从七个个角度优化你的个人/商务WordPress博客。
选用层 {#选用层}
服务器选用 {#服务器选用}
若你想在中国大陆地区获得良好的速度优化,建议你购买国内服务器并完成 网站备案 后,再开始部署你的WordPress博客程序。
腾讯云网站备案指南: 网站备案 如何快速备案您的网站-快速入门-文档中心-腾讯云 (tencent.com)
阿里云网站备案指南: 操作指南_备案-阿里云帮助中心 (aliyun.com)
百度云网站备案指南: ICP备案服务-百度智能云 (baidu.com)
网易云网站备案指南; 首次备案教程_域名与备案_产品文档_帮助与文档-网易数帆 (163.com)
七牛云网站备案指南: 首次备案指南_使用指南_云主机 - 七牛开发者中心 (qiniu.com)
工业和信息化部政务服务平台(ICP/IP地址/域名信息备案管理系统): ICP/IP地址/域名信息备案管理系统 (miit.gov.cn)
腾讯云轻量应用服务器购买(无AFF): 轻量应用服务器Lighthouse_香港轻量服务器_海外轻量服务器-腾讯云 (tencent.com)
腾讯云CVM云服务器购买(无AFF): 云服务器CVM_云主机_云计算服务器_弹性云服务器-腾讯云 (tencent.com)
腾讯云GPU服务器购买(无AFF): GPU云服务器_并行计算_弹性计算_人工智能_深度学习-腾讯云 (tencent.com)
阿里云轻量应用服务器购买(无AFF): 轻量应用服务器_web服务器_个人建站_弹性计算-阿里云 (aliyun.com)
阿里云ECS云服务器购买(无AFF): 云服务器ECS_云主机_服务器托管_弹性计算-阿里云 (aliyun.com)
百度云轻量应用服务器LS购买(无AFF): 轻量应用服务器 LS_web服务器_小规格云服务器-百度智能云 (baidu.com)
百度云云服务器BCC购买(无AFF): 轻量应用服务器 LS_web服务器_小规格云服务器-百度智能云 (baidu.com)
其他IDC云服务商的服务器暂不列出。
若你想在中国大陆地区获得良好的速度优化,且不想进行繁杂的网站备案,建议选择亚洲地区的云服务器/ECS/轻量应用服务器/VPS,此处不再列举。
若你不想在中国大陆地区获得良好的速度优化,请关闭这篇文章。
CDN选用 {#CDN选用}
良好的CDN不仅可以为网站提速,还可以隐藏源站IP地址,保护服务器不受恶意攻击。
关于CDN的选用,可以在各大搜索引擎上搜索到,国内已备案建议选择国内CDN,未备案则只能选择国外CDN。
我个人常用的几个CDN提供商:
腾讯云: CDN 内容分发网络 _CDN内容加速_CDN加速-腾讯云 (tencent.com)
阿里云: CDN_内容分发网络_CDN网站加速-阿里云 (aliyun.com)
初七云: 购物车 - 初七云 - 企业级云服务器、高防服务器、香港服务器、免费CDN云计算服务商! (chuqiyun.com)
CloudFlare: Cloudflare 中国官网 | 智能化云服务平台 | 免费CDN安全防护 | Cloudflare (cloudflare-cn.com)
CacheFly: Trusted CDN Provider | Faster Content Delivery | CacheFly
Gcore: Gcore | 全球托管、CDN、边缘和云服务
主题选用 {#主题选用}
尽量选择图片加载量较少的,JS较少的主题,可以显著提升加载速度。这里不列举。
加速层 {#加速层}
JS/CSS/图片静态文件加速 {#JS-CSS-图片静态文件加速}
建议选用WP-Rocket和对象存储+CDN的方式,对CDN路径进行映射,如果没有钱购买WP-Rocket,可以通过WPJAM实现同样的效果。
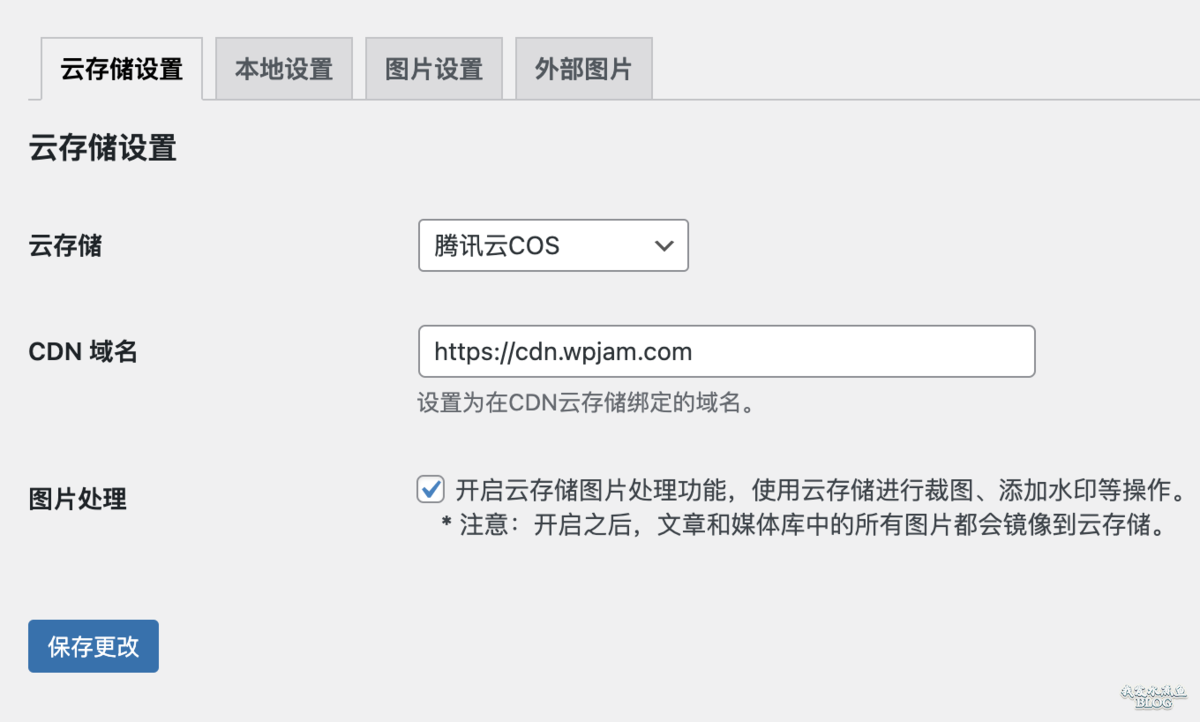
对象存储配置(原文地址: WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速 - WordPress 果酱 ):
- WordPress 博客使用阿里云对象存储 OSS 进行静态资源 CDN 加速
- WordPress 博客使用腾讯云对象存储 COS 进行静态资源 CDN 加速
- WordPress 博客使用火山引擎 veImageX 进行静态资源 CDN 加速
然后就可以使用WP-Rocket映射CDN CNAME:
在 WP Rocket 插件设置中,在CDN选项里,启用CDN,并在CDN CNAME中填入配置好的CDN域名,并选中套用到所有文件,如下图:
 http://static.51tbox.com/static/2024-12-05/col/d7e67d3aa8e226a83c78a48ff05ee3a6/4ffcc53724704d0ca05caf2f6c82ce51.jpg.jpg
http://static.51tbox.com/static/2024-12-05/col/d7e67d3aa8e226a83c78a48ff05ee3a6/4ffcc53724704d0ca05caf2f6c82ce51.jpg.jpg
或者在WPJAM中设置:
设置完成后即可享受快速的CSS/JS/图片加速。
WPJAM下载链接: WPJAM Basic -- WordPress 插件 | WordPress.org China 简体中文
WP-Rocket开心版下载: wp-rocket_v3.14.1.zip - Cloudreve (awak.top)
头像/字体/后台加速 {#头像-字体-后台加速}
说到后台核心文件加速,我想到了使用WP-China-Yes,但其对谷歌字体的加速已失效,我将其修改到了Google官方的CN镜像地址,同时将Gravatar替换为我自建的SDN地址(FallSoft SDN)。
 http://static.51tbox.com/static/2024-12-05/col/d7e67d3aa8e226a83c78a48ff05ee3a6/7e866a6eb1724af499034b4250d31ae5.png.jpg
http://static.51tbox.com/static/2024-12-05/col/d7e67d3aa8e226a83c78a48ff05ee3a6/7e866a6eb1724af499034b4250d31ae5.png.jpg
WP-China-Yes自用修改版: wp-china-yes.zip - Cloudreve (awak.top)
Opcache {#Opcache}
宝塔:在宝塔面板中安装PHP扩展Opache即可。
Oneinstack: ./install.sh --php_extensions opcache
LNMP: LNMP安装php扩展模块(eAccelerator、xCache、memcached、imageMagick和ionCube) (biancheng.net)
Redis/Memcached {#Redis-Memcached}
Redis {#Redis}
安装Redis: Linux安装部署Redis(超级详细) - 长沙大鹏 - 博客园 (cnblogs.com)
宝塔面板直接在软件商店安装Redis即可。(无需设置)
安装 Redis Object Cache -- WordPress 插件 。
开启插件后会自动连接到Redis。
Memcached {#Memcached}
本人不熟悉,指路:
使用 Memcached 内存缓存来提高 WordPress 站点速度 - WordPress 果酱 (wpjam.com)
Cache | Screen-by-Screen | LSCache for WordPress | LiteSpeed Documentation (litespeedtech.com)
Service Worker {#Service-Worker}
参考自: 为WordPress启用Service Worker | 青空之蓝 (ixk.me)
加入 sw-toolbox 核心至 WordPress {#加入-sw-toolbox-核心至-WordPress}
下载 sw-toolbox.js 并且放到博客程序的根目录.
创建缓存规则 {#创建缓存规则}
在博客个目录创建一个serviceworker.js,根据网站情况书写,下面是 GalX次元 - 免费的galgame资源站 (galxfans.top) 的Service Worker规则示例:
|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | hljs javascript "use strict" ; ( function ( ) { "use strict" ; /** * Service Worker Toolbox caching */ var cacheVersion = "-toolbox-v1" ; var dynamicVendorCacheName = "dynamic-vendor" + cacheVersion; var staticVendorCacheName = "static-vendor" + cacheVersion; var staticAssetsCacheName = "static-assets" + cacheVersion; var contentCacheName = "content" + cacheVersion; var maxEntries = 50 ; //以下的网址请更换为博客地址(可以填写绝对链接或者相对链接) self. importScripts ( "https://www.galxfans.top/sw-toolbox.js" ); self. toolbox . options . debug = false ; //由于我的博客启用Autoptimize,以及WP Super Cache,所以添加Cache目录 // self.toolbox.router.get("wp-content/cache/(.*)", self.toolbox.cacheFirst, { // cache: { // name: staticAssetsCacheName, // maxEntries: maxEntries // } // }); //添加毒瘤jquery的缓存规则 self. toolbox . router . get ( "wp-includes/js/jquery/jquery.js" , self. toolbox . cacheFirst , { cache : { name : staticAssetsCacheName, maxEntries : maxEntries } } ); //添加主题的静态资源,具体目录请自行更换 self. toolbox . router . get ( "wp-content/themes/Autumn-Pro/static/(.*)" , self. toolbox . cacheFirst , { cache : { name : staticAssetsCacheName, maxEntries : maxEntries } } ); self. toolbox . router . get ( "wp-includes/css/(.*)" , self. toolbox . cacheFirst , { cache : { name : staticAssetsCacheName, maxEntries : maxEntries } } ); //以下均为第三方资源缓存 self. toolbox . router . get ( "/(.*)" , self. toolbox . cacheFirst , { origin : /cdn2\.chuqis\.com/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); self. toolbox . router . get ( "/(.*)" , self. toolbox . cacheFirst , { origin : /cdn\.chuqis\.com/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); // 缓存 cdn self. toolbox . router . get ( "/(.*)" , self. toolbox . fastest , { origin : /cdn\.staticfile\.org/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); self. toolbox . router . get ( "/(.*)" , self. toolbox . fastest , { origin : /cravatar\.cn/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); self. toolbox . router . get ( "/(.*)" , self. toolbox . fastest , { origin : /unpkg\.com/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); self. toolbox . router . get ( "/(.*)" , self. toolbox . fastest , { origin : /img\.galx\.umine\.top/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); self. toolbox . router . get ( "/(.*)" , self. toolbox . fastest , { origin : /inkdustv\.cachefly\.net/ , cache : { name : staticVendorCacheName, maxEntries : maxEntries } }); // self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, { // origin: /(fonts-gstatic\.yecdn\.com|www\.google-analytics\.com)/, // cache: { // name: staticVendorCacheName, // maxEntries: maxEntries // } // }); // immediately activate this serviceworker self. addEventListener ( "install" , function ( event ) { return event. waitUntil (self. skipWaiting ()); }); self. addEventListener ( "activate" , function ( event ) { return event. waitUntil (self. clients . claim ()); }); })(); ` <div class="code-widget-light code-widget copy-btn" data-clipboard-snippet=""> <i class="iconfont icon-copy"> </i> JAVASCRIPT </div> </pre></td> </tr> ` |
启用 Service Workers {#启用-Service-Workers}
打开主题文件所在目录,修改 footer.php,在 </body> 前加入以下代码:
|---------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | hljs javascript <script> var serviceWorkerUri = "/serviceworker.js" ; if ( "serviceWorker" in navigator) { navigator. serviceWorker . register (serviceWorkerUri) . then ( function ( ) { if (navigator. serviceWorker . controller ) { console . log ( "Assets cached by the controlling service worker." ); } else { console . log ( "Please reload this page to allow the service worker to handle network operations." ); } }) . catch ( function ( error ) { console . log ( "ERROR: " + error); }); } else { console . log ( "Service workers are not supported in the current browser." ); } </script> ` <div class="code-widget-light code-widget copy-btn" data-clipboard-snippet=""> <i class="iconfont icon-copy"> </i> JAVASCRIPT </div> </pre></td> </tr> ` |
即刻享受Service Worker毫秒级响应加速。
更多加速方法,请自行探索!
 51工具盒子
51工具盒子