- 唠嗑 {#1--唠嗑}
日常工作的时候经常会遇到需要处理一些图片的问题(比如压缩图片,转换格式啊之类的),虽然网上随便一搜能搜索到很多可以直接使用的工具,但是会有小伙伴会担心隐私泄露。
这一期就和大家分享一个刚开发不久的可以自己搭建的方便处理文档/图片压缩,格式转换之类的小工具。
- reubah主要功能 {#2--reubah主要功能}
目前的功能特点:
- 开源免费,不存储你的数据
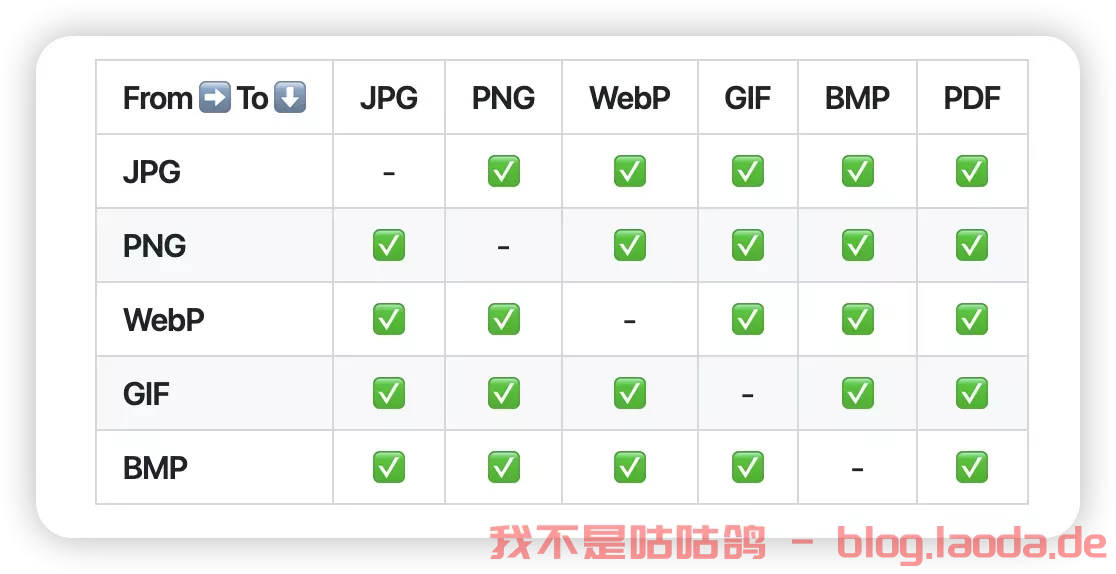
- 支持大多数的图片转换,压缩
- Docker一键部署,方便升级和维护
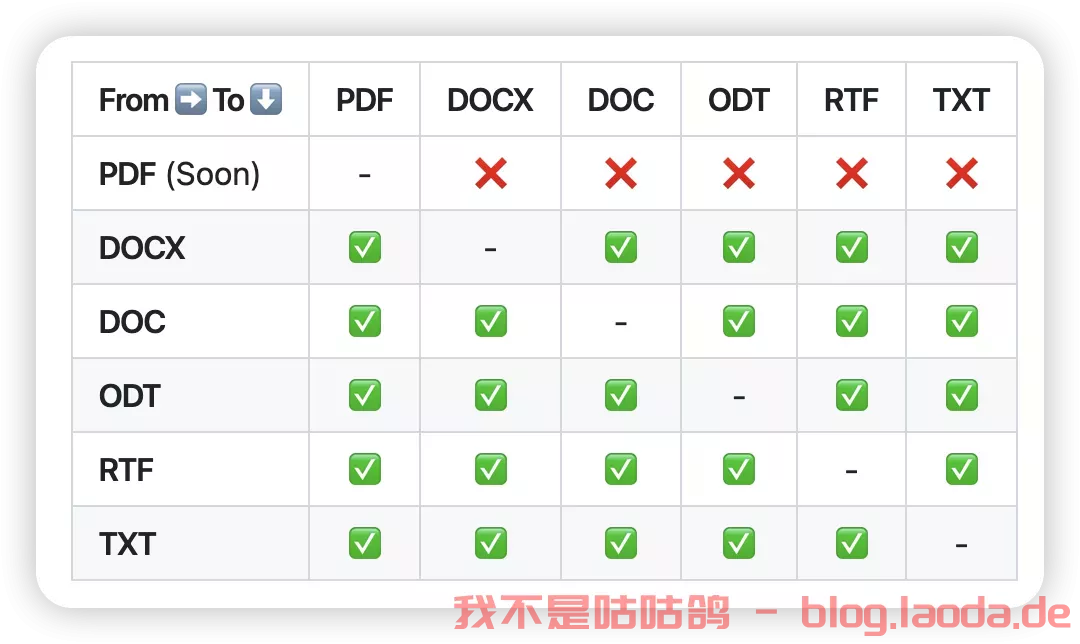
- 支持部分文档的格式转换
- 支持批量处理
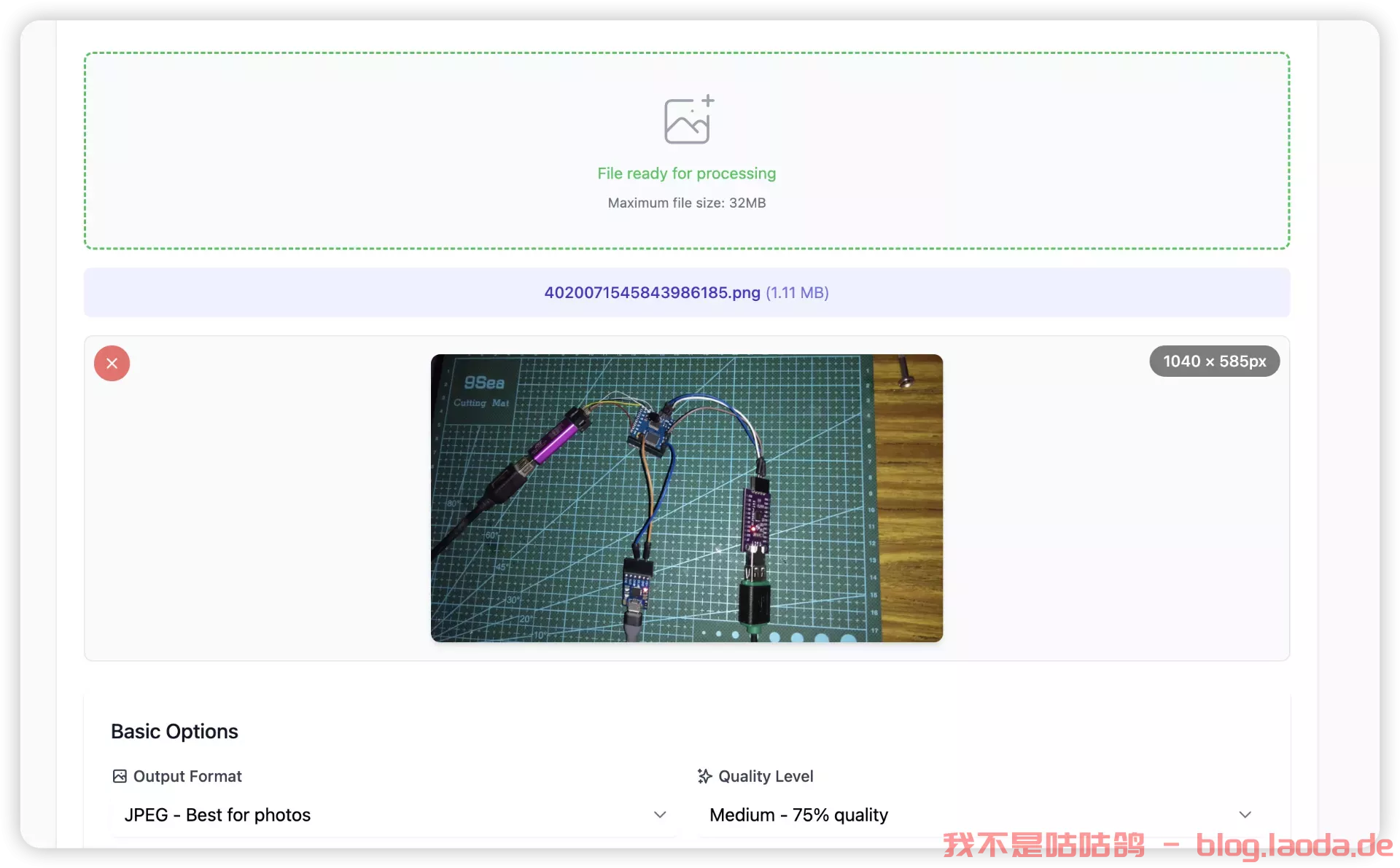
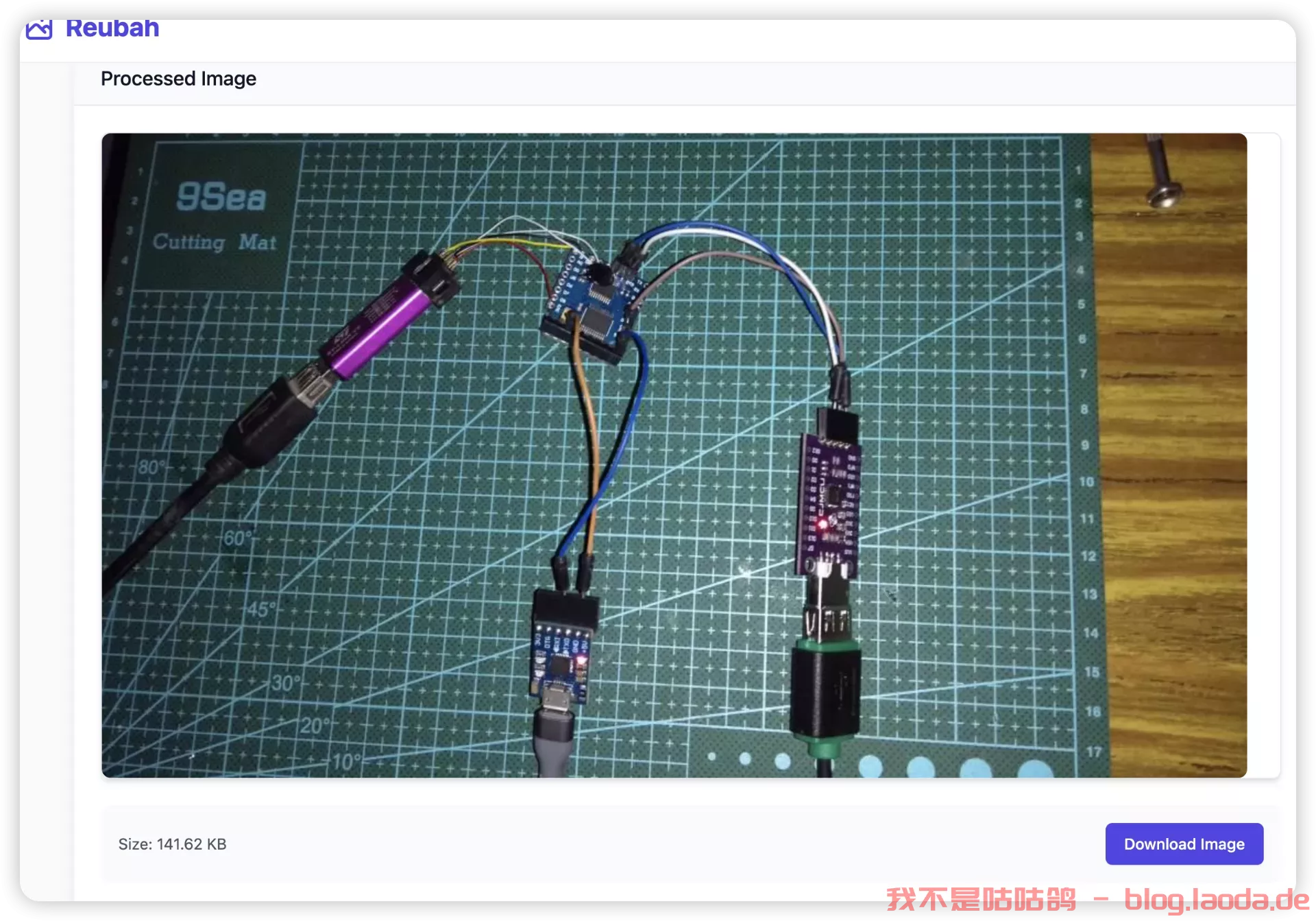
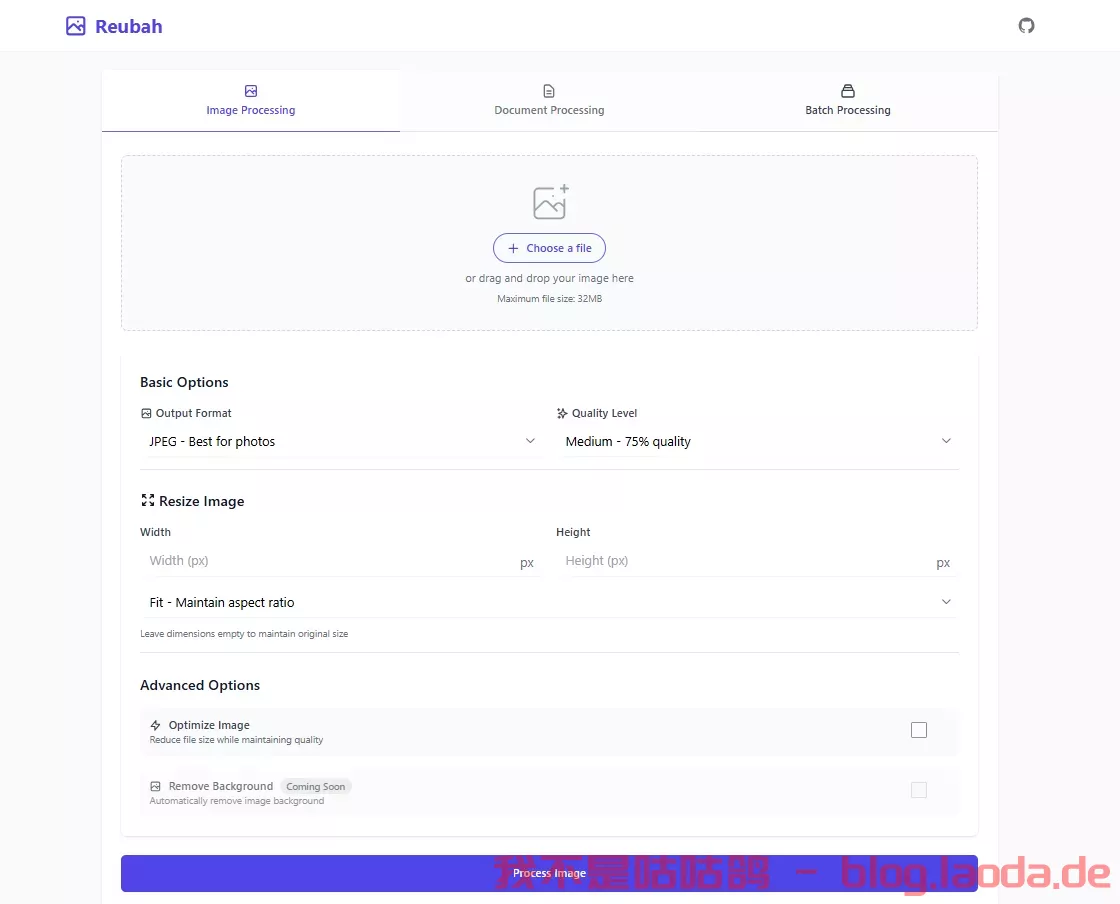
2.1 图片处理 {#2-1-图片处理}


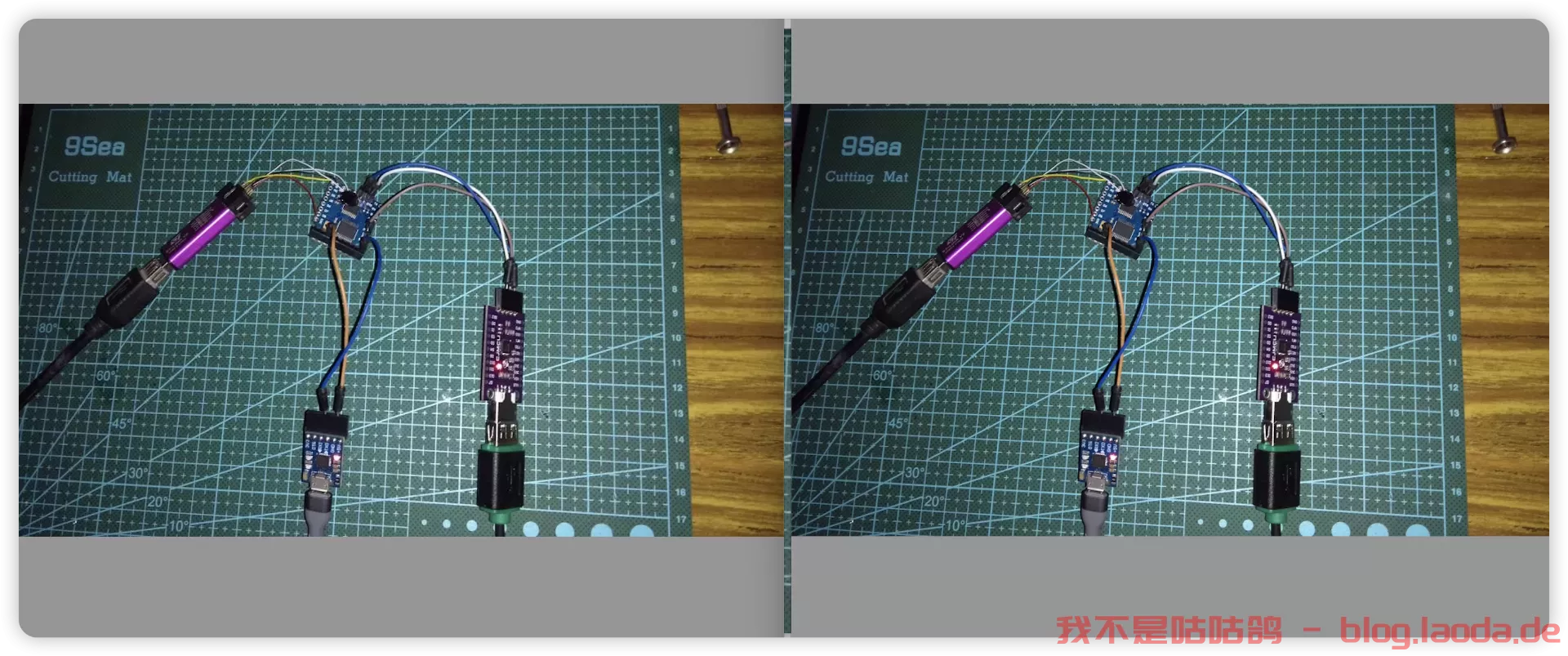
1.11 MB压完之后是141.62 KB
压缩完的画质感觉差别不是很大:



背景去除的功能目前还在开发中,

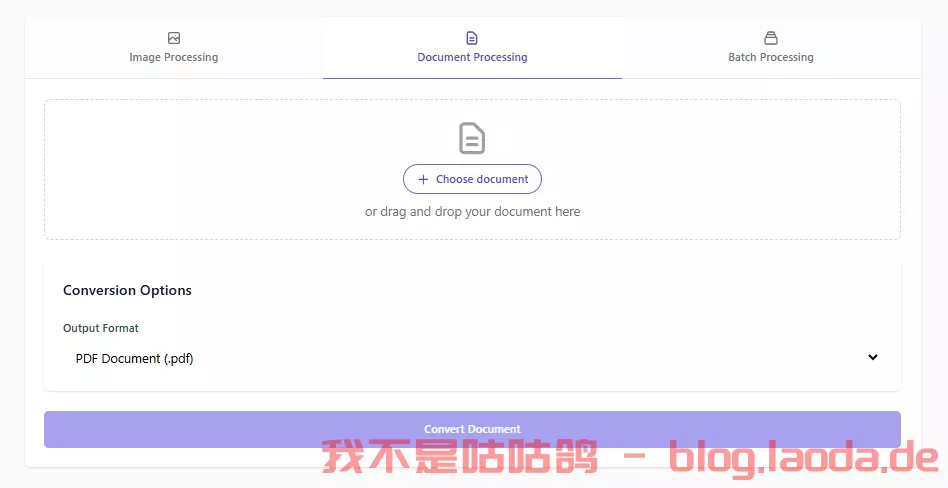
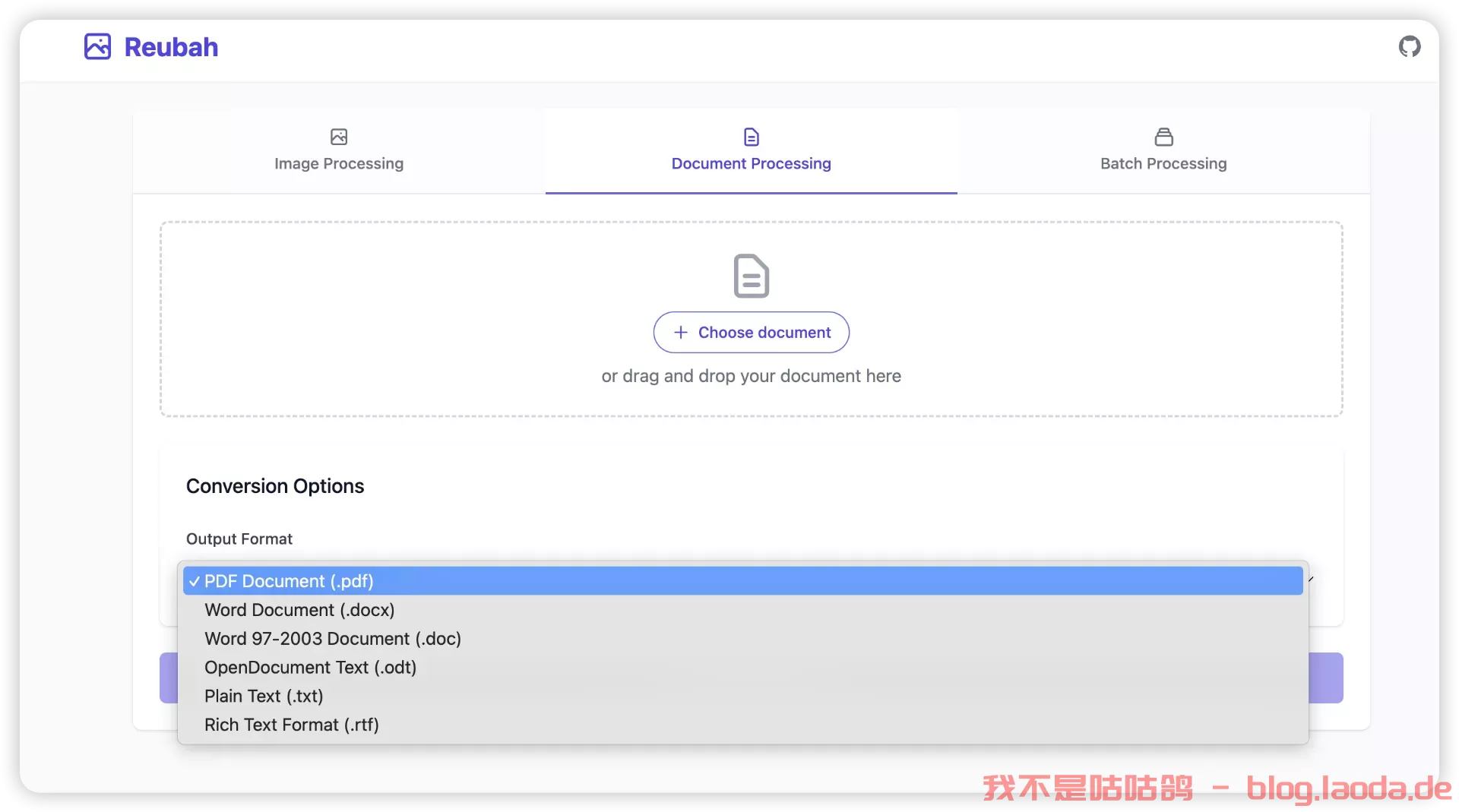
2.2 文件处理 {#2-2-文件处理}


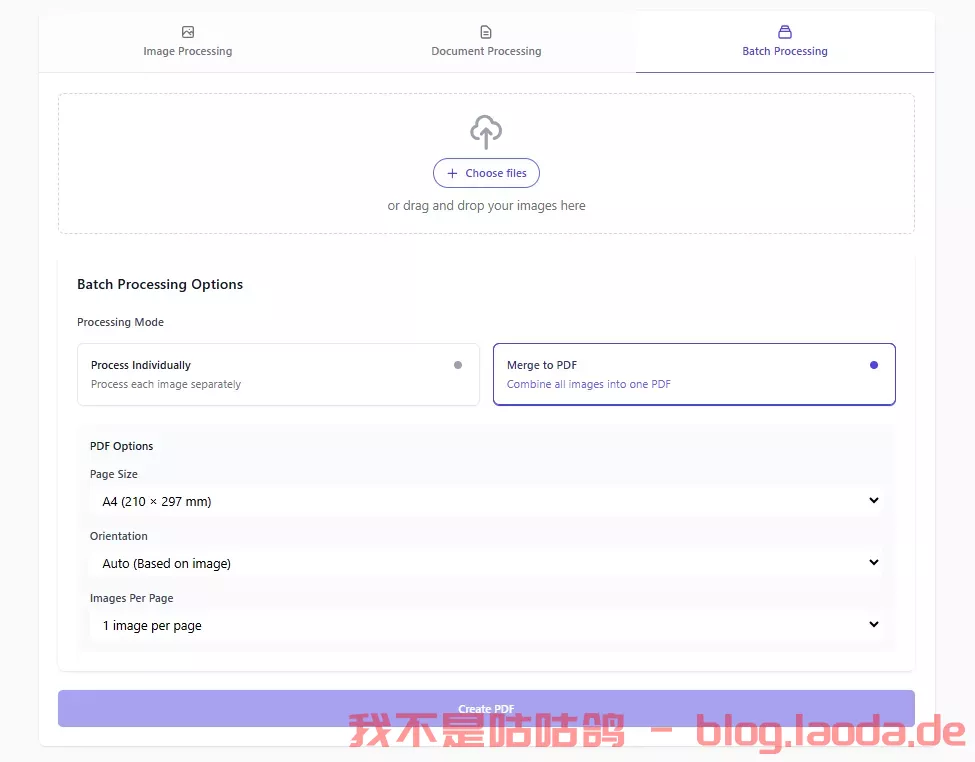
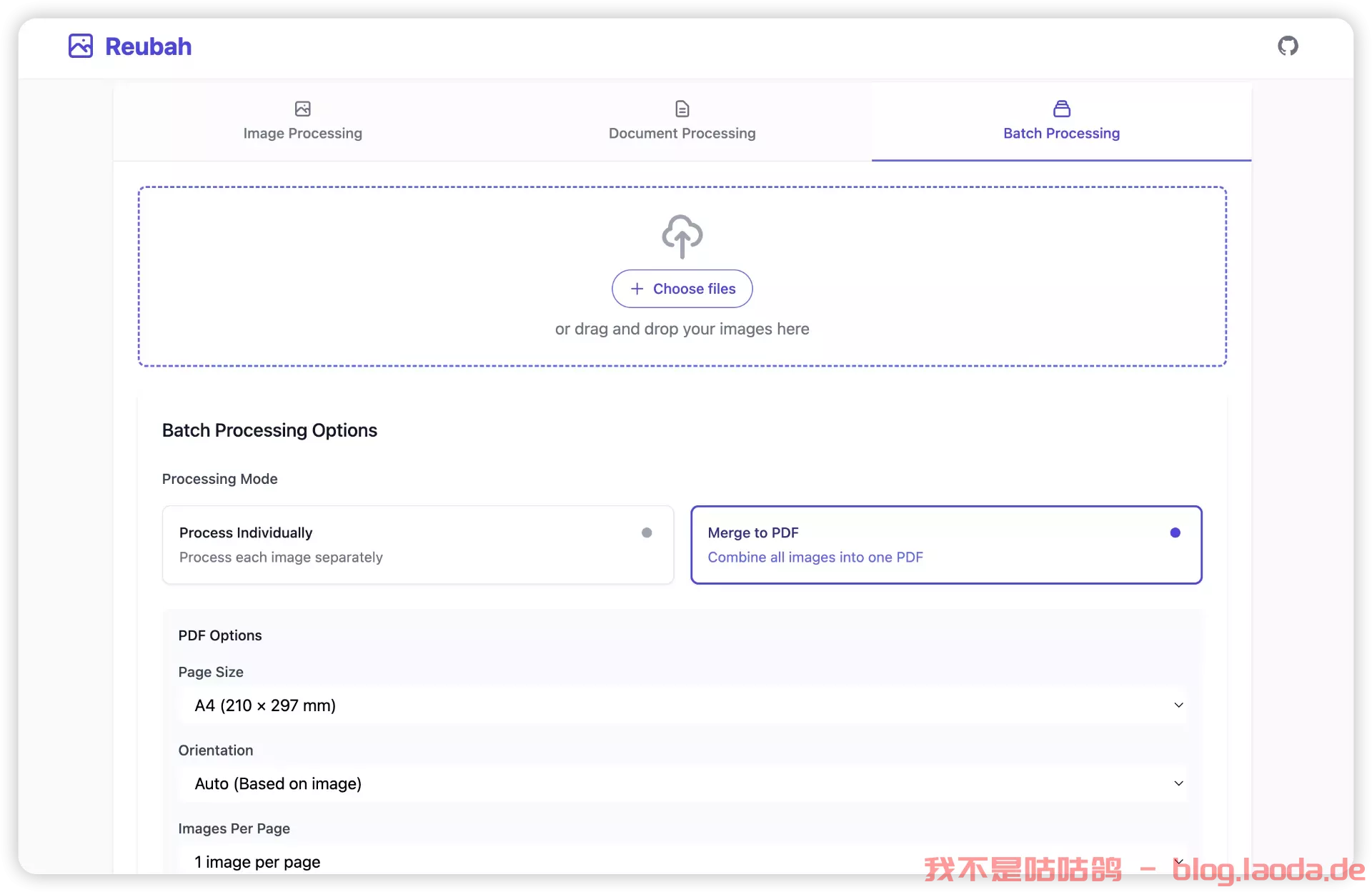
2.3 批量处理 {#2-3-批量处理}

- 相关地址 {#3--相关地址}
官方GitHub地址:https://github.com/dendianugerah/reubah (全新项目,目前145个star,欢迎大家去给项目点星星!)
- 搭建环境 {#4--搭建环境}
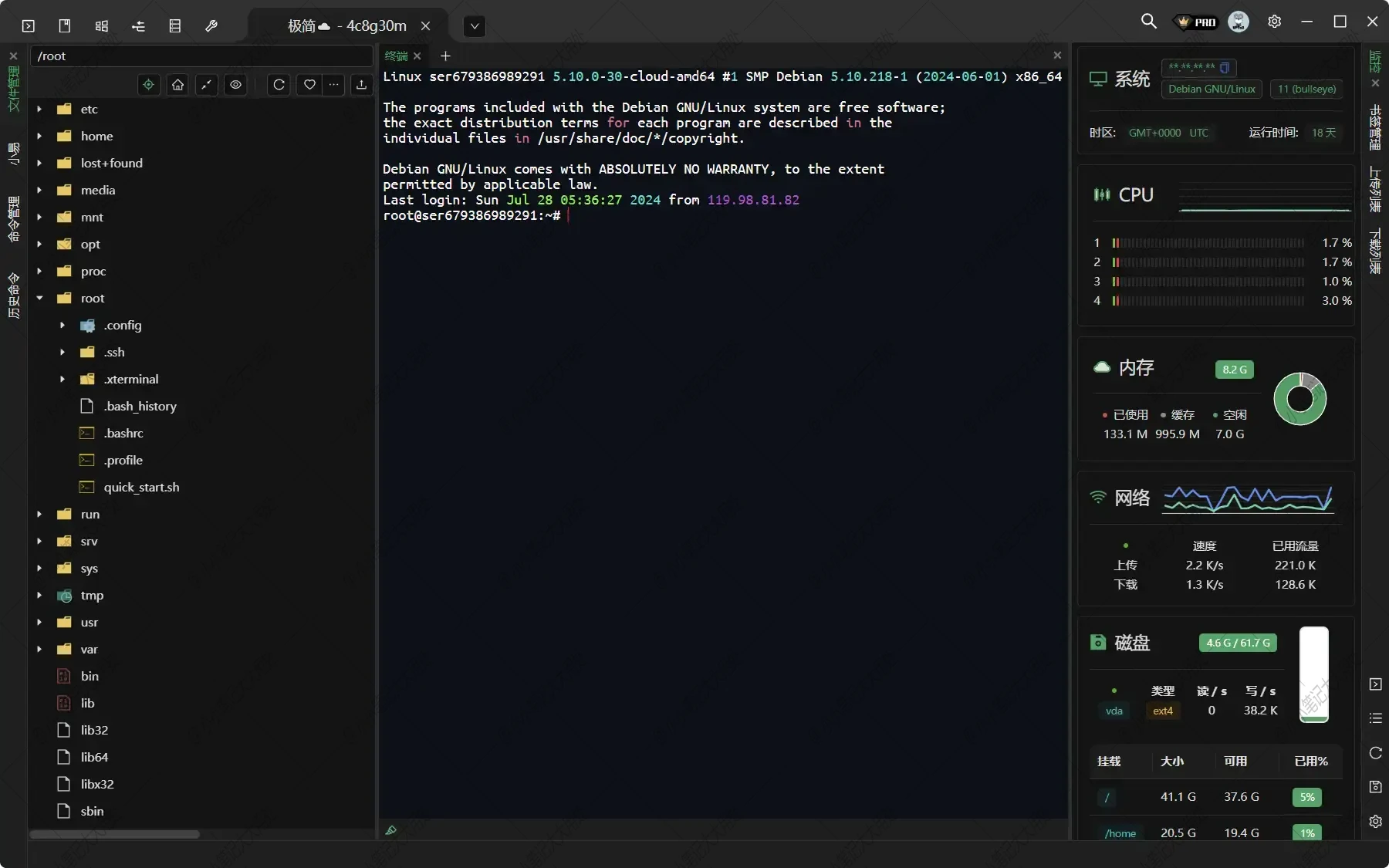
- 服务器:咕咕这边用的腾讯云轻量应用服务器,建议服务器内存1G以上,当然你也可以选择其他高性价比的服务器。
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【必需】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
- 搭建视频(过俩天补充 = =) {#5--搭建视频-过俩天补充-----}
5.1 YouTube {#5-1-YouTube}
视频地址:
5.2 哔哩哔哩 {#5-2-哔哩哔哩}
哔哩哔哩:
- 搭建方式 {#6--搭建方式}
6.1 安装 Docker 与 Nginx Proxy Manager {#6-1-安装-Docker-与-Nginx-Proxy-Manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录 {#6-2-创建安装目录}
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/reubah
cd /root/data/docker_data/reubah
接着我们来编辑下docker-compose.yml
vim docker-compose.yml
services:
reubah:
image: ghcr.io/dendianugerah/reubah:latest
ports:
- "8082:8081"
volumes:
- ./tmp:/app/tmp
- ./doc-temp:/tmp
environment:
- PORT=8081
restart: unless-stopped
8082可以改成服务器上没有用过的端口,修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
6.3 查看端口是否被占用 {#6-3-查看端口是否被占用}
查看端口是否被占用(以 8082 为例),输入:
lsof -i:8082 #查看 8082 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
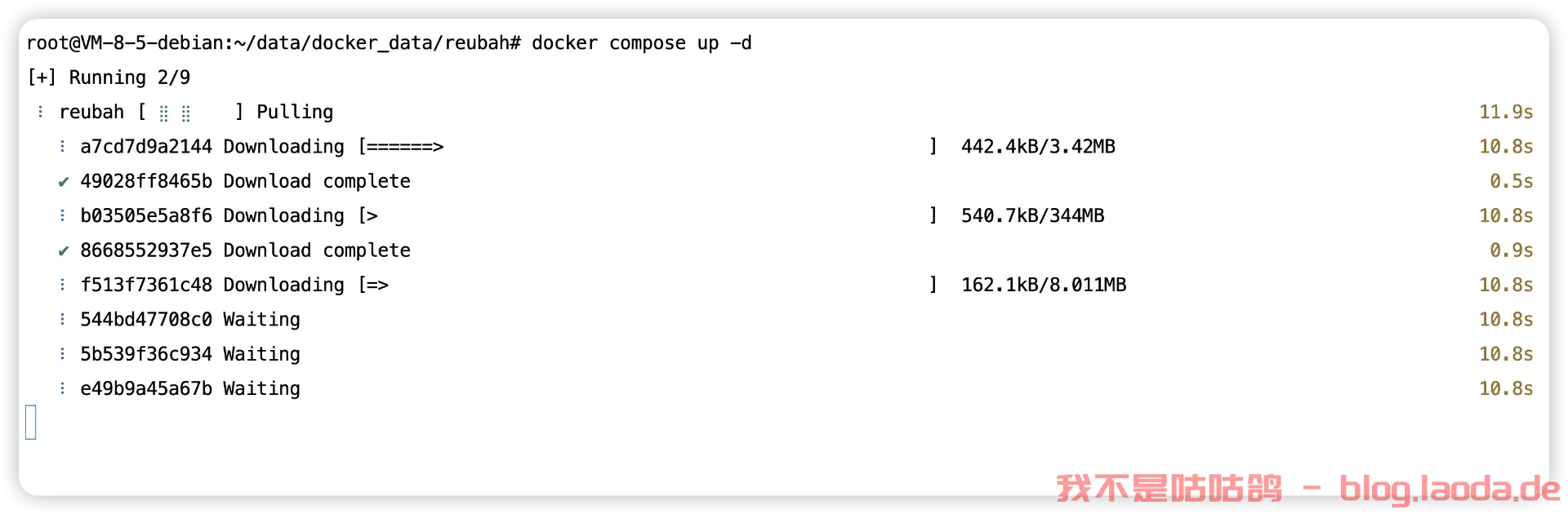
6.4 启动 reubah {#6-4-启动-reubah}
cd /root/data/docker_data/reubah
`docker compose up -d # 注意,老版本用户用 docker-compose up -d
`
这个镜像稍微有点大,

担心网络中断杀死任务,可以用我们之前介绍过的Screen这个工具------Linux实用工具 Screen ------再也不怕因为网络连接中断杀死任务了!
耐心等待拉取好镜像,出现 done的字样之后,
理论上我们就可以输入 http://ip:8082 访问了。
但是这边这个服务必须先搞一下反向代理!不然会报错!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#7--反向代理}
7.1 利用 Nginx Proxy Manager {#7-1-利用-Nginx-Proxy-Manager}
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程) (名称改成你自己想要的域名前缀即可)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
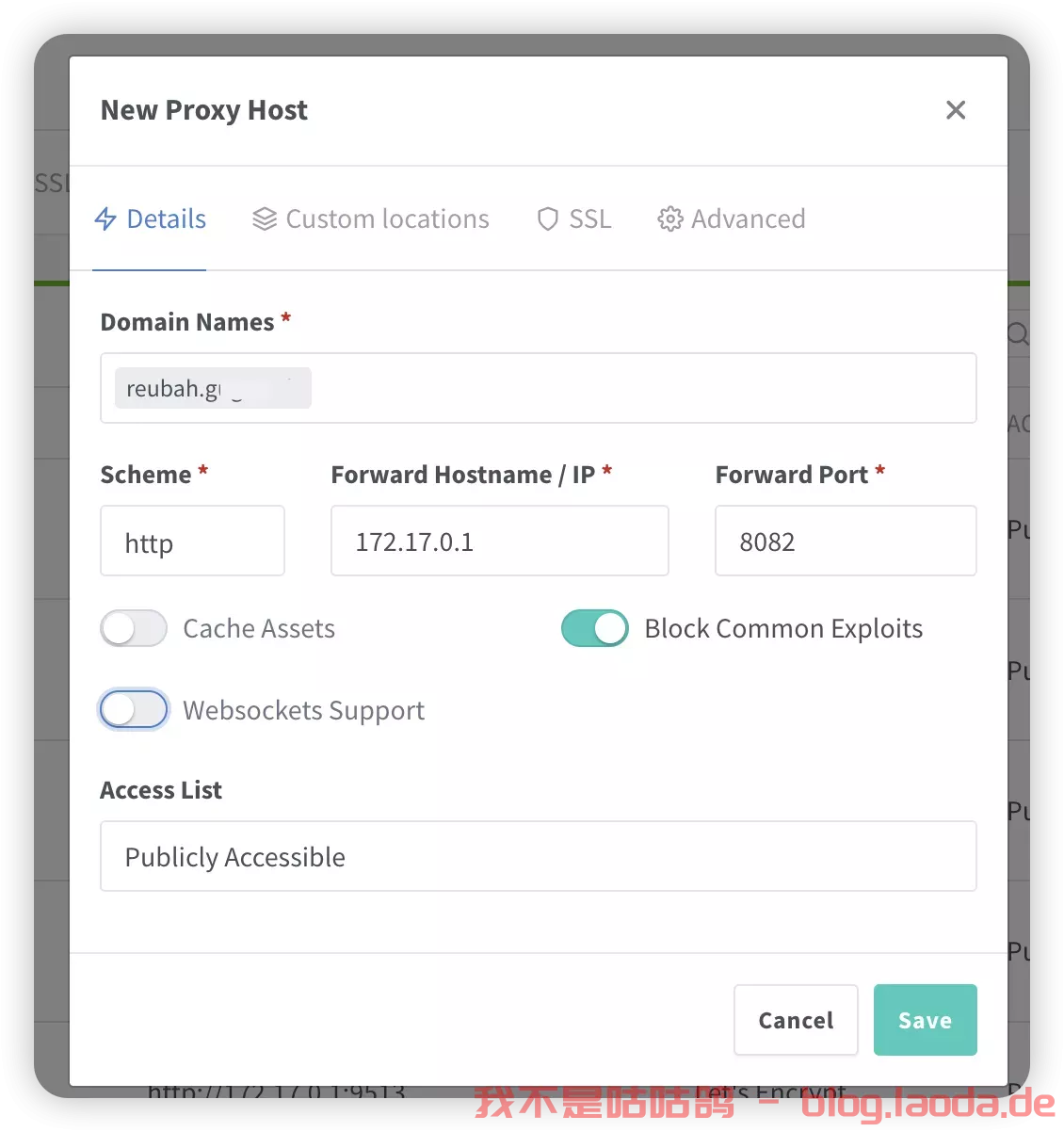
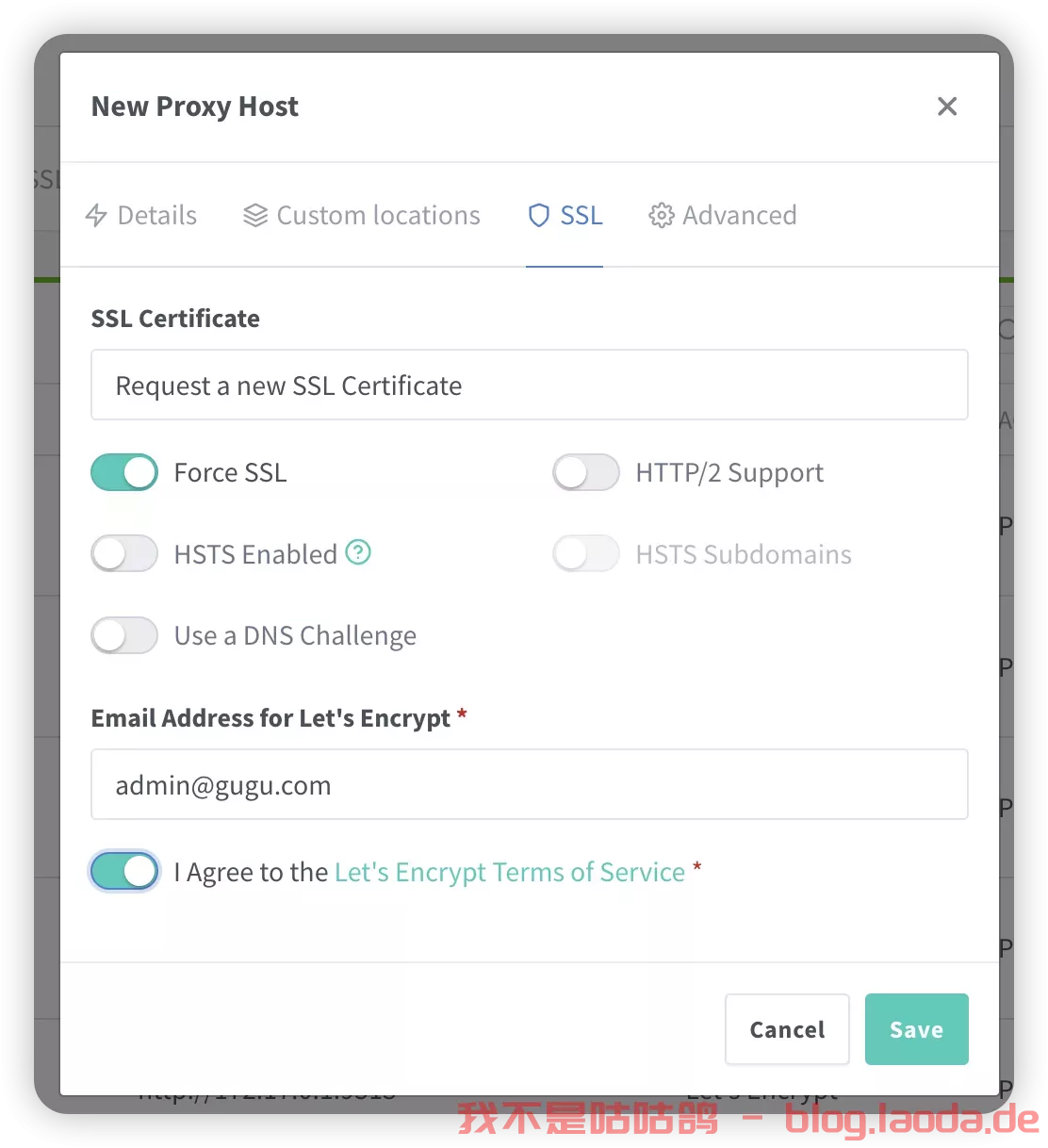
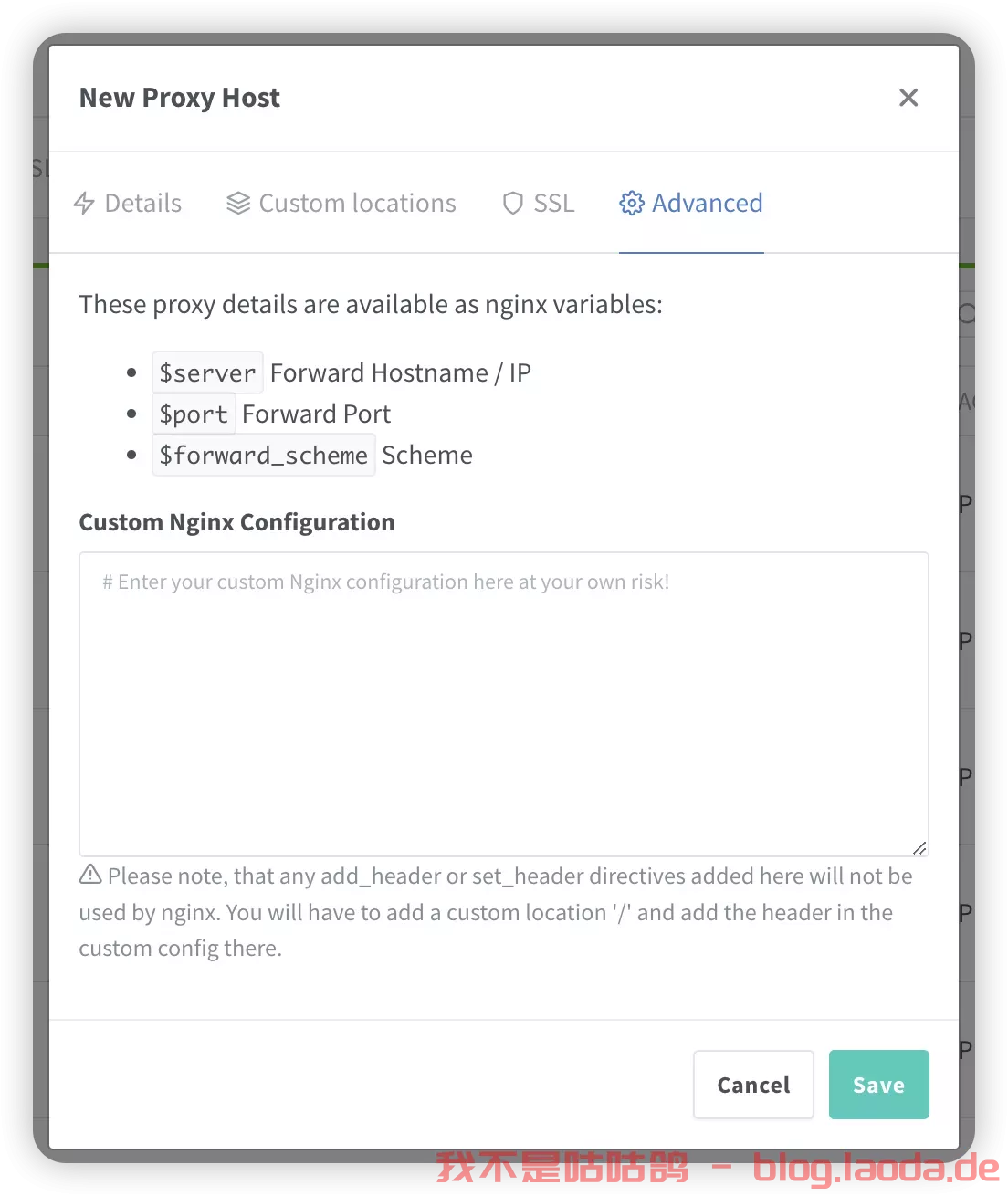
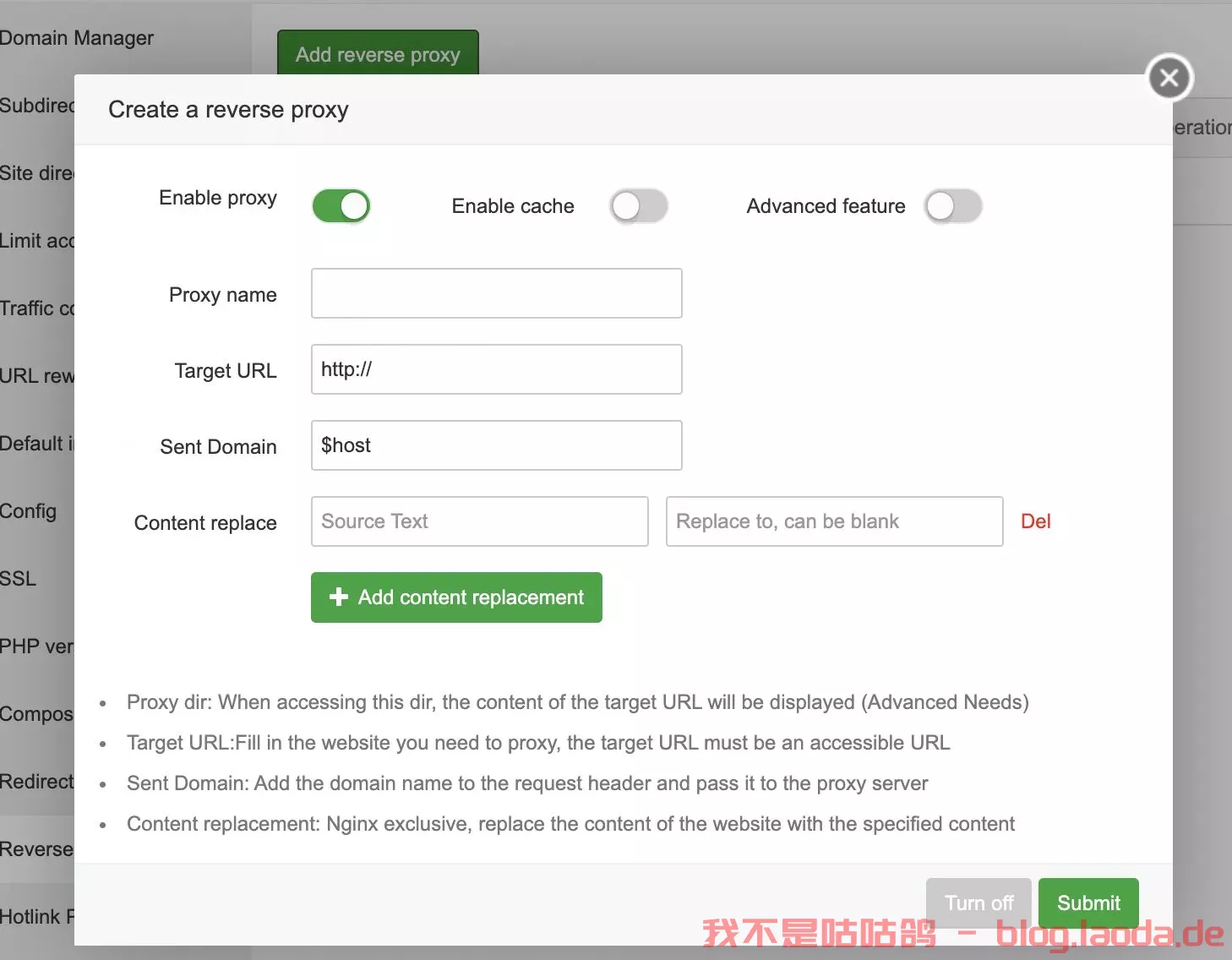
直接丢几张图:



 注意填写对应的
注意填写对应的 域名、IP 和 端口,按文章来的话,应该是 8082
IP 填写:
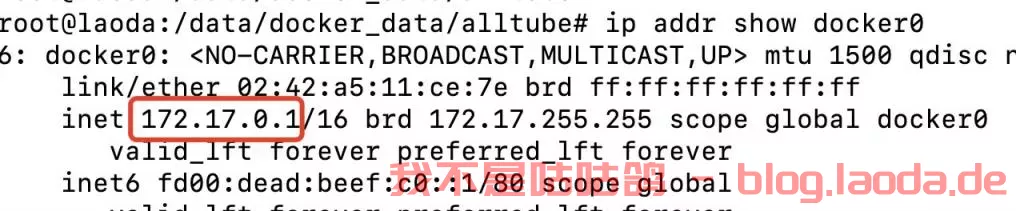
如果 Nginx Proxy Manager 和 reubah 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 reubah 所在的服务器 IP 就行。
7.2 利用宝塔面板 {#7-2-利用宝塔面板}
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
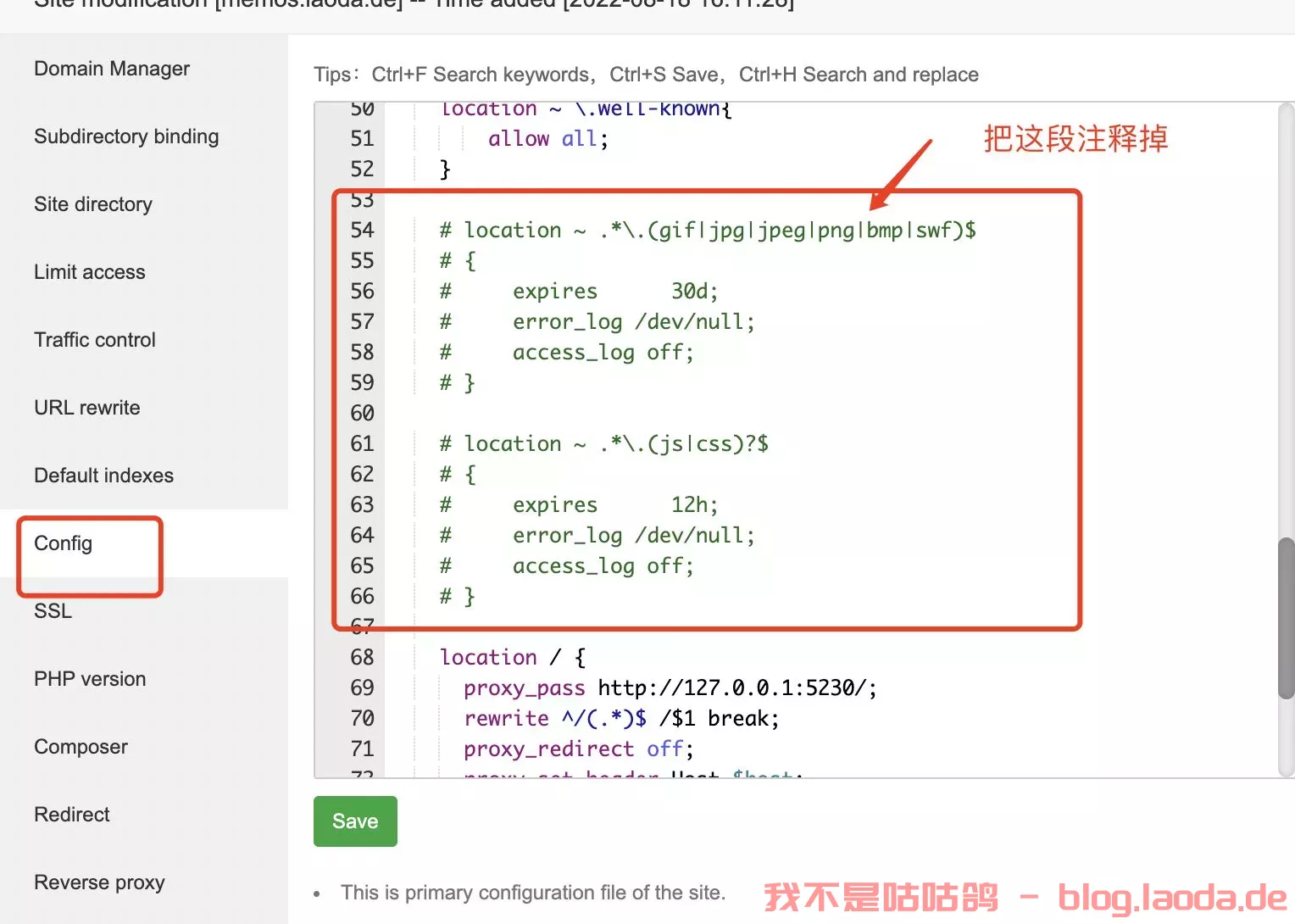
然后打开下面的配置,修改 Nginx 的配置。


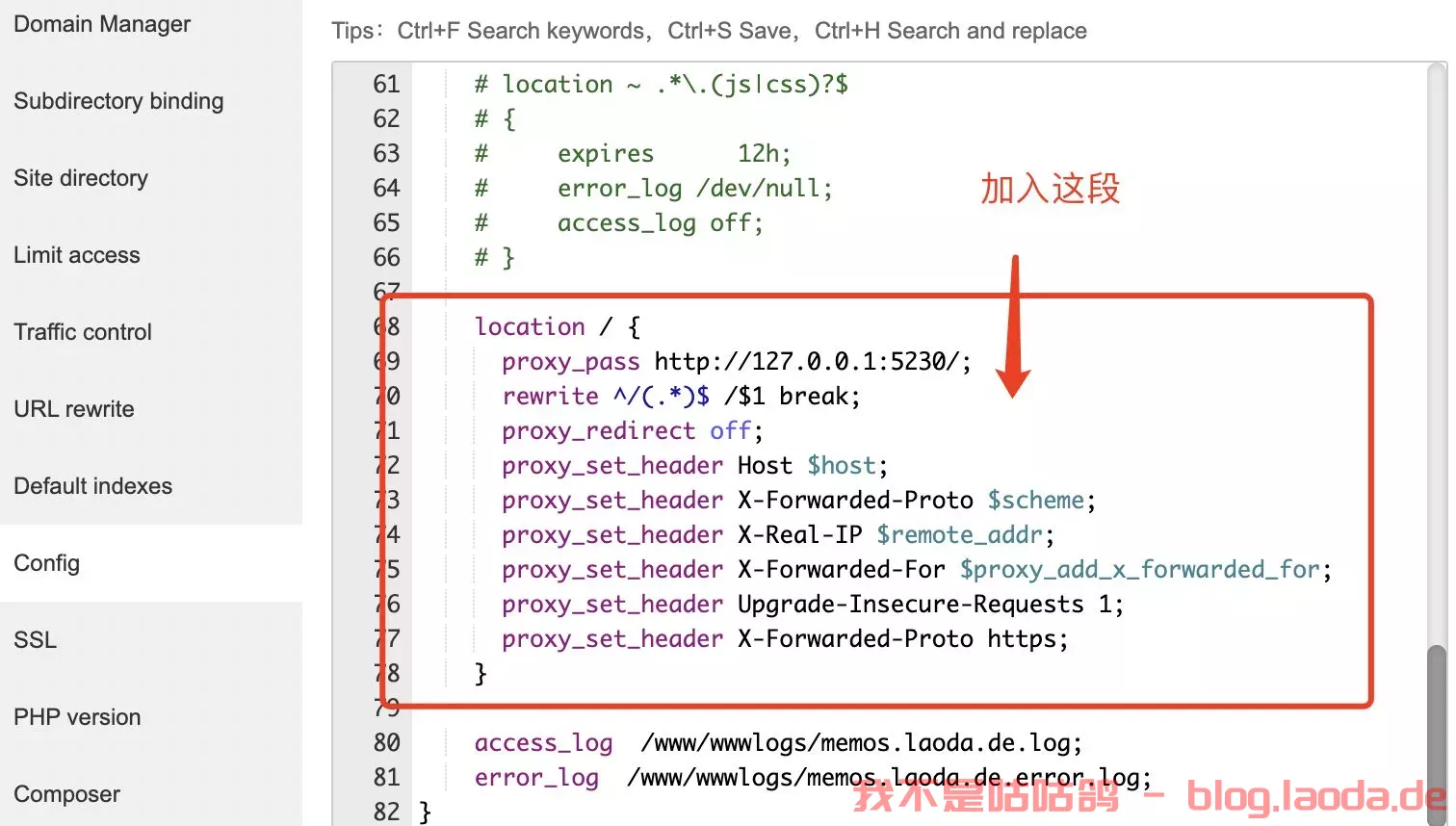
代码如下:
location / {
proxy_pass http://127.0.0.1:8082/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#8--使用教程}
8.1 登陆使用 {#8-1-登陆使用}
见视频
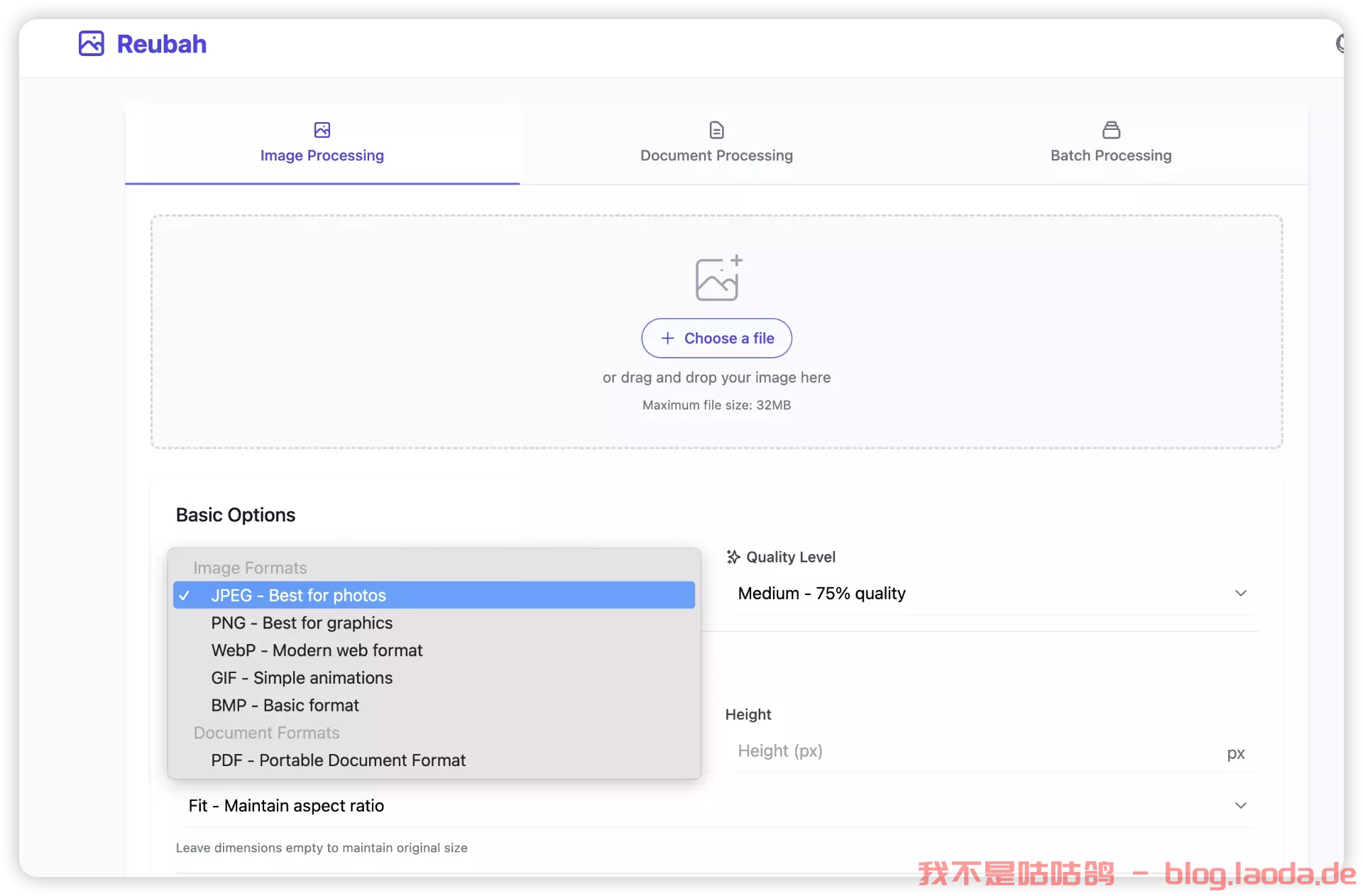
可以调整输出的图片格式:

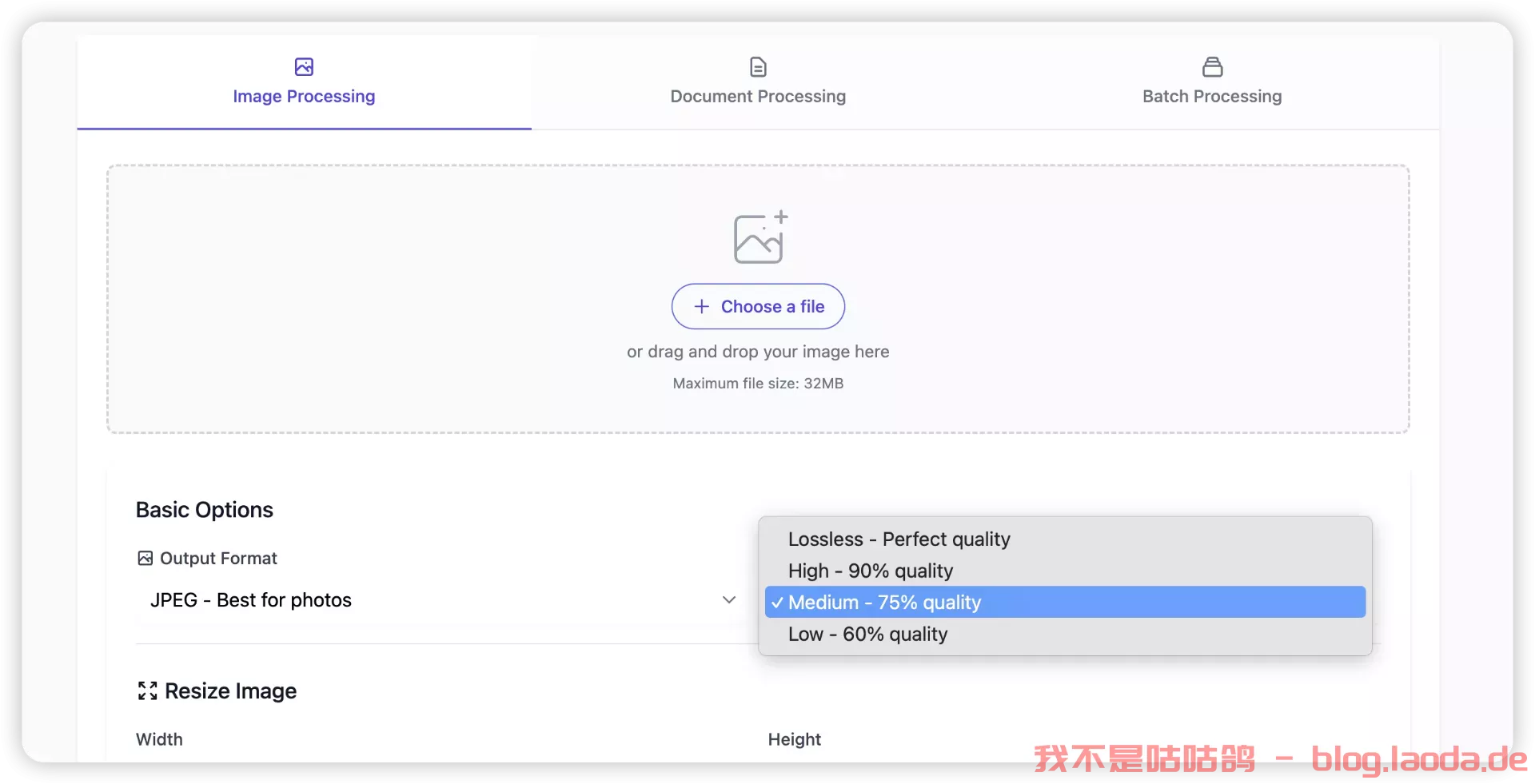
也可以调整图片的质量:

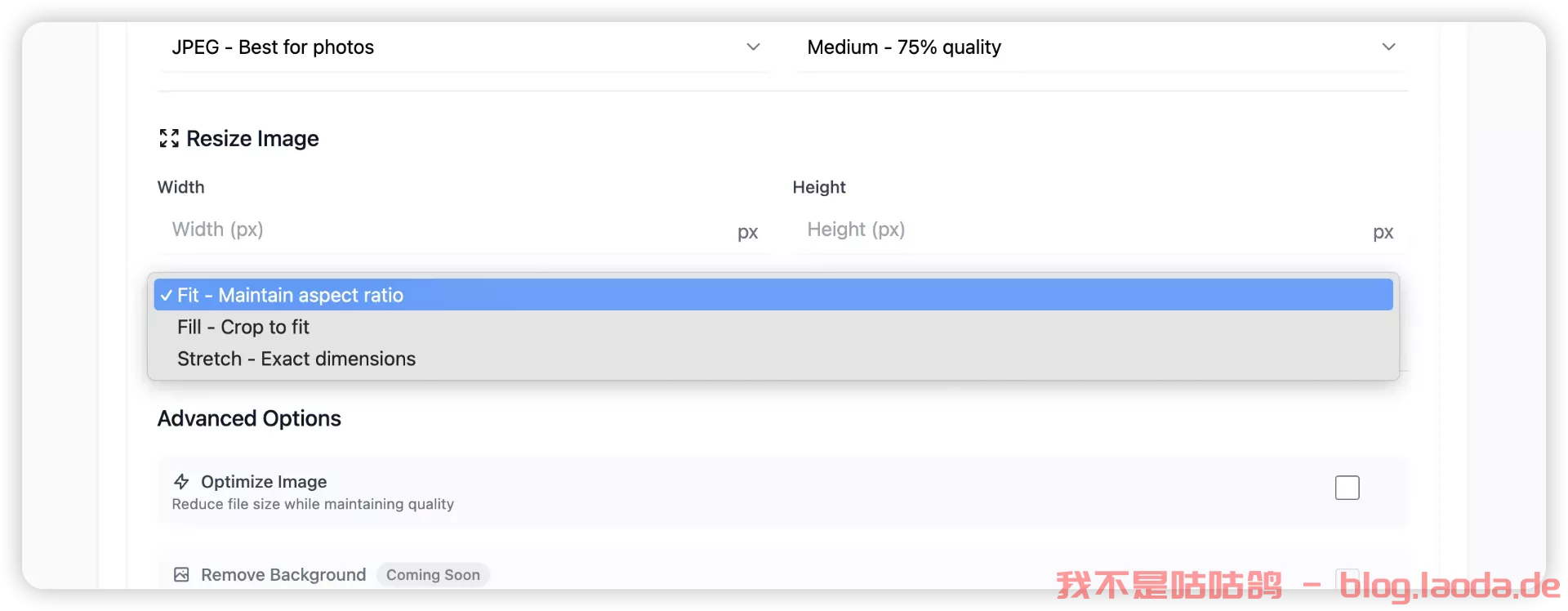
分辨率也可以调整:

可以输出的文件格式:

把图片合并成PDF也可以:

8.2 更新 reubah {#8-2-更新-reubah}
这个项目后续应该也会有更新,所以提供一个更新的方式。
cd /root/data/docker_data/reubah
docker compose pull
docker compose up -d # 请不要使用 docker compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.3 卸载 reubah {#8-3-卸载-reubah}
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/reubah
docker compose down
cd ..
rm -rf /root/data/docker_data/reubah # 完全删除
可以卸载得很干净。
- 常见问题及注意点 {#9--常见问题及注意点}
去除背景的功能正常开放中,期待早日实现。
- 结尾 {#10--结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
 51工具盒子
51工具盒子