❝
虽然2024年已经过半,但似乎设计潮流和设计共识并没有多大的变化,今天我翻译了一篇文章,供设计师们参考。 ❞
2024年充满了技术创新:我们见证了苹果虚拟眼镜的推出、由人工智能驱动的生成设计的激增,以及三星可折叠智能手机的兴起。网络现在正在融入越来越多的明亮和对比鲜明的文本。微动画变得更加难以抗拒。现代项目就像活着的实体,回应你的每一个动作。
让我们来看看2024年带来了什么。放松,我是Polina Korotkaya,dev.family团队的一名设计师,我将告诉你将会流行的风格、技术和效果,以及原因。
我们将探讨适用于普通登陆页面和简单图像网站的趋势,以及功能更复杂的在线资源,如在线商店、银行服务和其他具有复杂基础设施或移动应用的平台。
3D图形
3D插图继续保持趋势。这是由于计算机性能的提高和这种图形开发成本的降低。 图片 2
图片 2
大公司在项目中使用3D的另一个原因是,这些图像不反映特定图形设计师的个人技术。因此,几乎任何人都可以绘制3D插图。
3D元素经常用于网站和应用程序中的图标、按钮和插图。这些元素以其非标准的外观吸引注意。
然而,虽然过去体积形状足以"时尚",但今天需要附加功能如动画来达到惊艳效果。 图片 3
图片 3
用于创建数字画廊的平台
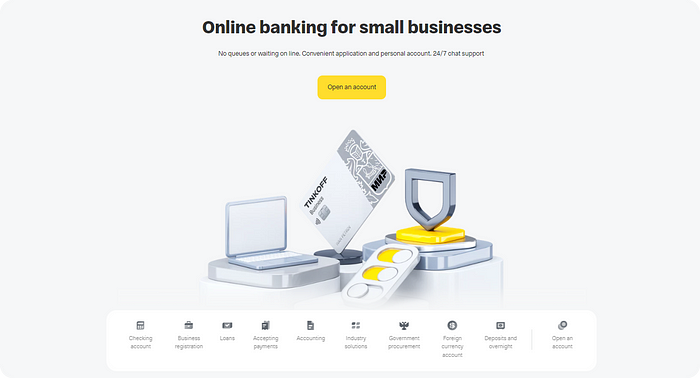
三维图形最常见于致力于金融科技或Web3的项目以及数字公司的网站。首先,它比其他图形更好地说明必要的信息,其次,它指向项目的技术性质,第三,它使项目脱颖而出。 图片 4
图片 4
Tinkoff银行的网站
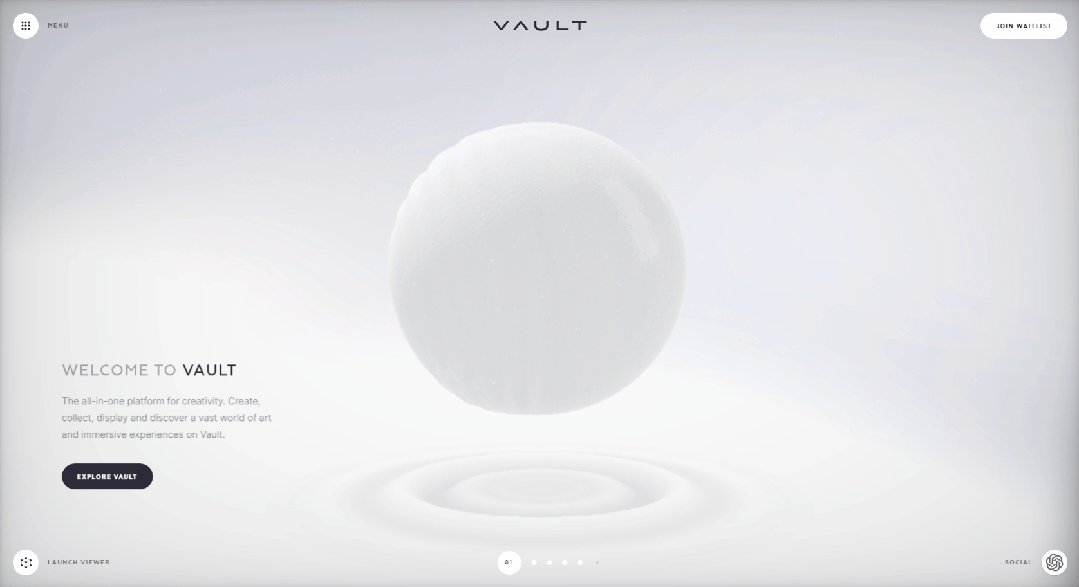
3D抽象和真实材料模仿
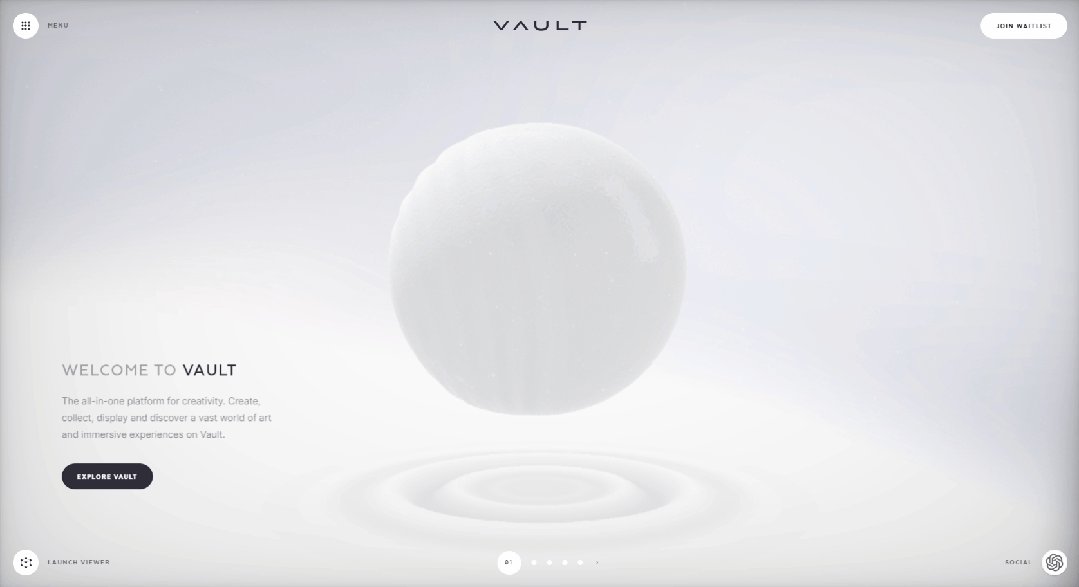
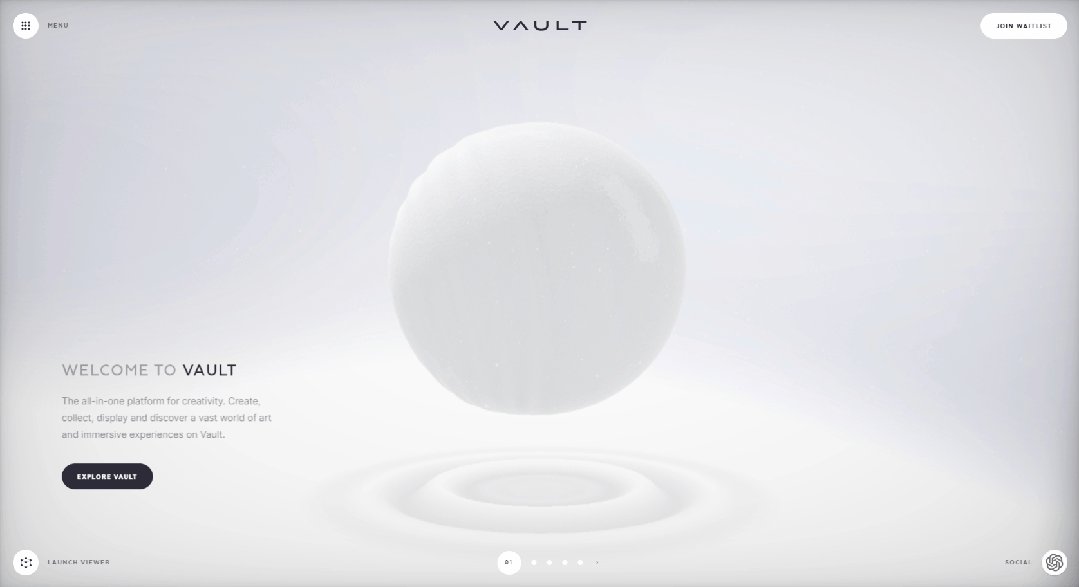
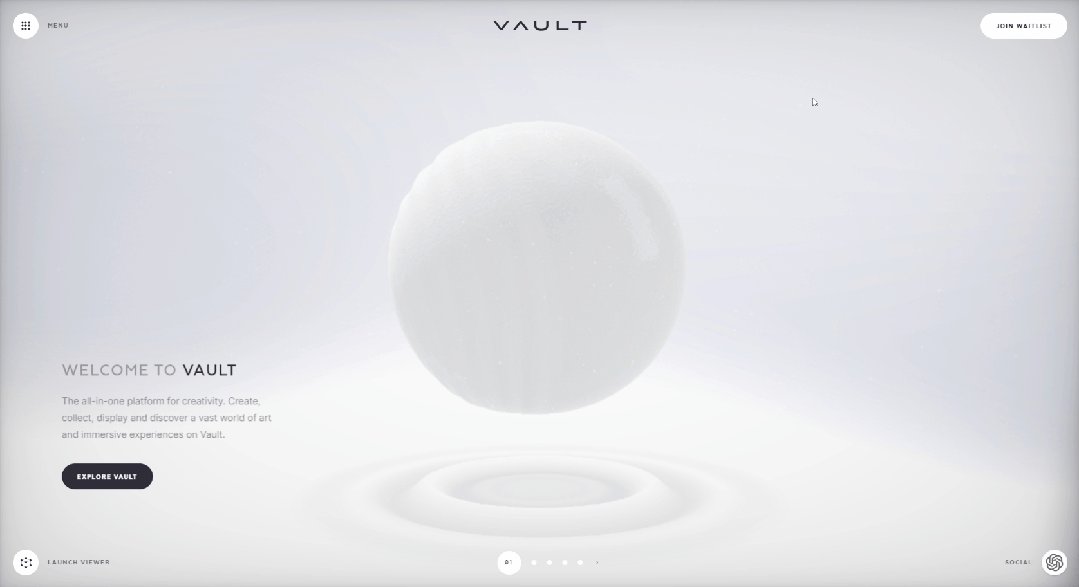
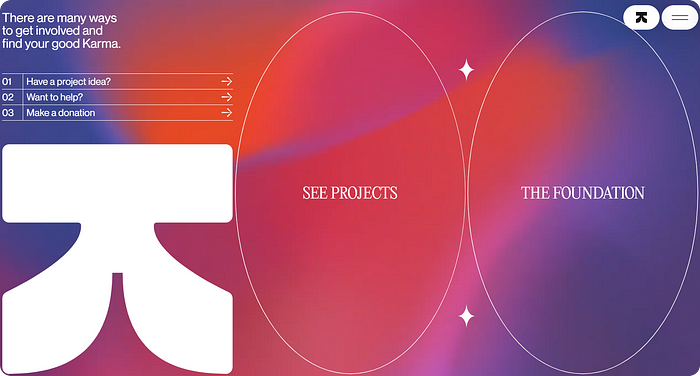
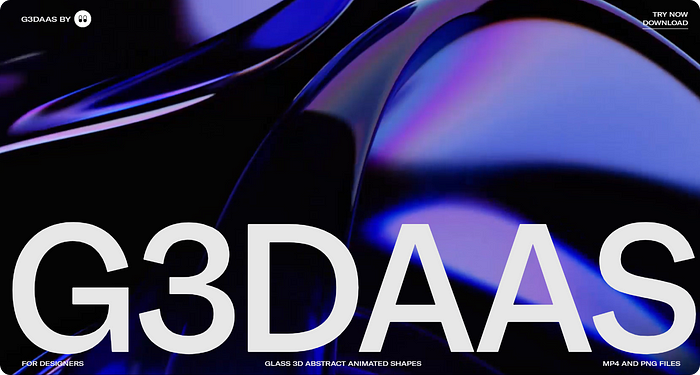
抽象的3D形态越来越受欢迎。这个趋势涵盖了复杂的动画形状,如尖刺球体,以及由许多粒子组成的光滑表面。 图片 5
图片 5
设计师的个人页面
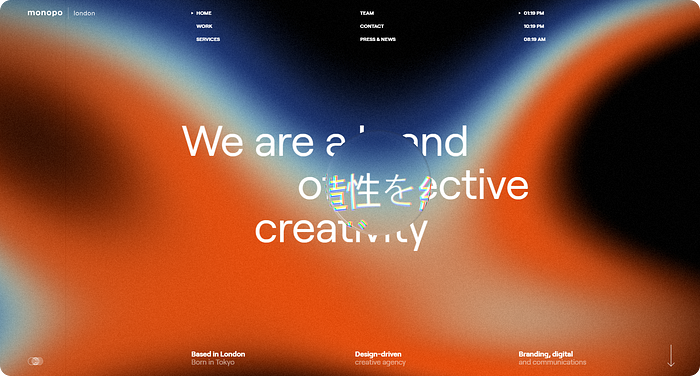
这样的视觉效果更常见于创意或活动代理商的网站。越优雅或相反,越鲜艳,越有吸引力。不管是婚礼、营销、广告还是网红网站------它们都需要跟上趋势。这是一种无需深入探讨各种使命和目标的绝佳方式,以展示其创意成分。它引发从"哇,好可爱"到"哇,太震撼了"的情感。这有助于吸引有相似思维和价值观的人,从而筛选出不兼容的目标受众。 图片 6
图片 6
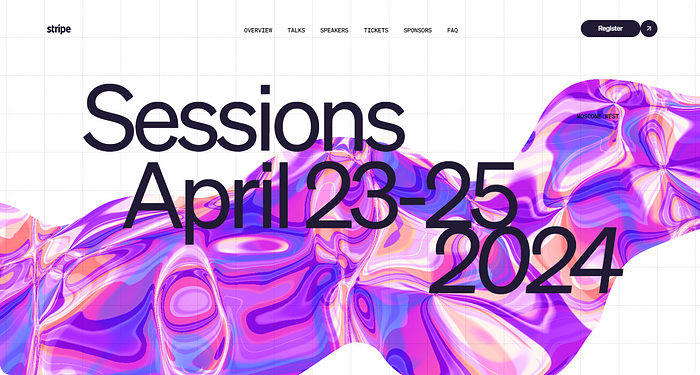
创意工作室的网站 图片 7
图片 7
会议网站
但请记住,添加这样的图形可能会增加网站的加载速度。在移动应用程序中,与这样的界面互动可能不方便。
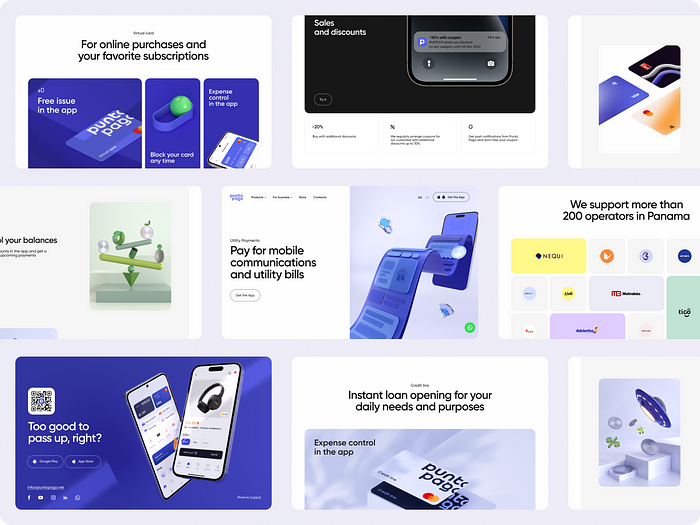
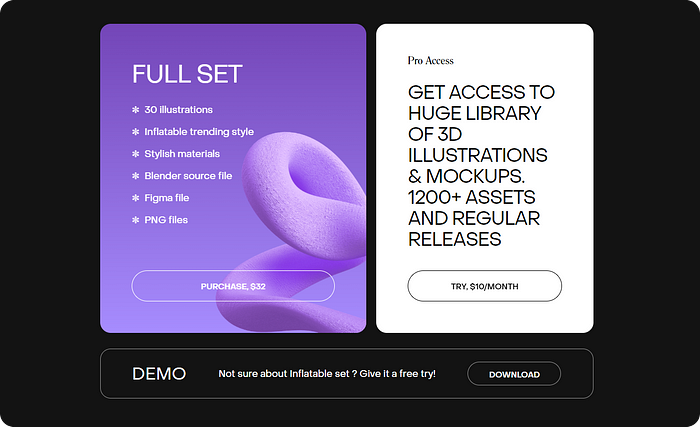
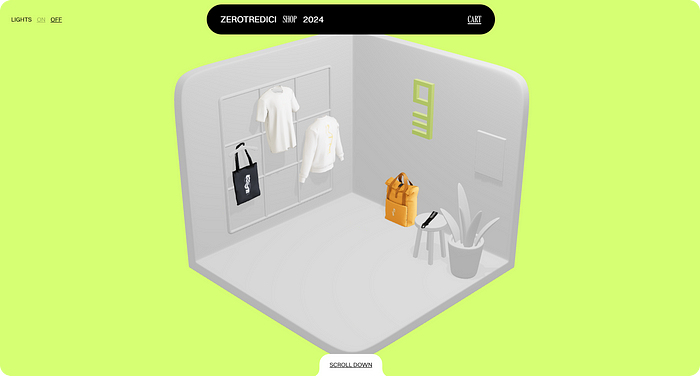
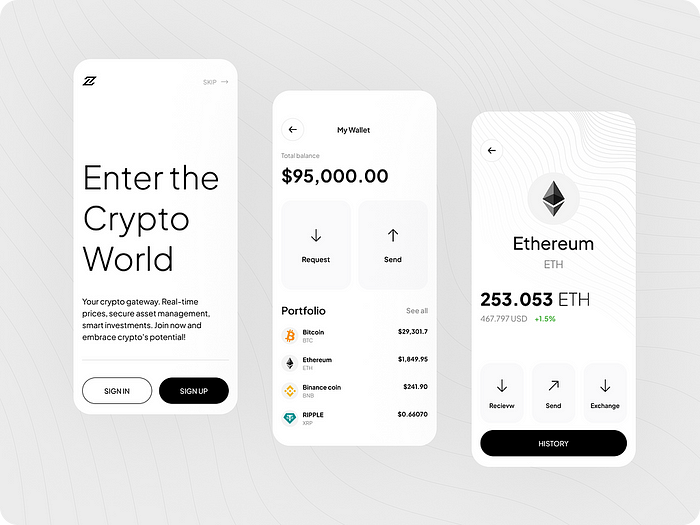
真实3D对象
吸引受众的一种方法是创建产品的3D版本。这样的网站变得高度互动,为用户提供新的体验和对品牌的初步印象。 图片 8
图片 8
在线服装店 图片 9
图片 9
精酿啤酒生产商 图片 10
图片 10
假牙制造商
复杂渐变
复杂的渐变将在2024年继续流行,与3D抽象并驾齐驱。可以说这两种趋势相辅相成,共同为界面增加了更多的现实感。 图片 11
图片 11
品牌代理商
如果你的项目致力于Web3或数字产品,这一技术是相关的。通过它,你将获得一个明亮且未来感强的产品,强烈地与现代和高度技术化的事物联系在一起。让用户触摸未来并感受到自己是其中的一部分。 图片 12
图片 12
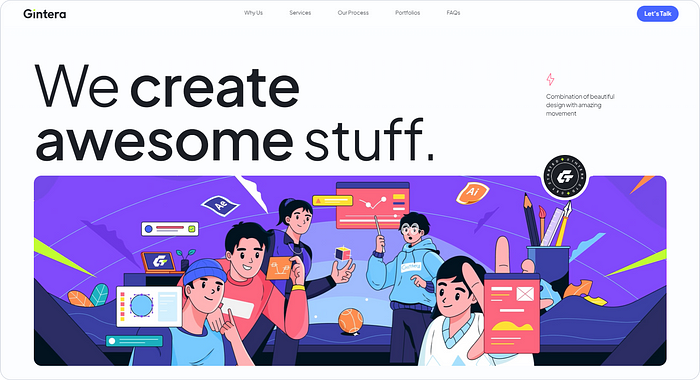
创意代理商 图片 13
图片 13
创意工作室
玻璃态和新拟态
玻璃态和新拟态是两个在2020年出现的趋势(玻璃态可以追溯到2013年的iOS 7)。它们曾闪耀一时,后来消失,然后在2024年又卷土重来。为什么?
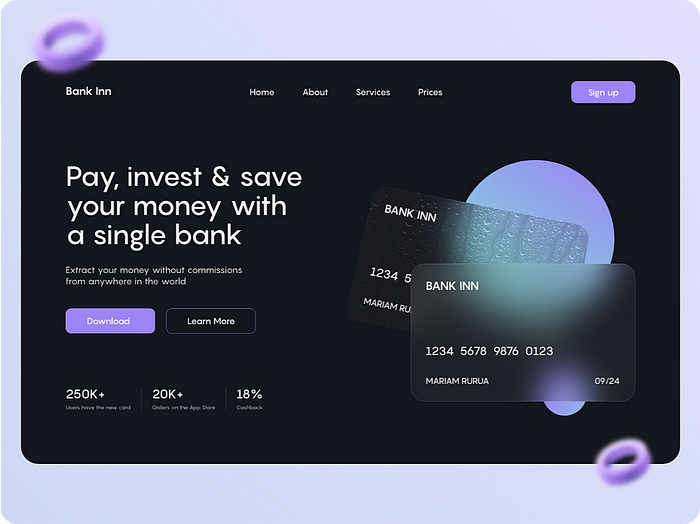
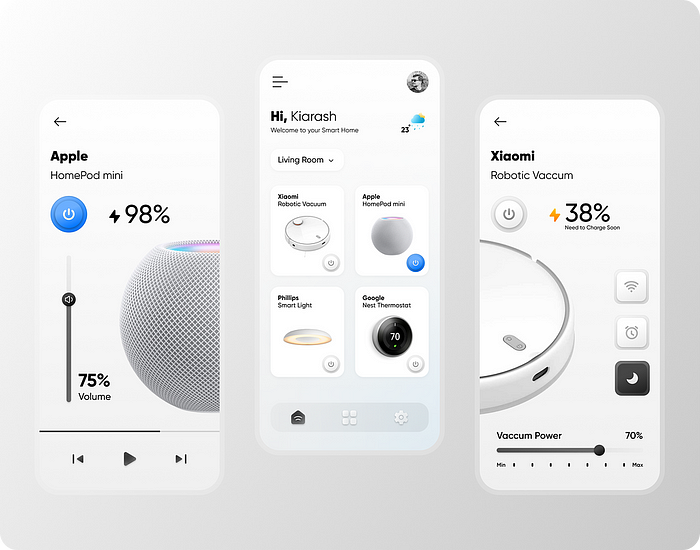
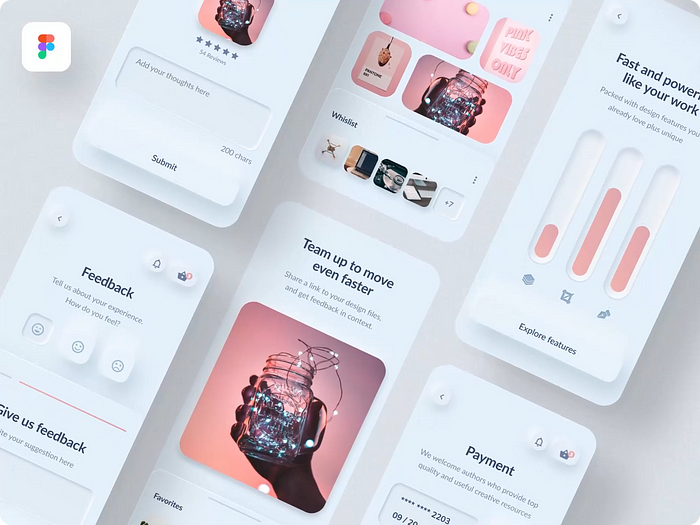
带有新拟态和玻璃态元素的视觉效果为界面增加了现实感。这种方法在数字公司中很受欢迎,他们的主要目标是展示他们的产品。用户应该感觉自己在近距离观察一个物体,看到它的质感,并通过眼睛"触摸"它。这创造了一种强烈的关联:"我曾拿在手中,所以它存在,几乎是我的。" 图片 14
图片 14  图片 15
图片 15  图片 16
图片 16
「一点澄清:」
玻璃态 是在界面中模仿玻璃状元素。
新拟态 是从拟物化衍生出的适应现代美学的趋势。它强调对象的高质量阴影渲染、体积和渐变。
低多边形插图
值得一提的是,低多边形图形的趋势正在回归。这样的插图简洁而有效地通过简单的形状传达信息。创建一个草图,设置场景,并将一个人置于某些条件下,类似于游戏,可以唤起怀旧感、愉快的回忆以及轻松和无忧无虑的感觉。 图片 17
图片 17
设计师的个人网站
一些公司更进一步,创建令人着迷的平台,用户可以在那里玩迷你游戏或在线参与真正的任务。这与人们对成就和各种奖励的爱好有关。每个人都想赢,即使是在虚拟世界里。另一方面,品牌获得了一个参与和有动力的用户,通过奖励他们折扣、奖金或优惠券,可以倾向于促成购买。
2D插图
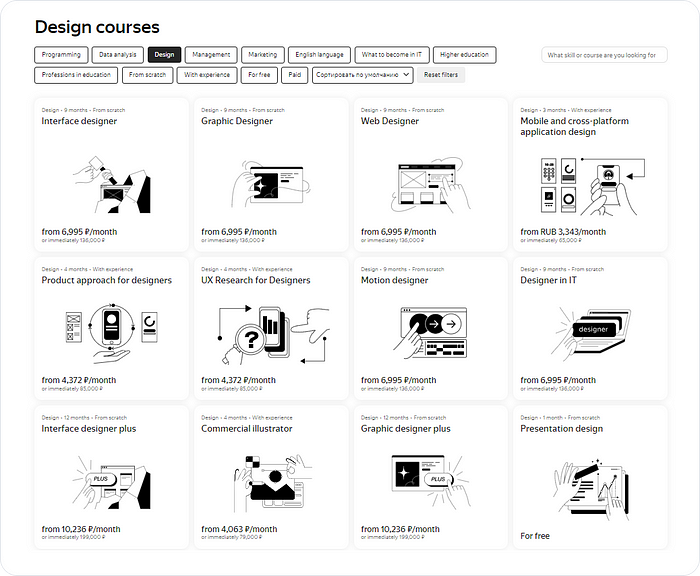
在线性和手绘插图在2024年依然存在。如今,大公司选择它们来创建和维护自己的独特风格。值得参考的例子有谷歌、Yandex、Dropbox、Mailchimp(邮件营销平台)和Wetransfer(文件传输服务)。 图片 18
图片 18
设计代理商 图片 19
图片 19
Yandex的课程页面
确实,手绘插图是讲故事最常用的工具,允许品牌向用户讲述和展示他们的故事。这是对儿童书籍、愉快的夜晚和个人叙述的引用。品牌因此与用户靠近,表明对话将在同一语言中进行。
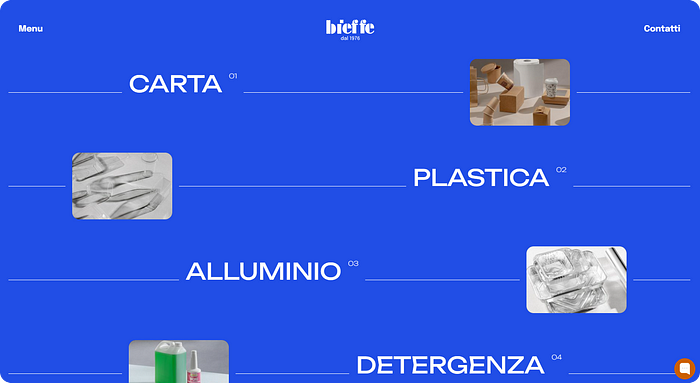
极简主义和"简单的简单"
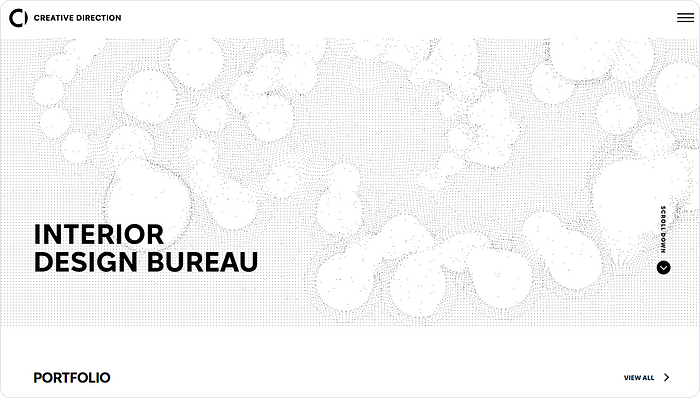
作为动画界面的对立面,极简主义在2024年仍然相关,并继续发展。它广泛应用于提供室内设计服务、法律服务和电子商务的项目中。特别是在电子商务中,偏好不沉迷于明亮的细节,因为用户需要关注重点,而不是被大量装饰元素分心。 图片 20
图片 20
室内设计工作室
这次,应注意具有块状系统、大量负空间和对比字体的网站。 图片 21
图片 21  图片 22
图片 22
提供产品和包装的公司
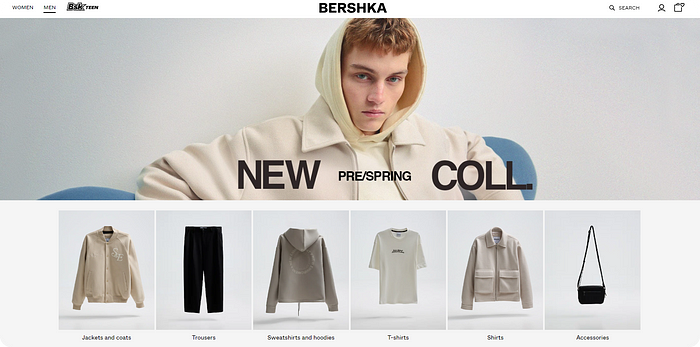
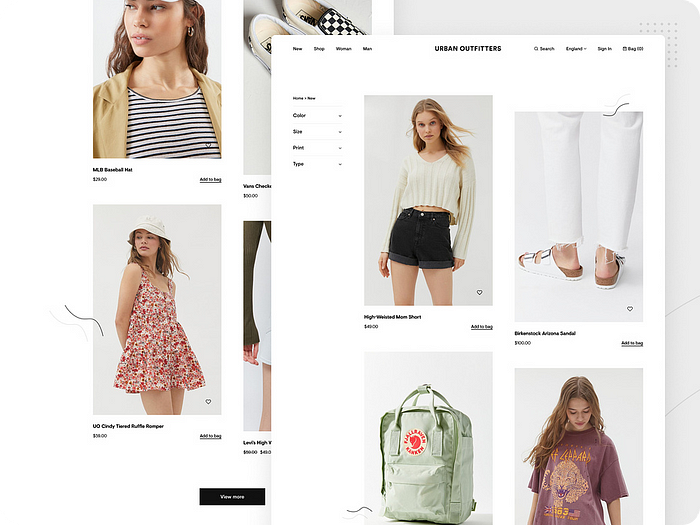
复杂界面的简洁设计
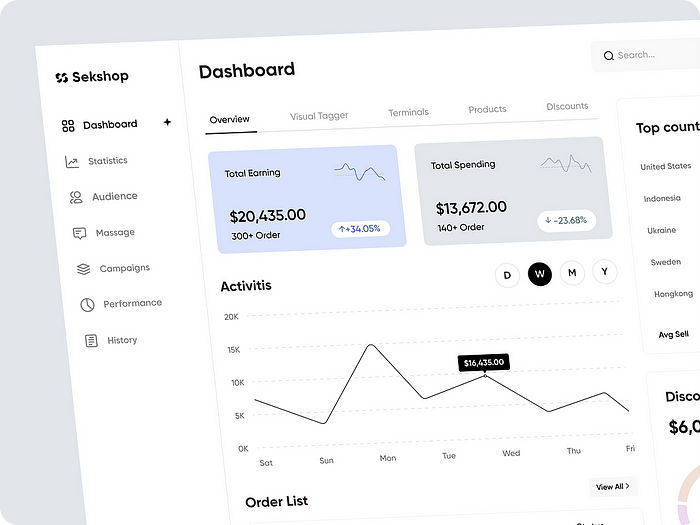
极简设计在包含大量数据的复杂界面中特别受欢迎。例如,这样的项目可以包括仪表板、个人账户,有时也包括在线商店。
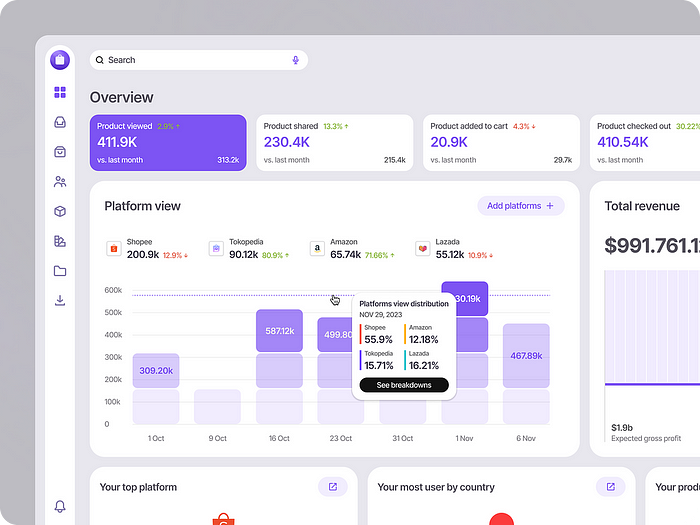
这种方法帮助用户快速理解并开始使用产品,而大量的图形和颜色只会分散主要目标的注意力。 图片 23
图片 23
Bershka品牌的在线商店 图片 24
图片 24  图片 25
图片 25
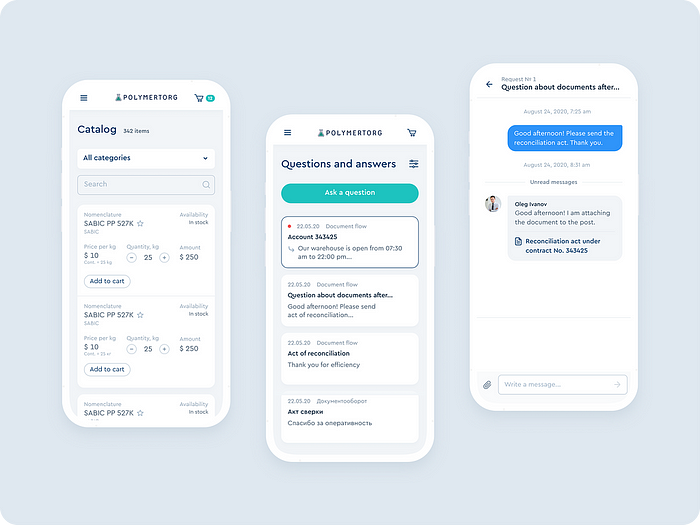
由于复杂界面是我们的专长,我们很乐意分享并展示更多,但代替千言万语,我们邀请你看看东欧最大的聚合物生产商的案例研究。 图片 26
图片 26
他们需要一个个人账户来减少经理的工作量。由于这个解决方案,中小企业(构成80%的客户,但仅产生20%的利润)现在可以独立下单、接收必要的文件并监控交付进度。与此同时,销售人员可以专注于大企业,后者构成20%的客户,但贡献了高达80%的利润。
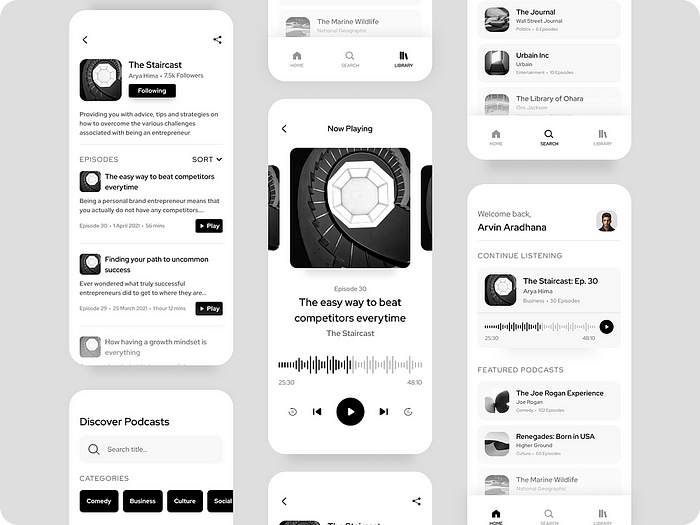
单色
单色设计继续存在。它可以是各种颜色,但通常总是没有不必要的细节。 图片 27
图片 27
这种没有分散注意力的突出元素的设计创造了一种"秩序"的感觉。你可能会想,"哇,真整洁!"并开始信任它,也许还会对产品产生信心。 图片 28
图片 28
深色未来主义界面
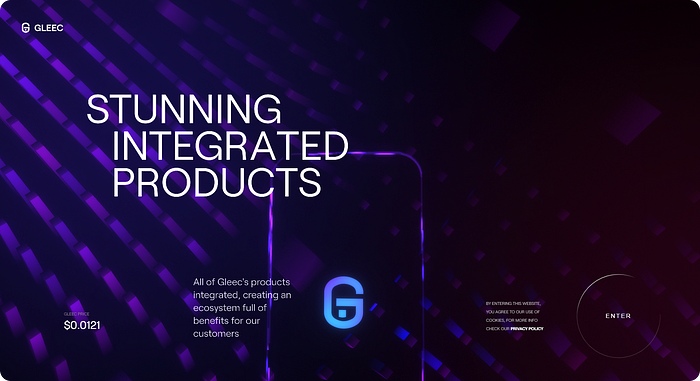
深色界面已发展成不仅仅是"浅色模式"和"深色模式"之间的简单选择。它以其高端感吸引用户,与白色背景上的普通内容明显区分开来。 图片 29
图片 29
基于区块链运行的数字生态系统Glec项目 图片 30
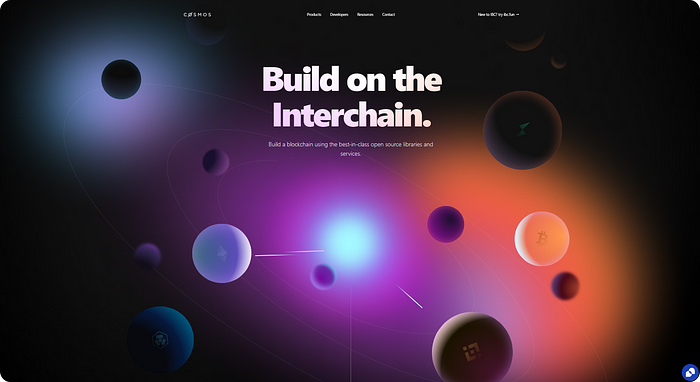
图片 30
区块链项目 图片 31
图片 31
这种风格创造了一种特殊的宇宙氛围,并增加了一丝奢华。因此,深色主题通常出现在高端银行产品、信息业务中的封闭社区、VIP服务和商品中。它有效地强调了高地位和所使用技术的前瞻性。
动画
它们曾在这里。它们现在在这里。它们将来还会在这里!但哪些是流行的呢?
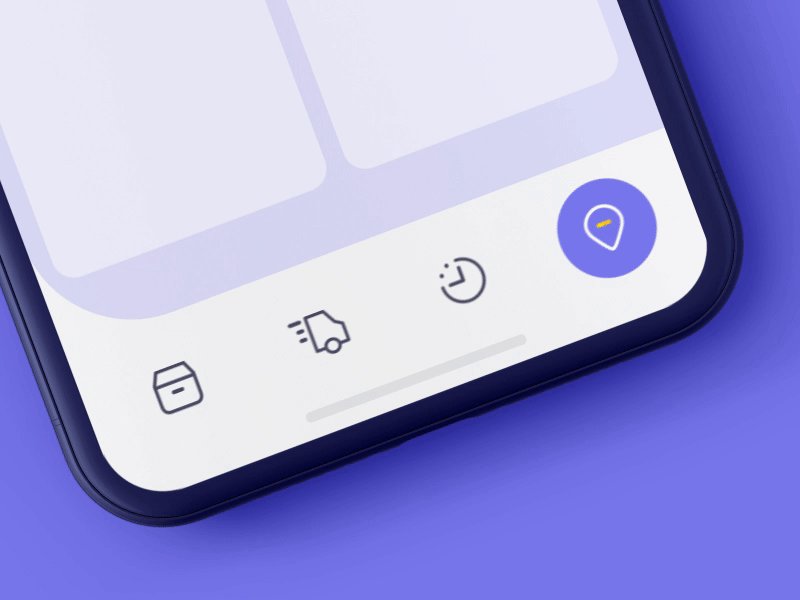
微动画
在设计世界中,互动界面可能是最好的主意。微动画有助于引导用户实现目标,促进网站导航并加快任务的完成。动画元素指示操作的方向,提供明确的指示,告诉用户去哪里和做什么。结果,用户不需要猜测,而我们在业界获得了好评。 图片 32
图片 32
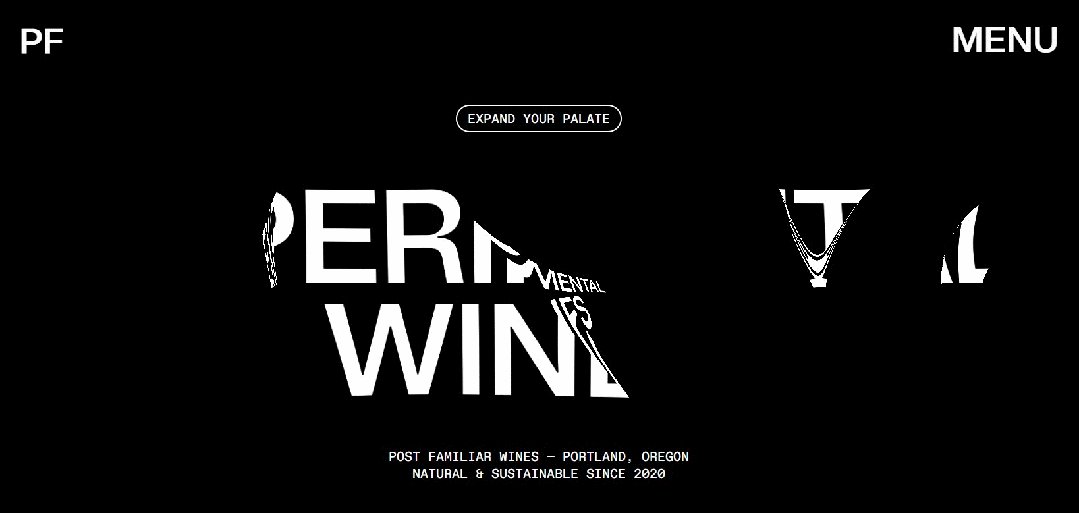
文字
更确切地说,动态排版。这是一种将运动和文字结合的动画技术。它允许创建有趣和动态的界面,以传达或唤起不同寻常的想法或感受。动态排版利用各种风格、技术和效果,如视频、音频、动画、图形和游戏。它应用于设计标题、广告、音乐视频、教育材料和其他类型的内容。 图片 33
图片 33
超级互动
除了微动画,能够"传送"用户进入虚拟现实的网站也变得流行起来。在那里,用户可以探索品牌的生活和特征------几乎是整个世界。这使得人们能够接受品牌的价值观、使命并成为品牌的支持者。
其中的陷阱,我们要强调的是开发和搜索引擎推广的挑战。这里的关键不仅是文本,还有视觉组件。
角色
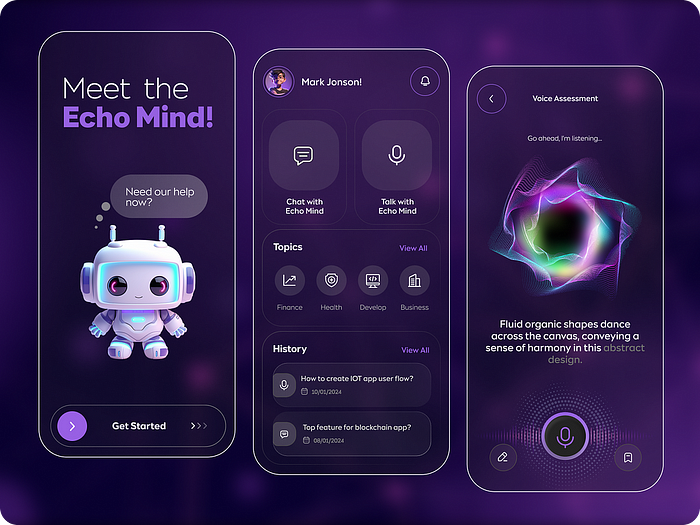
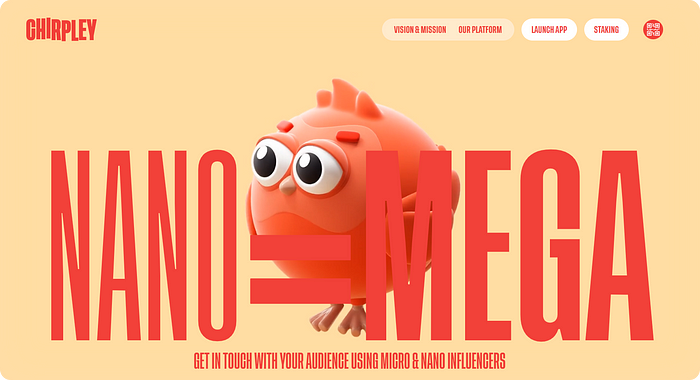
为了进一步吸引用户,考虑使用独特的吉祥物角色。它们在使用数字产品时陪伴用户并吸引他们进行互动。这种方法有助于从竞争对手中脱颖而出,确保一致的沟通(用户如果在品牌或公司的每个平台上都遇到熟悉的角色,会更容易适应)。 图片 34
图片 34
营销平台 图片 35
图片 35
推广Web3项目
「界面中的角色有多种用途:」
-
角色充当向导,为用户提供帮助、提示和鼓励。它们帮助用户在界面中导航并理解产品的功能。
-
角色有助于与受众建立情感联系。它们传达你的产品价值,并通过增加个人化使互动更加有趣。
-
用户可以通过角色获得奖励、折扣或其他奖励。这与广泛的游戏化趋势有关,用户可以通过完成任务获得成就。
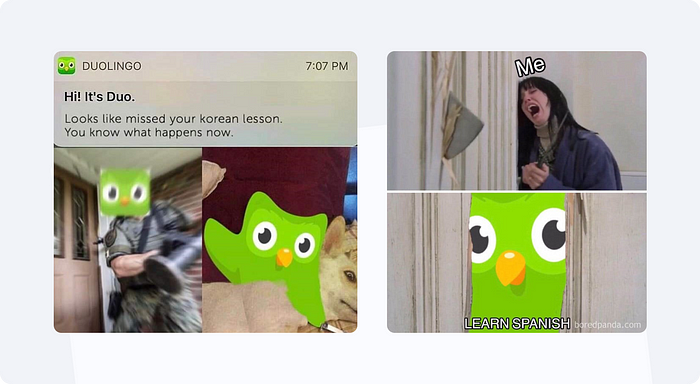
在某些情况下,角色变得如此独特和受欢迎,以至于它们变成了表情包。Duolingo猫头鹰就是一个典型例子,它成为了与语言学习平台相关的广泛认可和幽默元素。 图片 36
图片 36
美好的旧回忆
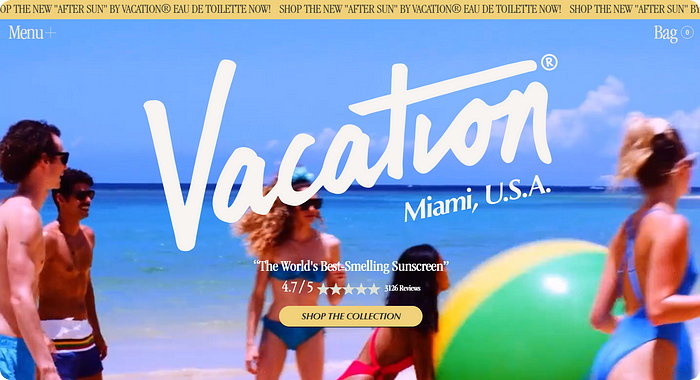
复古和怀旧设计元素是出色的触发器,能够在用户中唤起怀旧感。它们让用户与产品进行情感互动,提供沉浸式体验。在潜意识中,它们增强了访问者的信任,传达了一个信息:"我们有共同的过去,共同的回忆。我们一起成长。" 图片 37
图片 37
防晒产品制造商
今天的介绍就到这里,有什么疑问或者问题,可以留言交流哦~「关注我公众号(设计小站):sjxz00,获取更多AI辅助设计和设计灵感趋势。」
原文地址:https://medium.com/@dev.family/ux-ui-trends-in-2024-84c98632c675
 51工具盒子
51工具盒子