
Vercel最近放出大招,发布V0大模型。 V0是由AI驱动的UI生成系统,生成基于Tailwind CSS的React代码。 简单地说就是一名比Claude还要强的设计专家 ,而且具有Claude的artifact预览界面,我测试之后得到的结论: - V0的中文理解能力非常强。 - V0有内置的库,能力比Claude要强。 - UI设计师真的就岌岌可危了。
下面我展示几个例子, 一个比一个夸张。
需求一: **先来点简单的,**做一个高级感的社交媒体卡片组件。 设计思路灵感: - 卡片悬停效果 - 点赞按钮动画会有一个轻微的"按下"效果 - 评论展开/折叠动画 - 分享按钮悬停效果
 整个设计时间不超过10秒,自动生成代码和预览界面。
整个设计时间不超过10秒,自动生成代码和预览界面。
需求二:
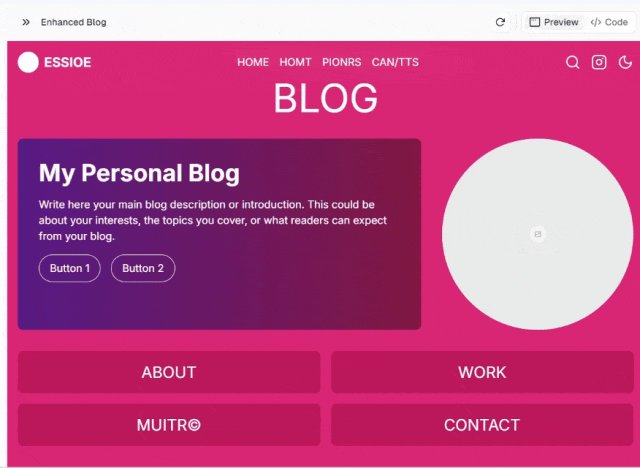
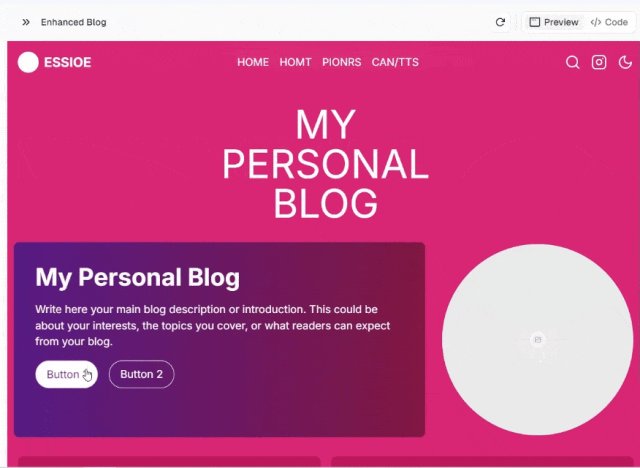
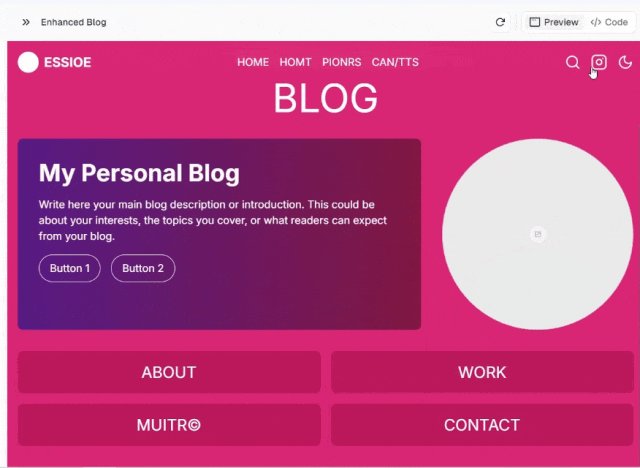
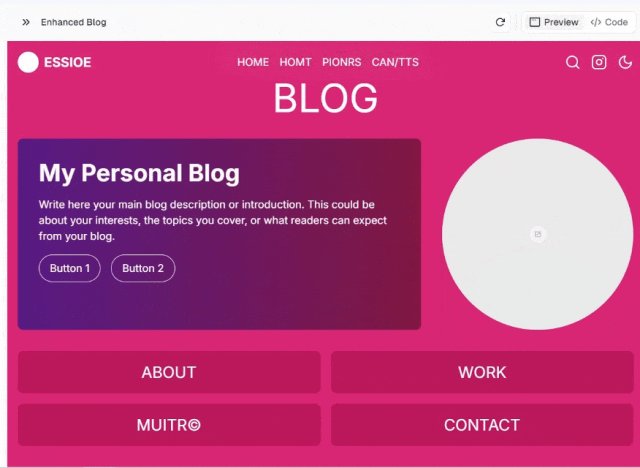
逐渐开始离谱了 ,喂一个图片给它直接生成网页和交互效果:
设计图:


不能说100%还原,99%还原总有了。
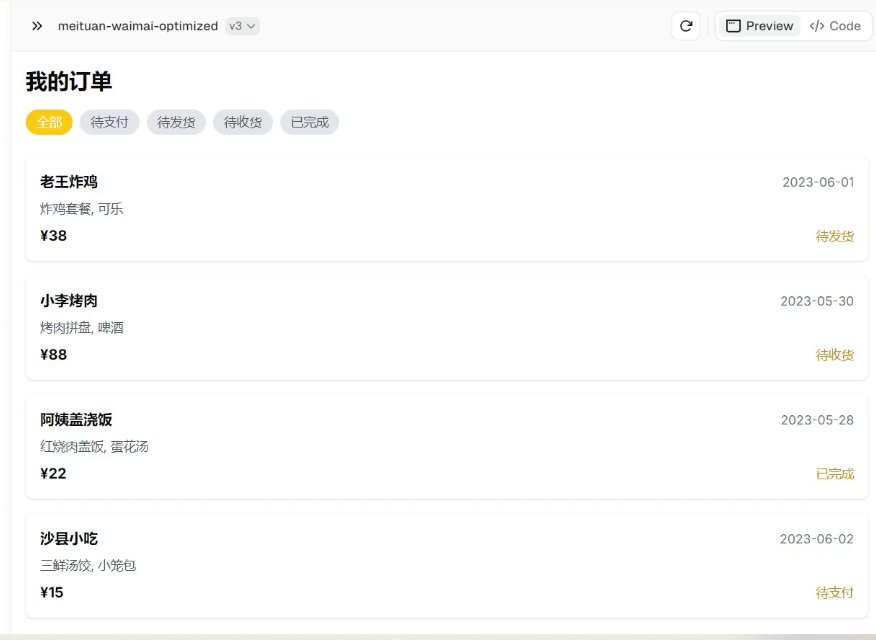
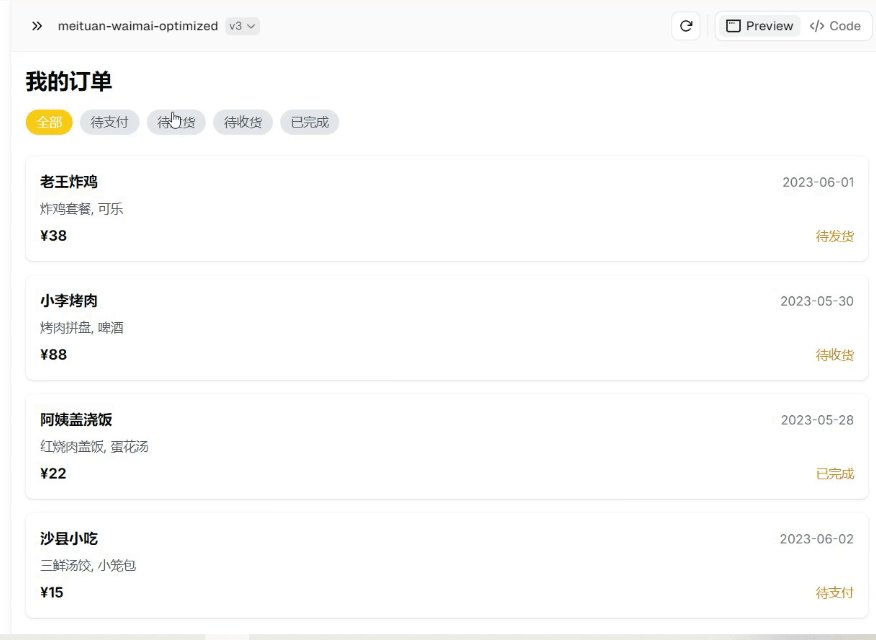
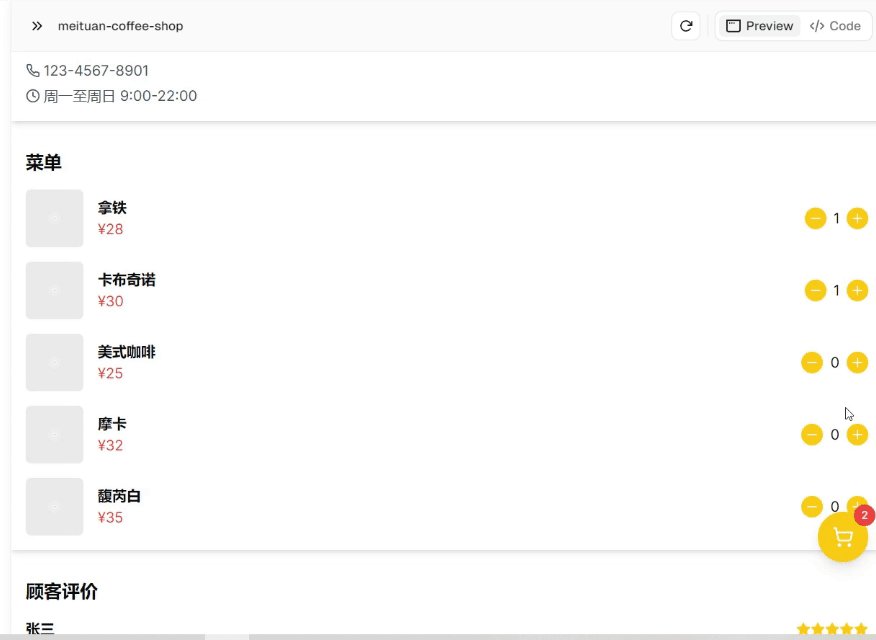
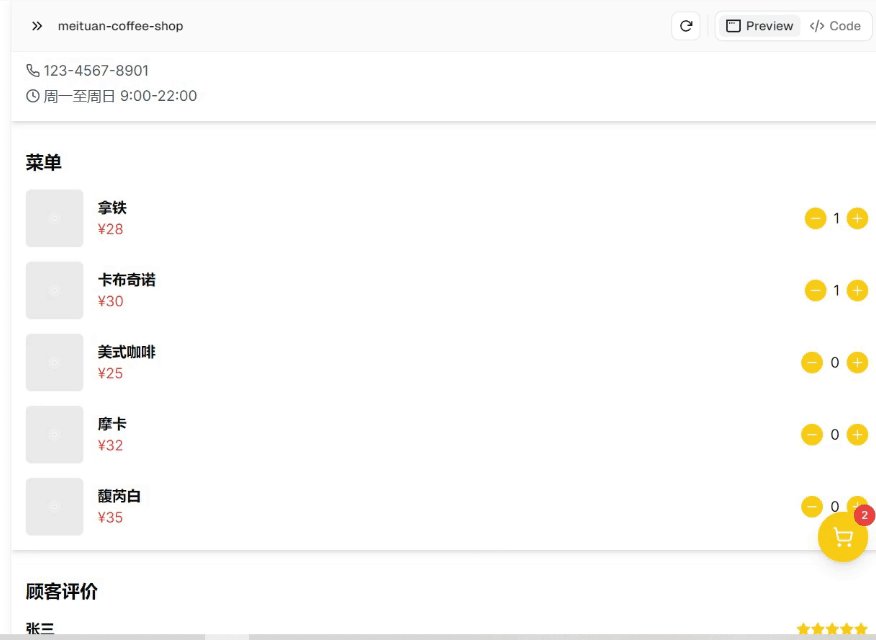
需求三: 直接开干一个美团的首页,设计思路: - 下拉刷新功能,商家列表的无限滚动 - 商家详情弹窗,平滑过度 - 底部有一个固定的导航栏

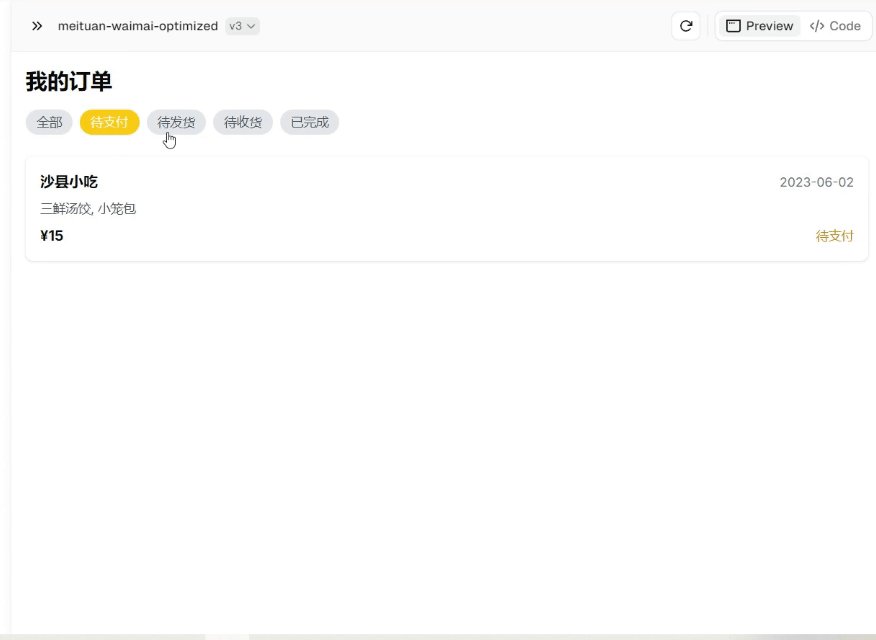
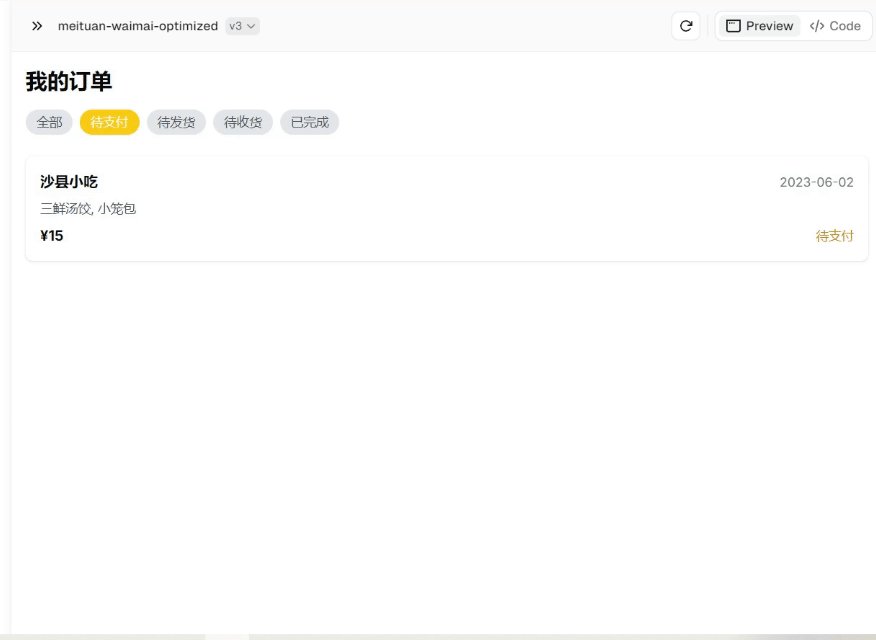
继续尝试完善订单页:

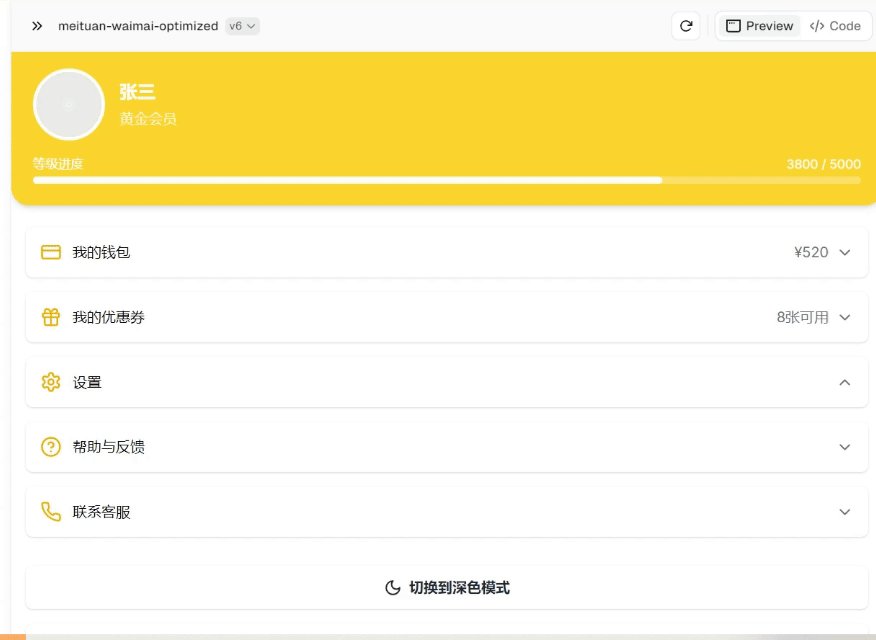
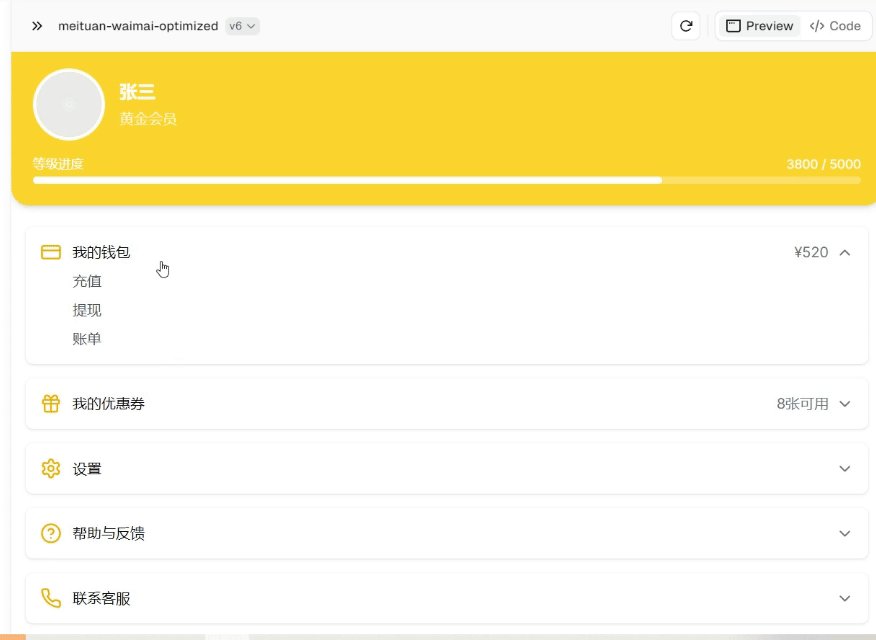
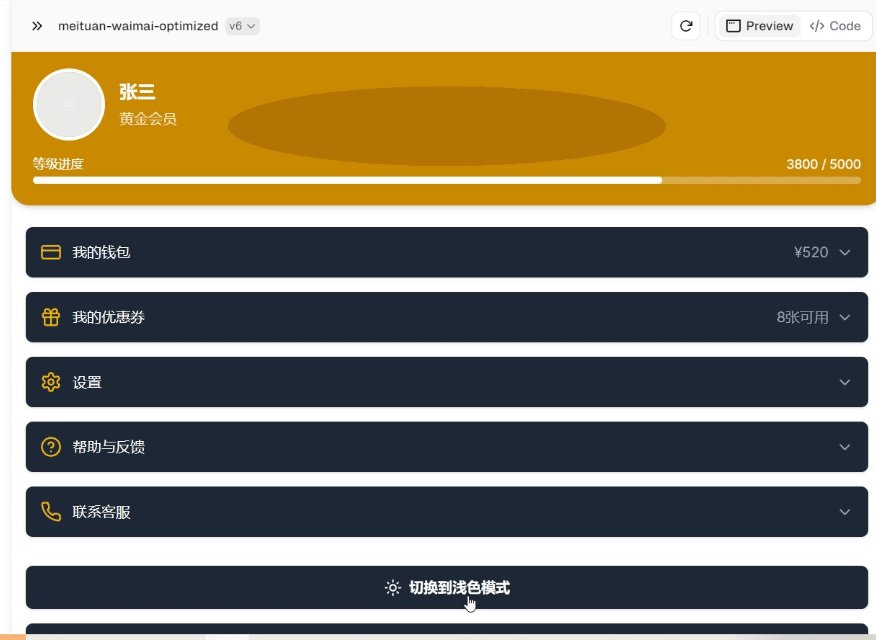
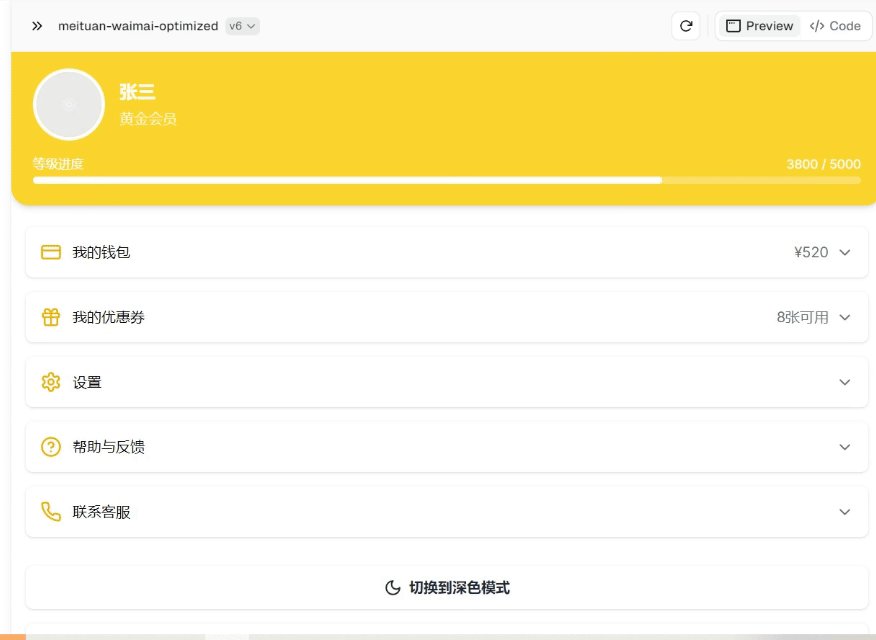
再做一个我的页面:

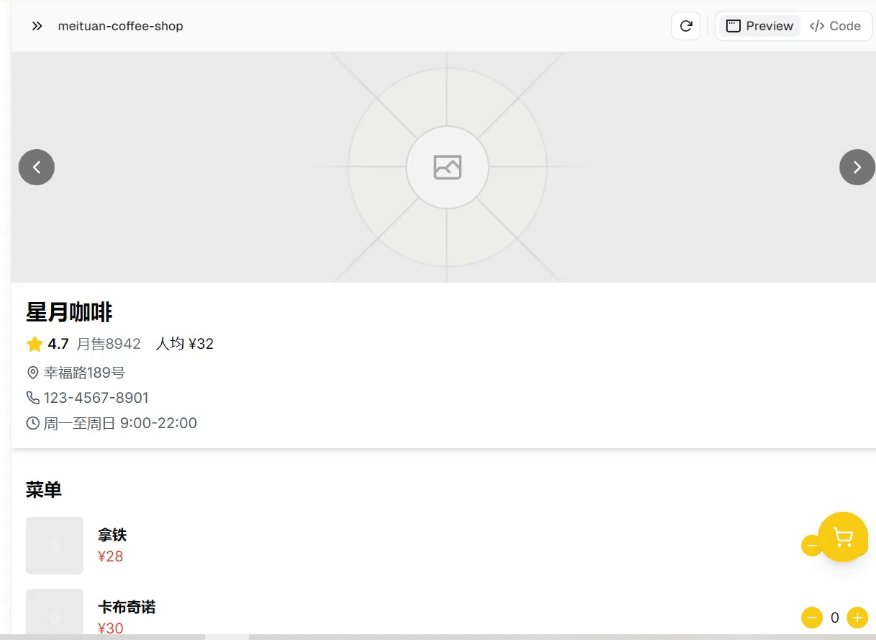
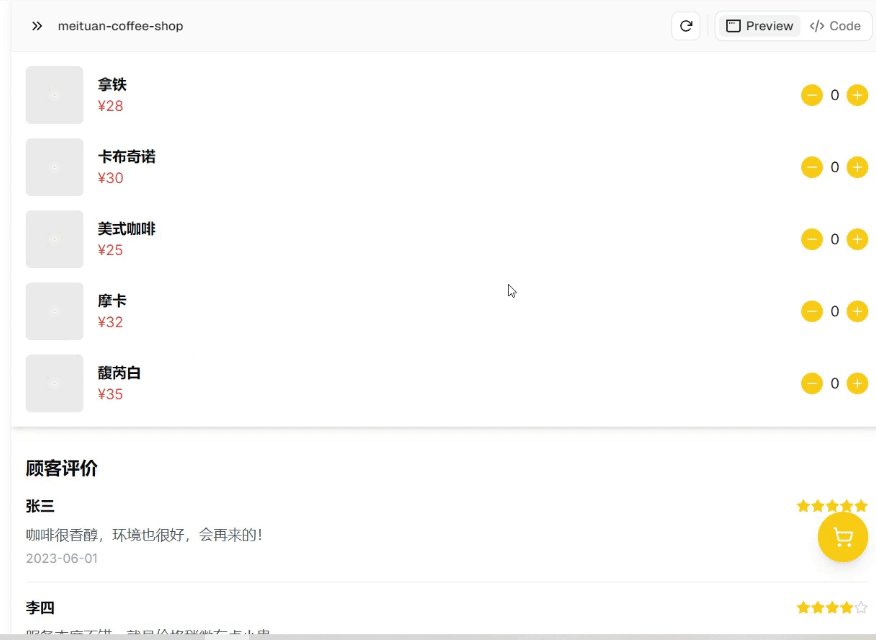
再做一个商家详情页:

以上所有代码100%都通过自然语言描述,由V0完成编写。 目前每个用户每天大概有20条免费的信息额度。 Vercel本来就是一个网站的托管平台,现在依靠V0出色的能力估计会吸引一波人去用。
不知道大家看了之后什么感想,之前我刚说完大厂会不会去卷手机,谷歌第二天就发布了AI手机。 过三五年之后会不会每个人都能依托于一个平台依托模型能力,用自然语言实现随时完成自己的app,这个想法会不会成真呢? 让我们拭目以待。
 51工具盒子
51工具盒子