Web3通过区块链基础设施管理用户数据,重构了用户和互联网平台之间的关系,定义了全新的构建互联网应用的架构模式。原文: Web3 Architecture^[1]^
Shubham Dhage@Unsplash
Web 1.0 = 只读网站,如Yahoo!, MSN,谷歌等。
Web 2.0 = 可读+可写的网站,用户之间可以互动,但互联网平台仍然控制着用户数据和信息,如Facebook, Twitter, Youtube, Blogger, Amazon, Wikipedia, Flickr等。
Web 3.0 = 可读+可写+拥有。用户和互联网平台是独立存在的,可以拒绝填写身份信息,不需要同意任何隐私协议。用户可以通过数字密钥或钱包登录任何平台。
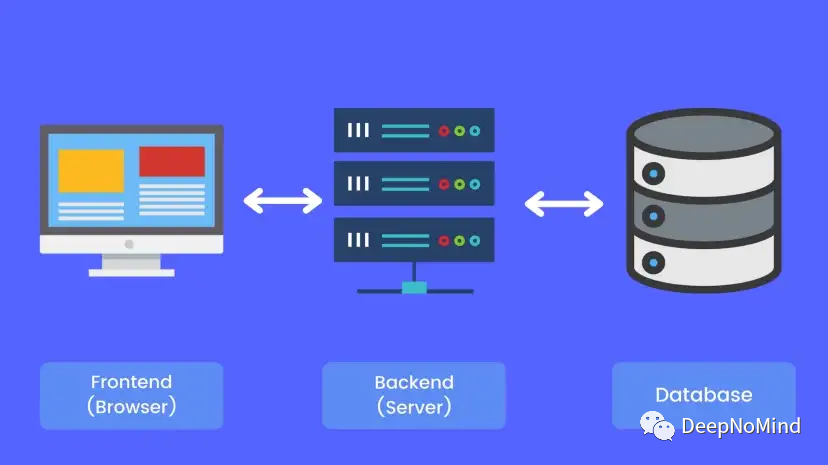
Web2基础架构
 图片来源: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture
图片来源: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture
-
前端代码 = 定义交互逻辑
-
后端代码 = 定义处理请求的业务逻辑
-
数据库 = 存储所有数据
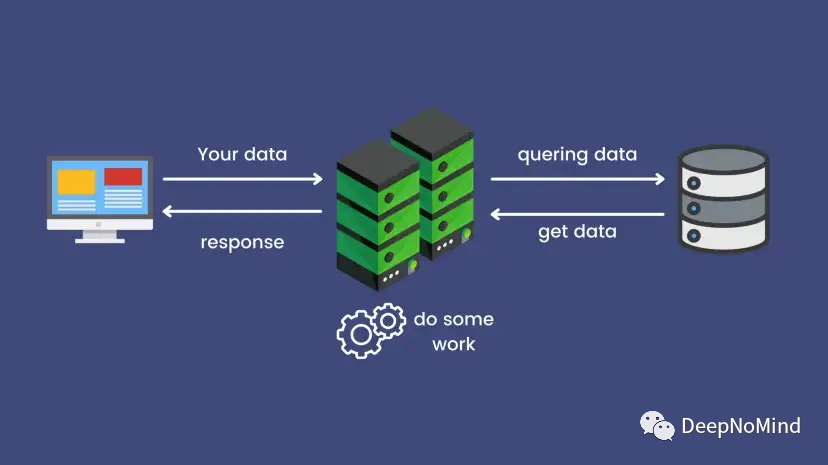
 图片来源: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture
图片来源: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture
-
客户端->服务端->数据库->服务端->客户端
-
然而,真正的过程可能比较复杂,涉及缓存、队列等
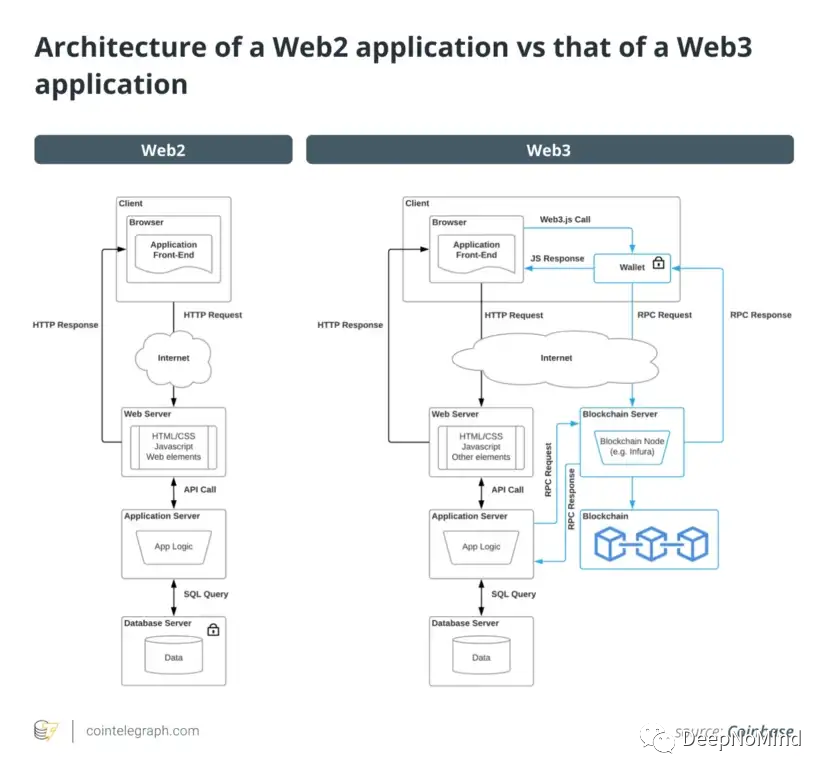
Web3基础架构
-
前端保持与Web2应用程序相同
-
只改变后端
-
前端与底层区块链网络交互
-
交互层发起事务并写入数据,在链上索引并读取数据
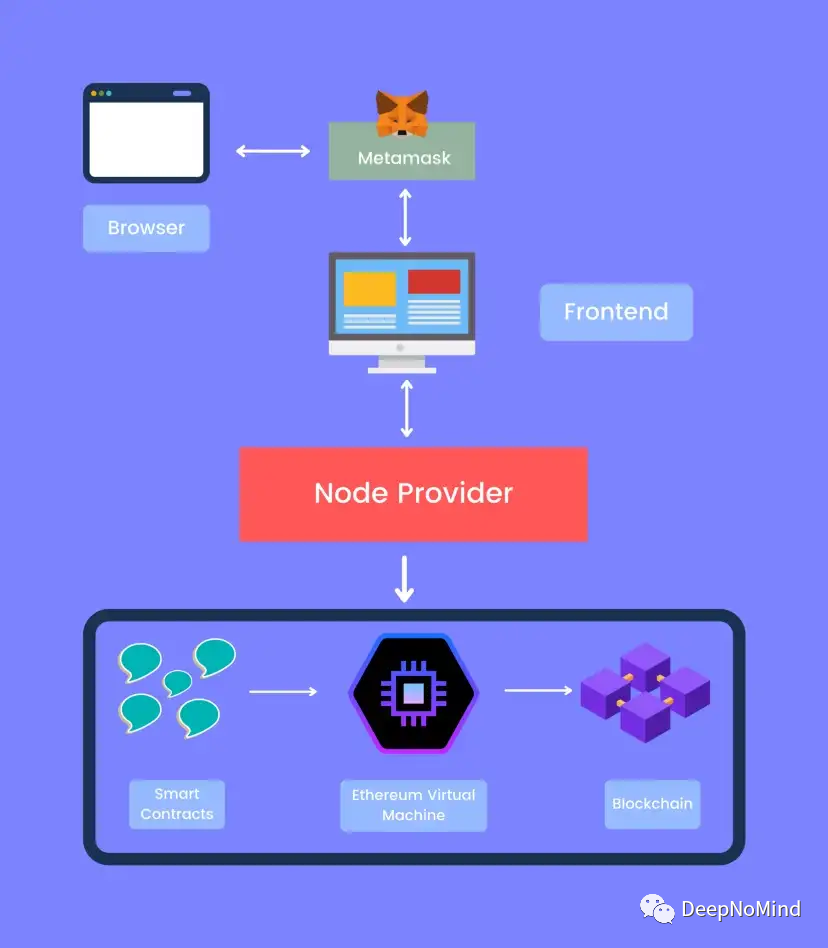
 图片来源: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture
图片来源: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture
-
基于协议构建dApp
-
区块链协议和智能合约取代特定业务逻辑的后端代码
-
前端代码直接与区块链网络交互
-
智能合约 = 定义业务逻辑
-
以太坊虚拟机 = 在不同操作环境下,按照相同的业务逻辑进行数据计算和处理
-
区块链 = 数据被打包成块,永久存储在链上
-
前端->智能合约->EVM->区块链->前端
-
节点是应用程序和区块链网络之间的关键
-
两种主流实现方式:
-
自己构建和运行节点
-
使用第三方提供的节点服务
-
-
在Web2中,身份信息存储在平台上
-
在Web3中,身份信息基于公钥和私钥。钱包(Metamask)被用作访问任何web3应用程序的接口。
-
星际文件系统(IPFS, Interplanetary File System) - 一种网络传输协议,旨在创建持久和分布式存储以及共享文件,也是一个点对点超媒体分发协议。
-
Swarm是一种去中心化的存储、服务和通信协议,为dApp的部署提供无许可、抗审查的基础设施。
-
由于数据被打包在每个块中并链接在一起,因此是一个链表结构。解码需要处理链上的加密数据。API用于查询和索引数据。
-
除此之外,web服务用于提供一些特效以及其他业务逻辑并返回给前端。
 图片来源: https://cointelegraph.com/news/the-future-of-the-internet-inside-the-race-for-web3-s-infrastructure
图片来源: https://cointelegraph.com/news/the-future-of-the-internet-inside-the-race-for-web3-s-infrastructure
Web3技术栈
-
Solidity^[2]^
-
Subgraph^[3]^
-
Price Oracle^[4]^
-
Hardhat^[5]^
-
Ganache^[6]^
-
Truffle^[7]^
-
Brownie^[8]^
-
Ethers.js^[9]^
-
Light^[10]^
-
React.js^[11]^
-
Next.js^[12]^
Web3是一个令人兴奋的机会,可以远离传统的软件开发环境尝试一些新东西。
参考资料
The future of the internet: Inside the race for Web3's infrastructure^[13]^
The Architecture of a Web 3.0 application^[14]^
Decoding Ethereum smart contract data^[15]^
Ethereum Blockchain App using Ganache^[16]^
Web 2.0 app architecture Vs Web 3.0 app architecture^[17]^
Remix - Ethereum IDE & Community^[18]^
你好,我是俞凡,在Motorola做过研发,现在在Mavenir做技术工作,对通信、网络、后端架构、云原生、DevOps、CICD、区块链、AI等技术始终保持着浓厚的兴趣,平时喜欢阅读、思考,相信持续学习、终身成长,欢迎一起交流学习。
微信公众号:DeepNoMind
参考资料
[1]
Web3 Architecture: https://learn.block6.tech/web3-architecture-9a108376bd6d[2]
Solidity: https://docs.soliditylang.org/en/v0.8.17[3]
Subgraph: https://thegraph.com/docs/en/developing/creating-a-subgraph[4]
Price Oracle: https://docs.aave.com/developers/v/1.0/developing-on-aave/the-protocol/price-oracle[5]
Hardhat: https://hardhat.org[6]
Ganache: https://trufflesuite.com/ganache[7]
Truffle: https://trufflesuite.com[8]
Brownie: https://eth-brownie.readthedocs.io/en/stable[9]
Ethers.js: https://docs.ethers.io/v5[10]
Light: https://light.so/docs[11]
React.js: https://reactjs.org[12]
Next.js: https://nextjs.org[13]
The future of the internet: Inside the race for Web3's infrastructure: https://cointelegraph.com/news/the-future-of-the-internet-inside-the-race-for-web3-s-infrastructure[14]
The Architecture of a Web 3.0 application: https://www.preethikasireddy.com/post/the-architecture-of-a-web-3-0-application[15]
Decoding Ethereum smart contract data: https://towardsdatascience.com/decoding-ethereum-smart-contract-data-eed513a65f76[16]
Ethereum Blockchain App using Ganache: https://medium.com/@vshwsnahar3/ethereum-blockchain-app-using-ganache-truffle-solidity-web3-js-40dfc5369c91[17]
Web 2.0 app architecture Vs Web 3.0 app architecture: https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture[18]
Remix - Ethereum IDE & Community: https://remix-project.org
- END -
 51工具盒子
51工具盒子




