在完成了产品的基础开发以后,接下来需要进行一些周边的工作,这些周边工具将会帮助下一步优化产品。
为什么要加应用统计和 Crash 收集 {#toc_1}
不少开发者在开发的时候,很少会意识到需要添加应用统计和 Crash 收集。但对于一个合格的应用来说,这些是必须的。
- 应用统计:应用统计会在后续进行产品迭代的时候给予数据的支持,让能够明确为什么要更新、要更新什么以及为什么这么做。
- Crash 收集:人无完人,很难开发出一个完美的应用,就随时有可能会出现应用报错的情况。出现报错以后由于用户的水平不同,有效的反馈其实很少。Crash 收集则可以帮助收集必要的 Crash 信息,从而在后续开发的过程中,有针对性的修复 Bug。
应该使用哪些工具? {#toc_2}
在应用统计领域,可选项非常多,大部分人使用的是 Google Analytics ,不过由于这个产品的面向用户主要是国内的用户,因此我更倾向选择加载速度更快的产品,最终我选择的是来自腾讯的移动应用分析(MTA),腾讯的移动应用分析中,提供了 HTML5 产品的接入,因此可以完成 TLDR 的统计。
在 Crash 收集方面,大家用的比较普遍的是 Sentry.io ,不过因为 Linux 中国并没有足够多的产品业务需要使用 Sentry 来收集 Crash ,因此,一直使用的是官网的免费使用版本。同样因为网络加载速度的原因,选择使用了国内的竞品 ------ FunDebug。
接入工具 {#toc_3}
腾讯移动应用分析 {#toc_4}

腾讯移动应用分析的接入并不复杂,首先,你需要登陆其官网,创建一个 HTML5 应用。

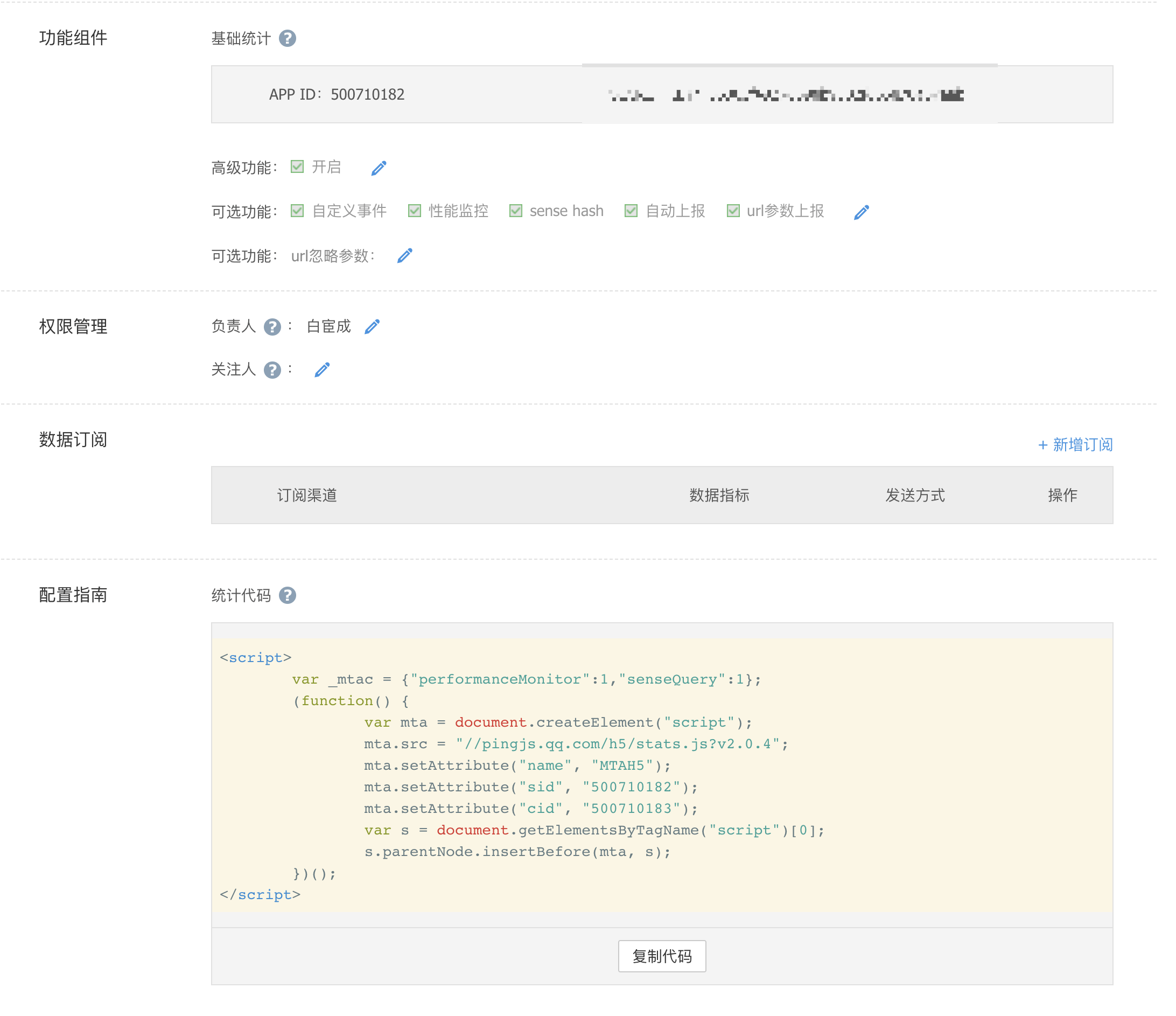
并在创建完成后,根据你自己的需要配置相应的能力,这里我开启了所有的数据统计,用以支持后续的产品迭代决策。

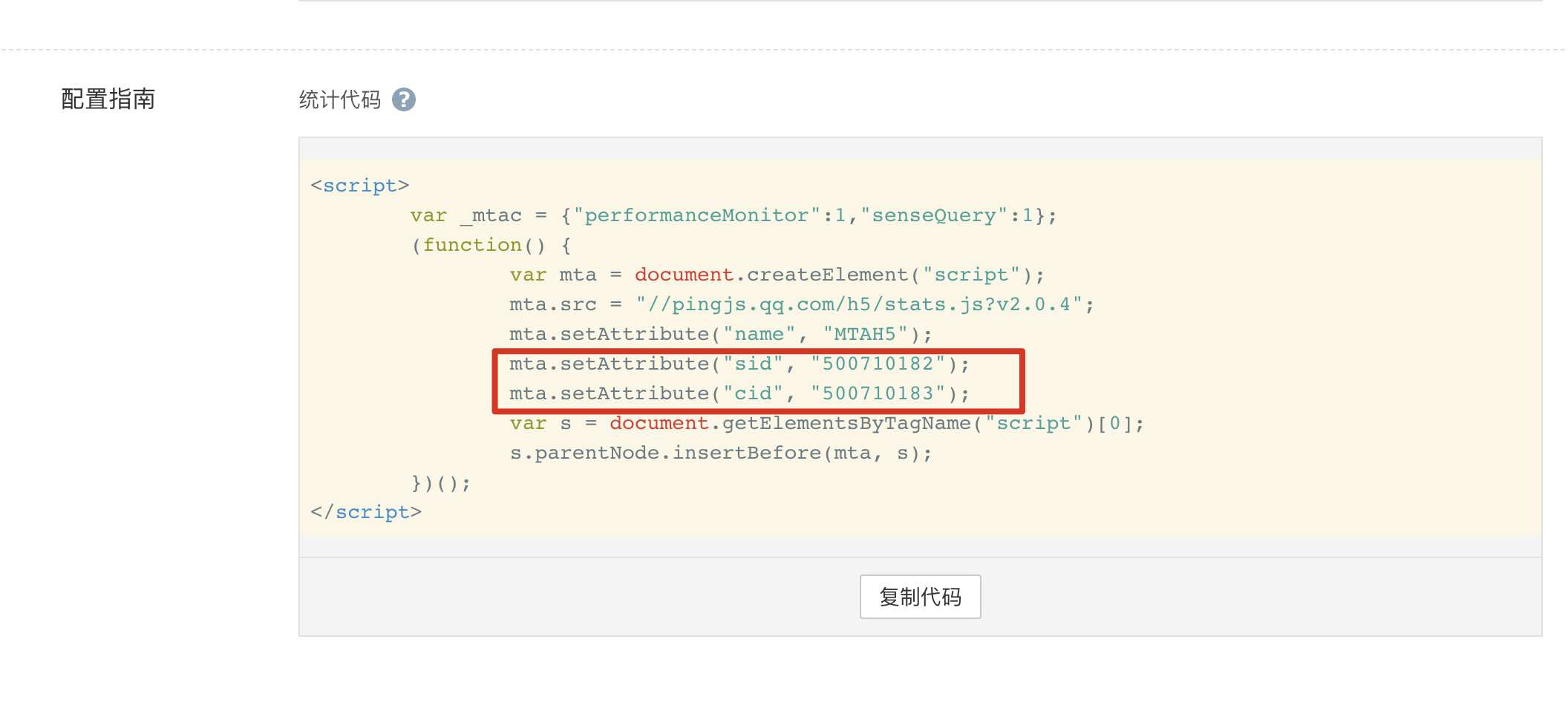
配置完成后,你会获得具体的统计的代码,接下来就可以进行接入。
一个比较简单的方法是直接将代码复制,并粘贴到 public/index.html 中,从而实现统计。不过,这样嵌入会导致如果需要自定义统计时,会无法通过 ESLint 的规则,因此我选择了第二种方式,使用 Vue 插件的方式接入。
使用 Vue 插件接入时,需要使用 mars-mta 这个包。
先使用 npm 安装依赖,然后在 main.js 中加入相应的统计代码,就可以实现自动的统计。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify';
// 以下为新增代码
import Mars from 'mars-mta'
Vue.use(Mars, {
open: true, // 开关,若为false,则不会发出上报
config: {
sid: '500710182', // 必填,统计用的appid
cid: '500710183', // 如果开启自定义事件,此项目为必填,否则不填
autoReport: 1, // 是否开启自动上报(1:init完成则上报一次,0:使用pgv方法才上报)
senseHash: 1, // hash锚点是否进入url统计
senseQuery: 1, // url参数是否进入url统计
performanceMonitor: 1, // 是否开启性能监控
}
})
// 以上为新增代码
new Vue({ router, vuetify, render: h => h(App), beforeCreate: async function(){ const auth = this.$tcb.auth({ persistence: 'local' }); await auth.signInAnonymously(); } }).$mount('#app')
在我的代码中,配置了 sid 和 cid ,这些信息你都需要在腾讯 MTA 的应用管理后台获取。

而下方的配置,则根据你自己的实际需求选择开启即可。
对应的提交:https://github.com/LCTT/tldr.linux.cn/commit/61821aff4bf75fda3e81d96c6cd34a51efd00773
FunDebug {#toc_6}
Fundebug 是我之前在开发小程序的时候用过的 Crash 收集应用。这次刚好也用上了。
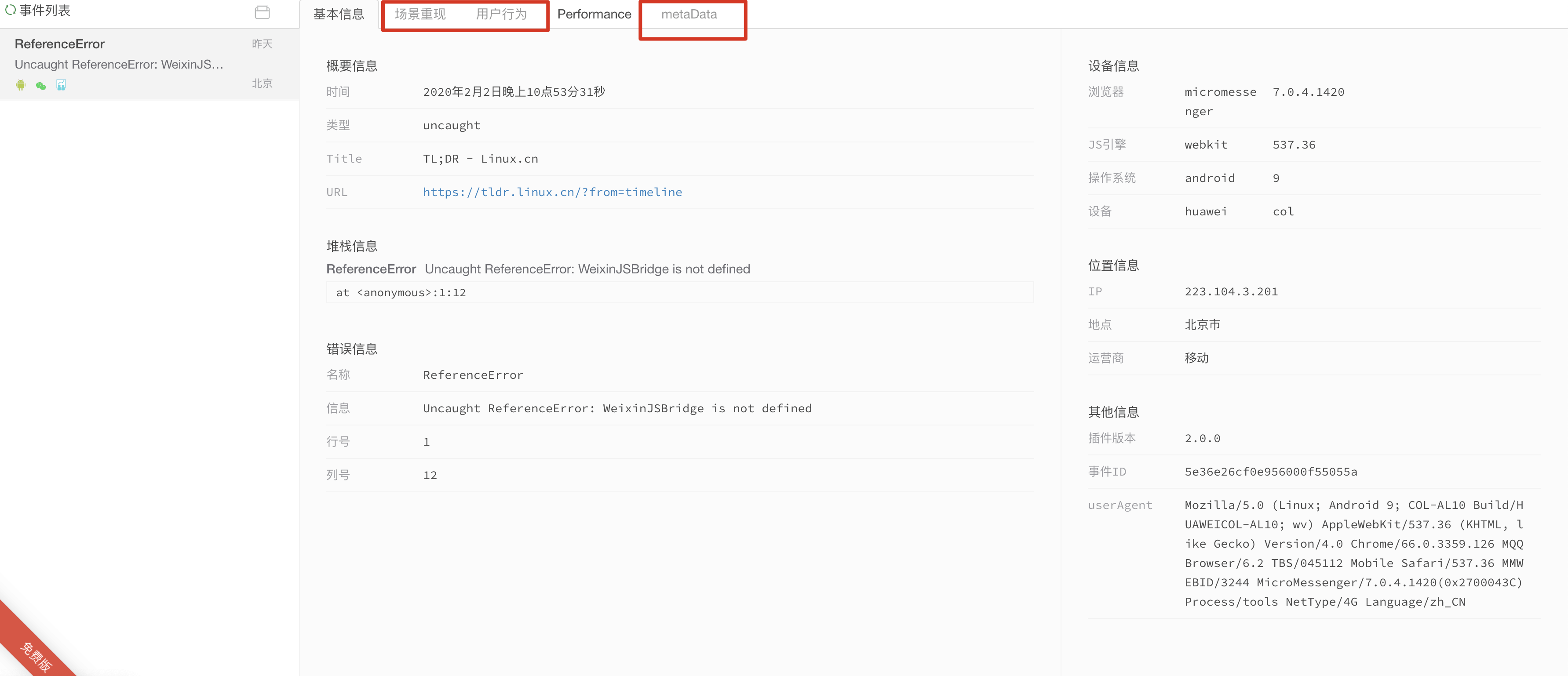
因为预算的问题,这里我使用的是免费版本,有几个 tab 是看不到的,但是基本的 Debug 也是够用了。

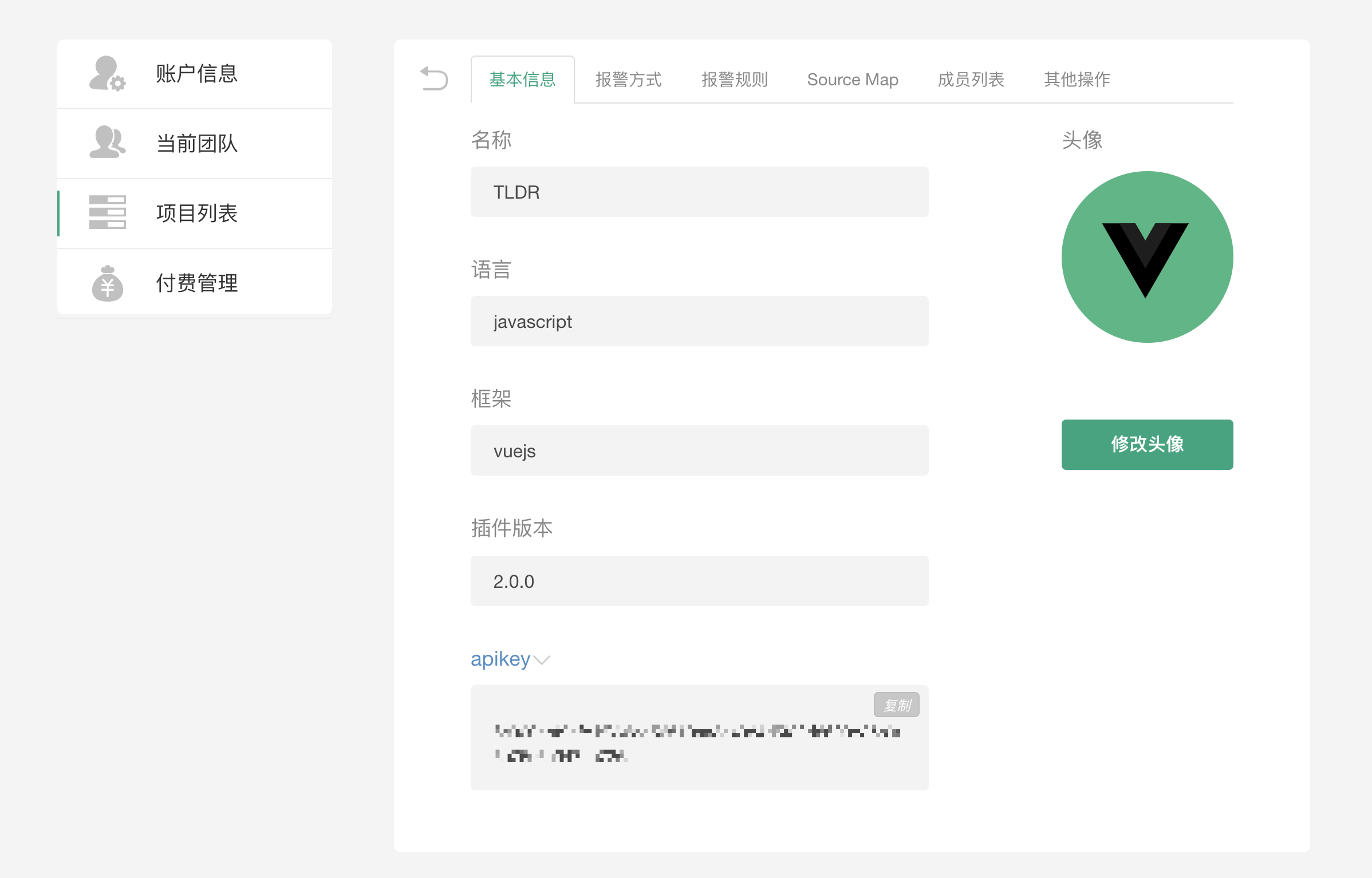
Fundebug 的安装也很简单, 访问 https://www.fundebug.com/ ,注册账号, 并创建一个项目,你会获得一个 API Key,后续你可以使用这个 API Key 来初始化你的项目。

执行如下命令来安装依赖:
npm install fundebug-javascript fundebug-vue --save
并在 main.js 中添加如下代码(将 API-KEY 替换为你自己的 API KEY)并保存,就可以引入 Fundebug 来进行 Crash 收集了。
import * as fundebug from "fundebug-javascript";
import fundebugVue from "fundebug-vue";
fundebug.init({
apikey: "API-KEY"
})
fundebugVue(fundebug, Vue);
对应的提交:https://github.com/LCTT/tldr.linux.cn/commit/225ca9d38e80eb55defac6383f5b9c228bdab6fe
优化 {#toc_7}
在开发的过程中经常会出现 Error,这个是难以避免的。在开启了 Crash 收集以后,这些 ERROR 也会被收集到 Fundebug 上,这样会浪费每个月 3000 条的免费额度,因此,需要一个方法在开发环境不启用这些拓展。类似的,也不希望 MTA 统计本地开发的 Page View ,会影响到后续的数据分析。因此,我使用了一些方法来避开这个问题。
if (process.env.NODE_ENV === 'production') {
Vue.use(Mars, {
open: true, // 开关,若为false,则不会发出上报
config: {
sid: 'xxx', // 必填,统计用的appid
}
})
fundebug.apikey = "xxx"
fundebugVue(fundebug, Vue);
}
通过将引用统计的代码包裹在环境的判断代码中,可以实现在渲染的时候,只有生产环境才会渲染出相应的统计代码,从而实现了在开发环境不调用 fundebug 和 mta 统计,避免了开发环境的数据干扰。
对应的提交:https://github.com/LCTT/tldr.linux.cn/commit/62f87b51fabd7c25cd905560157a546fd62babf2
总结 {#toc_8}
在这篇文章中,介绍了两个服务,分别是用于统计的腾讯移动分析 MTA 和用于做 Crash 收集的 fundebug,介绍了应该如何在 Vue 应用中接入这两种服务。此外,还根据实际的需求,优化了两个统计的位置,确保产品在开发环境不会工作,从而避免了影响到我们统计数据的准确性。
这篇文章涉及到的代码你都可以在 https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js 看到。
 51工具盒子
51工具盒子