在 Vue 中,router 是一个核心插件,负责管理应用的路由配置,实现单页面应用(SPA)中的页面导航和组件切换,使得开发者能够通过定义路由映射来动态加载和渲染不同的组件,从而构建复杂的用户界面和交互体验。官方网站https://router.vuejs.org/
router的安装
npm install vue-router@4
具体的版本会在package.json里体现
路由定义与导出



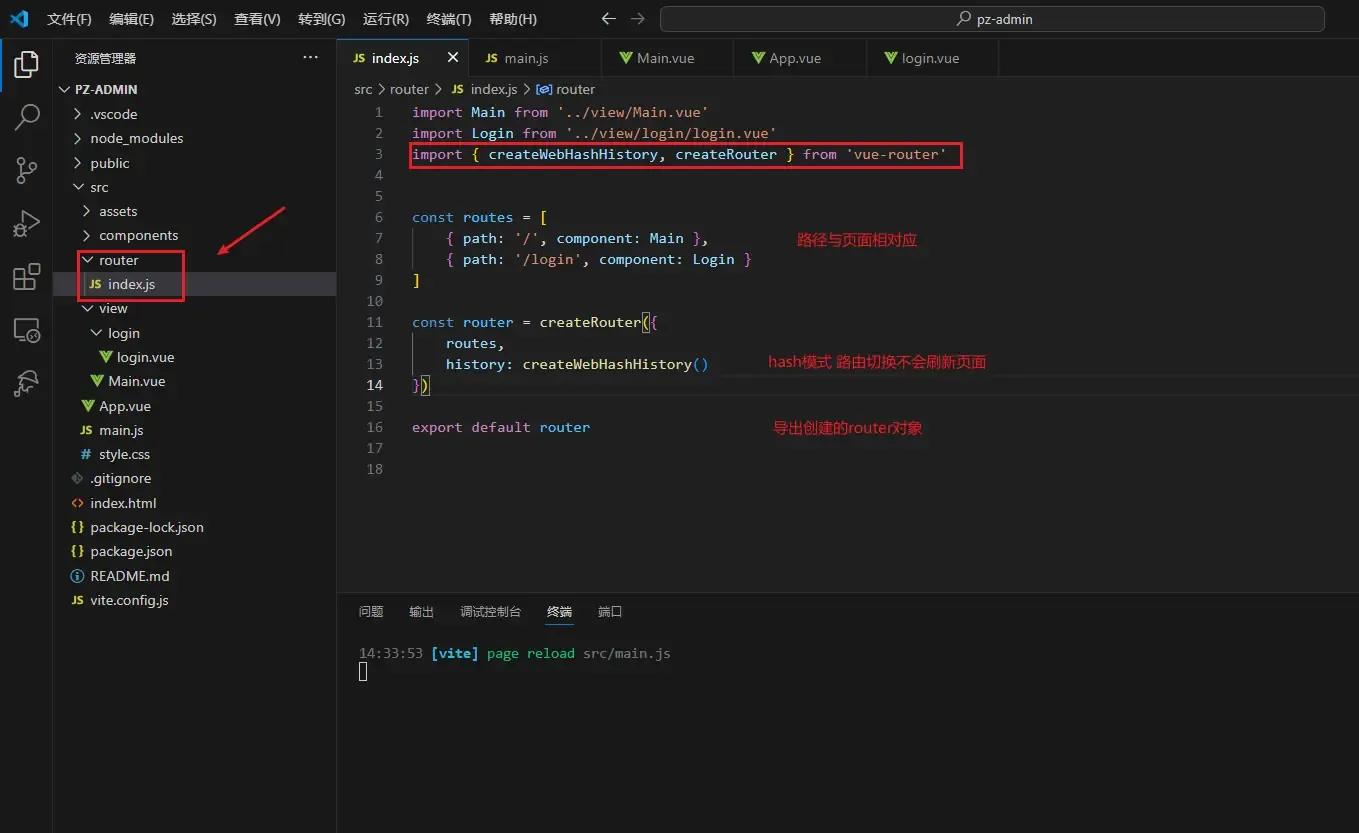
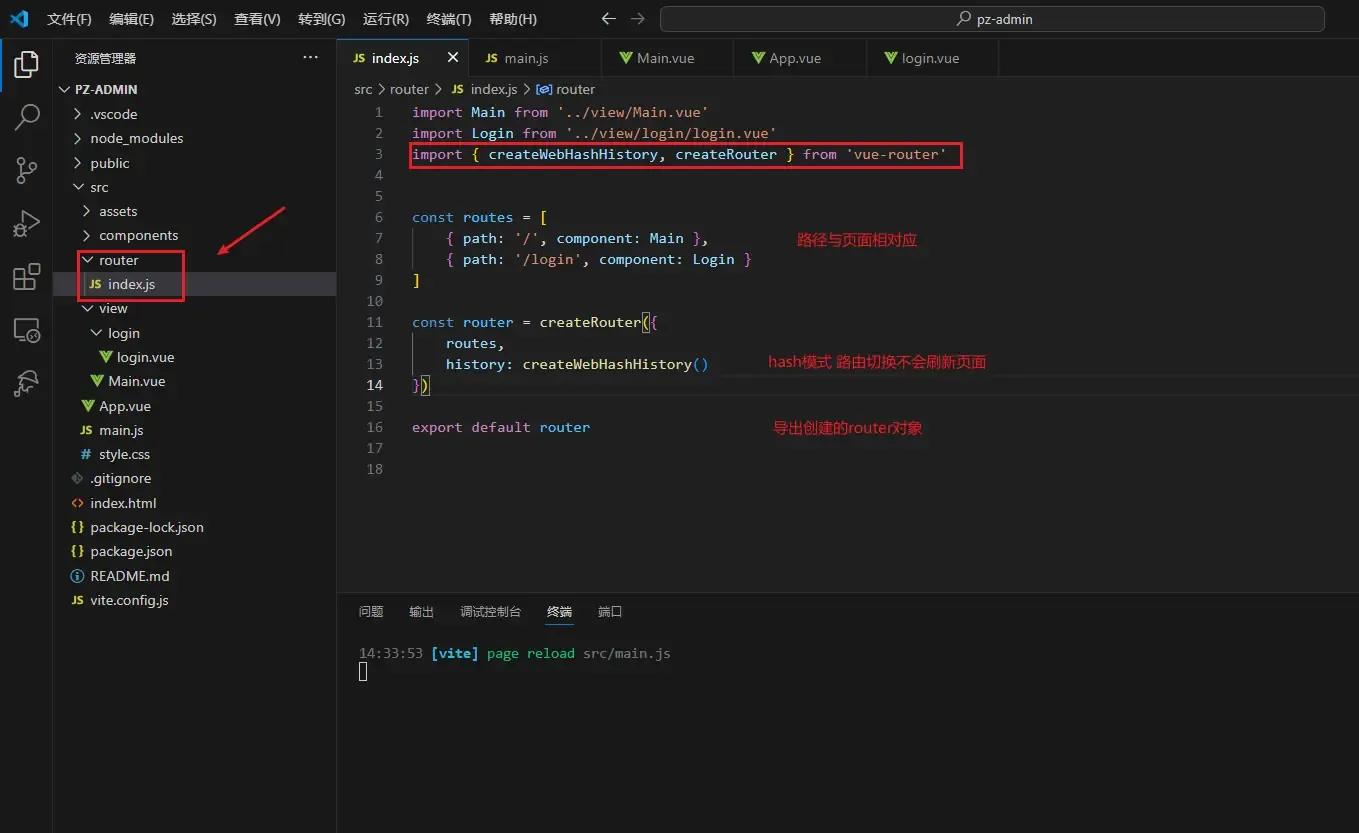
index.js:
import Main from '../view/Main.vue'
import Login from '../view/login/login.vue'
import { createWebHashHistory, createRouter } from 'vue-router'
const routes = [
{ path: '/', component: Main },
{ path: '/login', component: Login }
]
const router = createRouter({
routes,
history: createWebHashHistory()
})
export default router
main.js:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
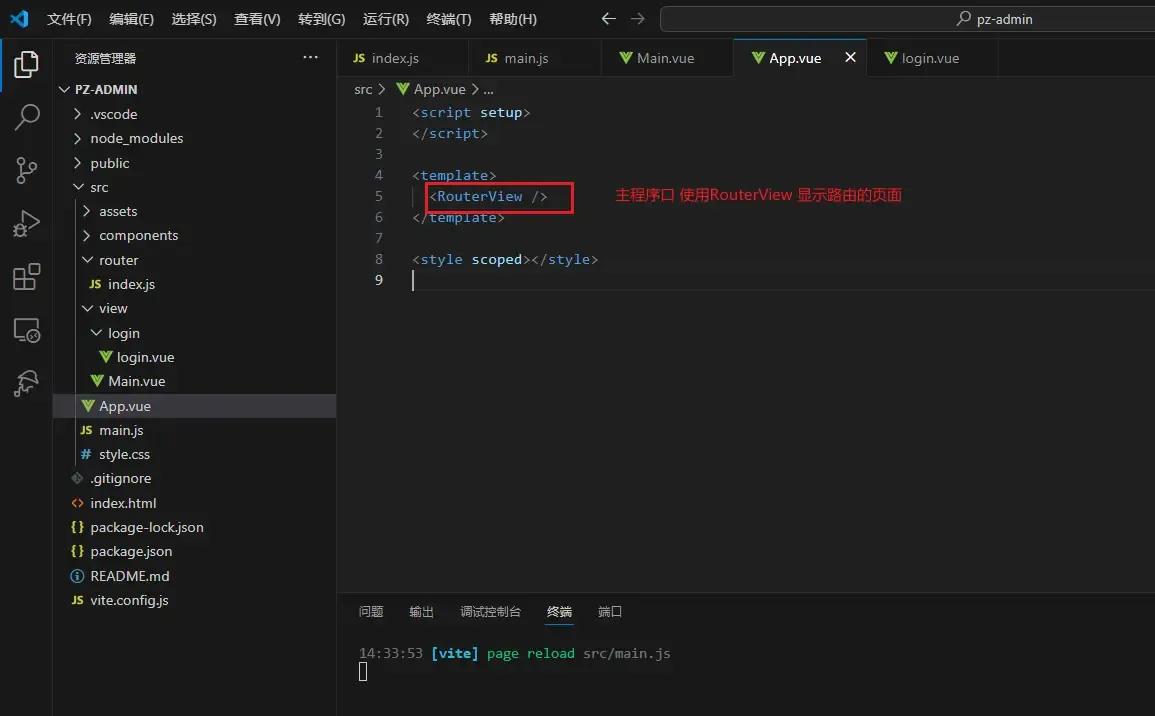
App.vue:
<script setup>
</script>
<template>
<RouterView />
</template>
<style scoped></style>
番外 setup的作用
在 Vue 3 中,setup 是一种语法糖,用于简化组合式 API(Composition API)的使用。它提供了一种更简洁的方式来编写 Vue 组件的逻辑部分。以下是 setup 的主要作用和特点:
1. 简化组合式 API 的使用
传统方式:在使用组合式 API 时,通常需要在 setup 函数中编写逻辑,并在 setup 函数中返回需要暴露给模板的数据和方法。
setup:使用 setup 语法,你可以直接在 setup 标签内编写逻辑,无需显式地返回数据和方法。所有在 setup 中定义的变量、函数和导入的模块都会自动暴露给模板。
2. 自动作用域
传统方式:在 setup 函数中,你需要手动管理作用域,确保变量和函数在模板中可用。
setup:在 setup 中定义的所有内容都会自动作用域到当前组件,无需手动管理作用域。
3. 更简洁的语法
传统方式:使用 setup 函数时,代码可能会显得冗长,尤其是在需要返回多个数据和方法时。
setup:setup 语法更简洁,代码更易读,减少了样板代码。
4. 更好的性能
传统方式:setup 函数会在每次组件实例化时执行,可能会导致一些性能开销。
setup:setup 语法在编译时进行了优化,减少了不必要的开销,从而提高了性能。
旧的方式:
<template>
<div>
<p>{{ message }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const message = ref('Hello, Vue 3!');
const count = ref(0);
const increment = () => {
count.value++;
};
return { message, count, increment }; } }; </script>
新的方式:
<template>
<div>
<p>{{ message }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
const message = ref('Hello, Vue 3!');
const count = ref(0);
const increment = () => { count.value++; }; </script>
 51工具盒子
51工具盒子