2017过去大半年了,每隔一段时间,我们就要对于浏览器、分辨率和操作系统市场份额数据进行分析,只有这样才会了解用户的一些动态,根据的用户的需求,开发出更好的产品,更进一步的迎合互联网的发展。
接下来一起来看下2017上半年的一些数据,并且和2016年下半年对比分析,主要分PC和mobile两部分,对浏览器市场份额、操作系统市场份额、分辨率使用情况的三个方面进行说明。
电脑PC端
浏览器市场份额
我们可以看下2016年下半年和2017上半年的对比图:

2016上半年

2017上半年
数据对比显示:网民对于谷歌Chrome的使用比例持续增高,IE9占有比例翻倍增长,即将持平IE8了,并且IE10也崛起了,终于找到了属于自己的一席之地;至于其他的浏览器,基本都是以IE和谷歌为内核。
上面数据表明浏览器的使用布局不断的在改进,站在前端攻城师的立场来说,也许我们大胆去的应用新的技术,比如SVG、H5、CSS3动画以及一些前端框架等等;站在产品角度来说,前端攻城师的技术使得我们的产品用户交互体验提升一个新的档次,这些都是我们想看到的结果。
操作系统市场份额
我们可以看下2016年下半年和2017上半年的对比图:

2016年下半年

2017上半年
数据表明:2016下半年WIN XP的比例还是比较大,虽然WIN7的使用率可以说是达到"高潮;由于微软的强力推广和采用流氓模式升级用户系统,win10的比例总算有点提高了,至于win8也不想多吐糟,应该是算是个失败的产品,就当一款过渡产品。
据我了解,现在很多产品的浏览器兼容性,基本都是以IE8+为准了,这个相比前两年的数据,有了"质"的飞跃。
分辨率使用情况
近一年的对比图:

2016年下半年

2017上半年
随着电脑显示器的增大,我们预览网页的分辨率也增加了,可以说已进入大屏时代。不过对于我们在PC端最小分辨率设置,很多其他公司产品是1280*960,但是个人建议还是1024px*768,毕竟要多方面考虑,让产品更能满足用户的需求。从技术方面来说,更深入的了解分辨率对于我们开发响应式的项目,有很大的帮助。
移动终端mobile
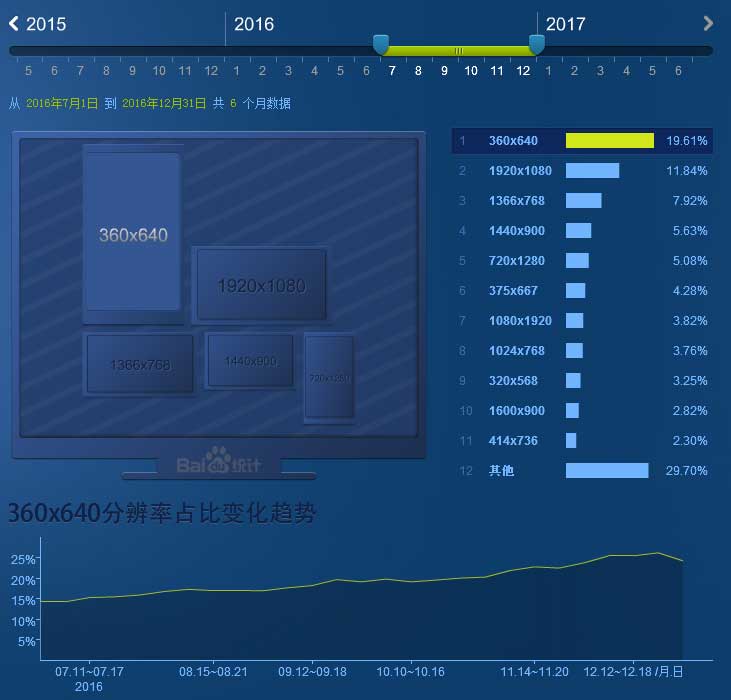
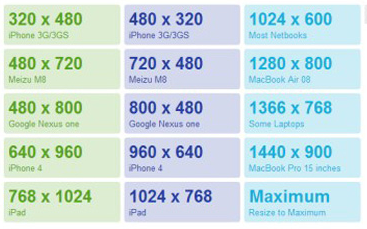
我们来看下移动常用分辨率的数据图:


第一张图显示的是我们常用的移动设备分辨率;第二张图展示的是2017年手机分辨率占有比例,现在用户使用的手机分辨率相比以前有了一些提高,这不足为怪,因为现在的移动终端的屏幕越来越大,大部分用户更倾向于分辨率较高的移动设备。根据市场需求,个人建议移动分辨率最低设置为320,更多考虑的是苹果小屏手机。
站在产品的角度来说,我们的产品,要根据用户使用设备分辨率来设计;对于前端程序员,开发响应式项目的时候,需要了解用户的需求,来迎合产品的需要。
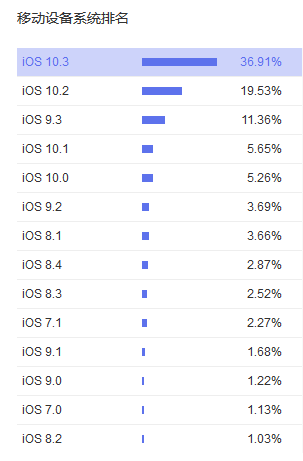
这里也想多说几句,大家都知道有时候我们开发移动端项目的时候,有时候会分ios和android版本。并且有些功能在系统不同版本呈现不同的效果,也就是我们所说的兼容问题了,所以我们需要了解下ios 和 android各个系统版本的使用情况,如下图:


只有了解了这些内容,开发出来的产品才能更好的满足市场需求。
总结
开发一款产品之前,市场考察分析是必经之"路",无论是电脑PC、移动端,还是响应式的产品,只有你了解了这些数据分析,才能开发出满足市场需求的产品。
希望本次分享的内容能帮助到大家,您也可以加入我们的讨论群:295431592
 51工具盒子
51工具盒子