参照 廿一 大佬的安全跳转中台教程,为 Fluid 主题添加安全跳转页面。
简介 {#简介}
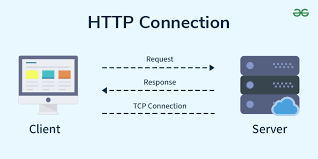
网络安全的问题这些年越来越被关注,所以各大平台网站例如微博,微信,qq,网易等,都在这几年为自家的网络产品添加了一个安全跳转的中台页面,当然除了安全问题,对于 SEO 也是必要的一项加分操作。
------ 小波
然后感觉也很酷就是了。
效果展示 {#效果展示}
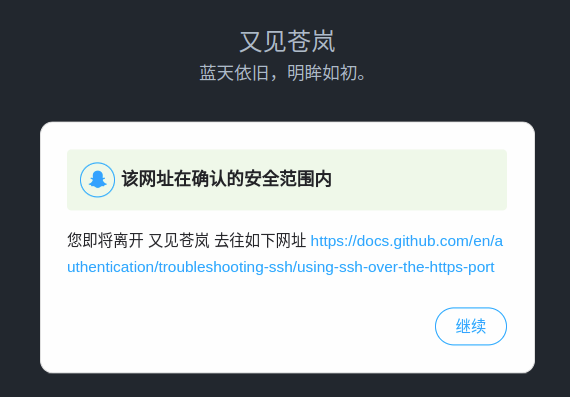
- 安全链接:

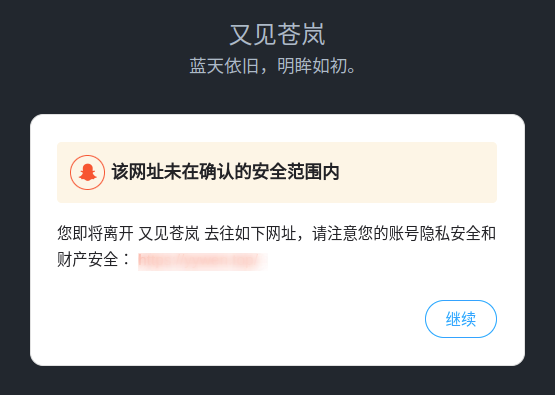
- 非安全链接:

实现方法 {#实现方法}
核心思路 {#核心思路}
监听链接访问事件,过程中截获要从博客中访问的外链链接,检查是否在白名单范围内,根据结果分别使用安全、非安全页面跳转。
代码仓库 {#代码仓库}
廿一 的原始仓库:safeGo
其中的
go.html和go.js是需要的核心文件
跳转页面 {#跳转页面}
将 go.html 放到 source/pages/go.html 处,在 _config.yml 中的 skip_render 添加 pages 文件夹防止被渲染污染
修改其中博客名称等内容替换成自己的:
跳转 js 代码 {#跳转-js-代码}
将 go.js 文件放到 source/vvd_js/go.js 下,在页面的某个地方引入,我是放到了 BodyEnd 的代码注入处:
注意 {#注意}
go.js 文件:
-
.NzcheckLink(".post-content a:not(.social-share-icon):not(.fancybox):not(.not-check-link)"的.post-content根据自己博客文章页或整站body的class名字修改 -
文章标题等超链接不需要被调用的统一+个
class<a class="not-check-link"></a>,如果本来有class则里面追加 -
safeUrls域名改成自己博客的
go.html 文件:
config根据自己博客文案修改,添加友链白名单
当前问题 {#当前问题}
只是刚刚部署能用,很多细节没有适配,之后调整会继续在本文更新。
参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/hexo/theme/fluid/fluid-safe-jump/safe-jump/
 51工具盒子
51工具盒子