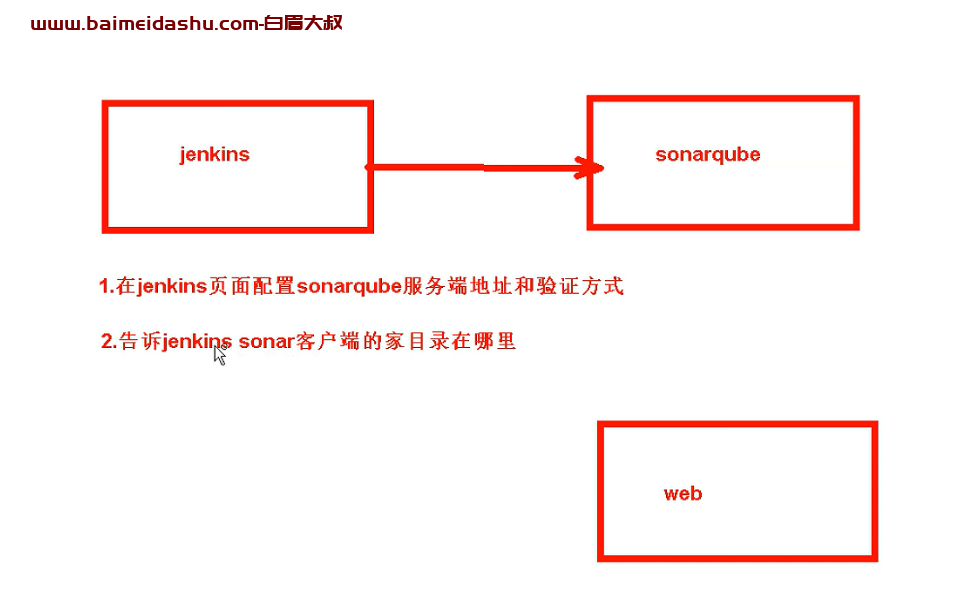
如何把 sonarqube 集成到jenkins中
(1) 告诉 jenkins sonar 客户端的家目录在哪里
(2) 在 jenkins 页面配置 sonarqube 服务端地址 和验证方式

(1) 告诉 jenkins sonar 客户端的家目录在哪里
http://10.0.0.201:8080/
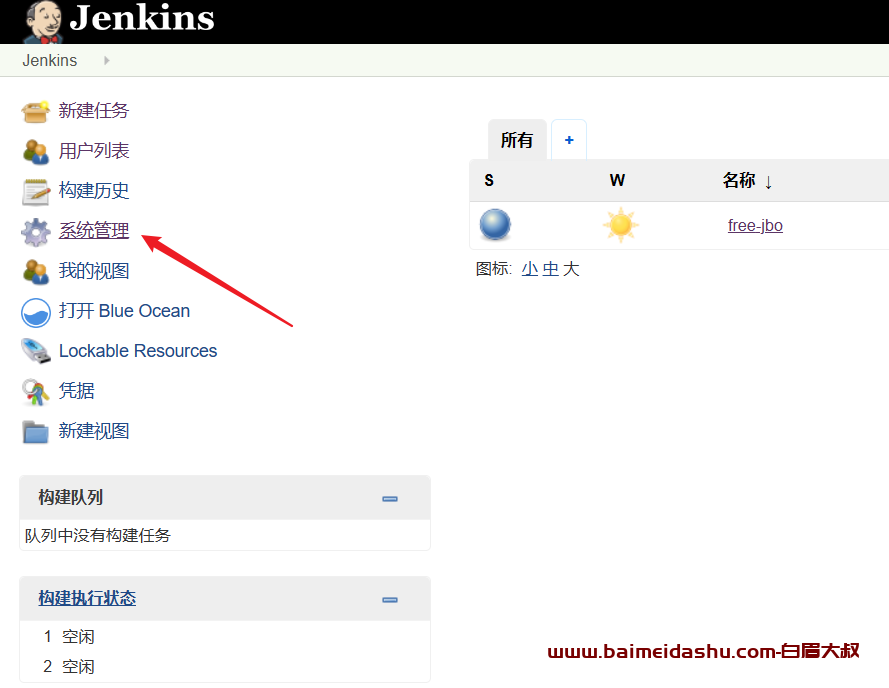
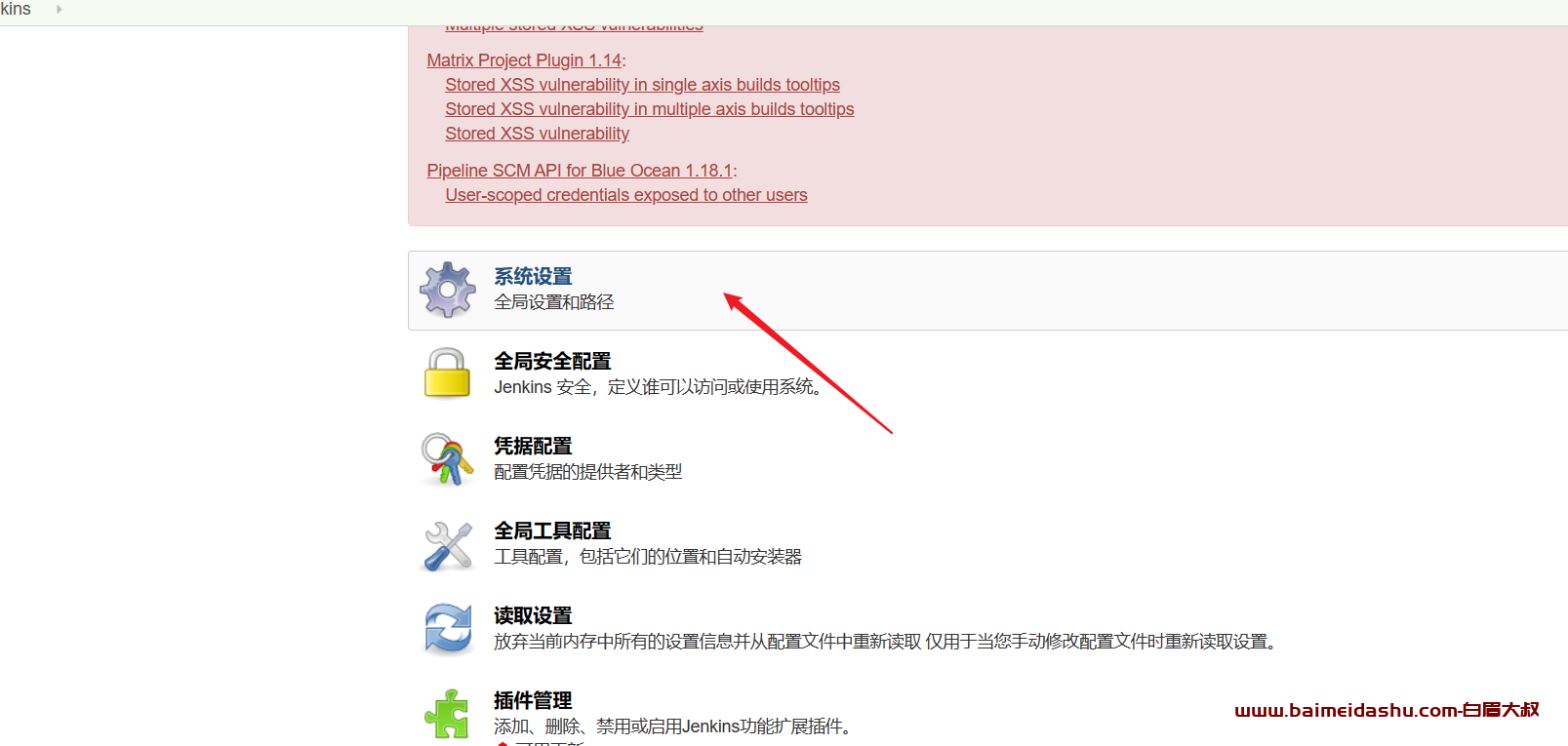
打开jenkins -》 系统管理

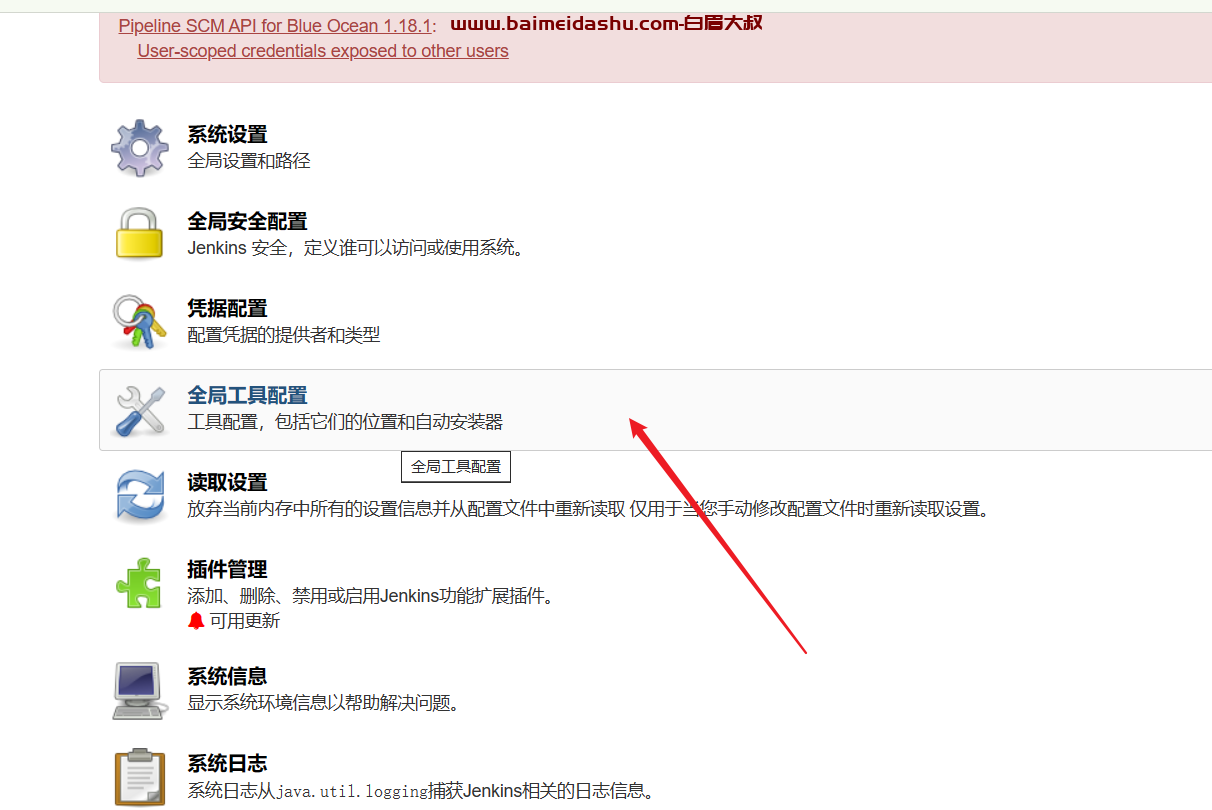
找到 "全局工具配置"

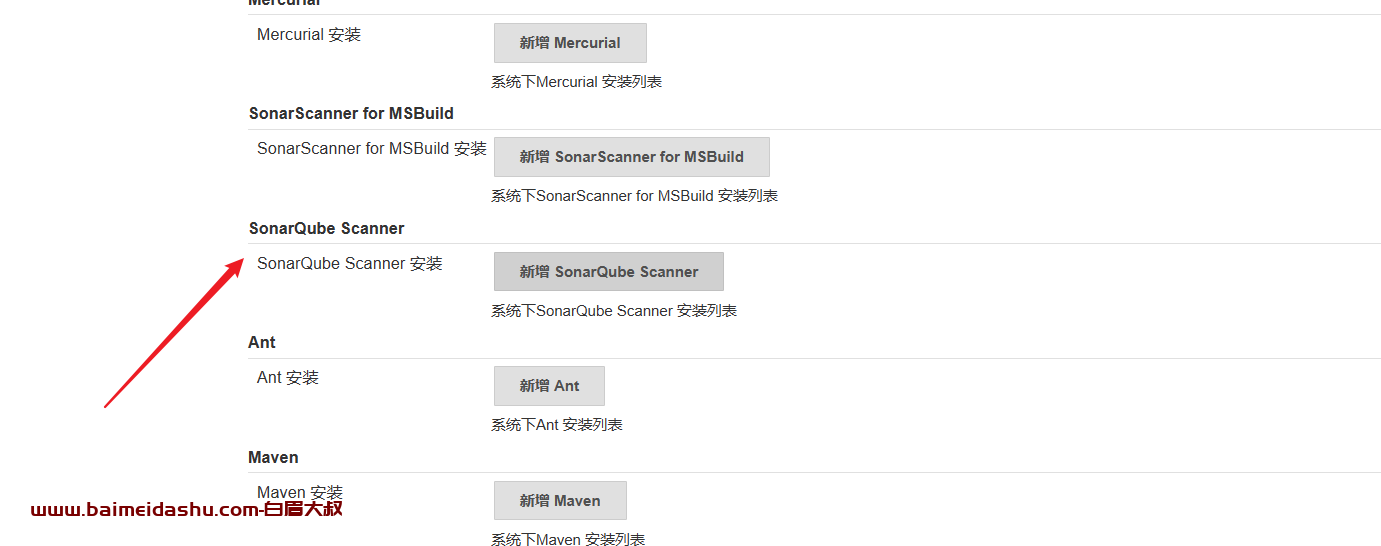
然后找到 sonarqube scanner

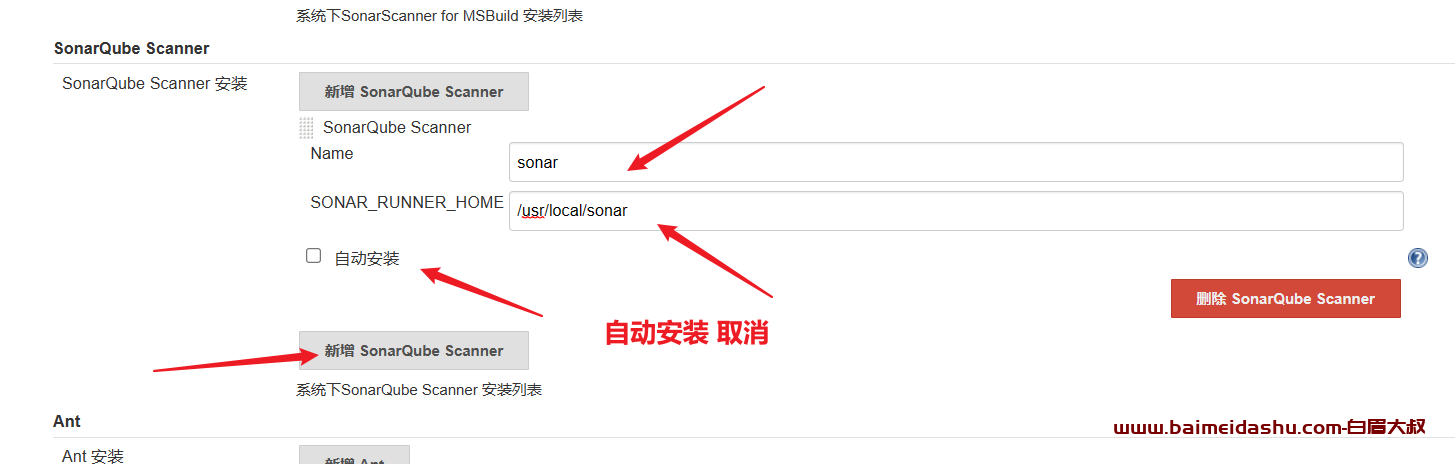
jenkins 服务器上安装 sonarqube 客户单的 家目录:
/usr/local/sonar

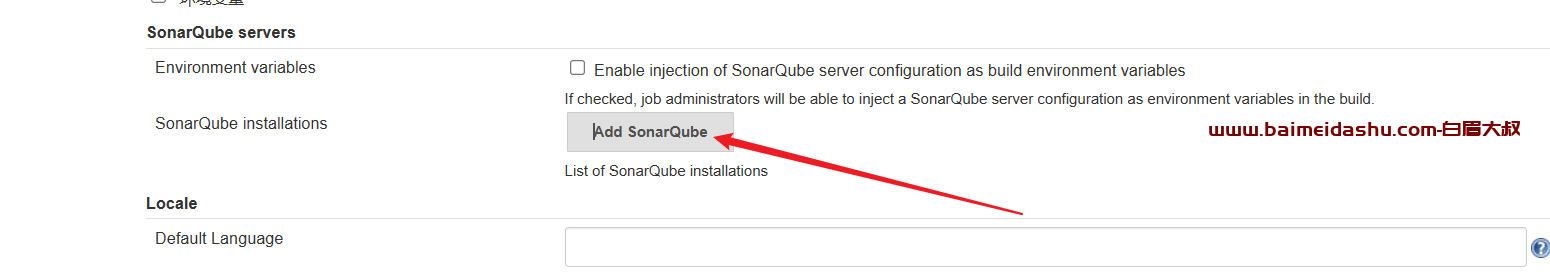
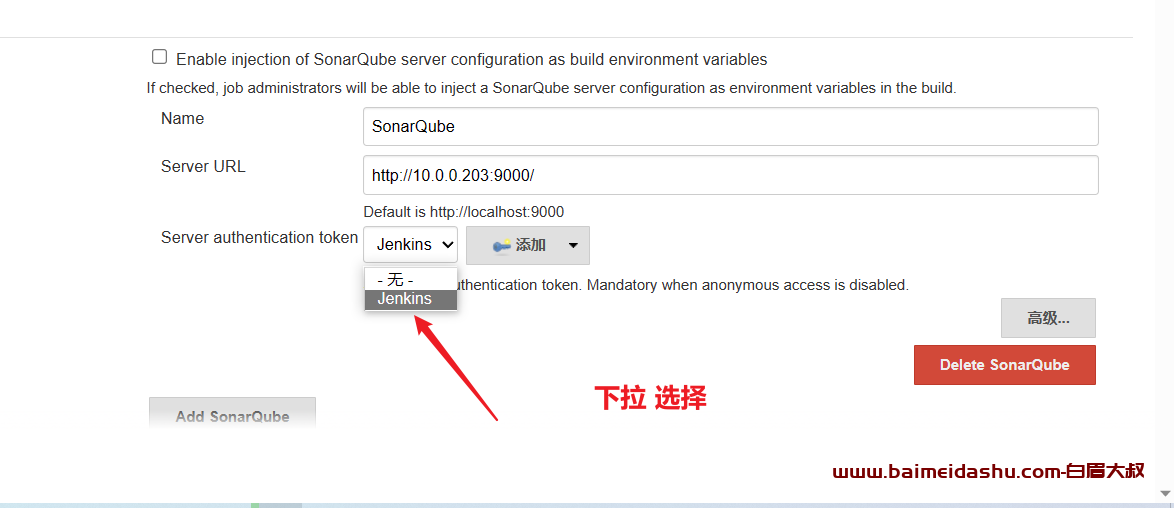
(2) 在 jenkins 页面配置 sonarqube 服务端地址 和验证方式


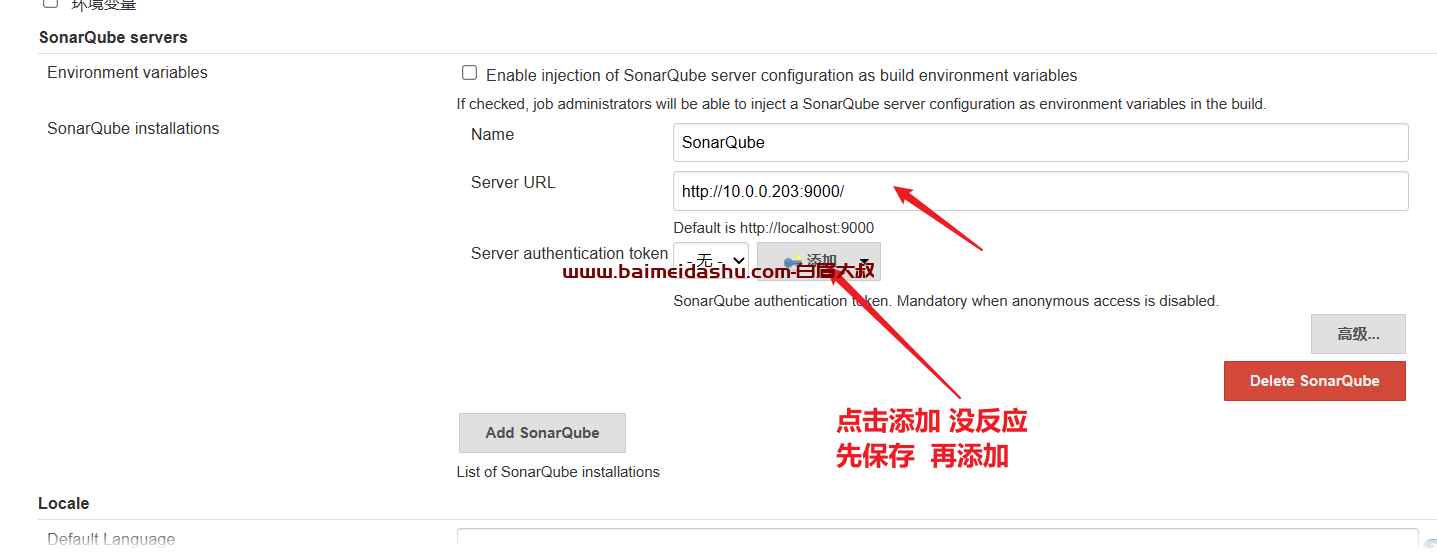
填写地址

这个时候点击 添加后 是没有反应的,可以先保存, 然后 再添加

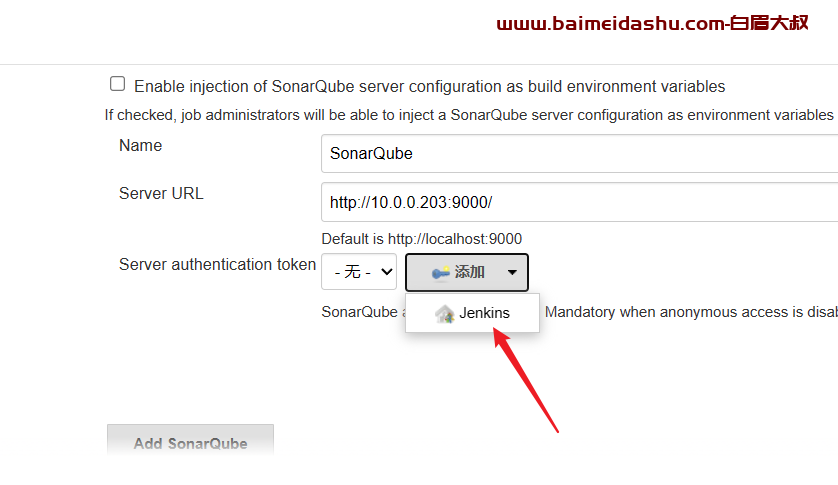
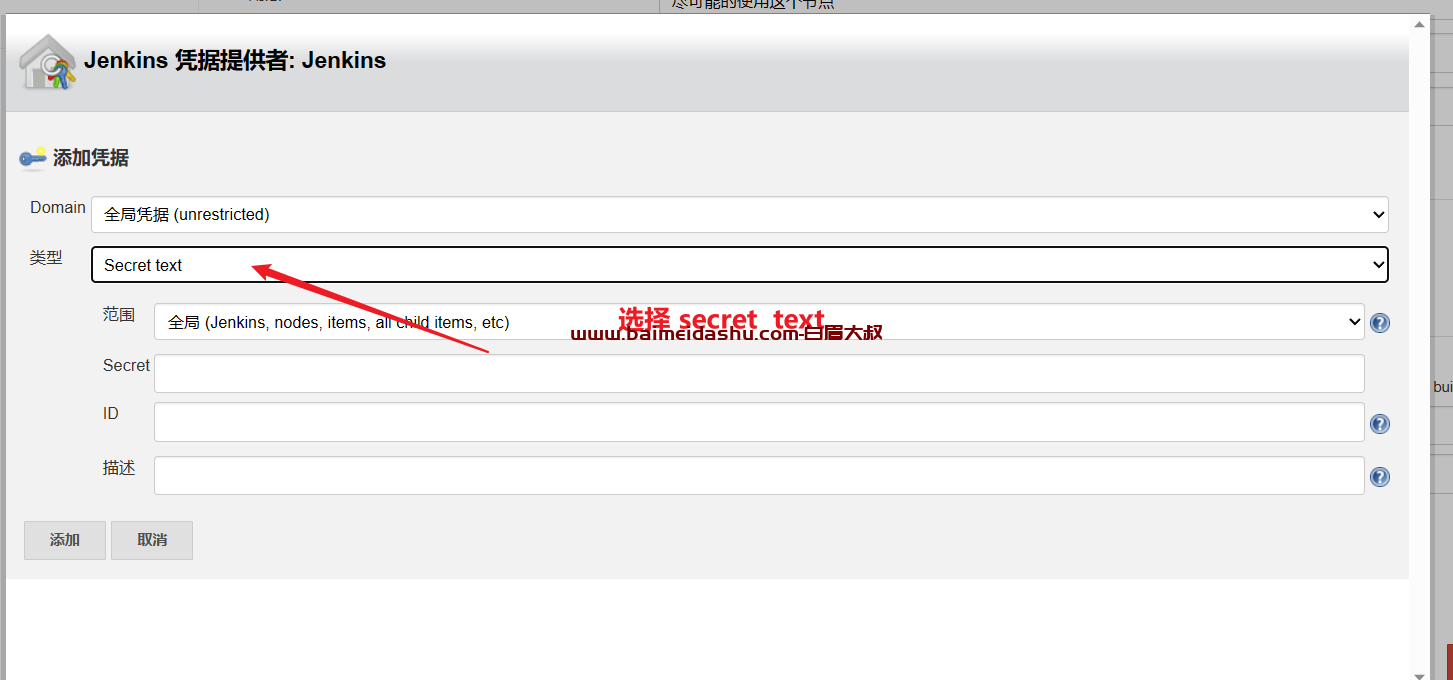
这个时候出现了

这个 token 是配置服务端的时候出现的,可以参考: https://www.baimeidashu.com/9758.html
sonar-scanner \
-Dsonar.projectKey=html \
-Dsonar.sources=. \
-Dsonar.host.url=http://10.0.0.203:9000 \
-Dsonar.login=ea0cdfaf33c0618864c10d8a78da052132bd8f67
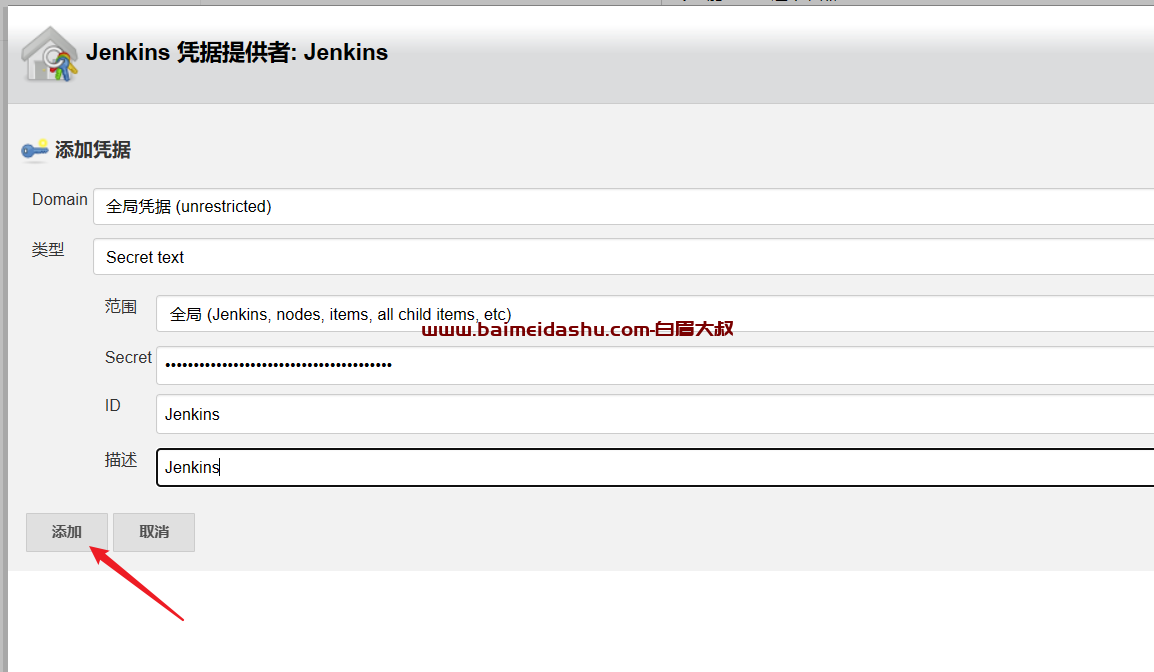
上边 的
Secrte: ea0cdfaf33c0618864c10d8a78da052132bd8f67
ID : 随便填

然后

点击 "保存"
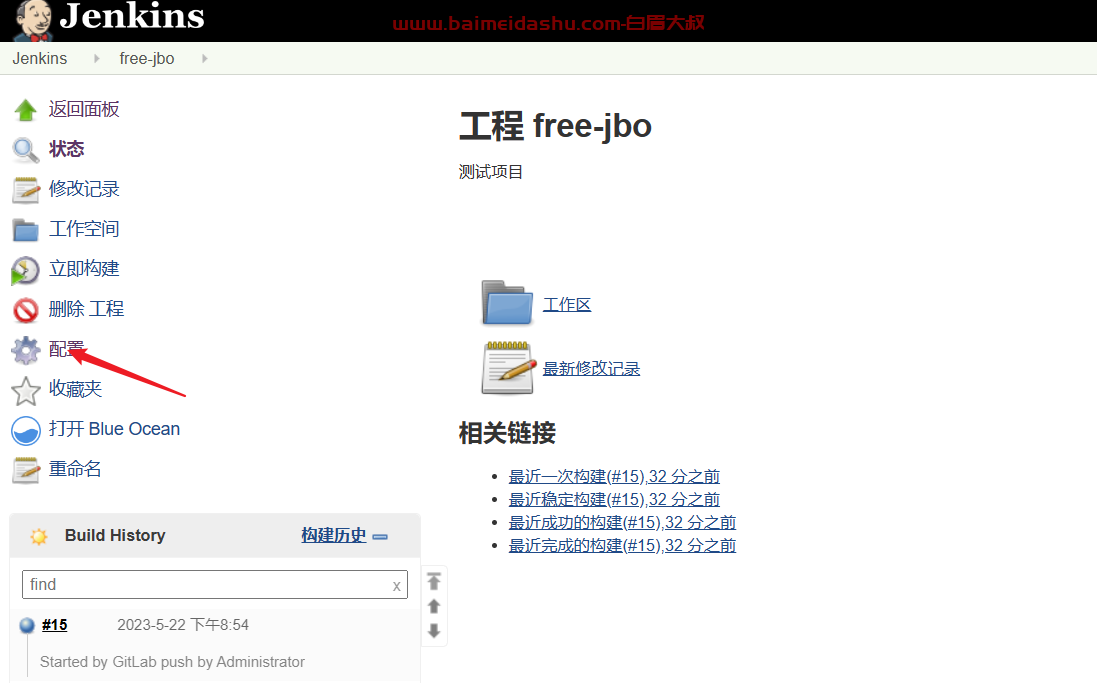
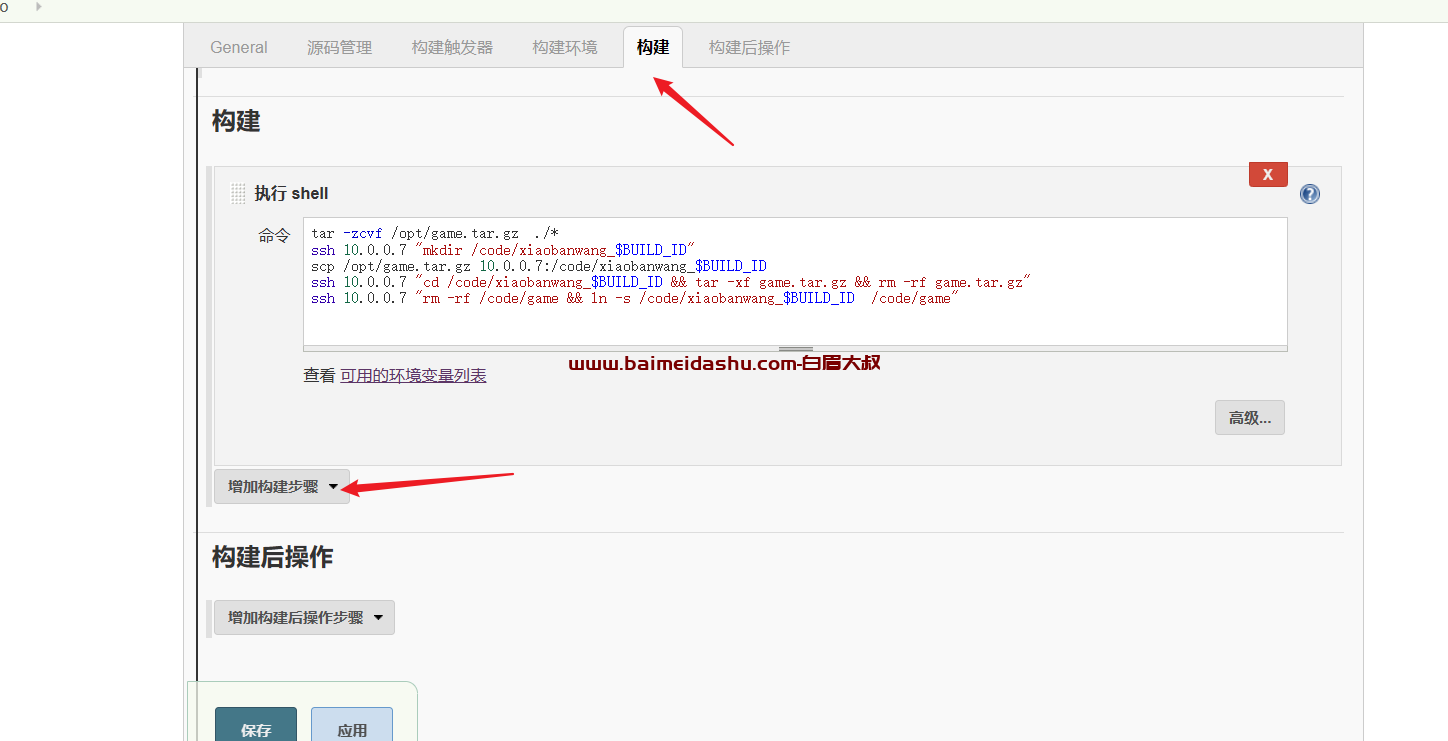
之后,我们配置一下 构建逻辑:
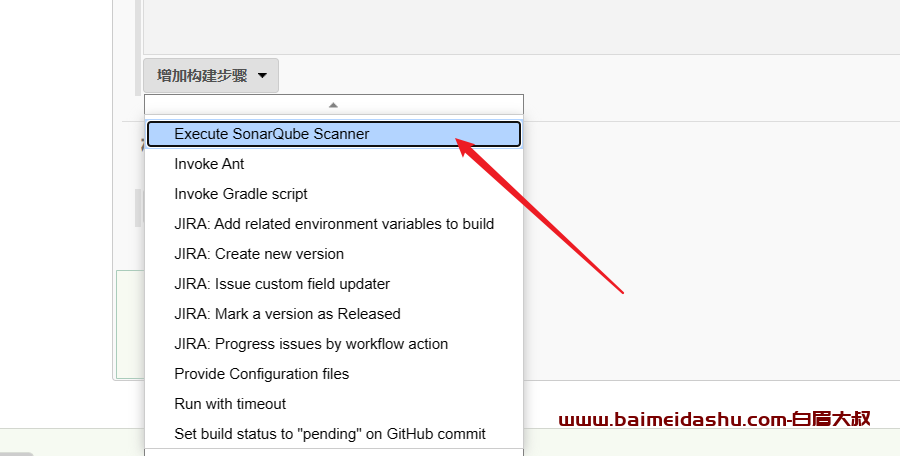
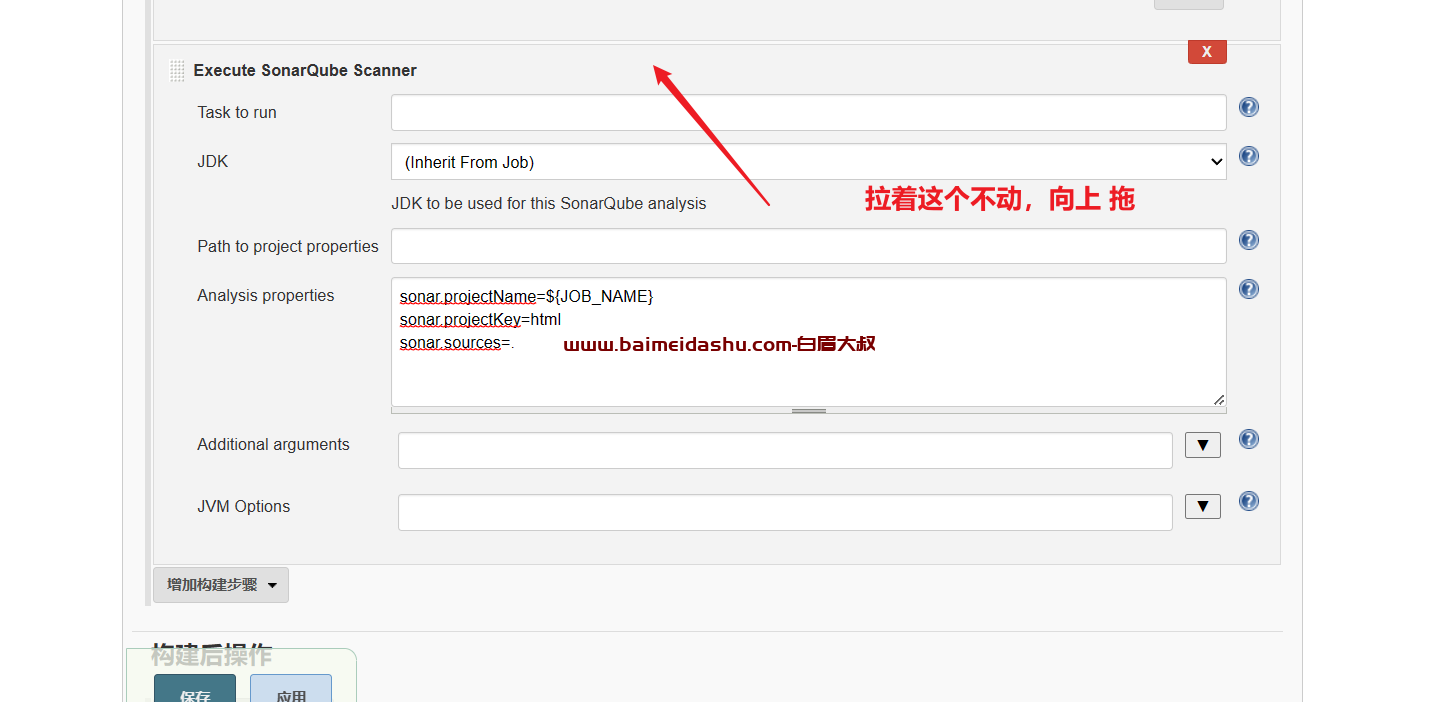
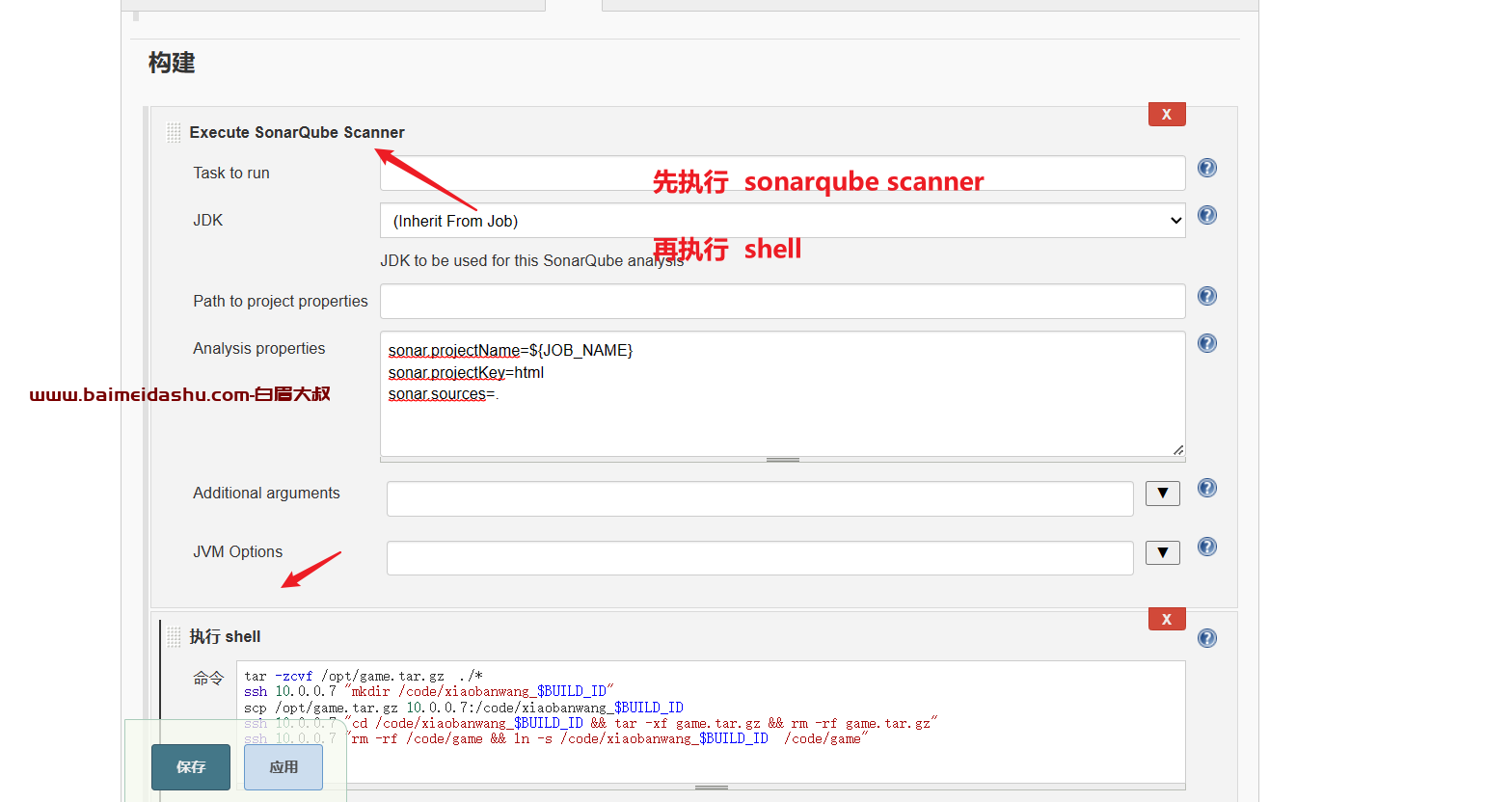
3)配置项目中增加构建项sonar 上下对换位置,先测试代码后发布到web
之前是 没sonar 代码检测环节, 直接发布到web上了, 现在流程要变一下.



sonar.projectName=${JOB_NAME} # 项目在sonarqube上的显示名称
sonar.projectKey=html # 项目的唯一表示,不能重复
sonar.sources=. # 扫描那个项目的源码


然后点击 保存。
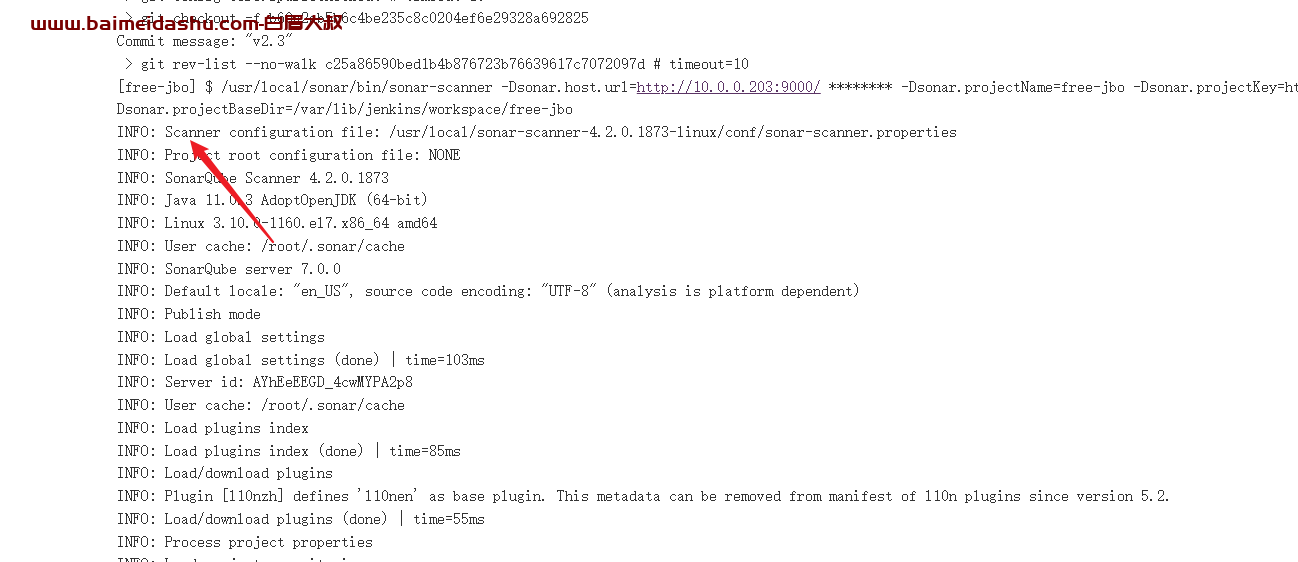
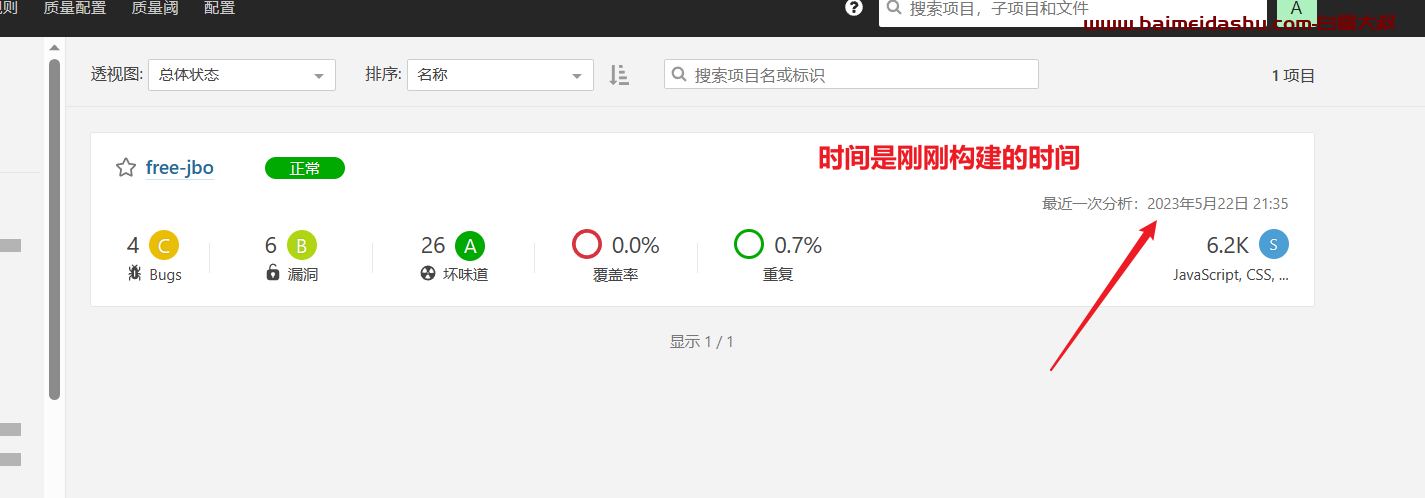
我们测试一下:
点击"立即构建"
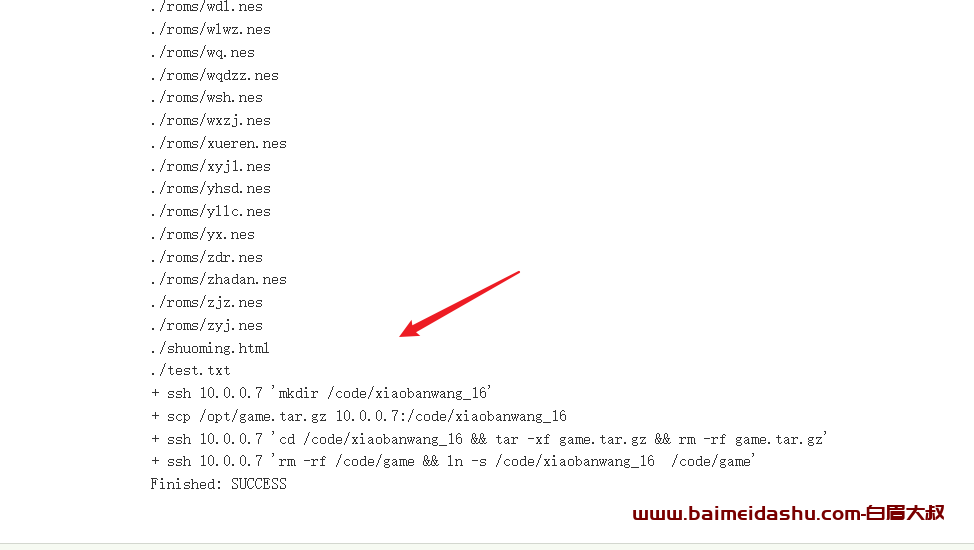
我们看看执行顺序: 先执行的 sonarscan 然后是 shell脚本推送到web



有没有问题, 开发和测试来负责,我们运维只需要保证 流程没问题就可以了。
欢迎来撩 :shell 编程从0到1
欢迎来撩 :devops cicd持续集成全程(汇总)
欢迎来撩 :汇总all
 51工具盒子
51工具盒子