
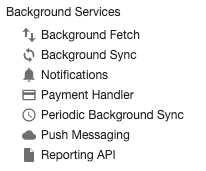
在Chrome浏览器下,我们打开控制台,切换到 application 面板,会看到有一个名为background services的列表项,里面有一堆看起来很高级的API特性,如下截图所示:

他们分别是(zxx: 点击可快速定位):
- Background Fetch
- Background Sync
- Notifications
- Payment Handler
- Periodic Background Sync
- Push Messaging
- Reporting API
好家伙,大部分都不认识。
这种感觉就好像,疫情结束终于可以回老家了,结果村里面突然冒出了很多不认识的人。
学习知识第一步,先了解,所以,本文就简单了解下这些后台服务都是做什么用的,觉得实用的,多花点时间深入,觉得鸡肋的,直接不求甚解。
一、Background Fetch {#backgroundFetch}
Background Fetch API是后台请求API,就是浏览器在背后默默地请求数据。
这个比较经典的应用场景就是大文件下载。
是这样的,虽然我们可以使用HTML download属性进行文件下载,或者使用 FileSaver.js 进行下载,但是如果文件非常大,下载很慢,则一旦选项卡关闭,或者说浏览器关闭,或者说网络掉线,则下载任务就会取消,或者失败。
虽然接下来会介绍的Background Sync API提供了延时服务的能力,但是这个能力并不适合大型文件的下载,因为Background Synchronization API 的特性注定了其在任务完成前要保持激活的状态,如果这个任务完成需要花费很长时间,则浏览器出于节省电池寿命等目的是有可能终止此任务的。
而Background Fetch API则没有这个问题,即使用户掉线,只要再次恢复,下载任务也会继续进行。
此外,后台获取API还可以在前端实时返回下载进度,提供了下载终止的能力,支持多文件整体下载,还是很强大的。
此API需要在已注册的service worker中才能顺利执行。
官方提供了demo演示案例,见:https://github.com/WICG/background-fetch
我看了下,里面提供了不错的使用示意代码,例如点击按钮后,如何开启一个后台下载电影文件(MP4视频)功能:
downloadButton.addEventListener('click', async () => {
try {
const movieData = getMovieDataSomehow();
const reg = await navigator.serviceWorker.ready;
const bgFetch = await reg.backgroundFetch.fetch(`movie-${movieData.id}`, movieData.urls, {
icons: movieData.icons,
title: `Downloading ${movieData.title}`,
downloadTotal: movieData.downloadTotal
});
// 前台样式更新
`bgFetch.addEventListener('progress', () => {
// 前端下载进度显示
});
`
} catch (err) {
// 显示错误信息
}
});
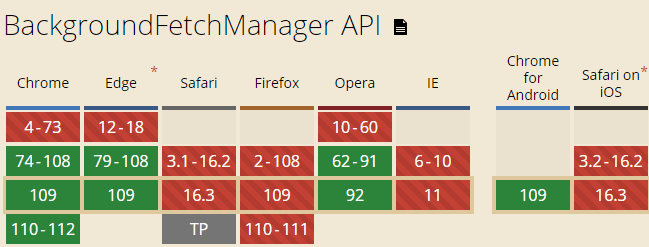
兼容性
此API虽然给我们大文件下载提供了一种更好的解决方案,但是兼容性略有失望,Safari浏览器到现在也没支持,哦,Firefox也没有。

二、Background Sync {#backgroundSync}
此API全称是 Background Synchronization API,主要用在离线开发场景,比方说手机掉线的时候,请求可以延时发送给服务器。
例如发送电子邮件,如果掉线,大部分的应用程序是会提示"网络异常,发送失败",如果使用"后台同步API",那么应用程序的前端只需注册一个同步请求,当网络再次出现时,邮件会自动发送给服务器。
可能是出于使用场景的考虑,目前,此API只能在Progressive Web App(渐进式Web APP)中使用,依赖service worker运行。
而渐进式Web APP N年前有过一阵讨论,后来,感觉就淡了,所以,我张鑫旭感觉,大多数的前端开发人员一辈子都不会用到此API的。
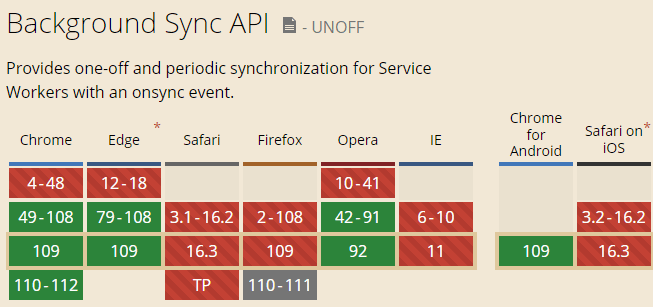
兼容性
Background Sync和Background Fetch的兼容性一样,目前仅Chrome及其内核浏览器支持:

三、Notifications {#notification}
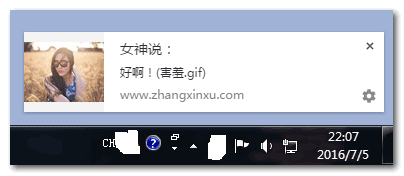
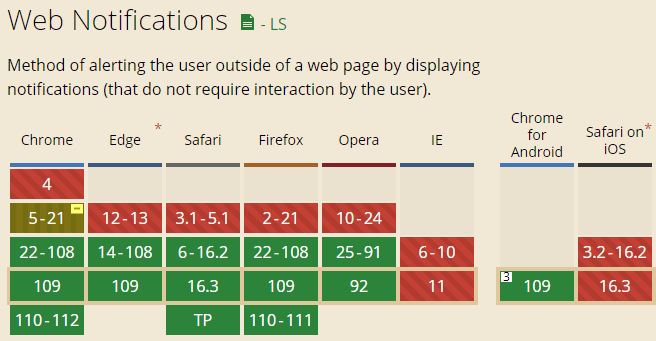
Notification指Web呼起系统层面的消息通知,这个API出现已经有一段时间了。
MacOS会在右上角显示消息提醒(微博就做了这个功能),Windows则在屏幕的右下角显示。
我在2016年的时候曾撰文介绍过,详见"简单了解HTML5中的Web Notification桌面通知"一文。

兼容性
Web Notifications的兼容性还是相当给力的,是所有背景服务API中最实用的一个特性了:

四、Payment Handler {#paymentHandler}
Payment Handler API为web应用程序提供了一套标准化的功能,可以直接处理支付,而无需重定向到单独的站点进行支付处理。
谷歌官方提供的demo:https://googlechrome.github.io/samples/paymentrequest/payment-handler/
此API只能在HTTPS环境(localhost除外)下运行。
支持是很常见的需求,看起来,此功能会非常实用,可根据我的了解,此API只支持系统层面的支持,例如在iPhone手机中,只能触发Apple Pay,苹果支付,像是微信支付和支付宝是不支持的。
原因在于,无论是硬件、软件还是生态都是老美那边的标准,除非哪天软件园和操作系统都是国产的,那时候,说不定支付可以和Web轻松集成。
语法使用示意:
var request = null;
if (window.PaymentRequest) {
request = new PaymentRequest(methods, details, options);
} else {
// 试试使用特定支付的jssdk
}
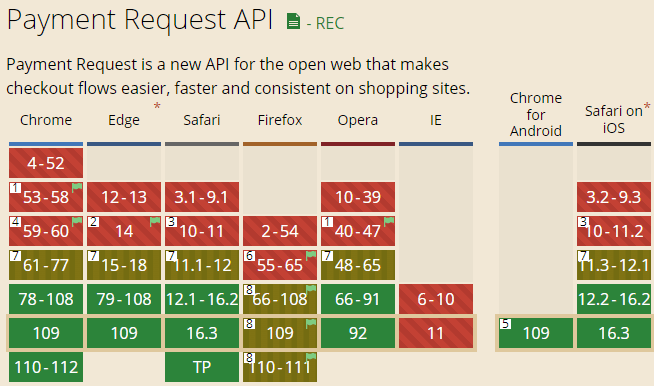
兼容性
此API的兼容性居然出乎意料的好,可惜,和国情不符,无法本地化使用,就像Web通知,Web分享这样的能力。

五、Periodic Background Sync {#periodicBackground}
Periodic Background Sync API允许Web网站提醒service worker去定时更新某些信息,用途可能包括在设备连接到Wi-Fi时获取最新内容,或允许对应用程序进行后台更新。
我摸了摸我的胡渣想了下,这个API我们日常开发用到的几率很小,大家了解下即可。
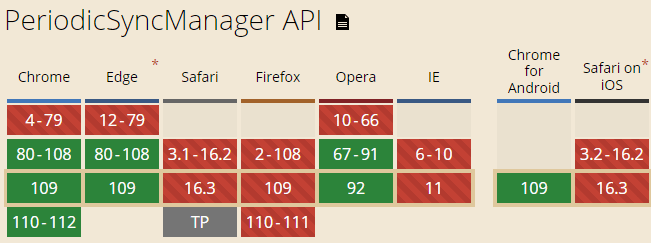
兼容性
Chrome80+支持,Firefox和Safari一首凉凉。

六、Push Messaging {#PushMessaging}
这里的Push Messaging应该指的是Push API,可以让Web应用有能力接受从服务器发过来的消息。
此API常和Notifications一起使用,用来在前台推送消息。
不过,由于消息推送属于敏感行为,因为,所有海外的那些信息推送服务在国内都是不可用的(需要你的电脑安装了梯子?)。
然后,国内有浏览器厂商,例如UC浏览器,视图支持消息推送,但好像在圈子里一直是不温不火的,所以,这件事情,我觉得也就这样了,很难大范围普及。
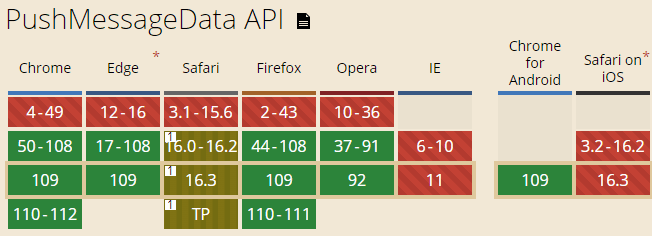
兼容性
桌面端Safari在 macOS 13及其之后的操作系统中支持,移动端Safari并不支持。

因此,如果你胆子够大,可以试试使用push api来判断移动端Safari浏览器。
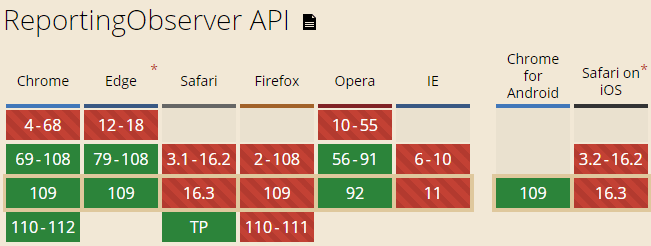
七、Reporting API {#reportingApi}
Reporting API为web应用程序提供了一种通用报告机制,主要是报告平台的各种功能(例如内容安全策略、权限策略或弃用的功能)是否可用。
怪了,这个特性我怎么感觉没什么用啊?
如果我有认识上的不足,或者有谁使用这个API的,麻烦告知下使用场景。
兼容性
桌面端Safari看起来要支持此API了。

八、文档指引
我发现这些后台API对安全要求还挺高的,又要https认证,又要ServiceWorker,可就是这个实用性么,一言难尽,资深开发人员,特殊开发场景才会用到,对于绝大多数的开发者而言,简单了解下,知道Web有这些悄咪咪的能力就好了。
MDN文档指引
- Background Fetch API
- Background Synchronization API
- Notifications API
- Payment Handler API
- Web Periodic Background Synchronization API
- Push API
- Reporting API
好,以上就是本文全部内容,由于这些API我也是略知一二,所以可能会有理解不准确的地方,欢迎斧正,不甚感谢!
???
(本篇完)
 51工具盒子
51工具盒子