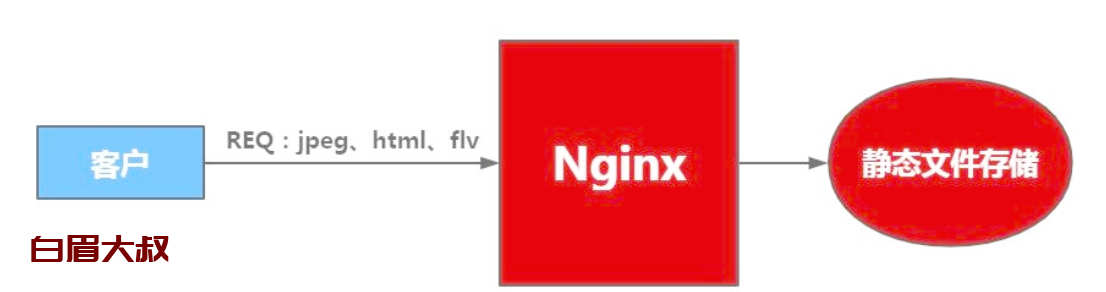
Nginx作为静态资源Web服务器,用于静态资源处理,传输非常的高效

静态资源指的是非WEB服务器端运行处理而生成的文件
| 静态资源类型 | 种类 | |--------|-----------------| | 浏览器渲染 | HTML、CSS、JS | | 图片文件 | JPEG、GIF、PNG | | 视频文件 | FLV、Mp4、AVI | | 其他文件 | TXT、DOC、PDF、... |
|--------| | 静态资源缓存 |
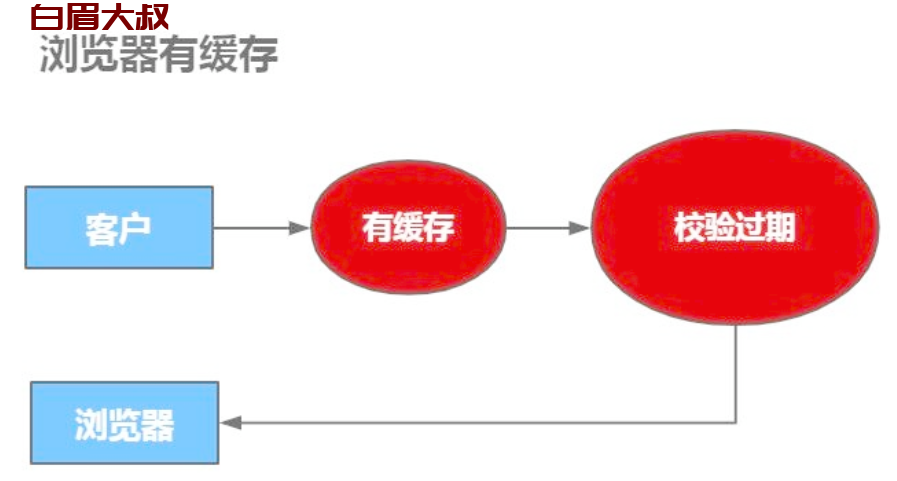
浏览器缓存设置用于提高网站性能,尤其是新闻网站,图片一旦发布,改动的可能是非常小的,所以我们希望能否用户访问一次后,图片缓存在用户的浏览器长时间缓存。
浏览器是有自己的缓存机制,他是基于HTTP协议缓存机制来实现的,在HTTP协议中有很多头信息,那么实现浏览器的缓存就需要依赖特殊的头信息来与服务器进行特殊的验证,如Expires(http/1.0);Cache-control(http/1.1)。


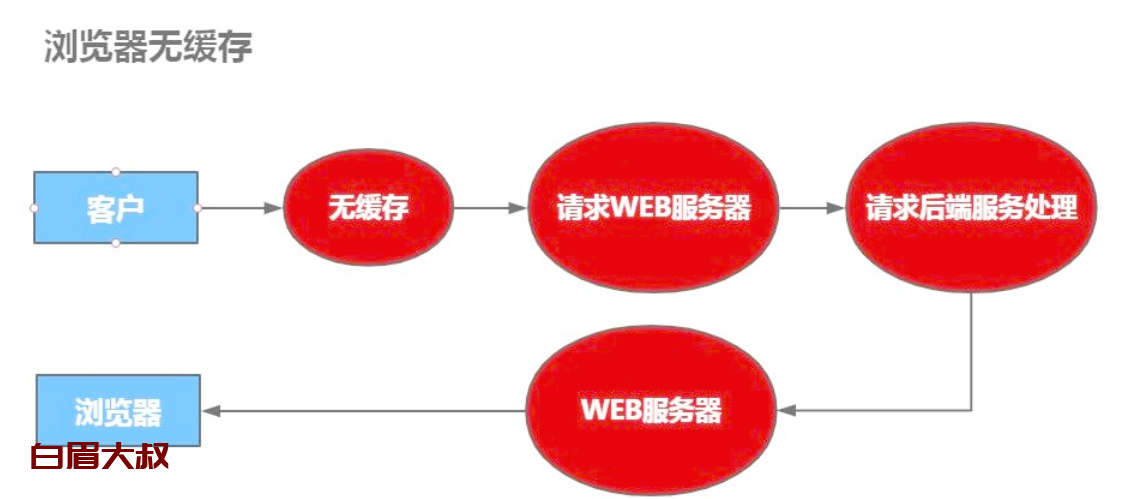
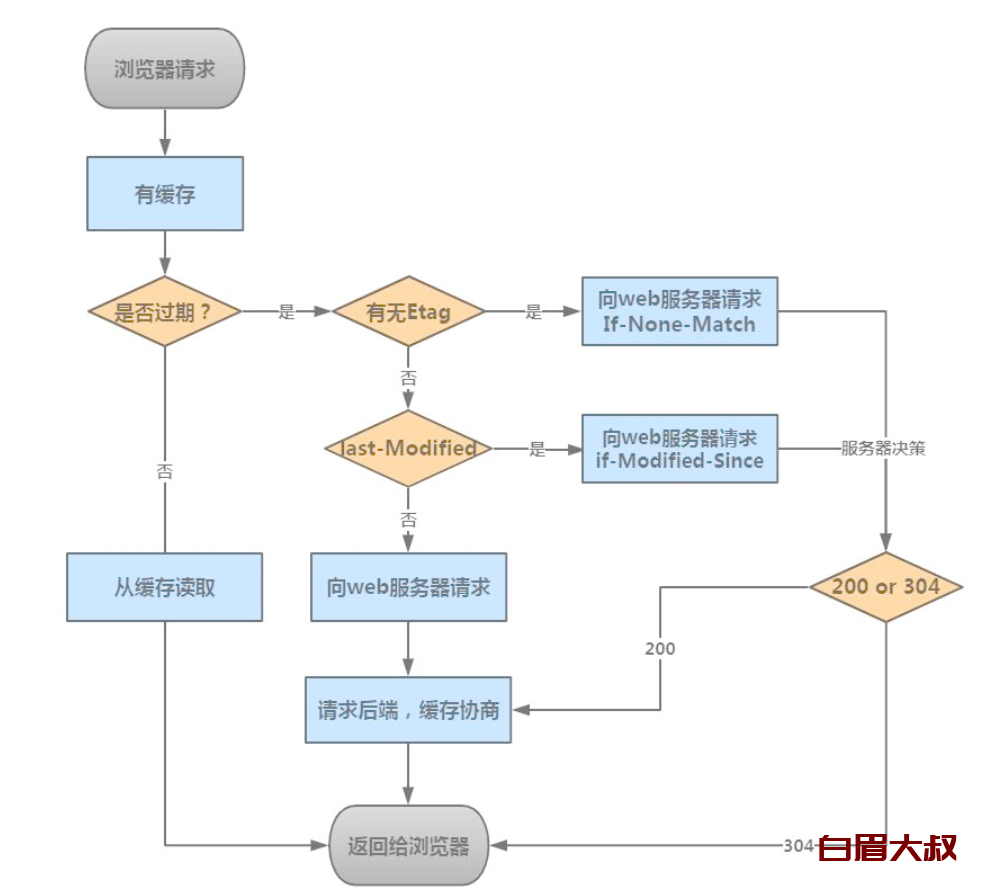
浏览器缓存过期校验机制

说明:
1、浏览器请求服务器会先进行Expires、Cache-Control的检查,检查缓存是否过期,如果没有过期则直接从缓存文件中读取。
2、如果缓存过期首先检查是否存在etag,如果存在那么客户端会向web服务器请求If-None-Match,与etag值进行比对,有服务器决策返回200还是304。
3、如果etag不存在,则进行last-Modified检查,客户端会向web服务器请求if-Modified-Since,与last-Modified进行比对,有服务器决策返回200还是304。
|-------------------| | 如何配置静态资源缓存expires |
#作用:添加Cache-Control Expires头
Syntax: expires [modified] time;
epoch | max | off;
Default: expires off;
Context: http, server, location, if in location
配置静态资源缓存场景
server {
listen 80;
server_name static.baimei.com;
location ~ .*\.(jpg|gif|png)$ {
expires 7d;
}
location ~ .*\.(js|css)$ {
expires 30d;
}
}
|-------------------------| | 如果开发代码没有正式上线,希望静态文件不被缓存 |
#取消js、css、html等静态文件缓存
location ~ .*\.(js|css|html)$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
静态资源读取 {#title-6}
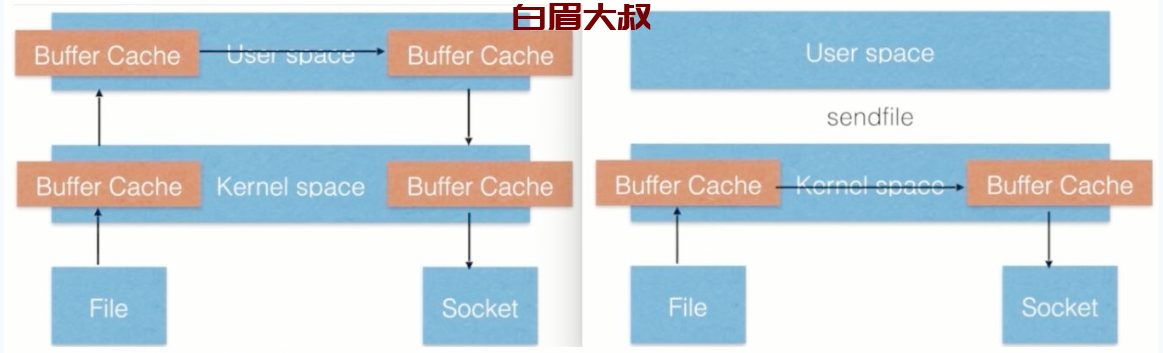
文件读取高效sendfile,如下图
Syntax: sendfile on | off;
Default: sendfile off;
Context: http, server, location, if in location

传统读取文件方式 VS sendfile读取文件方式
|--------------------------------------------| | 将多个包一次发送,用于提升网络传输效率,大文件推荐打开,需要开启sendfile才行 |
Syntax: tcp_nopush on | off;
Default: tcp_nopush off;
Context: http, server, location
|--------------------------------------| | 提高网络传输实时性,需要开启keepalive,来一个包发一个包不等待行 |
Syntax: tcp_nodelay on | off;
Default: tcpnodelay off;
Context: http, server, location
静态资源压缩 {#title-7}
Nginx将响应报文发送至客户端之前启用压缩功能,然后进行传输,这能够有效地节约带宽,并提高响应至客户端的速度。

|----------------------| | gzip传输压缩,传输前压缩,传输后解压 |
Syntax: gzip on | off;
Default: gzip off;
Context: http, server, location, if in location
|------------| | gzip压缩哪些文件 |
Syntax: gzip_types mime-type ...;
Default: gzip_types text/html;
Context: http, server, location
|------------------------------| | gzip压缩比率,加快传输,但压缩本身比较耗费服务器性能 |
Syntax: gzip_comp_level level;
Default:gzip_comp_level level 1;
Context: http, server, location
|------------------------------------| | gzip压缩协议版本,压缩使用在http哪个协议,主流选择1.1版本 |
Syntax: gzip_http_version 1.0 | 1.1;
Default:gzip_http_version 1.1;
Context: http, server, location
|----------| | 静态文件压缩案例 |
[root@lb01 conf.d]# cat try.conf
server {
listen 80;
server_name try.baimei.com;
location ~ .*\.(jpg|png|gif) {
root /code/images;
#gzip on;
#gzip_types image/jpeg image/gif image/png;
#gzip_comp_level 2;
#gzip_http_version 1.1;
}
location ~ .*\.(txt|xml|html|json|js|css)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 1;
gzip_types text/plain application/json application/x-javascript application/css application/xml text/javascript;
}
}


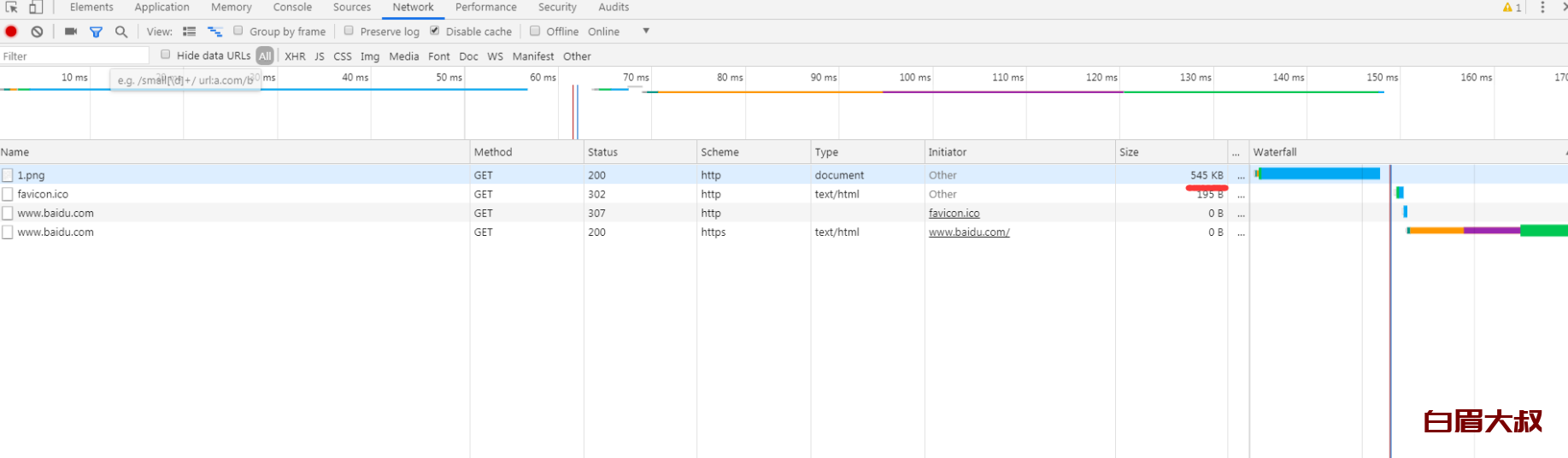
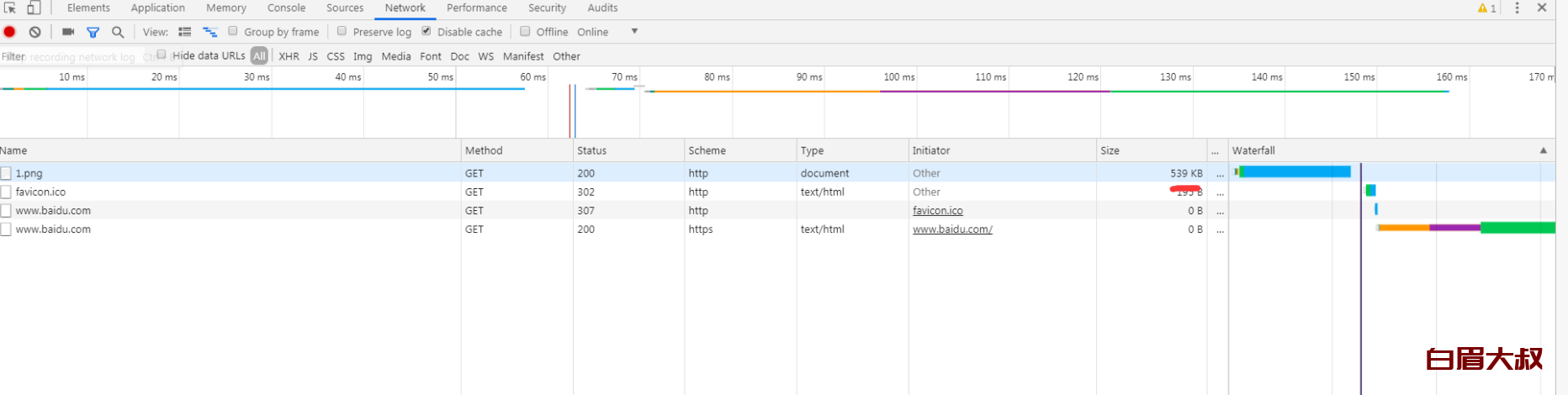
从上图可以看出,gzip对于压缩图片的比率不太明显,没有压缩545K,压缩后539K


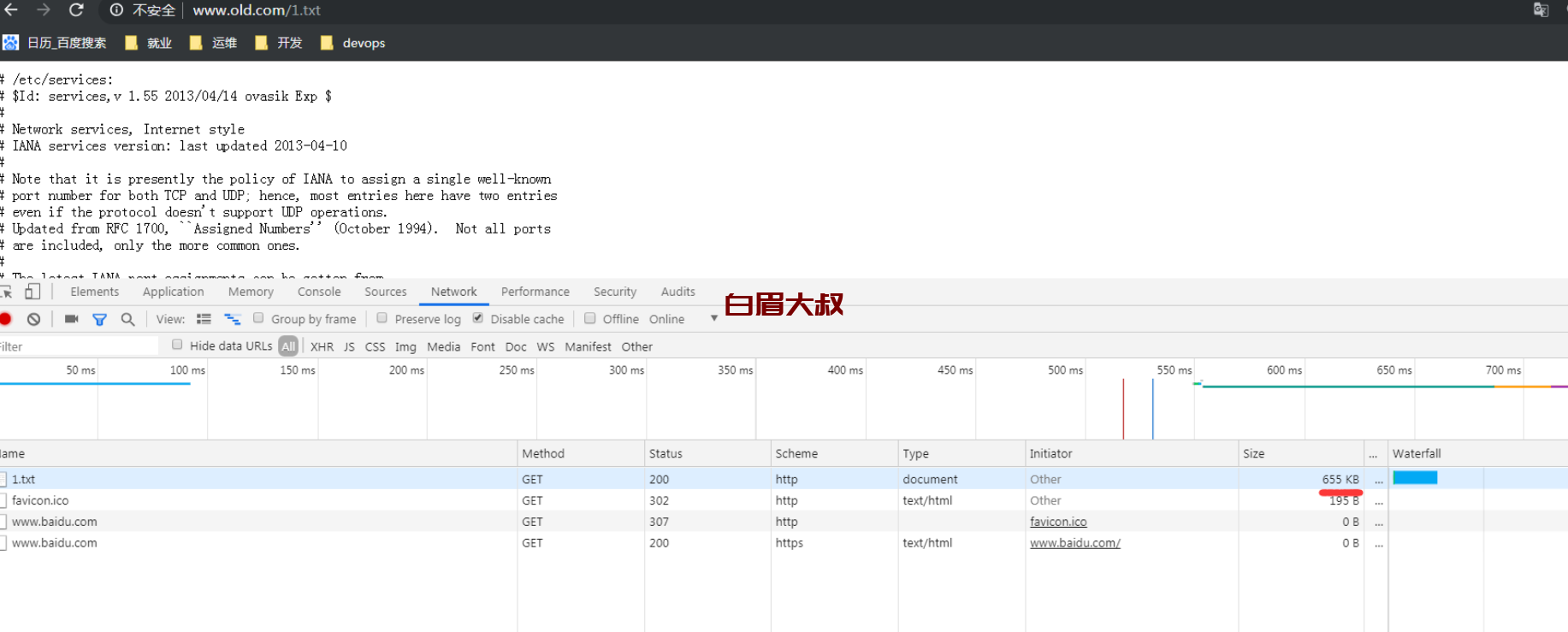
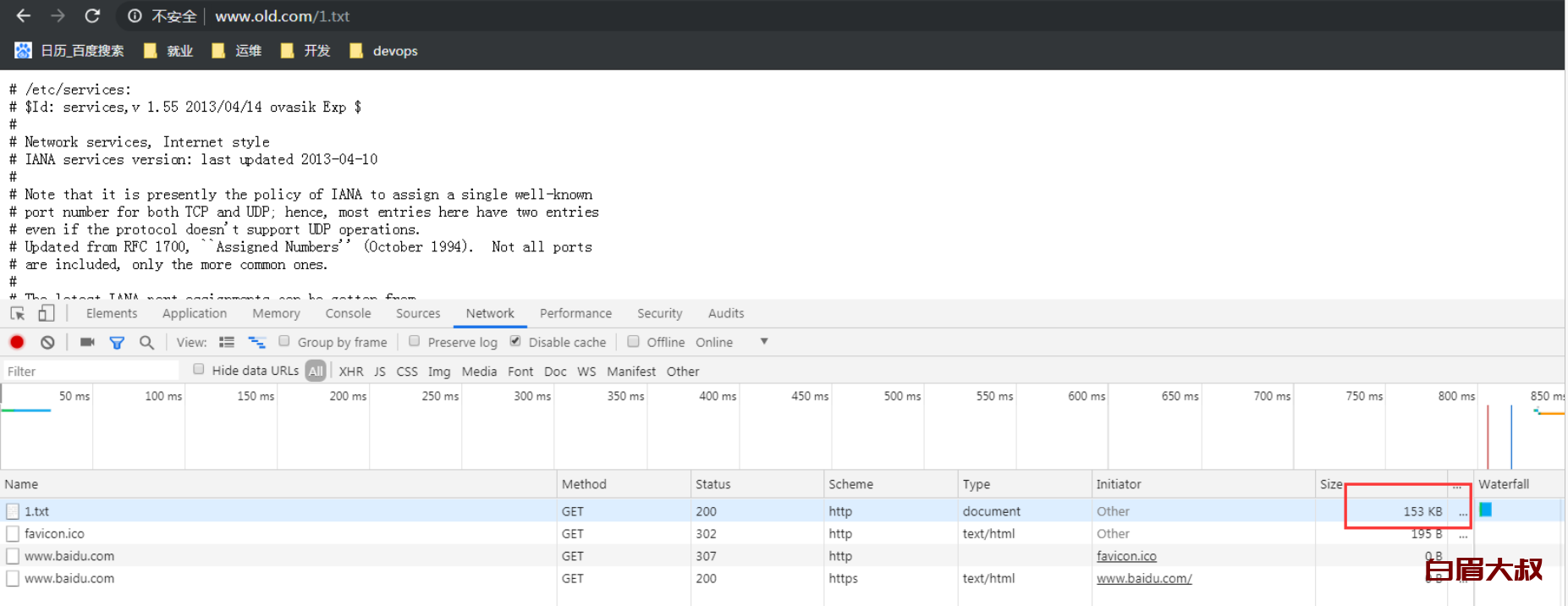
对于文件的压缩,655K可以压缩到153K压缩的比率很高。
 51工具盒子
51工具盒子