介绍
postman是一个谷歌出的轻量级的专门测试接口的小工具,虽然不如 firefox 的 poster 插件"轻量",但是比 firefox 的 poster 插件、fiddler 的接口测试功能更全面,比 Jmeter 更轻量、便捷~
postman 包括两种:Chrome 浏览器插件和 postman 客户端,我使用的是 postman 客户端
我比较喜欢postman的两个功能点,一个是它的批量执行、一个是它的查看源码功能。
今天分享的是postman如何批量执行接口测试用例,这会给我们的工作带来很多方便,比如我们写了几十个测试用例,请求都是同一个地址,但参数不同!postman帮助我们完美地解决了这个问题。
需求
我将要访问一个接口,参数da为20220701到20220731一个月的时间,即发送31次请求。就可以利用postman实现,具体操作请见下文。
实践
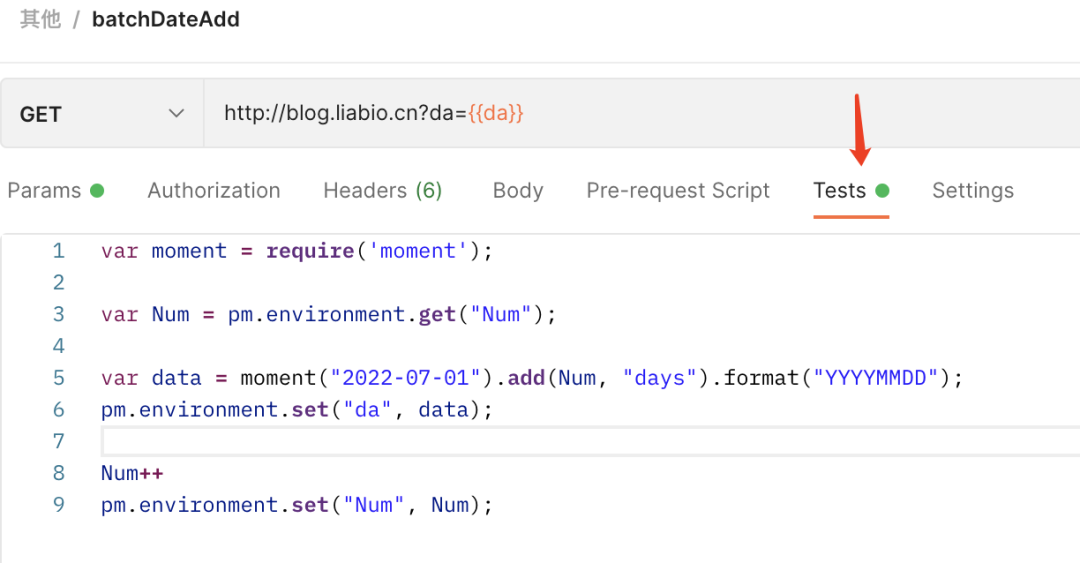
新建一个名为batchDateAdd的请求。访问的 GET 请求接口为:
http://blog.liabio.cn?da={{da}}
这里的{{da}}是变量占位符,会被环境变量中的真实值填充。
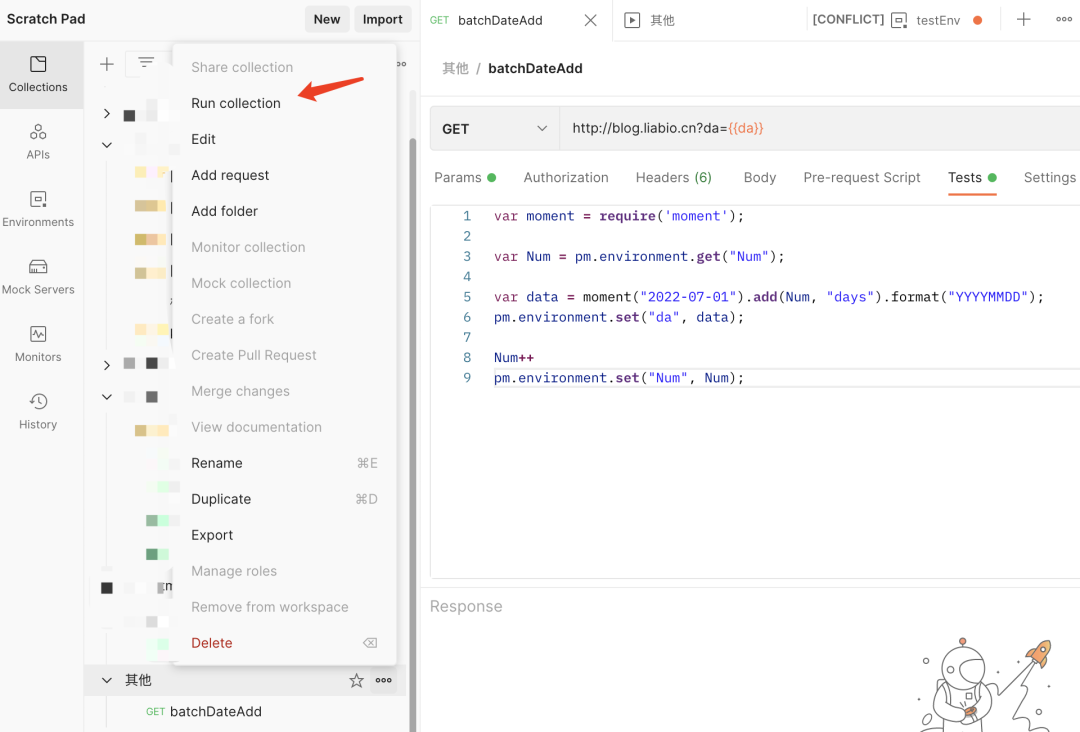
在 Tests 页签中加入脚本:

脚本内容如下:
var moment = require('moment');
var Num = pm.environment.get("Num");
var data = moment("2022-07-01").add(Num, "days").format("YYYYMMDD");
pm.environment.set("da", data);
Num++
pm.environment.set("Num", Num);
注意:这里用到 momentjs ^[1]^
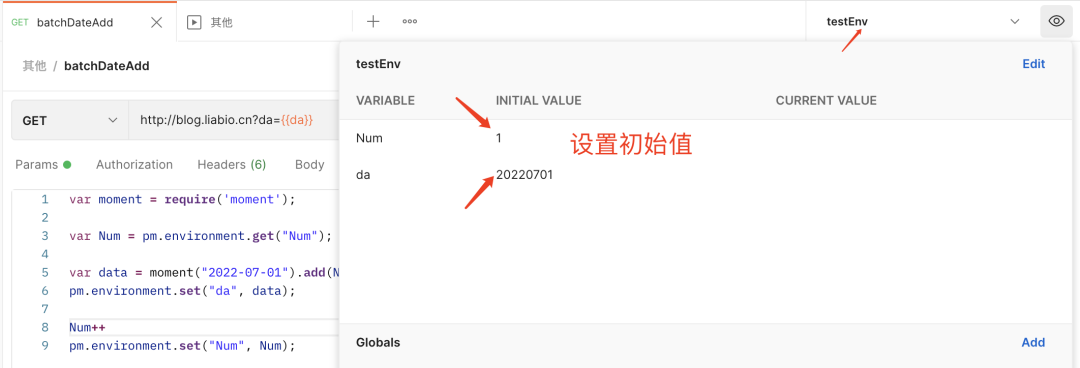
新建一个名为testEnv的环境变量组。环境设置初始值da为20220701,Num为1:

第一次请求时会用da这个值填充占位符。同时会执行上面的脚本,将da值和Num 值修改,下一次将用修改后的值。
开始批量运行,在文件夹上点击Run collection:

勾选需要测试的接口,以及设置循环次数,每次循环延迟间隔等,这里我们输入循环次数为31,点击 Run:
注意:请输入
31,这点和截图中的1不匹配
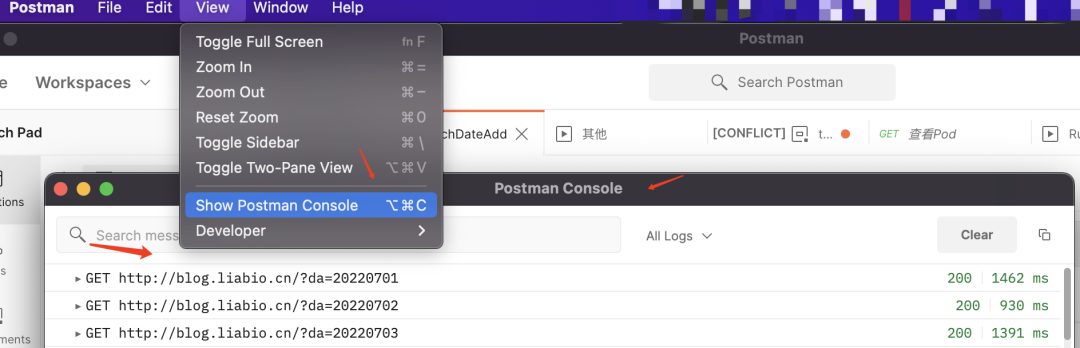
脚本中如果有console.log("hello")可以在控制台中查看到,打开控制台的方式是View -> Show Postman Console:

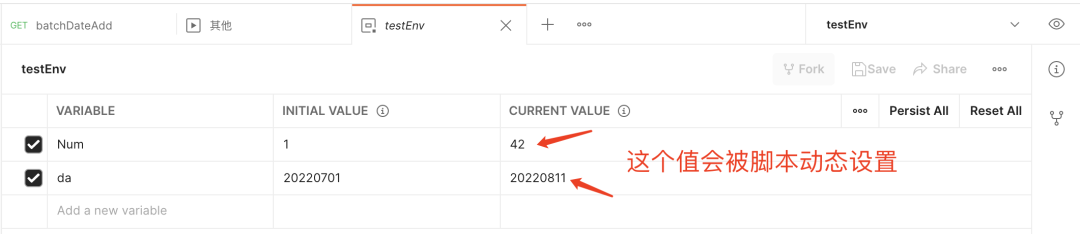
脚本执行过程中会动态修改环境变量中的Num和da的Current Value值:

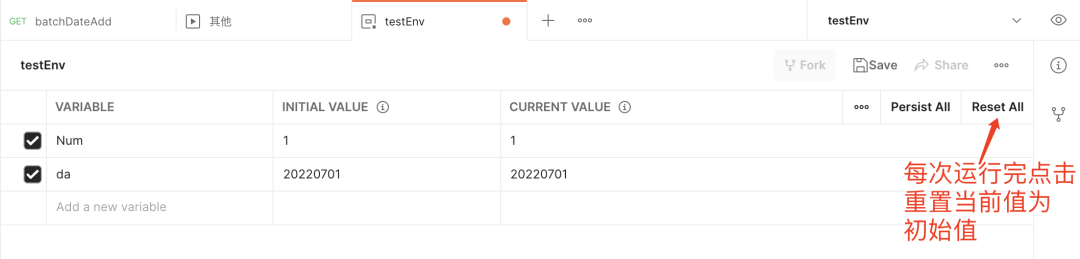
每次运行完测试之后,需要点击Reset All,将Current Value重置为Initial Value:

否则下次运行时会将Current Value作为初始值。
参考资料
[1]
momentjs: https://momentjs.com/docs/#/parsing/now/
 51工具盒子
51工具盒子