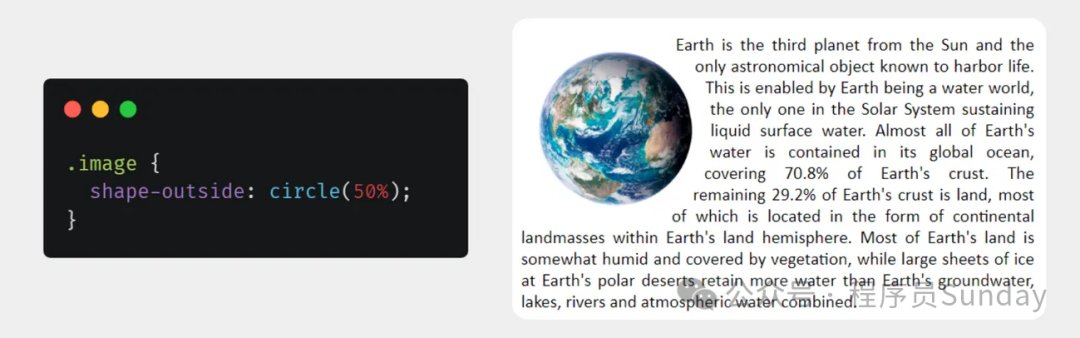
01:外部形状控制
使用 shape-outside 属性控制定义文本如何环绕 HTML 元素。此属性对于浮动元素特别有用。定义的形状决定了文本围绕该元素的流动,使文本能够平滑地环绕非矩形形状。
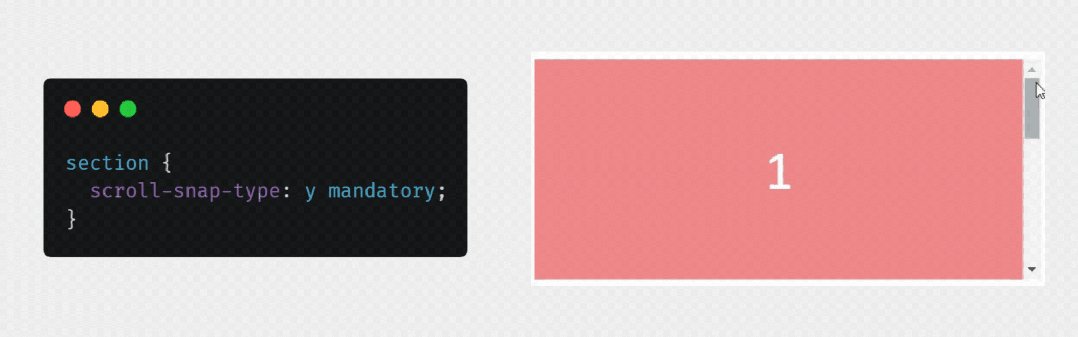
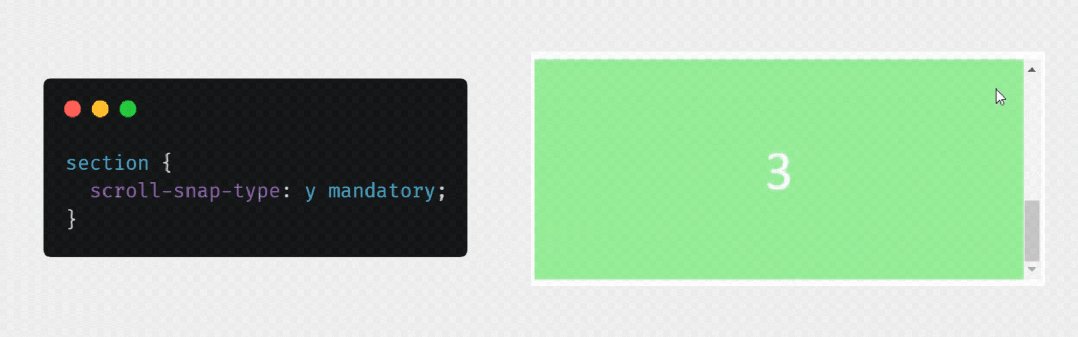
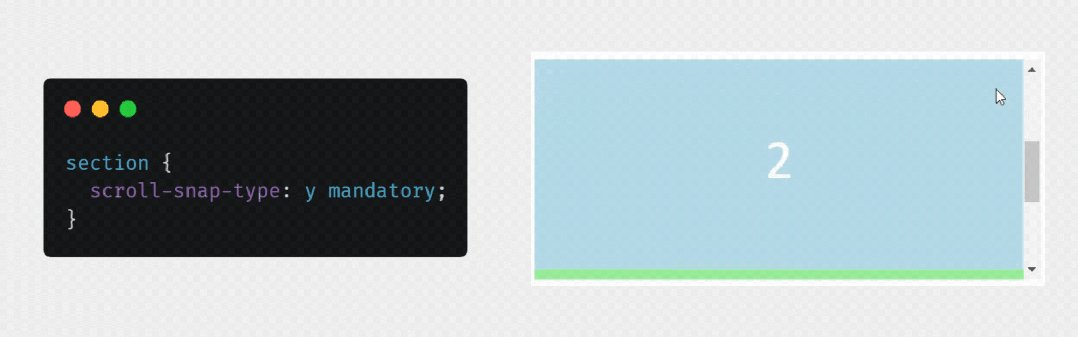
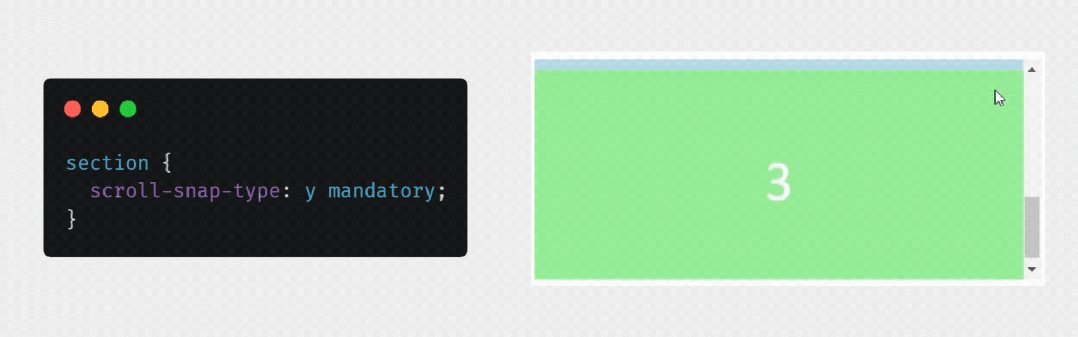
02:滚动捕捉类型
使用 scroll-snap-type 属性用于在滚动容器内实现对齐点之间的平滑过渡。此功能可确保用户滚动浏览页面时内容部分整齐对齐,从而提供更结构化的用户体验。此scroll-snap-type属性控制沿水平轴或垂直轴的滚动,并定义如何接合对齐点。
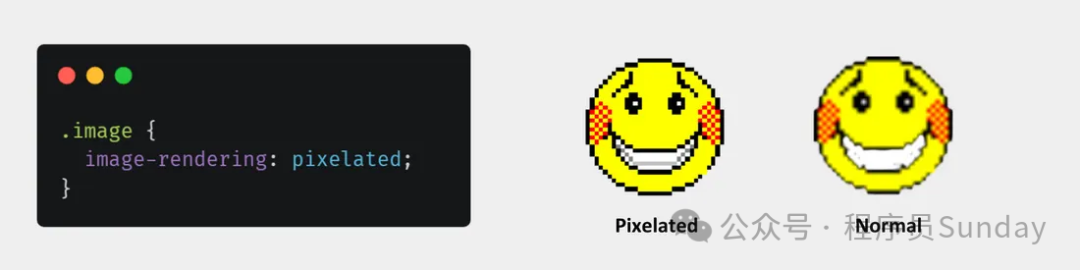
03:图像渲染
使用 image-rendering 性用于确定应如何呈现图像。它告诉浏览器在缩放或调整图像大小时应使用哪种算法。此属性对于 Web 开发人员在放大或缩小图像时保持质量特别有用。
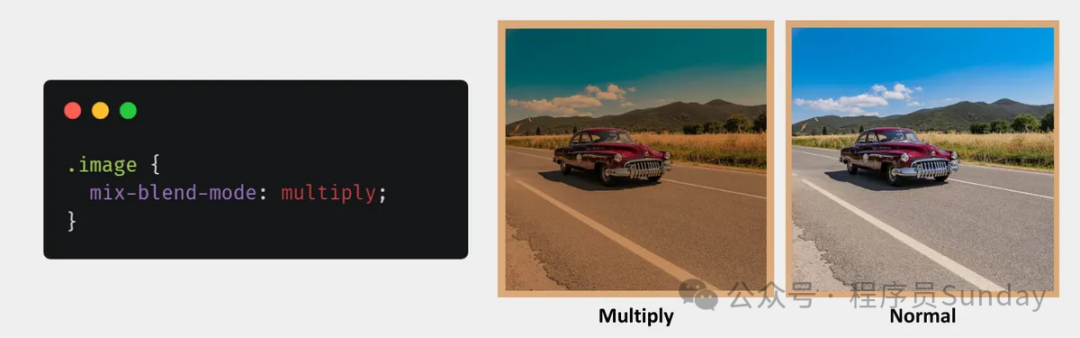
04:混合模式
使用 mix-blend-mode 可以用来混合两个或多个图层的颜色。此属性将一个图层的颜色与其下方的图层的颜色混合,在屏幕上创建不同的视觉效果。它在处理背景、重叠元素和图像时特别有用。
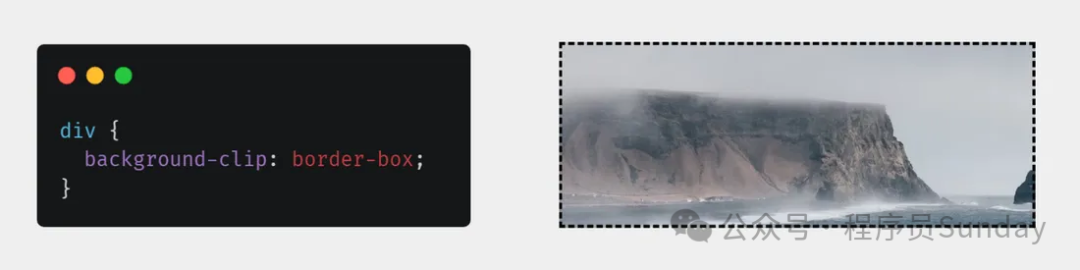
05:背景剪辑
使用 background-clip 属性决定如何剪裁背景。此属性控制背景是否延伸到内容框的边缘,或者是否被剪裁到内边距和边框区域。
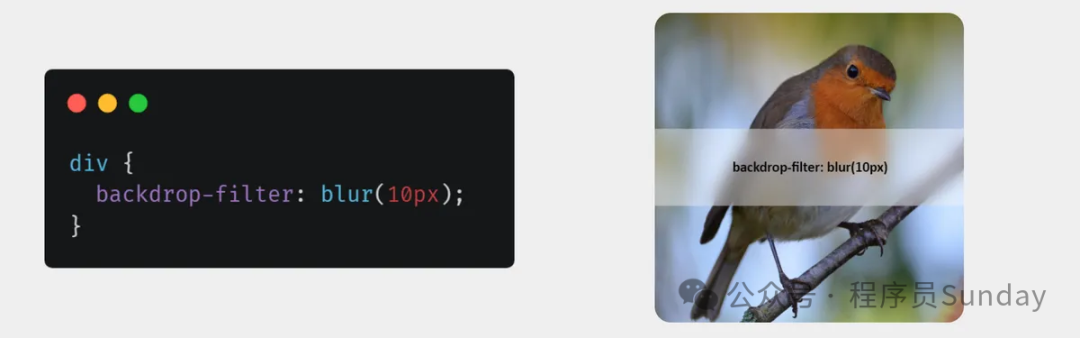
06:背景滤镜
使用 backdrop-filter 属性允许我们对元素后面的内容应用各种效果。它通常用于模糊背景、更改背景颜色或添加阴影
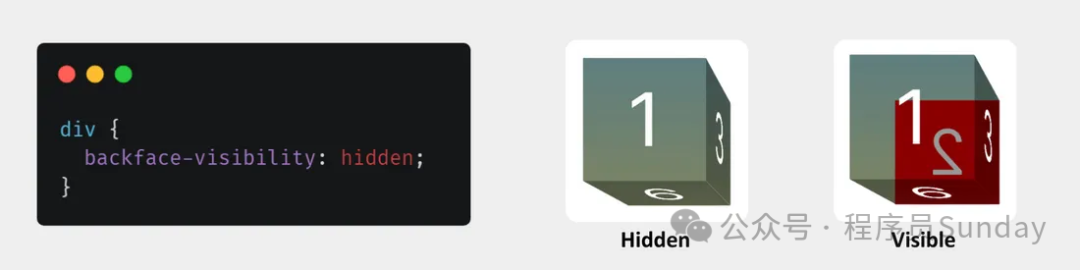
07:背面可见性
使用 backface-visibility 属性决定元素在 3D 空间中旋转时其背面是否可见。如果背面不可见,浏览器就不会渲染它,从而提高性能
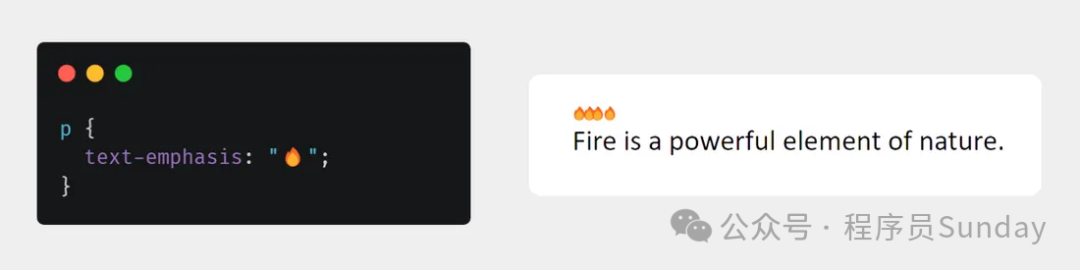
08:文本强调
使用 text-emphasis 属性于强调文本块中的某些字符。
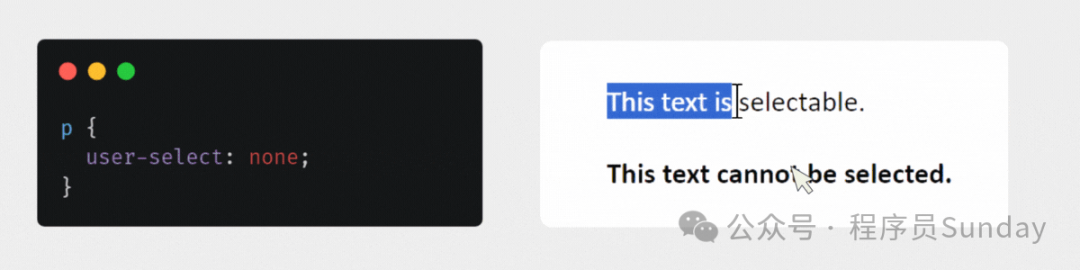
09:禁止用户选择
使用 user-select 来管理用户是否可选择文本的事件。指定为 none 将无法选择
 51工具盒子
51工具盒子