1.前言 {#1前言}
Hasty Paste 是一个快速粘贴文本并共享的地方,主要用于共享调试日志等,以帮助开发人员提供技术支持。该项目的目标是既快又小。
之前介绍过的类似项目:【好玩儿的 Docker 项目】10 分钟搭建一个巨好用的粘贴板工具 ------MicroBin
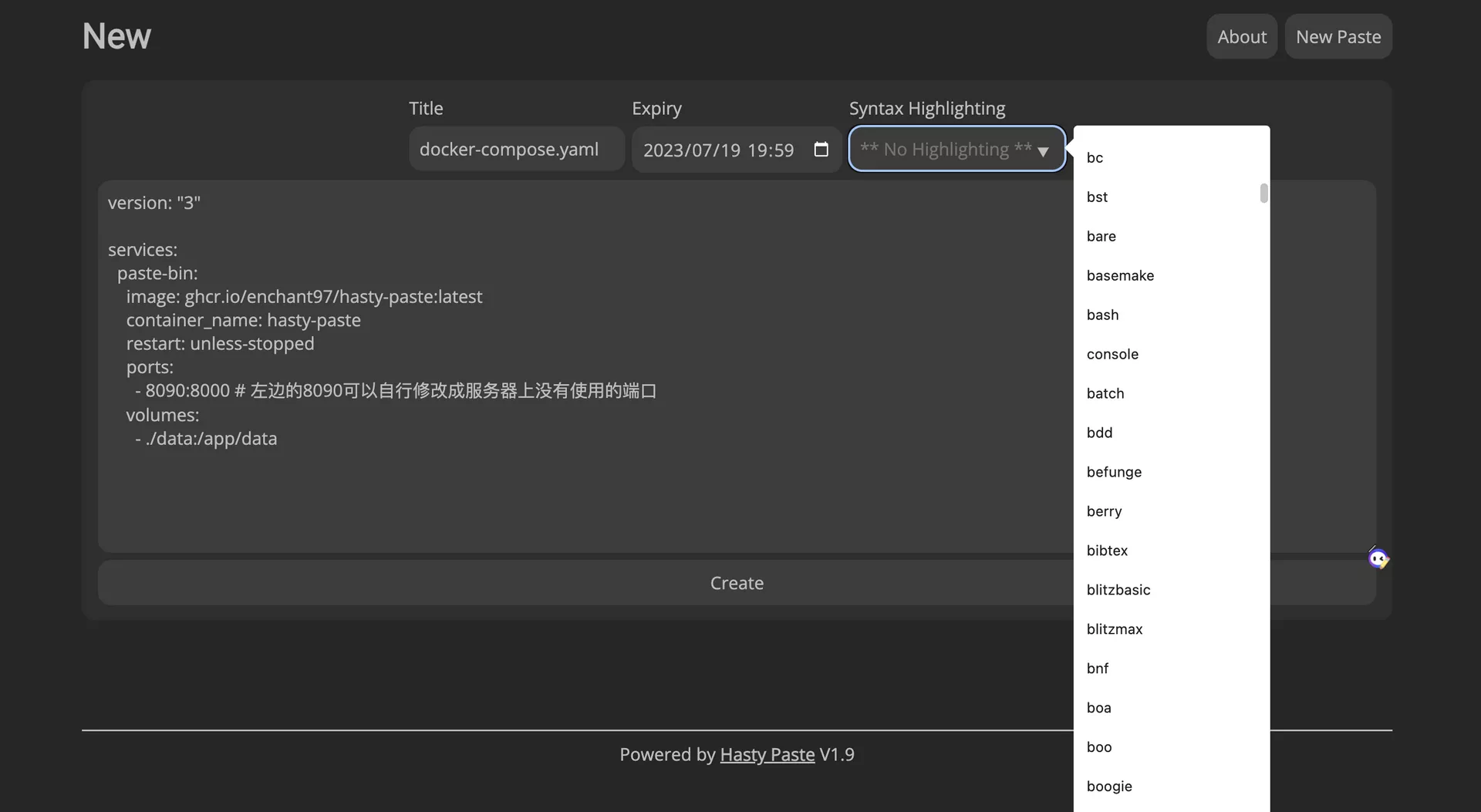
- 项目展示 {#2-项目展示}
直接丢几个图:



2.1 特点 {#21-特点}
- 支持docker一键部署,轻量级Docker镜像(使用Alpine Linux)
- 支持快速粘贴和保存,分享一些文本
- 公开访问,无需身份验证
- 随机生成的ID,可选择使用"长"ID以减少暴力攻击
- 支持添加过期时间
- 支持深色主题
- 可选语法高亮显示
- 不需要JavaScript
- REST API接口
- 支持S3对象存储
- 支持缓存(内部和Redis)
- 相关地址 {#3-相关地址}
咕咕的Demo:https://paste-test.gugu.ovh/
GitHub官方仓库:https://github.com/enchant97/hasty-paste
官方文档地址:https://enchantedcode.co.uk/hasty-paste/
- 搭建环境 {#4-搭建环境}
- 服务器:~~腾讯香港轻量应用服务器 24 元 / 月 VPS 一台~~ 咕咕自己搭建用的是硅谷的腾讯轻量应用服务器 ,(这次最好选 非大陆的,而且线路还不错的机器)如果是小白刚开始玩的话,也可以选择 莱卡云 美国CN2 GIA 的服务器,(莱卡云服务器介绍:点击查看)或者Racknerd的高性价比服务器(注意地区选美国西部城市的)
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【非必需但建议】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器要求:内存建议1G,能安装Docker即可~
- 搭建视频 {#5-搭建视频}
5.1 YouTube {#51-youtube}
视频地址:https://youtu.be/R35imcsDfDo
5.2 哔哩哔哩 {#52-哔哩哔哩}
哔哩哔哩:https://www.bilibili.com/video/BV12V411N7M1/
- 搭建方式 {#6-搭建方式}
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
安装系统(腾讯云轻量应用服务器) {#安装系统腾讯云轻量应用服务器}

腾讯云轻量服务器最大的特点就是 "轻量",相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤 ~~(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)~~ 不建议用国内的 。
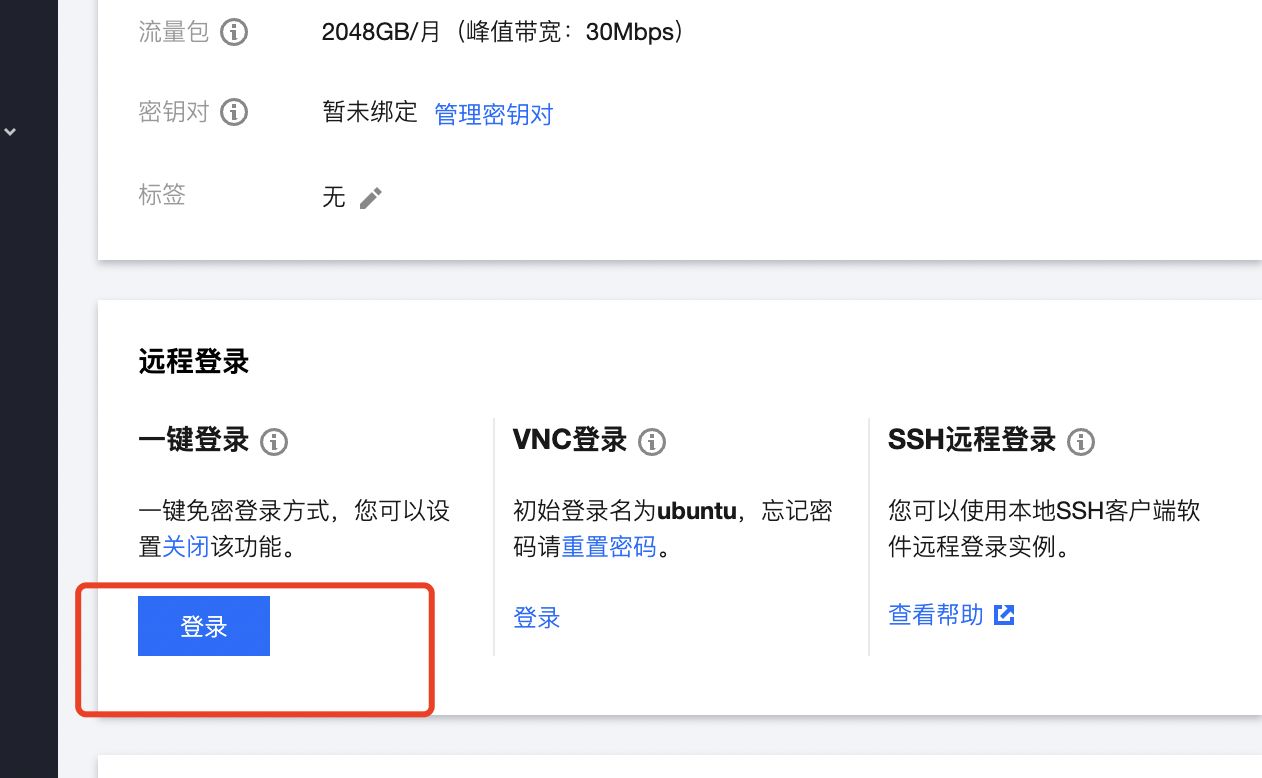
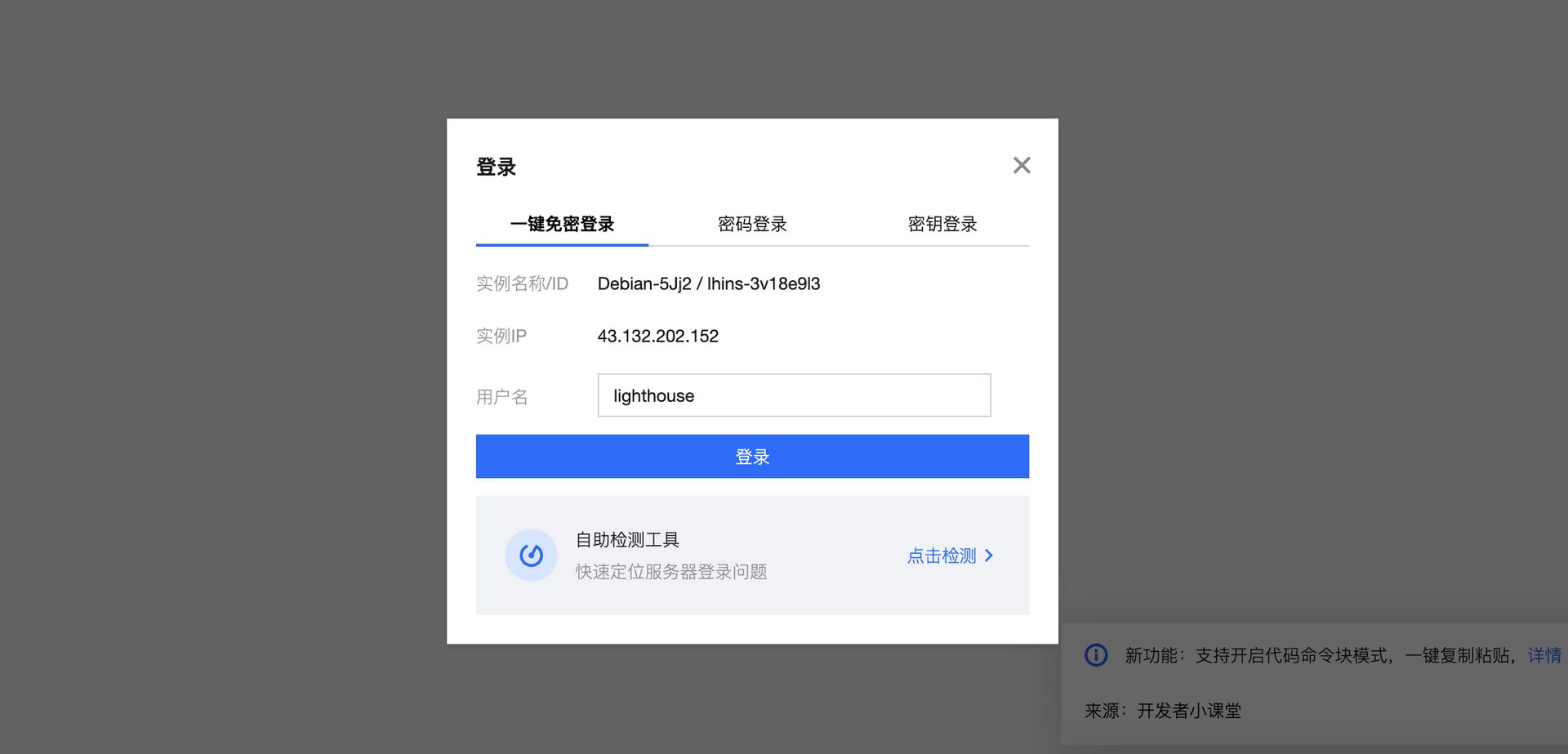
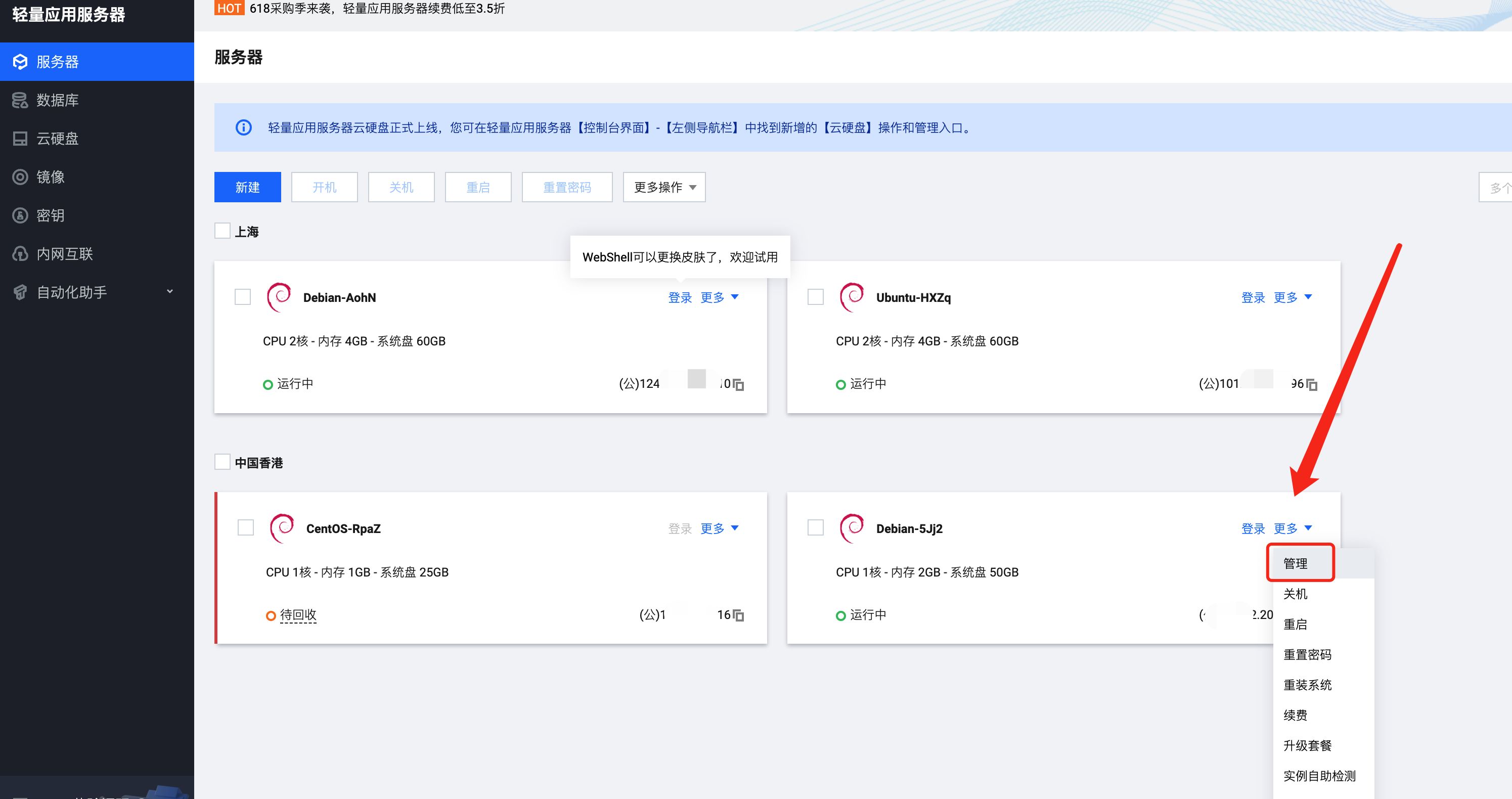
登陆(腾讯云轻量应用服务器) {#登陆腾讯云轻量应用服务器}



6.1 安装 Docker 与 Nginx Proxy Manager {#61-安装-docker-与-nginx-proxy-manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录 {#62-创建安装目录}
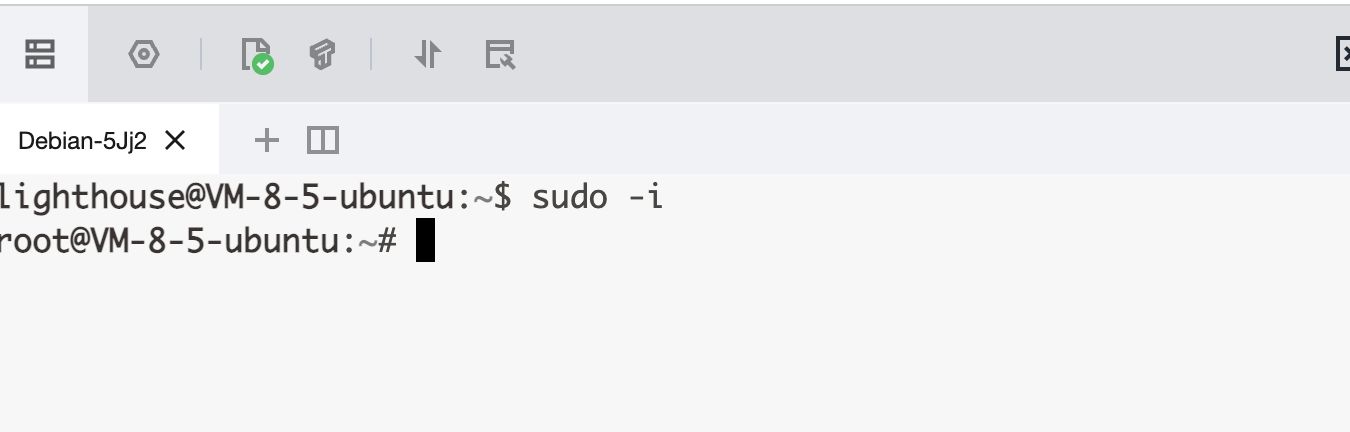
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/hastypaste
cd /root/data/docker_data/hastypaste
vim docker-compose.yml
英文输入法下,按 i
version: "3"
`services:
paste-bin:
image: ghcr.io/enchant97/hasty-paste:latest
container_name: hasty-paste
restart: unless-stopped
ports:
- 8090:8000 # 左边的8090可以自行修改成服务器上没有使用的端口
volumes:
- ./data:/app/data
`
修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页 {#63-打开服务器防火墙非必需并访问网页}
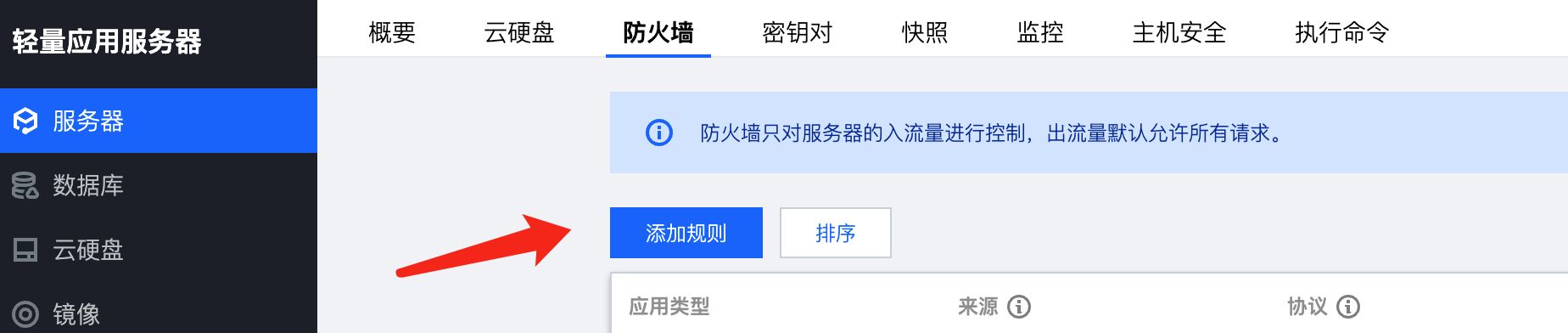
打开防火墙的端口 8090
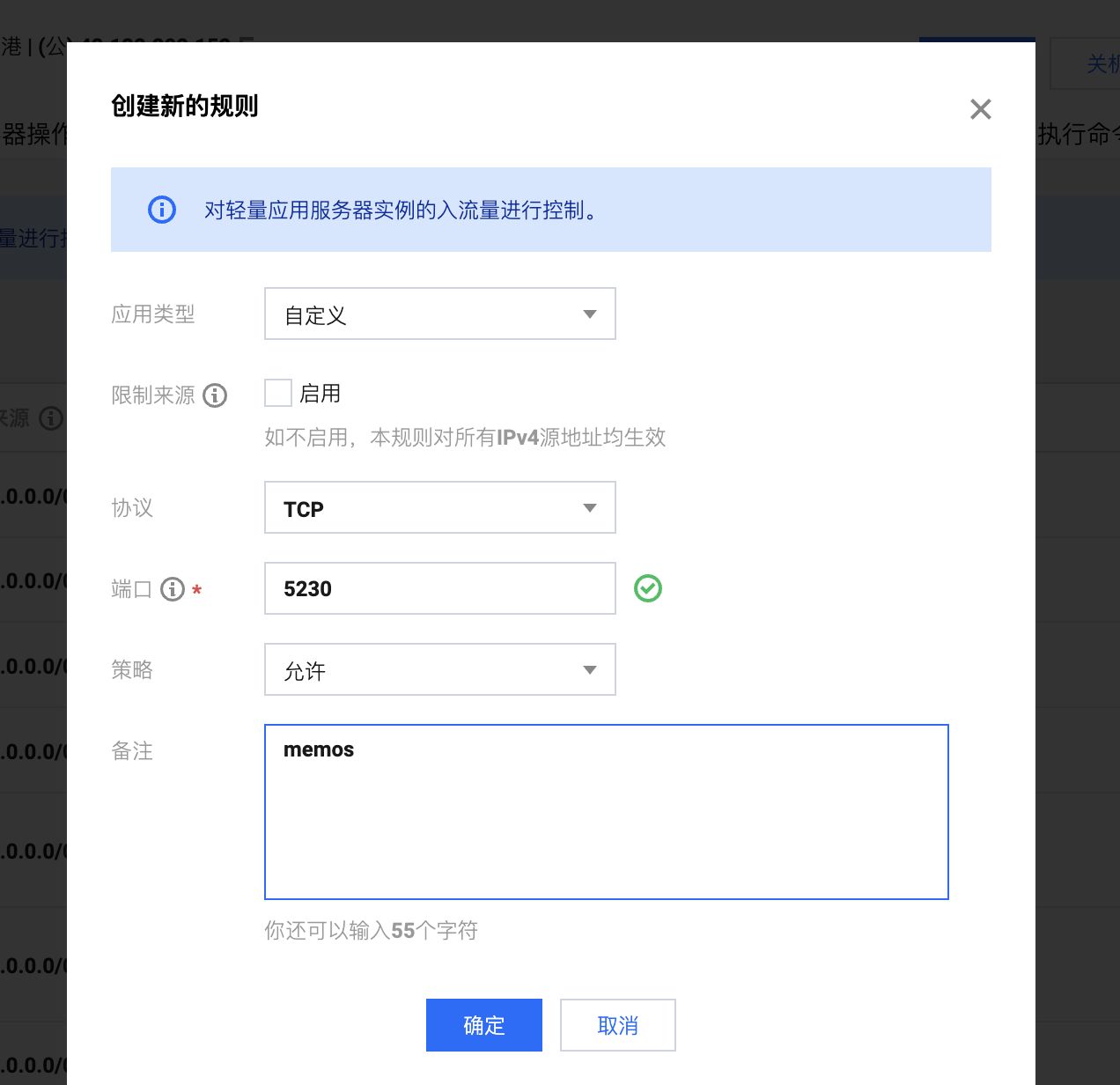
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


图中示例填的是 5230,备注填的是 memos,这边我们填 8090,示例填 hastypaste ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8090 为例),输入:
lsof -i:8090 #查看 8090 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8081,注意 docker 命令行里和防火墙都要改)
最后:
cd /root/data/docker_data/hastypaste # 来到 dockercompose 文件所在的文件夹下
`docker-compose up -d
`
chmod 777 data
理论上我们就可以输入 http://ip:8090 访问了。
注意:
1、不知道服务器 IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的 IP。2、遇到访问不了的情况,请再次检查在宝塔面板的防火墙和服务商的后台防火墙是否打开对应了端口。
一般情况下,我们都需要给网页加上https!让网页更安全!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#7-反向代理}
我们要用域名而不是IP+端口的方式来访问我们的服务!
7.1 利用 Nginx Proxy Manager {#71-利用-nginx-proxy-manager}
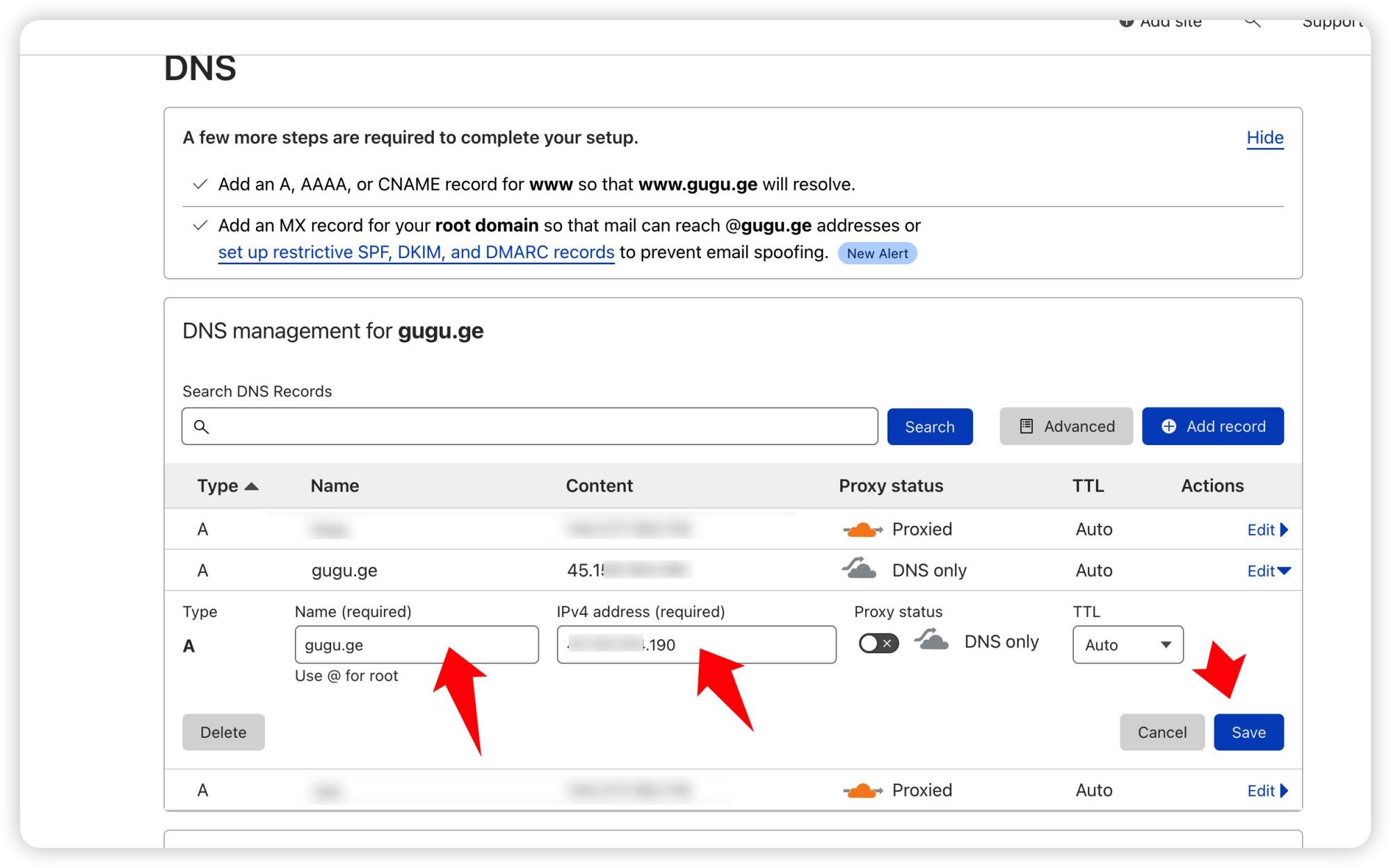
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
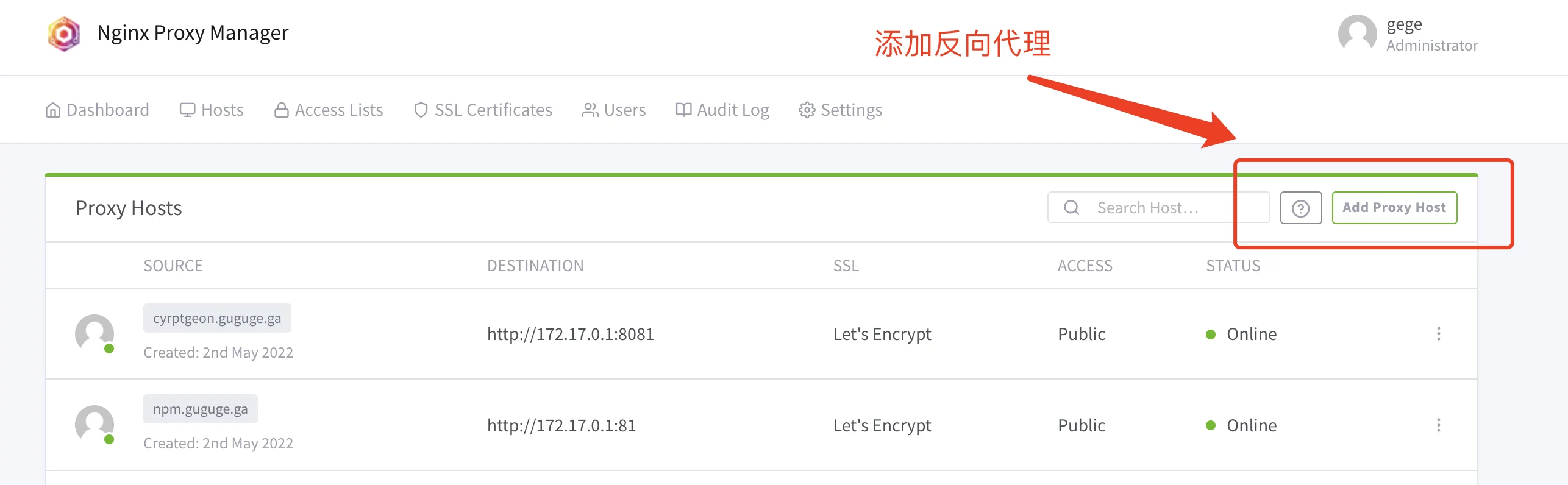
直接丢几张图:

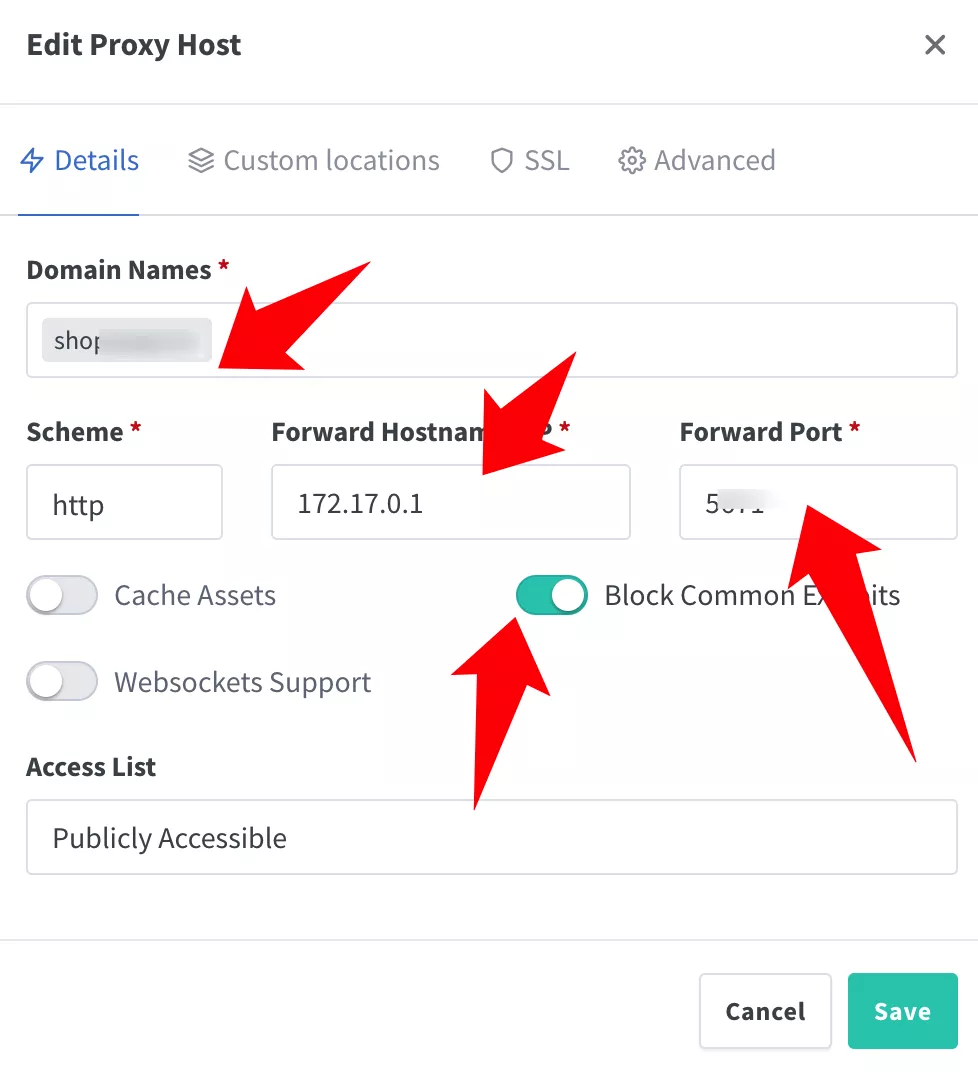
 注意填写对应的
注意填写对应的 域名、IP 和 端口,按文章来的话,应该是 8090
IP 填写:
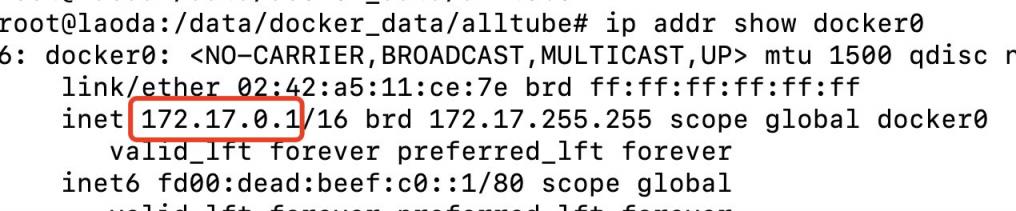
如果 Nginx Proxy Manager 和 hastypaste 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 hastypaste 所在的服务器 IP 就行。

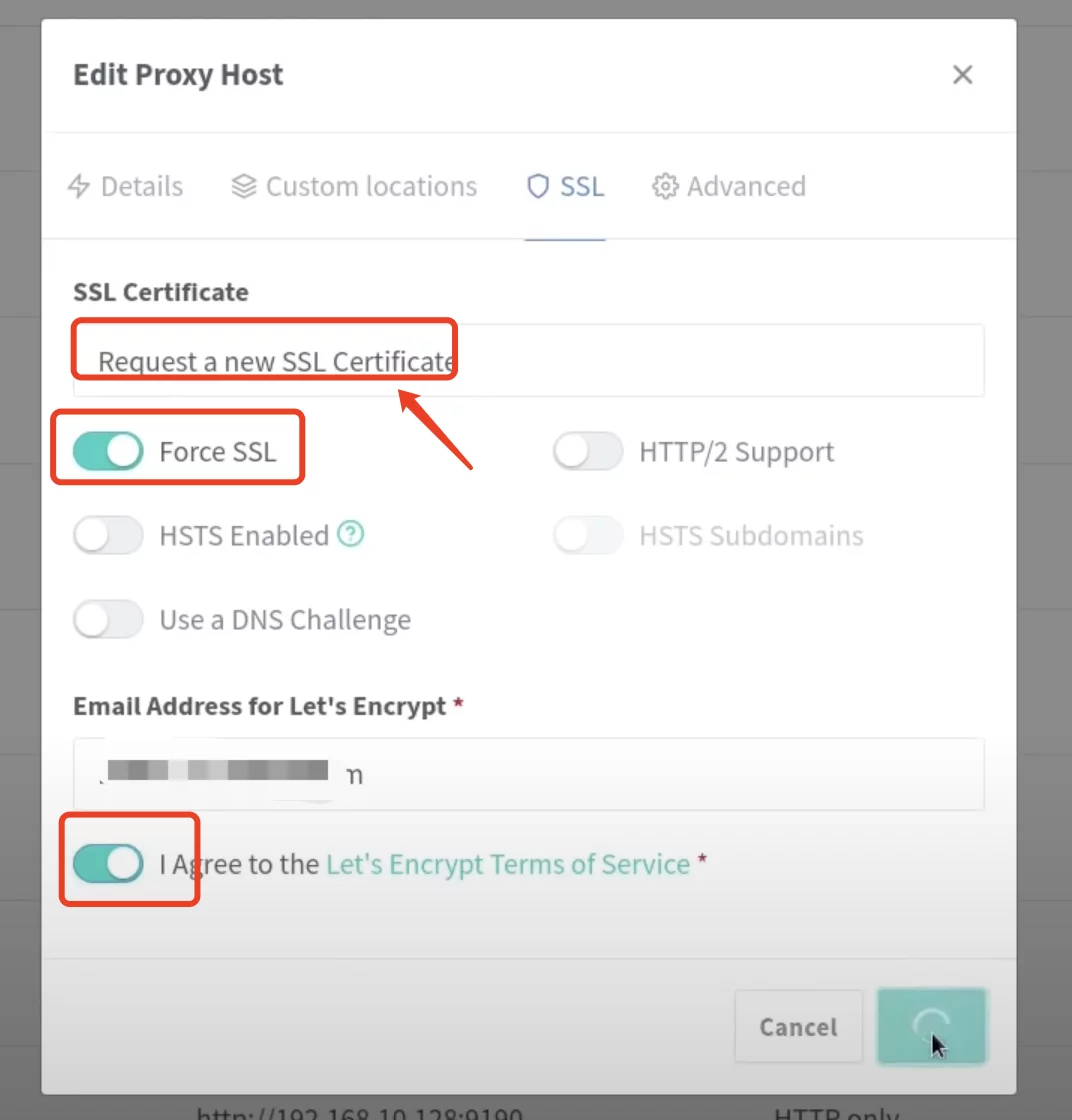
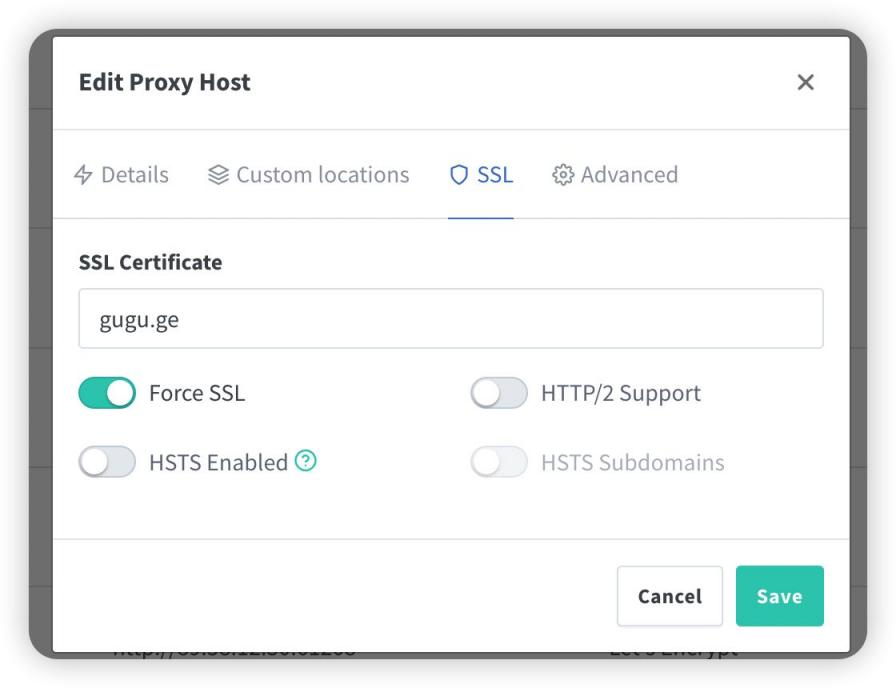
再次打开,勾选这些:

然后就可以用域名来安装访问了。
7.2 利用宝塔面板 {#72-利用宝塔面板}
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
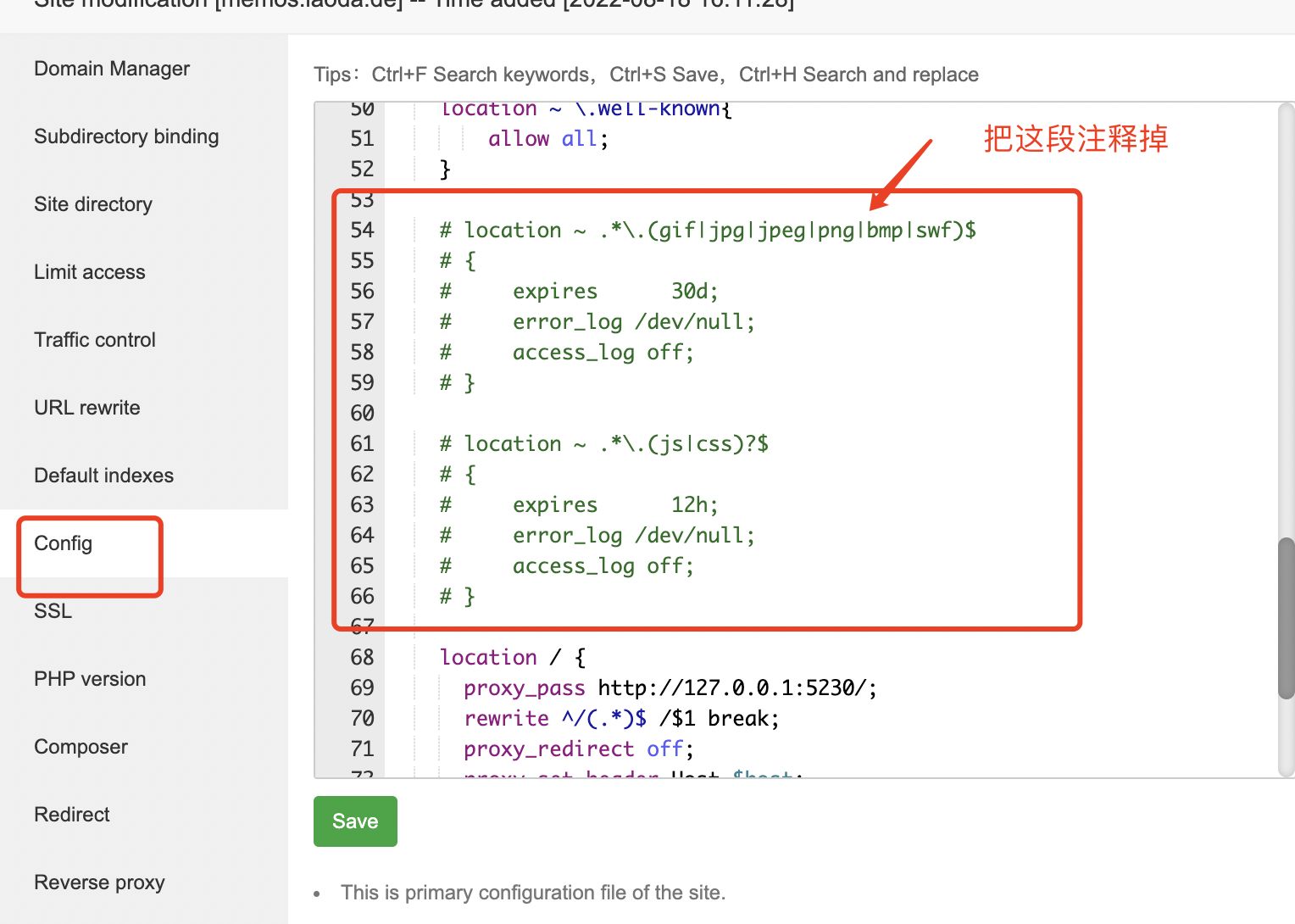
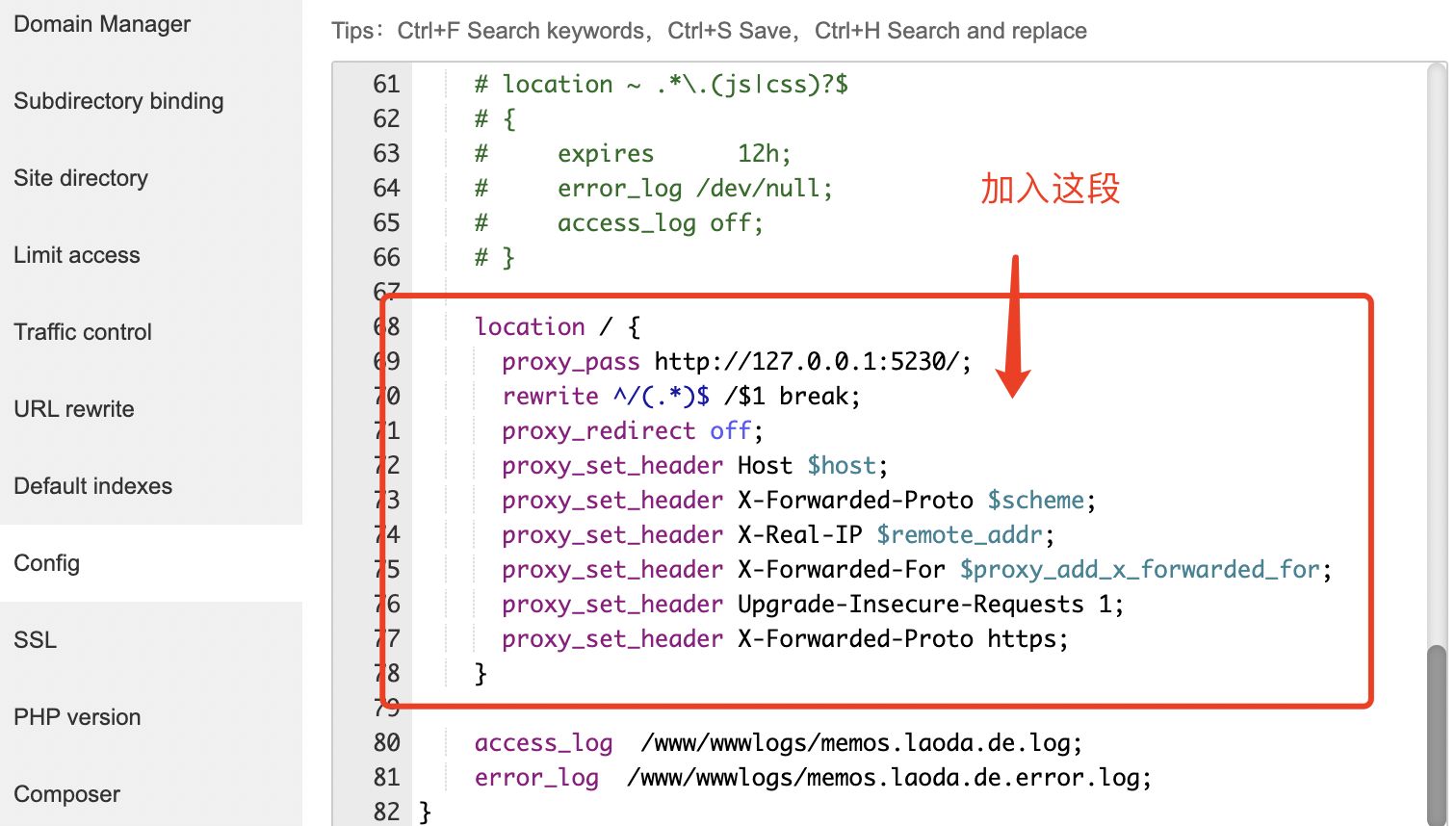
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8090/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
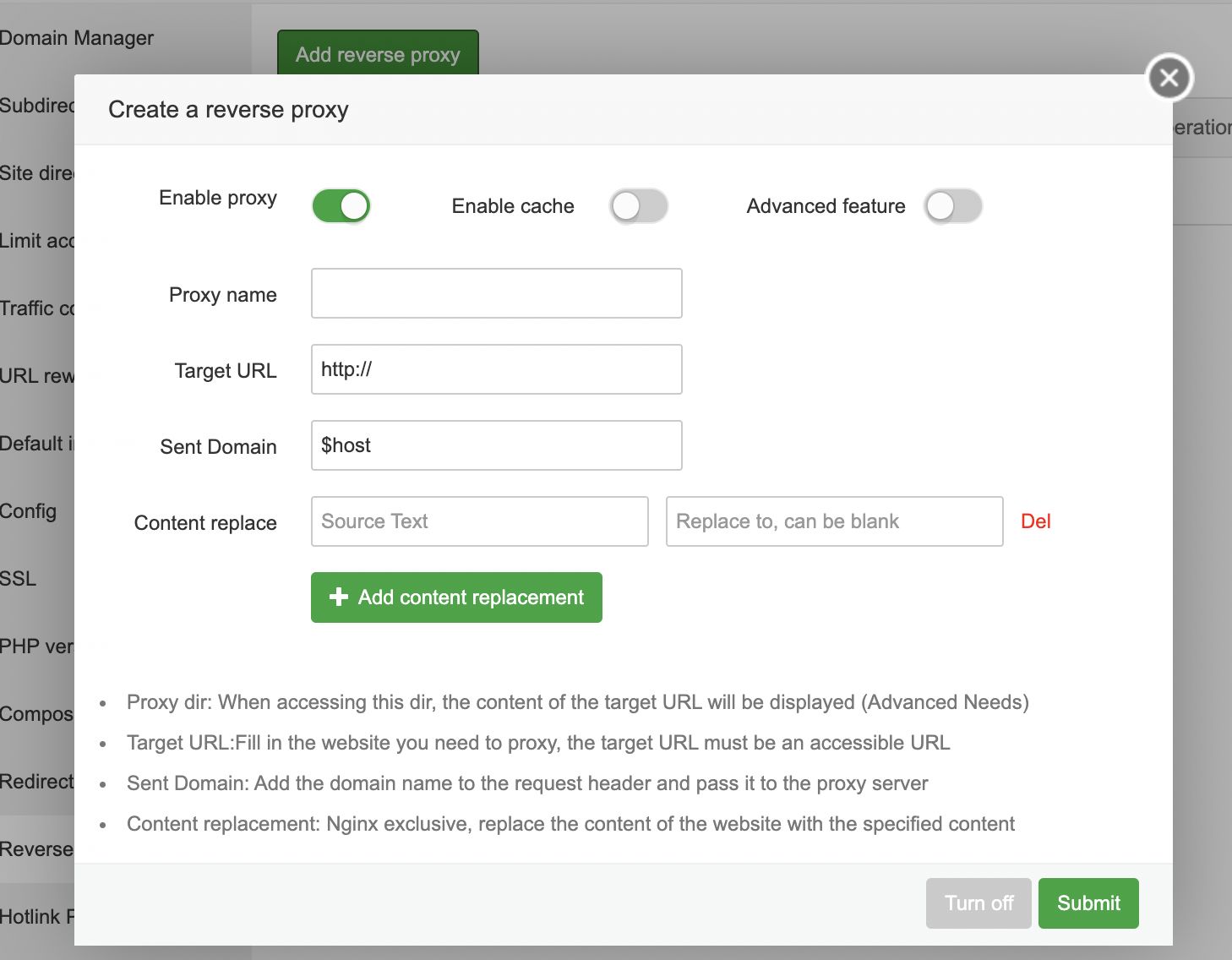
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#8-使用教程}
参考视频,或者官方文档:https://enchantedcode.co.uk/hasty-paste/install.html
8.1 更新 hastypaste {#81-更新-hastypaste}
cd /root/data/docker_data/hastypaste
docker-compose down
cp -r /root/data/docker_data/hastypaste /root/data/docker_data/hastypaste.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.2 卸载 hastypaste {#82-卸载-hastypaste}
cd /root/data/docker_data/hastypaste
docker-compose down
cd ..
rm -rf /root/data/docker_data/hastypaste # 完全删除映射到本地的数据
可以卸载得很干净。
- 常见问题 {#9-常见问题}
暂未发现
- 结尾 {#10-结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
目前这个项目非常需要维护人员,欢迎小伙伴贡献自己的力量。
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料 {#参考资料}
GitHub官方仓库:https://github.com/enchant97/hasty-paste
官方文档地址:https://enchantedcode.co.uk/hasty-paste/
 51工具盒子
51工具盒子