英文:
how to Underline the selected radio button in android?
问题 {#heading}
Sure, here is the translated code portion:
我有单选按钮。我希望选定的单选按钮被下划线标记。
<RadioGroup
android:weightSum="3"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:padding="20dp"
android:layout_weight="1"
android:text="Collections"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:background="@drawable/radio_button_background"/>
<RadioButton
android:layout_weight="1"
android:text="Inspections"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:background="@drawable/radio_button_background"/>
<RadioButton
android:layout_weight="1"
android:text="Enforcements"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:background="@drawable/radio_button_background"/>
</RadioGroup>
这是我创建的radio_button_background背景。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:shape="line">
<stroke
android:width="4dp"
android:color="#0000FF"
android:gravity="bottom"
android:dashWidth="0dp"
android:dashGap="1000dp"/>
</shape>
</item>
<item>
<shape android:shape="line">
<solid android:color="@android:color/transparent"/>
</shape>
</item>
</selector>
Please note that I've only provided the translated code portion as requested, without additional content or responses. 英文:
I have radio buttons. I want when the selected radio button to be underlined.
<RadioGroup
android:weightSum="3"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
&lt;RadioButton
android:padding=&quot;20dp&quot;
android:layout_weight=&quot;1&quot;
android:text=&quot;Collections&quot;
android:layout_width=&quot;wrap_content&quot;
android:layout_height=&quot;wrap_content&quot;
android:button=&quot;@null&quot;
android:background=&quot;@drawable/radio_button_background&quot;/&gt;
&lt;RadioButton
android:layout_weight=&quot;1&quot;
android:text=&quot;Inspections&quot;
android:layout_width=&quot;wrap_content&quot;
android:layout_height=&quot;wrap_content&quot;
android:button=&quot;@null&quot;
android:background=&quot;@drawable/radio_button_background&quot;/&gt;
&lt;RadioButton
android:layout_weight=&quot;1&quot;
android:text=&quot;Enforcements&quot;
android:layout_width=&quot;wrap_content&quot;
android:layout_height=&quot;wrap_content&quot;
android:button=&quot;@null&quot;
android:background=&quot;@drawable/radio_button_background&quot;/&gt;
&lt;/RadioGroup&gt;
here is the radio_button_background background I have created.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:shape="line">
<stroke
android:width="4dp"
android:color="#0000FF"
android:gravity="bottom"
android:dashWidth="0dp"
android:dashGap="1000dp"/>
</shape>
</item>
<item>
<shape android:shape="line">
<solid android:color="@android:color/transparent"/>
</shape>
</item>
</selector>
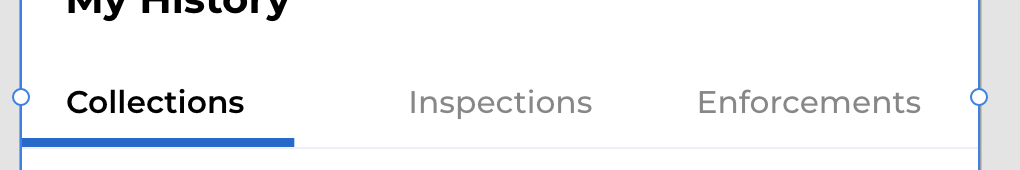
I want when I select the radio button, the active one is underlined. like below image
答案1 {#1}
得分: 1
-
为你的单选组和单选按钮分配ID
<RadioGroup android:id="@+id/radio_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:weightSum="3"> <RadioButton android:id="@+id/rb_collections" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/te" android:button="@null" android:text="Collections" android:textAlignment="center" /> <RadioButton android:id="@+id/rb_inspections" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:text="Inspections" android:textAlignment="center" /> <RadioButton android:id="@+id/rb_enforcements" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:text="Enforcements" android:textAlignment="center" /> </RadioGroup> -
创建一个带有底部线的背景,用于选中的按钮
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:left="-40dp" android:right="-40dp" android:top="-40dp"> <shape android:shape="rectangle"> <stroke android:width="2dp" android:color="@android:color/holo_blue_dark" /> </shape> </item> </layer-list> -
每当单选组的状态变化时,将背景设置为选中的单选按钮
val rb = findViewById<RadioGroup>(R.id.radio_group) val rbCollections = findViewById<RadioButton>(R.id.rb_collections) val rbInspections = findViewById<RadioButton>(R.id.rb_inspections) val rbEnforcements = findViewById<RadioButton>(R.id.rb_enforcements) rb.setOnCheckedChangeListener { group, checkedId -> // 移除每个按钮的背景 rbCollections.setBackgroundResource(0) rbInspections.setBackgroundResource(0) rbEnforcements.setBackgroundResource(0) // 设置被选中按钮的背景 when(checkedId){ R.id.rb_collections -> rbCollections.setBackgroundResource(R.drawable.bg) R.id.rb_inspections -> rbInspections.setBackgroundResource(R.drawable.bg) R.id.rb_enforcements -> rbEnforcements.setBackgroundResource(R.drawable.bg) } }
英文:
-
Give ids to your radion group and radio buttons
<RadioGroup android:id="@+id/radio_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:weightSum="3"> &lt;RadioButton android:id=&quot;@+id/rb_collections&quot; android:layout_width=&quot;wrap_content&quot; android:layout_height=&quot;wrap_content&quot; android:layout_weight=&quot;1&quot; android:background=&quot;@drawable/te&quot; android:button=&quot;@null&quot; android:text=&quot;Collections&quot; android:textAlignment=&quot;center&quot; /&gt; &lt;RadioButton android:id=&quot;@+id/rb_inspections&quot; android:layout_width=&quot;wrap_content&quot; android:layout_height=&quot;wrap_content&quot; android:layout_weight=&quot;1&quot; android:button=&quot;@null&quot; android:text=&quot;Inspections&quot; android:textAlignment=&quot;center&quot; /&gt; &lt;RadioButton android:id=&quot;@+id/rb_enforcements&quot; android:layout_width=&quot;wrap_content&quot; android:layout_height=&quot;wrap_content&quot; android:layout_weight=&quot;1&quot; android:button=&quot;@null&quot; android:text=&quot;Enforcements&quot; android:textAlignment=&quot;center&quot; /&gt; `</RadioGroup> ` -
Create a background with the bottom line that you need for selected button
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:left="-40dp" android:right="-40dp" android:top="-40dp"> <shape android:shape="rectangle"> <stroke android:width="2dp" android:color="@android:color/holo_blue_dark" /> </shape> </item> </layer-list> -
When ever the state of radio group changes, you set the background to selected radio button
val rb = findViewById<RadioGroup>(R.id.radio_group) val rbCollections = findViewById<RadioButton>(R.id.rb_collections) val rbInspections = findViewById<RadioButton>(R.id.rb_inspections) val rbEnforcements = findViewById<RadioButton>(R.id.rb_enforcements) rb.setOnCheckedChangeListener { group, checkedId -> // remove background of every button rbCollections.setBackgroundResource(0) rbInspections.setBackgroundResource(0) rbEnforcements.setBackgroundResource(0) // set background of button which is checked when(checkedId){ R.id.rb_collections -&gt; rbCollections.setBackgroundResource(R.drawable.bg) R.id.rb_inspections -&gt; rbInspections.setBackgroundResource(R.drawable.bg) R.id.rb_enforcements -&gt; rbEnforcements.setBackgroundResource(R.drawable.bg) } `} `
 51工具盒子
51工具盒子