Gridea 是一个静态博客客户端,也可以称之为博客生成器,和 Hexo 之类的静态博客生成器很类似,唯一不同的是,Gridea 提供了一个非常好的可视化界面,非常容易就可以完成一个博客的搭建,而且配置都是可视化的,所以对小白来说非常友好。但是目前 Gridea 仅支持部署到 Github 和 Coding,由于众所周知的原因,Github Pages 会偶尔出现访问不了的情况(而且访问相对较慢),而且百度是不收录 Github Pages 的站点的。Coding 的话,抽风就更严重了。所以下面介绍一种方式,可以自动部署到自己的服务器。
前言 {#%E5%89%8D%E8%A8%80}
在开始之前,你至少需要了解 Gridea 如何部署到 Github,并且需要熟悉 Linux 的一些基本命令。对了,此方法基于 Github Pages,所以最好先在 Github Pages 上部署好博客。
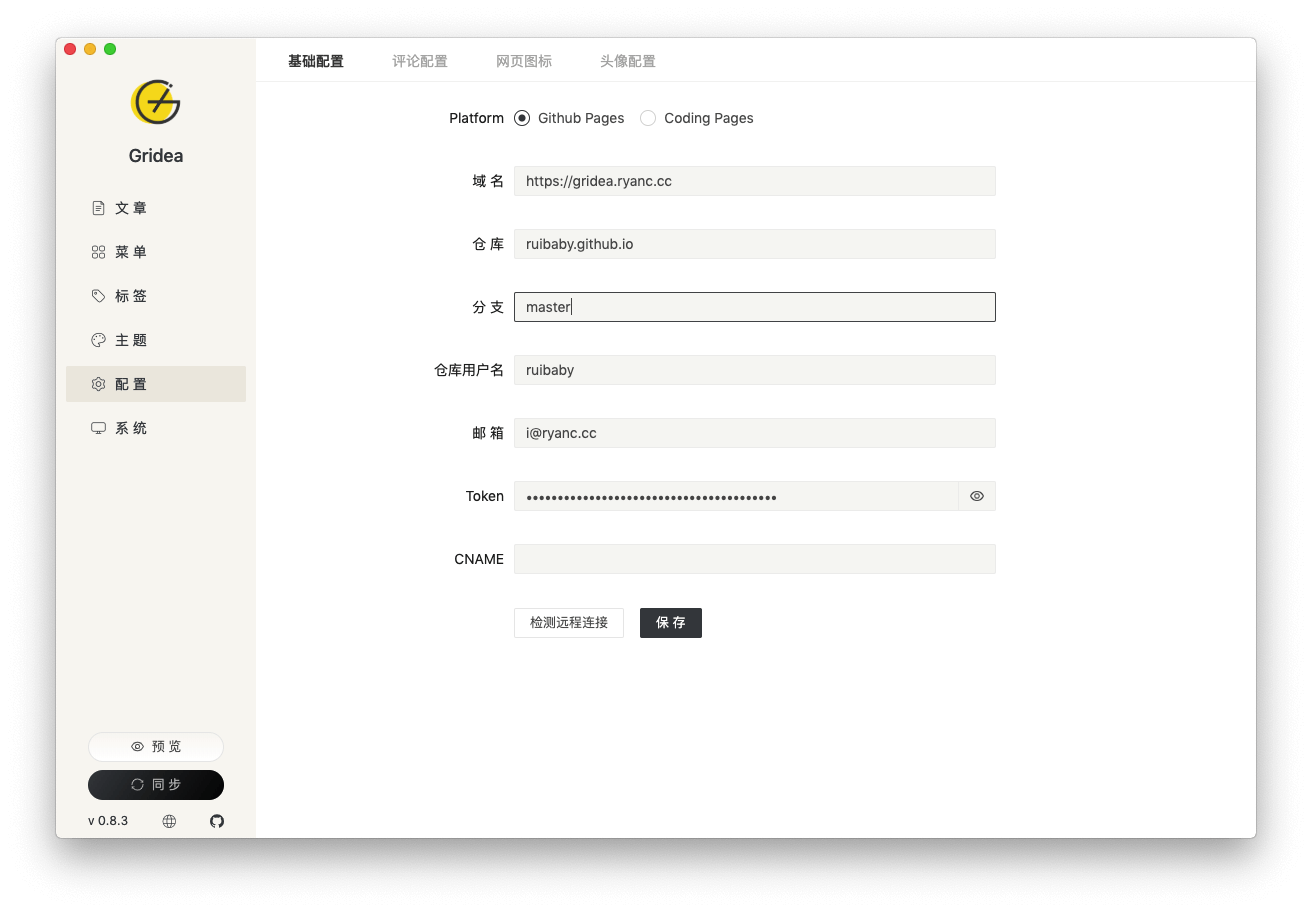
Gridea 客户端配置 {#gridea-%E5%AE%A2%E6%88%B7%E7%AB%AF%E9%85%8D%E7%BD%AE}

需要注意的是,这里的域名一定要填写为解析到自己服务器 ip 的地址。
服务器环境配置 {#%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE}
在这里我使用 Ubuntu 16.04 作为演示,其他发行版大同小异。
安装 Git {#%E5%AE%89%E8%A3%85-git}
sudo apt-get install git
安装 Caddy {#%E5%AE%89%E8%A3%85-caddy}
Caddy 是一个使用 Go 语言编写的 web 服务器。如果需要详细了解,请访问:https://caddyserver.com 在这里就不在赘述。
# 安装 Caddy
curl https://getcaddy.com | bash -s personal http.git
# 配置 systemd,方便管理 Caddy 的运行状态
wget https://raw.githubusercontent.com/caddyserver/caddy/master/dist/init/linux-systemd/caddy.service
sudo cp caddy.service /etc/systemd/system/
sudo chown root:root /etc/systemd/system/caddy.service
sudo chmod 644 /etc/systemd/system/caddy.service
sudo systemctl daemon-reload
sudo systemctl start caddy.service
编写 Caddyfile {#%E7%BC%96%E5%86%99-caddyfile}
Caddyfile 即 Caddy 的站点配置文件,类似于 Nginx 的 nginx.conf。
touch /etc/caddy/Caddyfile
`vim /etc/caddy/Caddyfile`
https://[DOMAIN] {
tls [EMAIL]
gzip
root [ROOT]
git {GITHUB} {
path [ROOT]
hook /webhook [SECRET]
hook_type github
clone_args --recursive
pull_args --recurse-submodules
}
}
配置详解:
-
[DOMAIN]:即博客地址,需要注意是否已经将服务器 ip 以 A 记录的类型解析到域名。
-
[EMAIL]:SSL 证书申请邮箱,填写自己的即可。
-
[ROOT]:静态页面存放地址,如:/data/wwwroot/gridea
-
[SECRET]:Github 的 webhook secret key,下面会详解如何获取。
根据自己的实际情况填写完成之后应该是类似这个样子的:
https://gridea.ryanc.cc {
tls i@ryanc.cc
gzip
root /data/wwwroot/gridea.ryanc.cc
git github.com/ruibaby/ruibaby.github.io {
path /data/wwwroot/gridea.ryanc.cc
hook /webhook 123456
hook_type github
clone_args --recursive
pull_args --recurse-submodules
}
}
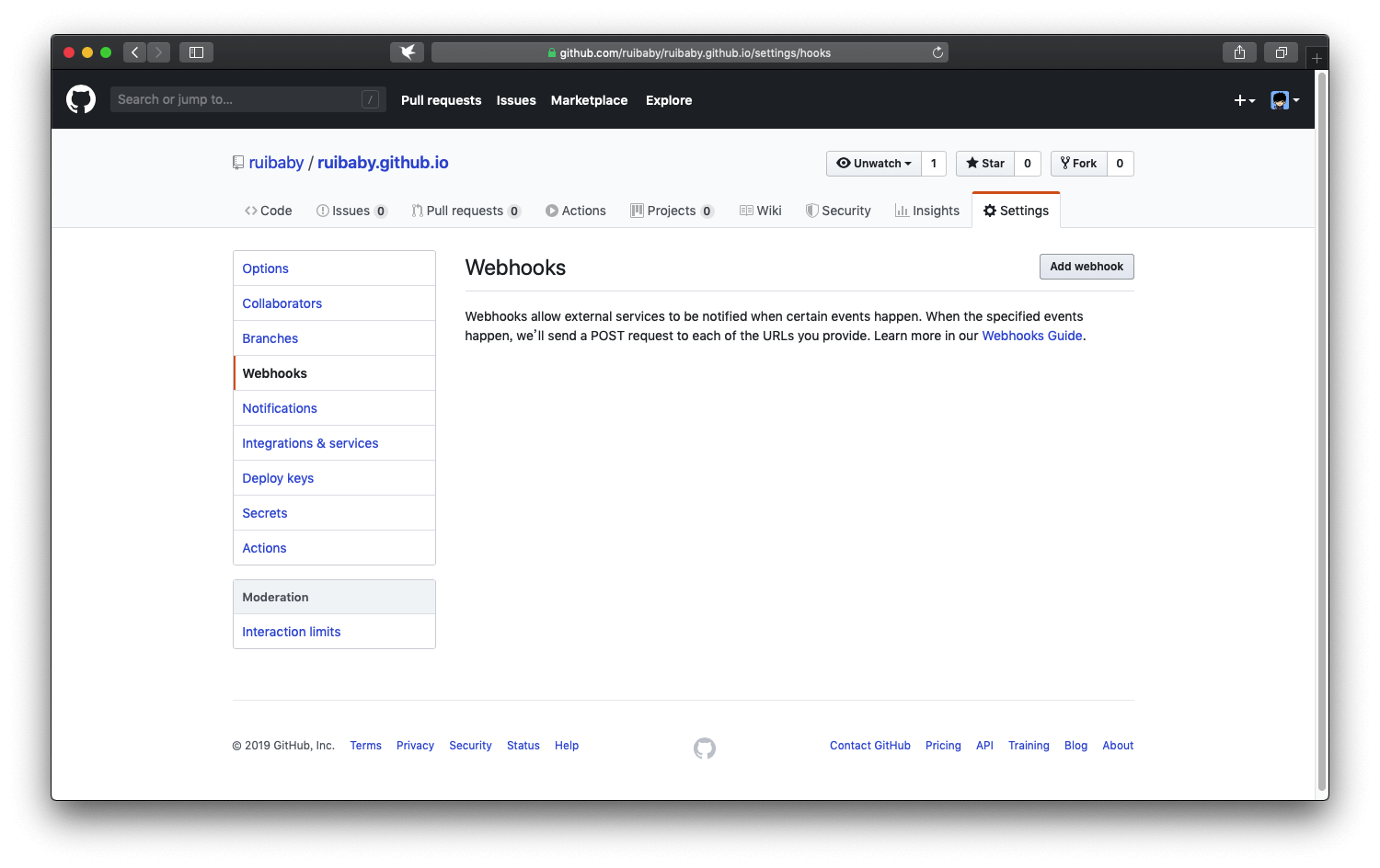
Github 的 Webhook 设置 {#github-%E7%9A%84-webhook-%E8%AE%BE%E7%BD%AE}
为啥需要设置这个?因为我们需要做到每次更新到 Github Pages 的时候,让 Caddy 知道有更新,然后会自动拉取最新的静态页面资源,完成自动更新网站内容。
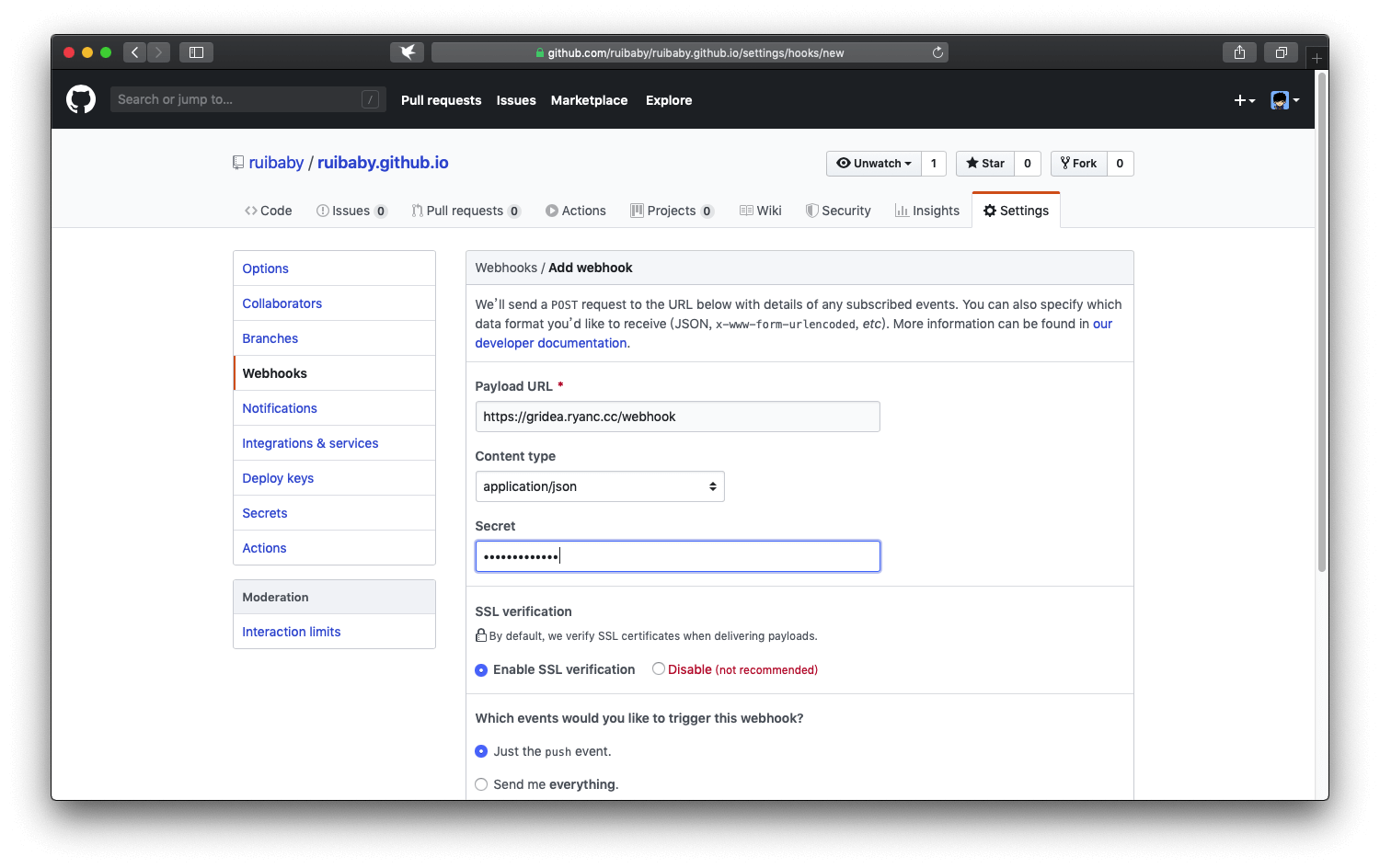
找到部署的仓库,然后选择 Settings -> Webhooks。点击 Add Webhook。


-
Payload URL 的填写规则为:博客地址/webhook。
-
Secret 自行设置。
-
然后点击 Add webhook 即可。
-
将填写好的 Secret 填写到上面 Caddyfile 的 [SECRET]。
启动 Caddy {#%E5%90%AF%E5%8A%A8-caddy}
进行到这里,我们只需要启动 Caddy 服务即可。
# 开机自启 Caddy
sudo systemctl enable caddy.service
# 启动 Caddy
sudo service caddy start
# 重启 Caddy
sudo service caddy restart
# 停止 Caddy
sudo service caddy stop
结尾 {#%E7%BB%93%E5%B0%BE}
其实这种方式适用于任何部署在 Github Pages 的静态博客,有兴趣的小伙伴可以自己去折腾试试。
 51工具盒子
51工具盒子