有时候感概时间如梭,回想工作的这些年,互联网的发展的确太快。就拿WEB编辑器来说吧,最开始用的dreamweaver,可谓风靡一时吧,随着新兴的编辑器崛起,它慢慢被遗弃,取而代之的是更加轻便的atom、Sublime Text,功能强大的webstorm等等。如果选择一款适合自己的编辑,这个还得取决于电脑的配置。看我在公司的电脑配置。

有时候真想骂街,装个功能强大的Webstorm卡得动不了,最后老老实实选择Sublime Text。话说回来,我觉得Sublime Text是目前最轻便(文本除外)的编辑器了,占用内存小,插件功能也多,Sublime Text3最新版本使得功能更加完善,推荐前端攻城师用,当然后端攻城师也可以考虑下,当然你的电脑不是跟我的一样渣渣,值得推荐使用Webstorm。
OK,废话少说,还是回到今天的主题:Sublime Text和SASS。
Sublime Text3的安装
首先我们安装ST3(最新版本3126),大家自己去百度搜索了。安装完成后,我们得把Package Control装下,步骤如下:
1、sublime text里按快捷键调出控制台:Ctrl+`(或者点击状态栏的"查看")。
2、我们从官网(https://packagecontrol.io/installation#Simple )复制一段代码:
import urllib.request,os,hashlib; h =
'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76';
pf = 'Package Control.sublime-package'; ipp =
sublime.installed_packages_path(); urllib.request.install_opener(
urllib.request.build_opener( urllib.request.ProxyHandler()) ); by =
urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ',
'%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error
validating download (got %s instead of %s), please try manual install' %
(dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
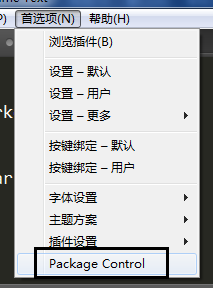
粘贴到控制台输入框里,然后回车运行,然后重启ST3,就可以看到Package Control了。

基本安装就到此完毕。
Ruby安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby。
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境。
Sass和Sass build安装
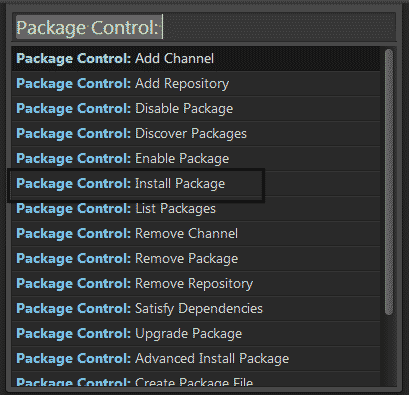
打开Package Control,选择intall package。

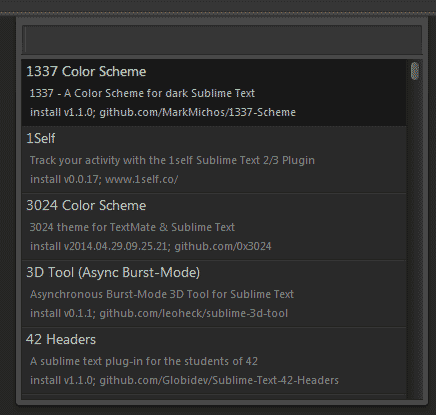
这个得要等会,才会弹出插件库。

然后搜索sass和sass builder进行安装。
实战演练
上面的都安装完毕后,我们来测试一个简单实例。
先建一个根目录,里面新建一个test.scss,书写一段sass代码,如下:
$color:#000;//定义一个颜色变量
body {
background:$color;
}
.font{
background:$color;
}
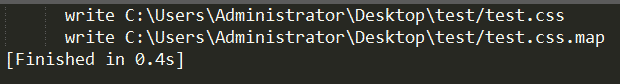
然后我们按快捷键ctrl+B(编译),如果在底部状态栏看到这个效果,就说明编译成功。如下图:

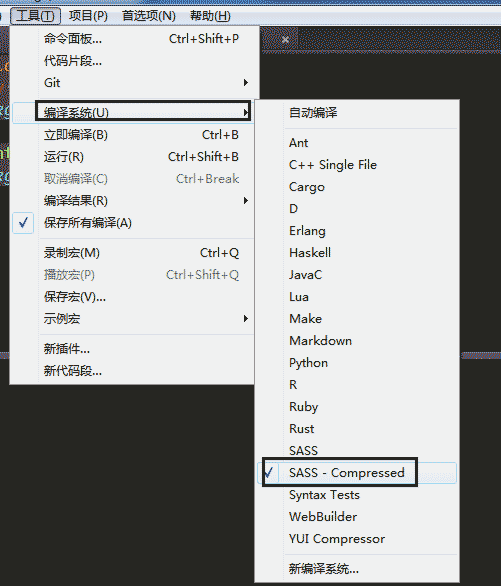
然后回到我们新建的根目录里面自动生成了文件test.css,你可以打开,这个就是sass编译后的CSS代码。如果你想编译成压缩版的CSS代码,可以选择下编译方法,如下图:

总结
学习完后,是不是觉得很简单呢,不过话说话来,要应用到具体项目当中,我们需要熟练掌握"sass的写法和应用",这是下篇文章的内容了。
ST3的牛逼的插件非常多,如果你想学习,就可以关注"Web前端之家",这也是我最近研究的一部分,来跟我一起学习吧。如果你有任何问题都可以留言或者加入我们的前端群:295431592,来互相伤害吧!!!
 51工具盒子
51工具盒子





