上一篇主要是大概介绍到了AUI2.0的优势,今天主要想分享下AUI2.0一些基础知识,主要包括:AUI2.0概述、基本结构/辅助元素、布局容器、文本样式、导航栏、底部工具栏、按钮组工具栏、TAB切换工具栏。我们可以回顾下上一篇: 介绍篇 - 跨平台移动前端框架AUI 2.0
AUI2.0概述
AUI 2.0是一套全新的AUI框架,在1.X基础上进行了重新架构。结合实际项目出发,站在开发者和项目的角度,重新定义AUI框架。在2.0中使用了大量弹 性响应式布局,采用容器+布局结构+控件的嵌套形式,方便开发者快速布局样式。我们充分吸取了AUI使用者的反馈意见和借鉴了市场上其他优秀UI框架,完 成了2.0版本的开发。2.0遵循Google Material 设计规范,使用MIT开源协议。
在2.0中,全局使用rem控制尺寸,完美适应不同分辨率移动设备;新加入的主题样式表方便开发者自定义基础颜色样式,完成APP主题的定制。完美兼容IOS 5.1+ 到Android 4.2+。
rem说明
html默认定义的尺寸为20px,那么1rem=20px;开发者在定义尺寸及字号时可以根据此比例来控制,比如,14px = 0.7rem*20。
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>AUI快速完成布局</title>
<link rel="stylesheet" type="text/css" href="../../css/aui.2.0.css" />
基本结构/辅助元素
2.0版本中布局结构更要严谨和灵活。
aui-content和aui-content-padded作为AUI整个框架中的外层容器
aui-list和aui-card-list为列表类布局容器
aui-row 栅格布局容器
aui-grid 宫格布局容器
aui-bar 定义工具栏类
......
同时我们也提供了一些常用的样式来辅助布局
aui-ellipsis-1 单行文字,超出自动省略
aui-ellipsis-2 两行文字,超出自动省略
aui-hr 水平线
aui-padded-位置-数值 : 控制某个方向的内边距剧,位置有t(顶部),b(顶部),l(左侧),r(右侧),数值有0,5,10,15
aui-margin-位置-数值,控制某个方向的外边距,位置有t(顶部),b(顶部),l(左侧),r(右侧),数值有0,5,10,15
aui-font-size-数值,文字大小,数值有12,14,16,18,20
aui-text-颜色名,字体颜色,颜色名有 default,primary,success,info,warning,danger,pink,purple,indigo
aui-bg-颜色名,背景颜色,颜色名有 default,primary,success,info,warning,danger,pink,purple,indigo
aui-pull-left 左对齐
aui-pull-right 右对齐
aui-show 显示
aui-hide 隐藏(隐藏容器不占空间)
aui-invisible 隐藏(隐藏后继续占用布局空间)
aui-mask 遮罩层,层序为8
常用色值的对应
default #212121
primary #00bcd4
success #009688
info #03a9f4
warning #ffc107
danger #e51c23
pink #e91e63
purple #673ab7
indigo #3f51b5
布局容器
2.0中内容容器有.aui-content和.aui-content-padded,建议在所有外层容器中使用
.aui-content
.aui-content-padded 有0.75rem(15px)的外边距
对比1.x版本,aui-content去掉了margin-bottom的15px;
文本样式
基础文本样式.
同时按照Google Material色彩规范提供了几个固定色值
.aui-text-default #212121
.aui-text-primary #00bcd4
.aui-text-success #009688
.aui-text-info #03a9f4
.aui-text-warning #ffc107
.aui-text-danger #e51c23
.aui-text-pink #e91e63
.aui-text-purple #673ab7
.aui-text-indigo #3f51b5
看下代码:
<section class="aui-content-padded">
<h1>标题一 H1</h1>
<h2>标题二 H2</h2>
<h3>标题三 H3</h3>
<h4>标题四 H4</h4>
<h5>标题五 H5</h5>
<h6>标题六 H6</h6>
<p>P标签字体,默认为14px</p>
<div class="aui-content">
内容区域,AUI 2.0色彩及尺寸按照Material Design标准设计
</div>
</section>
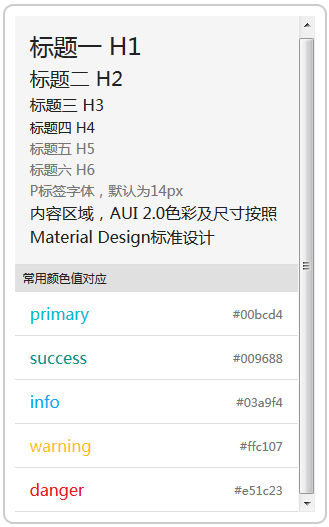
显示效果:

导航栏
2.0版本中导航栏分蓝色调和浅色调,支持嵌套按钮,tab切换栏等其他控件。
为了兼容APICloud状态栏沉浸式的处理,当导航栏中只有中间文字或者tab等时,请不要使用.aui-title
案例代码:
<header class="aui-bar aui-bar-nav">顶部导航栏</header>
<header class="aui-bar aui-bar-nav" style="padding-top:25px;">
<a class="aui-pull-left">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">fixStatusBar效果</div>
</header>
<header class="aui-bar aui-bar-nav">
<a class="aui-pull-left aui-btn">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">Title</div>
</header>
<header class="aui-bar aui-bar-nav aui-bar-light">
<a class="aui-pull-left aui-btn">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">Title</div>
</header>
<header class="aui-bar aui-bar-nav aui-bar-light">
<a class="aui-pull-left aui-btn">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">Title</div>
<a class="aui-pull-right aui-btn aui-btn-outlined">
<span class="aui-iconfont aui-icon-search"></span>
</a>
</header>
<header class="aui-bar aui-bar-nav">
<a class="aui-pull-left aui-btn">
<span class="aui-iconfont aui-icon-left"></span>返回
</a>
<div class="aui-title">Title</div>
</header>
<header class="aui-bar aui-bar-nav">
<a class="aui-pull-left aui-btn aui-btn-outlined">
<span class="aui-iconfont aui-icon-menu"></span>
</a>
<div class="aui-title">Title</div>
<a class="aui-pull-right aui-btn aui-btn-outlined">
<span class="aui-iconfont aui-icon-search"></span>
</a>
</header>
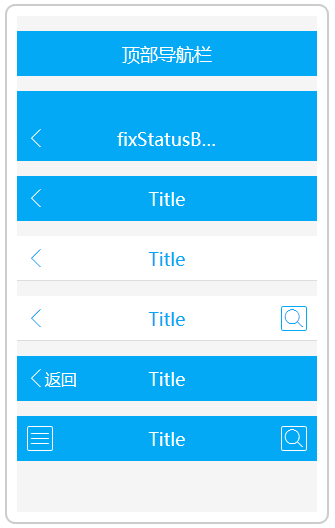
效果如下:

底部工具栏
aui-bar + aui-bar-tab组合实现,可以实现固定在底部的工具栏,可以结合aui-tab.js来使用
aui-bar-tab-item为子级元素
aui-active选中时样式
<footer class="aui-bar aui-bar-tab" id="footer">
<div class="aui-bar-tab-item aui-active" tapmode>
<i class="aui-iconfont aui-icon-home"></i>
<div class="aui-bar-tab-label">首页</div>
</div>
<div class="aui-bar-tab-item" tapmode>
<i class="aui-iconfont aui-icon-star"></i>
<div class="aui-bar-tab-label">收藏</div>
</div>
<div class="aui-bar-tab-item" tapmode>
<div class="aui-badge">99</div>
<i class="aui-iconfont aui-icon-cart"></i>
<div class="aui-bar-tab-label">购物车</div>
</div>
<div class="aui-bar-tab-item" tapmode>
<div class="aui-dot"></div>
<i class="aui-iconfont aui-icon-my"></i>
<div class="aui-bar-tab-label">我的</div>
</div>
</footer>
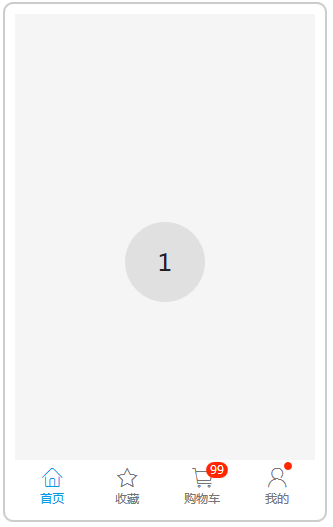
效果如下:

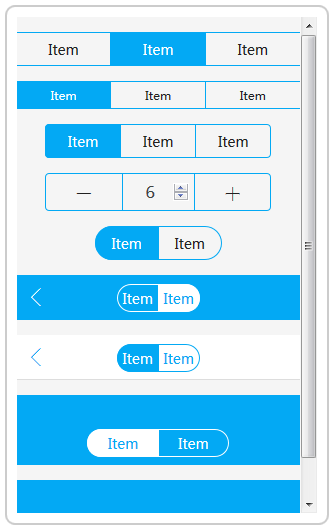
按钮组工具栏
aui-bar + aui-bar-btn组合使用,结合aui-tab.js可以实现有切换功能的按钮组,也可以实现数字增减器的效果,具体实例可以查看代码
aui-bar-btn-item为子级容器
aui-bar + aui-bar-btn + aui-bar-btn-full 为满屏效果
aui-bar + aui-bar-btn + aui-bar-btn-sm 小号按钮组
aui-bar + aui-bar-btn + aui-bar-btn-round 两侧为半圆形
在顶部导航栏使用时,考虑到APICloud状态栏沉浸式样式的兼容,当导航栏只有该按钮组是直接aui-bar容器内放置按钮组。当出现左右图标时需放置在aui-title容器内。具体效果可以参考代码使用
代码如下:
<div class="aui-bar aui-bar-btn aui-bar-btn-full">
<div class="aui-bar-btn-item aui-active">Item</div>
<div class="aui-bar-btn-item">Item</div>
<div class="aui-bar-btn-item">Item</div>
</div>
<div class="aui-bar aui-bar-btn aui-bar-btn-sm aui-bar-btn-full">
<div class="aui-bar-btn-item aui-active">Item</div>
<div class="aui-bar-btn-item">Item</div>
<div class="aui-bar-btn-item">Item</div>
</div>
<div class="aui-bar aui-bar-btn" style="width:80%;">
<div class="aui-bar-btn-item aui-active">Item</div>
<div class="aui-bar-btn-item">Item</div>
<div class="aui-bar-btn-item">Item</div>
</div>
<div class="aui-bar aui-bar-btn" style="width:80%;" type="count" id="demo">
<div class="aui-bar-btn-item aui-font-size-20">
<i class="aui-iconfont aui-icon-minus"></i>
</div>
<div class="aui-bar-btn-item">
<input type="number" class="aui-input aui-text-center" id="count" value="1">
</div>
<div class="aui-bar-btn-item aui-font-size-20">
<i class="aui-iconfont aui-icon-plus"></i>
</div>
</div>
<div class="aui-bar aui-bar-btn aui-bar-btn-round" style="width:45%;">
<div class="aui-bar-btn-item aui-active">Item</div>
<div class="aui-bar-btn-item">Item</div>
</div>
<header class="aui-bar aui-bar-nav aui-margin-b-15">
<a class="aui-pull-left aui-btn">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">
<div class="aui-bar aui-bar-btn aui-bar-btn-round">
<div class="aui-bar-btn-item aui-active">栏目一</div>
<div class="aui-bar-btn-item">栏目二</div>
<div class="aui-bar-btn-item">栏目三</div>
</div>
</div>
</header>
<header class="aui-bar aui-bar-nav aui-bar-light">
<a class="aui-pull-left aui-btn">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">
<div class="aui-bar aui-bar-btn aui-bar-btn-round">
<div class="aui-bar-btn-item aui-active">栏目一</div>
<div class="aui-bar-btn-item">栏目二</div>
</div>
</div>
</header>
<header class="aui-bar aui-bar-nav" style="padding-top:25px;">
<div class="aui-bar aui-bar-btn aui-bar-btn-round">
<div class="aui-bar-btn-item aui-active">栏目一</div>
<div class="aui-bar-btn-item">栏目二</div>
</div>
</header>
<header class="aui-bar aui-bar-nav" style="padding-top:25px;">
<a class="aui-pull-left">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">
<div class="aui-bar aui-bar-btn aui-bar-btn-round">
<div class="aui-bar-btn-item aui-active">栏目一</div>
<div class="aui-bar-btn-item">栏目二</div>
</div>
</div>
</header>
效果如下:

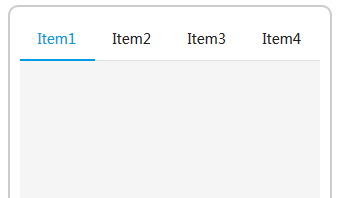
TAB切换工具栏
aui-tab 是一种比较常见的切换菜单样式,可以结合aui-tab.js来使用
aui-tab为外层容器
aui-tab-item 为子级容器
aui-active为选中时样式
代码如下:
<div class="aui-tab" id="tab">
<div class="aui-tab-item aui-active">Item1</div>
<div class="aui-tab-item"><div></div>Item2</div>
<div class="aui-tab-item">Item3</div>
<div class="aui-tab-item">Item4</div>
</div>
效果如下:

总结
看完以上几部分,是不是觉得有点眉目了呢,其实跟jQuery Mobile有点相似,但是代码精简很多,好吧,今天就介绍到这里了,下篇:AUI2.0中级篇。
 51工具盒子
51工具盒子


![[JavaScript学习]正则表达式-常用正则表达式汇总(大全)](http://static.51tbox.com/static/2024-11-23/col/fcc23b0fab034e2f14514b6d75947f6c/b1eb1ab831f348f6a941fb673e6f4236.png.jpg)