说起编辑器,现在已经有很多种了,在Web前端开发项目中,怎么去选择合适自己的一款呢?需要大家自己去了解,现介绍目前常用的5种简洁轻便的编辑器。往下看吧!
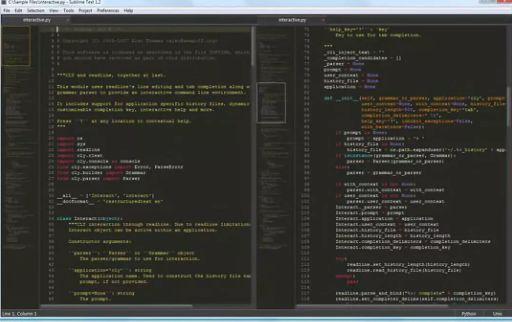
1、Sublime Text (非开源)
Sublime Text 是一个轻量、简洁、高效、跨平台的编辑器。

Sublime Text 的特色功能:
良好的扩展功能,官方称之为安装包(Package)。
右边没有滚动条,取而代之的是代码缩略图,这个功能非常赞
强大的快捷命令"可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行,减少了查找的麻烦。"
即时的文件切换。
随心所欲的跳转到任意文件的任意位置。
多重选择(Multi-Selection)功能允许在页面中同时存在多个光标。
支持 VIM 模式
支持宏,简单地说就是把操作录制下来或者自己编写命令,然后播放刚才录制的操作或者命令。
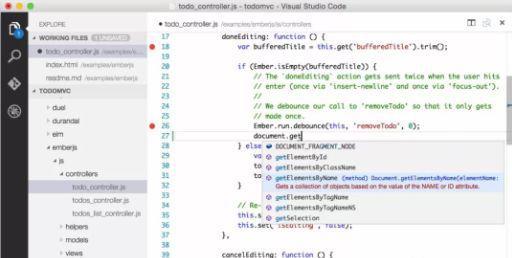
2、Visual Studio Code
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。

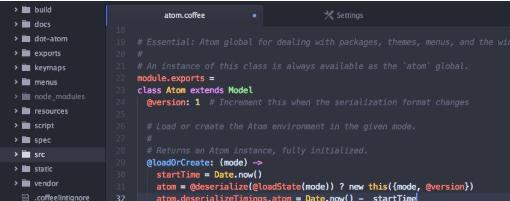
3、Github Atom
Atom 是 GitHub 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持 CSS,HTML,JavaScript 等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。

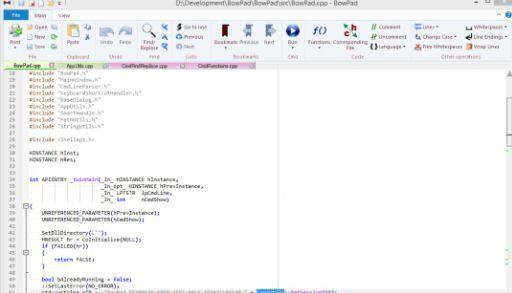
4、BowPad
BowPad 是一个带有功能区 UI 的简单而快速的文本编辑器
显著特性:
超过100种文件类型和语言的语法高亮显示
处理许多不同的编码,包括 UTF-8、UTF-16 甚至 UTF-32
垂直滚动条中的导航提示
根据路径对打开的标签进行着色
可用 JScript 或 VBScript 编写的插件扩展
界面截图:

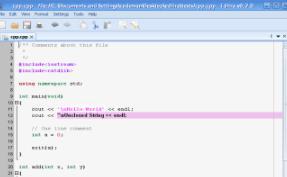
5、Editra
Editra是一个支持多平台的文本编辑器,可以支持基本语法和二十种语言。它使用方便,可以用颜色标注重点部分,支持进行内嵌式编辑,也可以进行代码编辑。

总结
其实还有很多其他的,比如webstorm等,说实话那些太臃肿了,又耗内层,所以如果在电脑配置不过的情况下,我们更多去选择更实用简便的编辑器。
 51工具盒子
51工具盒子