在我们开发移动端项目的时候,响应式是必须去考虑的,因为我们的项目页面需要在不同的终端设备上都可以正常的显示。那么我们需要掌握那些知识点呢?
今天我们拿IOS为例,说明下。
适应性和布局 {#adaptivity-and-layout}
人们通常希望能够在他们的所有设备和任何环境中使用他们最喜欢的应用程序。为了满足这一期望,通过配置 UI 元素和布局来设计自适应界面,以在不同设备上、在 iPad 上进行多任务处理、在拆分视图中、在屏幕旋转时等自动更改形状和大小。
设备屏幕尺寸和方向 {#device-screen-sizes-and-orientations}
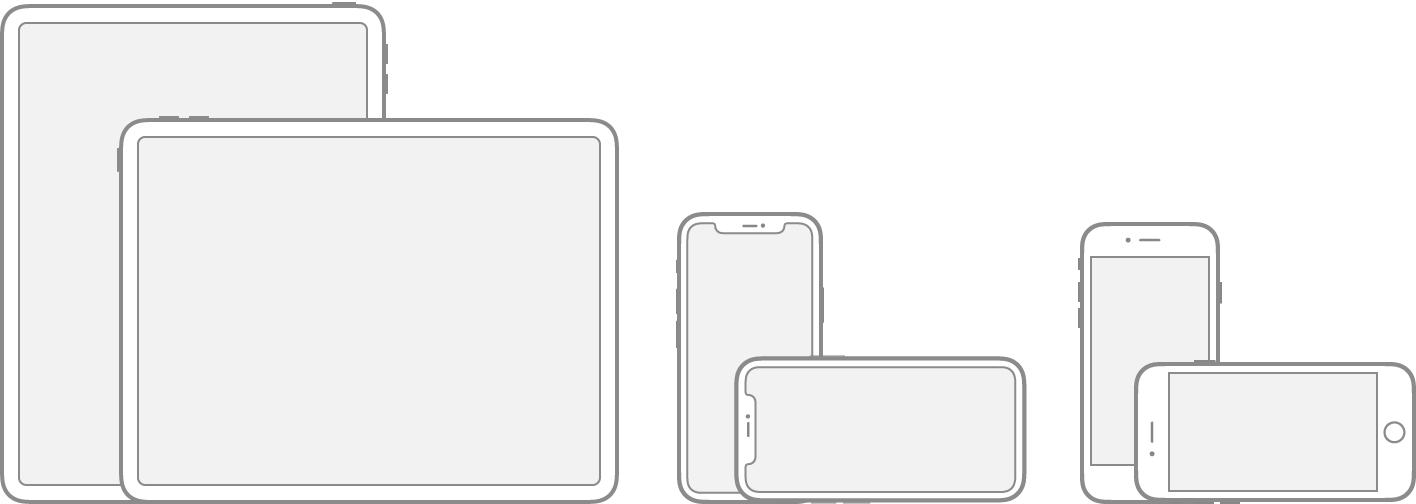
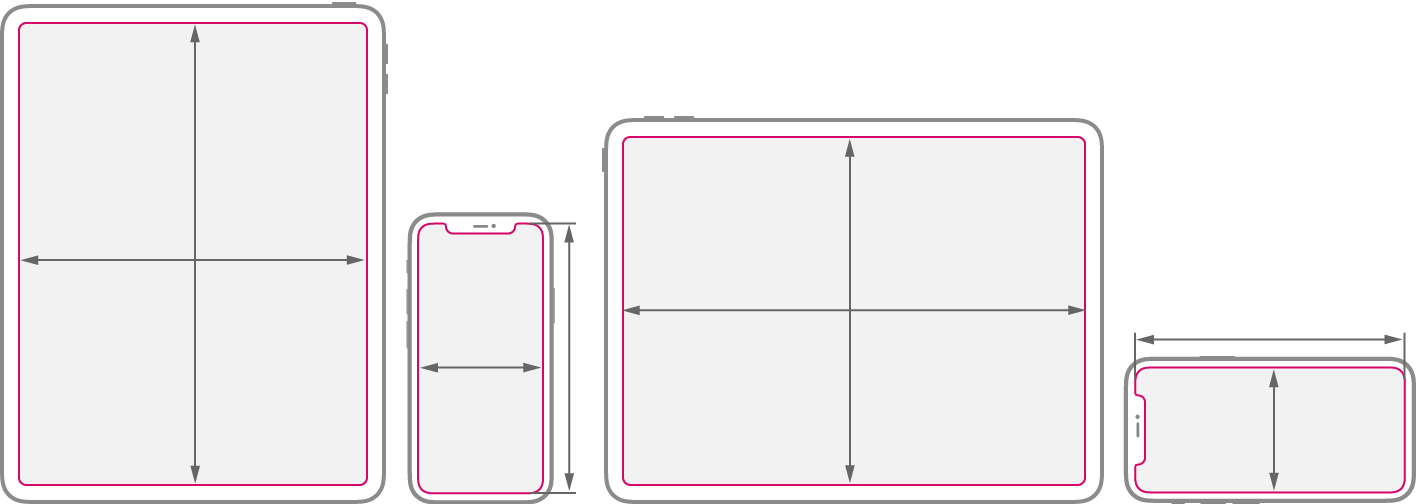
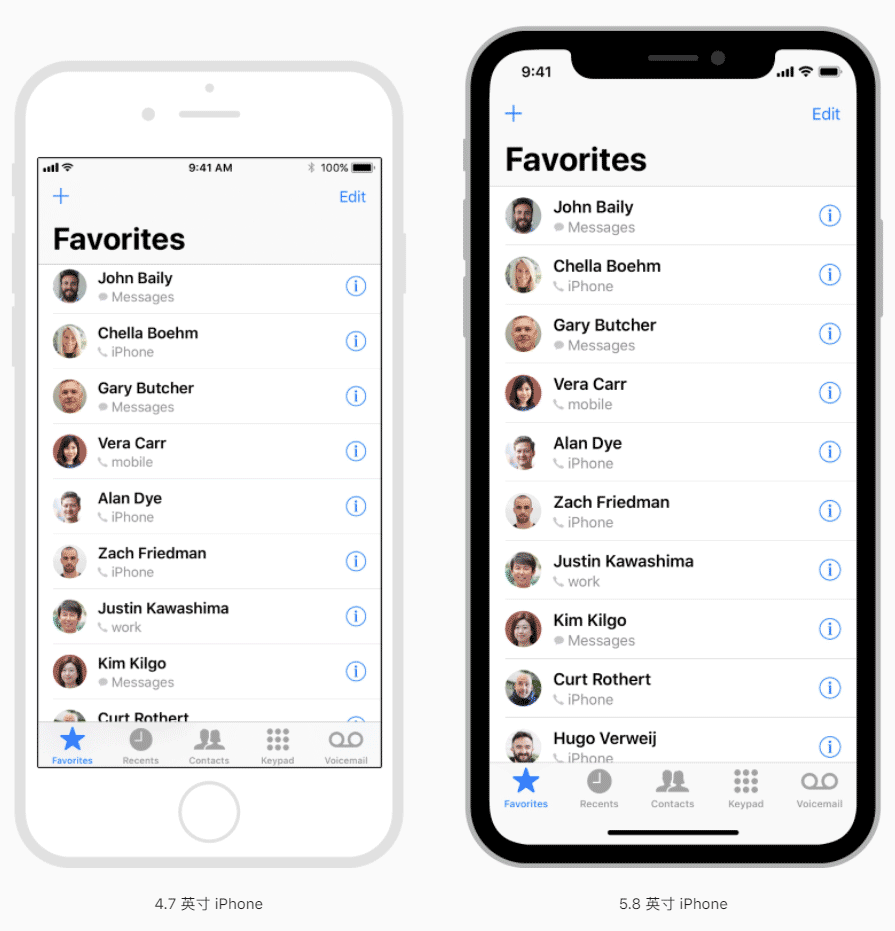
iOS 设备有多种屏幕尺寸,人们可以纵向或横向使用它们。在 iPhone X 和 iPad Pro 等无边框设备中,显示屏的圆角与设备的整体尺寸非常匹配。其他设备(例如 iPhone SE 和 iPad Air)具有矩形显示屏。
如果您的应用在特定设备上运行,请确保它在该设备的所有屏幕尺寸上运行。换句话说,仅适用于 iPhone 的应用程序必须在所有 iPhone 屏幕尺寸上运行,仅适用于 iPad 的应用程序必须在所有 iPad 屏幕尺寸上运行。

| 设备 | 尺寸(纵向) | |-----------------------|---------------------------------| | 12.9" iPad Pro | 1024x1366 pt (2048x2732 px @2x) | | 11" iPad Pro | 834x1194 pt (1668x2388 px @2x) | | 10.5" iPad Pro | 834x1194 pt (1668x2388 px @2x) | | 9.7" iPad Pro | 768x1024 pt (1536x2048 px @2x) | | 7.9" iPad mini | 768x1024 pt (1536x2048 px @2x) | | 10.5" iPad Air | 834x1112 pt (1668x2224 px @2x) | | 9.7" iPad Air | 768x1024 pt (1536x2048 px @2x) | | 10.2" iPad | 810x1080 pt (1620x2160 px @2x) | | 9.7" iPad | 768x1024 pt (1536x2048 px @2x) | | iPhone 13 Pro Max | 428x926 pt (1284x2778 px @3x) | | iPhone 13 专业版 | 390x844 pt (1170x2532 px @3x) | | iPhone 13 | 390x844 pt (1170x2532 px @3x) | | iPhone 13 迷你 | 375x812 pt (1125x2436 px @3x) | | iPhone 12 Pro Max | 428x926 pt (1284x2778 px @3x) | | iPhone 12 专业版 | 390x844 pt (1170x2532 px @3x) | | iPhone 12 | 390x844 pt (1170x2532 px @3x) | | iPhone 12 迷你 | 375x812 pt (1125x2436 px @3x) | | iPhone 11 专业版 | 414x896 pt (1242x2688 px @3x) | | iPhone 11 专业版 | 375x812 pt (1125x2436 px @3x) | | iPhone 11 | 414x896 pt (828x1792 px @2x) | | iPhone X S Max | 414x896 pt (1242x2688 px @3x) | | iPhone X小号 | 375x812 pt (1125x2436 px @3x) | | iPhone X R | 414x896 pt (828x1792 px @2x) | | iPhone X | 375x812 pt (1125x2436 px @3x) | | iPhone 8 加 | 414x736 pt (1080x1920 px @3x) | | iPhone 8 | 375x667 pt (750x1334 px @2x) | | iPhone 7 加 | 414x736 pt (1080x1920 px @3x) | | iPhone 7 | 375x667 pt (750x1334 px @2x) | | iPhone 6s Plus | 414x736 pt (1080x1920 px @3x) | | iPhone 6s | 375x667 pt (750x1334 px @2x) | | iPhone 6 加 | 414x736 pt (1080x1920 px @3x) | | iPhone 6 | 375x667 pt (750x1334 px @2x) | | 4.7" iPhone SE | 375x667 pt (750x1334 px @2x) | | 4" iPhone SE | 320x568 pt (640x1136 px @2x) | | iPod touch 第 5 代及更新机型 | 320x568 pt (640x1136 px @2x) |
笔记上表中的所有比例因子均为 UIKit 比例因子,可能与原生比例因子有所不同。
自动布局 {#auto-layout}
Auto Layout 是一种构建自适应界面的开发工具。使用自动布局,您可以定义管理应用程序内容的规则(称为约束)。例如,您可以约束一个按钮,使其始终水平居中并位于图像下方 8 个点,而不管可用的屏幕空间如何。

自动布局根据您为某些环境变化指定的约束(称为特征)自动重新调整布局。您可以将应用设置为动态适应各种特征,包括:
-
不同的设备屏幕尺寸、分辨率和色域 (sRGB/P3)
-
不同的设备方向(纵向/横向)
-
拆分视图
-
动态类型文本大小更改
-
基于区域设置启用的国际化功能(从左到右/从右到左布局方向、日期/时间/数字格式、字体变化、文本长度)
-
系统功能可用性(3D Touch)
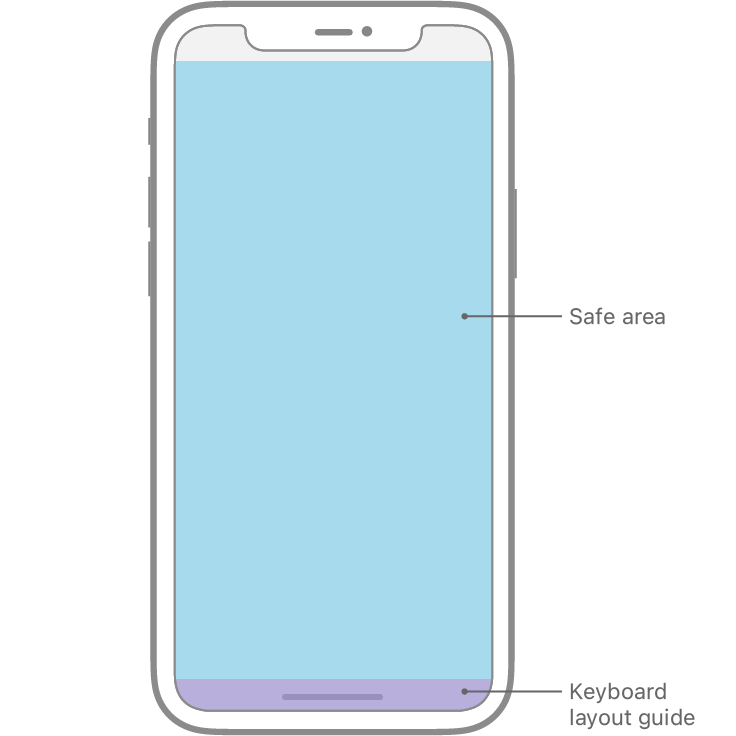
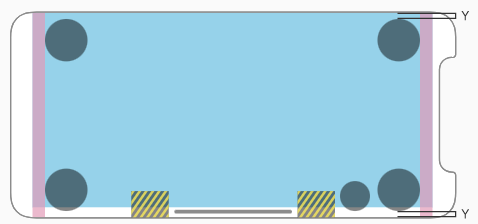
布局指南和安全区域 {#layout-guides-and-safe-areas}
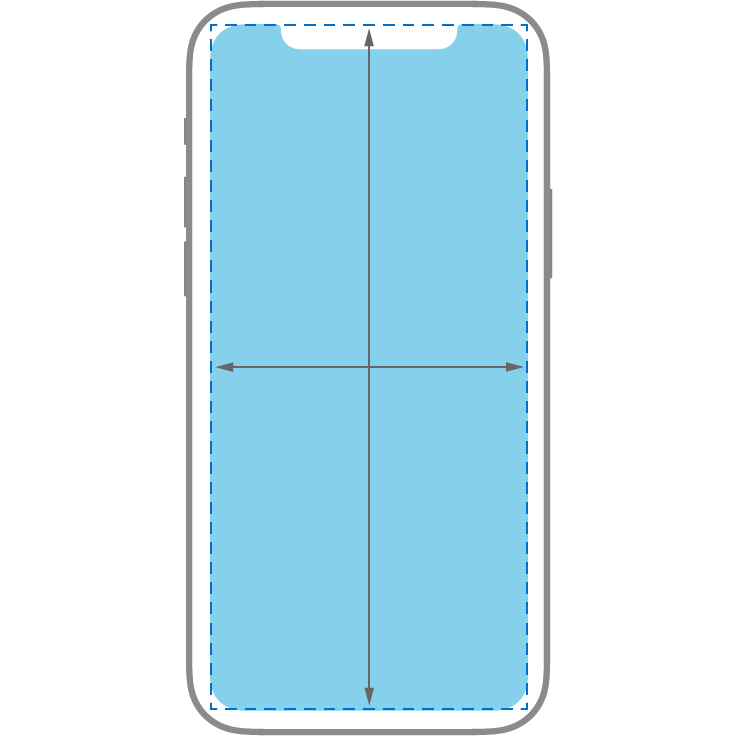
一个布局引导定义了一个矩形区域,帮助您的位置,对齐和空间你的屏幕上的内容。该系统包括预定义的布局指南,可以轻松地在内容周围应用标准边距并限制文本宽度以获得最佳可读性。您还可以定义自定义布局指南。
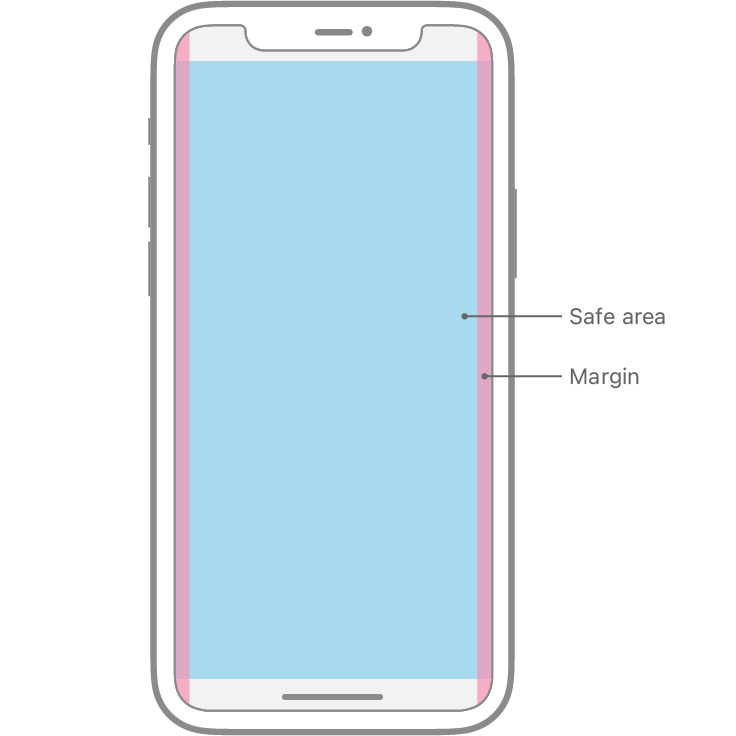
甲安全区定义了未包括导航栏,选项卡栏,工具栏,或视图控制器可能提供其他视图的图内的区域。

iOS 15 及更高版本定义了一个键盘布局指南,表示键盘当前占用的空间并占安全区域插入。使用本指南可以帮助您让键盘感觉像是应用程序的一个组成部分,无论人们使用哪种类型的键盘或将其放置在何处。有关开发人员指南,请参阅UIKeyboardLayoutGuide。

遵守系统定义的安全区域和布局边距。这些布局指南可确保根据设备和上下文进行适当的插入。安全区域还可以防止内容与状态栏、导航栏、工具栏和标签栏重叠。标准系统提供的视图自动采用安全区域布局指南。
尺码等级 {#size-classes}
大小类别是根据大小自动分配给内容区域的特征。系统定义了两个尺寸类,regular(表示广阔的空间)和compact(表示受限的空间),它们描述了视图的高度和宽度。
一个视图可以拥有大小类的任意组合:
-
常规宽度,常规高度
-
紧凑的宽度,紧凑的高度
-
常规宽度,紧凑高度
-
紧凑的宽度,常规的高度
与其他环境变化一样,iOS 会根据内容区域的大小类别动态调整布局。例如,当垂直尺寸类从紧凑高度变为常规高度时------例如当设备从横向旋转到纵向时------标签栏可能会变得更高。
设备尺寸等级 {#device-size-classes}
根据屏幕尺寸,不同的尺寸类别组合适用于不同设备上的全屏体验。

| 设备 | 纵向 | 横向 | |-----------------------|-------------|-------------| | 12.9" iPad Pro | 常规宽度,常规高度 | 常规宽度,常规高度 | | 11" iPad Pro | 常规宽度,常规高度 | 常规宽度,常规高度 | | 10.5" iPad Pro | 常规宽度,常规高度 | 常规宽度,常规高度 | | 9.7" iPad | 常规宽度,常规高度 | 常规宽度,常规高度 | | 7.9" iPad mini | 常规宽度,常规高度 | 常规宽度,常规高度 | | iPhone 12 Pro Max | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone 12 专业版 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 12 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 12 迷你 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 11 专业版 | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone 11 专业版 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 11 | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone X S Max | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone X小号 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone X R | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone X | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 8 加 | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone 8 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 7 加 | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone 7 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone 6s Plus | 紧凑的宽度,常规的高度 | 常规宽度,紧凑高度 | | iPhone 6s | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPhone SE | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 | | iPod touch 第 5 代及更新机型 | 紧凑的宽度,常规的高度 | 紧凑的宽度,紧凑的高度 |
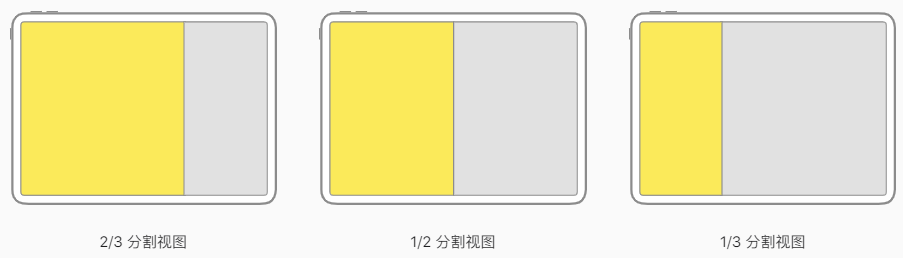
多任务尺寸等级 {#multitasking-size-classes}
在 iPad 上,当您的应用程序在多任务配置中运行时,size classes 也适用。

| 设备 | 模式 | 纵向 | 横向 | |------------------|----------|-------------|-------------| | 12.9" iPad Pro | 2/3 分割视图 | 紧凑的宽度,常规的高度 | 常规宽度,常规高度 | | | 1/2 分割视图 | 不适用 | 常规宽度,常规高度 | | | 1/3 分割视图 | 紧凑的宽度,常规的高度 | 紧凑的宽度,常规的高度 | | 11" iPad Pro | 2/3 分割视图 | 紧凑的宽度,常规的高度 | 常规宽度,常规高度 | | | 1/2 分割视图 | 不适用 | 紧凑的宽度,常规的高度 | | | 1/3 分割视图 | 紧凑的宽度,常规的高度 | 紧凑的宽度,常规的高度 | | 10.5" iPad Pro | 2/3 分割视图 | 紧凑的宽度,常规的高度 | 常规宽度,常规高度 | | | 1/2 分割视图 | 不适用 | 紧凑的宽度,常规的高度 | | | 1/3 分割视图 | 紧凑的宽度,常规的高度 | 紧凑的宽度,常规的高度 | | 9.7" iPad | 2/3 分割视图 | 紧凑的宽度,常规的高度 | 常规宽度,常规高度 | | | 1/2 分割视图 | 不适用 | 紧凑的宽度,常规的高度 | | | 1/3 分割视图 | 紧凑的宽度,常规的高度 | 紧凑的宽度,常规的高度 | | 7.9" iPad mini 4 | 2/3 分割视图 | 紧凑的宽度,常规的高度 | 常规宽度,常规高度 | | | 1/2 分割视图 | 不适用 | 紧凑的宽度,常规的高度 | | | 1/3 分割视图 | 紧凑的宽度,常规的高度 | 紧凑的宽度,常规的高度 |
一般布局注意事项 {#general-layout-considerations}
确保主要内容以其默认大小清晰。人们不应该水平滚动来阅读重要的文本,或者缩放来查看主要图像,除非他们选择更改大小。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该看起来相似。
使用视觉重量和平衡来传达重要性。大件物品吸引眼球并且显得比小件物品更重要。较大的项目也更容易点击,当应用程序在分散注意力的环境中使用时尤其重要,例如在厨房或健身房。通常,将主要项目放置在屏幕的上半部分,靠近前导侧。
使用对齐来简化扫描并传达组织和层次结构。对齐使应用程序看起来整洁有序,帮助人们在滚动时集中注意力,并使查找信息更容易。缩进和对齐还可以指示内容组之间的关系。
如果可能,同时支持纵向和横向。人们更喜欢以不同的方向使用应用程序,因此最好能满足这种期望。
为文本大小的变化做好准备。人们希望大多数应用在"设置"中选择不同的文本大小时做出响应。为了适应一些文本大小的变化,您可能需要调整布局。

为交互元素提供充足的触摸目标。尽量保持所有控件的最小可点击区域为 44x44 pt。

在多个设备上预览您的应用。虽然通常最好在实际设备上预览宽色图像等功能,但您可以使用模拟器(包含在 Xcode 中)来检查剪辑和其他布局问题。例如,如果您的应用支持横向模式,您可以使用模拟器来确保无论设备向左还是向右旋转,您的布局看起来都很棒。
笔记默认情况下,视图控制器支持 iPad 上的所有方向和 iPhone 上除颠倒纵向以外的所有方向(有关开发人员指南,请参阅supportedInterfaceOrientations)。某些设备(例如 iPhone X)不支持倒置纵向模式,无论您的应用是否支持。
在较大的设备上显示文本时应用可读性边距。这些边距使文本行足够短,以确保舒适的阅读体验。
适应环境变化 {#adapting-to-changes-in-context}
在上下文更改期间保持对当前内容的关注。内容是您的首要任务。当环境变化时改变焦点可能会让人迷失方向和令人沮丧,并且会让人们觉得他们失去了对应用程序的控制。
避免无端的布局更改。当有人旋转设备时,整个布局不必更改。例如,如果您的应用在纵向模式下显示图像网格,则它不必在横向模式下显示与列表相同的图像。相反,它可能只是调整网格的尺寸。尝试在所有情况下保持可比的体验。
如果您的应用程序必须仅在横向运行,请同时支持这两种变体。无论人们向左还是向右旋转他们的设备,您的横向应用程序都应该运行得同样好。不要告诉人们在使用您的应用时旋转他们的设备。如果当有人以不受支持的方向握住设备时您的应用程序没有自动旋转,他们会本能地知道要旋转它。
根据上下文自定义您的应用程序对旋转的响应。例如,让人们通过旋转设备来移动角色的游戏,可能不应该在游戏过程中切换方向。但是,它可以根据当前方向显示菜单和介绍序列。
旨在同时支持 iPad 和 iPhone。人们喜欢在任一类型的 iOS 设备上灵活运行您的应用程序。如果您的应用程序的某些功能需要特定于 iPhone 的硬件(例如电话),请考虑在 iPad 上隐藏或禁用这些功能,并让人们使用您应用程序的其他功能。
重用现有图稿时请注意纵横比差异。不同的屏幕尺寸可能具有不同的纵横比,导致图稿出现裁剪、信箱或邮筒。确保重要的视觉内容在所有显示尺寸上都保持可见。
设计全屏体验 {#designing-a-full-screen-experience}
扩展视觉元素以填充屏幕。确保背景延伸到显示器的边缘,并且垂直滚动的布局,如表格和集合,一直延伸到底部。
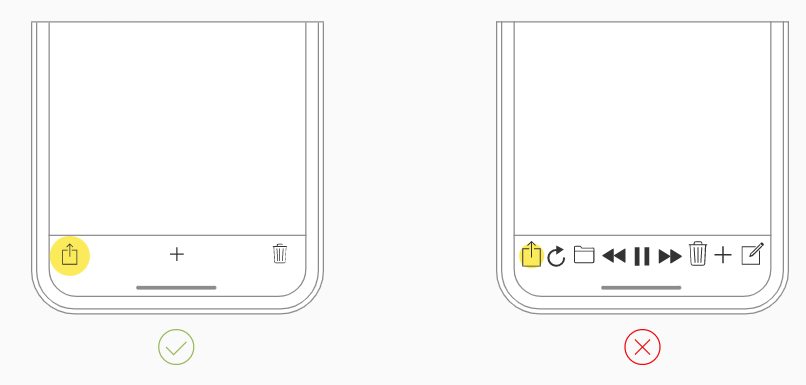
避免在屏幕的最底部和角落明确放置交互式控件。人们使用显示屏底部边缘的滑动手势来访问主屏幕和应用程序切换器等功能,这些手势可能会取消您在该区域实施的自定义手势。屏幕的远角可能是人们难以舒适到达的区域。

插入基本内容以防止剪辑。通常,内容应居中并对称插入,以便在任何方向上看起来都很棒,不会被圆角夹住,不会被传感器外壳隐藏,并且不会被用于访问主屏幕的指示器遮挡。为获得最佳效果,请使用系统提供的标准界面元素和自动布局来构建界面并遵守系统定义的布局指南和安全区域. 当设备处于横向时,对于某些应用程序(例如游戏)来说,将可点击的控件放置在屏幕的下部(延伸到安全区域下方)可能是合适的,以便为内容留出更多空间。在屏幕顶部和底部放置控件时使用匹配的插图,并在 Home 指示器周围留出足够的空间,这样人们在尝试与控件交互时就不会意外瞄准它。由于主页指示器始终位于屏幕中央,因此其相对于应用界面的位置可能会发生变化。

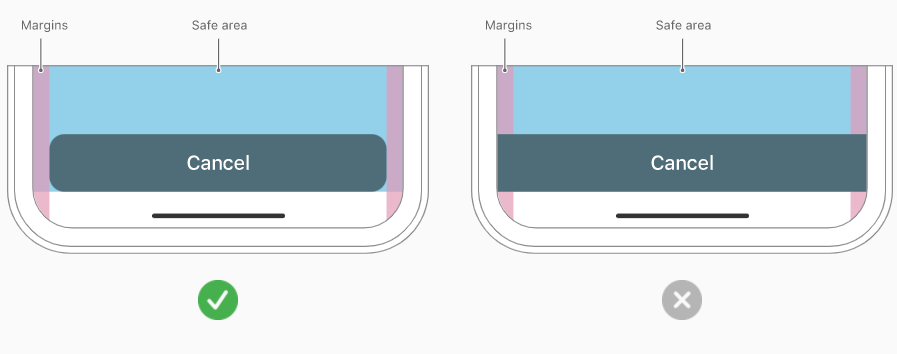
插入全角按钮。延伸到屏幕边缘的按钮可能看起来不像按钮。遵守全角按钮两侧的标准系统定义边距。出现在屏幕底部的全角按钮在具有圆角并与安全区域底部对齐时看起来最好------这也确保它不会与主页指示器冲突。
不要掩盖或特别注意关键的显示功能。不要试图通过在屏幕顶部和底部放置黑条来隐藏设备的圆角、传感器外壳或用于访问主屏幕的指示器。也不要使用括号、边框、形状或说明文字等视觉装饰来特别注意这些区域。
注意状态栏的高度。全屏 iPhone 机型的状态栏比其他机型高。如果您的应用采用固定的状态栏高度来定位状态栏下方的内容,则您必须更新您的应用以根据当前设备动态定位内容。请注意,当录音和位置跟踪等后台任务处于活动状态时,全屏 iPhone 上的状态栏不会改变高度。
如果您当前隐藏了状态栏,请在您的应用在全屏 iPhone 上运行时重新考虑该决定。与其他机型相比,全屏 iPhone 机型具有更多的垂直内容空间,并且状态栏占据了您的应用程序可能不会充分利用的屏幕区域。状态栏还显示人们认为有用的信息。它应该只隐藏以换取附加值。
允许自动隐藏指示器以谨慎访问主屏幕。启用自动隐藏后,如果用户几秒钟没有触摸屏幕,指示器就会淡出。当人们再次触摸屏幕时,它会再次出现。仅应为被动观看体验(如播放视频或照片幻灯片)启用此行为。
 51工具盒子
51工具盒子