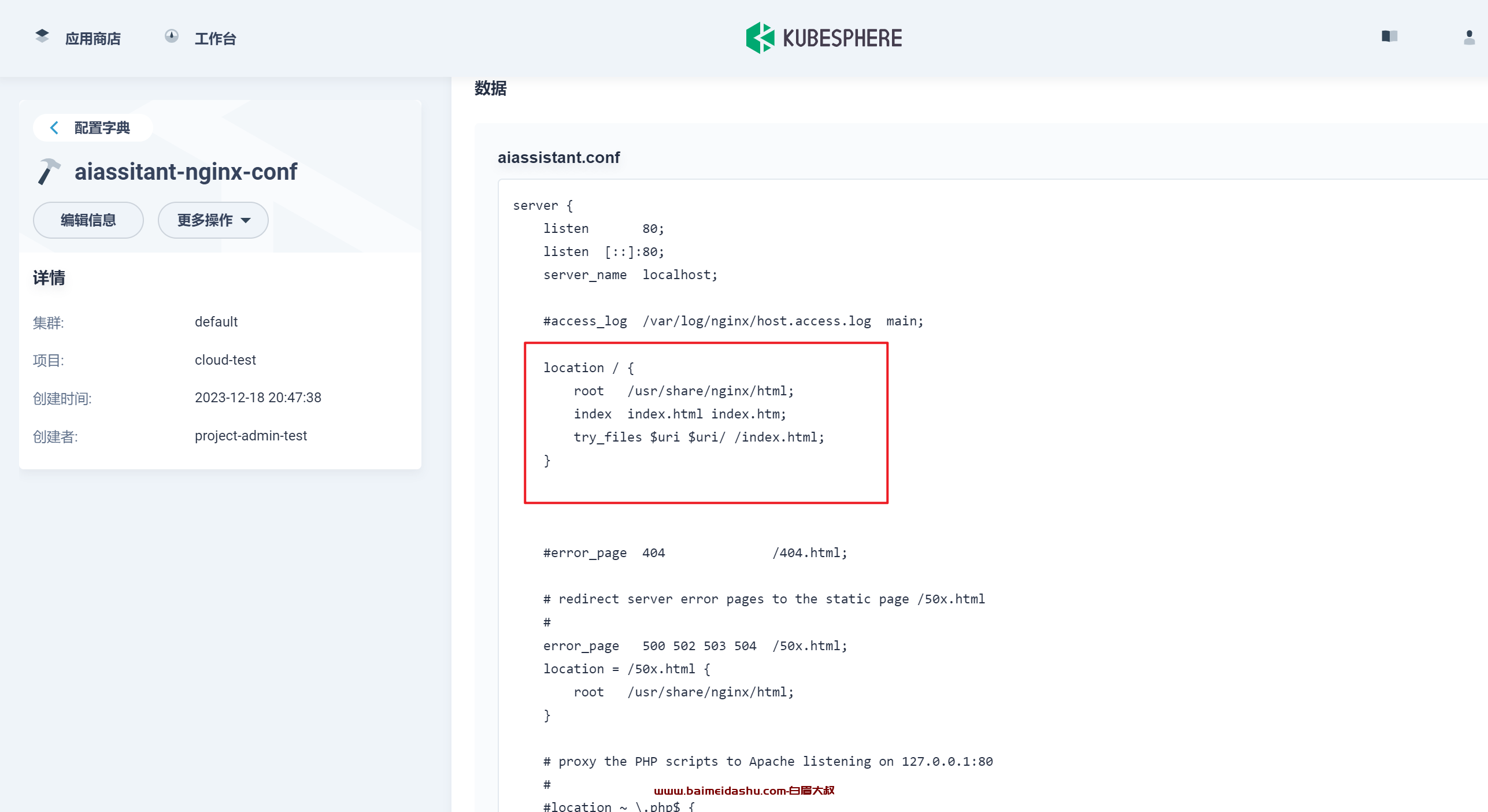
在 Nginx 的配置中,添加一个新的 location / 块,并使用 try_files 指令,这样所有的路由都会被指向 index.html 文件。这样一来,无论用户访问的是哪个前端路由,Nginx 都会返回 index.html 文件,然后前端路由就能正确地接管页面的显示了。
// nginx配置文件
location / {
try_files $uri $uri/ /index.html;
}

首先:按照指定的顺序检查文件是否存在,并使用第一个找到的文件进行请求处理
其次:处理是在当前上下文中执行的。根据 root 和 alias 指令从 file 参数构造文件路径。
然后:可以通过在名称末尾指定一个斜杠来检查目录的存在,例如" $uri/"。
最后:如果没有找到任何文件,则进行内部重定向到最后一个参数中指定的 uri。
自己理解的:按顺序检查文件是否存在,返回第一个找到的文件或文件夹(结尾加斜线表示文件夹),如果所有的文件或文件夹都找不到,会进行一个内部重定向到最后一个参数
https://blog.csdn.net/qq_35432904/article/details/105078017
 51工具盒子
51工具盒子