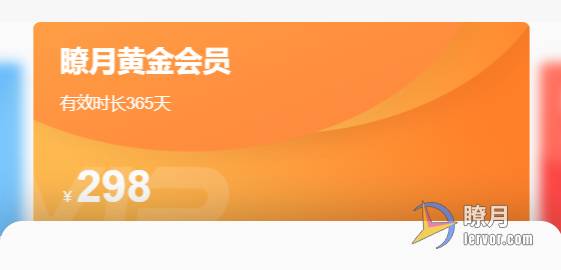
我们在用 uni-app 开发会员权益前端界面时,经常会遇到需要实现会员卡片滑动放大缩小缩放切换效果,如下图所示:

我们通过 swiper 组件就可以实现,我们先来看下 uni-app 官方文档中本例用到的关键属性:
| 属性名 | 类型 | 默认值 | 说明 | |-----------------|--------|-----|---------------------------------| | previous-margin | String | 0px | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | | next-margin | String | 0px | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 |
因此,我们只要通过设置这两个属性,使相连的前后两个轮播卡片露出一部分,再通过动画来实现缩放效果。具体如下:
HTML 代码:
<template>
<view class="lervor-card-page">
<swiper class="card-swiper" previous-margin="45rpx" next-margin="45rpx" @change="changeCard">
<swiper-item v-for="(item, index) in cardList" :key="item.id">
<view :class="['card-item', currentCardIndex === index ? 'card-item-current' : 'card-item-default']">
<image class="card-bg" :src="item.caroLogo" mode="aspectFill"></image>
<text class="card-title">{{ item.cardName }}</text>
<text class="card-tip">有效时长{{ item.days }}天</text>
<text class="card-price">{{ item.sellPrice }}</text>
</view>
</swiper-item>
</swiper>
<view class="card-box">
</view>
</view>
</template>
SCSS 代码:
<style lang="scss">
.lervor-card-page {
display: flex;
flex-direction: column;
padding-top: 30rpx;
view, text, image{
box-sizing: border-box;
}
.card-swiper {
width: 100%;
height: 286rpx; // 轮播图片的高度
background: #FAFAFA;
.card-item {
transition: transform 0.3s; // 缩放动画播放 0.3S
border-radius: 10rpx;
overflow: hidden;
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
padding: 26rpx 36rpx 0;
color: #FFFFFF;
position: relative;
.card-bg {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.card-title {
font-size: 38rpx;
font-weight: bold;
height: 50rpx;
overflow: hidden;
}
.card-tip {
font-size: 22rpx;
margin-top: 18rpx;
}
.card-price {
font-size: 60rpx;
font-weight: bold;
margin-top: 64rpx;
&:before {
content: '¥';
font-size: 20rpx;
margin-right: 2rpx;
font-weight: normal;
}
}
}
.card-item-default {
transform: scale(0.96, 0.96) translateY(50rpx); // 缩小到原来的 0.96,并沿Y轴向下移动 50rpx
}
}
.card-box {
z-index: 1;
background: #FAFAFA;
box-shadow: 0 0 69rpx 7rpx rgba(0, 0, 0, 0.29);
border-radius: 30rpx 30rpx 0rpx 0rpx;
margin-top: -20rpx; // 向上遮住部分轮播卡片
min-height: 200rpx;
}
}
</style>
JS 代码:
<script>
export default {
data() {
return {
cardList: [{
id: 1,
caroLogo: '', // 卡片背景图地址
cardName: '瞭月白银会员',
days: 365,
sellPrice: 198
}, {
id: 2,
caroLogo: '',
cardName: '瞭月黄金会员',
days: 365,
sellPrice: 298
}, {
id: 3,
caroLogo: '',
cardName: '瞭月钻石会员',
days: 365,
sellPrice: 398
}],
currentCardIndex: 0
}
},
methods: {
changeCard(e) {
this.currentCardIndex = e.detail.current
}
}
}
</script>
思考
如何实现类似下图的效果,即左右轮播卡片增加毛玻璃的模糊效果?

 51工具盒子
51工具盒子