
您已经建立了一个网站,但它对您的最终用户的表现如何?问这个问题很重要,但你怎么能得到答案呢?一个很好的选择是使用Lighthouse。
Lighthouse 允许您轻松自动地分析网页的性能和质量。它提供的工具可让您了解如何提高网页的性能、可访问性、搜索引擎优化等。使用这些分数来增强您的网站最终将吸引更多用户并提高您网站在搜索引擎中的排名。
在本文中,我们将探讨网站性能的重要性,这是 Lighthouse 评分的亮点。我们还将看看为什么我们应该使用 Lighthouse;如何通过 Chrome 和 Lighthouse CLI 使用 Lighthouse;以及 Lighthouse 可以为您的网页进行评分的各种审计,以及它们为何重要。我们还将介绍如何解决一些常见的性能和其他网站问题。
我们还将了解如何使用 WebPageTest,这是另一个用于评估站点性能的强大工具。
为什么性能很重要
如果您查看一些世界上最好的网站,就会发现它们都有一个共同点:它们为用户提供卓越的体验。造成这种情况的原因有很多,但最重要的原因之一是性能。用户喜欢快速的网站。他们等待网站加载的时间越长,他们就越有可能离开网站寻找更好的网站,让他们无需等待就可以做他们需要做的事情。
提高网站的性能可以提高 SEO 排名(我们将在本文后面的更多细节中看到),并提高点击率和转化率。因此,如果您想要更多的销售、注册或流量,您首先必须确保您网站的性能达到标准。
为什么使用Lighthouse
Lighthouse是 Google 创建的开源工具。由于 Google 是一家受到许多人信任的信誉良好的公司,因此它使结果比其他工具更可靠。此外,由于 Google 的搜索引擎是过去十年中领先的搜索引擎,因此在其搜索引擎上排名靠前很可能会带来更多流量。因此,在他们的性能审计工具上获得更高的分数可能会提高您网站在搜索结果中的排名。
但除了 Lighthouse 是由 Google 创建的这一事实之外,使它成为一个好工具的原因在于它的详细结果将用户的最大利益放在心上。Lighthouse 提供了许多结果,涉及页面加载所需的时间、页面(以及最终网站)是否安全、页面的可访问性实践和实施是否允许所有用户的包容性等等。
如何使用Lighthouse
在本节中,我们将首先介绍使用 Lighthouse 分析和检查网页分数的最简单方法,该方法直接通过 Chrome 完成。然后,我们将检查可能提供更详细结果或选项的其他 Lighthouse 工具。
使用 Chrome {#usingchrome}
通过 Chrome 使用 Lighthouse 是衡量网站性能的最简单方法。首先,打开您想要测量的任何网页。为了演示,我将使用在我的网站和GitHub 上运行的审计的一些结果,以便我们查看各种示例结果。
接下来,通过单击shift+ control+J或F12在 Windows/Linux 上或在 macOS上单击option+ command+J或fn+F12打开开发工具。
之后,单击Lighthouse 选项卡。

如您所见,您可以选择希望审核包括哪些类别。这些类别是性能、渐进式 Web 应用程序、最佳实践、可访问性和 SEO。您还可以选择是否希望在移动或桌面上运行审核。
在本节中,我们将执行四项审核,即性能、最佳实践、可访问性和 SEO,我们将在桌面上运行它们。但是,为了获得最佳结果,重要的是在不同条件下测试您的网页 - 例如在移动设备和不同的互联网速度下。
因此,在您要衡量的网页上,继续选择提到的四个类别和桌面,然后单击生成报告。

这可能需要几分钟的时间,您会看到浏览器的窗口在此过程中可能会增大和缩小。这是因为报告需要不同的屏幕尺寸和网页条件。完成后,Lighthouse 选项卡将包含审核结果,其中包括性能、最佳实践、可访问性和 SEO 的得分。
应该注意的是,有时结果可能会因您的互联网连接而有所不同。此外,有时 Lighthouse 会显示一些扩展可能影响结果的通知。如果是这样,最好在隐身窗口中运行测试。
Lighthouse 完成运行后,您可以单击任何类别以查看更详细的报告。
表现 {#performance}
性能侧重于如何使您的网站加载速度更快。我们将讨论性能的六个重要指标,它们各自的含义以及如何在每个指标中获得更高的分数。
首次内容绘制 (FCP)
第一次内容绘制(FCP) 是从用户导航到网页的那一刻开始测量的。它测量加载第一个 DOM 内容需要多长时间。DOM 内容可以包括图像、非白色画布元素和 SVG 元素。
FCP 以秒为单位。为了让您的网页获得"绿色"分数------这意味着快速的 FCP------加载第一段 DOM 内容最多需要 1.8 秒。一旦超过该值,它就会变得中等或缓慢。
FCP 很重要的原因可以追溯到了解用户。如前所述,用户不耐烦,如果加载时间过长,他们就会离开您的网站。快速的 FCP 可以让用户保持参与。它可以像加载屏幕一样简单,它告诉用户要紧紧抓住,因为网页即将加载。
可能影响您网站 FCP 时间的因素之一是字体。字体可能需要很长时间才能加载,有时会在加载之前使文本不可见。解决这个问题的一个好方法是在使用font-display: swap;.css 声明字体时使用 CSS 属性@font-face。例如:
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: 400;
src: url(MyFont.woff);
font-display: swap;}
如果您使用的是 Google 字体,现在默认启用此属性。此属性允许使用用户的系统默认字体显示文本,直到加载网站的字体。
影响 FCP 的另一个因素是渲染阻塞资源。这些通常是同步加载的 JavaScript 或 CSS 文件,<head>需要很长时间才能加载。这些资源将迫使页面的其余部分在页面完全加载之前等待它们被加载,从而影响 DOM 内容的 FCP。
以下是您可以解决此问题的一些方法:
-
将
defer或async属性添加到您的<script>标签中。例如:<script src="myScript.js" defer></script> -
缩小页面上使用的 JavaScript 和 CSS 文件,减小其大小,以便加载这些资源不会花费很长时间。这取决于您使用的是哪种框架或编程语言,但几乎所有这些框架或编程语言都有这样做的方法。您可以在 web.dev 站点上查看有关在使用各种流行框架时如何缩小 JavaScript 的简单提示。
-
删除网页中未使用的 CSS。随着 CSS 数量的增加,通过删除页面上未使用的不必要规则和属性来减少 CSS 文件可以使其加载速度更快。同样,根据您使用的框架,有不同的方法可以做到这一点。但是,您可以使用 Chrome 的开发人员工具在Coverage选项卡中查看未使用的 CSS 。使用像Tailwind CSS【http://tailwindcss.com/】这样的框架------它使用摇树机制来减少你的 CSS 样式,而不是用你可能永远不会使用的许多样式来膨胀你的网站------可以帮助加快你的网站加载速度。
-
减少服务器的响应时间。这可以通过执行使用异步请求加载页面所需的逻辑、缓存服务器经常使用的数据或优化服务器代码以更快地获得所需结果来完成。
当您执行性能审核时,如果您的网页存在字体问题、内容阻塞资源、未使用的 CSS 或上述其他问题,Lighthouse 将突出显示导致问题的每个文件并提供有关如何解决的提示得到改进。例如,如果字体阻止了文本的可见性,Lighthouse 将向您显示导致问题的字体文件以及解决该问题将如何使页面的 FCP 时间更快。
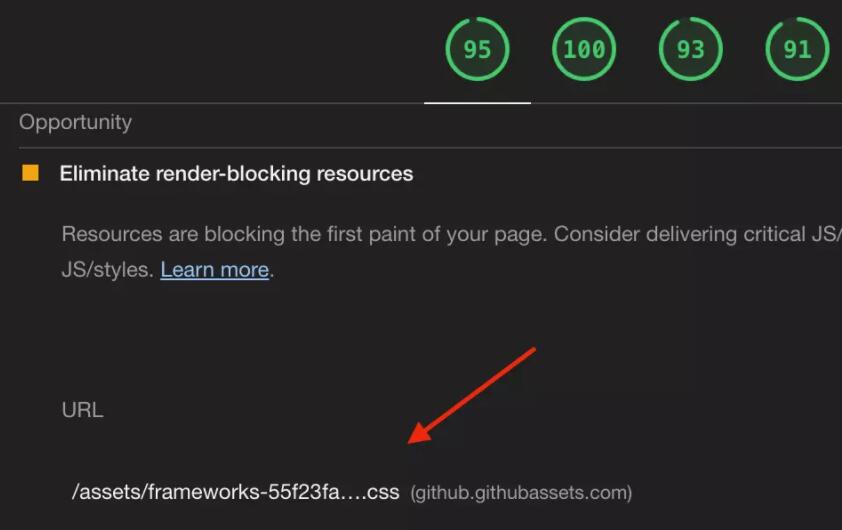
这是 GitHub 审计报告中的一个示例,该示例将 CSS 文件显示为"阻止渲染的资源"。

当您阅读其余的指标时,您会意识到它们在某种程度上取决于这个指标的结果。因此,在 FCP 中取得好成绩很重要。
交互时间 (TTI)
交互时间(TTI) 衡量您的用户能够与网页完全交互所需的时间。TTI 的结果取决于 FCP,因为 FCP 越快,用户与网页交互的速度就越快。
用户不仅需要看到加载的页面,还需要能够与之交互。如果网站看起来已满载,但用户无法与其正确交互,则甚至会变得更加烦人。例如,单击按钮不会执行任何操作,即使它在屏幕上看起来可以使用。改善您网站的 TTI 将使您的用户更容易使用您的网站,从而提高转化率。
为了让一个网页被认为是完全活跃的,它首先需要实现 FCP。然后,应该为页面上可见的元素注册事件处理程序。最后,页面应该能够在 50 毫秒内响应用户的交互。
网页的 TTI 以秒为单位。要使网页具有良好的 TTI,最多需要 3.8 秒才能完全交互。如果页面花费的时间比这更长,它将被视为中等或缓慢。
有几个因素会影响网页的 TTI 分数。最常见的是"主线程工作"和"JavaScript 执行时间"。
主线程工作意味着浏览器呈现页面所需的过程。对于浏览器呈现页面,它首先解析 HTML,然后构建 DOM,解析 CSS,并执行 JavaScript。如果这个过程花费的时间太长,这意味着页面也需要很长时间才能准备好响应用户的交互,因为处理事件也是主线程工作的一部分。
JavaScript 执行时间包括获取脚本、解析它、编译它、执行它所花费的时间以及它可能使用的内存。如果由于脚本的大小,获取脚本需要很长时间,则需要更长的时间才能解析和执行它。脚本获取后,解析编译发生在主线程工作中,所以如果时间长,会拖慢主线程工作。如果脚本在页面加载时有大量代码要执行,这发生在主线程工作上,则网页需要很长时间才能为用户交互做好准备。
改进 TTI 指标与 FCP 非常相似,因为它首先依赖于它。好的做法是缩小 JavaScript 和 CSS 文件并删除其中所有未使用的代码。您可以做的另一件事是将 JavaScript 和 CSS 文件拆分为包(通常使用打包器完成,例如 webpack)。这意味着网页可以更快地获取包,如果您还使用该defer属性,如上一节所述,它将以更快的速度异步获取包。
总阻塞时间 (TBT)
这在概念上与 TTI 非常相似。总阻塞时间(TBT) 衡量 FCP 和 TTI 之间的总时间,在此期间各种任务会阻塞用户交互。如果单个任务花费的时间超过 50 毫秒,那么它被认为是阻塞的,并且该点之后的时间被添加到总阻塞时间中。例如,如果某个特定任务需要 90 毫秒,则将 40 毫秒(即 90 毫秒 -- 50 毫秒)添加到 TBT 总体测量中。
该指标主要强调 TTI 衡量的内容,并特别关注哪些任务会影响页面加载时间,以及它们对页面加载时间的影响程度。
TBT 以毫秒为单位。要获得良好的 TBT 分数,您网页上任务的总阻塞时间不应超过 200 毫秒。
为了提高您的 TBT 分数,它类似于 TTI。您需要尽量减少主线程工作并减少 JavaScript 执行。然而,随着 TBT 更深入地研究代码执行的细节,其他增强功能可能是优化您的 JavaScript 代码,使其运行得更快。例如,当从文档中选择一个元素时,请在选择器中具体化,而不是使用像div. 更深入地查看您的代码,并寻找任何改进代码的机会,这将反过来优化每项任务所需的时间。
最大的内容绘制 (LCP)
最大内容绘制(LCP) 测量加载可见视口中最大元素所需的时间。考虑的元素是<img>、<image>、<video>、 具有背景图像的元素,或具有文本和内联节点作为其子元素的块元素。
如果元素在当前视口中是最大的,则该元素被认为是最大的元素。这不包括未在当前视口中显示的元素的任何部分(例如,如果图像延伸到可见视口之外,则只有可见部分会被计算在内),或使用 CSS 添加的边距、填充或边框。
由于视口中最大的元素会随着页面加载而变化,因此将针对网站中的每个新元素条目测量 LCP,直到用户能够与页面进行交互。因此,如果在页面加载时,最大的元素是其中包含文本的节点,但随后加载的图像大于文本节点,则将改为测量图像的 LCP。一旦用户可以与页面交互------如前所述,这是用 TTI 测量的------LCP 将停止测量任何新条目。
LCP 以秒为单位。一个好的 LCP 是最大的内容最多需要 2.5 秒才能加载。
与 FCP 类似,LCP 受渲染阻塞资源的影响。它还受加载资源(例如,图像、CSS 文件等)所需时间的影响。影响 LCP 分数的另一个因素是服务器响应所需的时间。
为了改进 LCP,它类似于以前讨论的方法。执行诸如延迟渲染阻塞资源、最小化 CSS/JavaScript 文件以及使用该font-display: swap属性等操作可以优化您的 LCP 分数。
此外,您可以执行以下操作来提高网页的 LCP 分数:
-
将 CDN 用于图像和视频等资产。CDN 可以更快地为资产提供服务,因此可以改善这些资产的"服务器响应时间"。
-
将图像压缩到较小的尺寸。这可以通过许多在线工具来完成,比如Compress PNG【https://compresspng.com/】。使图像变小可以减少加载所需的时间。
-
将您的图像转换为 WebP,因为它们比 PNG 和 JPEG 图像小。这也可以使用在线工具来完成。
-
根据设备的大小正确调整图像大小。
要完成最后一项任务,您可以使用<picture>元素根据设备的宽度包含图像。例如:
<picture>
<source srcset="img-small.png" media="(max-width: 567px)" />
<source srcset="img-medium.png" media="(max-width: 992px)">
<img src="img.png" /></picture>
请注意,为了指定媒体大小,我们使用<source>标签并指定media属性。但是,为了确保我们的网页支持所有浏览器和用户代理,我们添加了<img>标签作为后备,以防<source>浏览器不支持。
由于始终调整图像大小和转换图像并不理想,因此Cloudinary是一个很好的选择,可以随时为您执行此操作。Cloudinary通过根据需要调整大小和转换图像来优化您的图像,并且它们提供了一个非常好的免费计划。
自动化此过程的另一种选择是使用Gulp或webpack等工具。
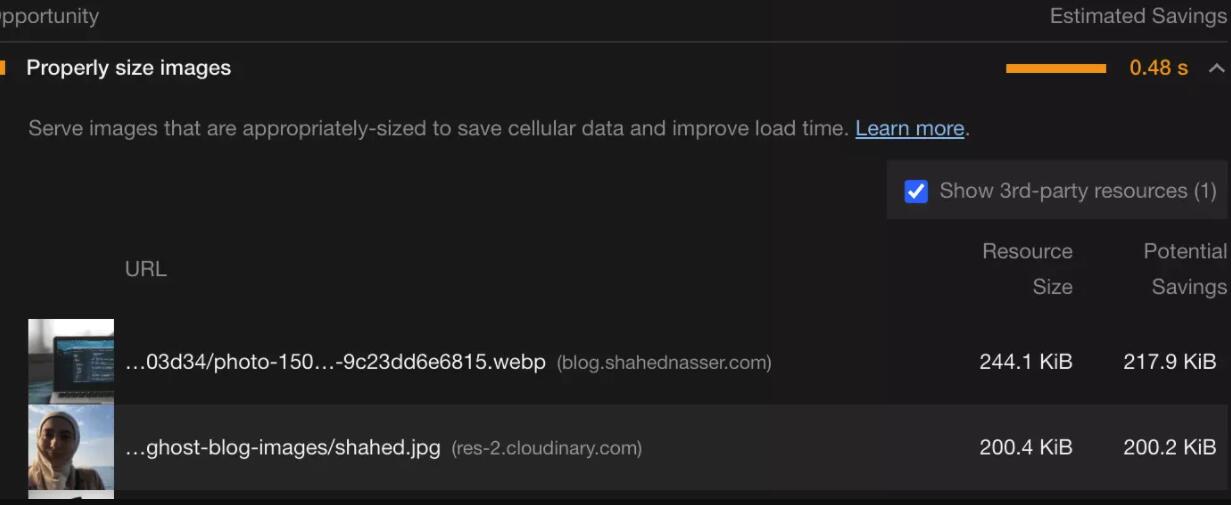
例如,下图显示了在我的网站上运行的报告,其中包含有关图像大小的警告。

速度指数
正如您可能从名称中猜到的那样,速度指数指标衡量页面内容变得可见的速度。它是通过捕获页面加载的视频,然后计算帧之间的视觉进展来完成的。
该指标与其他指标类似,以秒为单位。要获得良好的速度指数分数,您的页面应在开始加载后的 3.4 秒内加载其内容。
该指标在很大程度上依赖于前面提到的指标。如果您的网页存在上述任何问题,其速度指数将会下降------例如,当图像未压缩、样式和脚本未缩小和优化时,或者主线程上正在进行大量工作时。这些问题会延迟页面内容的可见性。要提高您的速度指数,请努力改进已经讨论过的相同问题。
累积布局偏移 (CLS)
累积布局偏移(CLS) 测量页面在完全加载之前更改布局的次数。例如,当页面加载时,用户尝试点击按钮多少次,只是为了让内容移动并导致用户点击其他地方?这可能非常烦人,有时会导致用户执行他们实际上并不打算执行的操作。
每次布局更改都称为布局转换。CLS 测量在一秒钟内发生的多次布局变化。所以,如果你的网页有很多布局变化,它的 CLS 分数就会很差。CLS 分数越低越好。网页的 CLS 分数应为 0.1 或以下,才能被视为快速。
以下是一些避免布局偏移的提示,从而降低和提高页面的 CLS 分数:
-
设置图片或视频的
height和width属性,这样即使加载时间很长,一旦加载它也不会在其周围移动内容。设置这些属性后,加载时仍会为资产保留该高度和宽度的空间,加载时不会影响其周围的内容。 -
避免使用弹出窗口或任何重叠元素,除非它们在用户与页面交互时出现------例如,当用户单击按钮时。
-
当需要移动元素时,使用变换动画,向用户表明布局更改即将发生,而不是让他们措手不及。
性能指标对 Search Console 的影响
Google 的Search Console是了解您的网站在搜索引擎中的表现的绝佳工具。您可以看到很多关于您网站的 SEO 的信息,包括您网站的哪些查询排名更高,用户通过执行搜索查询找到哪些页面,以及您的网页排名有多高。
如果您在 Google 的 Search Console 上拥有一个帐户并将您的网站添加到其中,您会注意到侧边栏中有"Core Web Vitals"。
Web Vitals由 Google 创建,旨在简化改善网站用户体验的过程并使其统一。Core Web Vitals 是 Web Vitals 的子集。它们是最重要的指标,因为它们适用于所有网站,结果将显示在所有 Google 工具中。在撰写本文时,Core Web Vitals 由 FCP、LCP 和 CLS 组成。但是,随着改善用户体验和性能的研究正在进行中,该列表有望扩大。
此页面显示了当用户通过搜索引擎找到您的网站时,性能审核中的重要指标如何衡量,如果网页的指标较低,它将显示为不良 URL 或需要改进的 URL。
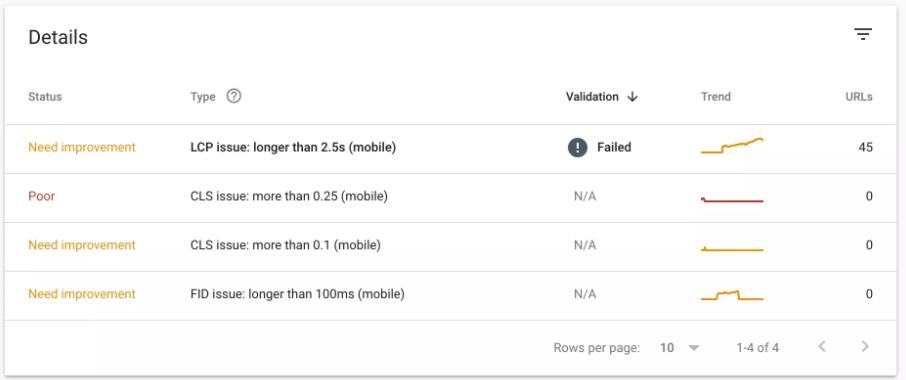
核心重要指标是 FCP、LCP 和 CLS。如果您的网站或网页在这些指标中得分较低,则您网站的 Core Web Vitals 报告中将显示不同级别的警告。下图显示了 LCP、CLS 和其他问题如何在 Google 的 Search Console 中显示的示例。

据谷歌称,网站的页面体验报告考虑了移动可用性问题和核心重要指标,被用作 URL 的"排名"信号。这意味着,如果网页的核心重要指标较低,则它在结果中的排名可能会较低。出于这个原因,在这三个指标中取得好成绩很重要。
无障碍 {#accessibility}
Lighthouse 执行的下一个审计是可访问性。可访问性确保您的用户可以通过不同的设备、硬件或工具访问您的网站。它还确保残障用户能够以与其他用户相同的方式访问您的网站。辅助功能允许不同用例的用户访问您的网站,而不会影响他们的体验。
以下是确保获得良好可访问性分数的一些提示:
-
确保您的网站包含可访问的富 Internet 应用程序 (ARIA) 属性。这包括使用属性,如
aria-checked,aria-labelledby,aria-describedby等等。您可以在教程"使用 WAI-ARIA 提高网站的可访问性"中了解有关 ARIA 以及如何在网站中使用属性的更多信息。 -
使用 ARIA 属性时,请确保正确使用它们。例如,
aria-disabled- 指示输入是否被禁用 - 不应与像<div>. -
确保元素的 ID 是唯一的。
-
不要
aria-hidden在<body>元素上使用。 -
确保文档有一个
title元素。
可访问性审核中有许多详细信息。当您执行审核时,如果有任何问题,Lighthouse 会为您突出显示这些问题、发现这些问题的元素以及可能的修复方法。
最佳实践 {#bestpractices}
最佳实践审核确保您的网页遵循使网站适合用户使用的准则。这些确保当您的用户使用该网站时,他们不会受到任何可能导致不良体验的安全问题或错误的影响。
以下是确保最佳实践得分的一些提示:
-
确保没有错误记录在浏览器的控制台中。这意味着,如果您网站上的任何页面有错误------无论是链接未加载还是代码中的错误------您都应该修复它们,以免它们再发生。
-
确保在 HTML 文档的顶部,您有
<!DOCTYPE html>. -
使用 HTTPS 保护您的网站。即使您的网站不处理敏感数据,确保您的网站对所有用户都是安全的通常也是一种很好的做法。
-
确保您的图像以正确的纵横比呈现。例如,不应以矩形纵横比呈现方形图像。
这些只是可以提高您的最佳实践分数的一些最佳实践技巧。当您在网页上运行测试时,您会看到是否有任何问题需要解决。
搜索引擎优化 {#seo}
SEO 审计衡量所有不同的做法和指南,以确保您的页面在搜索引擎中排名良好。提高此审核的分数是改善网站 SEO 的良好开端。
以下是一些提高网页 SEO 分数的技巧:
-
确保您的网页具有该
<title>元素,以及网页中的良好meta描述<head>。 -
确保您的网页的字体大小在不同的屏幕尺寸上都可以阅读。不要让它们太小!
-
不要使用带有文本"此处"或"阅读更多"的链接,而应使用描述性文本,让用户真正了解他们要去哪里。例如,如果您的链接指向您的 Instagram 帐户,则文本应为"支持我的 Instagram 帐户"。
-
确保您的网站包含一个
robots.txt文件,因为搜索引擎会使用它来抓取您的网站。您可以robots.txt在 Google 的创建 robots.txt 文件教程 中了解有关如何创建好的文件的更多信息。
如果您的 SEO 中存在任何问题,您的审计报告将向您展示问题所在以及如何解决这些问题。
应该注意的是,Lighthouse 提供的结果通常不足以确保您的 SEO 策略都相应地起作用。但这仍然是一个很好的起点。
使用命令行界面 {#usingthecli}
检查网页分数的另一种方法是使用 Lighthouse 的CLI 工具。CLI 工具允许您使用更多选项来使报告更准确。
在安装 CLI 工具之前,请确保已安装Chrome。此外,您需要安装Node.js,并且必须是版本 12 或更高版本。
要检查您的 Node.js 版本,请运行以下命令:
node -v
如果一切顺利,您现在可以使用以下命令为 Lighthouse 安装 CLI 工具:
npm install -g lighthouse
安装后,您可以使用以下命令运行 Lighthouse 的分析:
lighthouse <PAGE_URL>
这<PAGE_URL>是您要为其生成报告的页面的 URL。运行此命令后,您会注意到 Chrome 将打开多次,并且还会使用不同的窗口大小。您还可以在终端中看到对正在执行的每个测试的详细分析。
审计完成后,带有结果的 HTML 文件将保存在您运行命令的当前目录中。如果您在任何浏览器中打开它,您将看到类似于我们在 Chrome 中使用 Lighthouse 获得的结果。
选项 {#options}
以下是您可以添加的一些有用选项:
-
默认情况下,CLI 工具将在宽度为 360 像素和高度为 640 像素且设备比例因子为 2 的移动设备上执行审核。要禁用所有这些默认值------也就是说,要在与桌面屏幕宽度和高度匹配的设备上执行审核,您可以添加选项
--screenEmulation.disabled。要仅更改仿真的宽度和高度,您可以使用选项--screenEmulation.width和--screenEmulation.height。 -
要打开报告进行查看,请在测试完成后立即添加选项
--view。
-
你可以用 指定端口
--port和主机名--hostname。 -
要指定要运行的类别,请使用该选项
--only-categories--- 例如,--only-categories=performance,seo。 -
要指定要运行的审计,请使用选项
--only-audits。要排除某些审核,请使用选项--skip-audits。 -
要指定输出类型,请使用
--output. 值可以是"json"、"html"和"csv"------例如,--output=json,html. -
要向执行的请求添加标头,请使用
--extra-headers,其中值是一个字符串 --- 例如,--extra-headers "{\"Accept\":\"application/json\"}"。 -
要阻止页面中对某些 URL 的请求,请使用
--blocked-url-patterns.
如果您愿意,还有更多选项和配置【https://github.com/GoogleChrome/lighthouse#cli-options】供您查看。
使用网页测试 {#usingwebpagetest}
与使用 Chrome 或 CLI 相比,WebPageTest允许获得更高级和更详细的结果。虽然它不是由谷歌创建的,但它仍然可以深入分析您网站在不同场景下的性能,例如使用特定设备访问您的网站或使用较慢的互联网连接。
要执行测试并生成报告,请打开WebPageTest【https://webpagetest.org/】并在文本字段中输入要测试的 URL。
您还可以指定测试位置,因为不同的测试位置提供您可以测试的不同设备。
此外,如果向下滚动,您可以指定高级设置。在这些设置中,您可以选择不同的互联网连接。这非常有帮助,因为它可以帮助您了解您的网站如何根据不同用户(例如具有快速和慢速互联网连接的用户)执行。您还可以指定屏幕尺寸,并捕获测试视频。
还有许多其他设置可让您在不同条件下测试您的网站。您可以通过在选项卡之间切换来浏览不同的设置。
完成后,单击Start Test。该测试可能需要比其他方法更长的时间,因为它比我们之前所做的测试提供了更多的细节。完成后,您将首先看到我们之前指定的指标的一般结果,包括 FCP、TBT、速度指数等。您还可以查看执行的每次运行的屏幕截图(默认情况下,执行三个运行,但您可以在前一个表单的高级设置中更改)。
除了摘要之外,您还可以通过单击"详细信息"选项卡来查看更多详细信息。这将显示详细信息,包括每个资源加载所需的时间、加载时间、用于加载每个资源的标头等。
在"性能"选项卡下,您可以查看有关图像压缩、图像格式、CDN 资产等的详细信息。您可以使用这些详细信息来确定如何改进您在网站中使用的资产,从而改善网站的加载时间和性能。
WebPageTest 提供了更多关于您的网站分数的详细信息,以及它在使用不同设备、互联网连接速度或任何其他可能影响用户体验或网站性能的因素时的表现。这使得 WebPageTest 成为详细分析您的网站在不同条件下的表现的绝佳选择。对于某些开发人员来说,它可能有些高级,因此在 Chrome 上使用 Lighthouse 肯定更容易。
结论
提高网站的性能是开发过程中必不可少的一步。它不应该被忽视或掉以轻心。提供一个可访问且在搜索引擎中表现良好的快速网站可以增加您网站的流量,并增加注册或销售。Lighthouse 是一款出色的开源工具,可提供全面的见解和分析,帮助您改进网站并吸引更多用户。
 51工具盒子
51工具盒子




