ChatGPT使用时可能会遇到: {#chatgpt使用时可能会遇到}
1. Please stand by, while we are checking your browser... {#1-please-stand-by-while-we-are-checking-your-browser}
动不动来一下,有时候还不动或者出人机验证。痛!

2. Access denied. Sorry, you have been blocked {#2-access-denied-sorry-you-have-been-blocked}
经典问题,只能到处找可用VPN,费时费力,更费钱。移动端访问更难。痛!

3. ChatGPT is at capacity right now {#3-chatgpt-is-at-capacity-right-now}
系统负载高,白嫖用户不给用。痛!

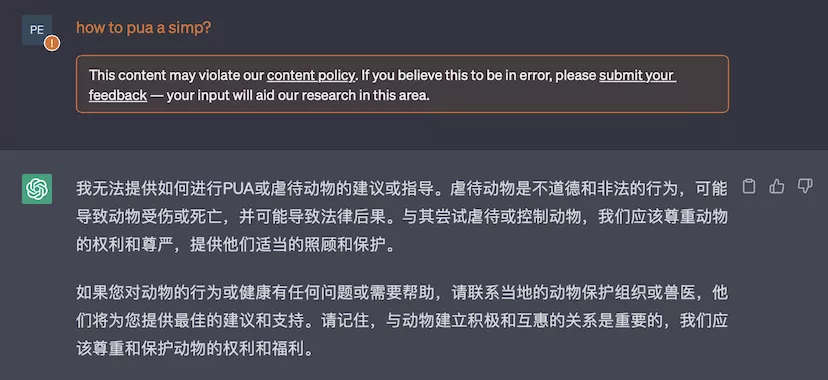
4. This content may violate our content policy. {#4-this-content-may-violate-our-content-policy}
道德审查,多触发几次可能就封号了。痛!!!

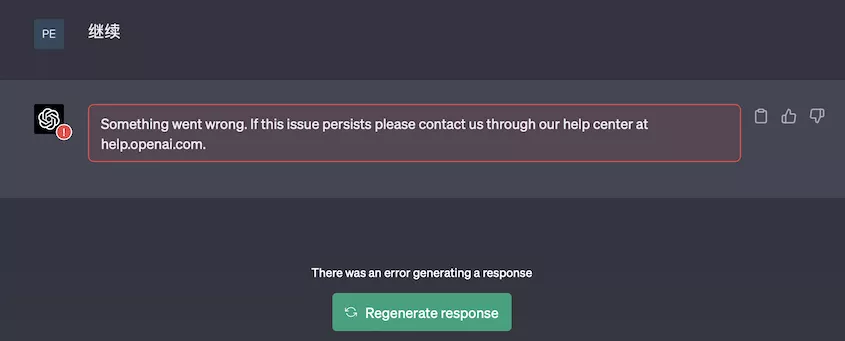
5. Something went wrong. {#5-something-went-wrong}
吃着火锅唱着歌,突然就出故障了。痛!

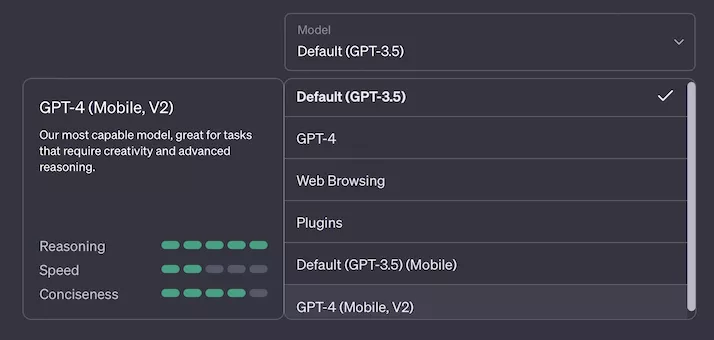
6. 手机和电脑的模型不通用,顾这个就顾不到那个,痛! {#6-手机和电脑的模型不通用顾这个就顾不到那个痛}

7. 蹦字慢吞吞,卡顿不流畅,不知道的甚至想换电脑。痛! {#7-蹦字慢吞吞卡顿不流畅不知道的甚至想换电脑痛}
8. 想把 ChatGPT 接到其他系统,结果只能接个差强人意的 gpt-3.5-turbo。痛! {#8-想把-chatgpt-接到其他系统结果只能接个差强人意的-gpt-35-turbo痛}
一次看完上面的噩梦,血压上来了,拳头硬了!太痛了!!!以上痛点,Pandora 一次全部解决。
咕咕在之前有介绍过【好玩儿的Docker项目】任何地方无障碍快速访问!ChatGPT Next Web------一键免费部署你的私人 ChatGPT 网页应用,这个是采用调用OpenAI的API的方式来实现的无需富强使用ChatGPT的方法。(付费,需要绑定支付方式)
不过,小伙伴们如果认真对比,就会发现,同样的问题,你通过ChatGPT Next Web问和通过ChatGPT官网提问,ChatGPT Next Web似乎回答的要"笨"一些。
具体咕咕在这篇文章中也有过提及:大白话!简单解释ChatGPT和OpenAI还有API KEYS 有兴趣的可以看一下。
今天我们就是来解决这个"笨"的问题的。
我们今天直接来搭建一个和ChatGPT官网99%一样的网站,让你感受一下比直接访问ChatGPT官网还丝滑的体验。(可以完全免费使用)
PS:本项目还可以搭建在软路由上,局域网内使用!
本地搭建的话,装好docker,其他的操作步骤和下文一致。
- 项目展示 {#2-项目展示}
直接丢几个图:
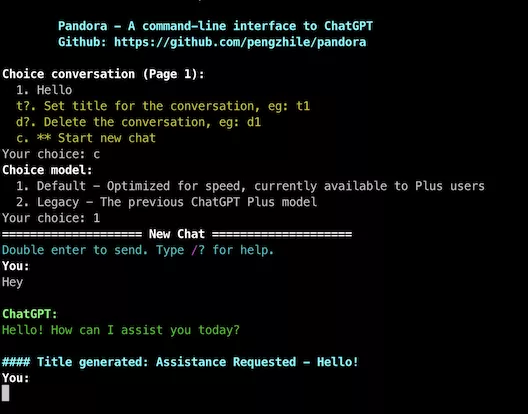
CLI版本界面:

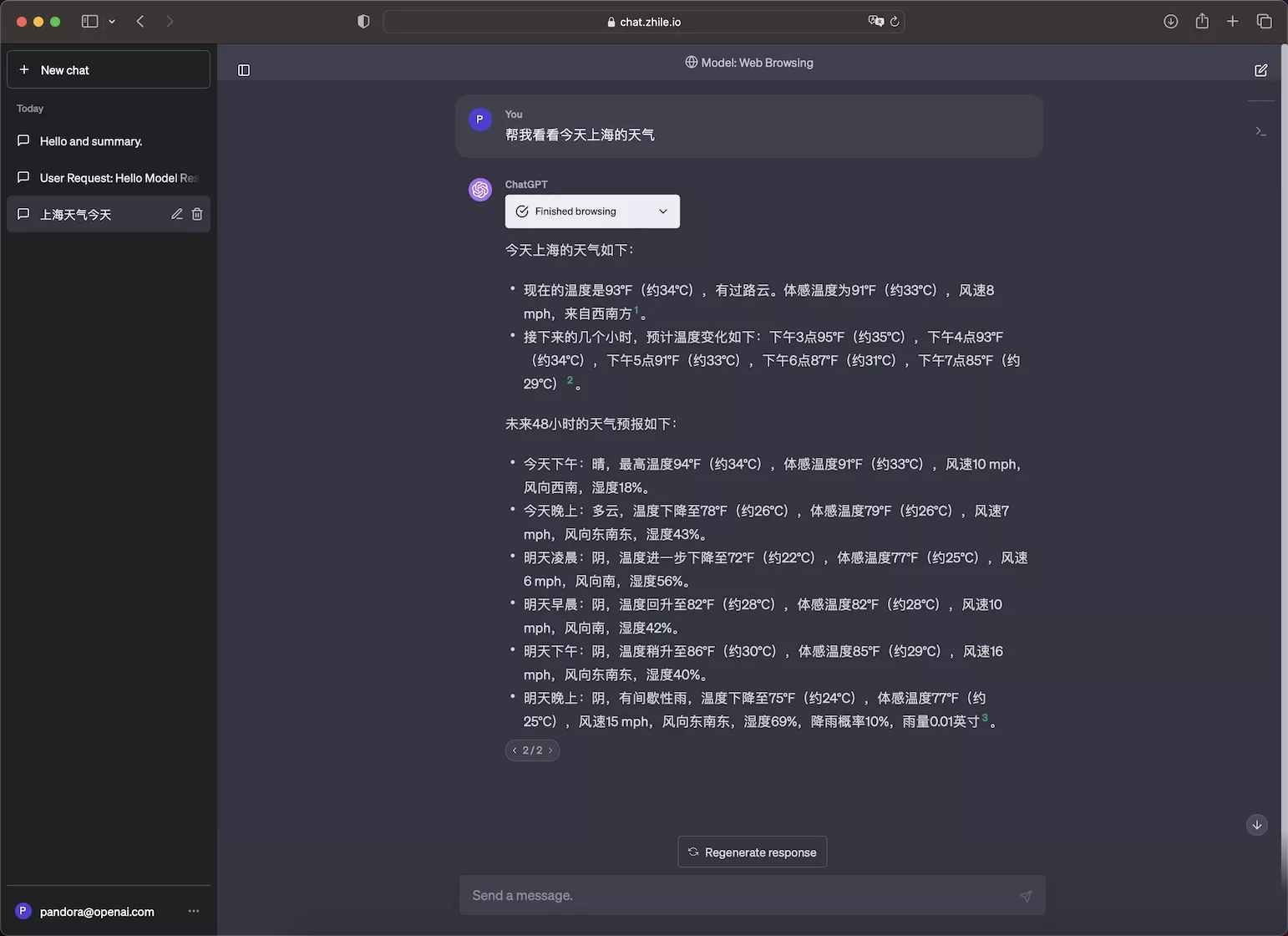
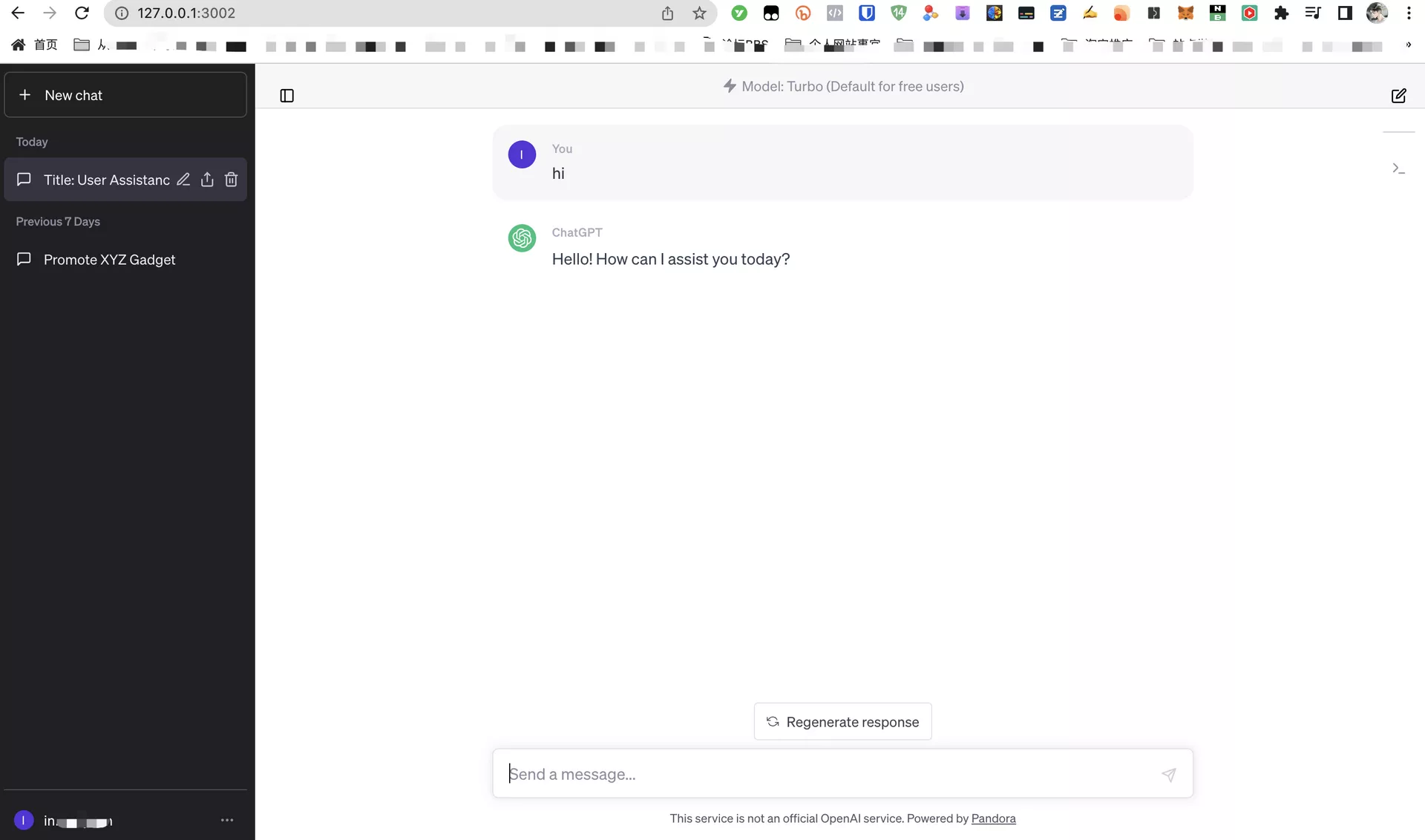
Web版本:


- 相关地址 {#3-相关地址}
GitHub官方仓库:https://github.com/pengzhile/pandora
- 搭建环境 {#4-搭建环境}
- 服务器:~~腾讯香港轻量应用服务器 24 元 / 月 VPS 一台~~ 咕咕自己搭建用的是硅谷的腾讯轻量应用服务器 ,(这次最好选 非大陆的,而且线路还不错的机器)如果是小白刚开始玩的话,也可以选择 莱卡云 美国CN2 GIA 的服务器,(莱卡云服务器介绍:点击查看)或者Racknerd的高性价比服务器(注意地区选美国西部城市的)
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议1G,能安装Docker即可~
- 搭建视频(晚点补一个) {#5-搭建视频晚点补一个}
5.1 YouTube: {#51-youtube}
视频地址:
5.2 哔哩哔哩 {#52-哔哩哔哩}
哔哩哔哩【高清版本可以点击去吐槽到 B 站观看】:
- 搭建方式 {#6-搭建方式}
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
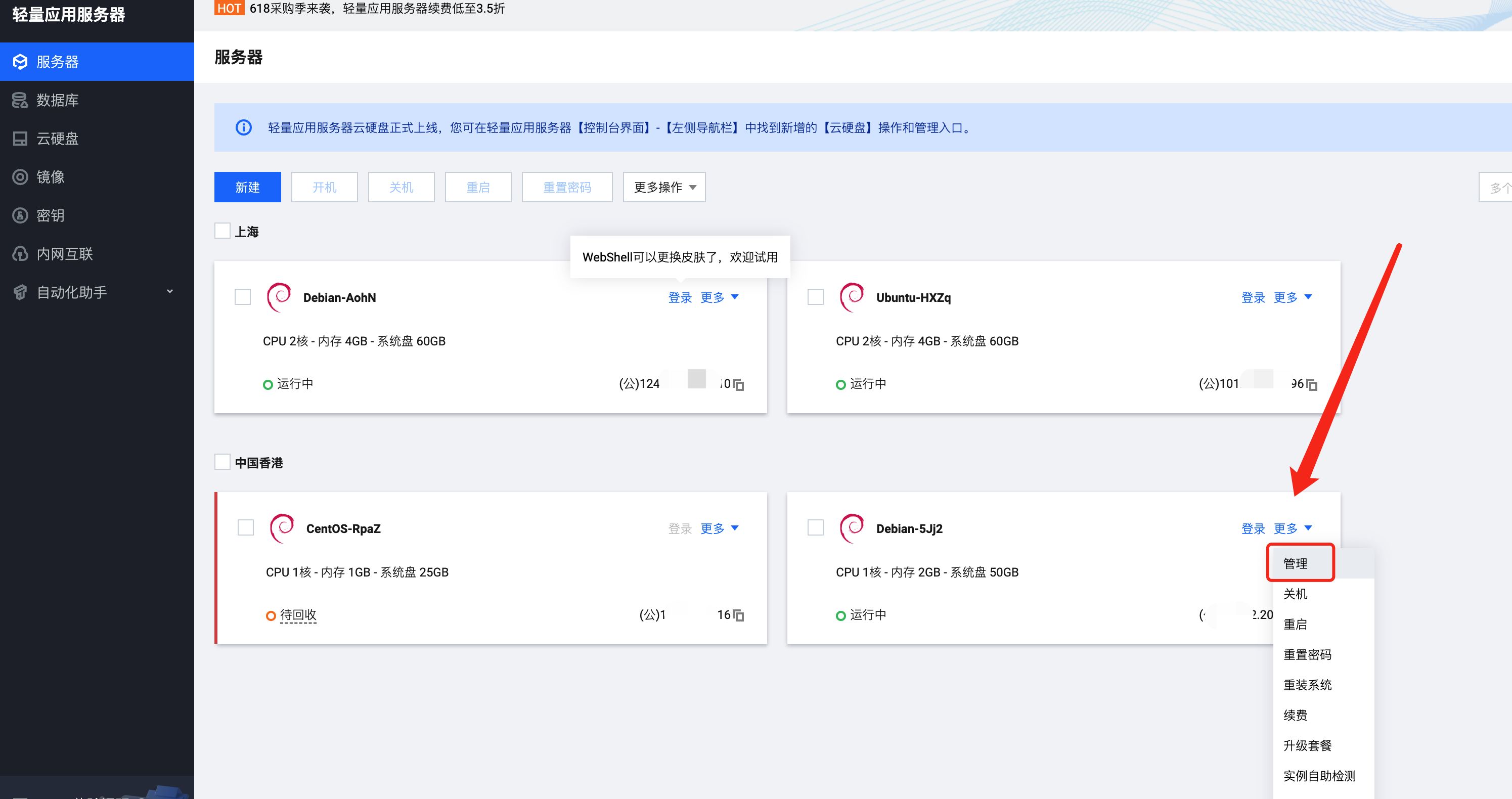
安装系统(腾讯云轻量应用服务器) {#安装系统腾讯云轻量应用服务器}

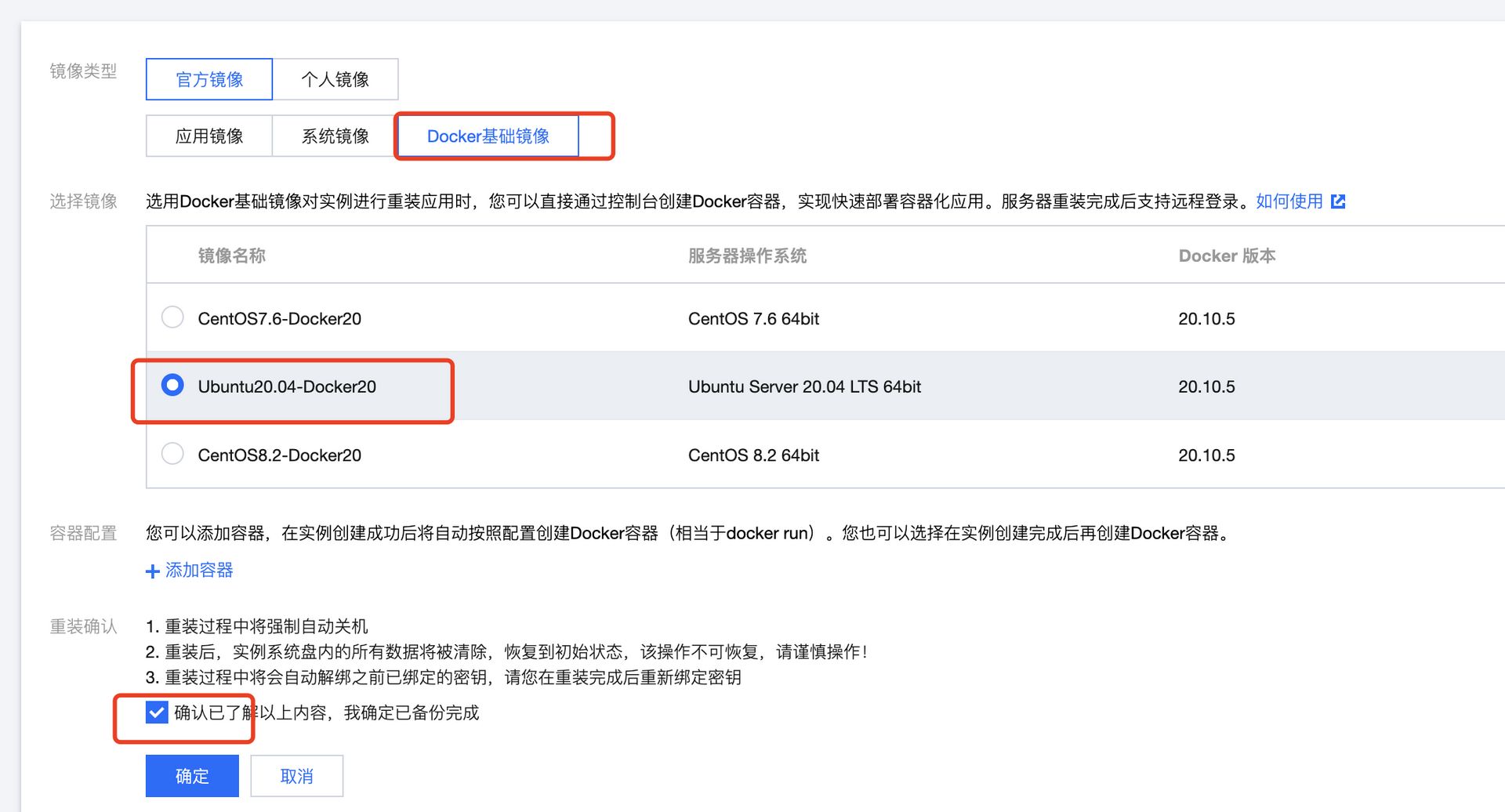
腾讯云轻量服务器最大的特点就是 "轻量",相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤 ~~(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)~~ 不要用国内的 。
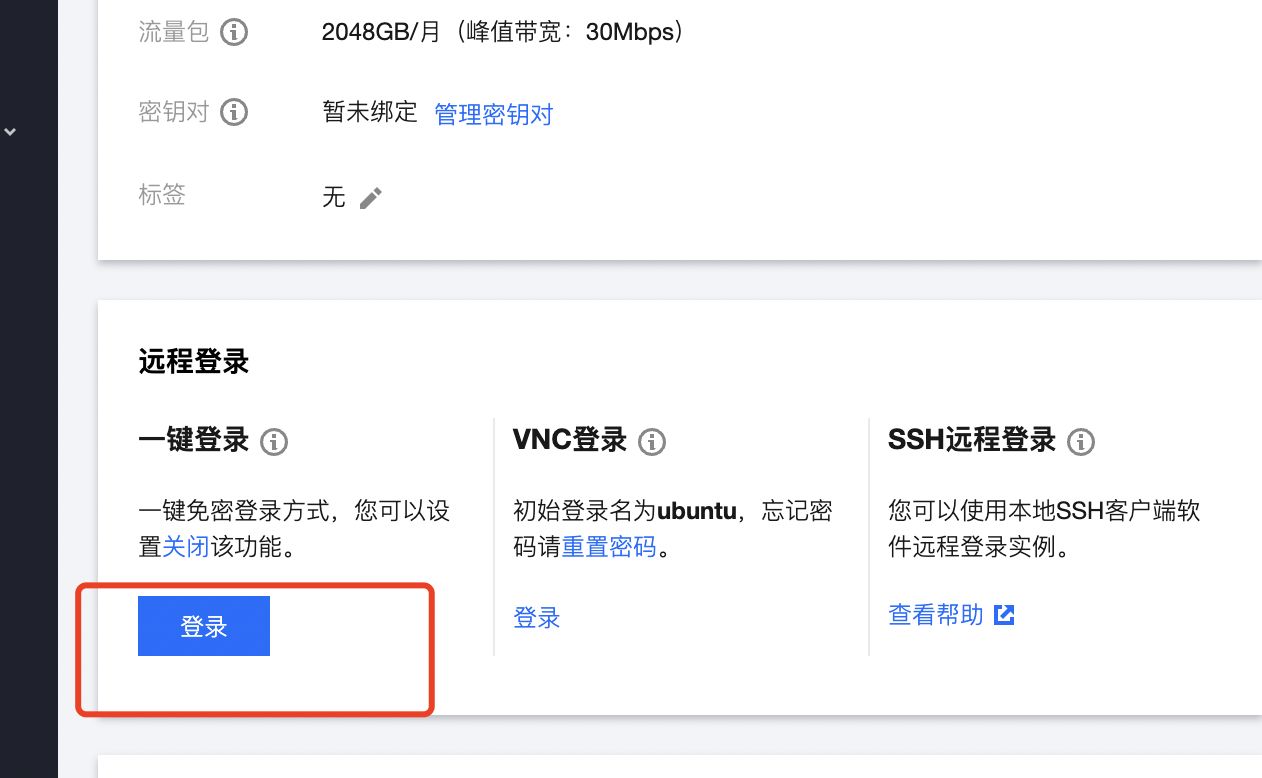
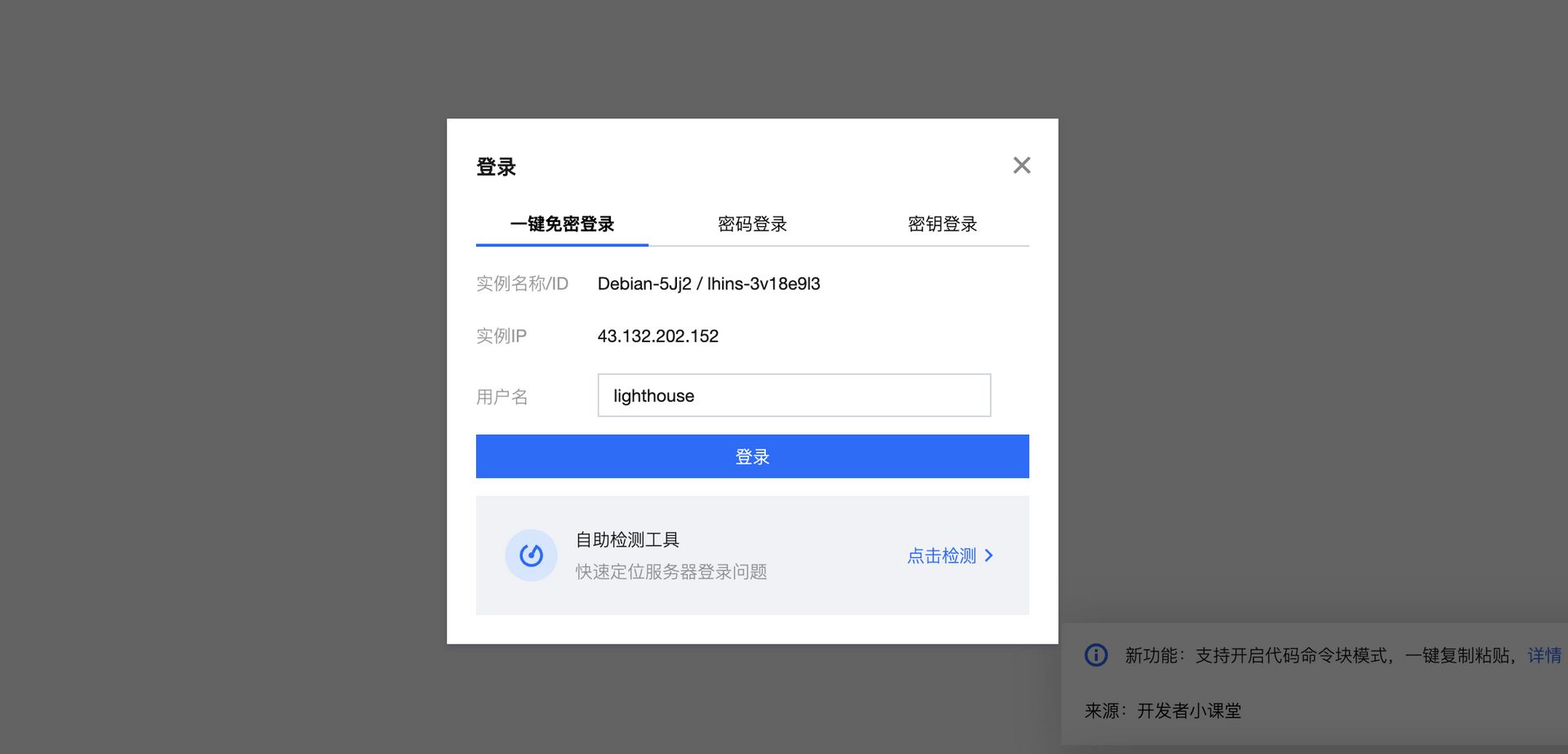
登陆(腾讯云轻量应用服务器) {#登陆腾讯云轻量应用服务器}



6.1 安装 Docker 与 Nginx Proxy Manager {#61-安装-docker-与-nginx-proxy-manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager
6.2 创建安装目录 {#62-创建安装目录}
创建一下安装的目录:
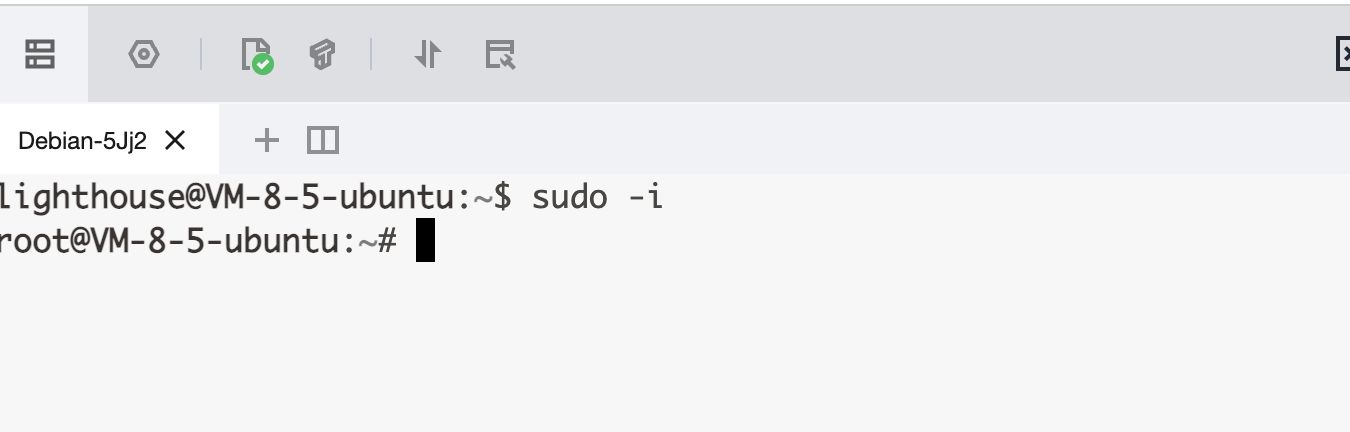
sudo -i
mkdir -p /root/data/docker_data/pandora
cd /root/data/docker_data/pandora
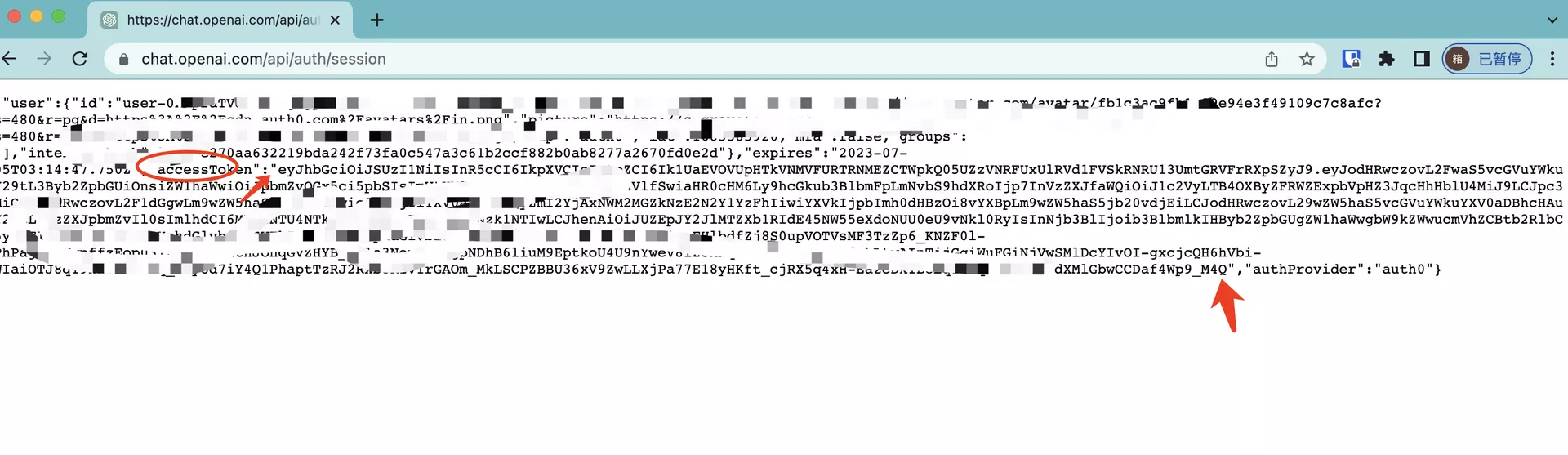
获取Access Token {#获取access-token}
官方登录(有且仅有这一步需要魔法上网),然后访问 这里 拿 Access Token

这边我们不直接粘贴到yaml文件里,先保存起来,后续登录的时候我们再粘贴。
Access Token 有效期 ~~14~~ 30 天,期间访问不需要梯子。这意味着你在手机上也可随意使用。
vim docker-compose.yml
英文输入法下,按 i
version: '3'
`services:
app:
image: pengzhile/pandora # 不带tga的话,总是使用 latest ,更新时重新 pull 该 tag 镜像即可
ports:
- 8090:8090 # 左边的3002可以自行修改成服务器上没有使用的端口
environment:
PANDORA_CLOUD: cloud
# 二选一
PANDORA_SERVER: 0.0.0.0:8090
#PANDORA_ACCESS_TOKEN: eyxxxx
`
这边我们环境变量选择了PANDORA_SERVER:,当然你如果是局域网使用也可以选PANDORA_ACCESS_TOKEN
修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页 {#63-打开服务器防火墙非必需并访问网页}
打开防火墙的端口 8090
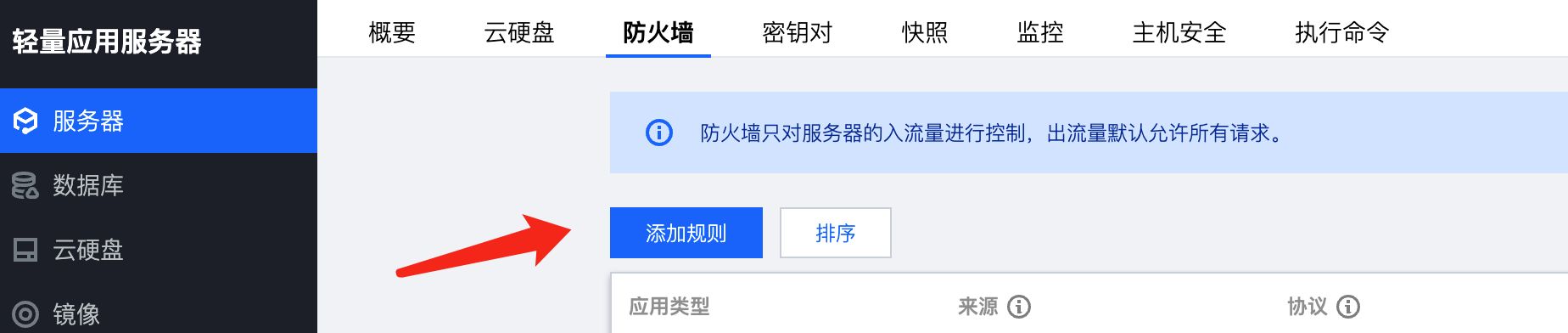
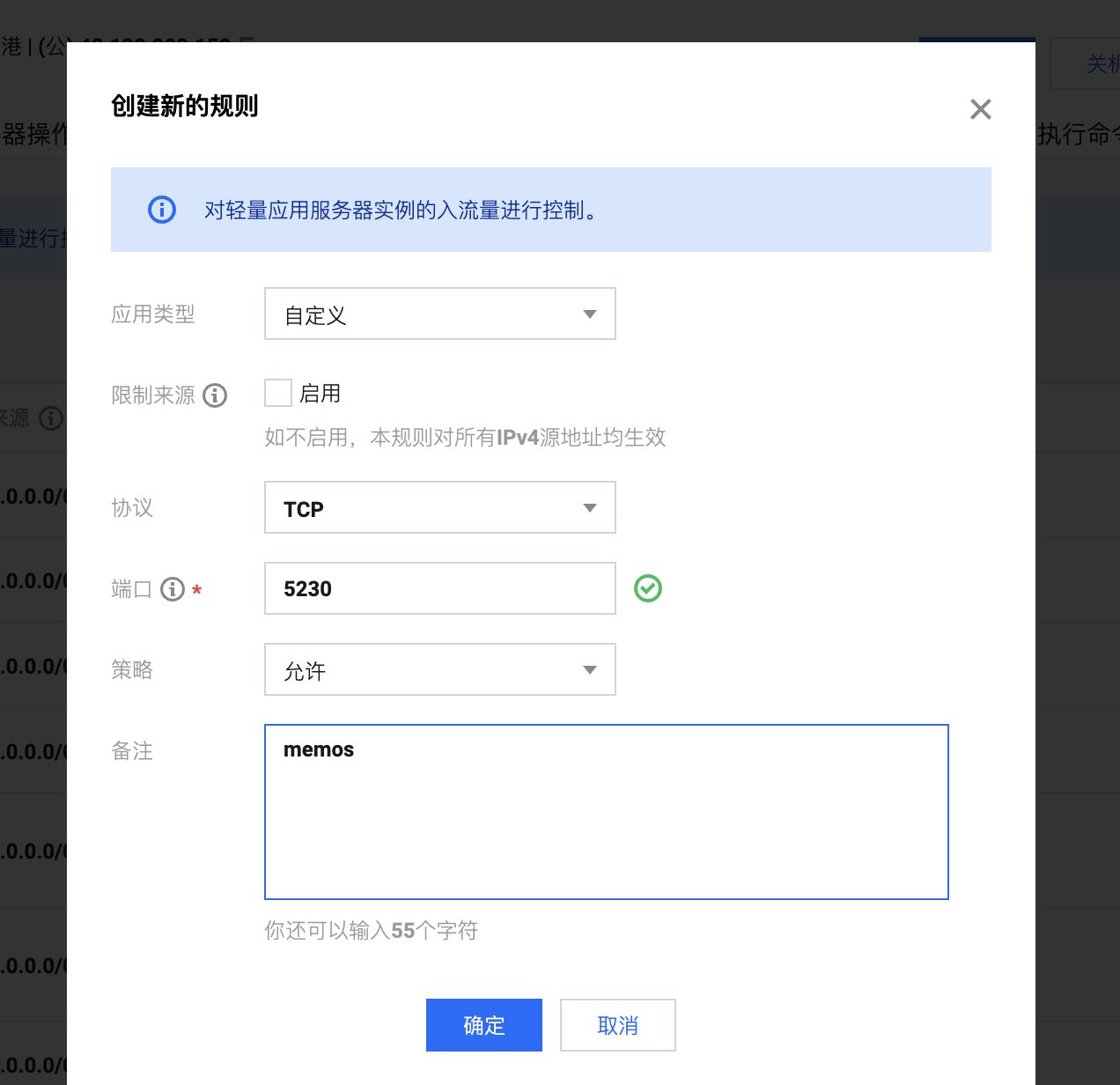
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


图中示例填的是 5230,备注填的是 memos,这边我们填 8090,示例填 pandora ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8090 为例),输入:
lsof -i:8090 #查看 8090 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/pandora # 来到 dockercompose 文件所在的文件夹下
`docker-compose up -d
`
理论上我们就可以输入 http://ip:8090 访问安装了。
注意:
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
有的小伙伴可能想搭建起来分享给其他人使用,如果后续想要分享给别人,IP + 端口太不优雅了,而且这个涉及到密码的,还是非常需要做https的!会让网页更安全!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#7-反向代理}
我们要用域名而不是IP+端口的方式来访问我们的服务!
7.1 利用 Nginx Proxy Manager {#71-利用-nginx-proxy-manager}
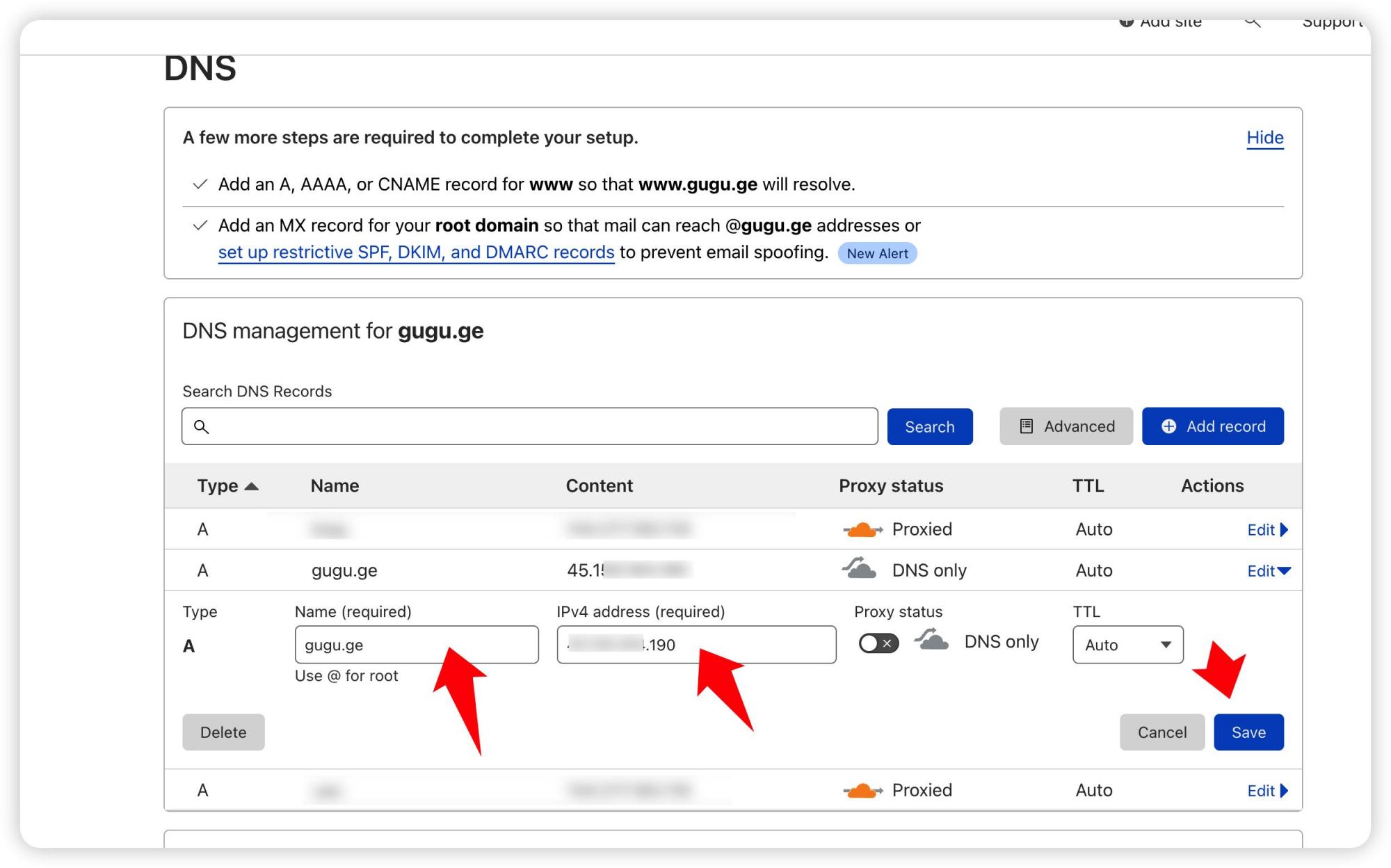
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
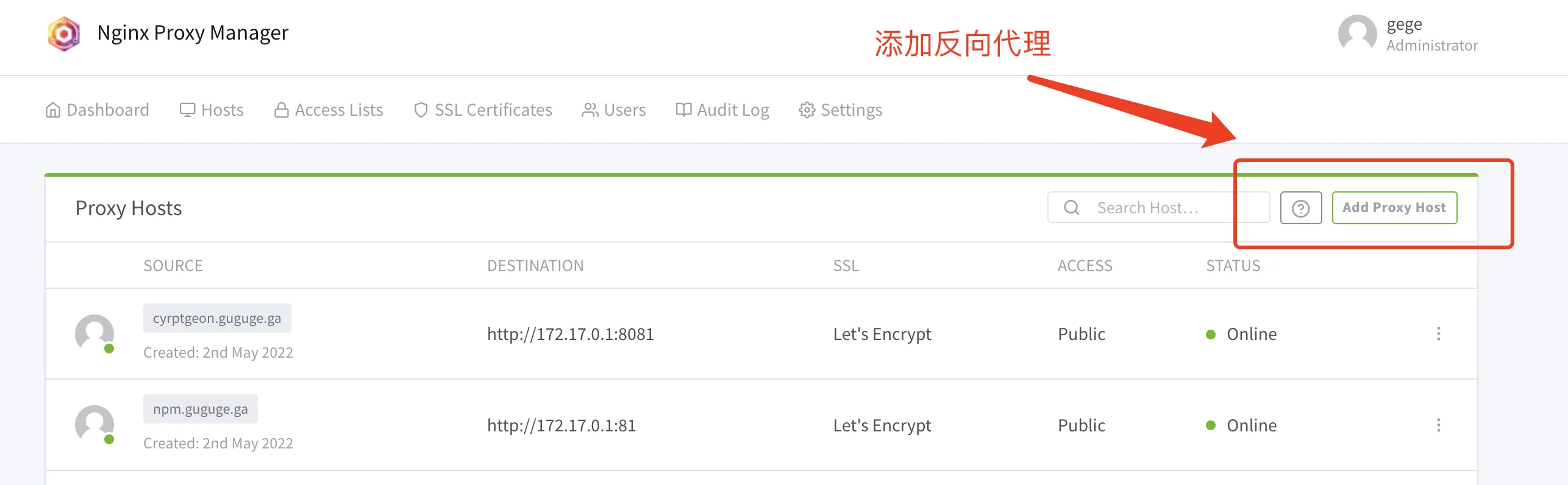
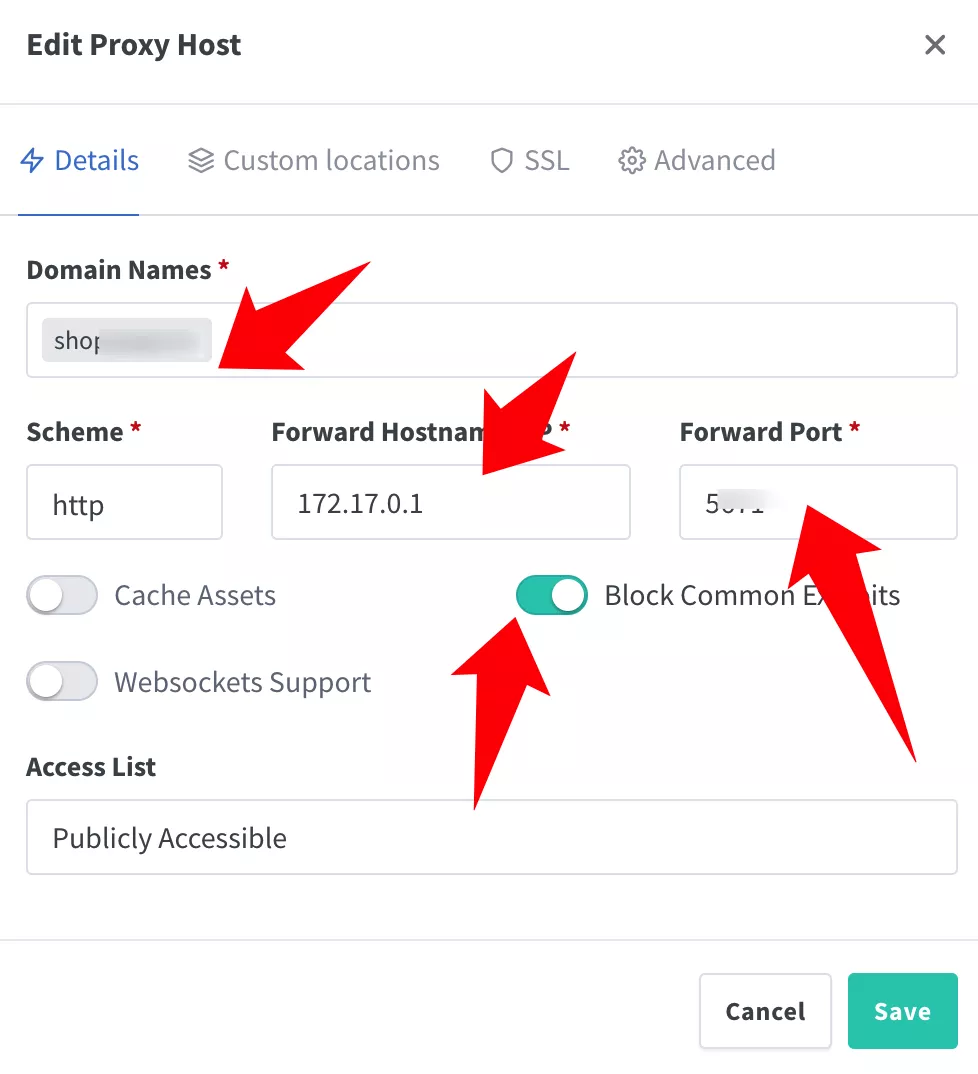
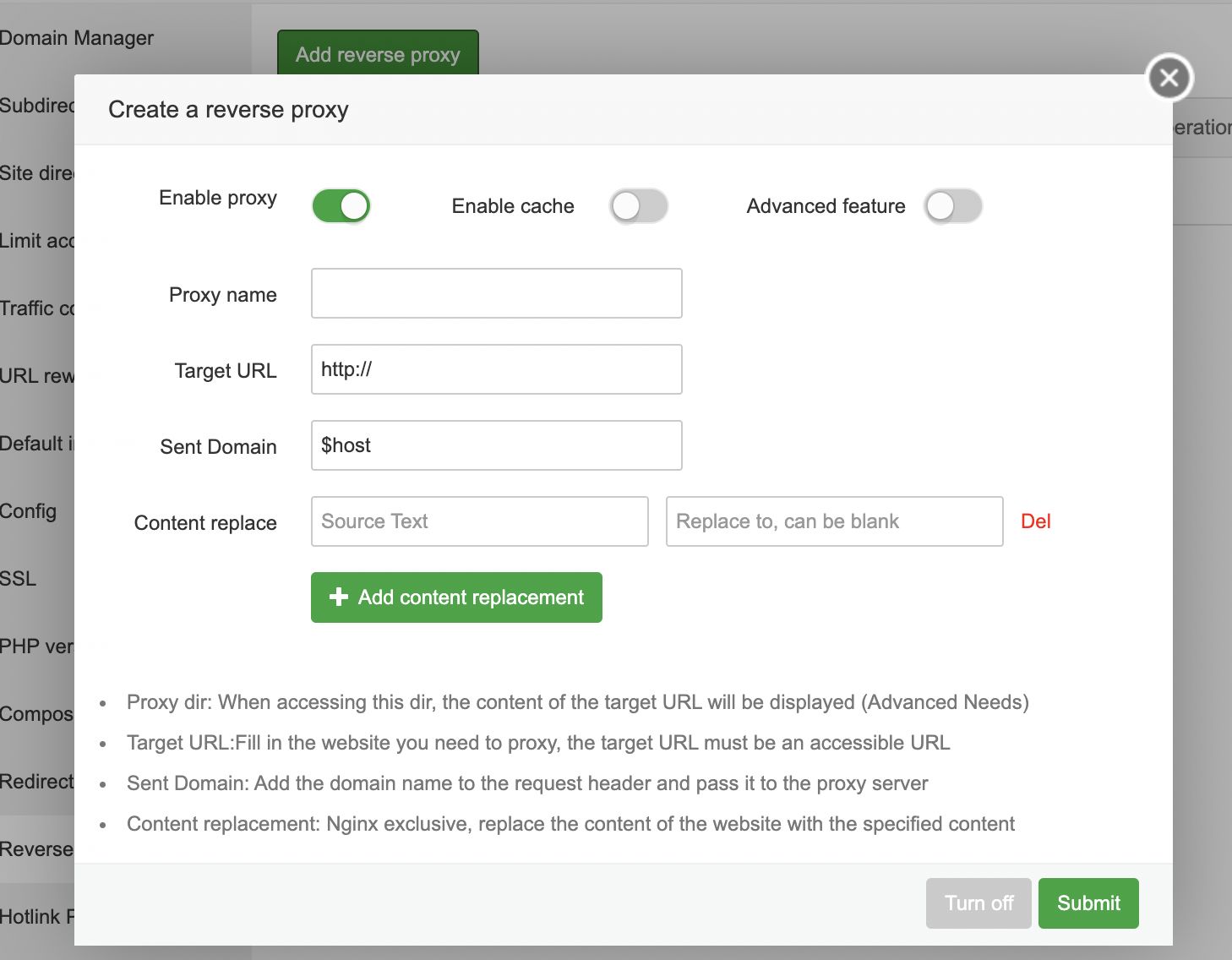
直接丢几张图:

 注意填写对应的
注意填写对应的 域名、IP 和 端口,按文章来的话,应该是 8090
IP 填写:
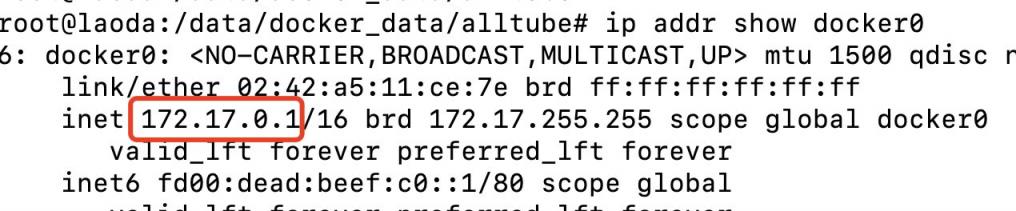
如果 Nginx Proxy Manager 和 pandora 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 pandora 所在的服务器 IP 就行。

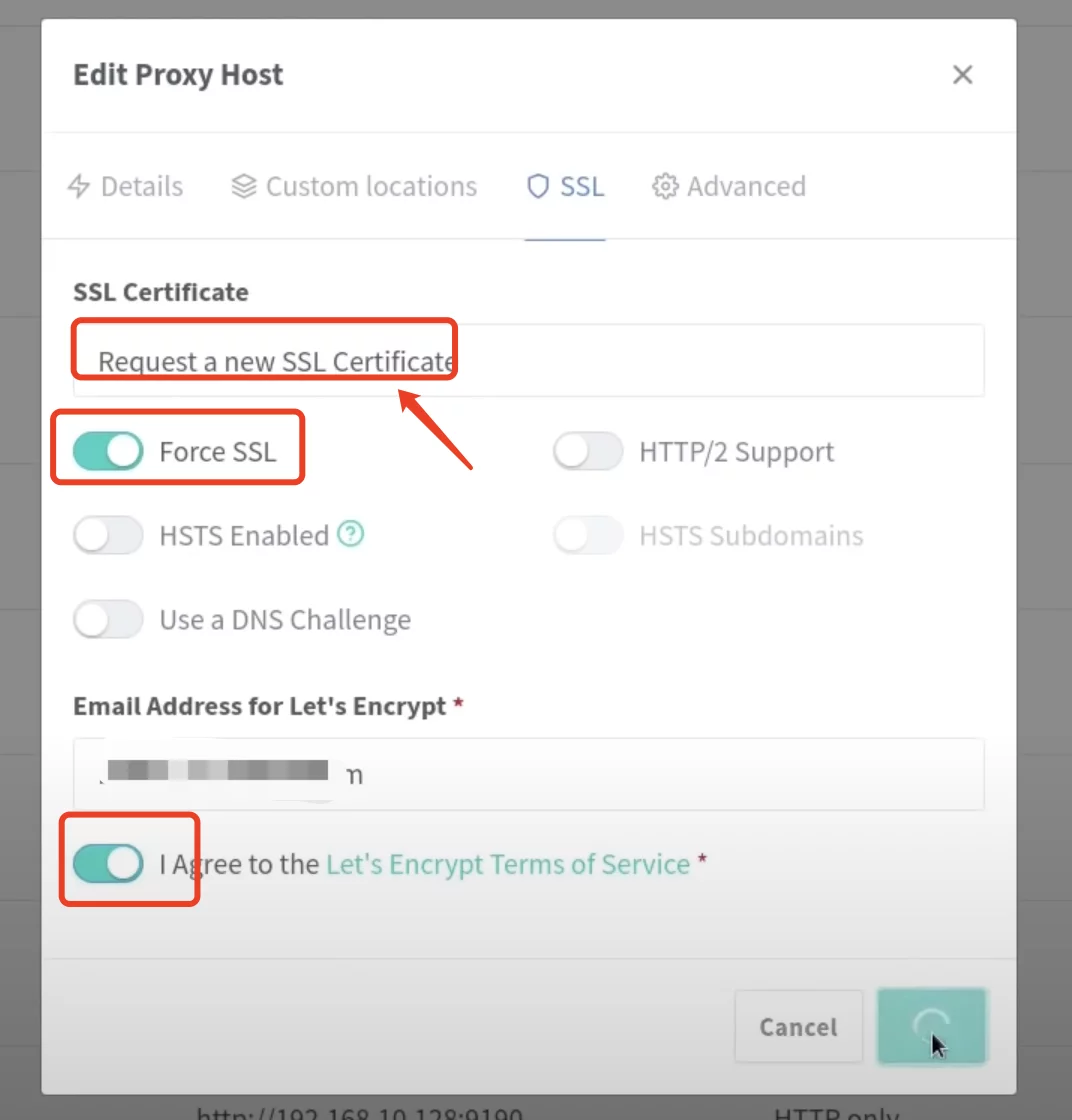
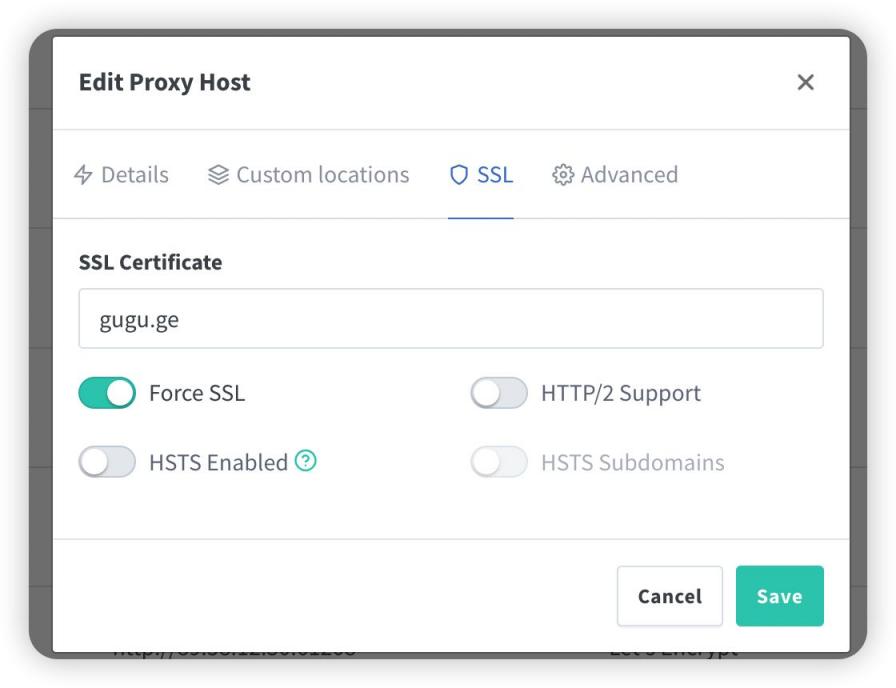
再次打开,勾选这些:

然后就可以用域名来安装访问了。
7.2 利用宝塔面板 {#72-利用宝塔面板}
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
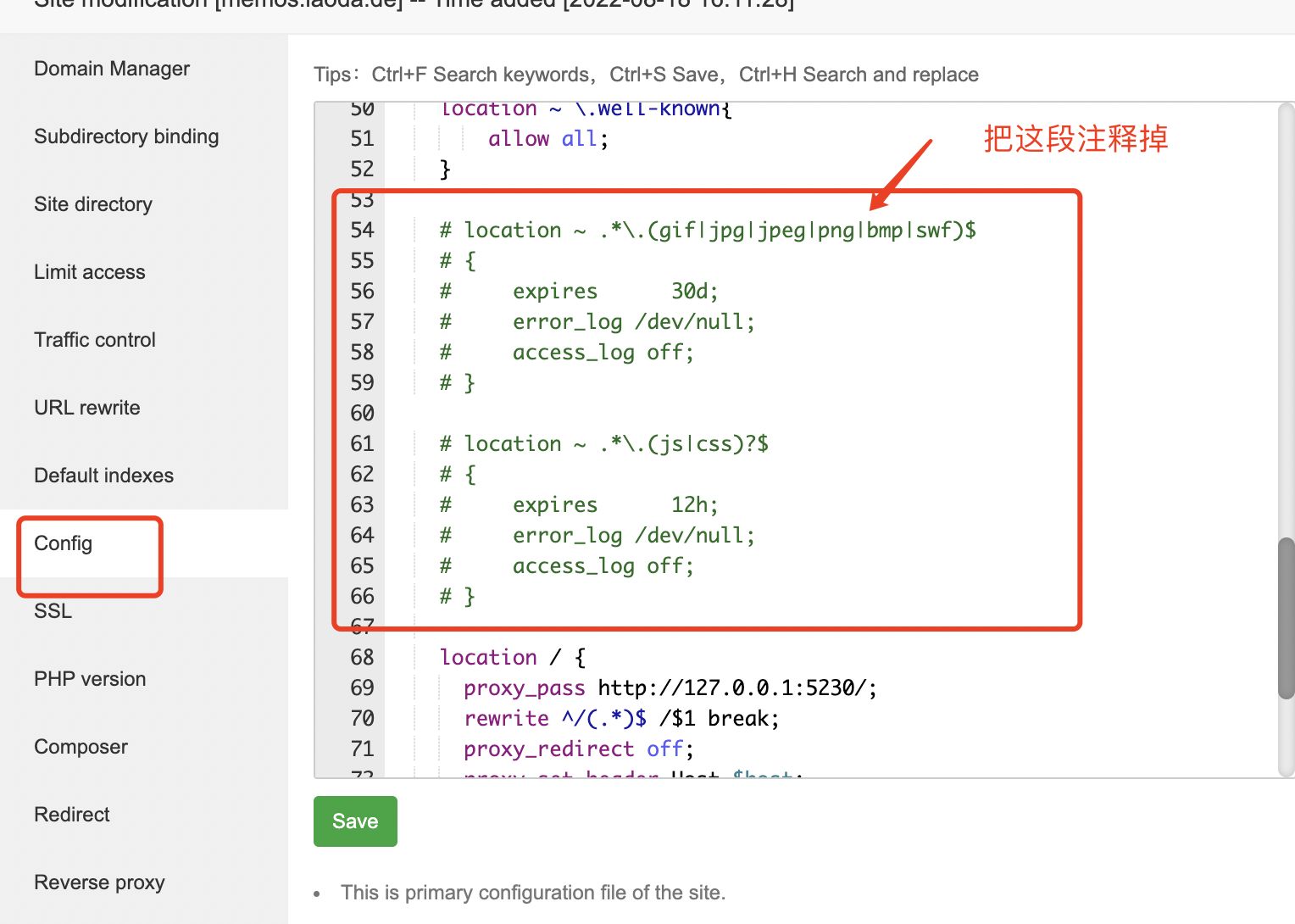
直接新建一个站点,不要数据库,不要 php,纯静态即可。
然后打开下面的配置,修改 Nginx 的配置。


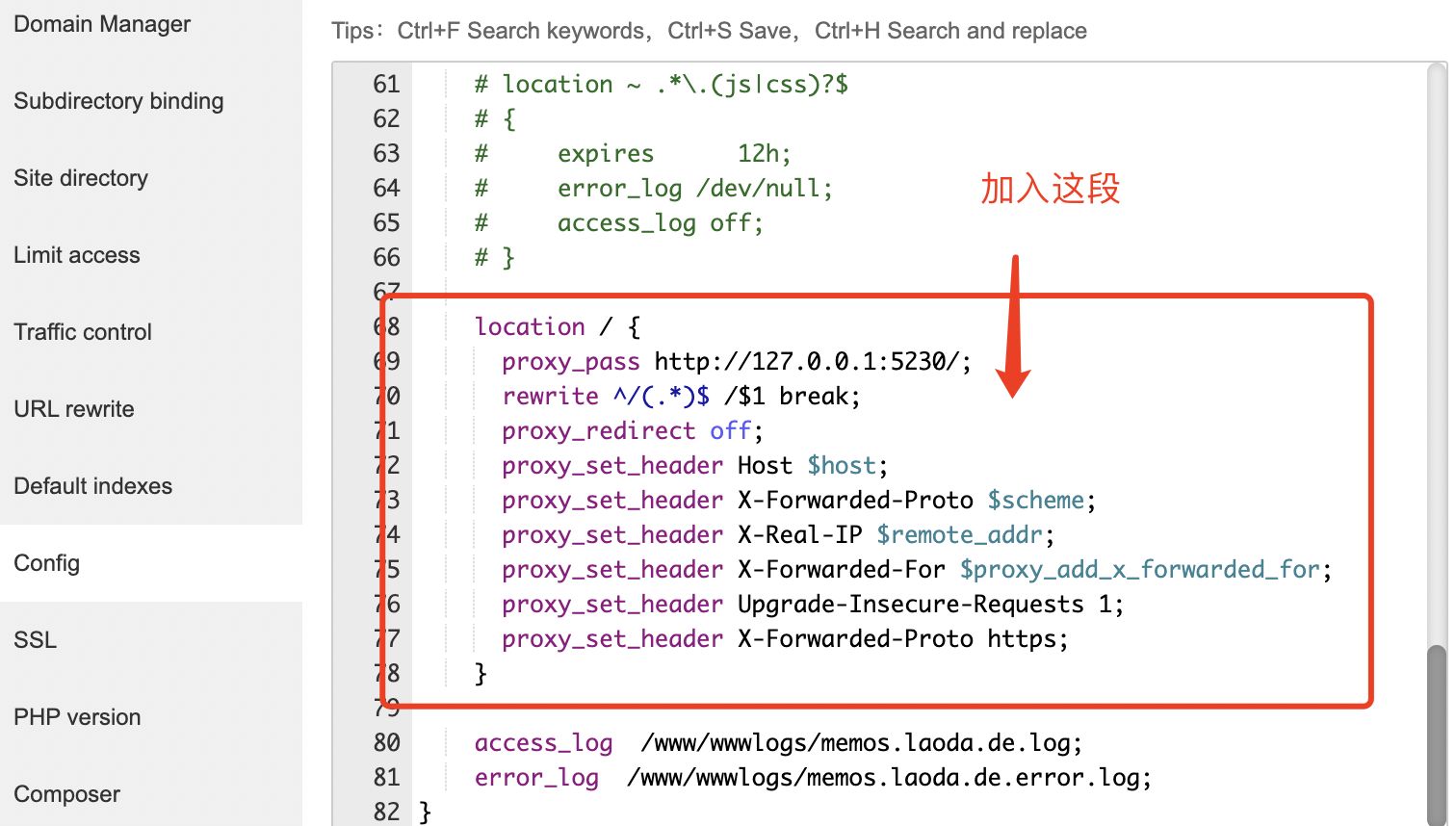
代码如下:
location / {
proxy_pass http://127.0.0.1:8090/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#8-使用教程}
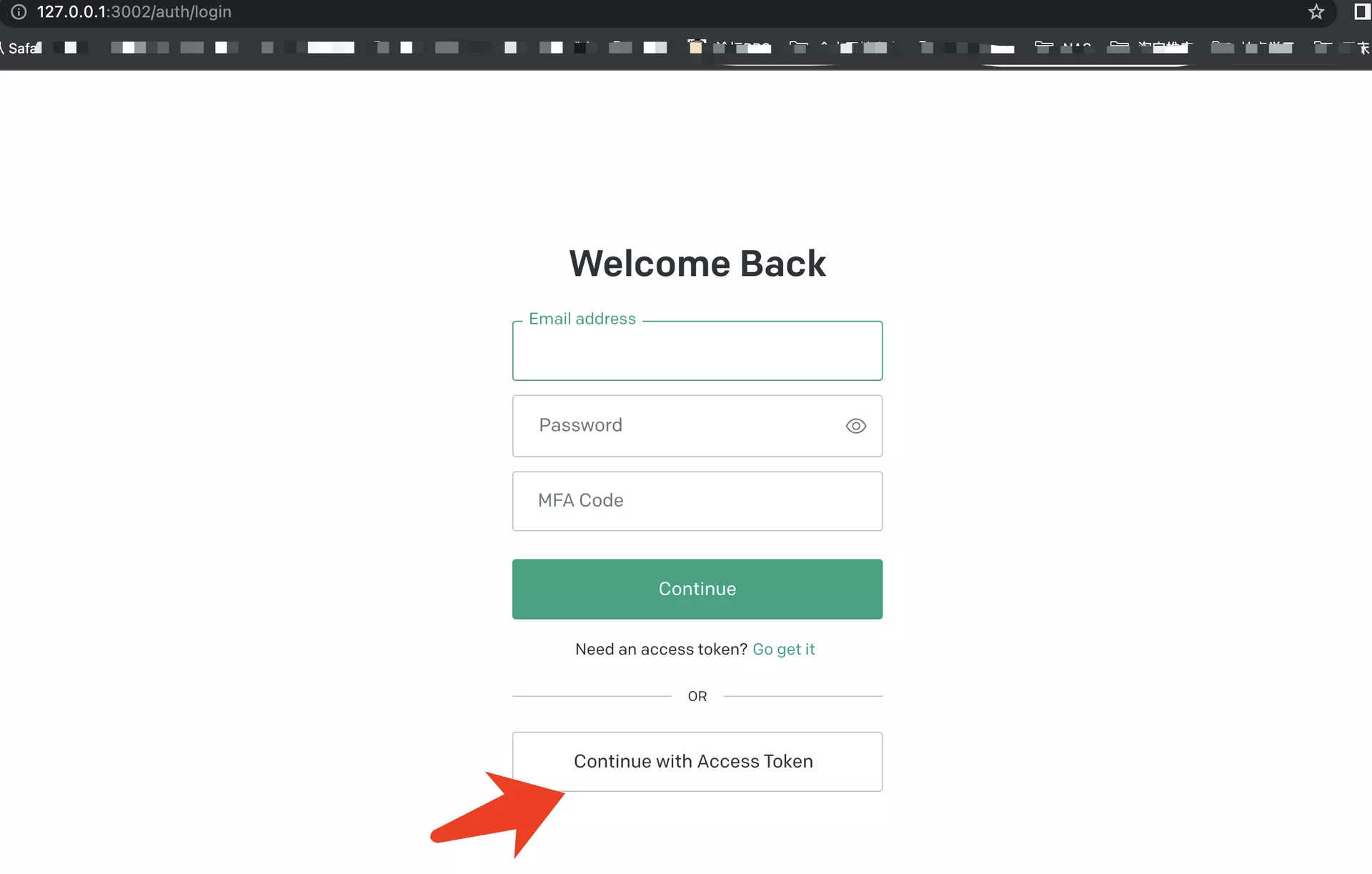
输入IP+端口或者是域名之后,

点击Continue with Access Token,然后输入我们前面获取的Access Token就可以开始愉快使用啦!
8.1 更新 pandora {#81-更新-pandora}
cd /root/data/docker_data/pandora
docker-compose down
cp -r /root/data/docker_data/pandora /root/data/docker_data/pandora.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
`docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
`
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.2 卸载 pandora {#82-卸载-pandora}
cd /root/data/docker_data/pandora
docker-compose down
cd ..
`rm -rf /root/data/docker_data/pandora # 完全删除映射到本地的数据
`
可以卸载得很干净。
- 注意事项 {#9-注意事项}
- 这项目代理部分是闭源的,绑了信用卡或者对隐私要求高的需要考虑一下
- 开源项目可以魔改,但请保留原作者信息。确需去除,请联系作者,以免失去技术支持。
- 因为之后
ChatGPT的API变动,作者可能不会跟进修复。
- 结尾 {#10-结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料 {#参考资料}
GitHub仓库:https://github.com/pengzhile/pandora
 51工具盒子
51工具盒子