在本文中,我们将介绍20多个用于各种网页设计素材的Midjourney提示。

Midjourney 在个人和专业领域有许多创意用例,我们将探讨如何使用 Midjourney V6 开发惊人的网页设计素材。无论您是为客户构建登录页面,还是需要主页的背景图片,或者只是想要比现有更独特的库存照片,本文章都将为您提供帮助。具体来说,我们将查看20多个用于以下内容的Midjourney网页设计提示:
•UI/UX设计的抽象图像
•互动元素和图标
•数据可视化
•价值主张和品牌
•矢量插图
•库存摄影
登录页面的抽象图像
首先,让我们从登录页面的抽象图像开始。
创意笔触/Creative Strokes:
Craft a bold and artistic hero header for a creative agency, using vivid colors and dynamic, paint-like strokes that showcase the agency's creativity and energy --style raw --stylize 700 --ar 16:9 --v 6.0
为创意机构设计一个大胆而艺术的英雄标题,使用生动的颜色和动态的画笔笔触,展示机构的创意和活力 --style raw --stylize 700 --ar 16:9 --v 6.0

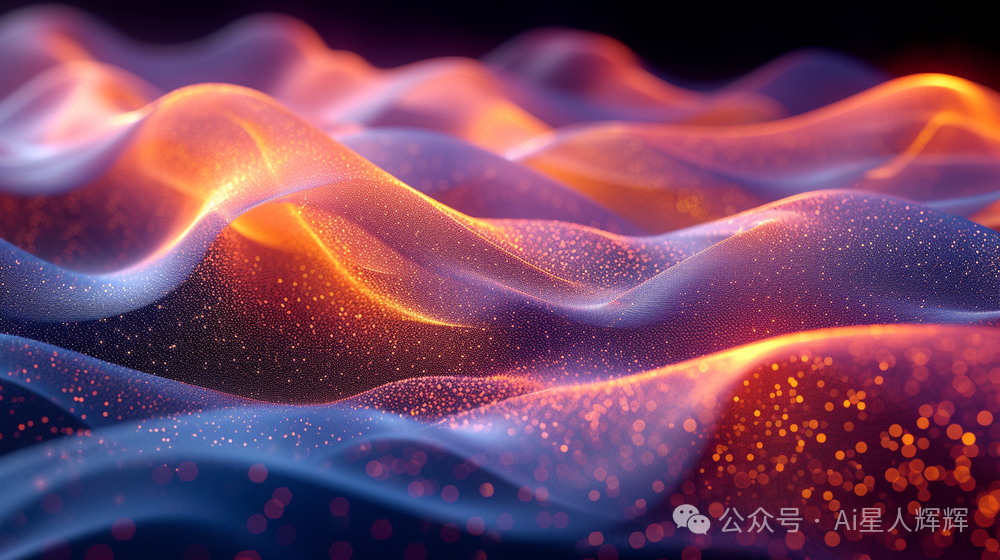
动态波浪/Dynamic Waves:
Create an abstract image featuring dynamic waves and curves, simulating movement and fluidity in a digital context --style raw --stylize 500 --ar 16:9 --v 6.
创建一个包含动态波浪和曲线的抽象图像,在数字环境中模拟运动和流动 --style raw --stylize 500 --ar 16:9 --v 6.0

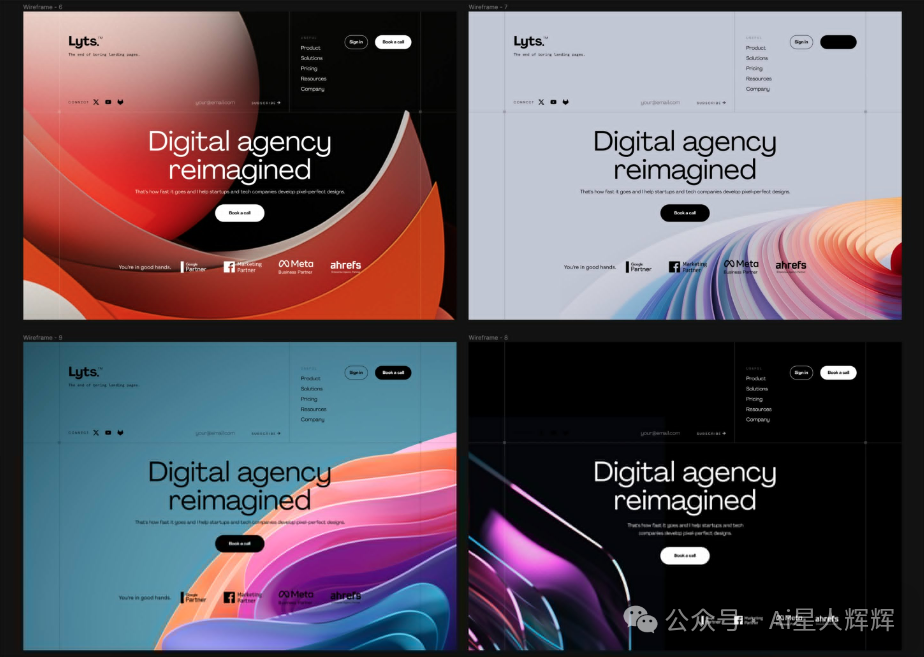
流动的网页设计/Fluid Web Design:
Craft a dynamic and visually engaging web design for a digital agency, using vivid colors and fluid shapes that imply motion and creativity, highlighting the agency's dynamic approach to digital solutions. --ar 16:9 --v 6.0
为数字机构设计一个动态且视觉上吸引人的网页设计,使用生动的颜色和流动的形状,突出机构在数字解决方案中的动态方法 --ar 16:9 --v 6.0

几何覆盖/Geometric Overlay:
Design an abstract image with sleek geometric shapes that overlay and intersect, providing a sense of structure and digital precision --style raw --stylize 650 --ar 16:9 --v 6.0
设计一个具有光滑几何形状的抽象图像,这些形状重叠和交叉,提供结构和数字精度的感觉 --style raw --stylize 650 --ar 16:9 --v 6.0

流动的颜色Fluid Color Washes:
Create an abstract background with a fluid color wash, blending hues softly for a serene and unobtrusive texture that enhances UI readability --style raw --stylize 150 --ar 16:9 --v 6.0
创建一个具有流动颜色洗的抽象背景,柔和地混合色调,形成一种宁静且不显眼的纹理,增强UI可读性 --style raw --stylize 150 --ar 16:9 --v 6.0

互动元素和图标
接下来,让我们设计一些互动元素和图标,例如动画图标和按钮,以增强用户互动。
动态渐变图标Animated Gradient Icons:
Create icons with animated gradients that shift color when interacted with, bringing a dynamic and modern feel to the user interface --style raw --stylize 350 --ar 16:9 --v 6.0
创建带有动画渐变的图标,当互动时颜色会变化,为用户界面带来动态和现代的感觉 --style raw --stylize 350 --ar 16:9 --v 6.0

简约电商功能Minimalist Ecommerce Functions:
Design minimalist icons for e-commerce functions such as add-to-cart, wishlist, and checkout, ensuring they are straightforward and enhance the shopping experience --style raw --stylize 110 --ar 16:9 --v 6.0
设计简约的电商功能图标,例如加入购物车、愿望清单和结账,确保它们简洁明了,提升购物体验 --style raw --stylize 110 --ar 16:9 --v 6.0

简约信任徽章Minimalist Trust Badges:
Generate a section dedicated to trust badges and accreditations, using a minimalist approach to display each badge distinctly for credibility --style raw --stylize 140 --ar 16:9 --v 6.0
生成一个专门用于信任徽章和认证的部分,采用简约的方法,清晰地展示每个徽章以增强信誉 --style raw --stylize 140 --ar 16:9 --v 6.0

数据可视化
以下是创建与数据可视化相关的登录页面的抽象设计的几个提示。
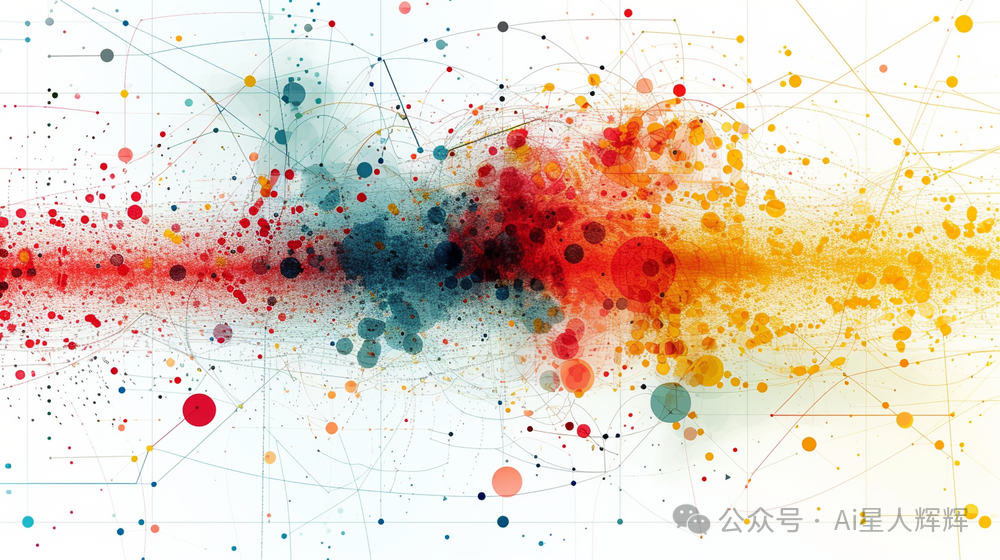
动态散点图/Animated scatter plot :
Create an animated scatter plot showing the economic growth of different countries, with interactive points that reveal more data on hover --style raw --stylize 220 --ar 16:9 --v 6.0
创建一个展示不同国家经济增长的动态散点图,互动点在悬停时显示更多数据 --style raw --stylize 220 --ar 16:9 --v 6.0

非传统数据映射/Unconventional data mappings:
Generate a unique data map that uses unconventional shapes and symbols to represent geographical data, offering an innovative twist on traditional mapping --style raw --stylize 250 --ar 16:9 --v 6.0
生成一个使用非传统形状和符号来表示地理数据的独特数据地图,为传统地图增添创新元素 --style raw --stylize 250 --ar 16:9 --v 6.0

社交矢量插图/Social vector illustration:
Illustrate a line graph detailing social media engagement over time, with segments highlighting key campaigns and the ability to interactively explore different time periods --style raw --stylize 210 --ar 16:9 --v 6.0
插图一个详细的社交媒体互动随时间变化的线图,突出关键活动并能够互动地探索不同时间段 --style raw --stylize 210 --ar 16:9 --v 6.0

具有动态元素的信息图表/Infographic with dynamic elements:
Craft an infographic that incorporates dynamic elements, such as interactive bars or animated percentages, to bring life to statistics and figures --style raw --stylize 180 --ar 16:9 --v 6.0
制作一个包含动态元素的信息图表,例如互动条形图或动画百分比,使统计数据和数字更加生动 --style raw --stylize 180 --ar 16:9 --v 6.0

含有图像文本的登录页面
在本节中,我们将使用 Midjourney 在图像中创建文本。请注意,您需要在文本周围加上双引号,图像内文本通常需要多次尝试才能正确而且暂时不支持简体中文。
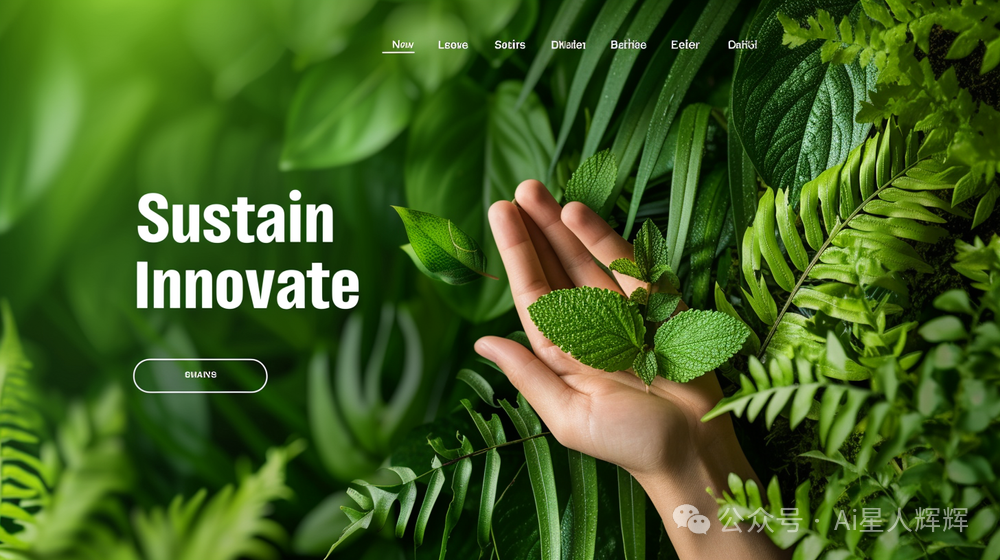
环保价值主张/Eco-friendly value proposition:
Design a landing page highlighting an eco-friendly brand's commitment to sustainability, using imagery reflecting nature conservation and the words "Sustain" and "Innovate" --style raw --stylize 150 --ar 16:9 --v 6.0
设计一个突出环保品牌对可持续发展承诺的登录页面,使用反映自然保护的图像和"Sustain"和"Innovate"的文字 --style raw --stylize 150 --ar 16:9 --v 6.0

教育平台价值/Educational platform's value:
Design a hero section for an educational platform, showcasing its value of accessible learning with icons for courses and the words "Learn" and "Grow" --style raw --stylize 220 --ar 16:9 --v 6.0
设计一个教育平台的英雄部分,展示其可访问学习的价值,使用课程图标和"Learn"和"Grow"的文字 --style raw --stylize 220 --ar 16:9 --v 6.0

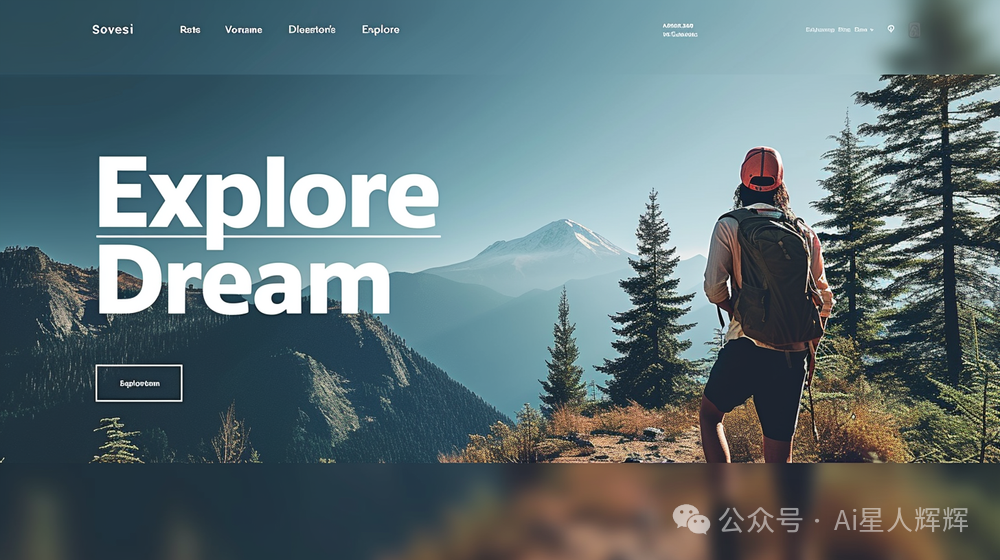
旅行登录页面/Travel landing page:
Create a captivating landing page visual for an adventure travel agency that invokes the spirit of exploration and discovery, with the words "Explore" and "Dream" on the page --style raw --stylize 220 --ar 16:9 --v 6.0
创建一个引人注目的旅行社登录页面,唤起探索和发现的精神,页面上有"Explore"和"Dream"的文字 --style raw --stylize 220 --ar 16:9 --v 6.0

手工艺市场/Artisanal marketplace:
Create a landing page that showcases an artisanal craft marketplace, highlighting handcrafted quality and originality with imagery of artisans at work with the word "Craft" on the page --style raw --stylize 160 --ar 16:9 --v 6.0
创建一个展示手工艺市场的登录页面,突出手工制作的质量和原创性,使用手工艺人工作的图像,页面上有"Craft"的文字 --style raw --stylize 160 --ar 16:9 --v 6.0

矢量插图
接下来,让我们看看大家最喜欢的网页设计素材:矢量插图。
抽象科技创业公司/Abstract tech startup:
Design a vector illustration for a startup landing page that communicates innovation with abstract tech elements and vibrant colors --style raw --stylize 300 --ar 16:9 --v 6.0
设计一个初创公司登录页面的矢量插图,通过抽象的科技元素和生动的颜色传达创新 --style raw --stylize 300 --ar 16:9 --v 6.0

数字工作空间/Digital workspace:
Craft a detailed digital workspace environment illustration, highlighting a collaborative and tech-driven office space --style raw --stylize 350 --ar 16:9 --v 6.0
制作一个详细的数字工作空间环境插图,突出一个协作和以科技为驱动的办公室空间 --style raw --stylize 350 --ar 16:9 --v 6.0

可持续生活/Sustainable living:
Create a vector illustration depicting sustainable living with renewable energy icons and green lifestyle imagery --style raw --stylize 500 --ar 16:9 --v 6.0
创建一个描绘可持续生活的矢量插图,使用可再生能源图标和绿色生活图像 --style raw --stylize 500 --ar 16:9 --v 6.0

健康和保健/Health & wellness:
Generate a calming wellness and mindfulness infographic with vector illustrations of peaceful activities and serene landscapes --style raw --stylize 200 --ar 16:9 --v 6.0
生成一个具有平静活动和宁静景观矢量插图的健康和正念信息图表 --style raw --stylize 200 --ar 16:9 --v 6.0

库存摄影
最后,这里有一些提示,如果您希望使您的库存摄影比现有的更独特。
创意办公室环境/Creative office environment:
Generate an image capturing a team working together in a modern creative office environment, reflecting collaboration and energy --style raw --stylize 250 --ar 16:9 --v 6.0
生成一个捕捉团队在现代创意办公室环境中一起工作的图像,反映协作和活力 --style raw --stylize 250 --ar 16:9 --v 6.0

健身课程/Fitness class:
Design an image depicting dynamic fitness activity, such as a group class or a personal training session in a gym setting --style raw --stylize 150 --ar 16:9 --v 6.0
设计一个描述动态健身活动的图像,例如健身房设置中的团体课程或个人训练课程 --style raw --stylize 150 --ar 16:9 --v 6.0

联合办公空间/Co working space:
Generate an image of a modern co-working space that's alive with entrepreneurial energy, highlighting individuals and teams engaged in innovative projects --style raw --stylize 210 --ar 16:9 --v 6.0
生成一个现代联合办公空间的图像,充满创业活力,突出个人和团队从事创新项目 --style raw --stylize 210 --ar 16:9 --v 6.0

研发实验室/R&D lab:
Conceive an image of a research and development lab in a tech company, showcasing engineers working with cutting-edge technology prototypes --style raw --stylize 260 --ar 16:9 --v 6.0
构思一个科技公司研究和开发实验室的图像,展示工程师们使用尖端技术原型工作 --style raw --stylize 260 --ar 16:9 --v 6.0

 51工具盒子
51工具盒子