- 唠嗑 {#1--唠嗑}
好久没更新了,早在两年前,咕咕就和大家推荐过RSS这种信息订阅方式。
之前的文章:【服务器能干什么】二十分钟搭建一个属于自己的RSS服务
为什么要用RSS?
因为它们提供了一种可定制的、无算法的方式来聚合和访问来自多个来源的内容,使我们能够高效管理信息过载,并在不受社交媒体干扰的情况下保持对自己感兴趣内容的更新。
- 介绍 {#2--介绍}
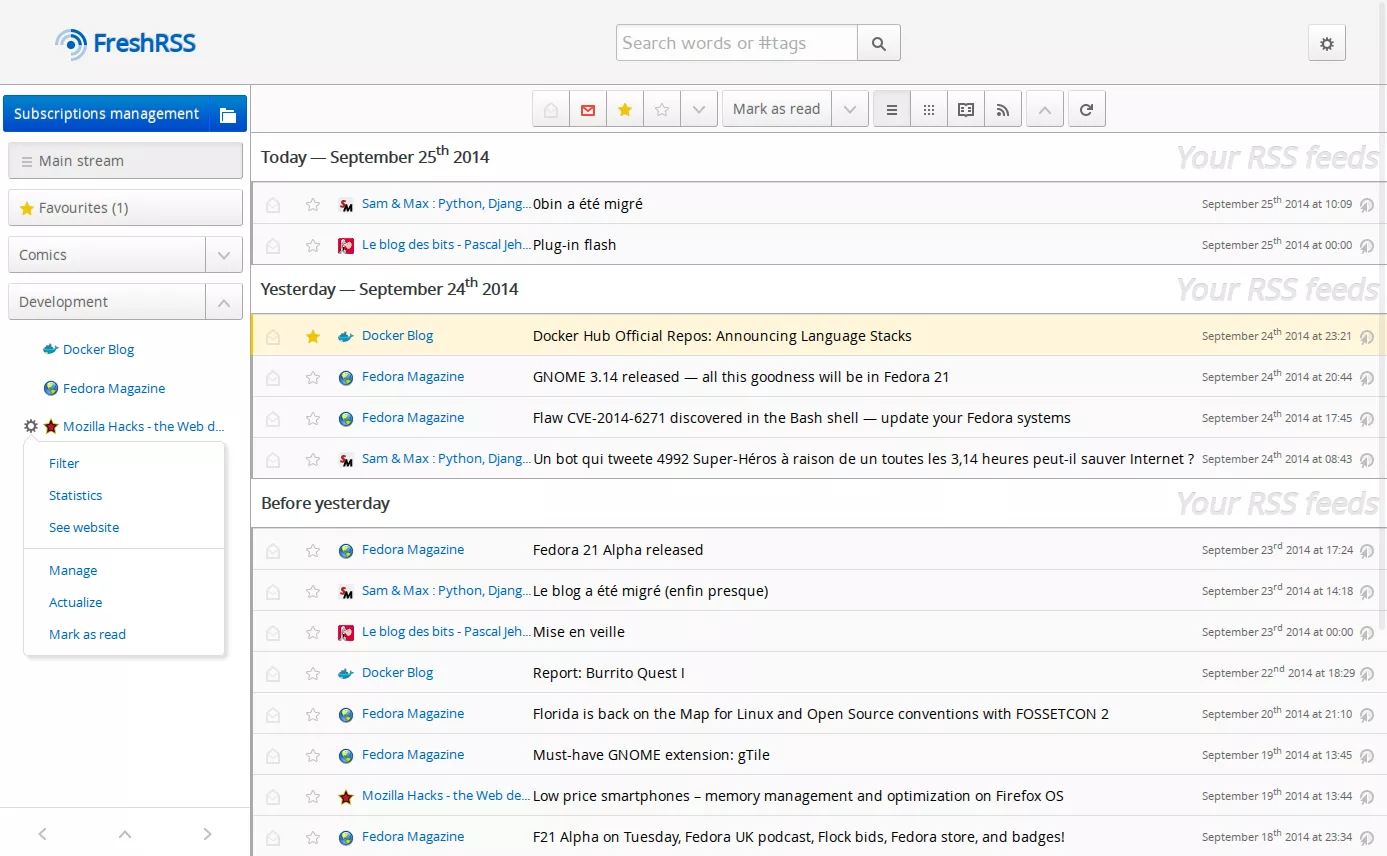
这一期我们来介绍另一个和TinytinyRSS类似的 RSS管理服务------FreshRSS。
相较于Tiny Tiny RSS,它有着更低的资源使用、更现代和用户友好的界面,以及更好的文档,使得对于技术能力较弱的用户来说,设置和维护更加容易。

- 相关地址 {#3--相关地址}
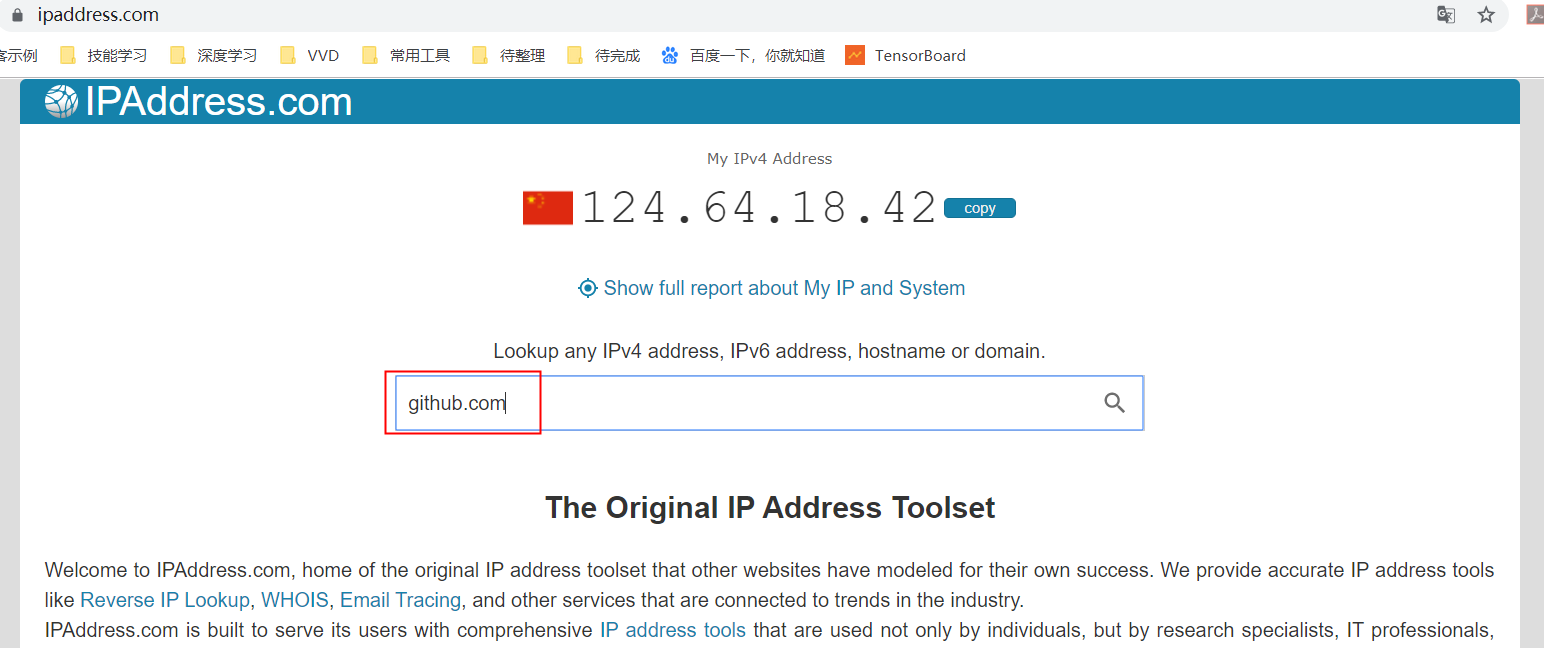
官方GitHub地址:https://github.com/FreshRSS/FreshRSS (目前9.2k个star,欢迎大家去给项目点星星!)
- 搭建环境 {#4--搭建环境}
- 服务器:咕咕这边用的腾讯云香港轻量应用服务器,你也可以选择使用其他高性价比的服务器。虽然这个项目对配置要求很低,但还是建议服务器内存1G以上
- 系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
- 安装好 Docker、Docker-compose(相关脚本)
- 【必需】域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
- 【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
- 搭建视频 {#5--搭建视频}
5.1 YouTube {#5-1-YouTube}
视频地址:https://youtu.be/TN-6cbUEak4
5.2 哔哩哔哩 {#5-2-哔哩哔哩}
哔哩哔哩:https://www.bilibili.com/video/BV1s4noe5EPb/
- 搭建方式 {#6--搭建方式}
6.1 安装 Docker 与 Nginx Proxy Manager {#6-1-安装-Docker-与-Nginx-Proxy-Manager}
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录 {#6-2-创建安装目录}
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/freshrss
cd /root/data/docker_data/freshrss
接着我们来编辑下docker-compose.yml
vim docker-compose.yml
services:
freshrss:
image: freshrss/freshrss:latest
container_name: freshrss
environment:
- CRON_MIN=*/20 #每20分钟刷新一次
- TZ=Asia/Shanghai
volumes:
- ./data:/var/www/FreshRSS/data
- ./extensions:/var/www/FreshRSS/extensions
ports:
- 8080:80 #左边的8080可以改成服务器上没有用过的端口
depends_on:
- postgres
restart: always
`postgres:
image: postgres:alpine
container_name: freshrss-postgres
environment:
- POSTGRES_USER=freshrss
- POSTGRES_PASSWORD=freshrss #密码可以自己修改
- POSTGRES_DB=freshrss
volumes:
- ./freshrss-postgres-data:/var/lib/postgresql/data
restart: always
`
同样,修改完成之后,可以在英文输入法下,按 i 修改,完成之后,按一下 esc,然后 :wq 保存退出。
6.3 打开服务器防火墙(非必需)并访问网页 {#6-3-打开服务器防火墙-非必需-并访问网页}
打开防火墙的端口 8080
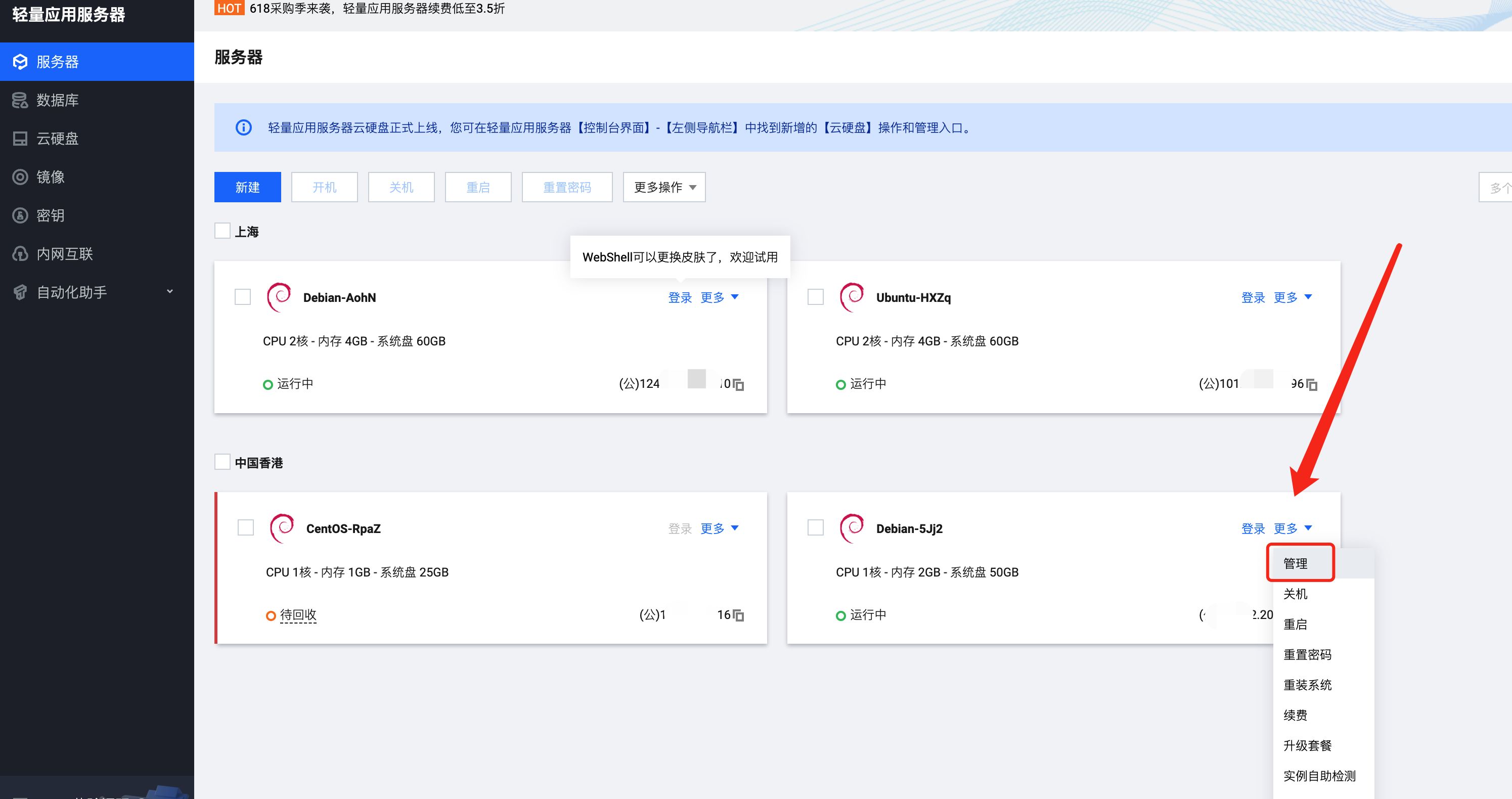
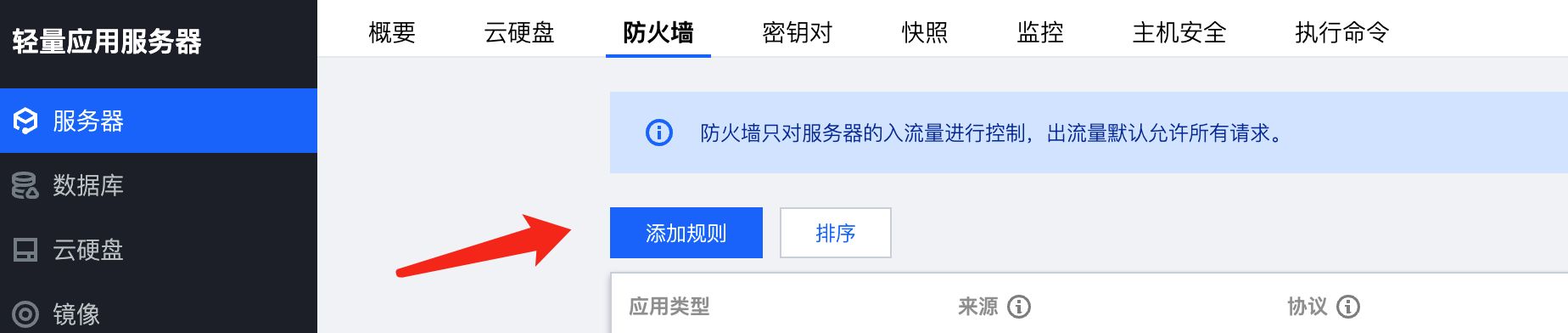
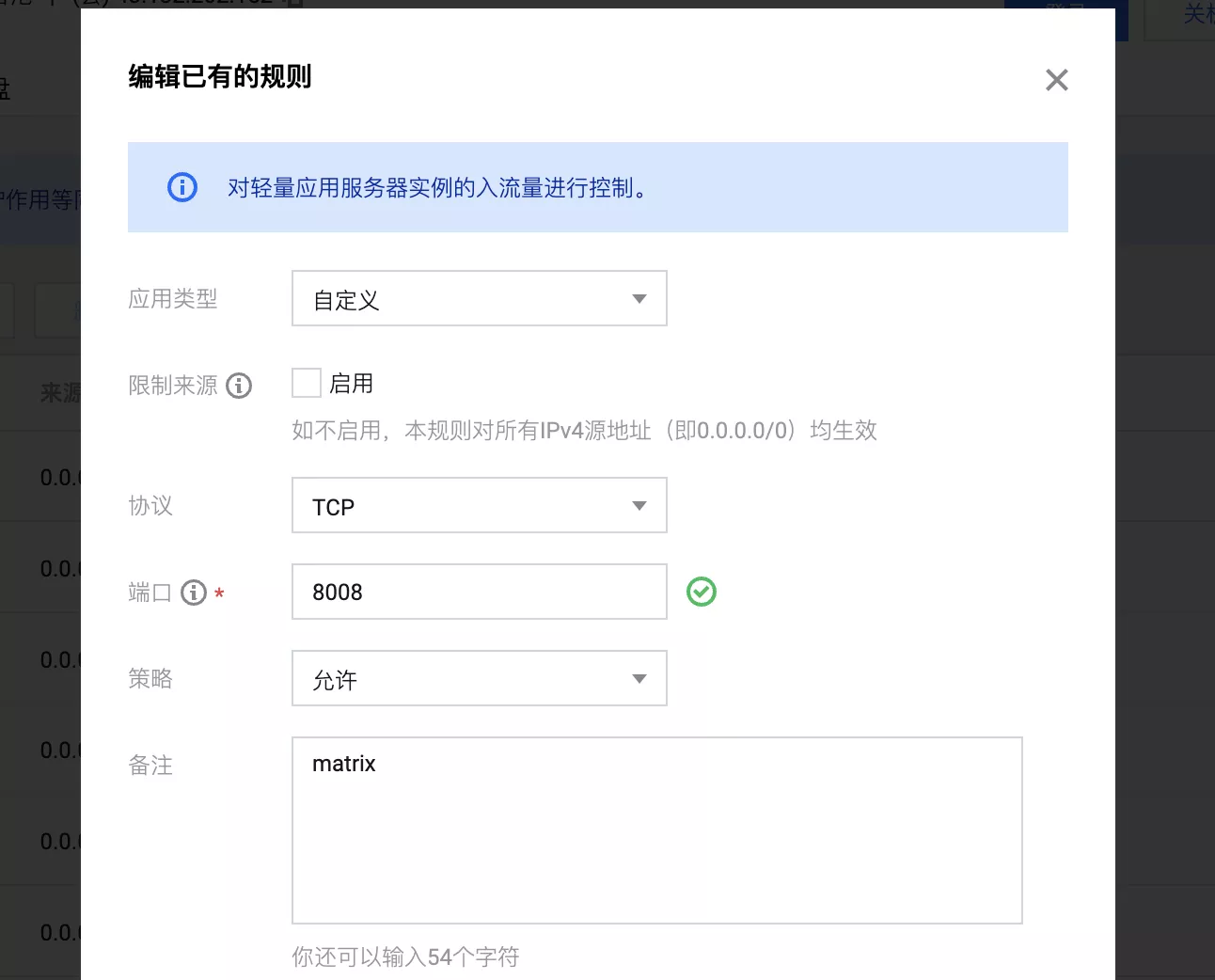
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):


类似图中的,这边我们填 8080,示例填 freshrss ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)

查看端口是否被占用(以 8080 为例),输入:
lsof -i:8080 #查看 8080 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 8381,注意 docker 命令行里和防火墙都要改)
6.4 启动 freshrss {#6-4-启动-freshrss}
cd /root/data/docker_data/freshrss
`docker compose up -d # 注意,老版本用户用 docker-compose up -d
`
等待拉取好镜像,出现 done的字样之后,
理论上我们就可以输入 http://ip:8080 访问了。
但是这边我们推荐先搞一下反向代理!
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo上 6位数字的xyz续费永远都是0.99美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些~~丑~~ 古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
- 反向代理 {#7--反向代理}
7.1 利用 Nginx Proxy Manager {#7-1-利用-Nginx-Proxy-Manager}
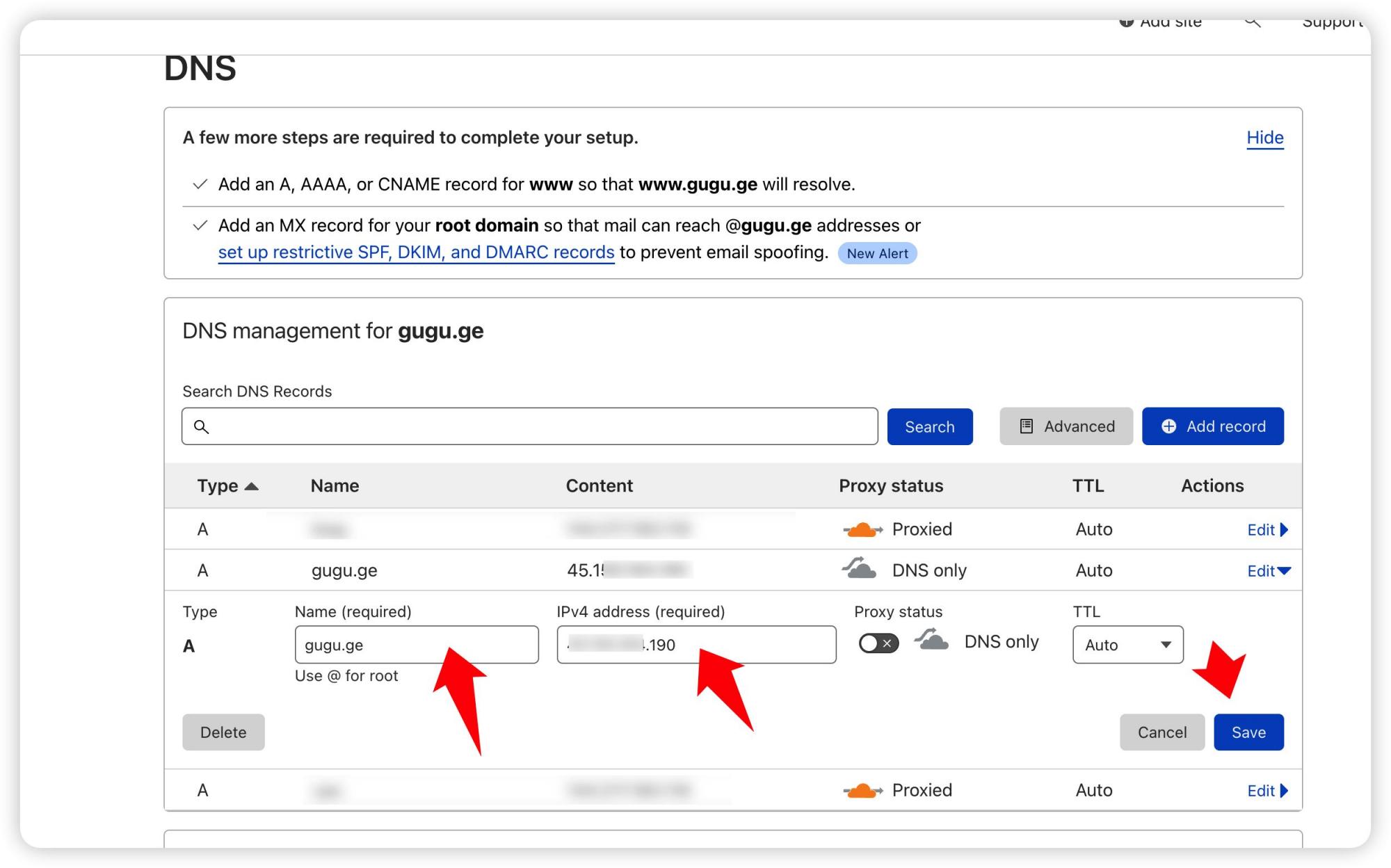
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上 (域名购买、域名解析 视频教程)

之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager (相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
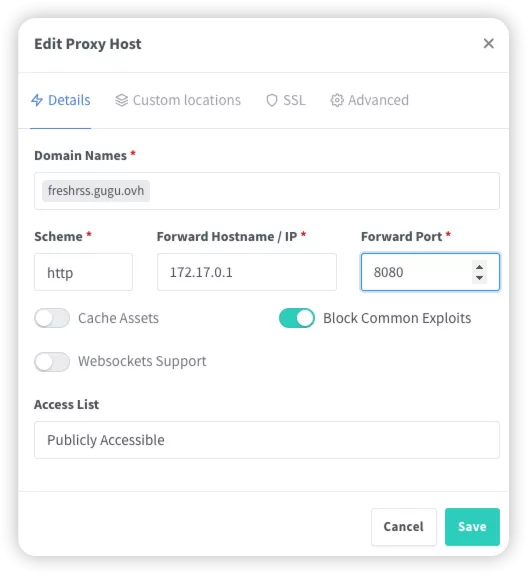
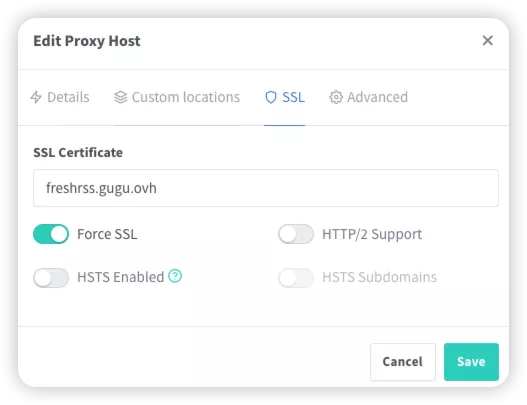
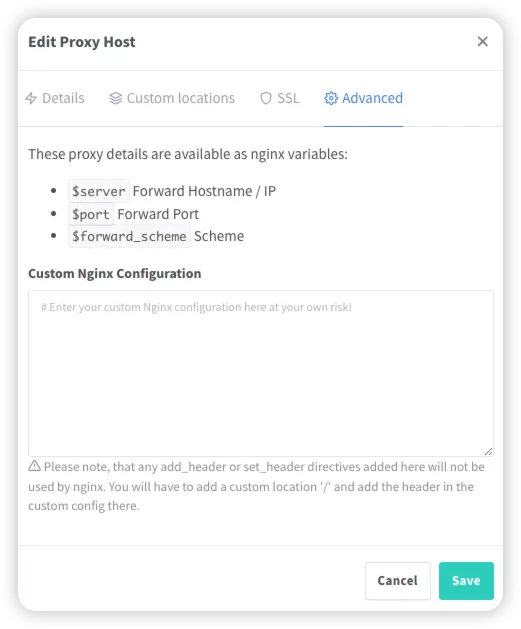
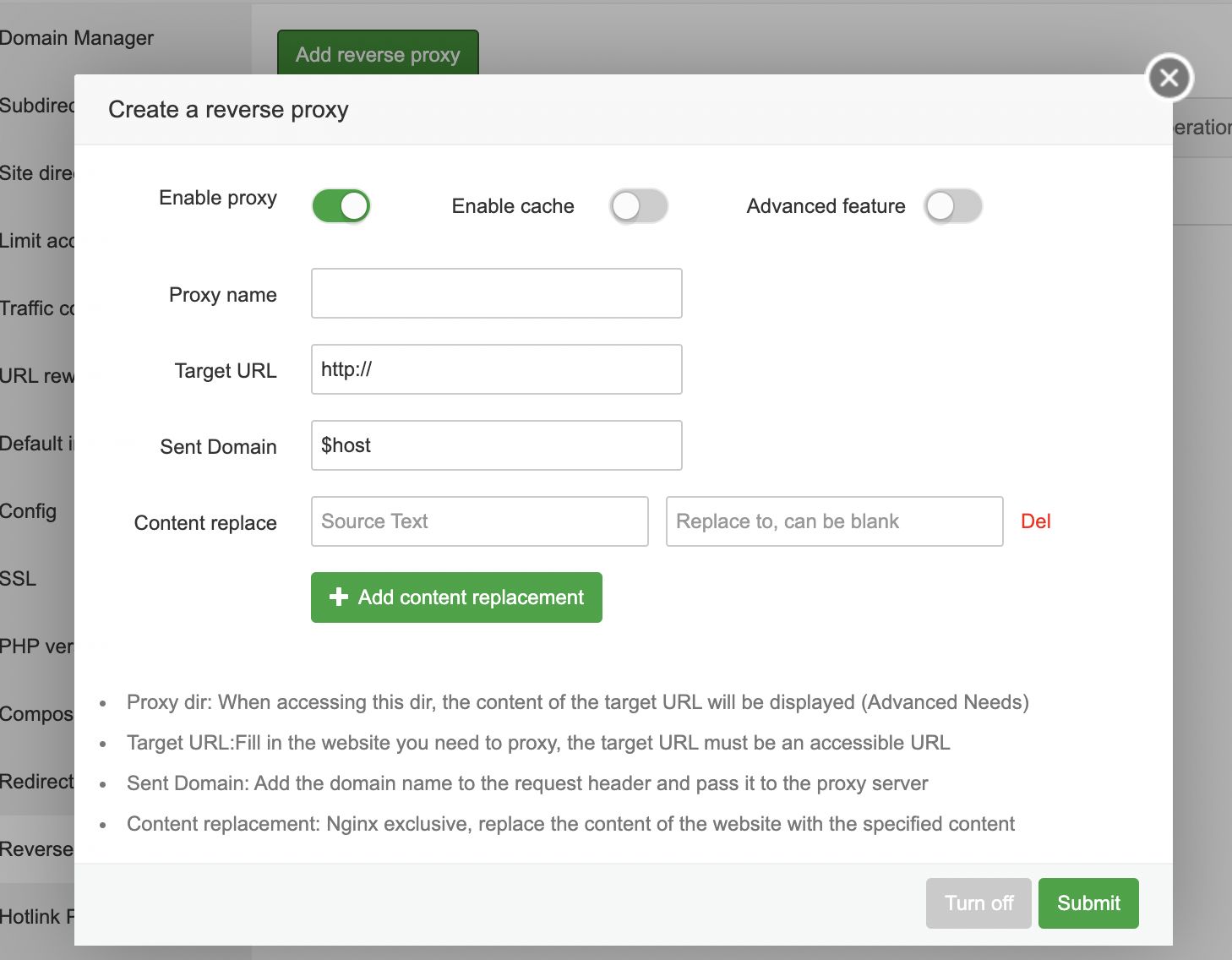
直接丢几张图:




注意填写对应的
域名、IP和端口,按文章来的话,应该是8080
IP 填写:
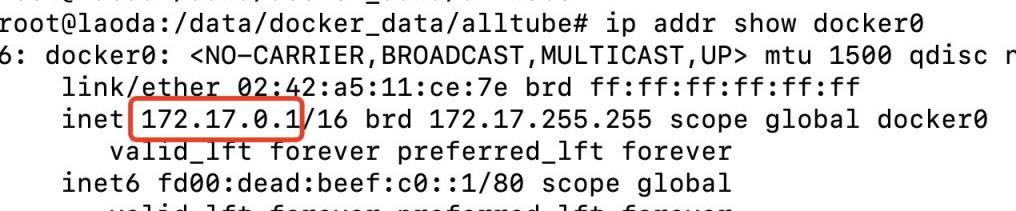
如果 Nginx Proxy Manager 和 freshrss 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。

否则直接填 freshrss 所在的服务器 IP 就行。
7.2 利用宝塔面板 {#7-2-利用宝塔面板}
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
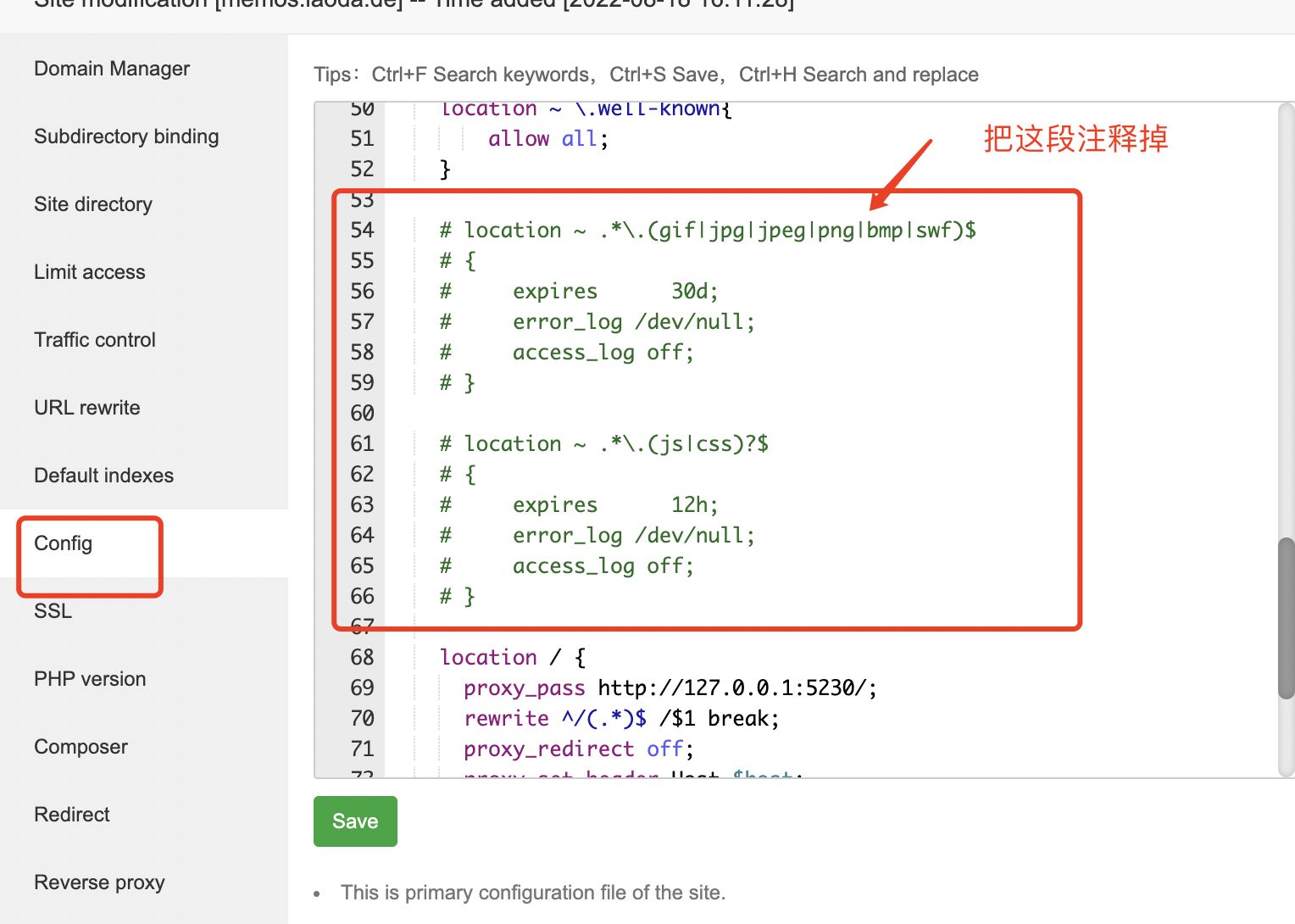
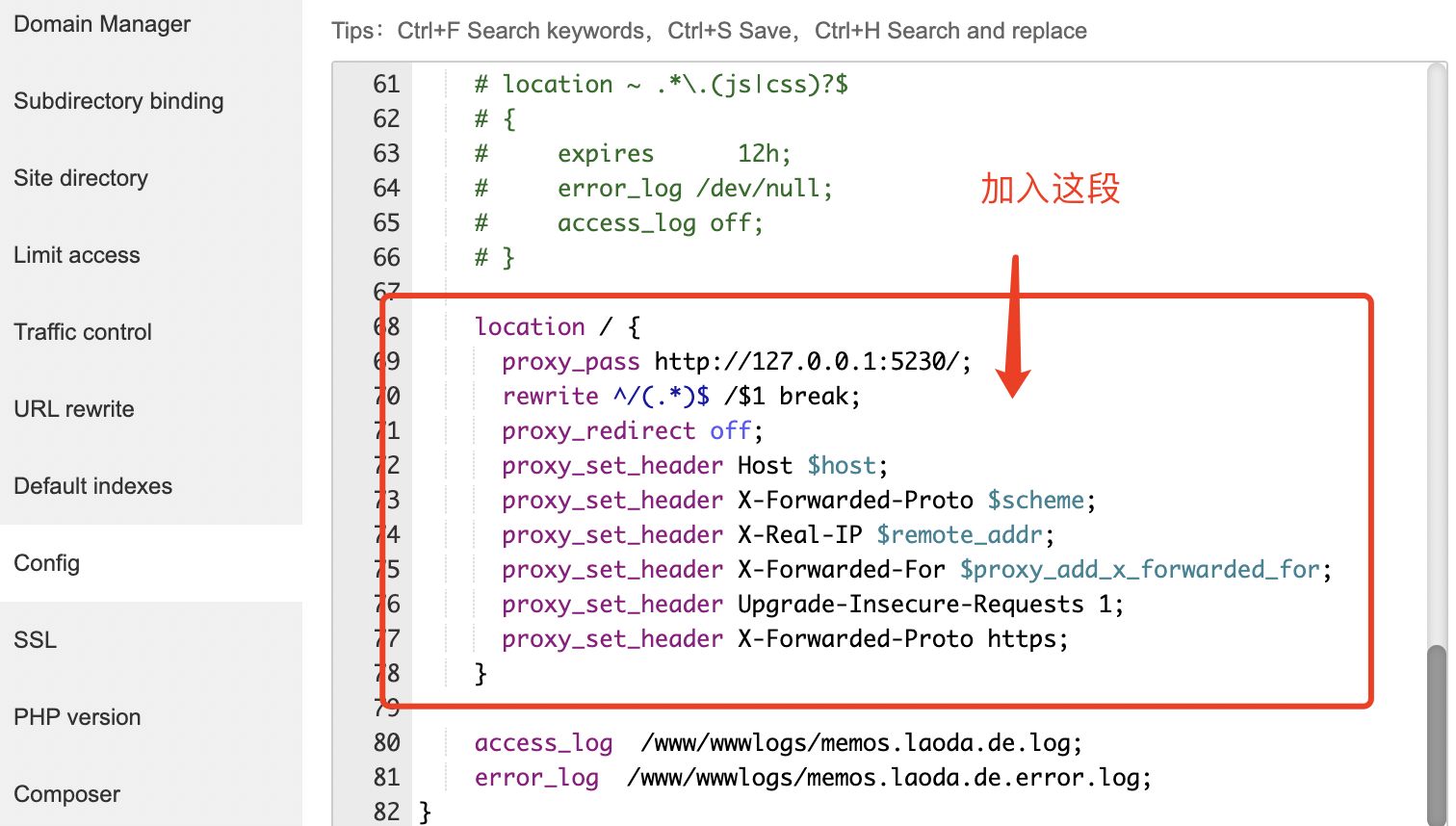
然后打开下面的配置,修改 Nginx 的配置。


代码如下:
location / {
proxy_pass http://127.0.0.1:8080/; # 注意改成你实际使用的端口
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。

也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
- 使用教程 {#8--使用教程}
建议参考官方配置文档:https://github.com/freshrssapp/freshrss/blob/main/docs/configuration.md
8.1 安装与配置 {#8-1-安装与配置}


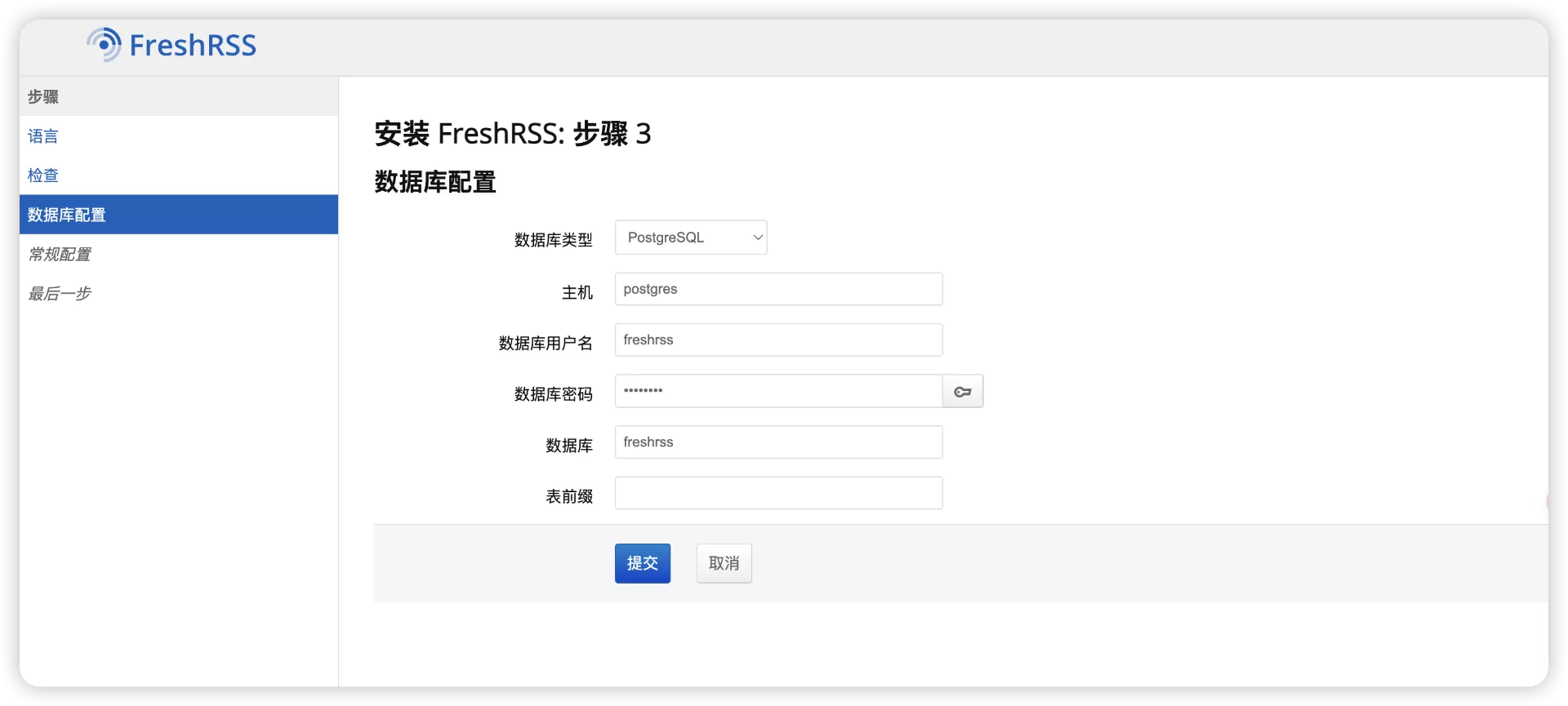
数据库信息

主机记得填postgres,其他的按docker-compose.yaml里面的填
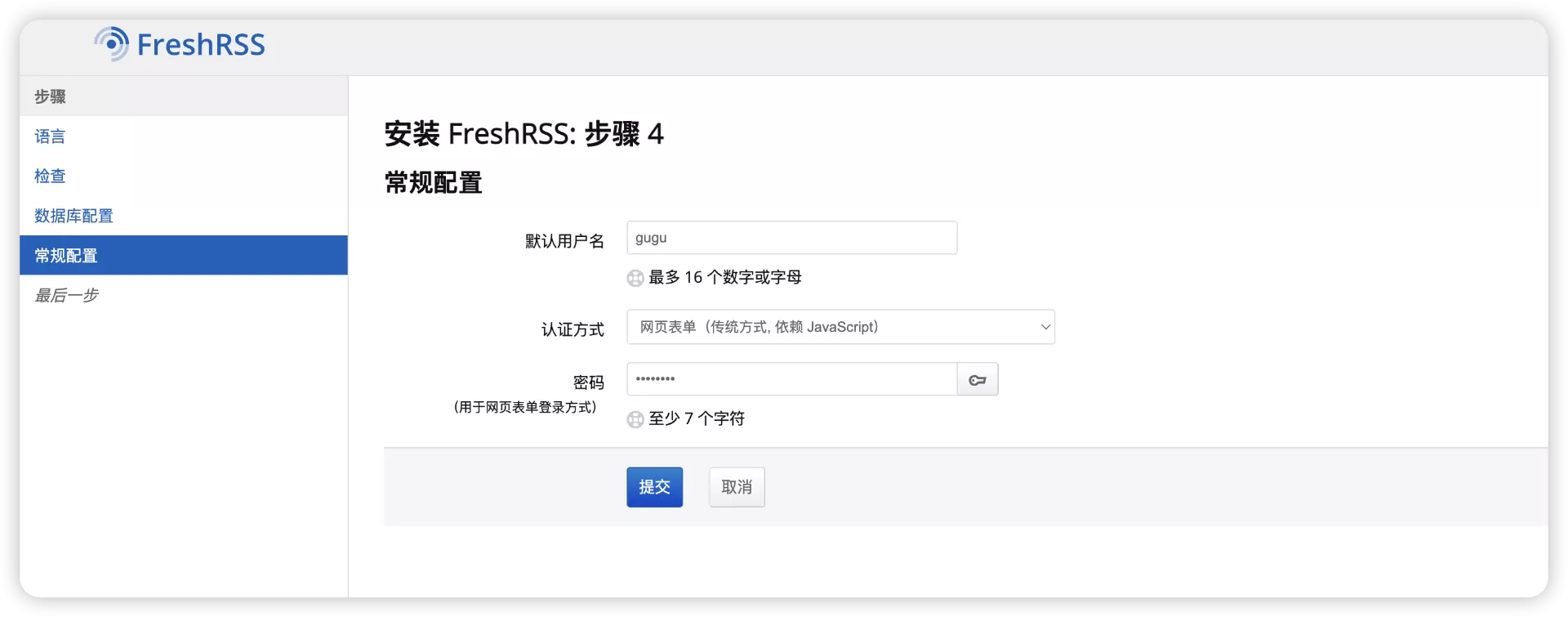
设置账号密码:

安装成功!

登录

默认订阅了Fresh RSS的官方GitHub仓库的releases

这边我们不管,先来订阅一下咕咕的博客,最近视频更新进度缓慢,但是博客还是会经常更新的,订阅了博客的RSS之后,只要我一更新博客,你就能第一时间看到啦!
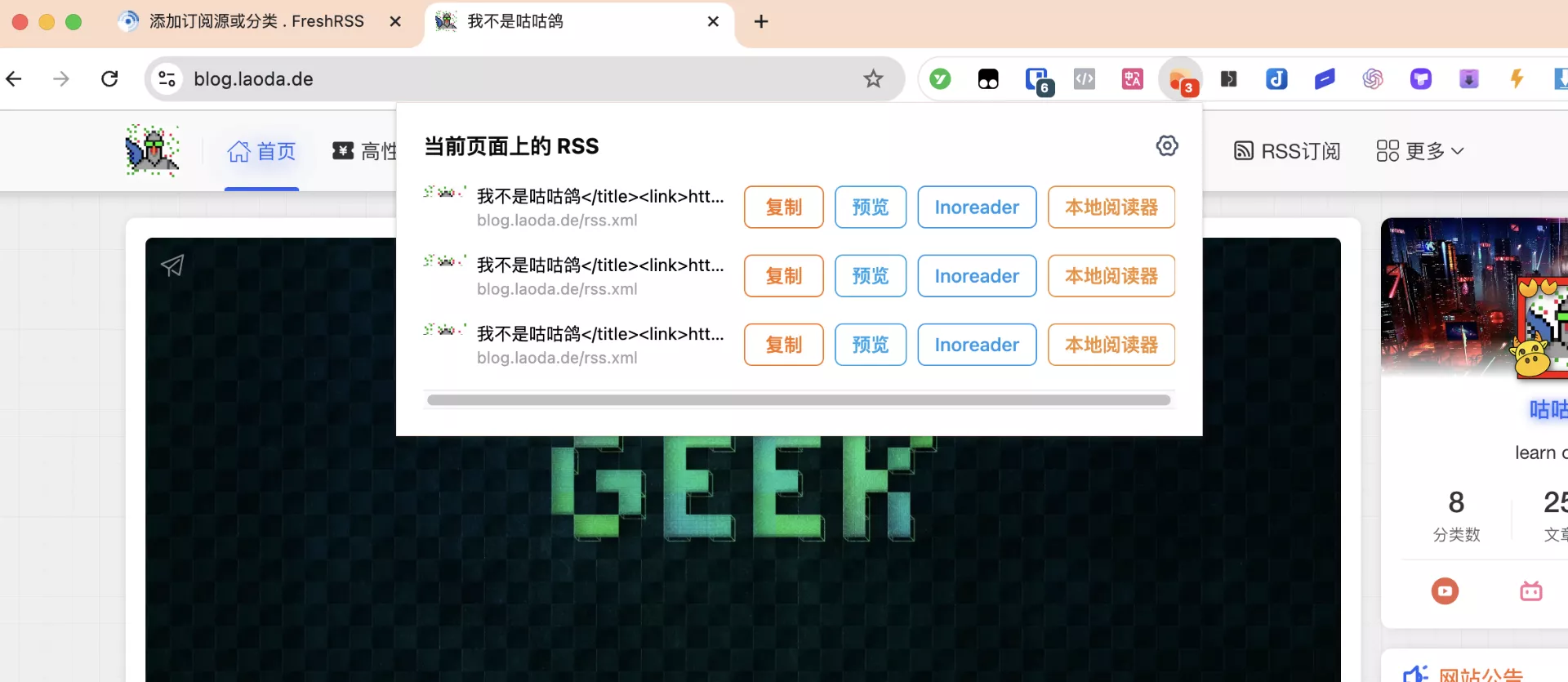
以咕咕的博客为例子,添加博客的RSS:https://blog.laoda.de/rss.xml

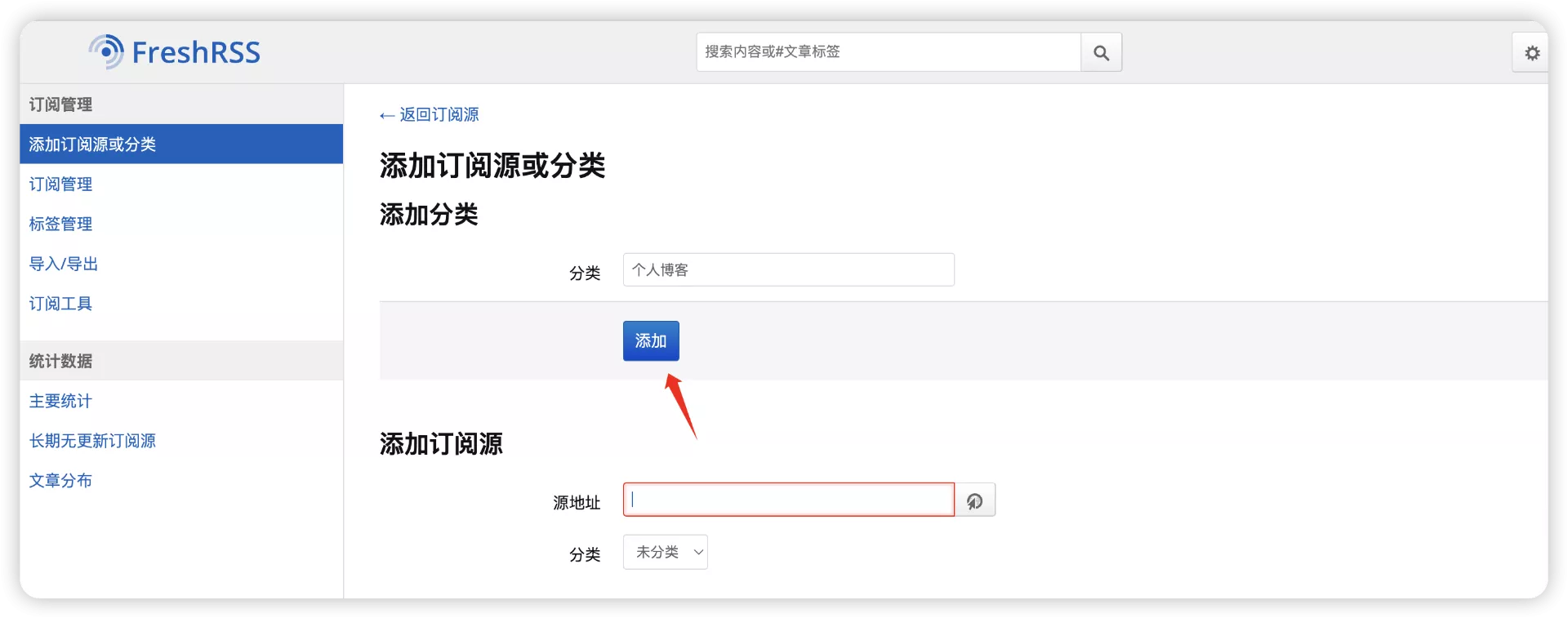
"订阅管理"------"添加订阅源或分类"
可以先给分类起个名字,比如"个人博客"

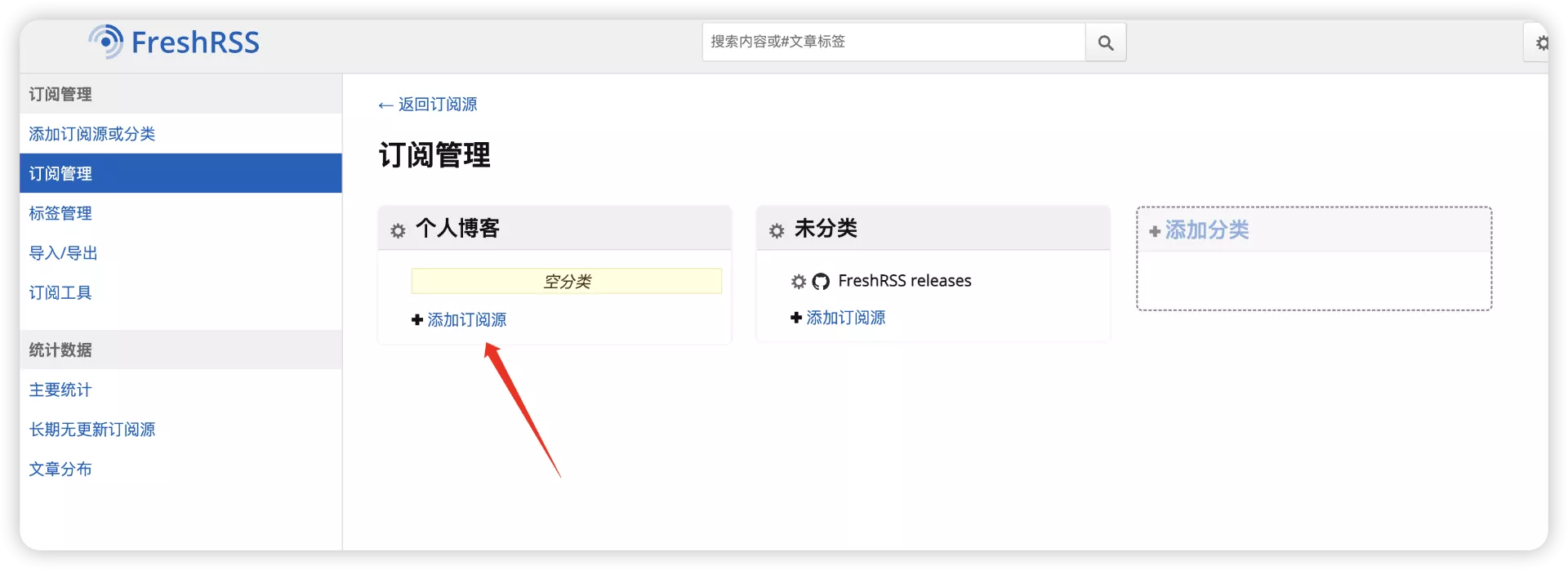
然后再次点击"添加订阅源"

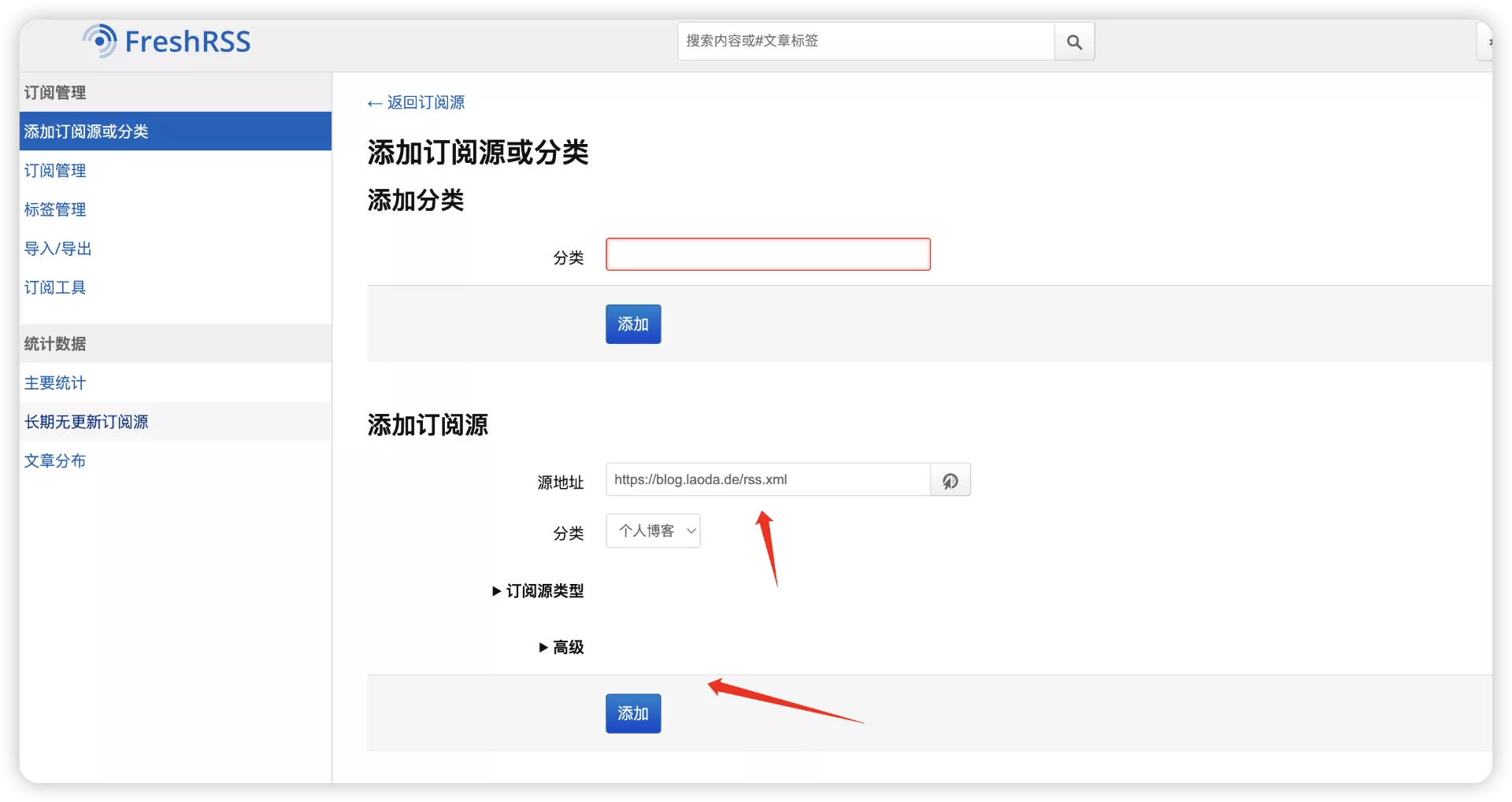
输入咕咕博客的RSS:https://blog.laoda.de/rss.xml


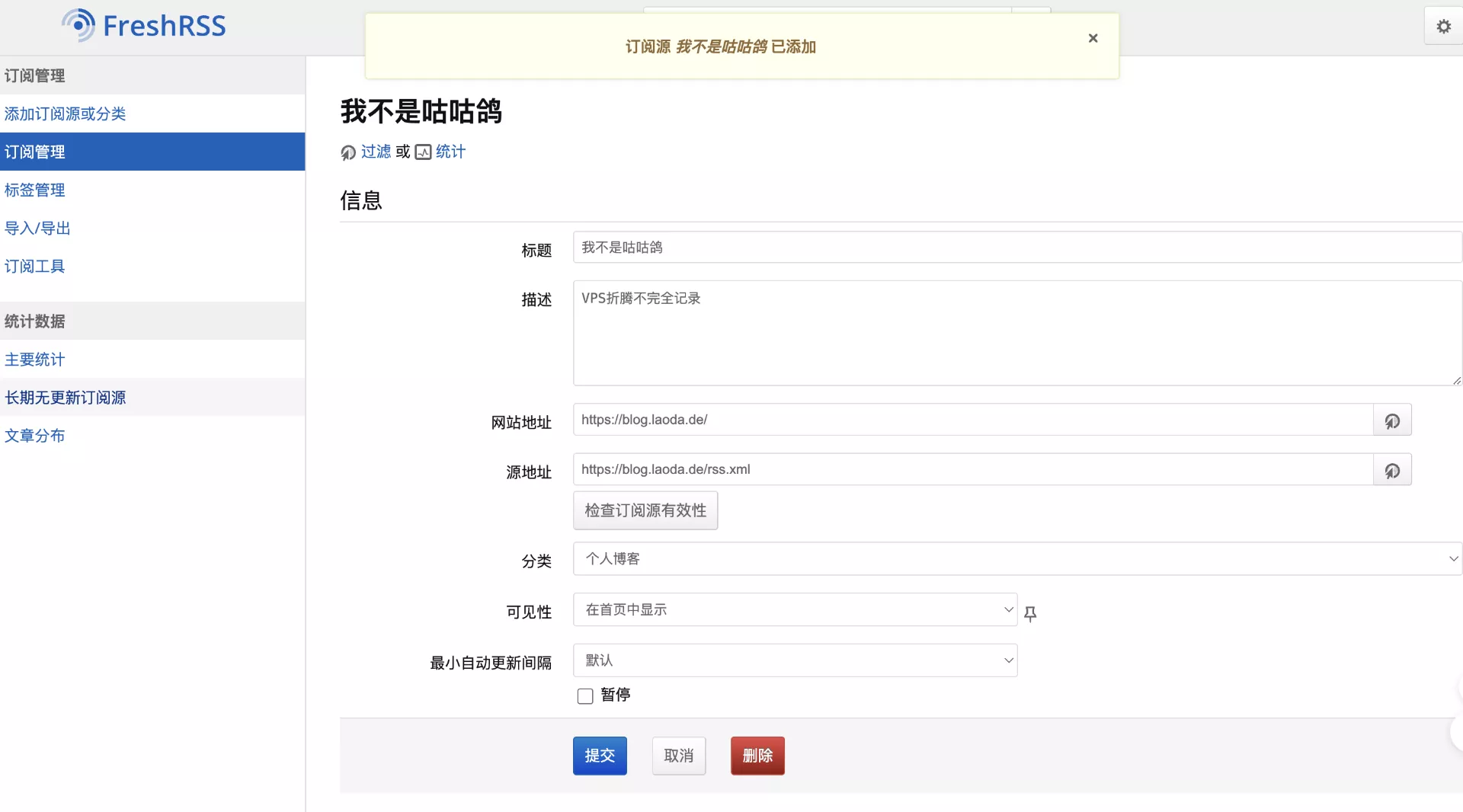
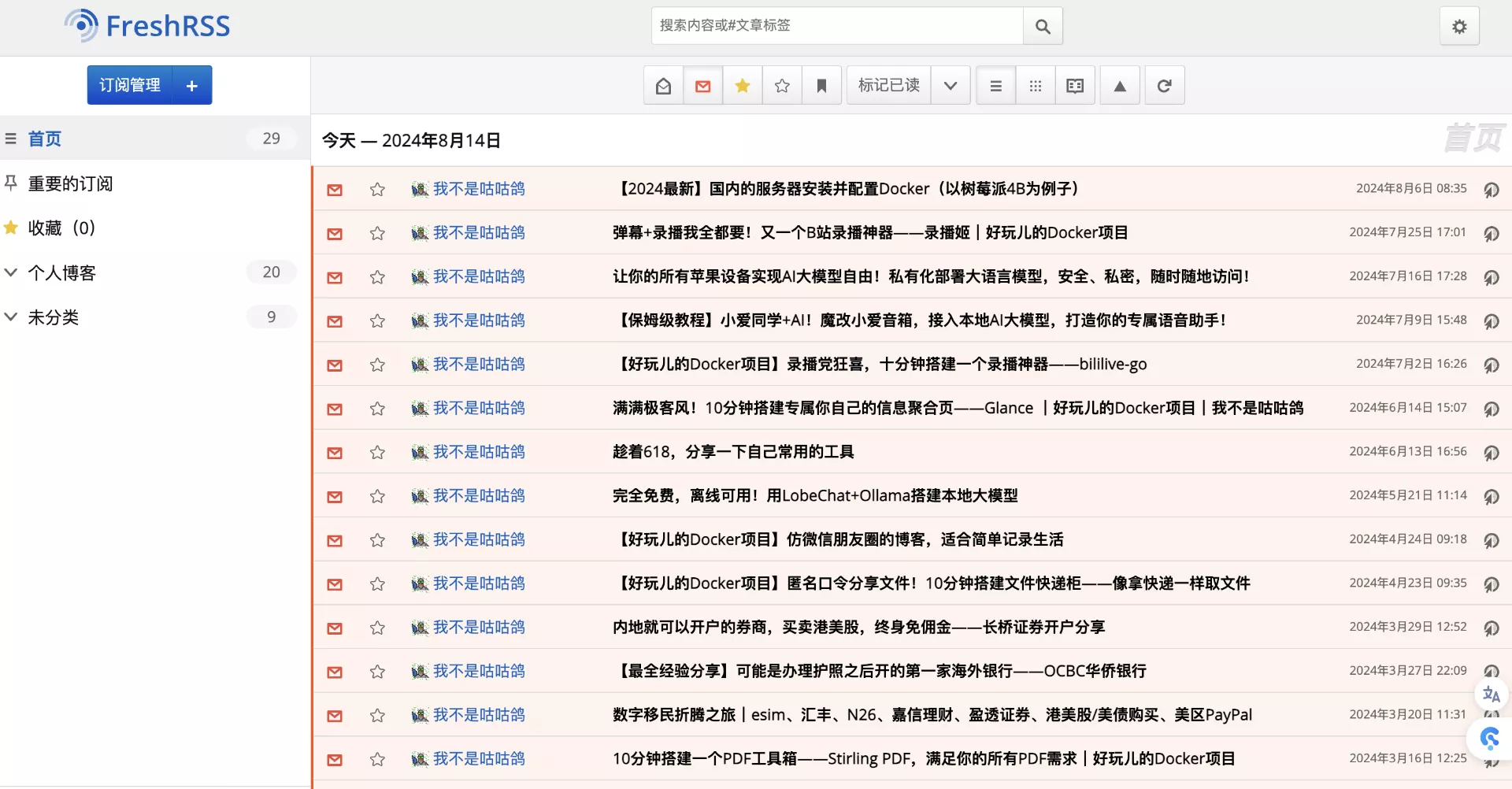
点击左上角FreshRSS的图片,就能回到首页了,
可以看到已经订阅成功!

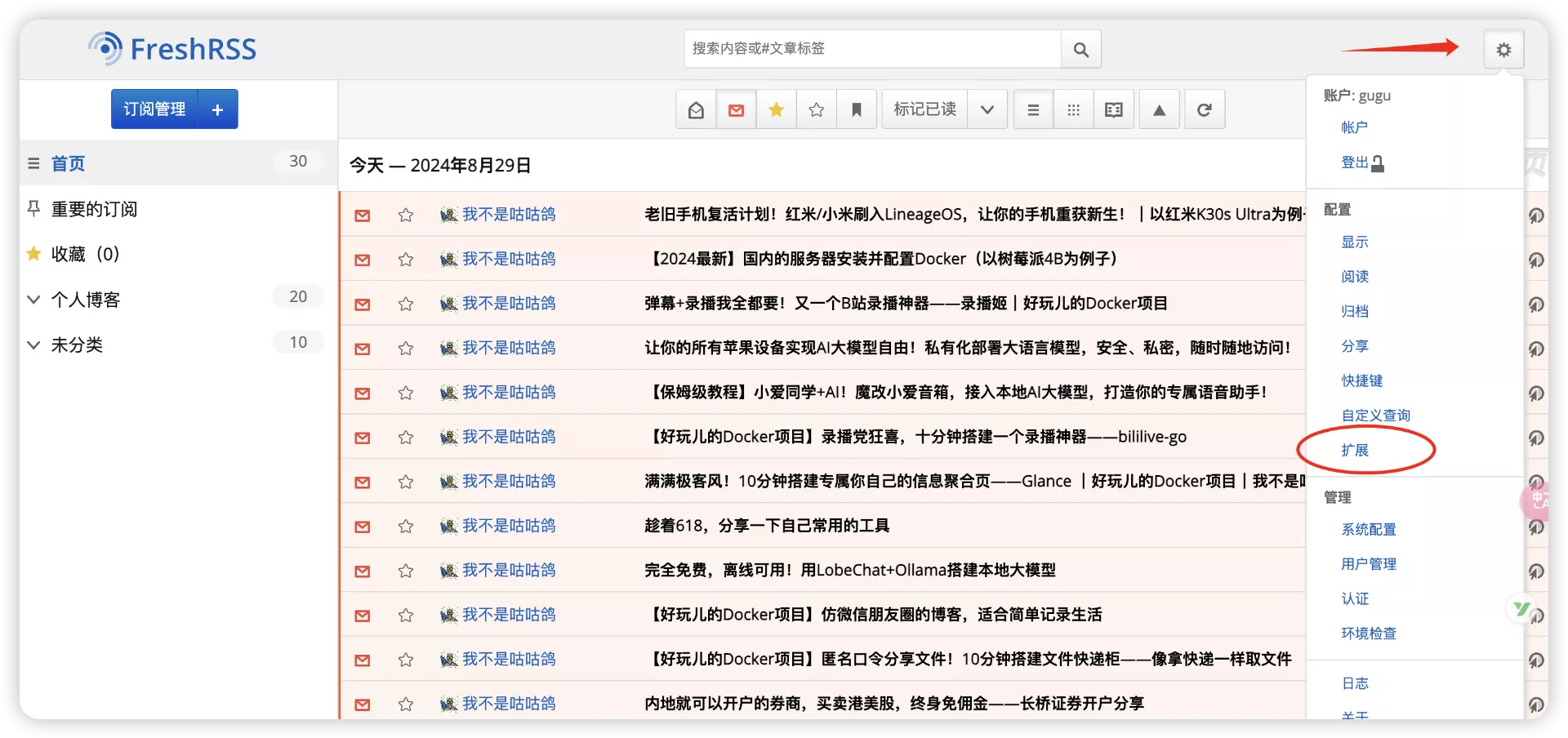
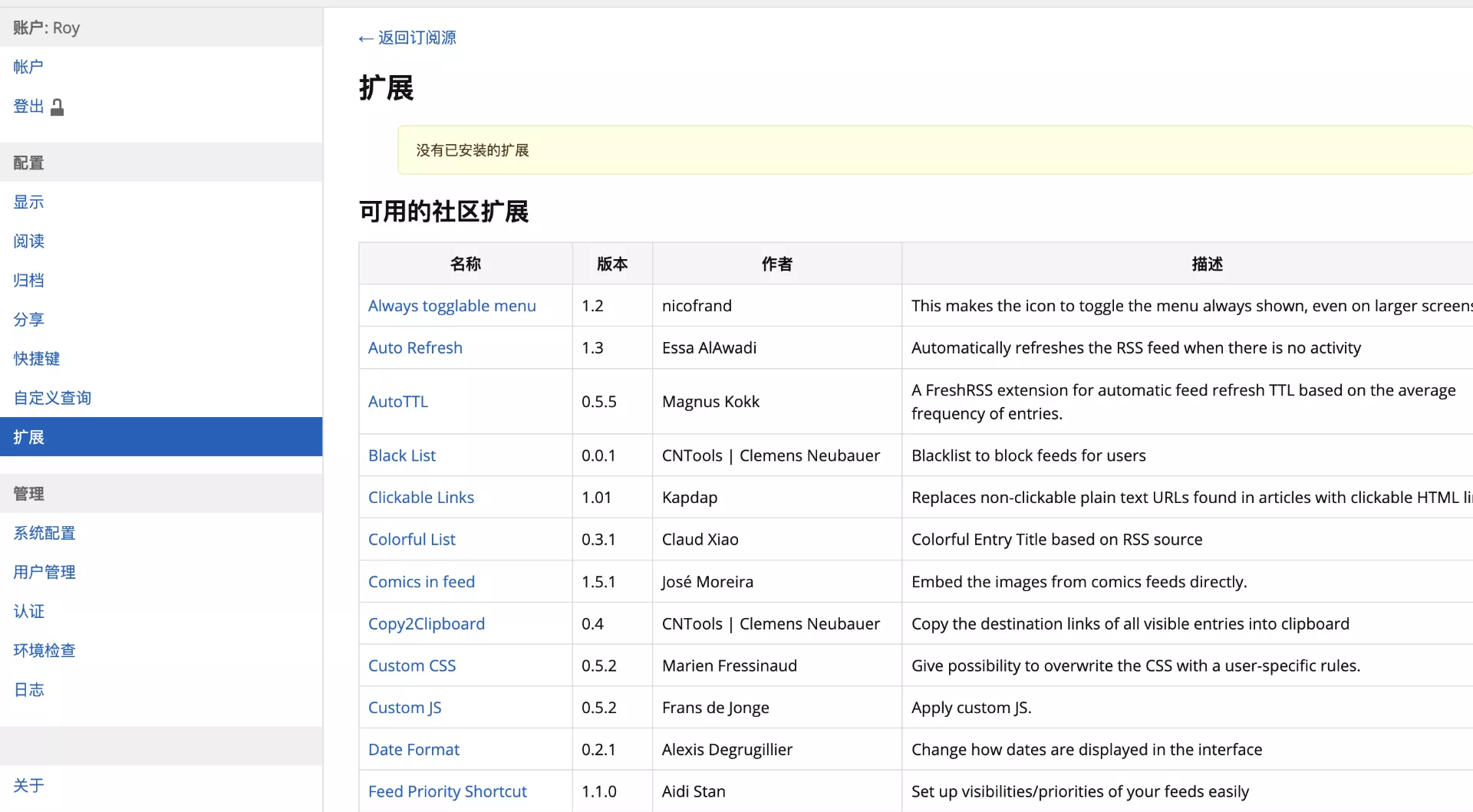
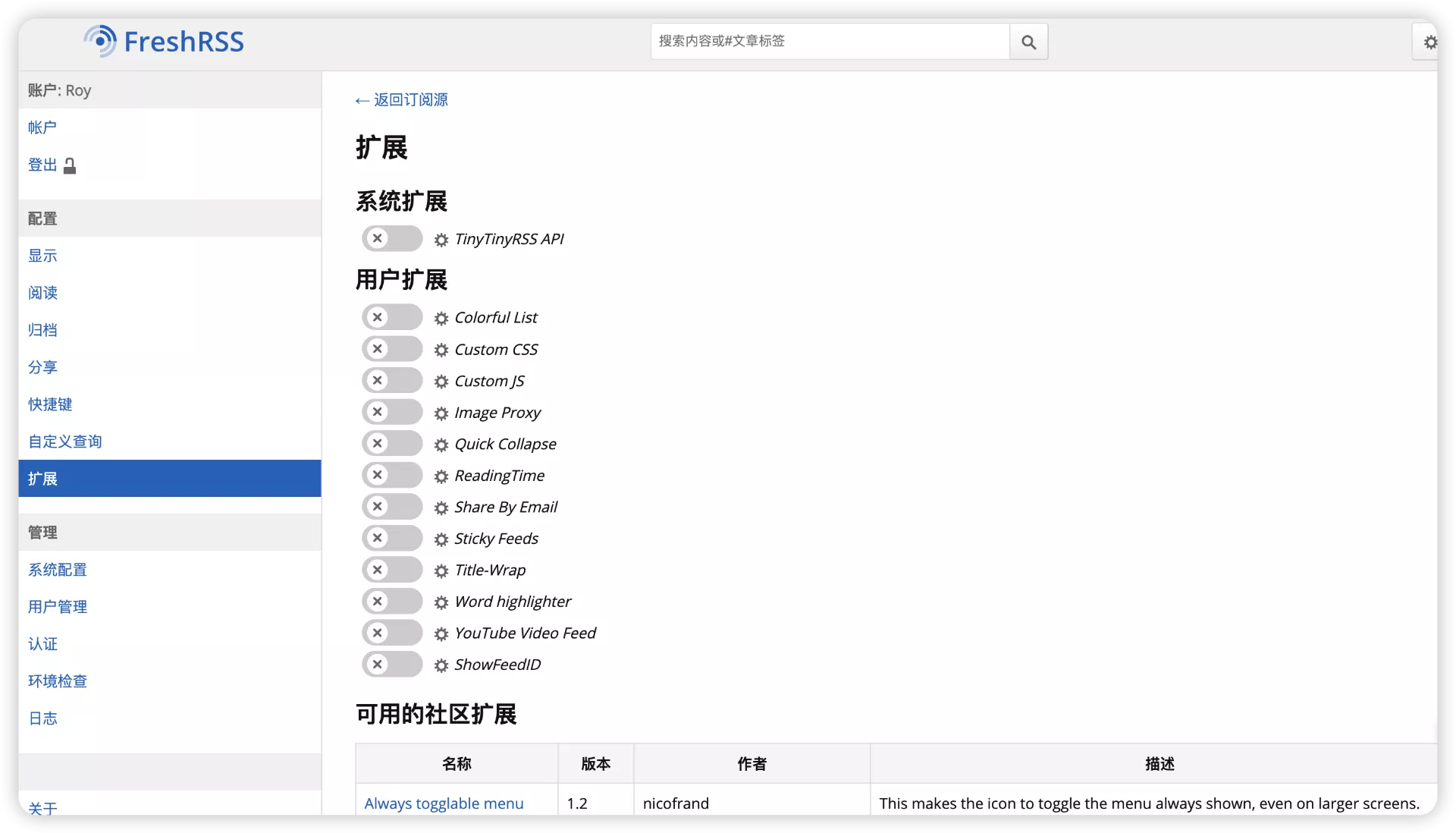
8.2 扩展下载 {#8-2-扩展下载}
FreshRSS还有很多扩展可以下载,

你可以选择合适的扩展进行下载。

有一个吐槽的点是,这个下载是要手动的...
扩展的 GitHub仓库:https://github.com/FreshRSS/Extensions
扩展的下载地址:https://github.com/FreshRSS/Extensions/archive/master.zip
基本上就是这个包,我们上传到服务器里。(当然你可以直接用服务器来下载,这样就省得上传这个步骤了)

8.2.1 直接命令行操作(二选一) {#8-2-1-直接命令行操作-二选一-}
cd /root/data/docker_data/freshrss/extensions/
wget https://github.com/FreshRSS/Extensions/archive/master.zip
unzip master.zip
cd Extensions-master
mv /root/data/docker_data/freshrss/extensions/Extensions-master/* /root/data/docker_data/freshrss/extensions/
然后记得重启一下容器:
cd /root/data/docker_data/freshrss
docker compose down
docker compose up -d
8.2.2 如果你用的是finalshell的话(二选一) {#8-2-2-如果你用的是finalshell的话-二选一-}
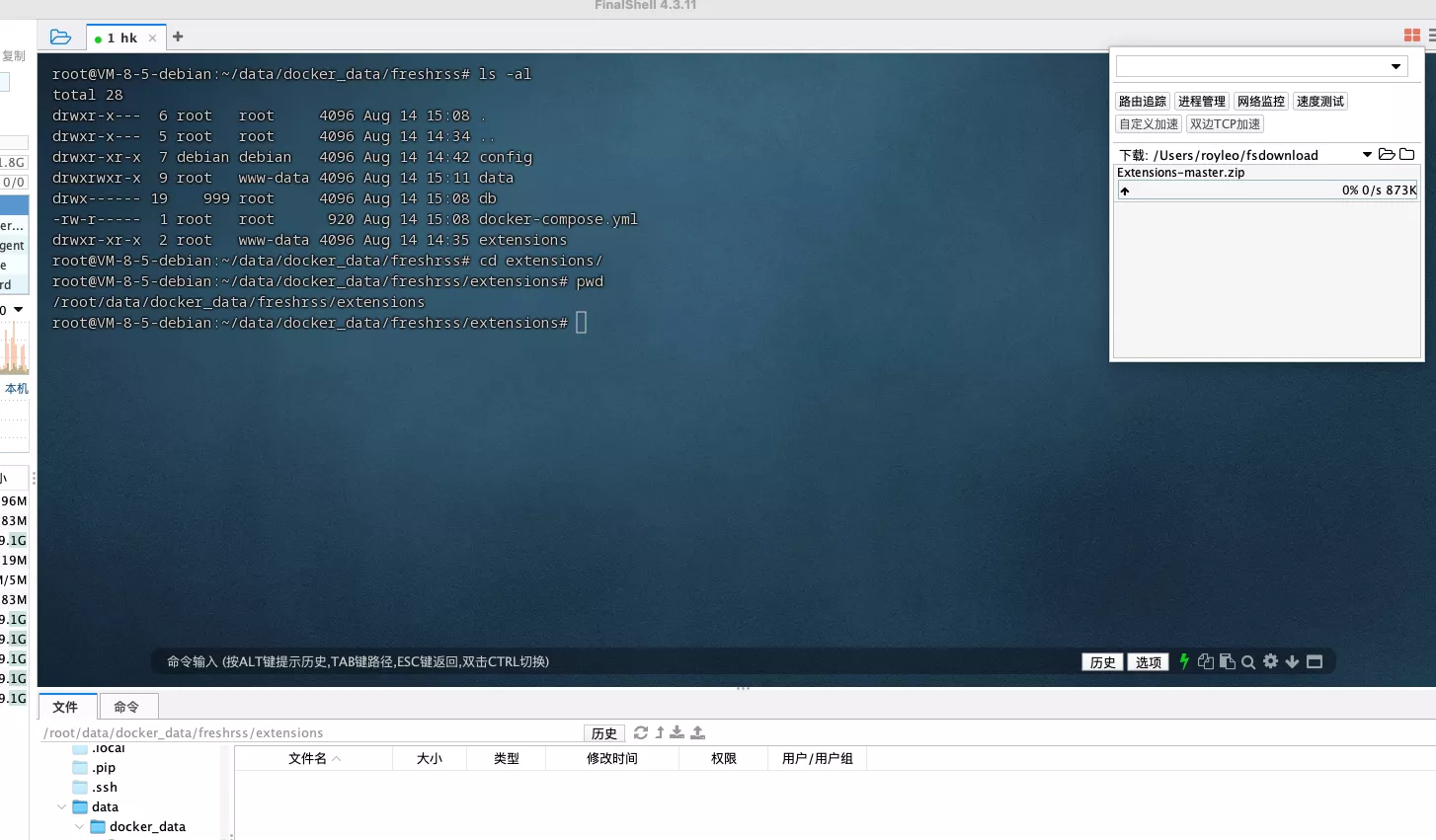
上传插件

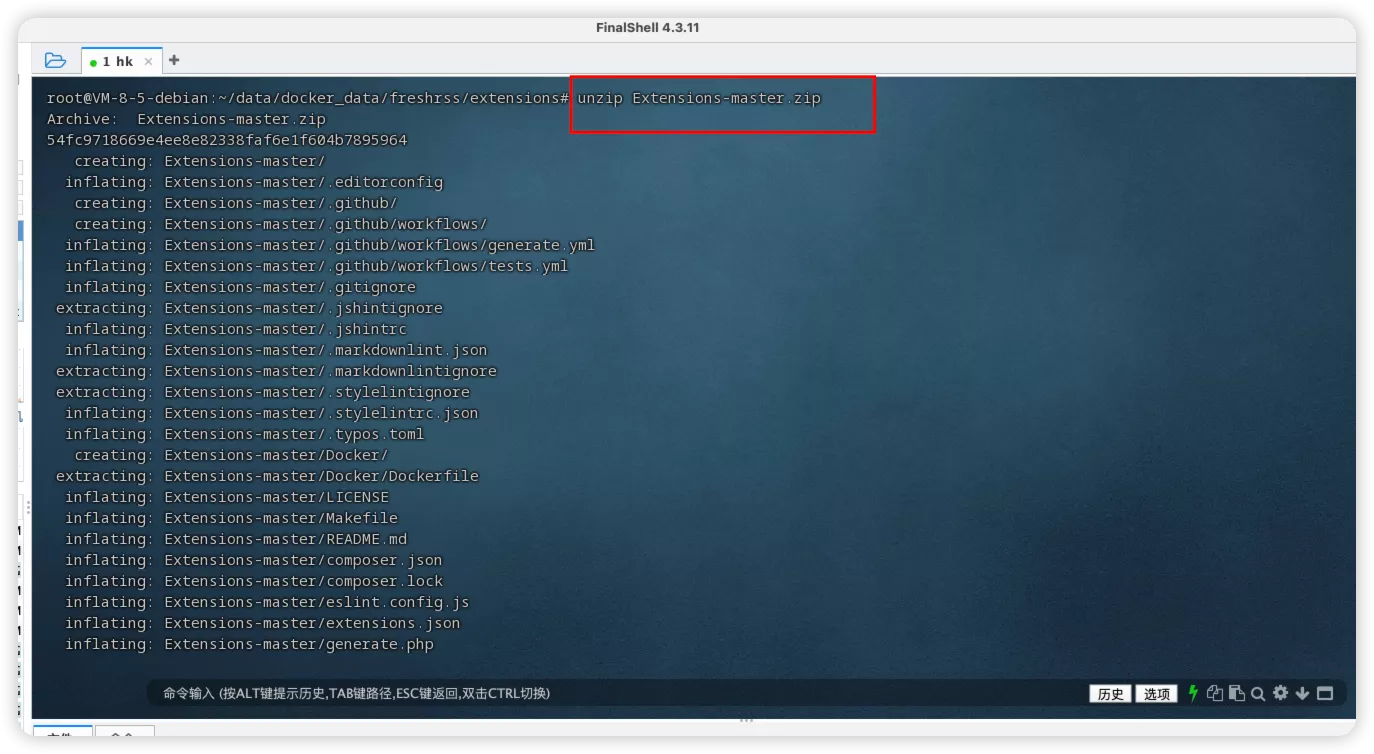
使用unzip命令来解压缩,

移动到我们制定的文件夹里
mv /root/data/docker_data/freshrss/extensions/Extensions-master/* /root/data/docker_data/freshrss/extensions/
刷新

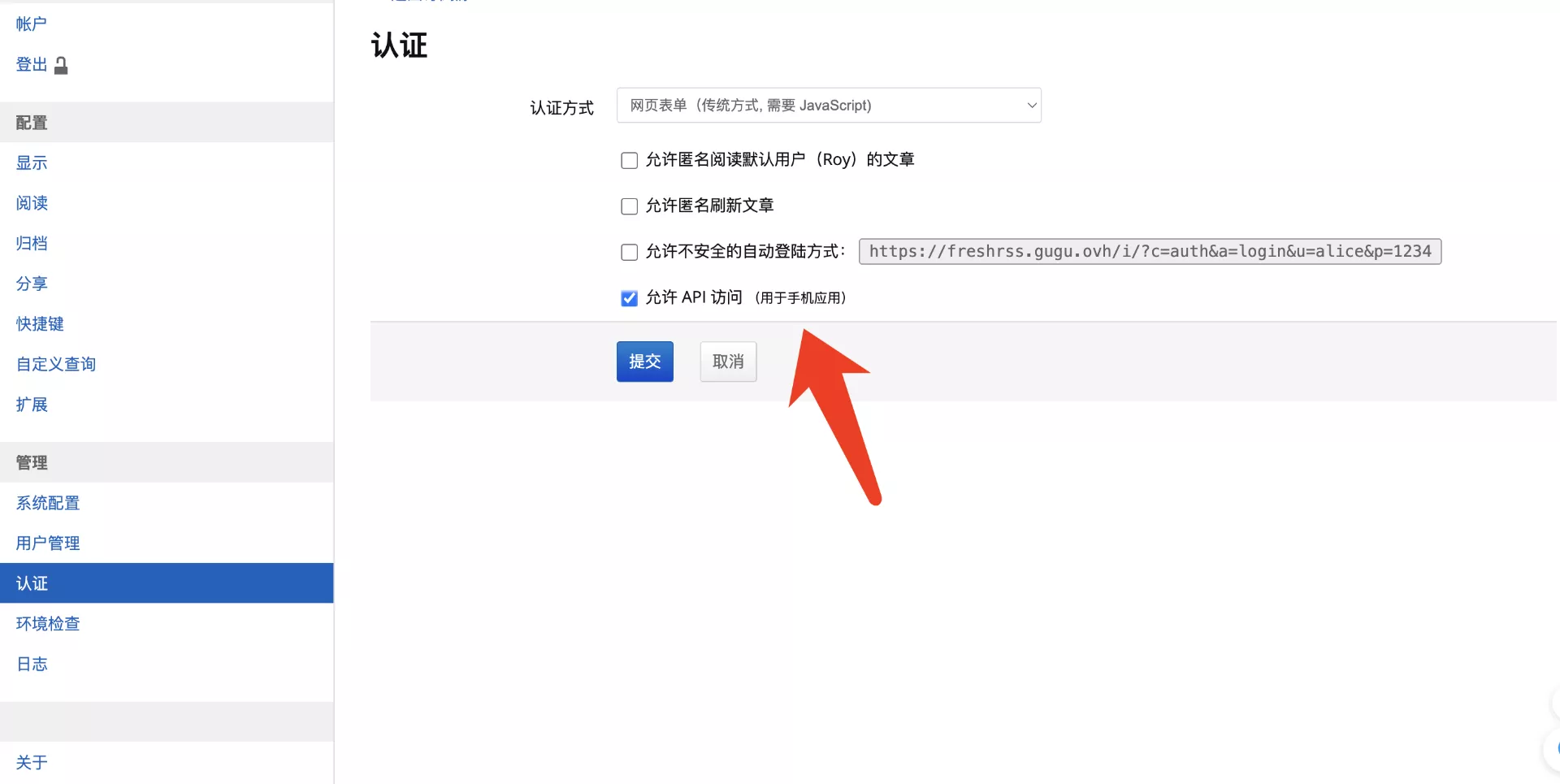
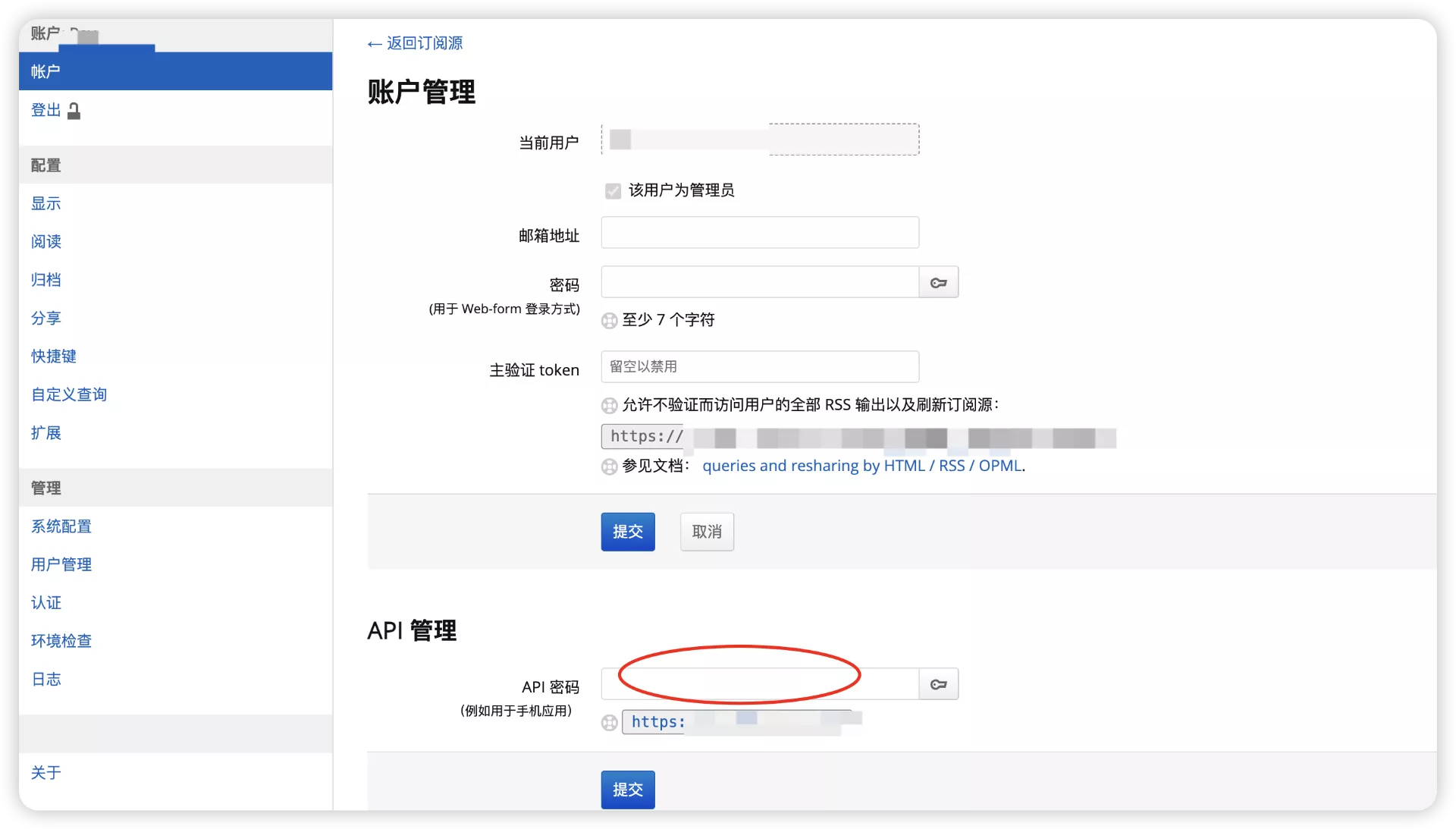
8.3 配置API {#8-3-配置API}
允许手机访问,

设置一个 API密码,

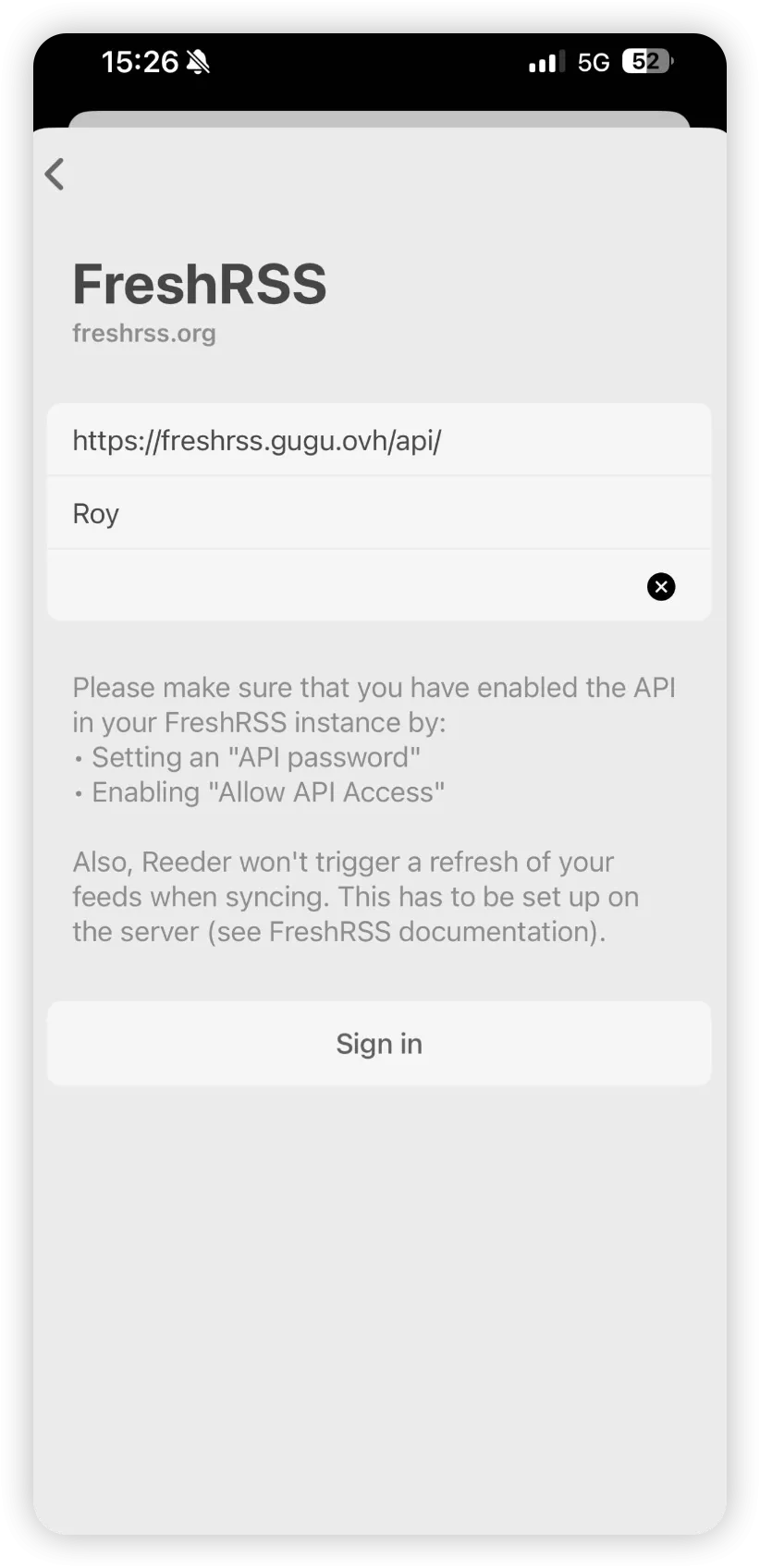
手机端,IOS推荐用Reeder,安卓推荐Read You
注意手机app登录的时候,末尾还要加上greader.php
比如:https://xxxxx.com/api/greader.php


8.4 更新 freshrss {#8-4-更新-freshrss}
cd /root/data/docker_data/freshrss
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.5 卸载 freshrss {#8-5-卸载-freshrss}
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/freshrss
docker-compose down
cd ..
rm -rf /root/data/docker_data/freshrss # 完全删除
可以卸载得很干净。
- 常见问题及注意点 {#9--常见问题及注意点}
暂无。大家有意见或者建议欢迎反馈。
- 结尾 {#10--结尾}
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,项目处于初期,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料 {#参考资料}
官方GitHub:https://github.com/FreshRSS/FreshRSS
 51工具盒子
51工具盒子