做完登陆注册功能后先不急着做首页,因为我想的是首页能展示已经发布的问题信息,所以先做一个问题发布功能,前端还是使用BootStrap写,通过官网的组件和布局编写页面。源码会放在文末,源码的开发进度会快于这篇博客。
# (一)搭建问题发布页面: {#一-搭建问题发布页面}
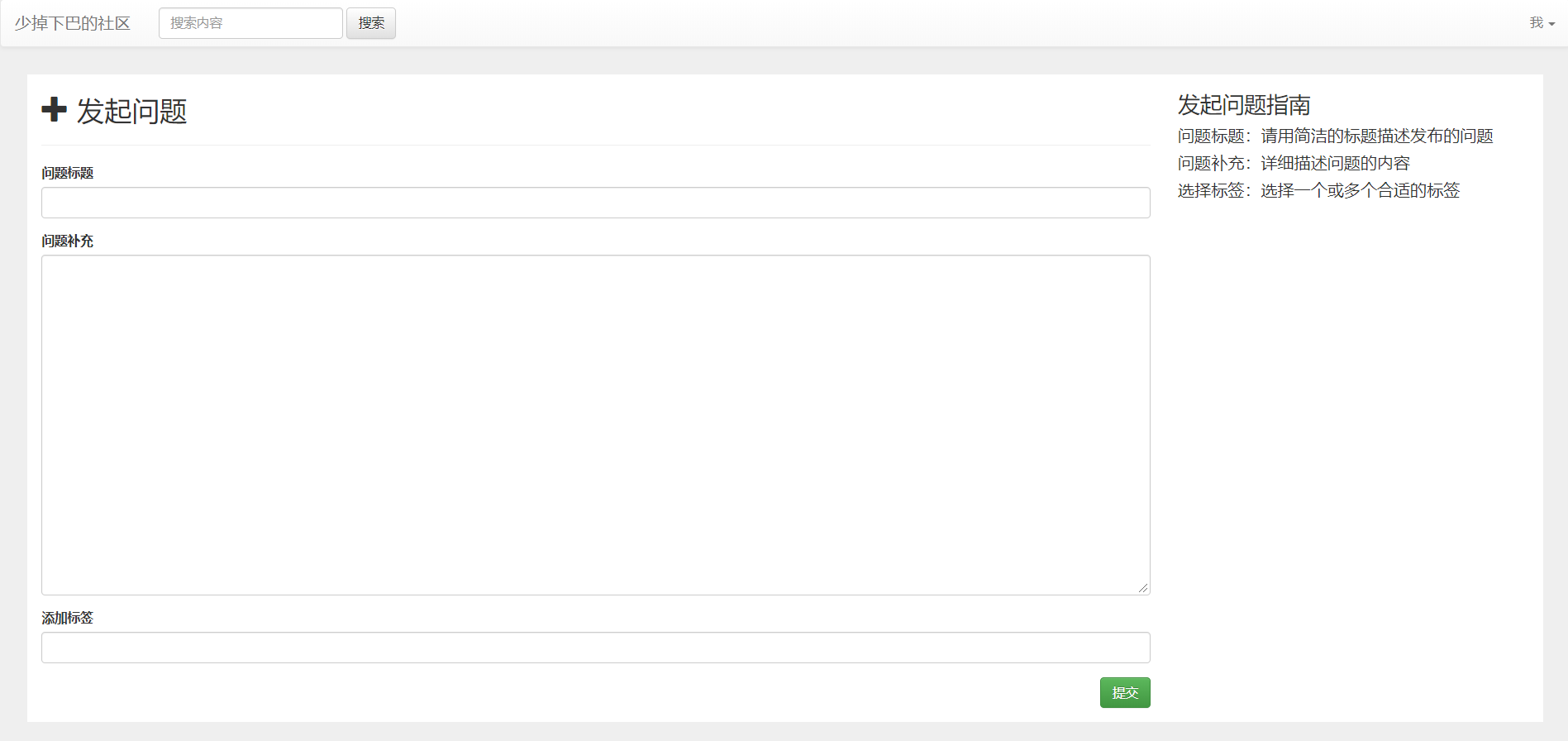
文章页面的搭建和之前文章的搭建过程类似,无非就是心里想好一个布局,然后在BootStrap官网看看有没有合适的,用上去即可,基本界面如下:

虽然并不是很好看,但是至少还看得过去吧,附上html代码:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"><!--引入thymeleaf-->
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>内容发布平台</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/publish.css"/>
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
</head>
<body class="body">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">少掉下巴的社区</a>
</div>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li th:if="${session.user == null}"><a href="/login">登陆</a></li>
<li class="dropdown" th:if="${session.user} != null">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">我 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">消息中心</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">退出登陆</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid main">
<div class="row">
<div class="col-lg-9 col-md-12 col-sm-12 col-ss-12">
<h2><span class="glyphicon glyphicon-plus" aria-hidden="true"></span> 发起问题 </h2>
<hr>
<form action="/publish" method="post">
<div class="form-group">
<label for="title">问题标题</label>
<input type="text" class="form-control" th:value="${title}" id="title" name="title">
</div>
<div class="form-group">
<label for="description">问题补充</label>
<textarea class="form-control" name="description" id="description" th:text="${description}" cols="20" rows="18"></textarea>
</div>
<div class="form-group">
<label for="tag">添加标签</label>
<input type="text" class="form-control" id="tag" th:value="${tag}" name="tag">
</div>
<button type="submit" class="btn btn-success success" style="float: right">提交</button>
<span class="alert alert-danger" role="alert" th:text="${error}" th:if="${error}!= null"></span>
</form>
</div>
<div class="col-lg-3 col-md-12 col-sm-12 col-ss-12">
<h3>发起问题指南</h3>
<h4>问题标题:请用简洁的标题描述发布的问题</h4>
<h4> 问题补充:详细描述问题的内容</h4>
<h4>选择标签:选择一个或多个合适的标签</h4>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
CSS的代码publish.css大家可以去文末的源代码处看。
# (二)发布问题的数据库搭建 {#二-发布问题的数据库搭建}
在数据库方面,我希望一个问题有以下几个属性:问题id、标题、描述、创建人的id、评论数、观看数、点赞数、标签、创建时间,基于此,我搭建了下面这个数据库:
CREATE TABLE `question` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(50) NOT NULL,
`description` text NOT NULL,
`createid` int(11) NOT NULL,
`comment_count` int(11) NOT NULL DEFAULT '0',
`view_count` int(11) NOT NULL DEFAULT '0',
`like_count` int(11) NOT NULL DEFAULT '0',
`tag` varchar(250) NOT NULL,
`createtime` bigint(20) NOT NULL,
PRIMARY KEY (`id`)
)
还是和之前一样,创建question实体类:
public class Question {
private int id;
private String title;
private String description;
private int createid;
private int comment_count;
private int view_count;
private int like_count;
private String tag;
private long createtime;
//忽略getter and setter 方法
}
# (三)后端处理逻辑 {#三-后端处理逻辑}
创建publishController,分别写GetMapping和PostMapping注解,表示当浏览器传来的数据是get和post时调用各自的方法。后端处理的整体逻辑如下:当用户输入完问题点击提交之后,问题标题,描述,标签通过post传给publishController,接着publishController将这些数据上传到数据库。在这里还需要注意一些小问题,比如问题标题输入为空就不应该提交成功。了解这些之后,可以写代码了:
@Controller
public class publishController {
@Resource
private UserMapper userMapper;
@Resource
private QuestionMapper questionMapper;
@GetMapping("/publish")
public String publish(){
return "publish";
}
@PostMapping("/publish")
public String publishquestion(
@RequestParam("title")String title,
@RequestParam("description")String description,
@RequestParam("tag")String tag,
HttpServletRequest request,
Model model
){
model.addAttribute("title",title);
model.addAttribute("description",description);
model.addAttribute("tag",tag);
//防止输入的问题为空
if(title==null || title==""){
model.addAttribute("error","标题不能为空");
return "publish";
}
if(description==null || description==""){
model.addAttribute("error","描述不能为空");
return "publish";
}
if(tag==null || tag==""){
model.addAttribute("error","标签不能为空");
return "publish";
}
//获取当前登陆用户的信息
User user=null;
Cookie[] cookies=request.getCookies();
for (Cookie cookie:cookies){
if(cookie.getName().equals("token")){
String token=cookie.getValue();
user=userMapper.findBytoken(token);
}
}
//将问题上传到数据库
Question question=new Question();
question.setTitle(title);
question.setDescription(description);
question.setTag(tag);
question.setCreateid( user.getId());
question.setCreatetime(System.currentTimeMillis());
questionMapper.createquestion(question);
return "redirect:/index";
}
}
在mapper文件夹下创建QuestionMapper,用来处理数据库的交互:
@Mapper
public interface QuestionMapper {
@Select("insert into question(title,description,createid,tag,createtime) values (#{title},#{description},#{createid},#{tag},#{createtime})")
void createquestion(Question question);
@Select("select * from question;")
List<Question> list();
}
# (四)测试 {#四-测试}
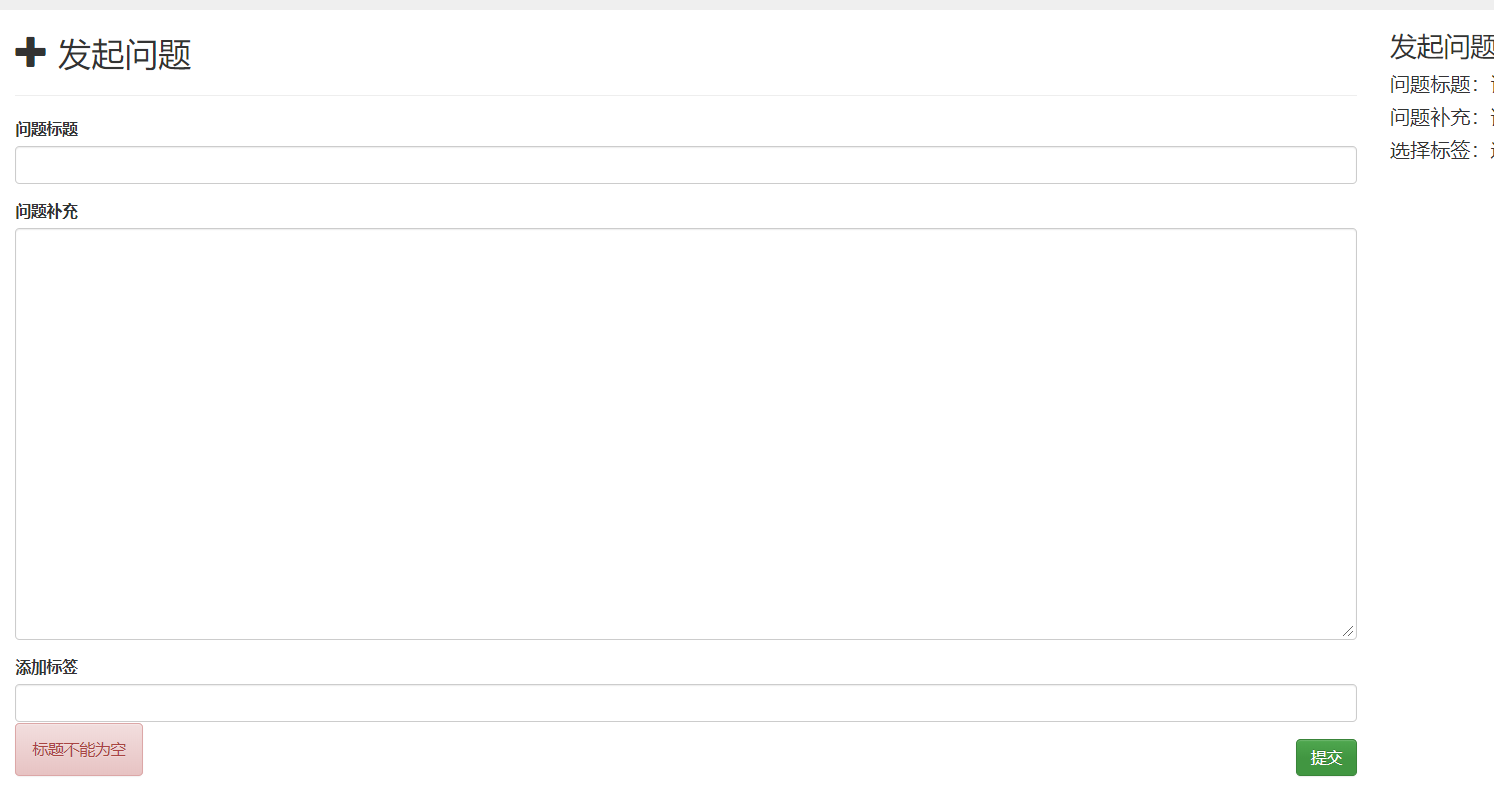
这样一个文章发布功能就完成了,整体也还算简单,我们测试一下:

直接点提交显示标题不能为空

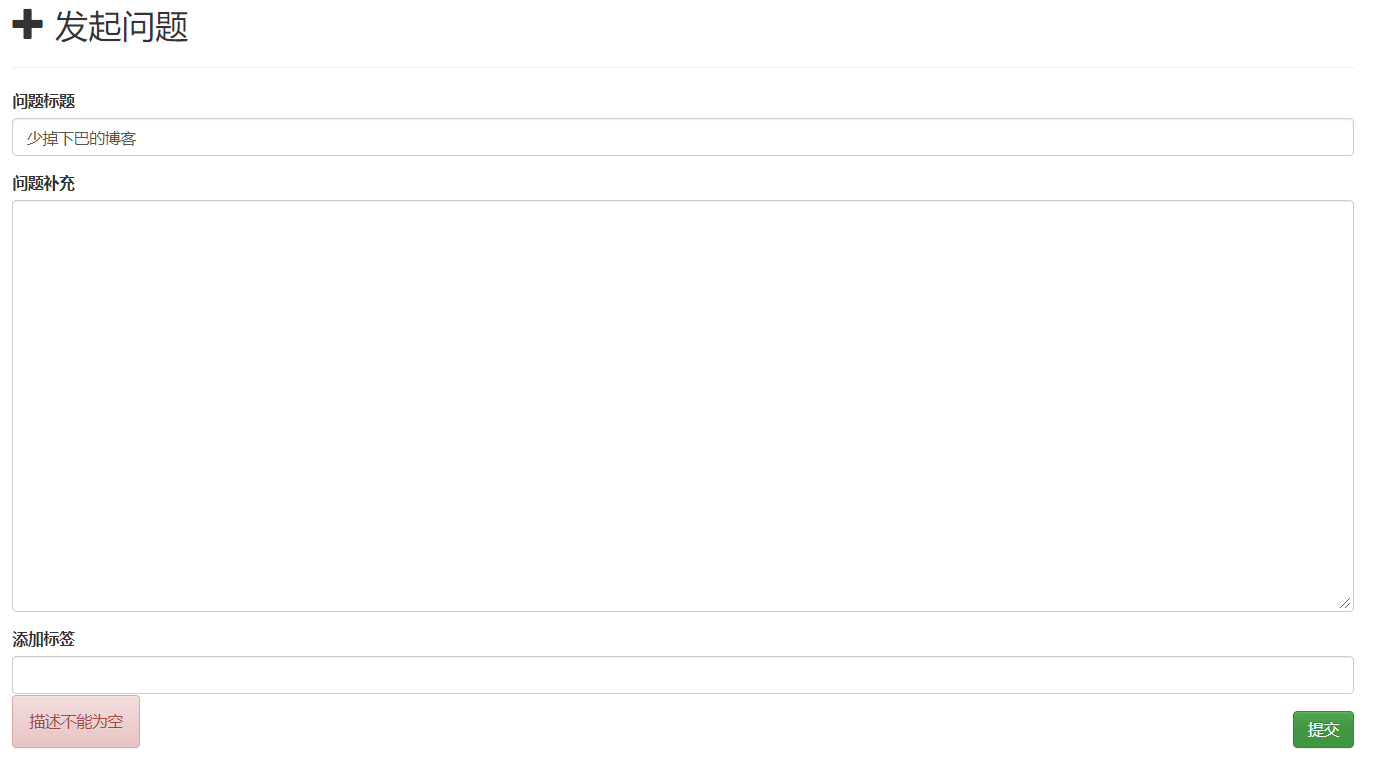
描述为空则显示描述不能为空,全部填完之后点击提交后,查看数据库信息:

最后附上源代码: https://github.com/OliverLiy/MyBlog
 51工具盒子
51工具盒子