1.前言 {#1前言}
咕咕有一个公益图床,给一些小伙伴们临时存放一些图片使用,当时我们是用的简单图床来搭建的。
前阵子oneinstack和lnmp的挂马事件,震惊了很多小伙伴。
今天,我们就再来介绍一个纯老外做的开源图床Picsur------一个易于使用、可自托管的图片分享服务,类似于Imgur,并内置转换功能。
- 项目展示 {#2-项目展示}
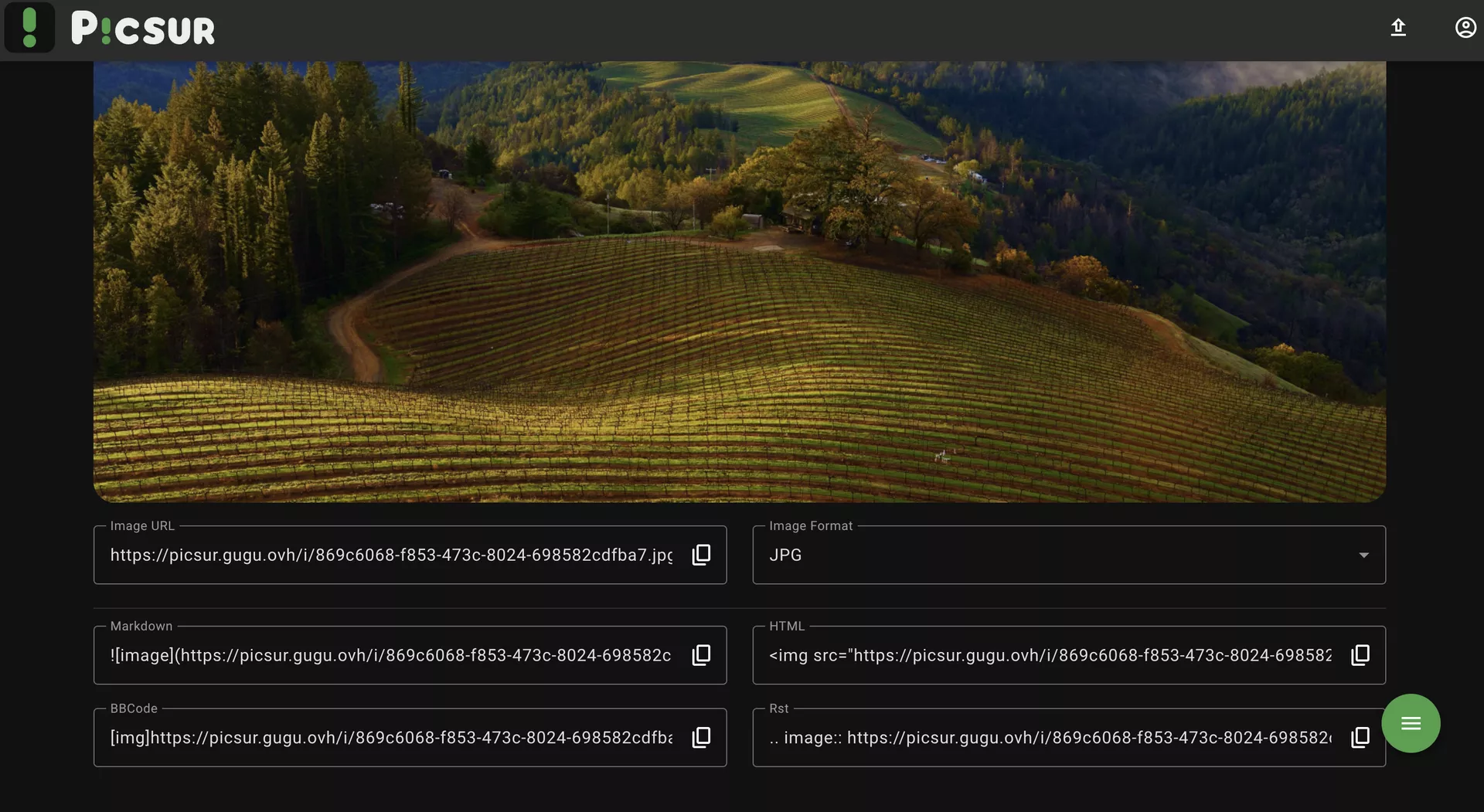
直接丢几个图。
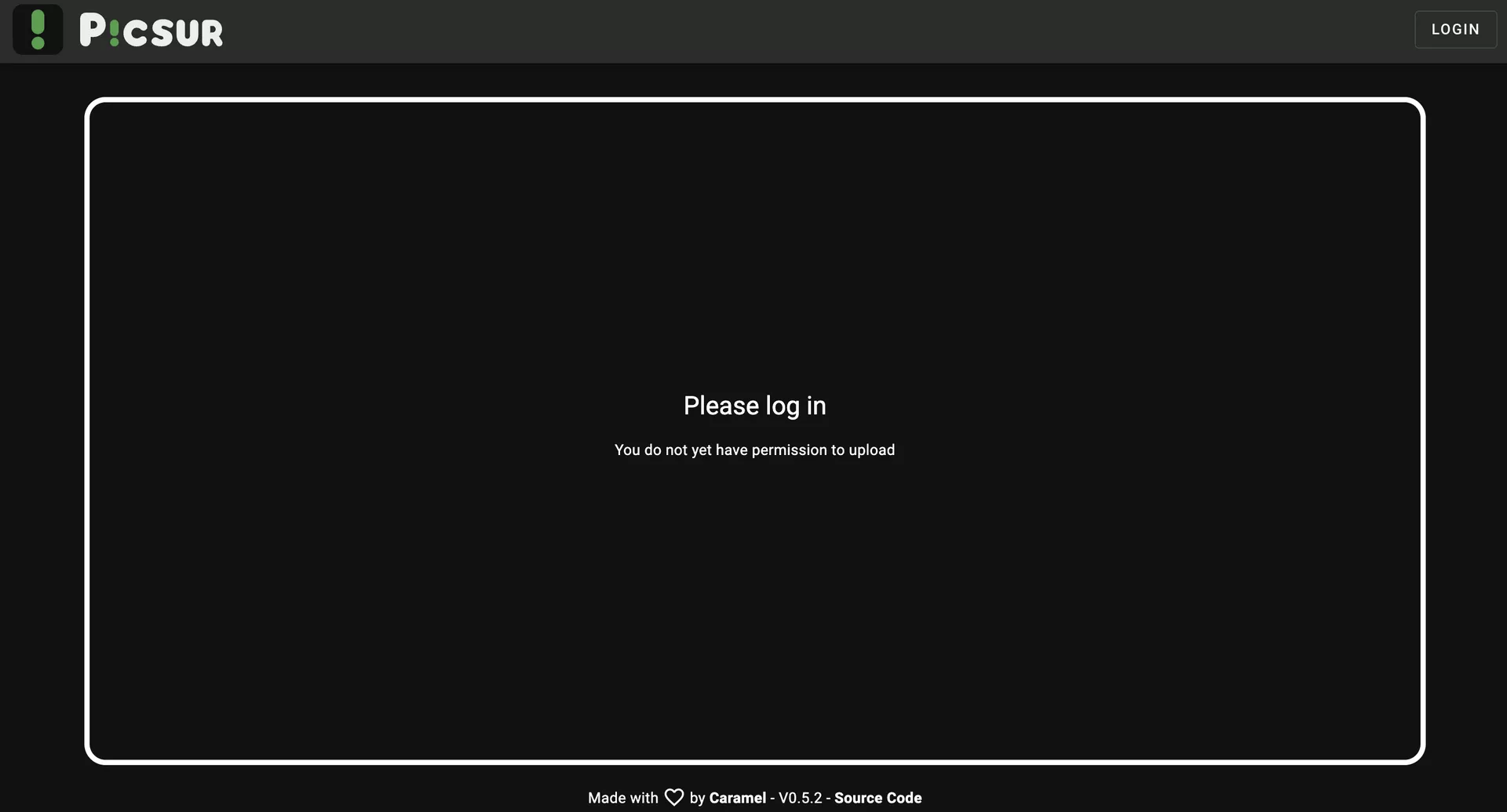
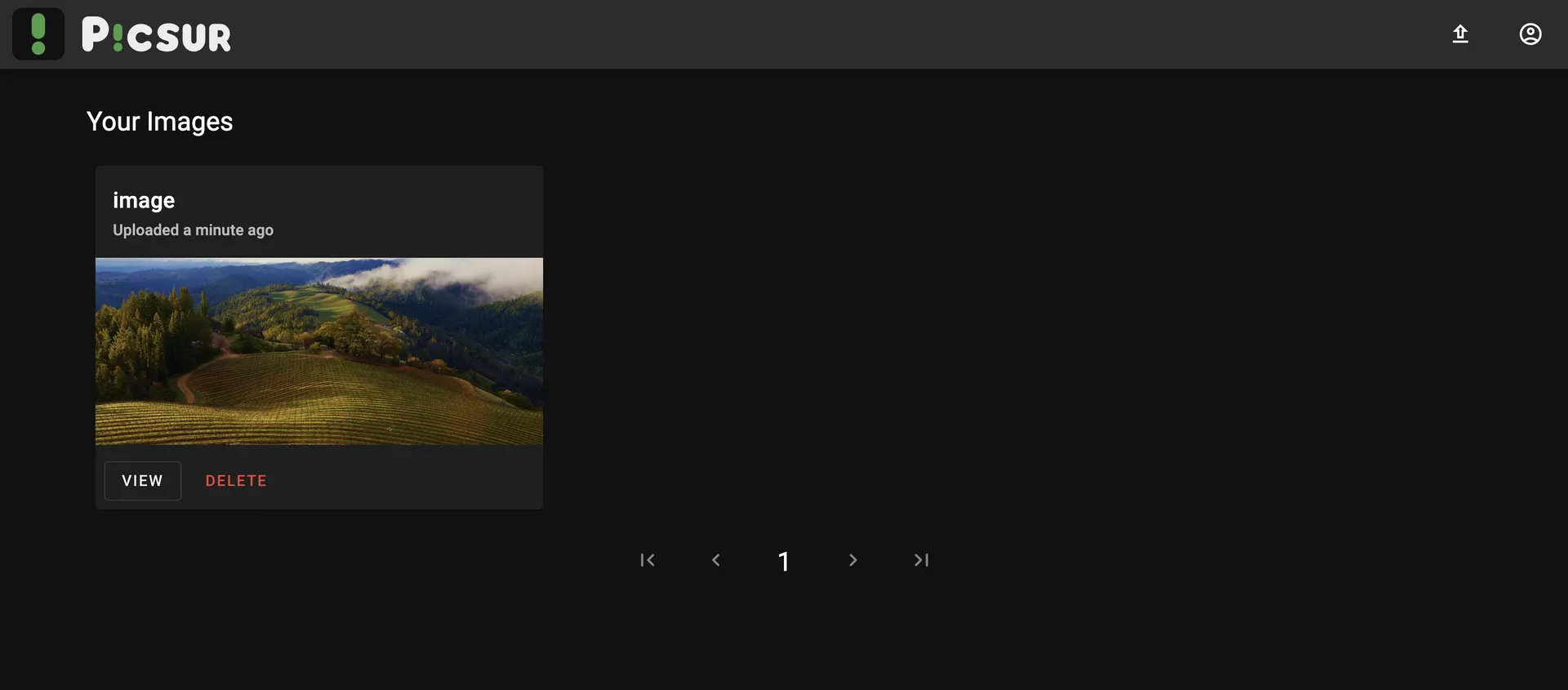
界面同样非常简洁:


可以看到你上传的所有图片:

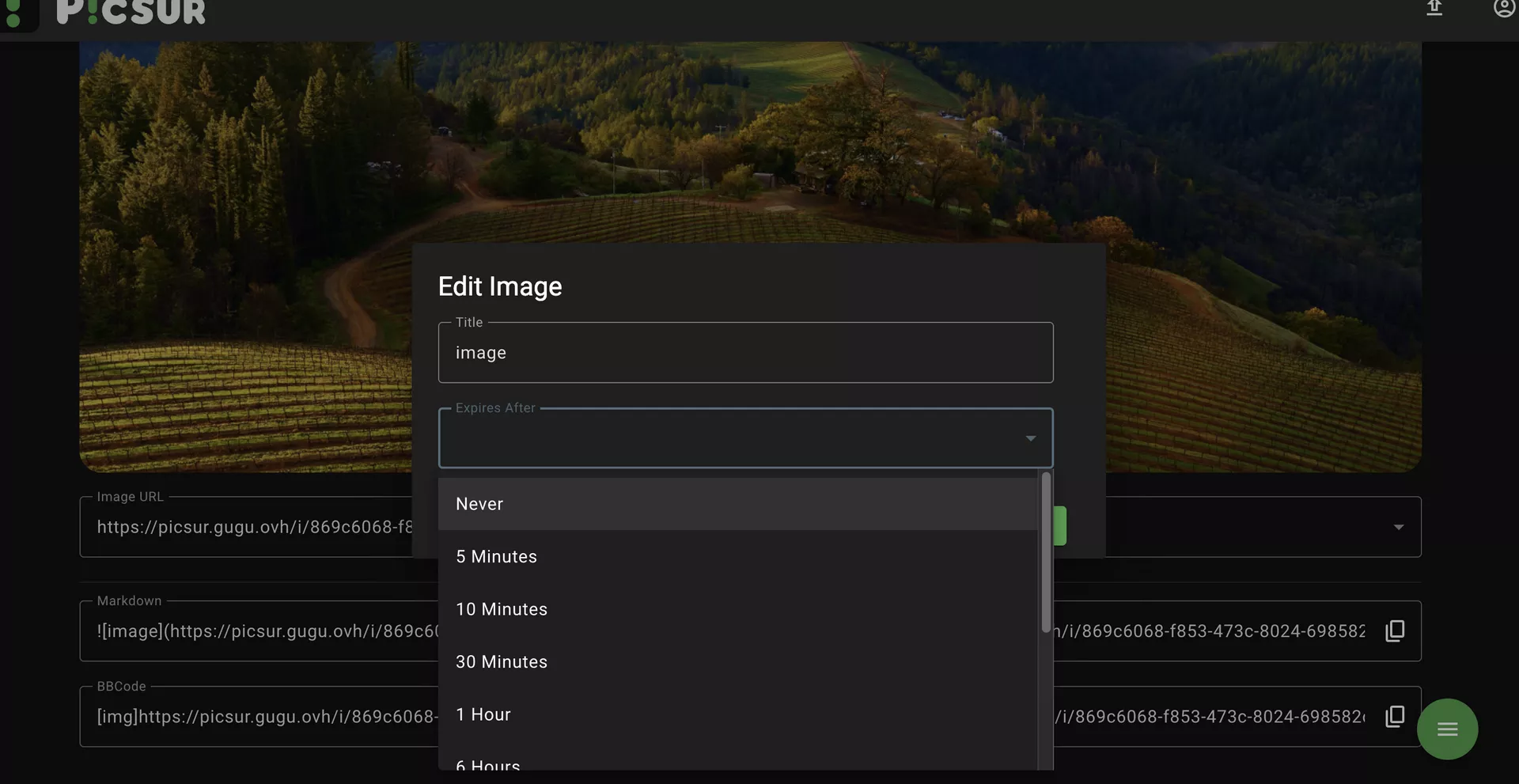
可以设置图片的有效期:

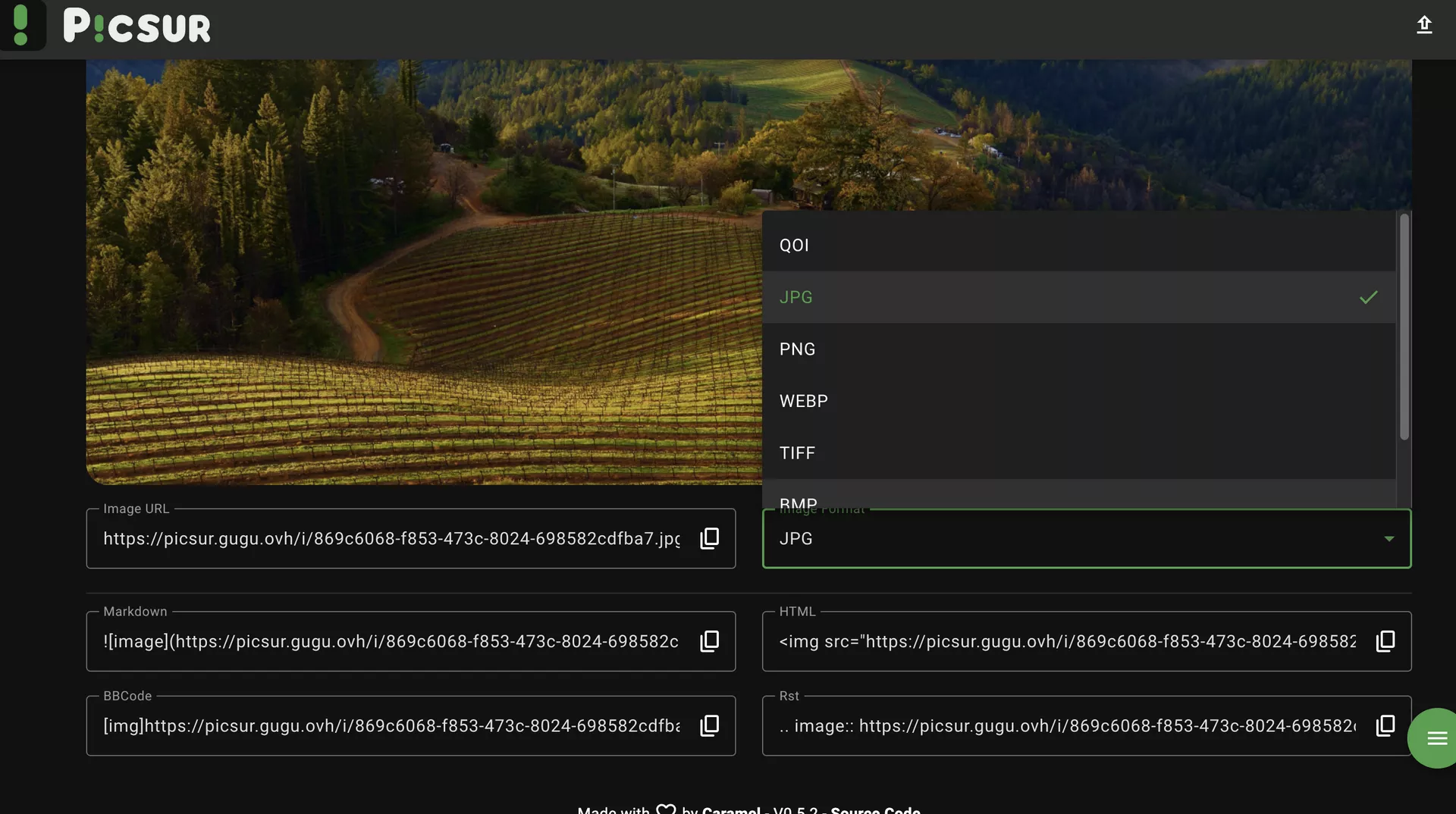
可以自由设置图片的格式:

2.1 特点 {#21-特点}
-
支持docker一键部署
-
匿名上传
-
支持多账户
-
适当的CORS限制
-
Exif信息剥离
-
支持保留原始图像的能力
-
支持多种格式:
- QOI
- JPG
- PNG
- WEBP(支持动画)
- TIFF
- BMP
- GIF(支持动画)
-
支持转换图像
-
支持编辑图像
- 调整大小
- 旋转
- 翻转
- 去除透明度
- 负片效果
- 灰度化处理
-
可删除图片
-
正确的数据库迁移
-
支持在列表中显示自己的图片
-
支持聊天窗口上正确显示预览图
-
支持设置图片有效期
-
支持ShareX API
-
支持ARM64和AMD64 Docker镜像
-
白色模式(WIP)
-
公共画廊(WIP)
-
相册(WIP)
EXIF是什么?
EXIF数据,全称"Exchangeable Image File Format",是一种包含各种关于照片的信息的数据格式。它可以包含很多有关照片的信息,比如相机制造商、相机型号、照片拍摄日期、ISO设置、快门速度、焦距,是否使用了闪光灯等等。一些相机还会添加地理位置的gps信息。
正因为EXIF数据可能包含这种敏感信息,例如地理位置,所以在分享照片的时候需要小心。如果你不希望建议自己的这些信息被公开,你应该在发布照片之前去除这些EXIF数据。
- 相关地址 {#3-相关地址}
GitHub官方仓库:https://github.com/caramelfur/picsur
- 搭建环境 {#4-搭建环境}
- 服务器:咕咕演示搭建用的是香港的腾讯轻量应用服务器 ,(最好选 非大陆的,而且线路还不错的机器,硬盘也可以大一些)如果是小白刚开始玩的话,也可以选择Racknerd的高性价比服务器(注意地区选美国西部城市的)反向代理咕咕用的是莱卡云的CN2 GIA的机器
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:硬盘越大越好
- 搭建视频 {#5-搭建视频}
5.1 YouTube {#51-youtube}
视频地址:https://youtu.be/VrsaCTWrjYE
5.2 哔哩哔哩 {#52-哔哩哔哩}
哔哩哔哩:https://www.bilibili.com/video/BV13h4y1i7tq/
- 搭建方式 {#6-搭建方式}
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
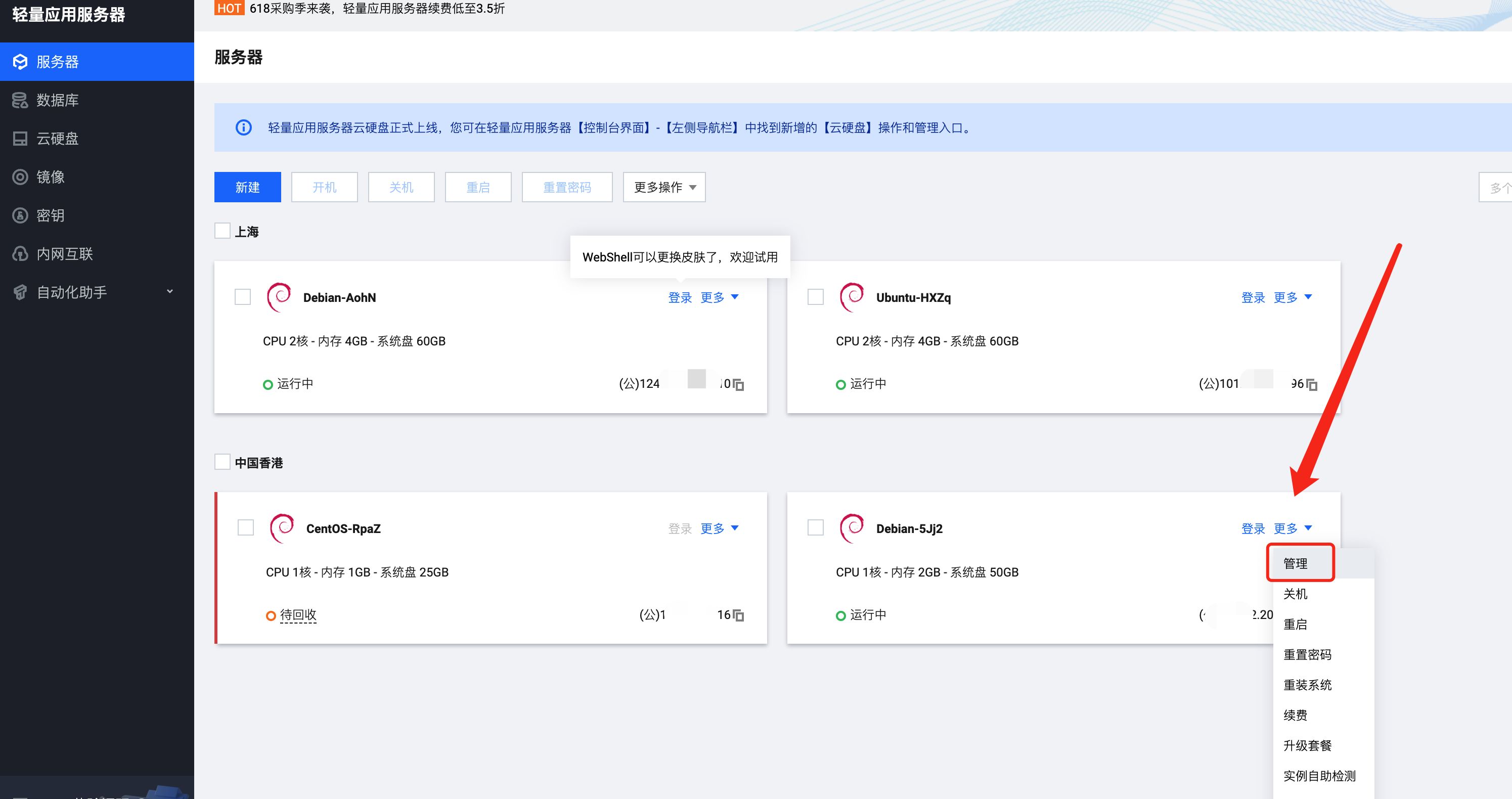
安装系统(腾讯云轻量应用服务器) {#安装系统腾讯云轻量应用服务器}

腾讯云轻量服务器最大的特点就是 "轻量",相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤 ~~(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)~~ 不建议用国内的 。
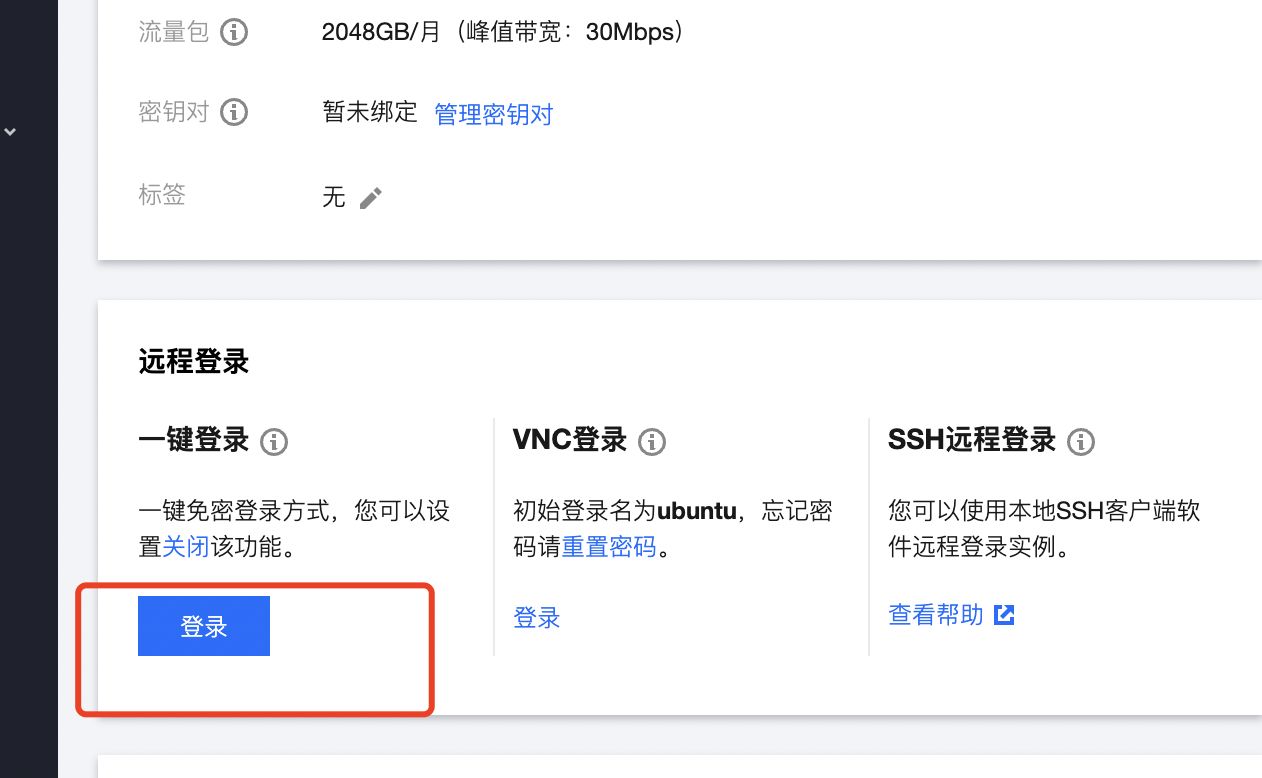
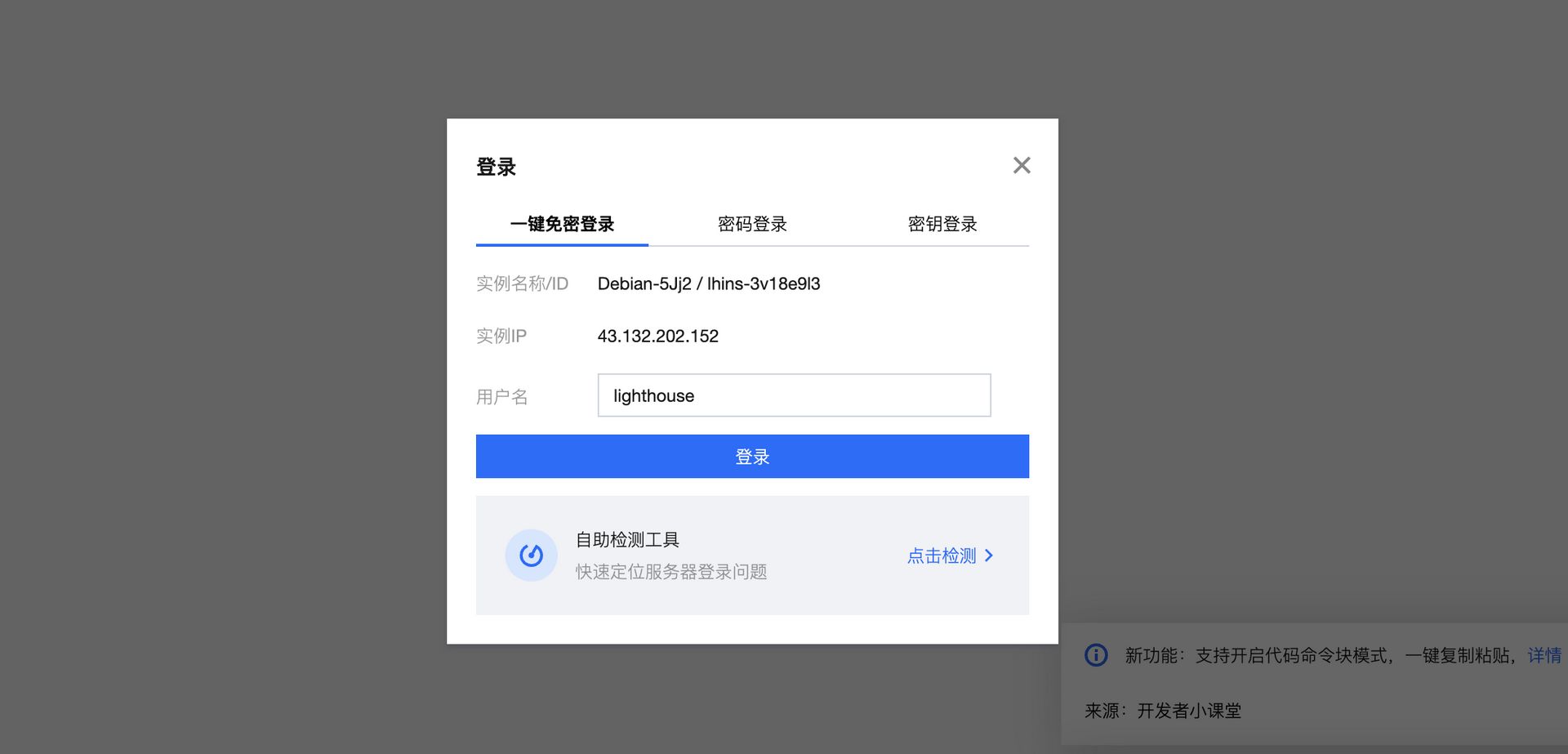
登陆(腾讯云轻量应用服务器) {#登陆腾讯云轻量应用服务器}



6.1 安装 Docker 与 Nginx Proxy Manager {#61-安装-docker-与-nginx-proxy-manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录 {#62-创建安装目录}
创建一下安装的目录:
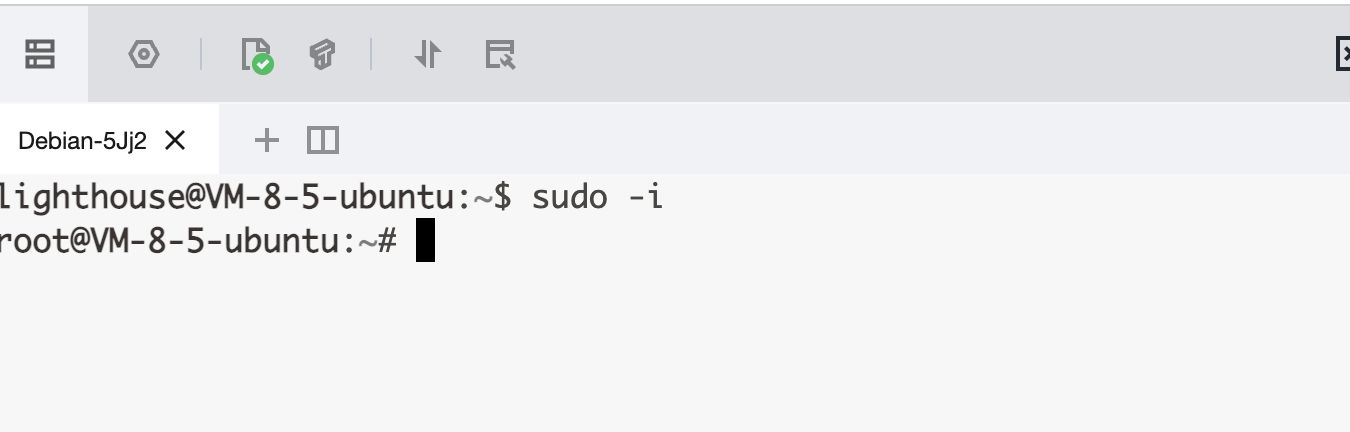
sudo -i
mkdir -p /root/data/docker_data/picsur
cd /root/data/docker_data/picsur
vim docker-compose.yml
英文输入法下,按 i
以下是咕咕修改的,可以看看有啥不一样(具体见视频)
version: '3'
services:
picsur:
image: ghcr.io/caramelfur/picsur:latest
container_name: picsur
ports:
- '8003:8080' #8003可以改成服务器上没有用过的端口
environment:
PICSUR_HOST: '0.0.0.0'
PICSUR_PORT: 8080
PICSUR_DB_HOST: picsur_postgres
PICSUR_DB_PORT: 5432
PICSUR_DB_USERNAME: picsur
PICSUR_DB_PASSWORD: nice-long-strong-passw0rd-here # 确保和picsur_postgres:部分的 POSTGRES_PASSWORD 匹配
PICSUR_DB_DATABASE: picsur
## 默认管理员账户是 admin, 这个没法改,密码就是下面这个你设置的
PICSUR_ADMIN_PASSWORD: different-nice-long-str0n6-passw0rd-here
## 可选的,如果没有设置会默认生产随机字符
# PICSUR_JWT_SECRET: CHANGE_ME
# PICSUR_JWT_EXPIRY: 7d
## 最大可以上传的字节数
PICSUR_MAX_FILE_SIZE: 128000000 # 128 MB
## No need to touch this, unless you use a custom frontend
# PICSUR_STATIC_FRONTEND_ROOT: "/picsur/frontend/dist"
## Warning: Verbose mode might log sensitive data
# PICSUR_VERBOSE: "true"
restart: unless-stopped
`picsur_postgres:
image: postgres:14-alpine
container_name: picsur_postgres
environment:
POSTGRES_DB: picsur
POSTGRES_PASSWORD: nice-long-strong-passw0rd-here
POSTGRES_USER: picsur
restart: unless-stopped
volumes:
- ./picsur-data:/var/lib/postgresql/data # 默认数据存放在当前文件夹下的picsur-data目录中,可以自行修改
`
大家修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页 {#63-打开服务器防火墙非必需并访问网页}
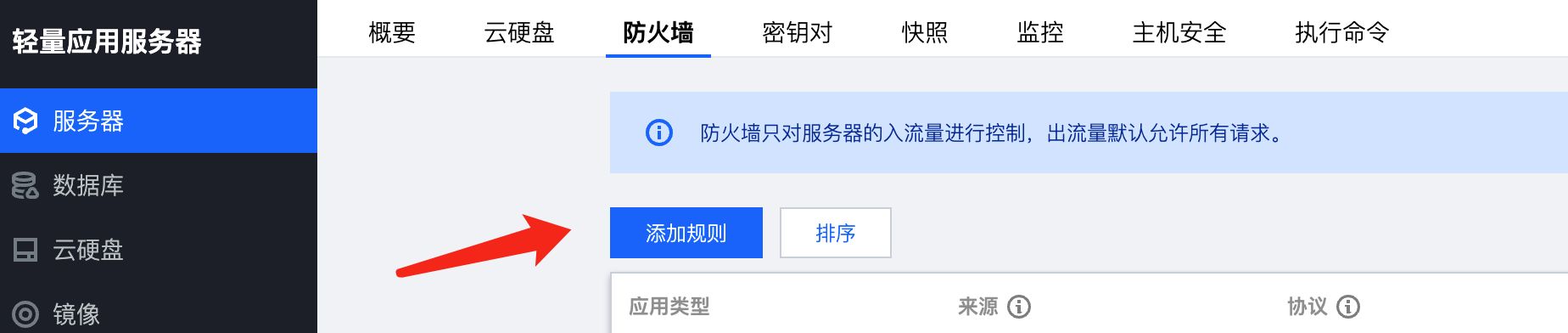
打开防火墙的端口 8003和
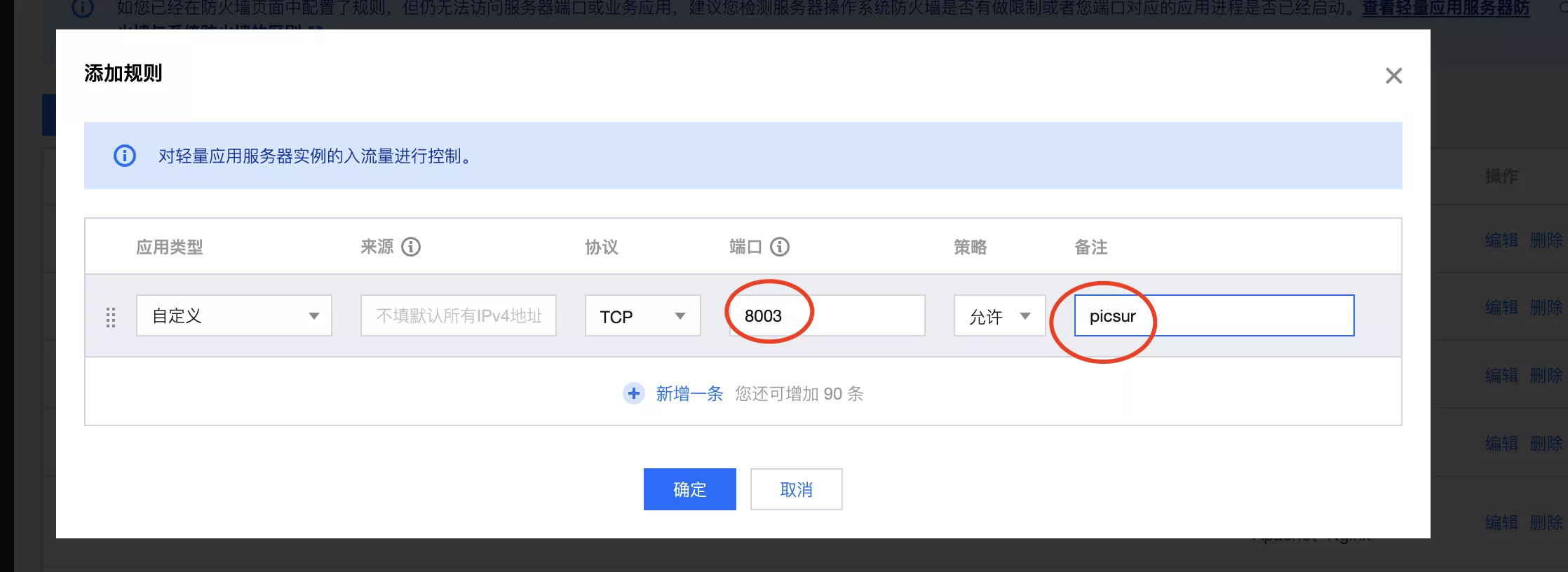
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


这边我们端口填 8003,备注填 picsur ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8003 为例),输入:
lsof -i:8003 #查看 8003 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
理论上我们就可以输入 http://ip:8003 访问了。
但是这边我们需要先搞一下反向代理!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#7-反向代理}
7.1 利用 Nginx Proxy Manager {#71-利用-nginx-proxy-manager}
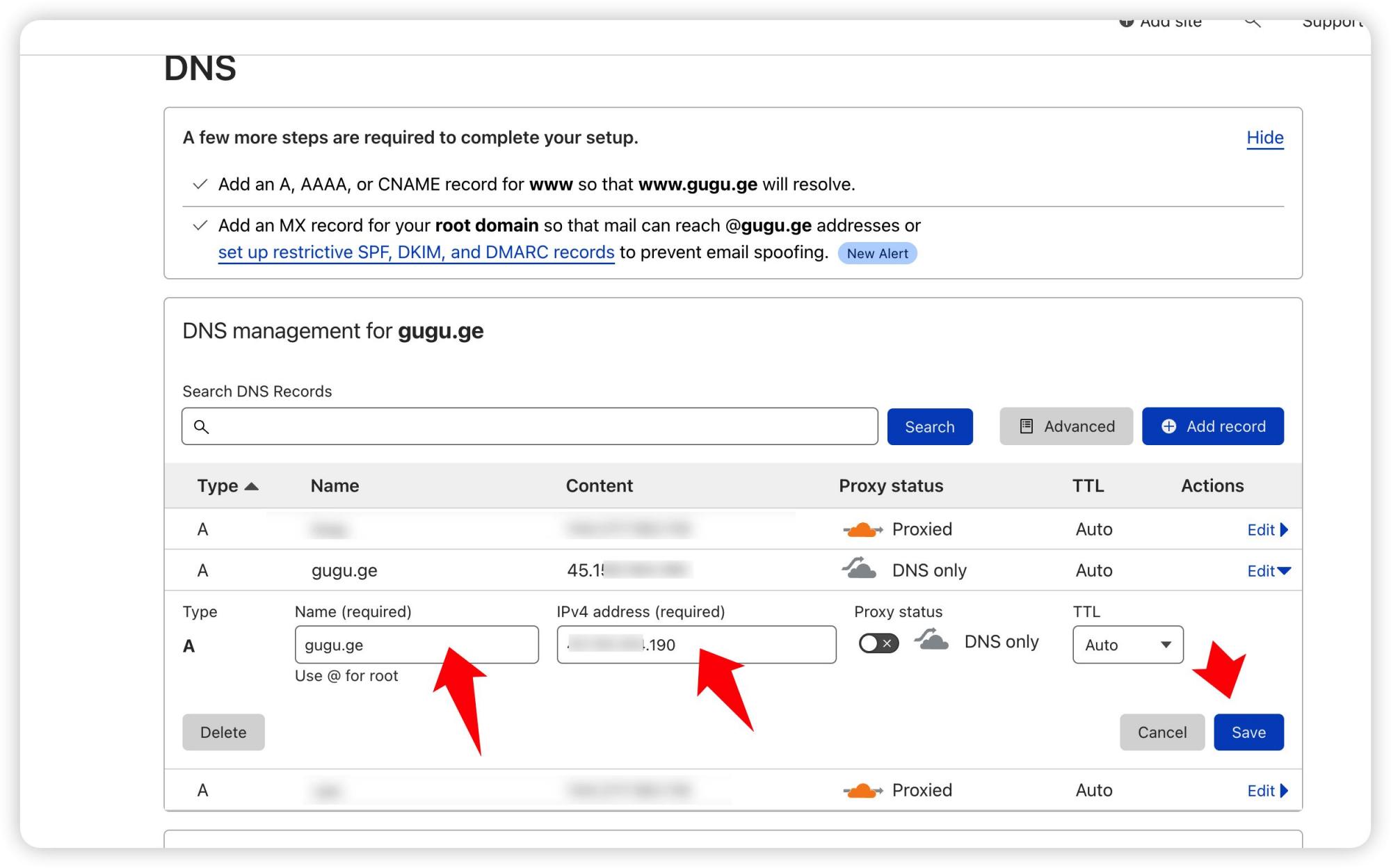
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程)

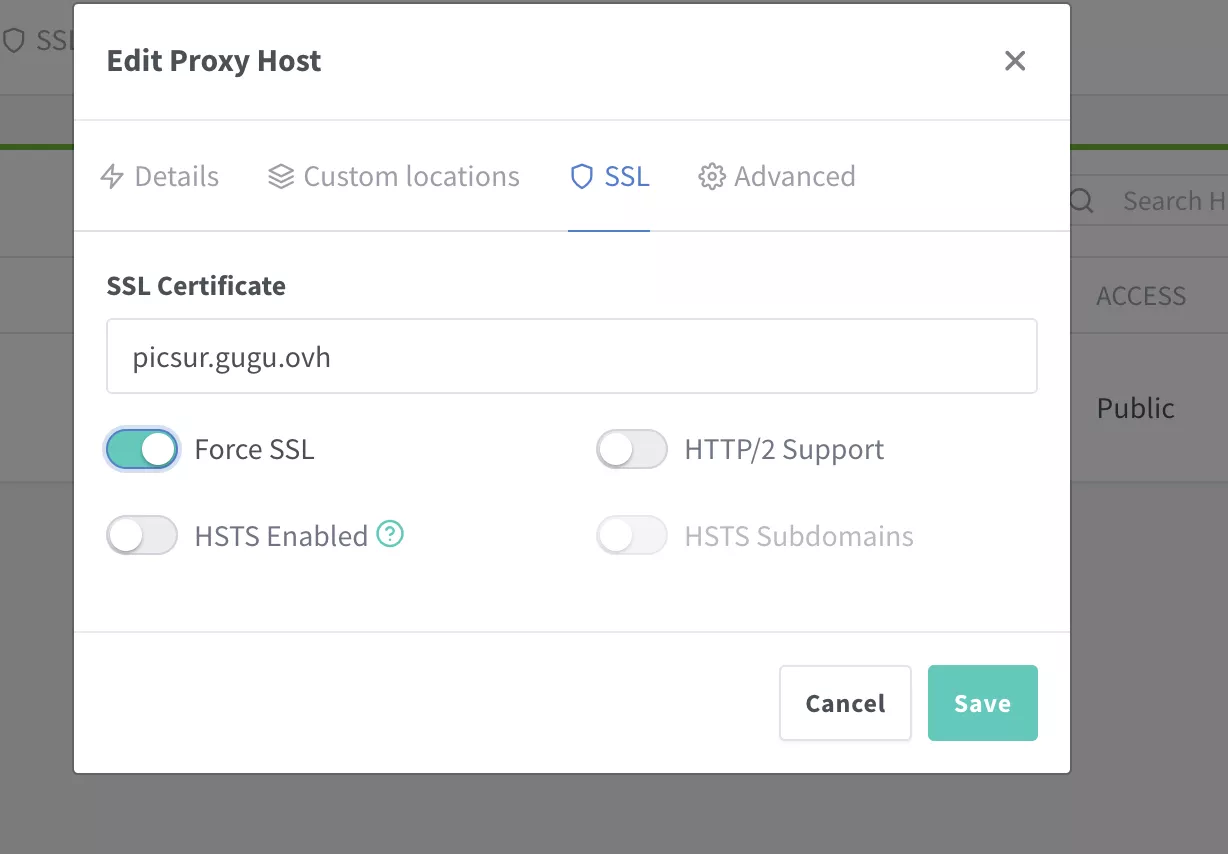
之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
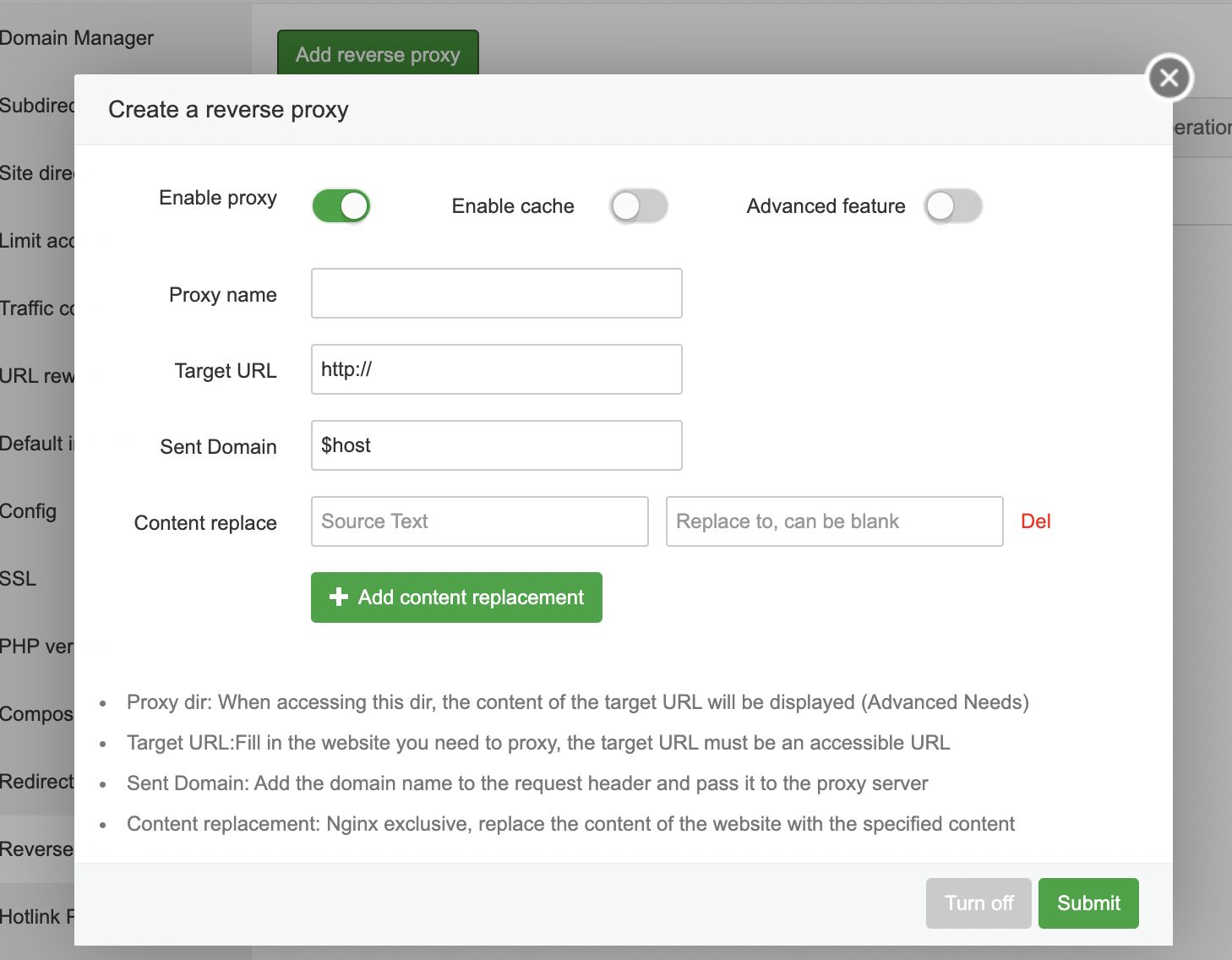
直接丢几张图:


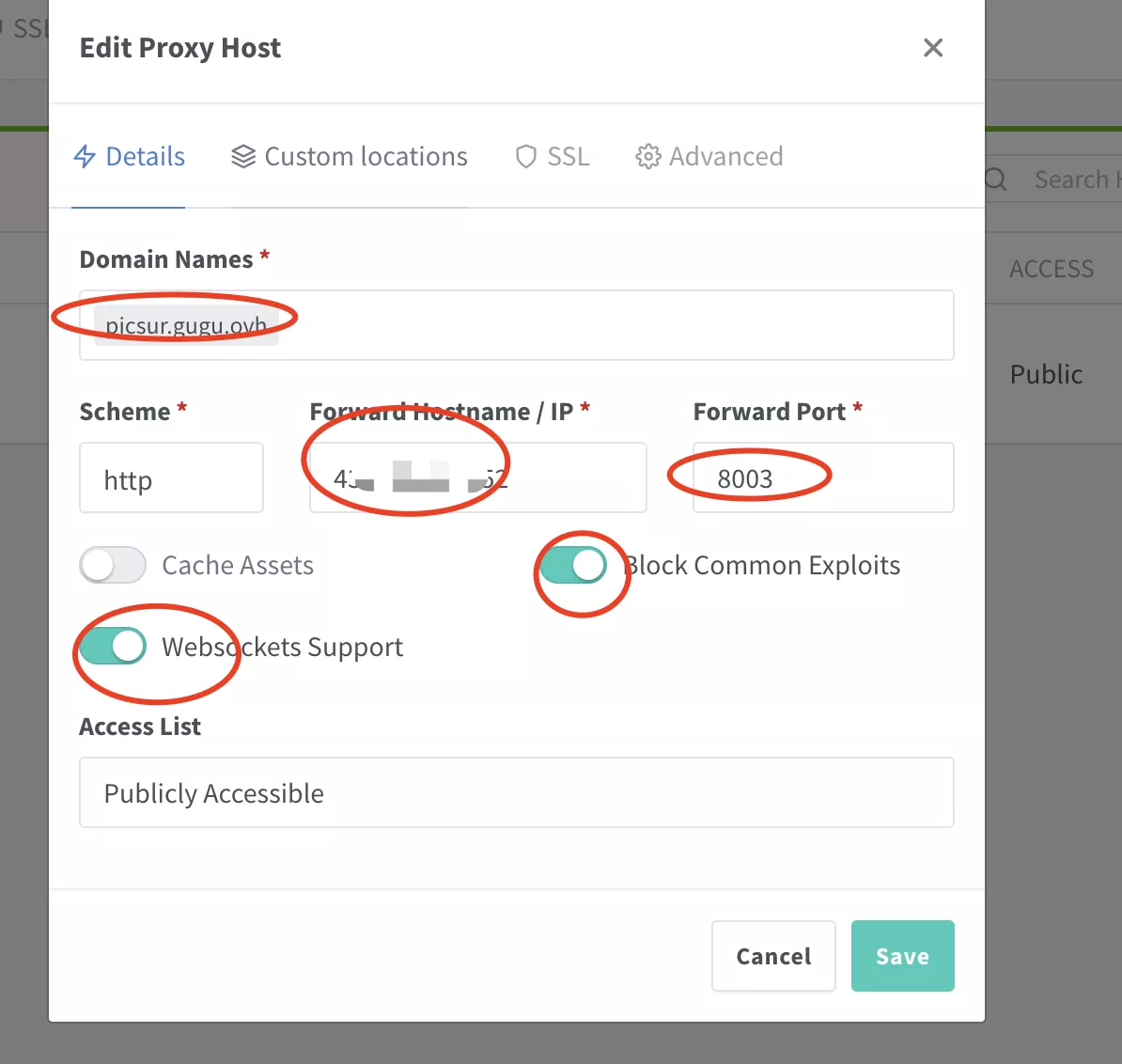
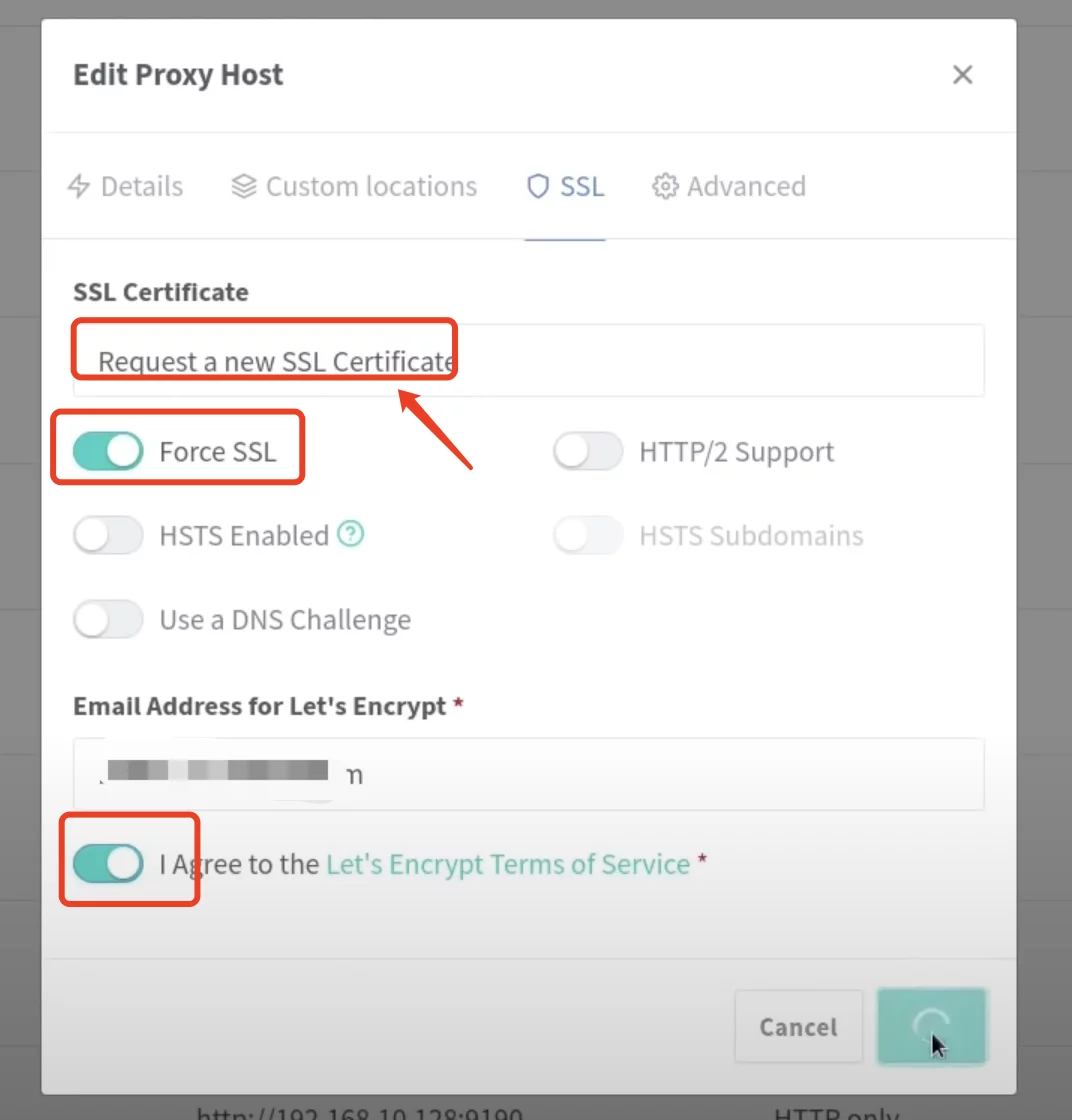
 注意填写对应的
注意填写对应的 域名、IP 和 端口,按文章来的话,应该是 8003
IP 填写:
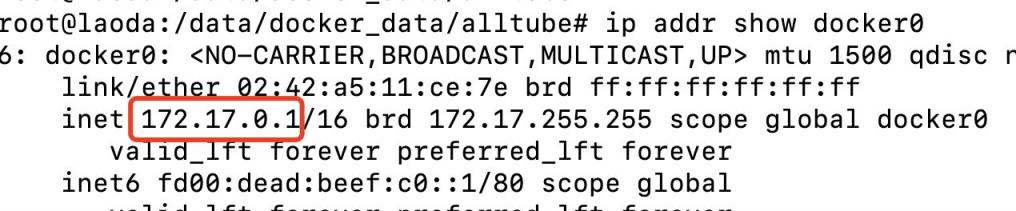
如果 Nginx Proxy Manager 和 picsur 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 picsur 所在的服务器 IP 就行。
比如这边我用的腾讯云的服务器搭建服务,NPM却是在莱卡云的服务器上的,所以这边我就需要填写腾讯云服务器的IP了
7.2 利用宝塔面板 {#72-利用宝塔面板}
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
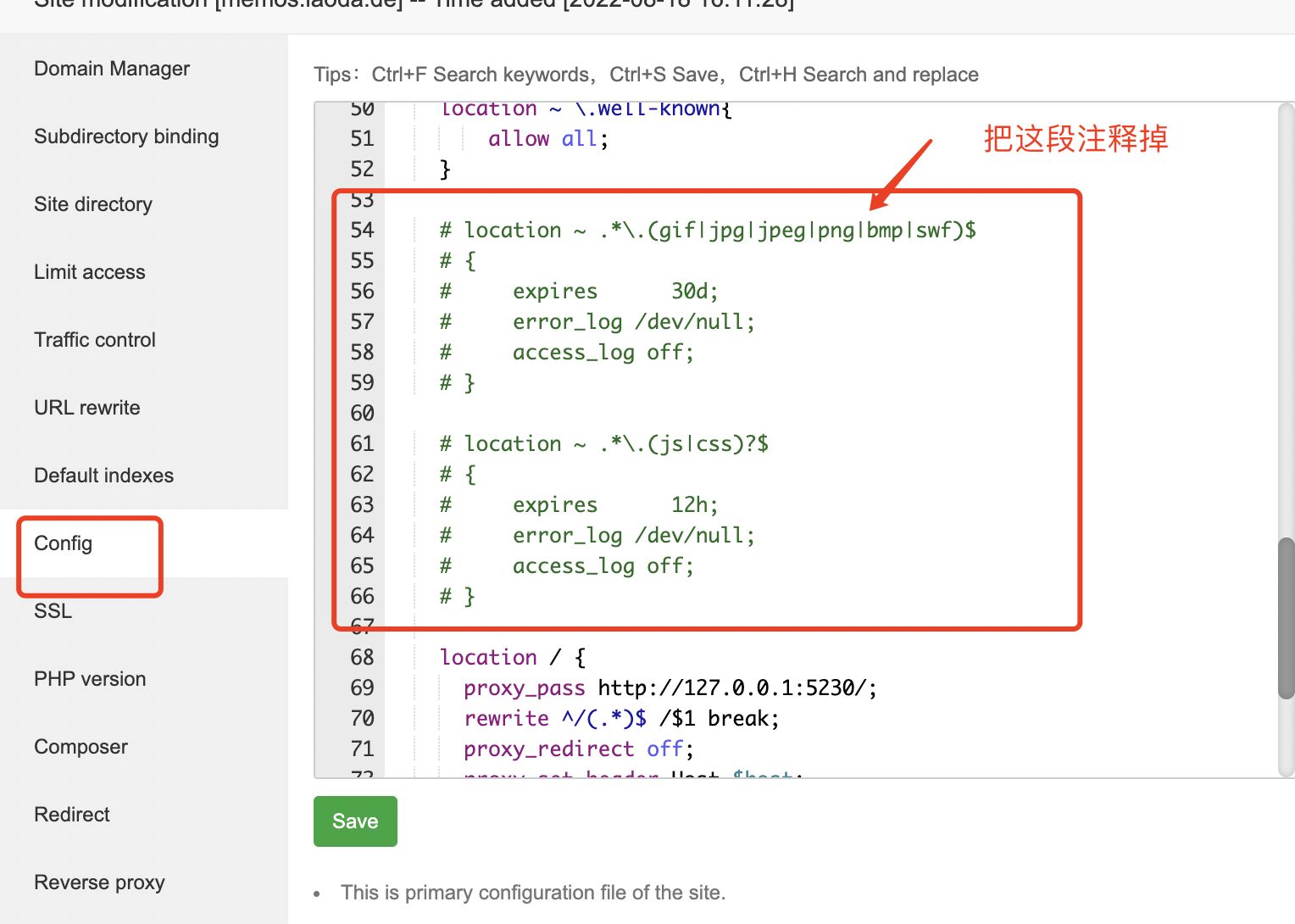
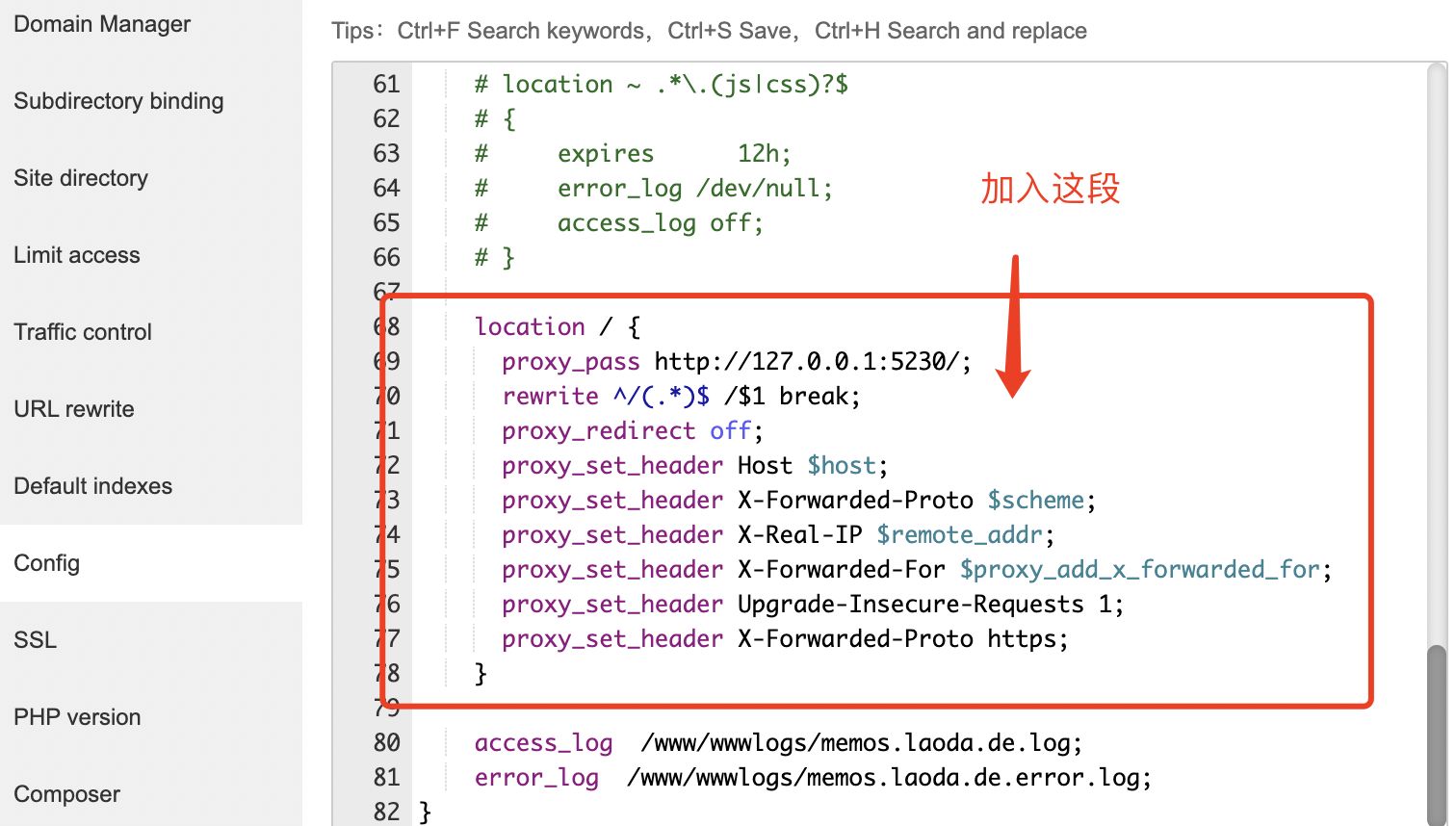
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8003/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#8-使用教程}
8.1 使用picsur {#81-使用picsur}
建议参考视频。
8.2 更新 picsur {#82-更新-picsur}
cd /root/data/docker_data/picsur
docker-compose down
cp -r /root/data/docker_data/picsur /root/data/docker_data/picsur.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
`docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
`
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.3 卸载 picsur {#83-卸载-picsur}
cd /root/data/docker_data/picsur
docker-compose down
cd ..
`rm -rf /root/data/docker_data/picsur # 完全删除映射到本地的数据
`
可以卸载得很干净。
- 常见问题 {#9-常见问题}
目前项目还在初期,很多功能还没完善(比如图片墙、多语言等功能),也可能会有一些bug,大家可以多多向作者反馈,毕竟用的人多了,作者会更有动力去维护,也会有更多的人加入到项目的开发当中去,让项目也变得更好用。
- 结尾 {#10-结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料 {#参考资料}
GitHub官方仓库:https://github.com/caramelfur/picsur
 51工具盒子
51工具盒子