# vuepress 自定义 vue 组件 {#vuepress-自定义-vue-组件}
本文讲述如何在 vuepress 站点中自定义 vue 组件。我们可以在 md 文档中插入自定义组件,来实现各种页面效果。关于如何定义 vue 组件,请查阅 vuejs 官方文档。
# 1. 创建 vue 组件 {#_1-创建-vue-组件}
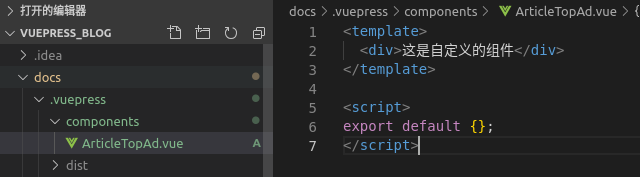
创建目录"docs/.vuepress/components"
在 components 目录下创建 vue 文件, 如 ArticleTopAd.vue
<template>
<div>这是自定义的组件</div>
</template>
<script>
export default {};
</script>

注意
默认情况下, vue 组件的直接父级目录是 docs/.vuepress/components。
即, 组件不能定义在 docs/.vuepress/components 的子目录中,否则页面没有效果。
# 2. md 文档中引用 vue 组件 {#_2-md-文档中引用-vue-组件}
在 md 文档中引用定义好的组件即可。
## 联系方式
<ArticleTopAd></ArticleTopAd>
欢迎加作者微信 645102170 或进群共同交流, 请扫下方二维码. 请备注 sofineday:smile:
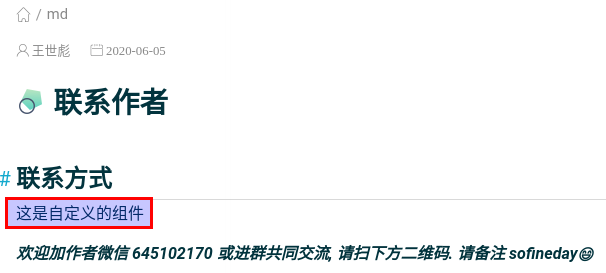
# 3. 验证 {#_3-验证}
浏览该文档的页面地址, 查看效果

 51工具盒子
51工具盒子