一个简单的议题,也是同学们比较常遇到的问题,怎样找回保存在浏览器的"自动填写表单"功能中的密码。最容易想到的当然是抓包。一般的网站数据包里密码就是明文的,不过有些却也不是,可能是经过hash之后传递的(多数大网站)。
还有些浏览器自带此功能,但总有诸多限制。比如chrome需要输入当前windows密码:
猎豹浏览器需要输入之前设置的手势安全锁:
真蛋疼是吧。
这里给一个小技巧,利用javascript来获取当前保存的密码,多浏览器通用的,简单又实用。
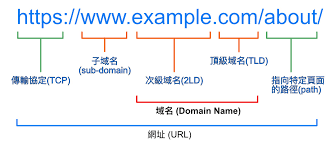
我平时多用猎豹浏览器,这里先用猎豹做个例子吧。dnspod应该是安全性要求很高的一个网站了,从域名的https就可以看出。那么,我现在就来找回一下保存在猎豹浏览器中的dnspod密码。
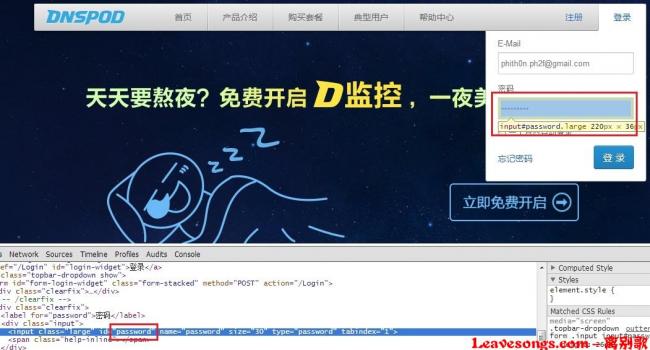
首先来到dnspod,发现存在自动保存的密码:
右键审核元素,看到密码这个input框的id是password。
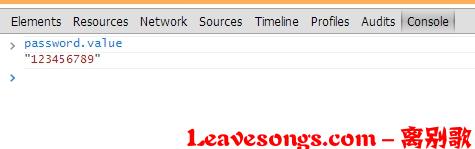
然后来到控制台,输入password.value即可看到密码了:
是不是很神奇。原理很简单,就是利用了javascript的DOM操作,来获取到DOM中的内容。为什么我记下的是input框的id,因为id方便。在javascript中所有元素的id会被注册成为一个javascript变量。所以在控制台直接使用password即可访问密码框这个元素。而value既是input框的值。
那么,我们换个浏览器,chrome是现在使用量最大的浏览器,他也有自带的密码填充功能。
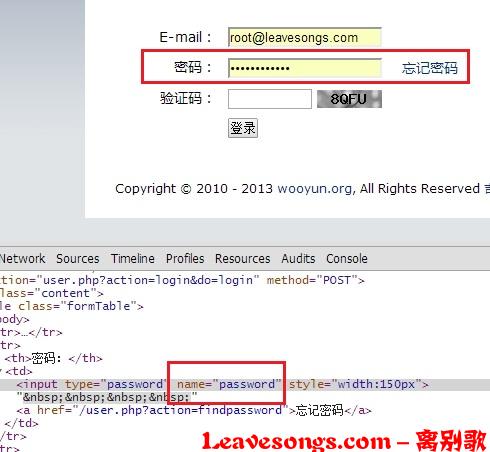
来到乌云,发现乌云密码被自动填充了,我们还是按刚才的方法审核元素,看到密码的input框:
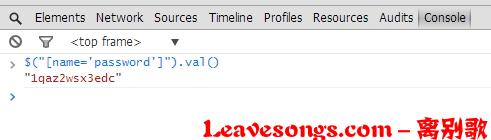
发现没有id这个属性。但name属性是有的,于是我们还是来到控制台,输入$("[name='password']").val(),即可看到密码:
原理相同,不过因为这次的password框没有id属性,所以不能直接用id.value来获得值了。但乌云这个页面加载了Jquery,所以我用Jquery的一个方法来获取到了value,不懂的同学可以看看Jquery的文档。
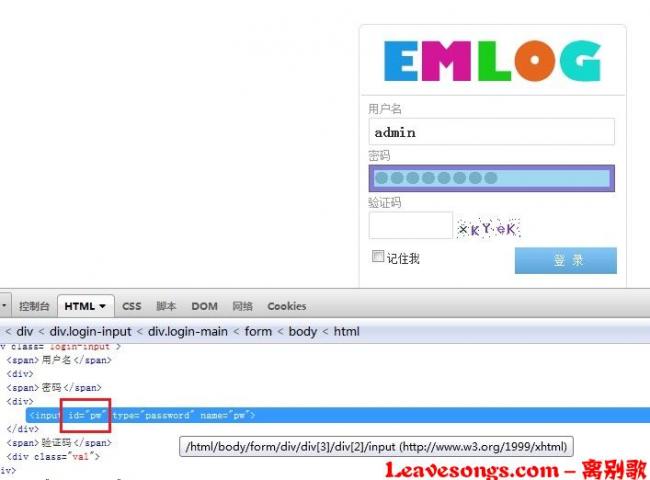
然后,firefox看看如何。用firefox访问emlog博客后台,发现记录了用户名与密码,我们按刚才的方法审核元素(或firebug),看到密码字段:
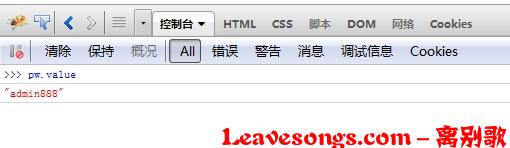
id是"pw",于是来到控制台输入pw.value获得密码:
最后剩下IE,我的IE9不知道为何不会记录密码,所以没法测试我也就不测试了,毕竟用IE的少,我个人也基本不碰IE。从原理上讲是没有什么问题的。
因为javascript是所有浏览器都必须支持的一种语言,而它又能够访问DOM,所以利用js就能轻松获得浏览器保存的密码。所以这个方法应该是通杀,支持所有含有控制台的浏览器。
ps. 还是M老师的方法简单,直接把type="password"改成type="text"~
 51工具盒子
51工具盒子