
一、一言以蔽之
CSS margin-trim属性设置在容器元素上,可以让子元素(需边缘接触)的margin设置计算值变成0。
二、语法、演示
语法如下示意:
margin-trim: none;
margin-trim: block;
margin-trim: block-start;
margin-trim: block-end;
margin-trim: inline;
margin-trim: inline-start;
margin-trim: inline-end;
仅支持逻辑CSS属性值,表示哪个方位的margin需要修剪。
inline表示内联元素的排版方向,也就是水平,block表示块级元素的排版方向,自然表示垂直了,也就是上下。
使用示意
margin-trim使用在设置了margin的列表中,或者不断重复的标签项中。
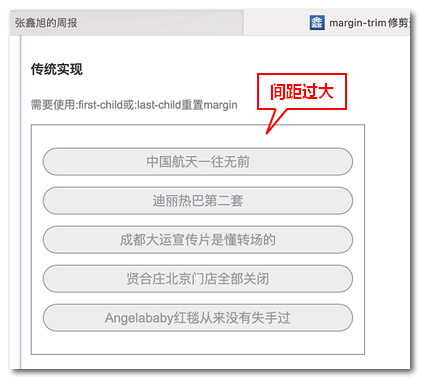
举个例子,一个容器中有若干的列表项。
每个列表之间会有一些上下间距。
这个间距我们常常会使用margin进行设置,例如:
<div class="box">
<div class="item">中国航天一往无前</div>
...
<div class="item">Angelababy红毯从来没有失手过</div>
</div>
.box {
border: 1px solid #999;
padding: .75rem;
}
.item {
...
margin-block: .75rem;
}
此时,第一个元素的上部和最后一个元素的下部的空白间距就会过大,如下结果所示:

在以前,我们往往需要使用:first-child或:last-child重置margin属性值。
.item:first-child {
margin-top: 0;
}
.item:last-child {
margin-bottom: 0;
}
现在呢,就我个人而言,都是使用Grid布局解决这个问题。
例如:
.box {
display: grid;
/* 子项就不设置margin属性了 */
gap: .75rem;
}
也非常nice,除了尺寸(高宽都会)这块,可能会有意料之外的渲染外,其他都很OK。
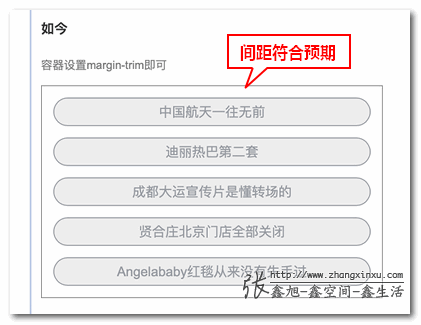
未来呢,可能就会使用 margin-trim属性,不改变容器原本的display状态,也不会改变子项的尺寸模型,会更友好些。
使用也很简单:
.box {
margin-trim: block;
}
寥寥一行CSS代码就可以解决问题了。
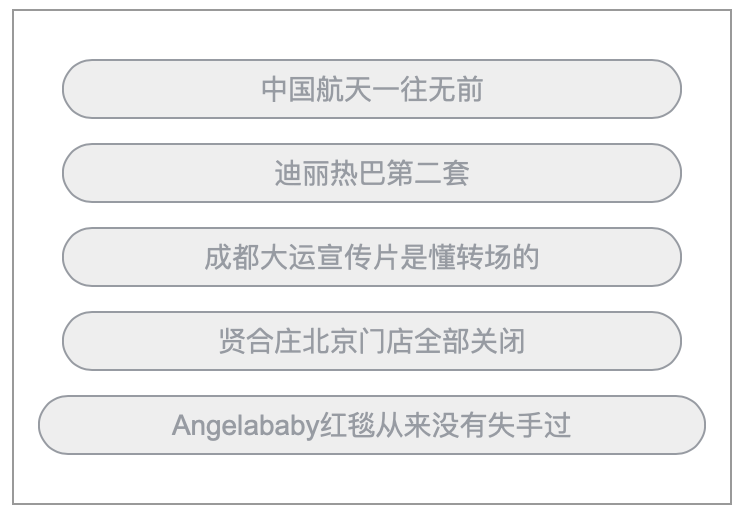
此时,列表的渲染效果就会是下面这般(截自Safari 16.5,我macOS特意升了个级Ventura版本,下载了11.79G升级包):

眼见为实,如果您手上有Safari16.4及其以上版本浏览器,可以狠狠地点击这里:margin-trim修剪边缘间距列表布局demo
margin-trim: inline的奇怪表现
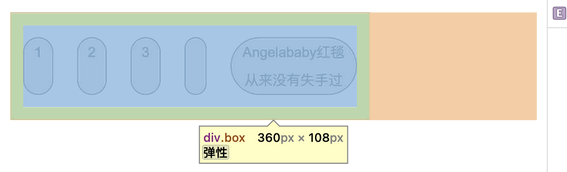
如果我给列表元素同时设置水平margin,并且给容器元素设置margin-trim:inline,出现了意料之外的渲染效果,那就是只有最后一个元素的水平margin被修剪了。
如下截图所示:

着实奇怪,不是全部的水平margin消失,也不是首尾两个元素,而是最后一个。
难道跟排版方向有关的吗?
于是我又试了flex布局,让子项水平排列。
.box {
display: flex;
margin-trim: inline;
}
.item {
margin: .75rem;
}
结果果然这般,如果水平排列,同时子项在水平方向有margin设置,第一个和最后一个元素和容器接触方向的margin就会消失,示意图如下:

其实,按照我的理解,margin-trim应该是只要边缘接触,margin就要消失,而不仅仅局限于首尾元素上,这样,此属性的应用潜力才会更大呀。
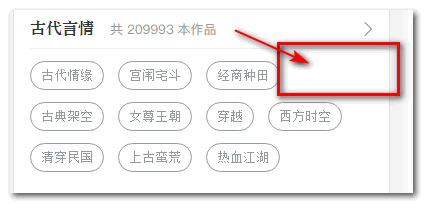
比方说下图这样的布局场景,因为所有的标签都有个margin-right,导致明明空间足够,但是标签还是换到了下面:

要是margin-trim针对的是任意子元素,那上面的经典难题就可以轻松解决,可惜,并不支持。?
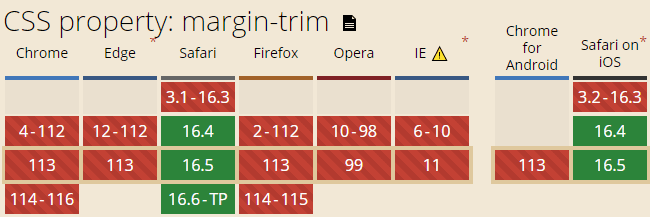
兼容性
目前margin-trim属性仅Safari支持,正式应用于生产环境还需要写时日。

所以,此属性大家暂时了解下即可。
三、扯淡碎碎念时间
1. 读《绍宋》有感
《绍宋》加入起点阅读的书架很久了,一开始都是追漫画(起点APP内有),漫画画得确实厉害,但更新太慢,正看到关键,没了,屡次如此,便忍不住开始追文,一口气看了很多章,感触颇深。
- 作者牛,功力了得,尤其是细节和代入感;
- 自己起点那本小说犯了个致命错误,定位不准,自己无需刻意往爽文套路上靠,应该追寻本心,写自己擅长的;
- 学到了很多历史知识;
- 颇有职场启发,例如成为怎样的员工,做怎样的自己,技术与政治等。
2. 周日运动计划
隔壁小区有个免费开放的篮球场,基建很不错,周日上午去去拍了1个小时篮球,感觉不错,自己运动的同时可以和小朋友一起玩耍,父慈子孝,以后每周都会如此。
3. Android手机换了
因为开发需要,自己有个iPhone,还有个Android机。
数月前Android手机在钓鱼的时候不甚落水,结果信号一直不好,上周六忍无可忍,给换了,同牌子,刚上市的一款,据说拍照1亿像素,但是这拍照质量......只能说,对得起这个价格吧。?

(本篇完)
 51工具盒子
51工具盒子



