本文最后更新于 2024-05-07,文章可能存在过时内容,如有过时内容欢迎留言或者联系我进行反馈。
前言 {#%E5%89%8D%E8%A8%80}
本教程基于绿联的NAS设备DX4600 Pro 的docker功能进行搭建。
简介 {#%E7%AE%80%E4%BB%8B}
Artalk是一个开源的、基于 Vue.js 和 PHP 的自托管评论系统。
主要特点如下:
- 自托管:Artalk 最大的优点是自托管,也就是说,所有数据都存储在你自己的服务器上,不需要依赖第三方服务,这样可以最大程度地保障数据的安全性和私密性。
- 界面清晰简洁:Artalk 的界面设计十分简洁,使用起来非常清晰,用户能一目了然地看到所有的评论,很好的提升了用户体验。
- 无需注册:Artalk 不需要用户注册账号,只需要输入昵称和邮箱就可以发表评论,大大简化了用户操作,增加了用户的参与度。
- 邮件通知:当某个评论有回复时,Artalk 会通过邮件通知评论者,这样用户就能及时地知道自己的评论有回复,增加了互动性。
- 支持 Markdown 语法:Artalk 支持用户使用 Markdown 语法来编写评论,这样用户就可以使用更丰富的格式来表达自己的观点,提升了评论的质量。
- 开源:Artalk 是开源项目,代码托管在 GitHub 上,用户可以自由下载并修改代码,使用自己定制的评论系统。
- 管理功能:Artalk 还提供了丰富的管理功能,管理员可以方便地管理评论,包括审核评论、删除评论等。
- SEO 友好:Artalk 的评论是可以被搜索引擎收录的,有助于提高网站的 SEO 效果。
这些特性使得 Artalk 成为了一个非常优秀的自托管评论系统,非常适合个人博客或者小型网站使用。

部署 {#%E9%83%A8%E7%BD%B2}
-
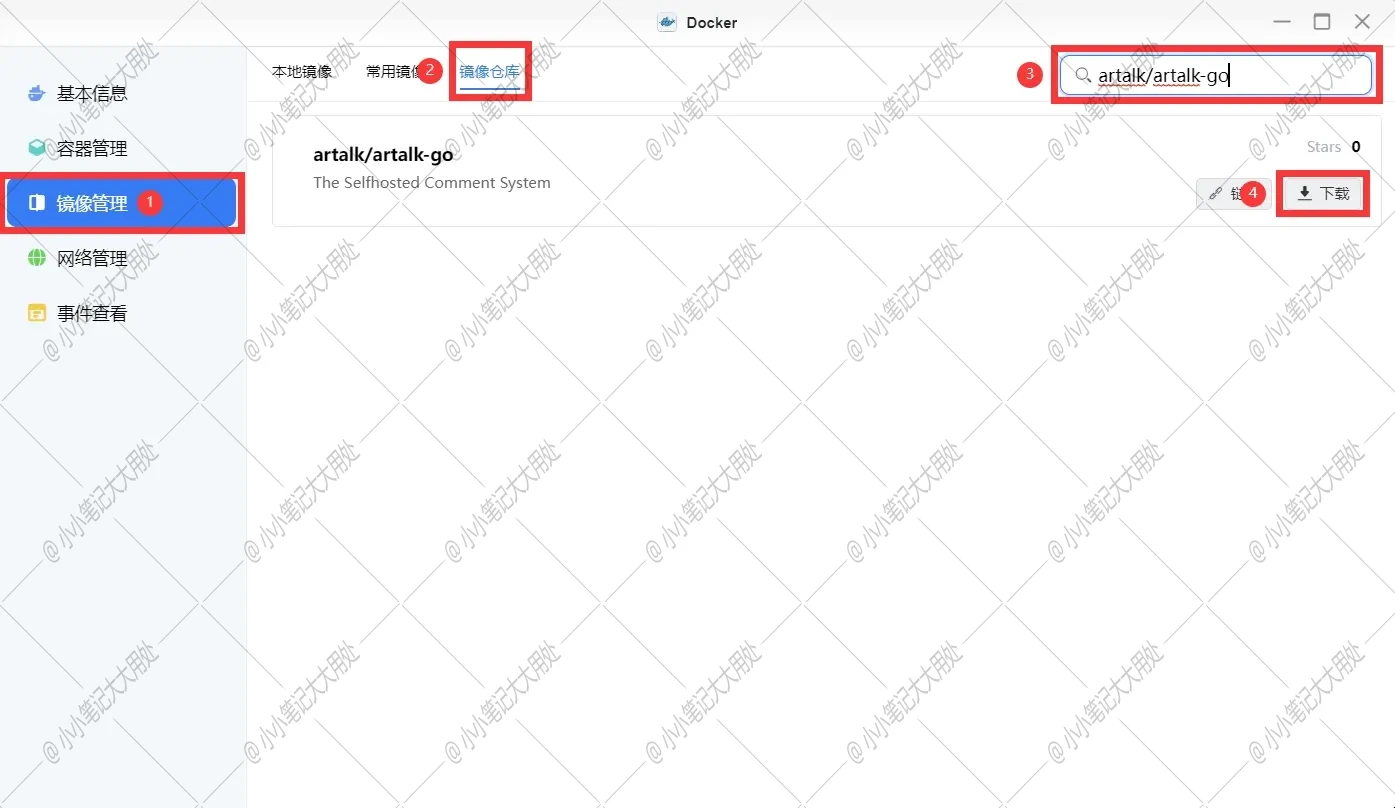
打开Docker管理器,在"镜像管理"中选择"镜像仓库",在右上角进行搜索"
artalk/artalk-go",找到如下图所示的镜像进行下载。
-
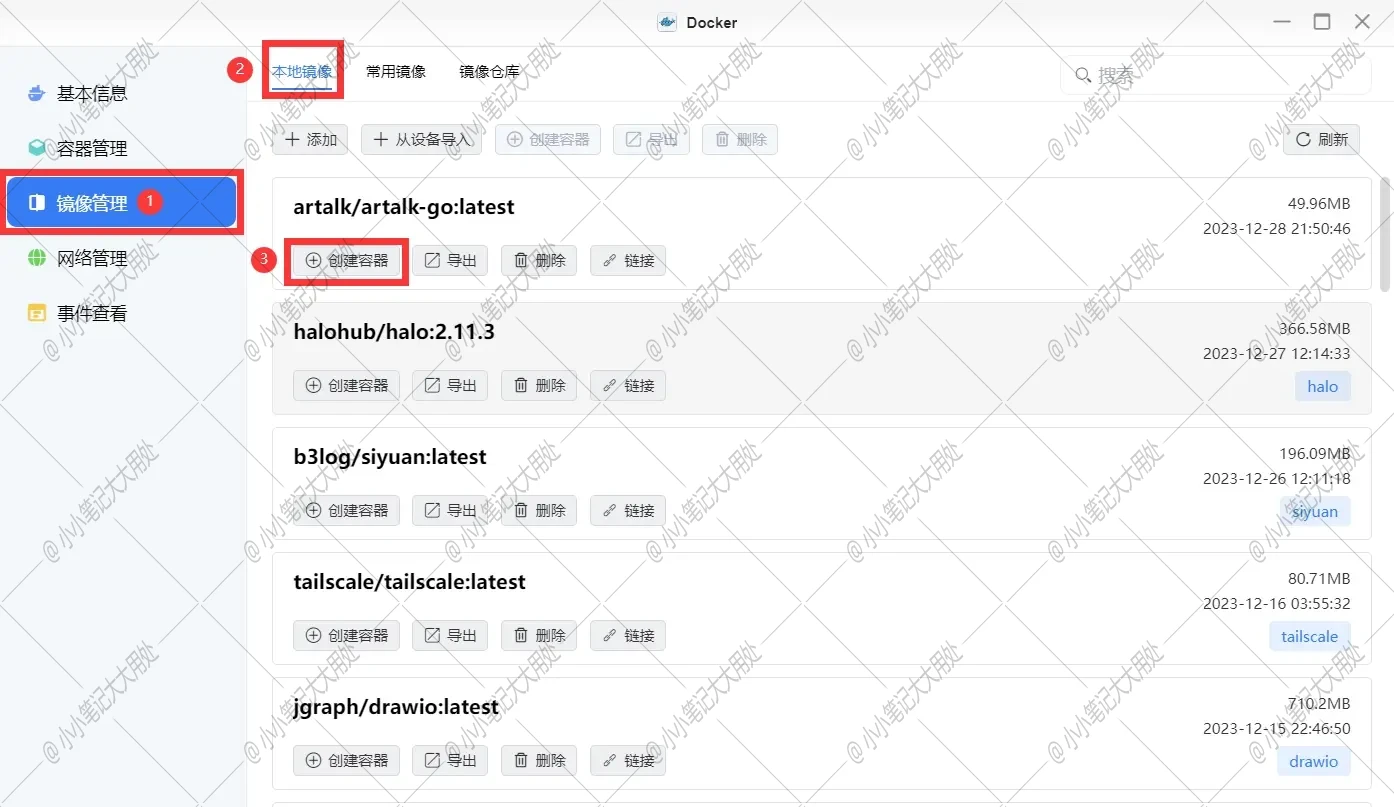
下载完成以后,在"本地镜像"中找到它,点击"创建容器"。

-
勾选"创建后启动容器",然后直接点击"下一步"。

-
将"基础设置"中的"交互 "和"TTY "全部启用,然后将"容器能力"的所有配置项全部启用。重启策略配置成"容器退出时总是重启容器"。

-
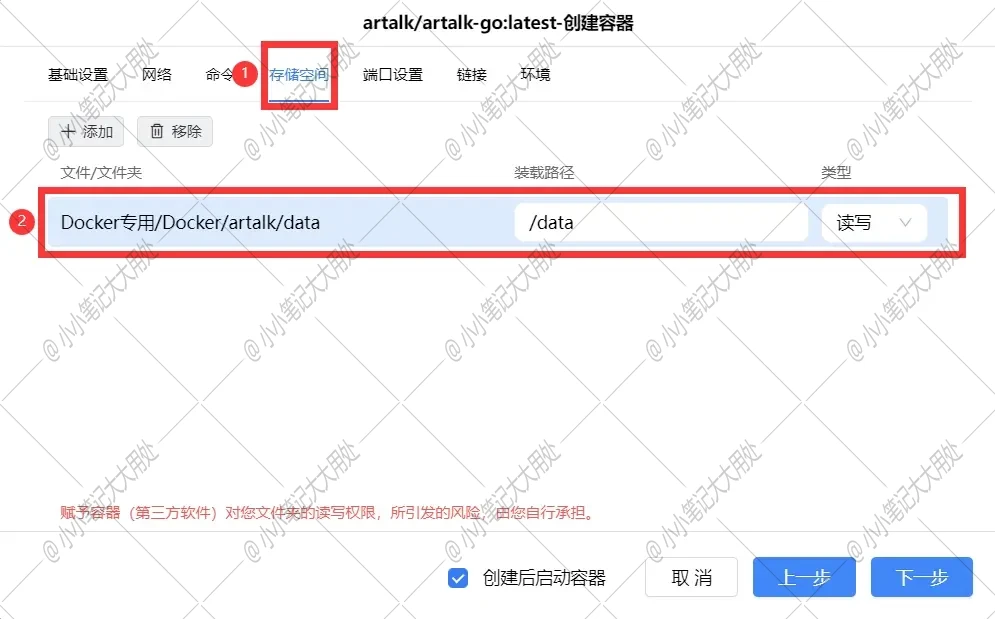
在NAS中创建一个目录,用于保存Artalk的配置和数据,在"存储空间"内与容器的
/data目录建立映射,并配置为"读写"类型。
-
在"端口设置"中进行端口配置,"本地端口"指的是我们实际访问时要用到的端口,可以根据自己喜好进行配置,只要不与其他服务的端口有冲突就行,然后点击"下一步"。
此处演示时使用的是"自动"端口,如不清楚端口是否被占用则默认自动即可。

-
完成以上步骤后,检查一下,确认无误后直接点击"完成"。

-
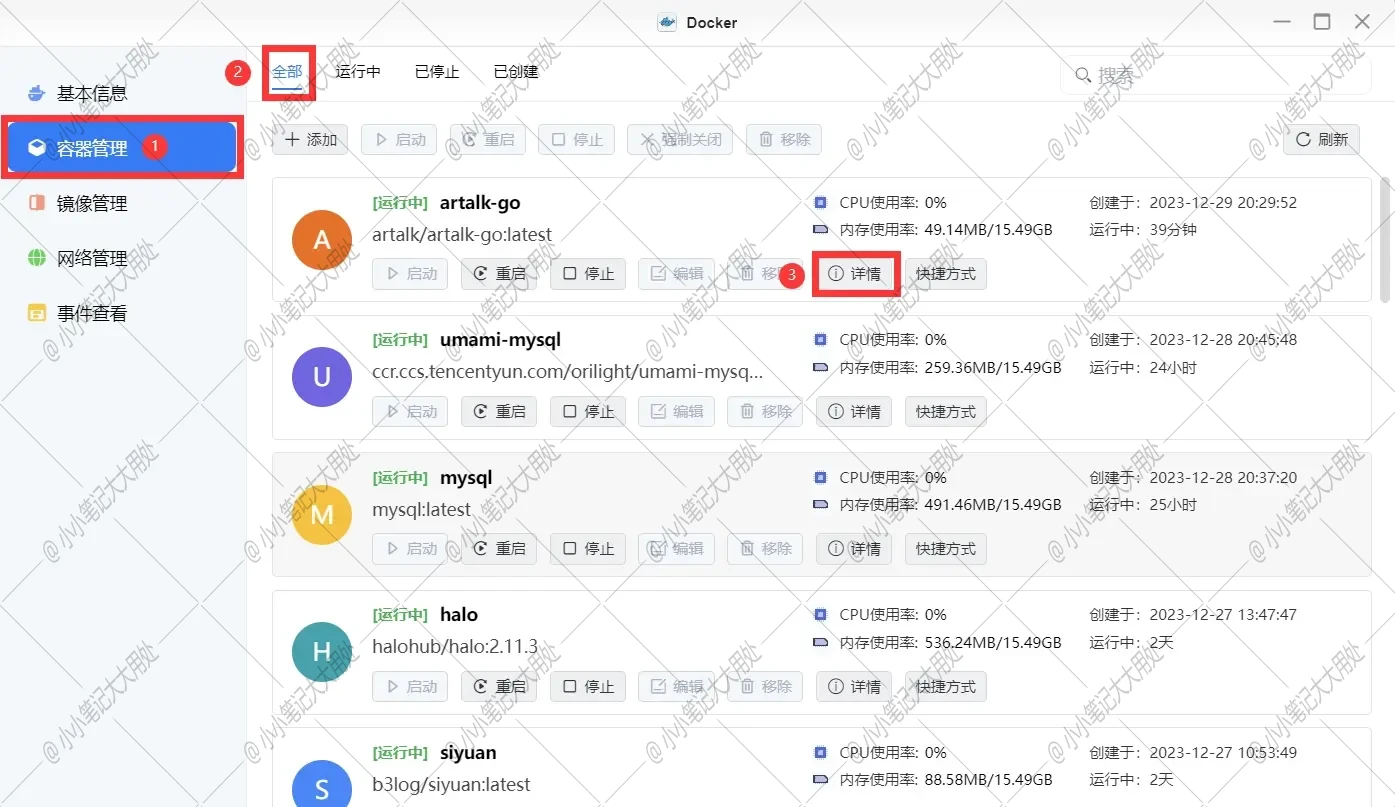
在"容器管理"中找到刚创建好的容器,点击"详情"。

-
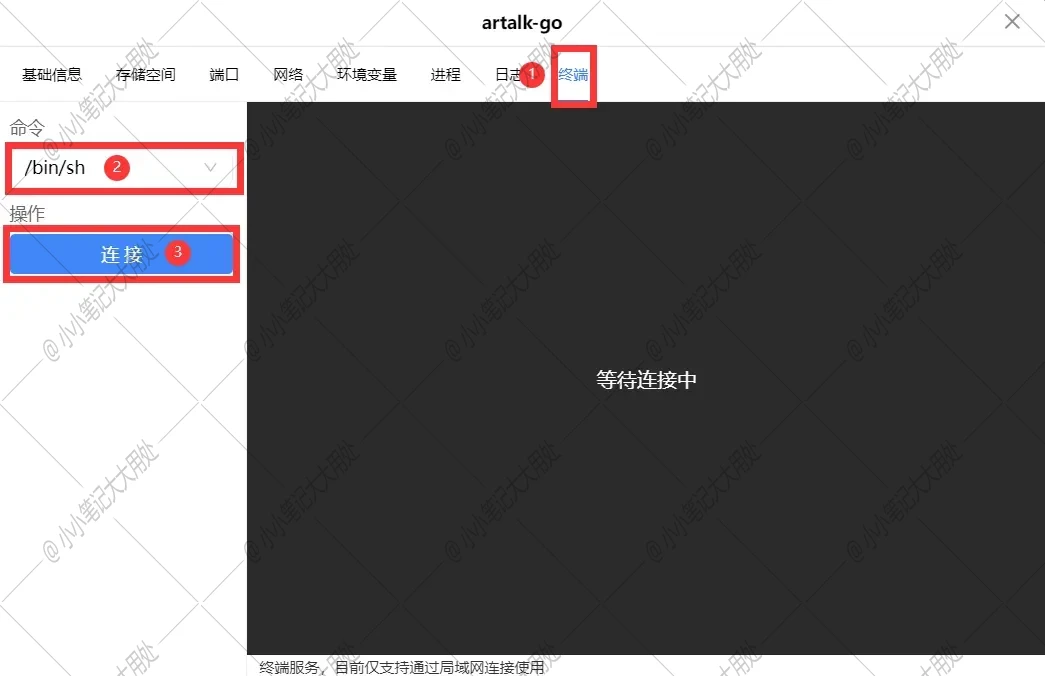
在"终端"内,选择"/bin/sh"命令,然后点击"连接"。

-
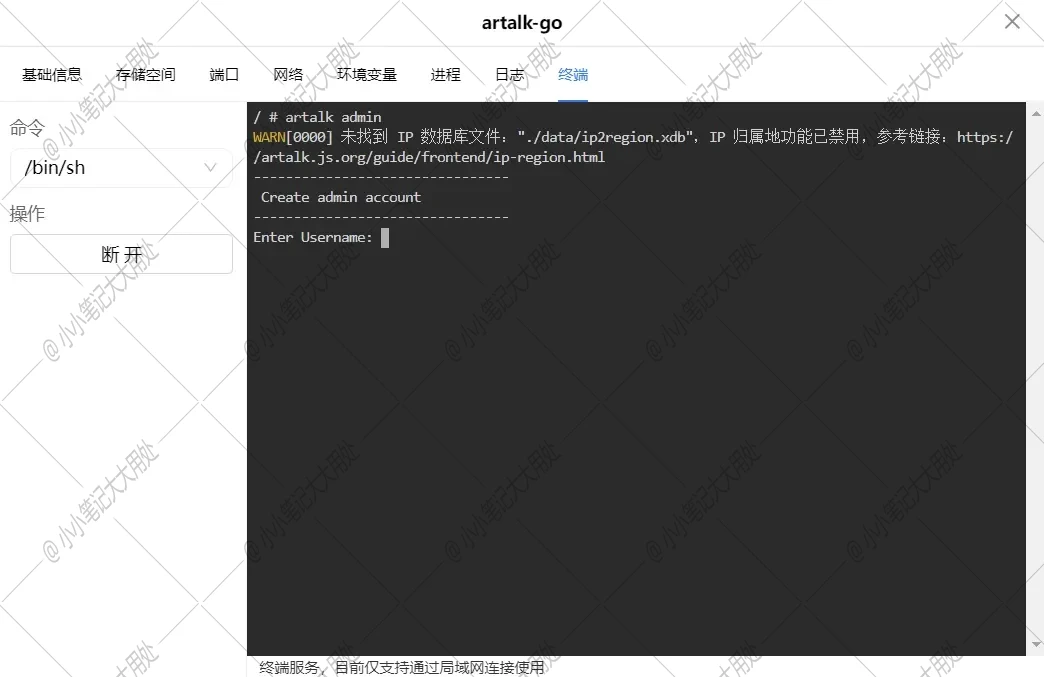
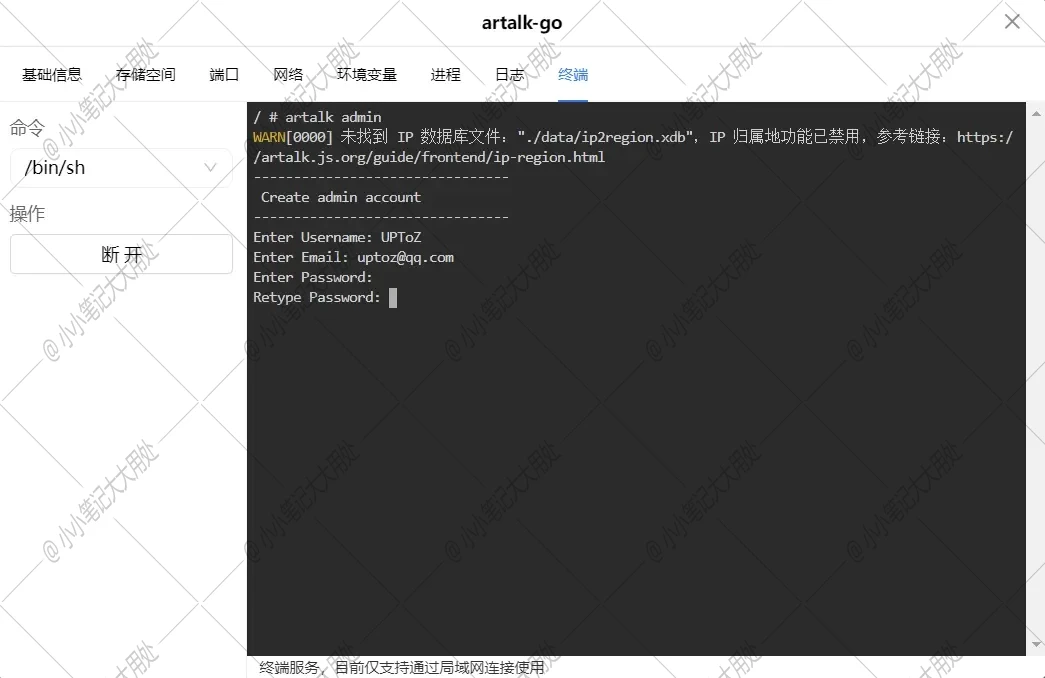
连接成功以后,输入"
artalk admin",然后按下回车键,会显示如下图所示内容。后台没有默认的用户,所以此处需要使用命令来创建一个用户,用于登录后台管理。

-
依次输入以下内容后,按回车键。
-
Enter Username:输入你的用户名,然后回车。
-
Enter Email:输入你的邮箱,然后回车。
此处设置的邮箱是登录后台的账号。
-
Enter Password:输入你的密码,然后回车。
此处设置的密码是登录后台的密码。
-
Retype Password:再次输入你的密码,然后回车。
此处输入的密码,与上面输入的密码保持一致。

-
-
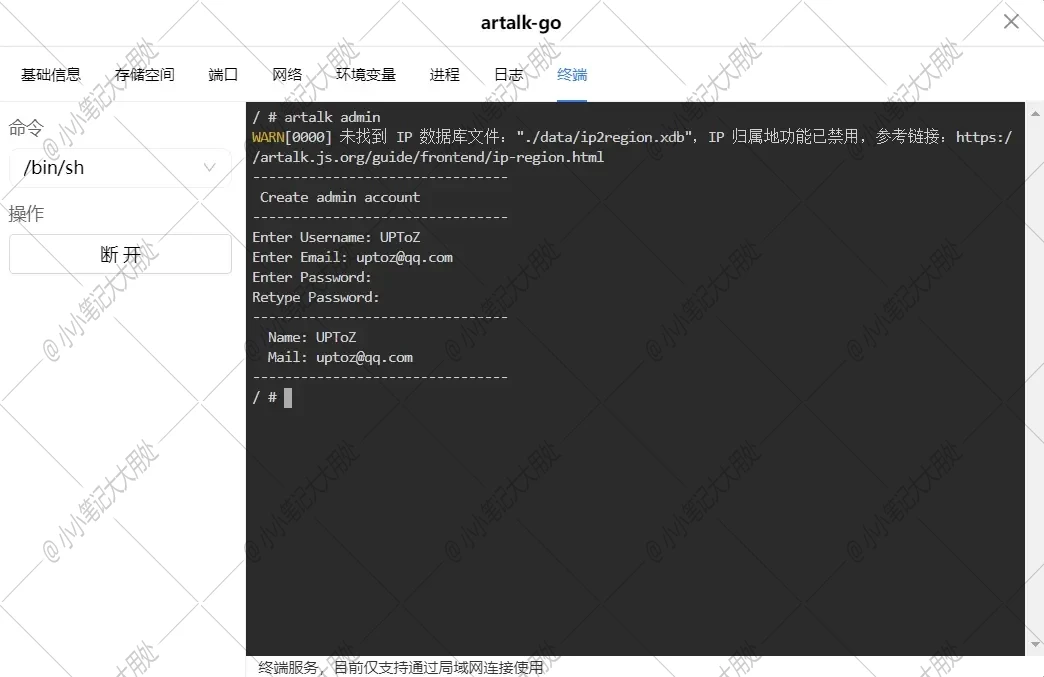
完成上述步骤后,会显示如下图所示内容,即表示成功创建了一个后台管理用户。

-
点击"端口",点击下图所示链接即可打开我们部署好的artalk。
演示时与"容器端口"绑定的"本地端口"使用的是
自动,如果你不是使用的自动,可以忽略此步骤,直接在浏览器中输入你的ip和你自定义的本地端口进行访问即可。
-
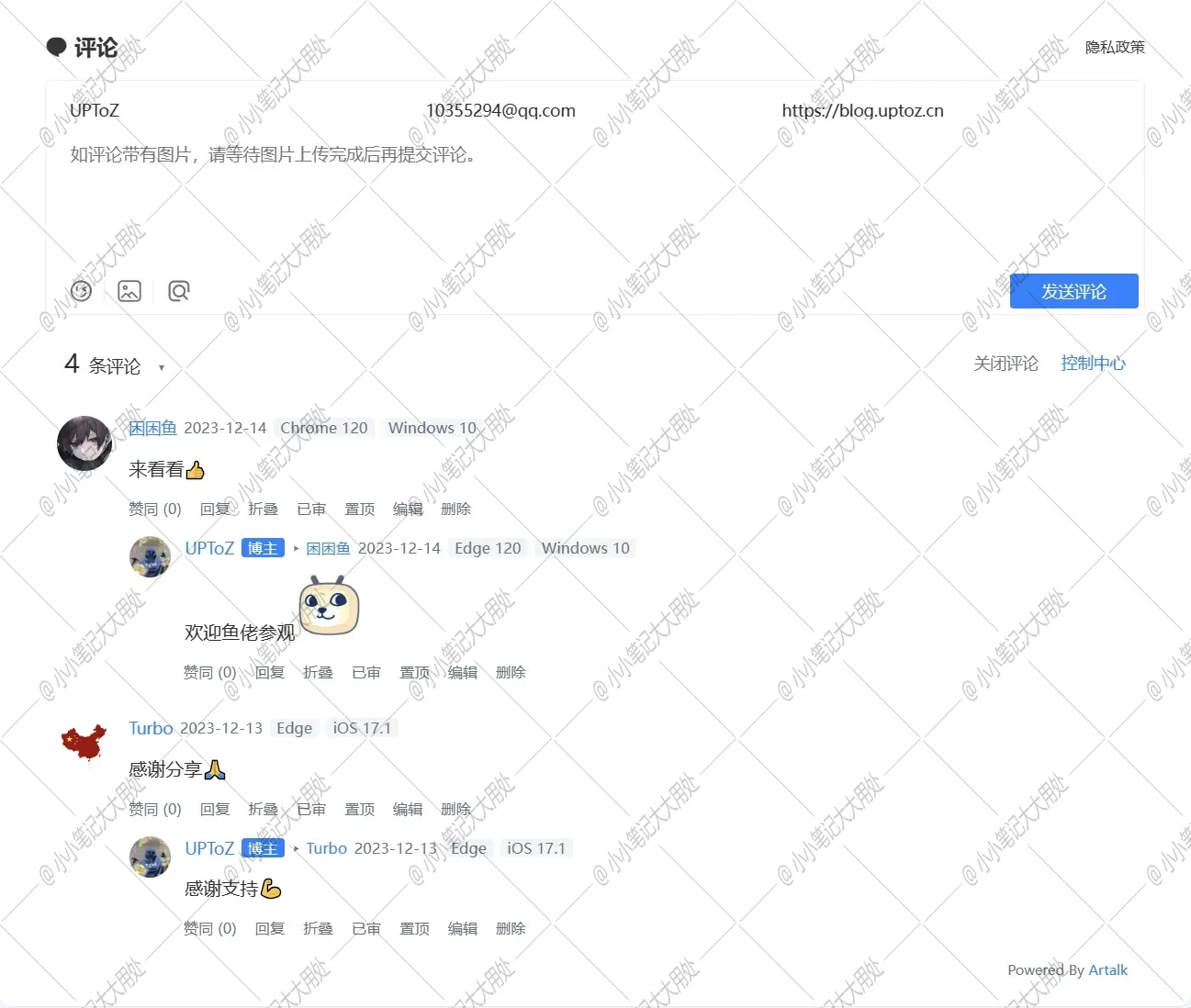
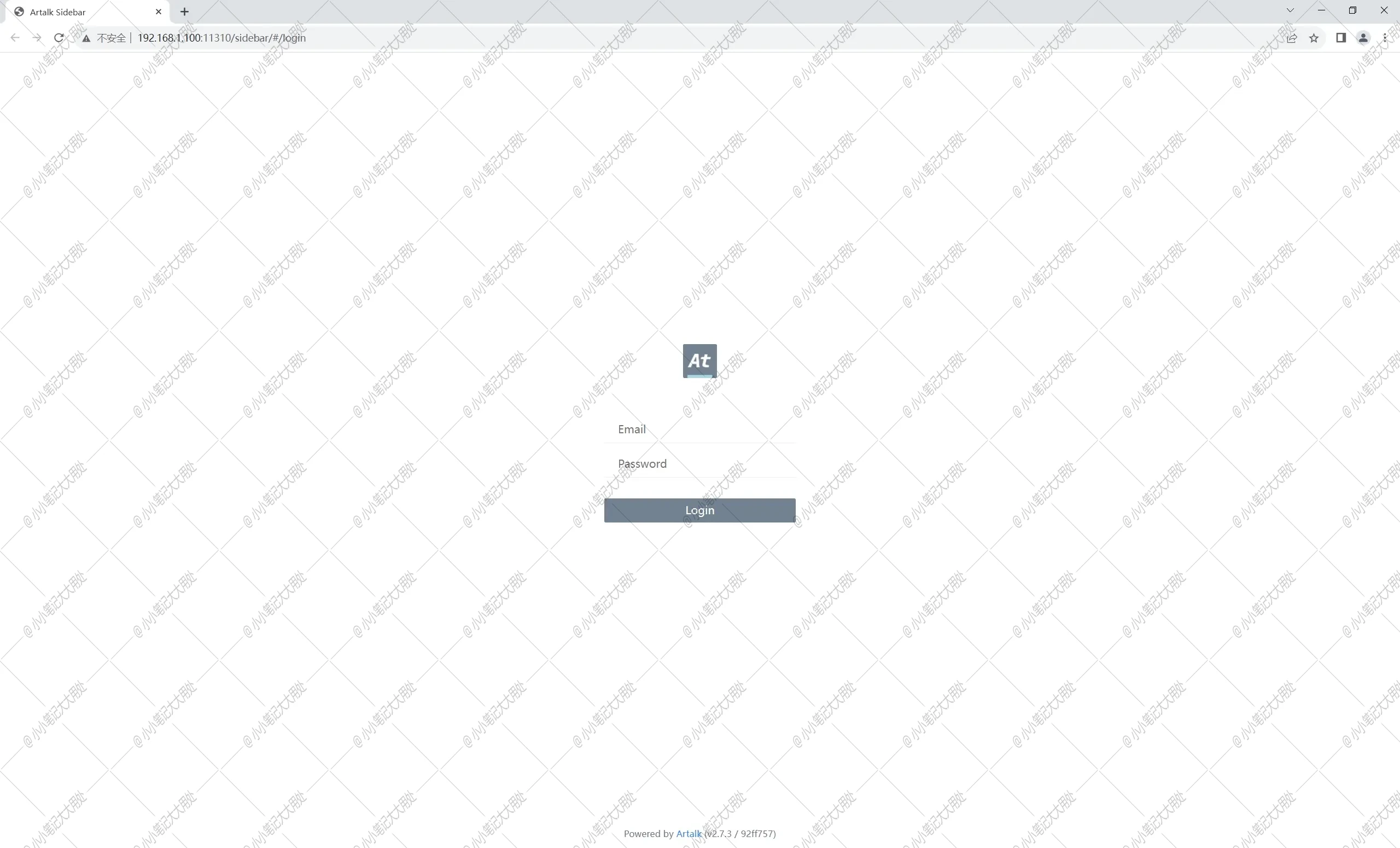
打开链接后,显示下图所示即表示搭建成功。

使用 {#%E4%BD%BF%E7%94%A8}
请参考官方文档Artalk Doc(https://artalk.js.org/guide/intro.html)
 51工具盒子
51工具盒子