案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!

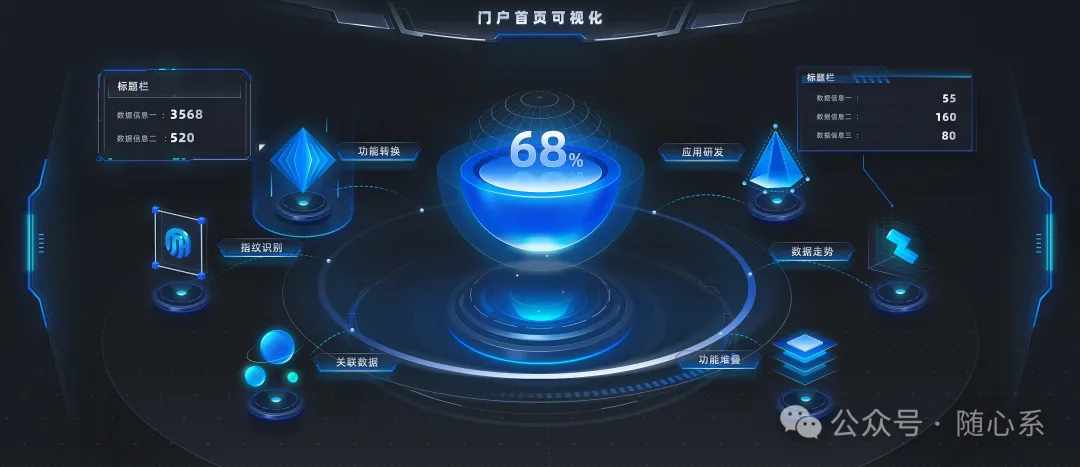
整体设计风格属于轻量级,通过色彩搭配、布局规划以及元素设计,营造出一个清新、高效且易于监控的界面环境。主视图:关系图视觉设计焕然一新,很有创意nice!

配图作者:佐忍,优秀视觉设计师,更多他的作品,灰大官网nbchart.com,支持他

设计理念 02
以下是一些设计要点和建议:
一、色彩搭配
-
主色调选择**:**绿色作为主色调,能够传达出自然、健康、和平以及生命力的感觉,非常适合用于信息网络监控平台。在选择绿色时,可以考虑使用不同明度和饱和度的绿色,如淡绿、翠绿、橄榄绿等,以营造出清新舒适的视觉效果。
-
辅助色与点缀色:为了增强页面的层次感和可读性,可以搭配使用白色、灰色等中性色作为背景色或辅助色。同时,可以适量使用黄色、蓝色等作为点缀色,以提高页面的活跃度和吸引力。例如,在重要信息或警告提示处使用黄色或红色进行突出显示。
二、布局规划
-
信息架构:合理规划页面的信息架构,确保重要信息能够一目了然。可以将监控数据、图表、报警信息等关键内容放在页面的显眼位置,并通过合理的分区和标签来组织信息。
-
响应式设计:考虑到不同设备和屏幕尺寸的浏览需求,应采用响应式设计来确保页面在不同设备上都能保持良好的显示效果。这包括调整布局、字体大小、图片尺寸等以适应不同屏幕尺寸。
三、元素设计
-
**图标与按钮:**使用简洁明了的图标和按钮来代表不同的功能和操作。图标应具有一定的辨识度,并符合用户的认知习惯。按钮的设计应突出其可点击性,并通过颜色、大小、形状等方式来区分不同的功能和优先级。
-
**图表与数据可视化:**利用图表和数据可视化技术来展示监控数据,使复杂的数据信息变得直观易懂。可以选择适合监控数据的图表类型,如折线图、柱状图、饼图等,并根据数据的特点进行定制和优化。
四、用户体验
-
交互设计:注重页面的交互设计,确保用户能够顺畅地进行操作。例如,提供清晰的导航菜单、搜索框、筛选条件等来帮助用户快速找到所需信息;同时,通过合理的动画和过渡效果来提升页面的流畅性和趣味性。
-
反馈机制**:**在用户进行操作时给予及时的反馈,如加载进度条、成功提示、错误提示等。这有助于用户了解操作的结果和状态,并减少因等待而产生的焦虑感。
综上所述,基础信息网络监控平台的绿色风格页面设计需要综合考虑色彩搭配、布局规划、元素设计以及用户体验等多个方面。通过合理的设计和规划,可以打造出一个既美观又实用的监控平台界面。
往期推荐 03
注:作品仅供学习交流,不可作为商用,版权归原作者所有!
【学习加群方式】
你是不是孤军奋战, 遇到设计问题不知道怎么处理?
别着急,我们有微信设计群!
与更多优秀设计师一起成长。
公众号留言:加群
差不多就写完了...大家觉得有帮助的话,记得点在看和转发~
 51工具盒子
51工具盒子






![! [rejected] master -> master (non-fast-forward)Git推送本地分支到远程分支报错(](http://static.51tbox.com/static/2024-08-29/col/e796e2e9790ab1d05366fe5de4ef682f/56cc95152209433cb0cf7164b4f65e6a.png.jpg)

