案例 01
注:设计作品仅供学习交流,设计灵感,不可作为商用,版权归原作者所有!

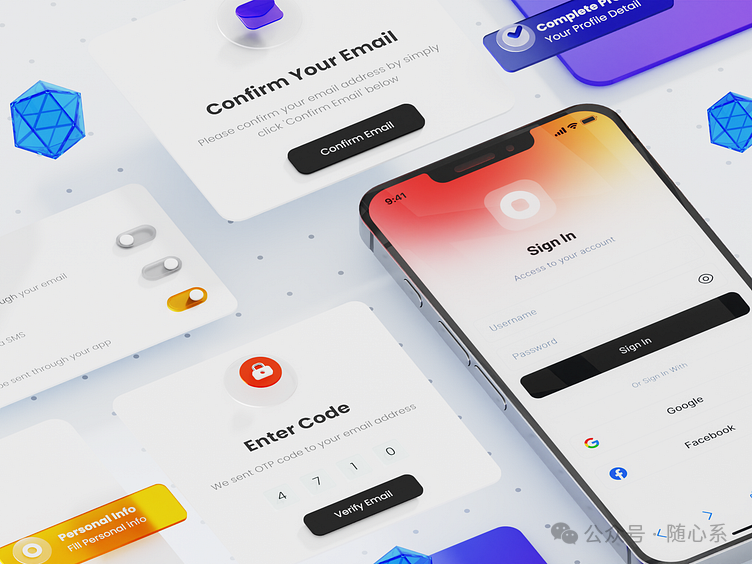
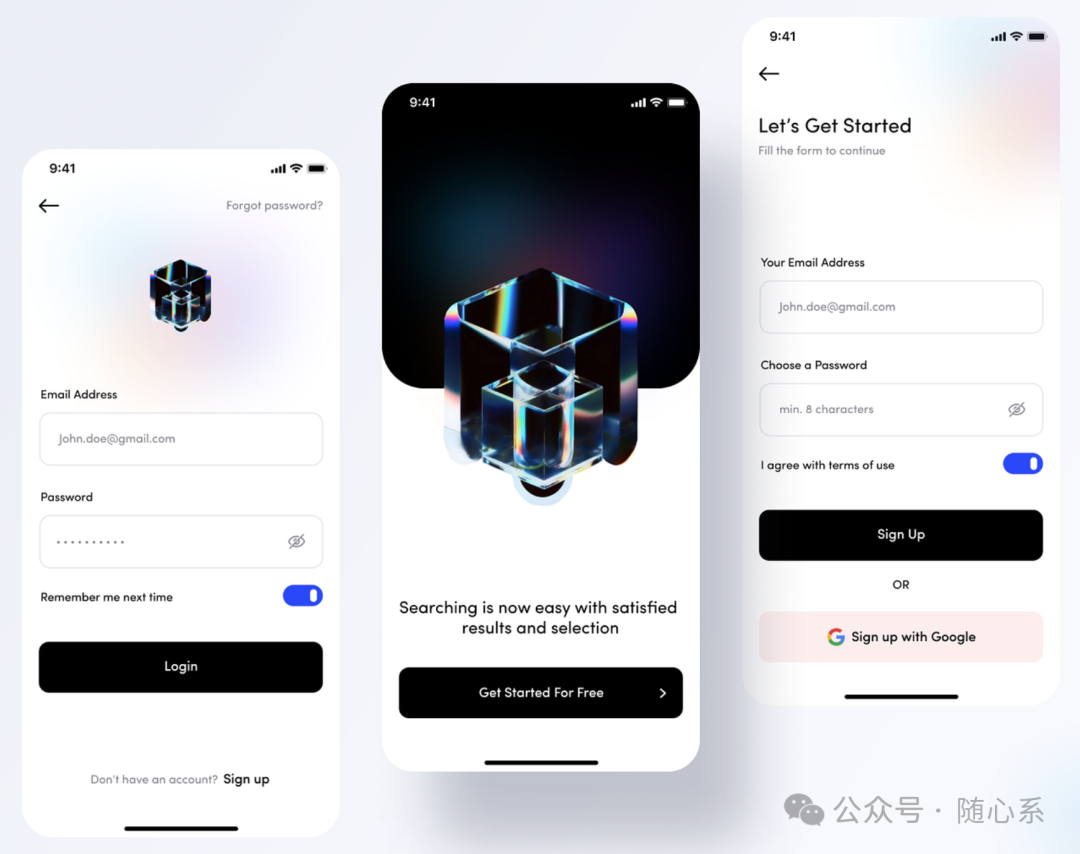
黑白风格

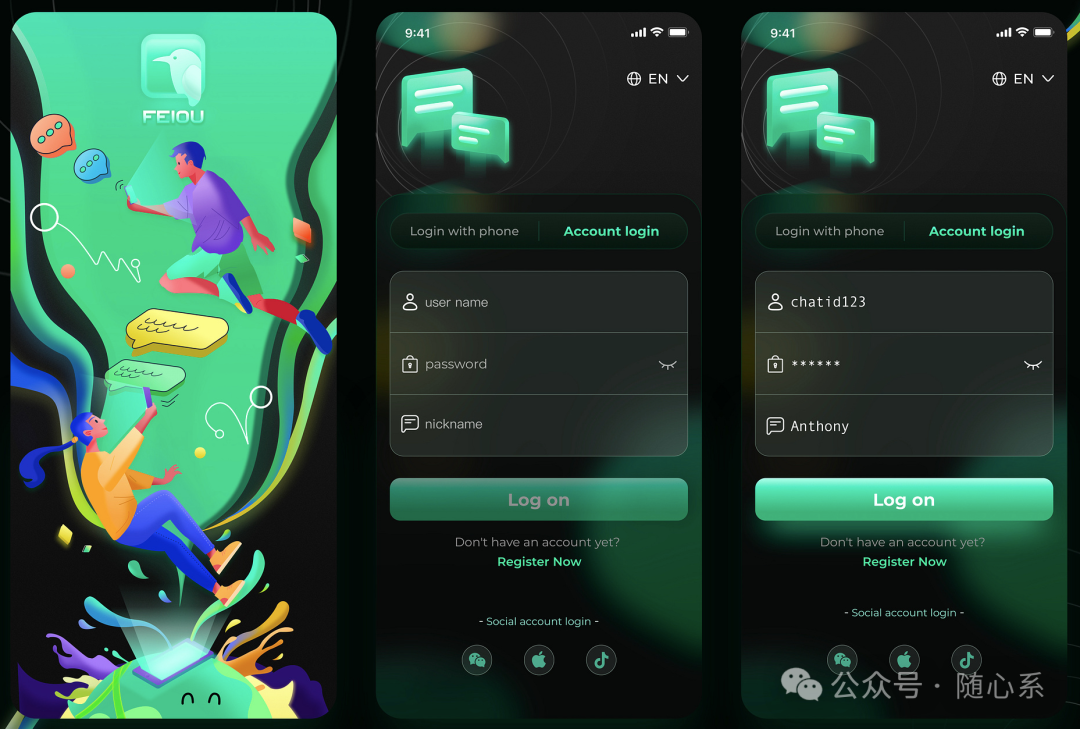
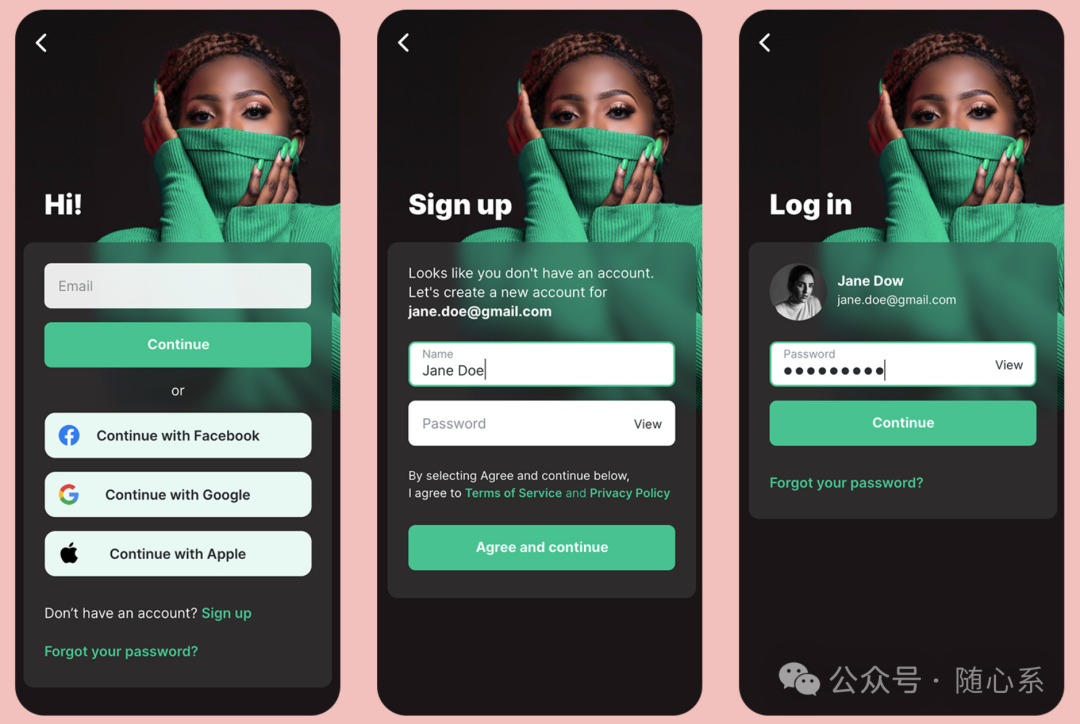
绿色暗黑风格


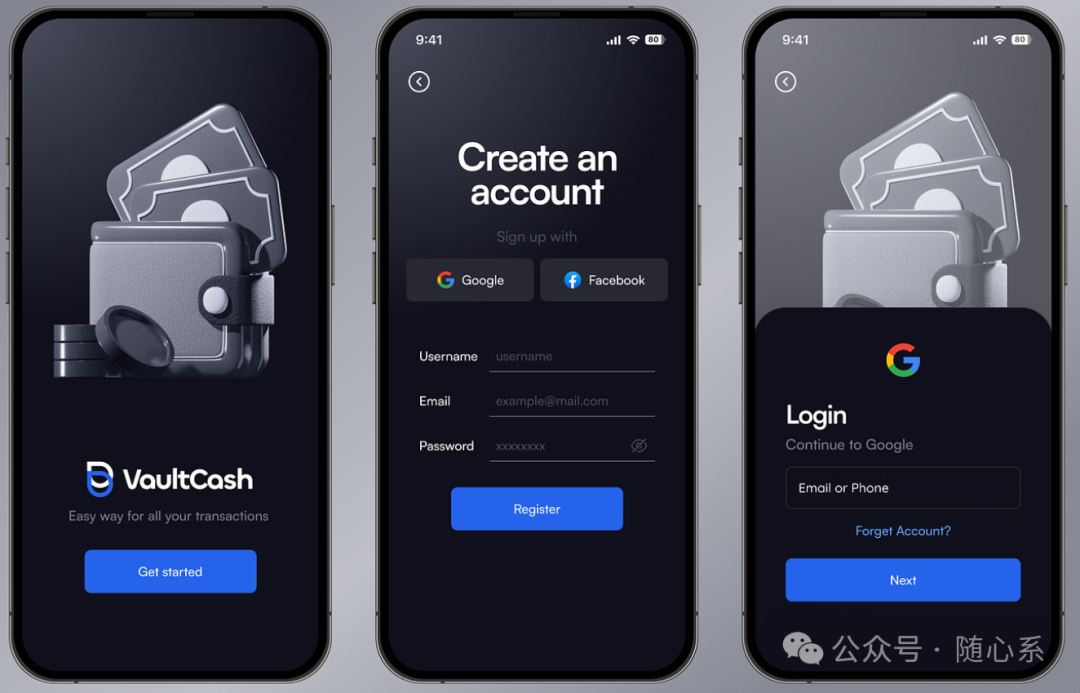
暗色风格

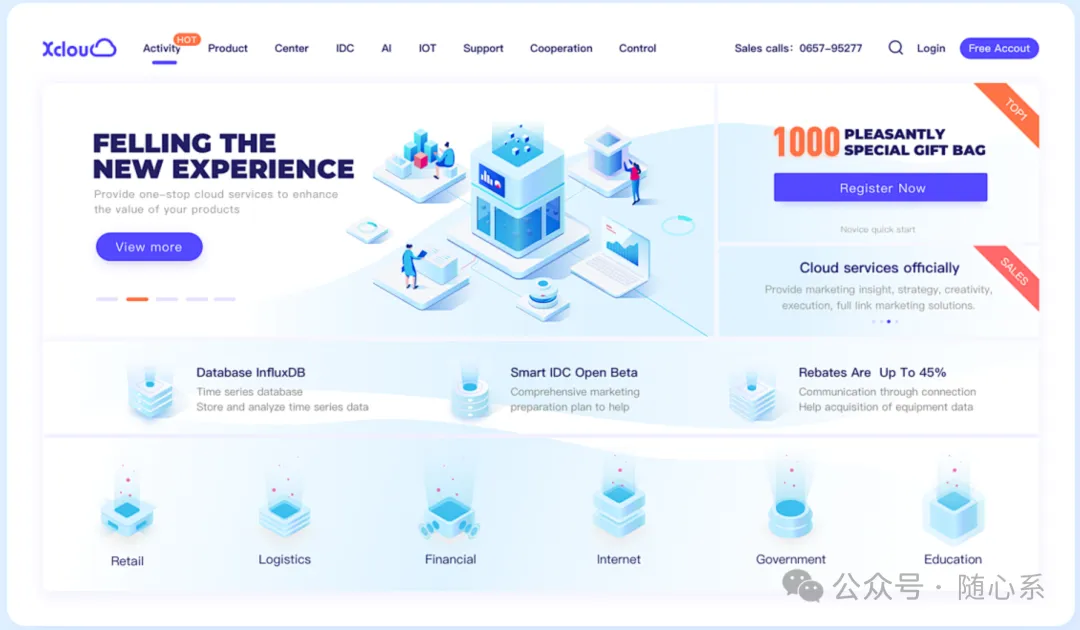
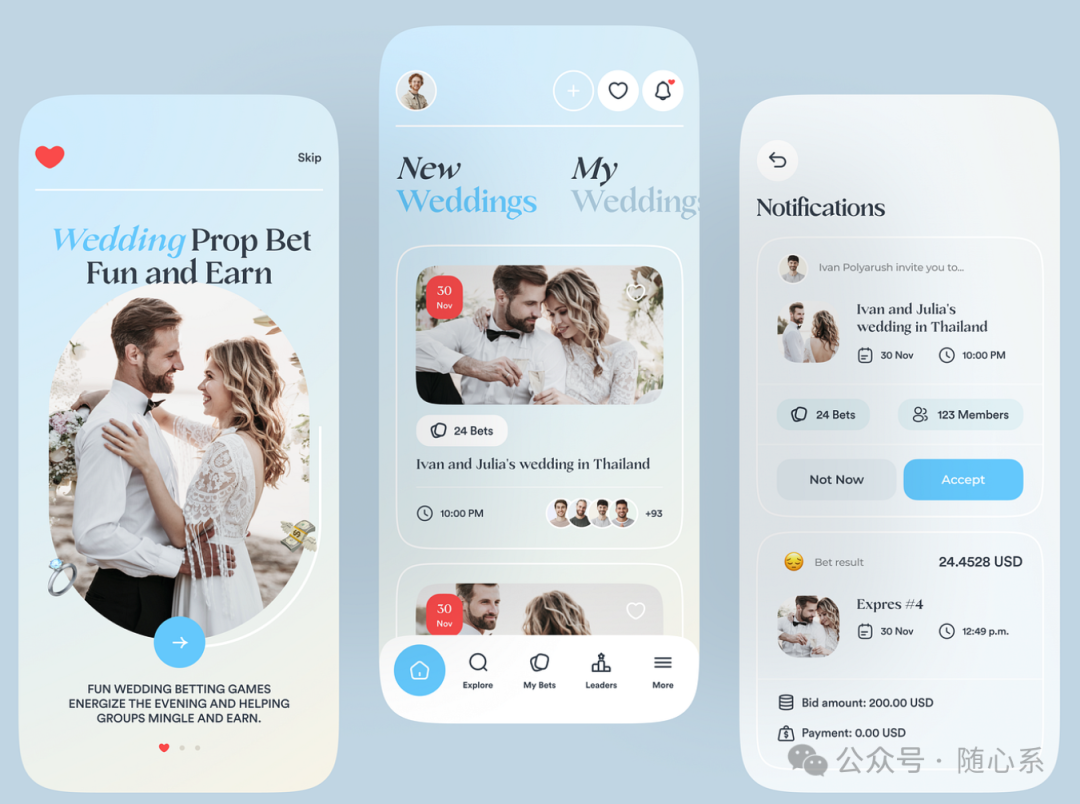
天蓝色风格

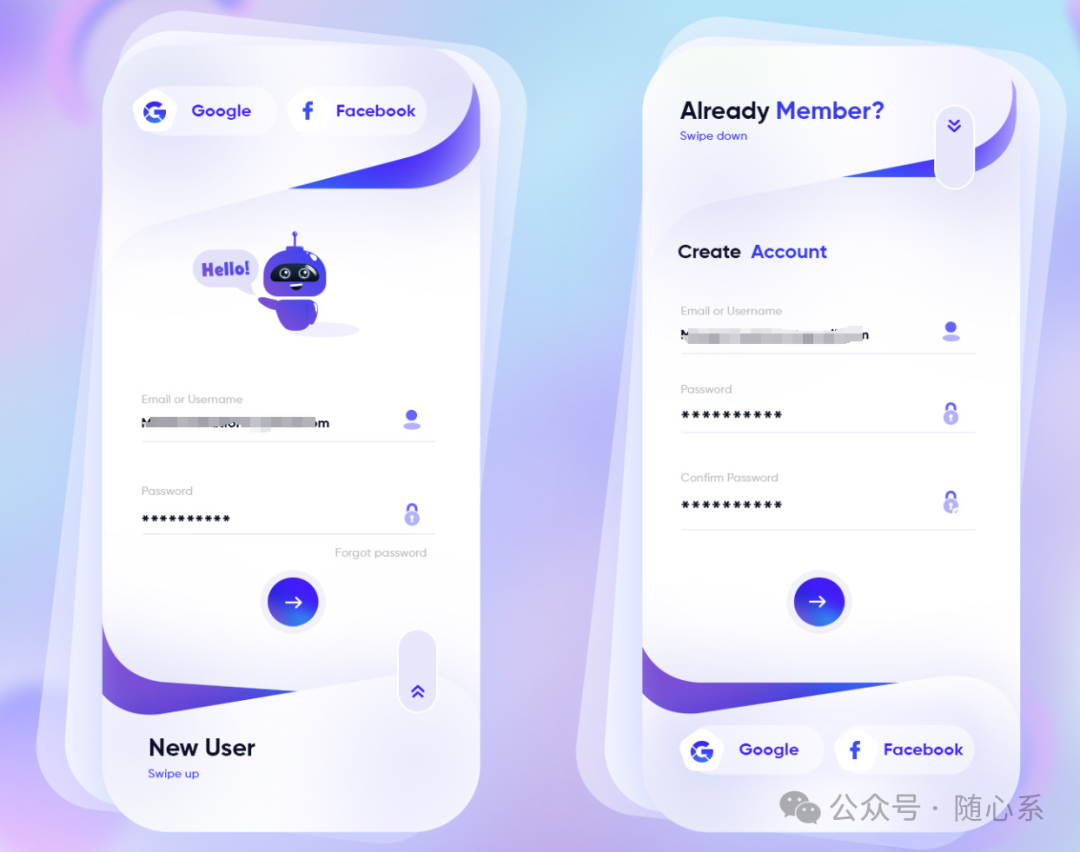
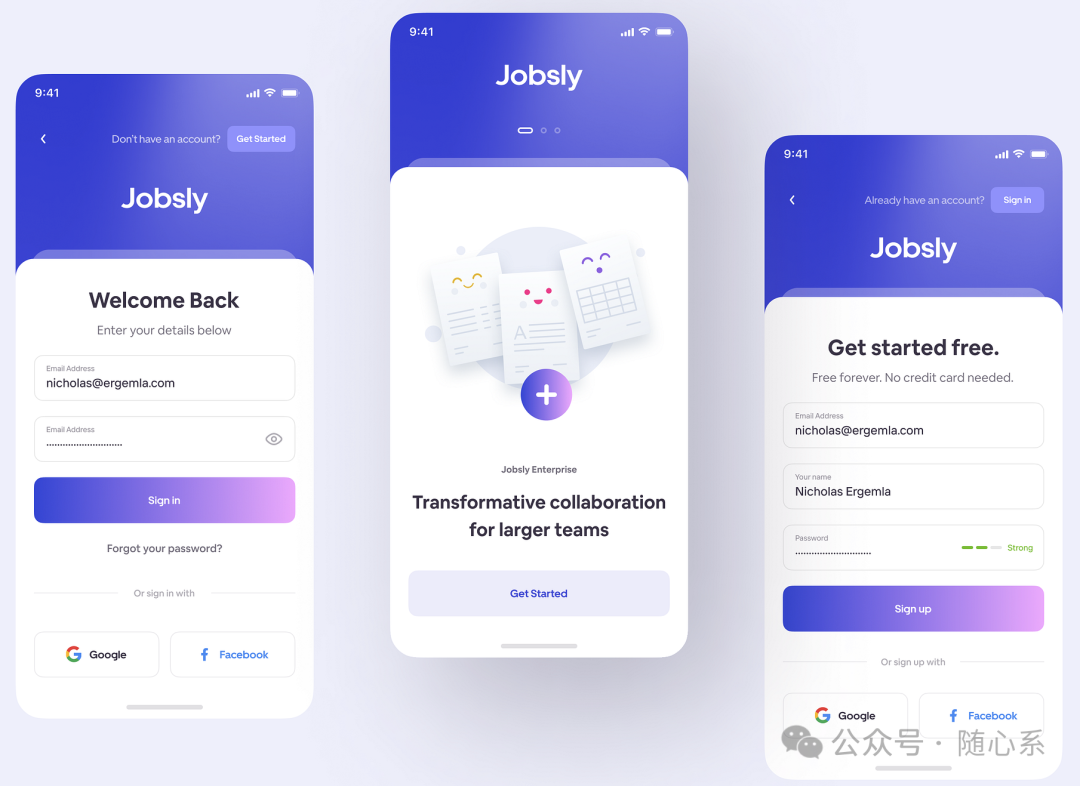
蓝紫风格


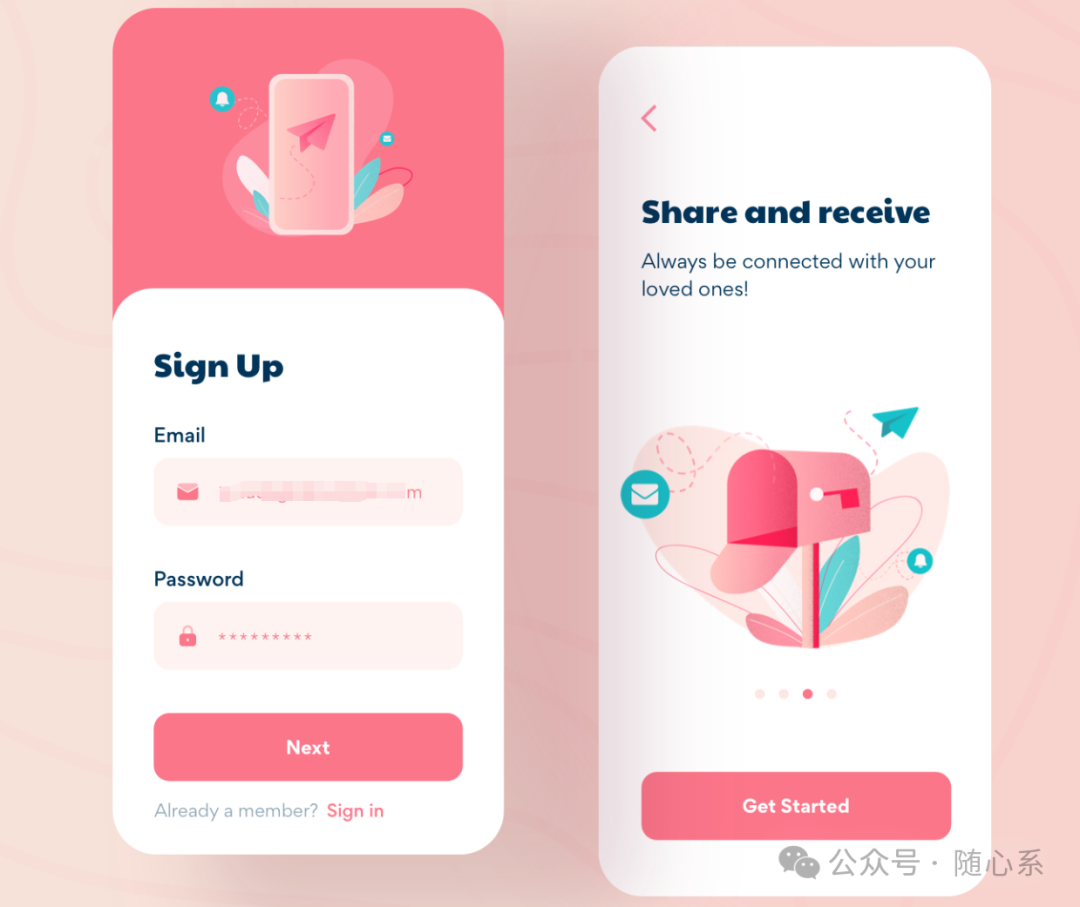
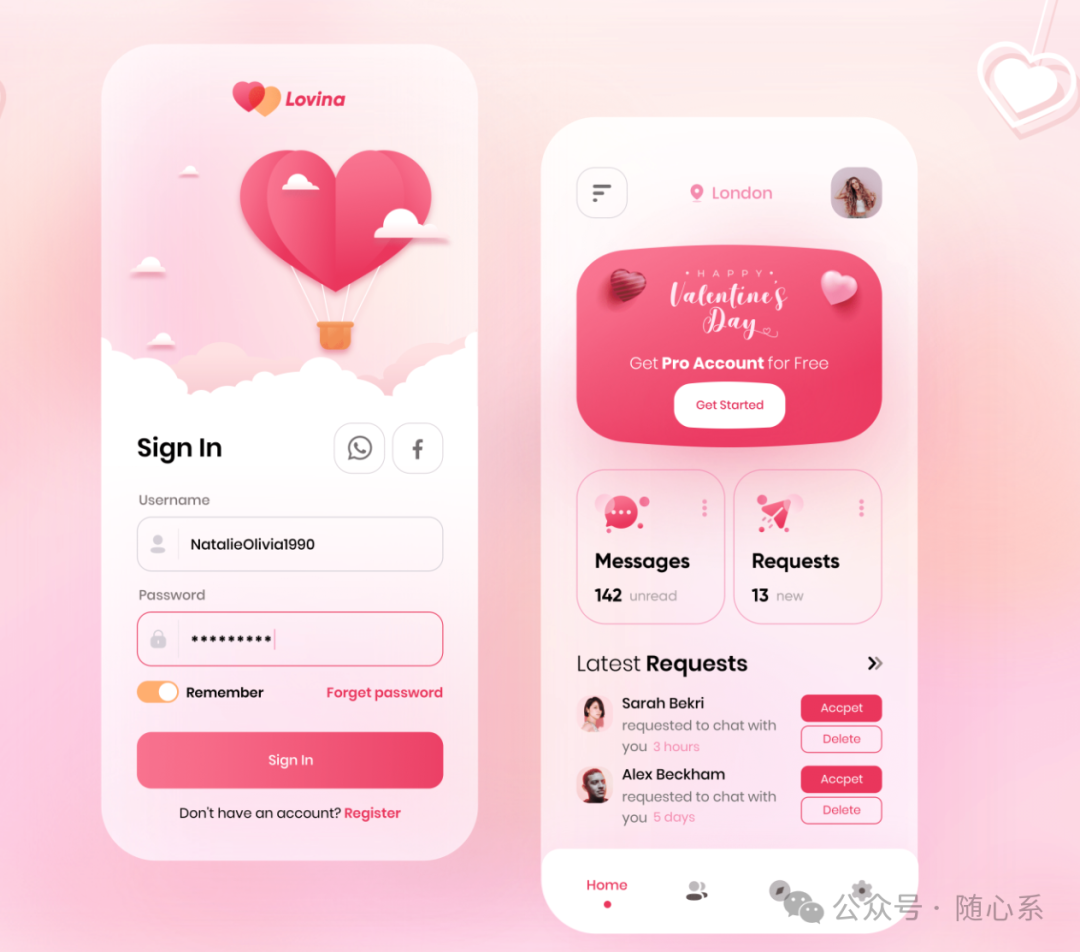
红色风格


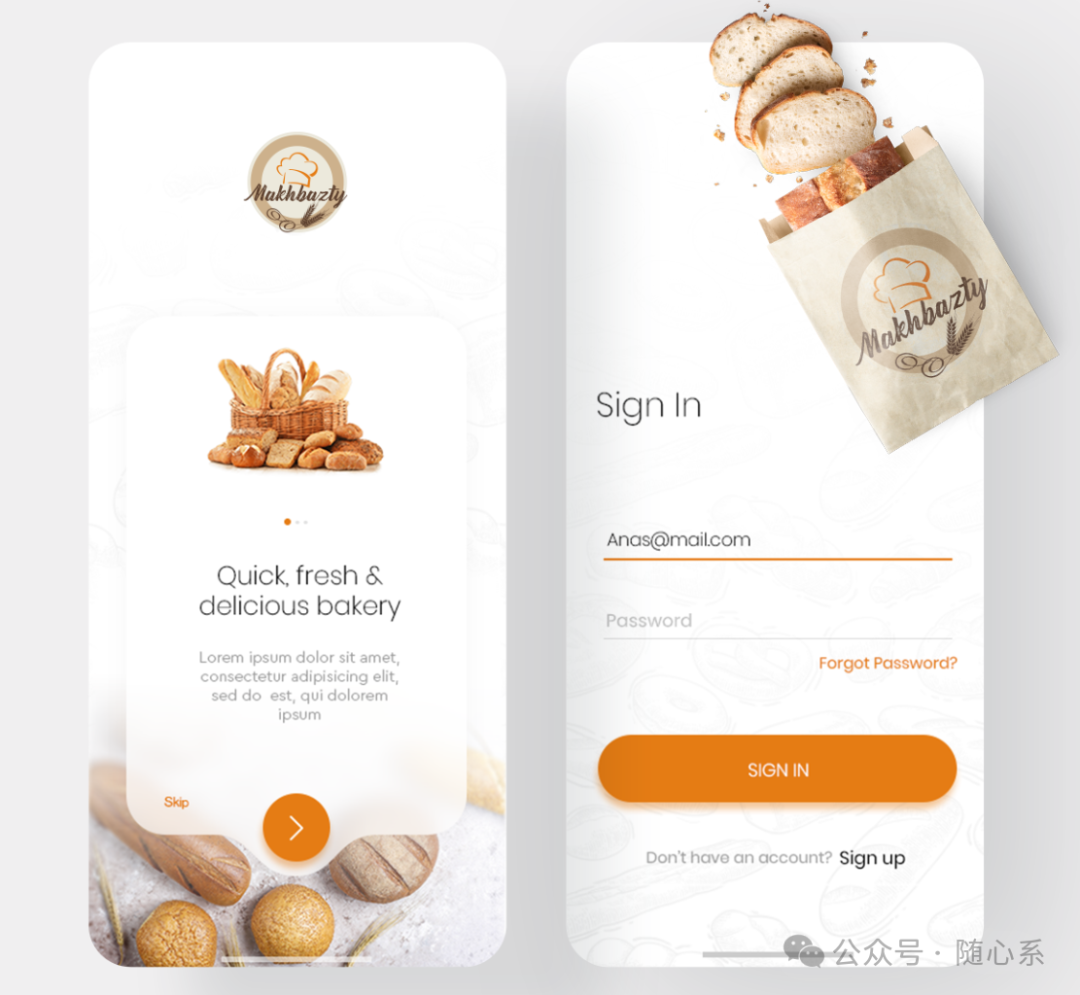
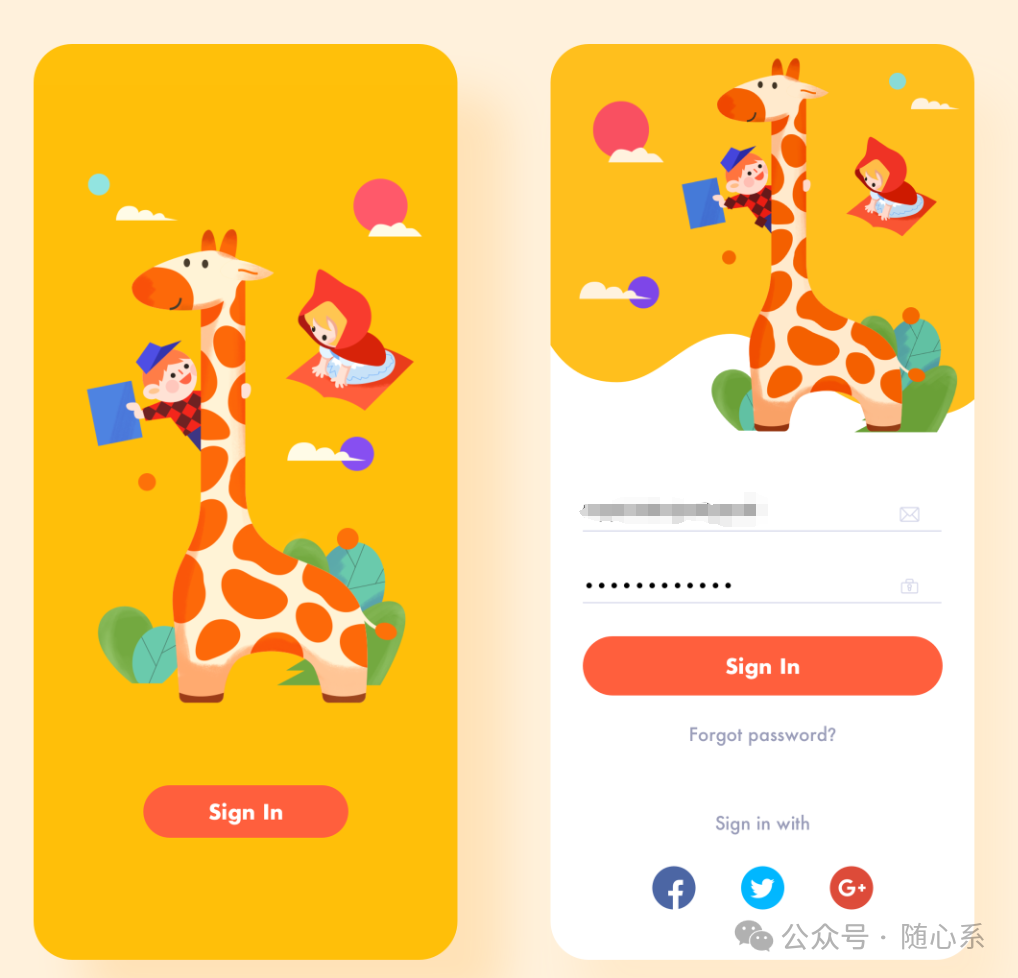
橙色风格


注:作品仅供学习交流,不可作为商用,版权归原作者所有!
设计理念 02
在移动应用设计中,启动页、登录页和注册页是用户与应用交互的初步印象,因此这些页面的设计至关重要。特别是登录页底部背景动画设计,近年来因其能够增强用户体验、提升视觉吸引力和营造品牌氛围而变得越来越流行。以下是一些设计这些页面时可以考虑的要点和趋势:
1. 启动页(Splash Screen)
-
简洁明了:启动页应简洁,快速加载,通常只包含品牌标识(Logo)和/或一句简短的品牌口号。
-
动画效果:虽然启动页通常不建议过长,但可以在Logo或背景上添加轻微的动画效果,如淡入淡出、缩放或色彩渐变,以增加视觉吸引力。
-
加载指示:如果应用需要较长时间加载,可以添加加载进度条或动画,让用户知道应用正在启动。
2. 登录页(Login Page)
-
表单设计:确保登录表单简洁易用,只包含必要的字段(如用户名/邮箱和密码)。
-
背景动画:
-
动态背景:使用视频或GIF作为背景,如流动的云彩、缓缓转动的风车、轻柔的粒子效果等,营造轻松或专业的氛围。
-
渐变色彩:背景色可以随时间或用户交互(如触摸)渐变,增加互动性。
-
微交互:如输入框聚焦时背景色变化、输入框下方出现小图标或提示文字等。
-
-
品牌元素:在登录页中融入品牌色彩、Logo或图案,增强品牌识别度。
-
社交登录:提供第三方登录选项(如微信、微博、Facebook等),简化登录流程。
3. 注册页(Registration Page)
-
表单设计:注册表单通常比登录表单更复杂,包含更多字段。确保表单布局清晰,字段分组合理。
-
逐步注册:对于非常长的注册表单,可以考虑使用逐步注册的方式,将表单分成几个步骤,减轻用户压力。
-
背景设计:注册页的背景设计可以与登录页保持一致,保持品牌一致性。
-
隐私政策:在注册页上明确展示隐私政策链接,增强用户信任。
4. 设计趋势
-
扁平化设计:继续流行,强调简洁、直观和易用性。
-
微动画和过渡效果:增强用户体验,使页面更加生动有趣。
-
响应式设计:确保设计在不同设备和屏幕尺寸上都能良好显示。
-
无障碍设计:考虑色盲用户、视力障碍用户等特殊群体的需求,提高应用的包容性。
总之,登录页底部背景动画设计是提升用户体验和视觉吸引力的重要手段之一。在设计时,应充分考虑品牌调性、用户需求和设计趋势,以创造出既美观又实用的登录页面。
往期推荐 03
 51工具盒子
51工具盒子