一、组件的生命周期
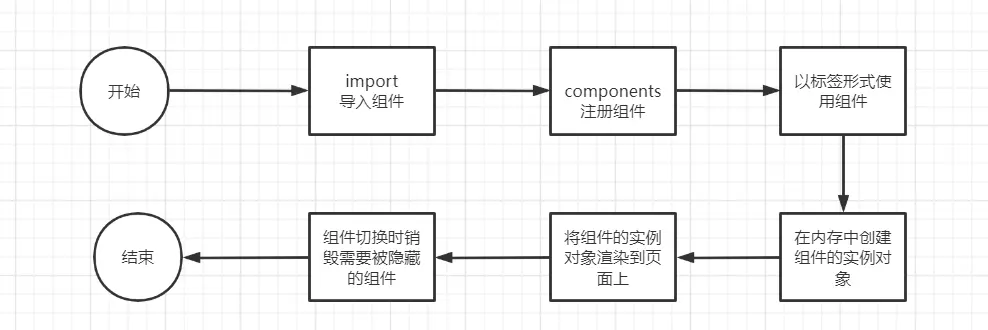
1.组件运行的过程

组件的生命周期 指的是:组件从创建 ------运行 (渲染)------销毁 的整个过程,强调的是一个时间段。
2.如何监听组件的不同时刻
vue框架 为组件内置了 不同时刻的生命周期函数 ,生命周期函数会伴随着 组件的运行而自动调用。
-
当组件在内存中被创建完毕 之后,会自动调用created函数
-
当组件被成功的渲染到页面上 时,会自动调用mounted函数
-
当组件被销毁完毕 之后,会自动调用unmounted函数
LifeCycle.vue
<template>
<div>
<h3>LifeCycle</h3>
</div>
</template>
<script>
export default {
name: "LifeCycle",
created() {
//组件在内存中创建完毕了
console.log("我创建了");
},
mounted() {
//组件第一次被渲染到页面上了
console.log("我渲染了");
},
unmounted() {
//组件被销毁完毕了
console.log("我销毁了");
},
};
</script>
<style lang="less" scoped>
</style>
App.vue
<template>
<div>
<h1>App组件</h1>
<hr />
<button @click="flag = !flag">Toggle LifeCycle</button>
<LifeCycle v-if="flag"></LifeCycle>
</div>
</template>
<script>
import LifeCycle from "./LifeCycle.vue";
export default {
name: "MyApp",
components: {
LifeCycle,
},
data() {
return {
flag: true,
};
},
};
</script>
<style lang="less" scoped>
</style>
3.如何监听组件的更新(updated)
当组件的data数据更新 之后,vue会自动重新渲染组件 的DOM结构,从而保证View视图 展示的数据与Model数据源保持一致。
当组件被重新渲染完毕后,会自动调用updated生命周期函数
4.组件中主要的生命周期函数
| 生命周期函数 | 执行时机 | 所属阶段 | 执行次数 | 应用场景 | |---------------|---------------|------|-------|----------| | created | 组件在内存中创建完毕后 | 创建阶段 | 唯一一次 | 发送ajax请求 | | mounted | 组件在页面中渲染完毕后 | 创建阶段 | 唯一一次 | 操作DOM元素 | | updated | 组件在页面中重新渲染完毕后 | 运行阶段 | 0次或多次 | ------ | | unmounted | 组件被销毁后(页面和内存) | 销毁阶段 | 唯一一次 | |
注意:在实际开发中,created 是最常用的生命周期函数
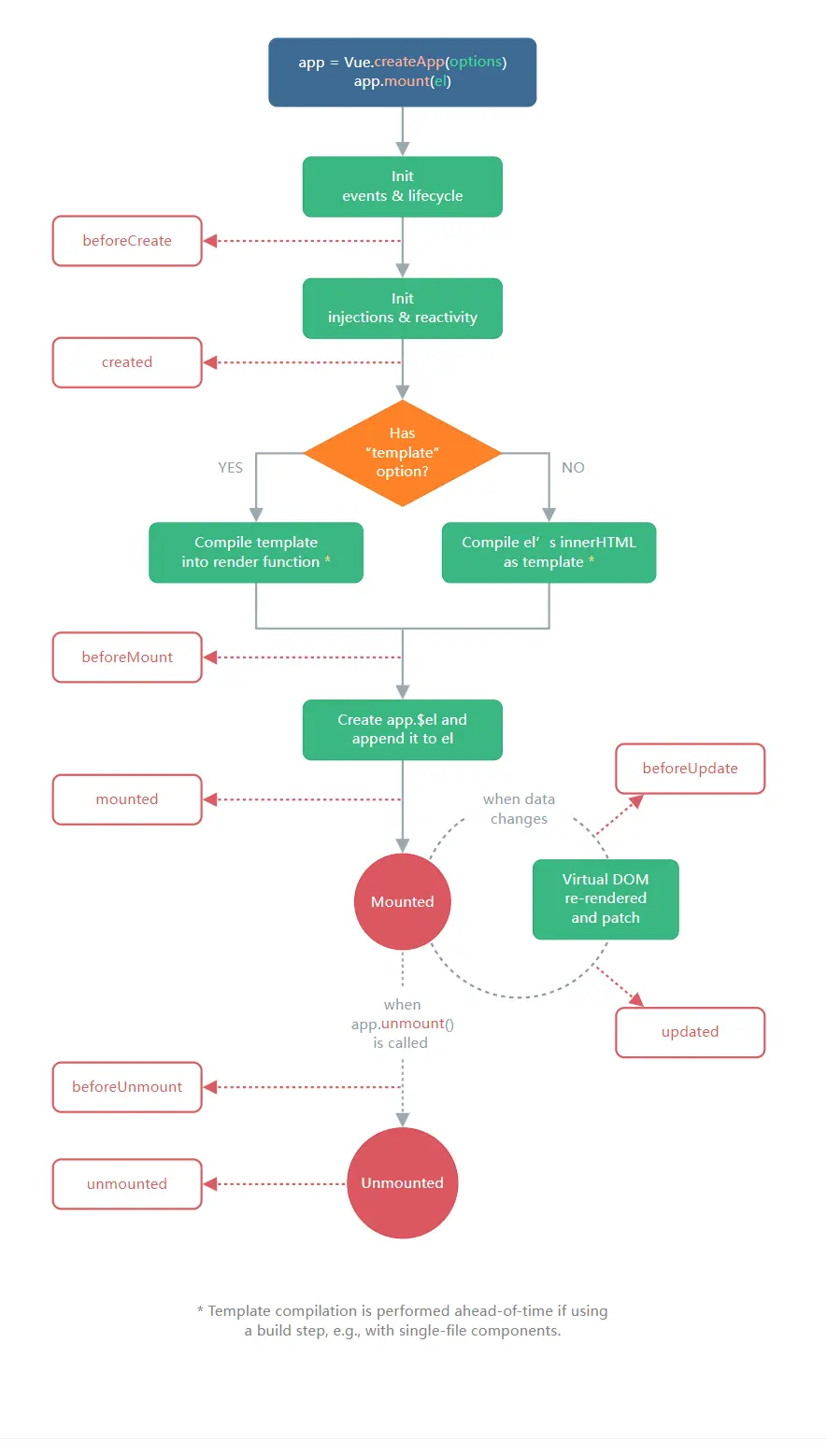
5.组件中全部的生命周期函数
| 生命周期函数 | 执行时机 | 所属阶段 | 执行次数 | 应用场景 | |---------------|-----------------|------|-------|----------| | beforeCreate | 在内存中开始创建组件之前 | 创建阶段 | 唯一一次 | - | | created | 在内存中创建组件完毕后 | 创建阶段 | 唯一一次 | 发送ajax请求 | | beforeMounted | 在把组件初次渲染到页面之前 | 创建阶段 | 唯一一次 | | | mounted | 组件初次渲染到页面之后 | 创建阶段 | 唯一一次 | 操作DOM | | beforeUpdate | 在组件被重新渲染之前 | 运行阶段 | 0次或多次 | | | updated | 在组件被重新渲染之后 | 运行阶段 | 0次或多次 | | | beforeUnmount | 在组件被销毁之前 | 销毁阶段 | 唯一一次 | | | unmounted | 在组件被销毁之后(页面和内存) | 销毁阶段 | 唯一一次 | |
https://v3.cn.vuejs.org/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90

 51工具盒子
51工具盒子