wordpress代码高亮插件:Pure-Highlightjs(支持编辑器可视化插入代码)
Pure-Highlightjs是一个轻量级的语法高亮专为WordPress程序所开发的插件;它是一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
1、下载地址:
在文章最后
2、安装
进入 WordPress 后台管理页面,"插件 》安装插件 》上传插件",上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。

上传到 plugins目录后,直接解压:
然后我们回到 wordpress 的 插件管理页面: 直接启用就可以了。
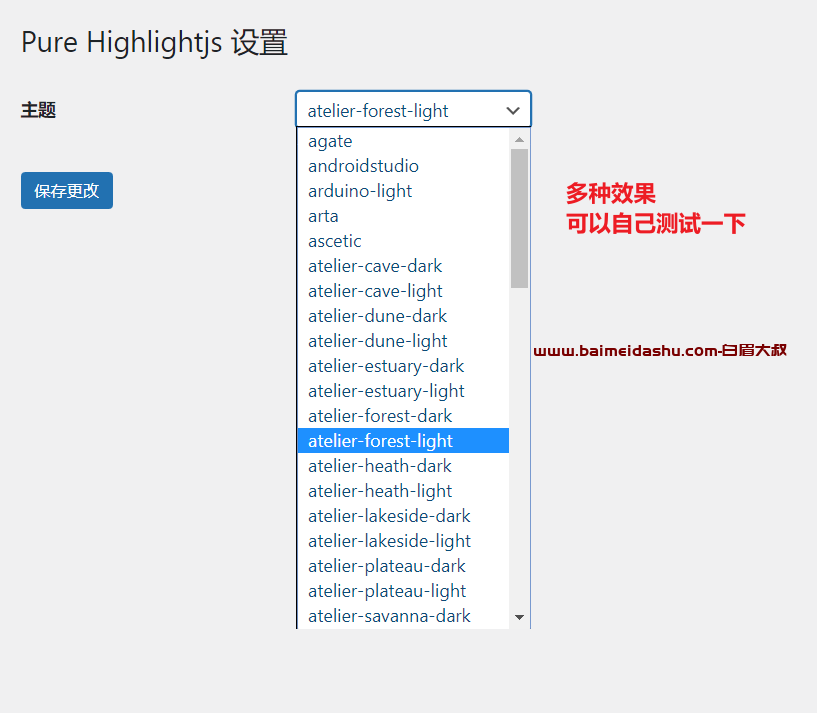
二、插件设置
设置也是非常的简单,选择一个你想你的代码显示的效果,有很多种效果,大家可以每一个都去测试一下,如果你不做设置即用的是默认样式效果。
下图是本博客"代码高亮"设置的显示效果,如下图:

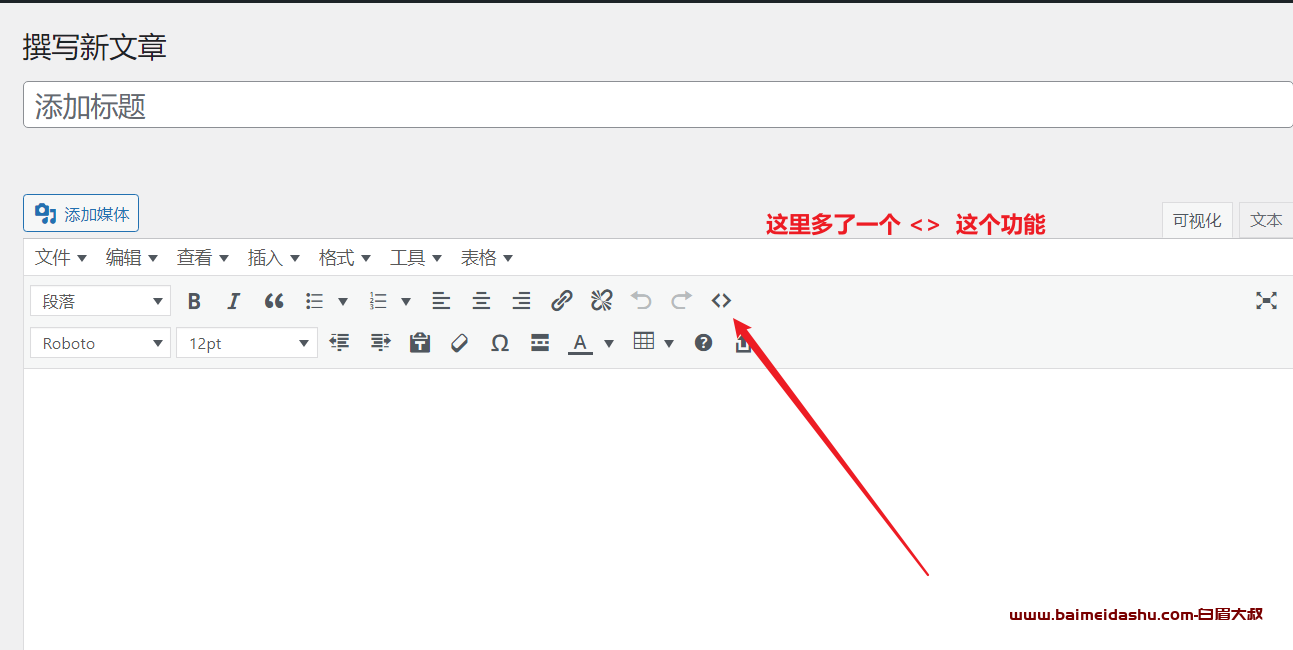
三、 我们写篇文章测试一下:

我们插入一段 php 代码:

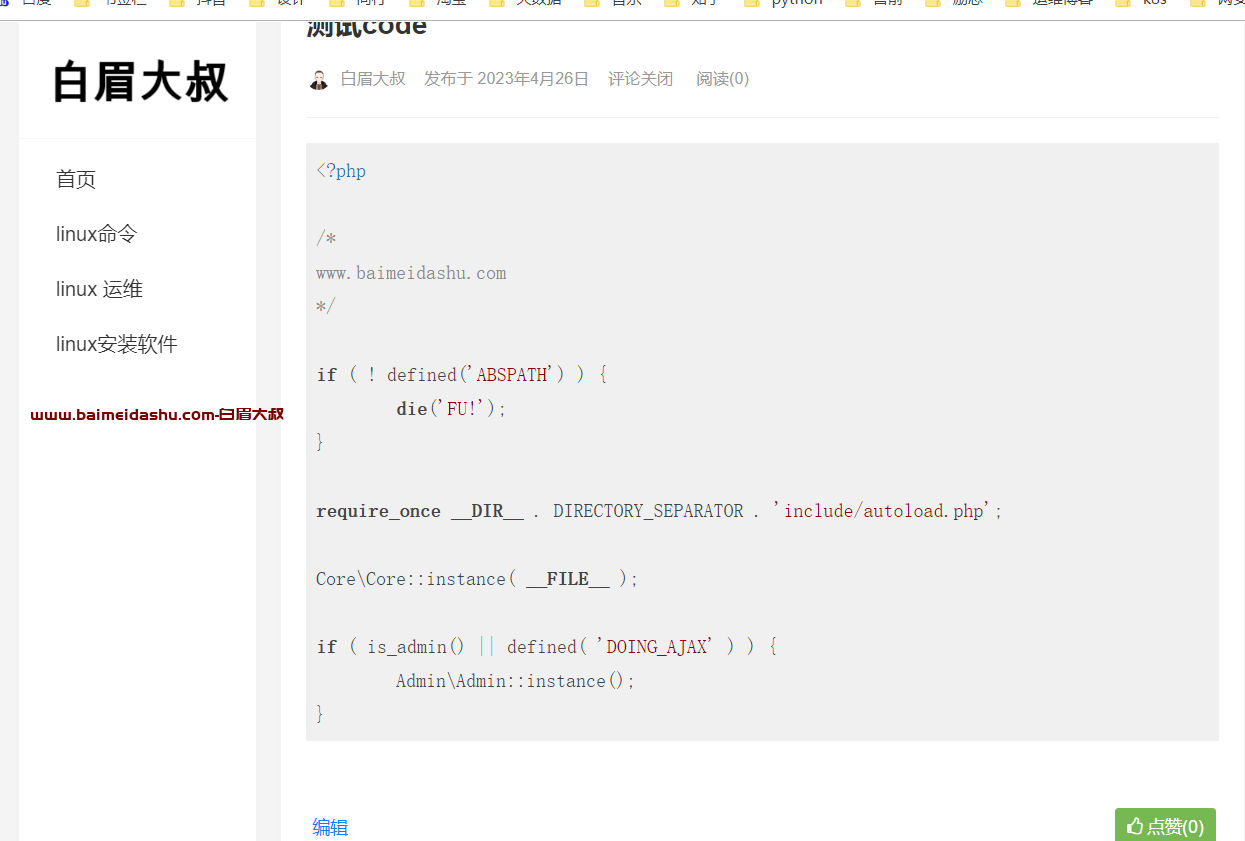
展示效果如下:

我们可以看到, 最终网站前台页面"代码高亮"显示效果,此插件支持的"代码高亮"效果有很多
白眉大叔比较懒,不在这里一一列举了,我用默认的效果就足够满足了。
插件下载地址:
Pure-Highlightjs_1.0.zip:
https://url69.ctfile.com/f/253469-843852162-927e17?p=2206
(访问密码: 2206)
 51工具盒子
51工具盒子