上一篇主要是大概介绍到了AUI2.0的中级篇,主要包括:信息条、按钮、标签/角标/圆点、列表布局,媒体列表,今天主要想分享下AUI2.0的表单用法。我们可以回顾下上一篇: 中级篇 - 跨平台移动前端框架AUI 2.0
表单
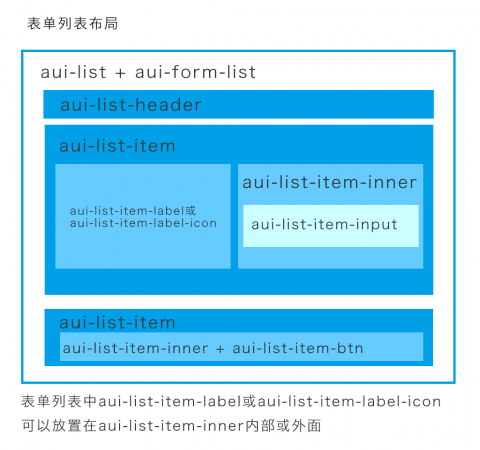
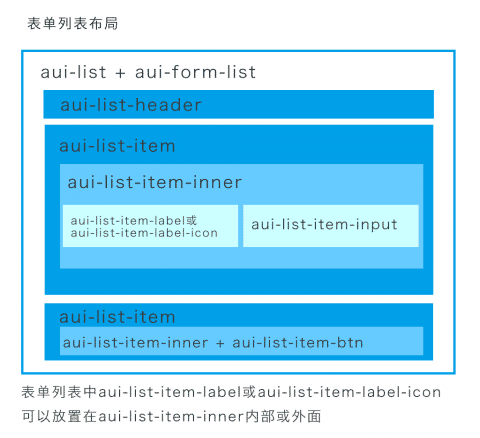
aui-form-list是与aui-list结合实现的表单列表的布局形式


代码如下:
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-form-list">
<li class="aui-list-header">带有输入框</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Text
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="Name">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Password
</div>
<div class="aui-list-item-input">
<input type="password" placeholder="Password">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Number
</div>
<div class="aui-list-item-input">
<input type="number" placeholder="Number">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Radio
</div>
<div class="aui-list-item-input">
<label><input class="aui-radio" type="radio" name="demo1" checked> 选项一</label>
<label><input class="aui-radio" type="radio" name="demo1"> 选项二</label>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Select
</div>
<div class="aui-list-item-input">
<select>
<option>Option1</option>
<option>Option2</option>
<option>Option3</option>
</select>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Switch
</div>
<div class="aui-list-item-input">
<input type="checkbox" class="aui-switch" checked>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Range
</div>
<div class="aui-list-item-input">
<div class="aui-range">
<input type="range" class="aui-range" value="30" max="100" min="1" step="1" id="range" />
</div>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
Textarea
</div>
<div class="aui-list-item-input">
<textarea placeholder="Textarea"></textarea>
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner aui-list-item-center aui-list-item-btn">
<div class="aui-btn aui-btn-info aui-margin-r-5">提交</div>
<div class="aui-btn aui-btn-danger aui-margin-l-5">取消</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-form-list">
<li class="aui-list-header">带有图标的表单</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-mobile"></i>
</div>
<div class="aui-list-item-input">
<input type="text" placeholder="username">
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-lock"></i>
</div>
<div class="aui-list-item-input">
<input type="password" placeholder="password">
</div>
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-display"></i>
</div>
</div>
</li>
</ul>
</div>
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-select-list">
<li class="aui-list-header">带有单选或多选框的列表</li>
<li class="aui-list-item">
<div class="aui-list-item-label">
<input class="aui-radio" type="radio" name="radio" checked>
</div>
<div class="aui-list-item-inner">
这是一个列表项
<div class="aui-list-item-text">
这里是内容区域,新版中的列表布局可以很轻松的帮助开发者完成常见列表样式。
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" type="radio" name="radio" checked> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" disabled type="radio" name="radio"> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" type="radio" name="radio"> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" type="radio" name="radio2" checked> 选项一</label>
<label><input class="aui-radio" type="radio" name="radio2"> 选项二</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-checkbox" type="radio" name="checkbox" checked> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-checkbox" disabled checked="" type="radio" name="checkbox"> 禁止选择</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-checkbox" type="radio" name="checkbox"> 这是一个列表项</label>
</div>
</li>
</ul>
</div>
猛击:DEMO
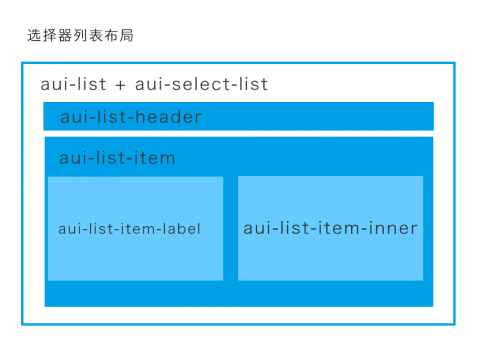
选择器列表
aui-select-list和aui-list结合可以实现带有选择器的列表布局样式

代码如下:
<div class="aui-content aui-margin-b-15">
<ul class="aui-list aui-select-list">
<li class="aui-list-header">带有单选或多选框的列表</li>
<li class="aui-list-item">
<div class="aui-list-item-label">
<input class="aui-radio" type="radio" name="radio" checked>
</div>
<div class="aui-list-item-inner">
这是一个列表项
<div class="aui-list-item-text">
这里是内容区域,新版中的列表布局可以很轻松的帮助开发者完成常见列表样式。
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" type="radio" name="radio" checked> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" disabled type="radio" name="radio"> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" type="radio" name="radio"> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-radio" type="radio" name="radio2" checked> 选项一</label>
<label><input class="aui-radio" type="radio" name="radio2"> 选项二</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-checkbox" type="radio" name="checkbox" checked> 这是一个列表项</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-checkbox" disabled checked="" type="radio" name="checkbox"> 禁止选择</label>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<label><input class="aui-checkbox" type="radio" name="checkbox"> 这是一个列表项</label>
</div>
</li>
</ul>
</div>
效果如下:
猛击:DEMO
总结
这就是今天要分享的AUI2.0表单的基础知识,是不是很简单呢,下一节排版列表和布局。
 51工具盒子
51工具盒子