vercel部署django静态资源目录static静态资源加载失败 {#vercel部署django静态资源目录static静态资源加载失败}
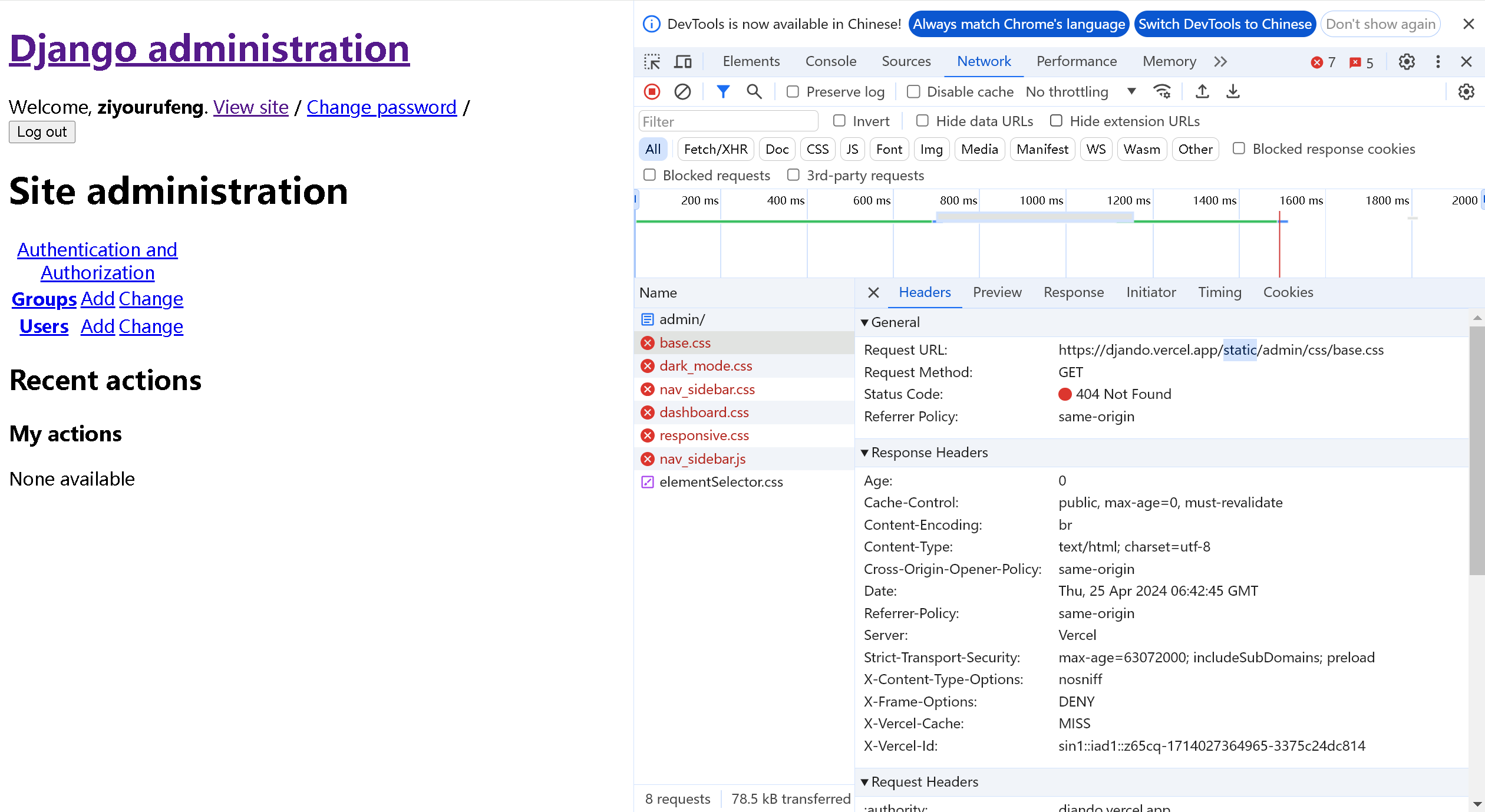
在部署Django后端时发现在本地部署的后台显示正常而在vercel部署的静态资源都无法显示,导致页面显示错误
在本地开发环境中,Django 开发服务器可能会直接提供 static 文件夹中的静态文件。然而,在 Vercel 或其他生产环境中,静态文件通常不会通过 Django 应用直接提供,而是通过 Vercel 的静态文件服务或 CDN 提供。
所以有可能出现静态资源无法正常加载的情况。

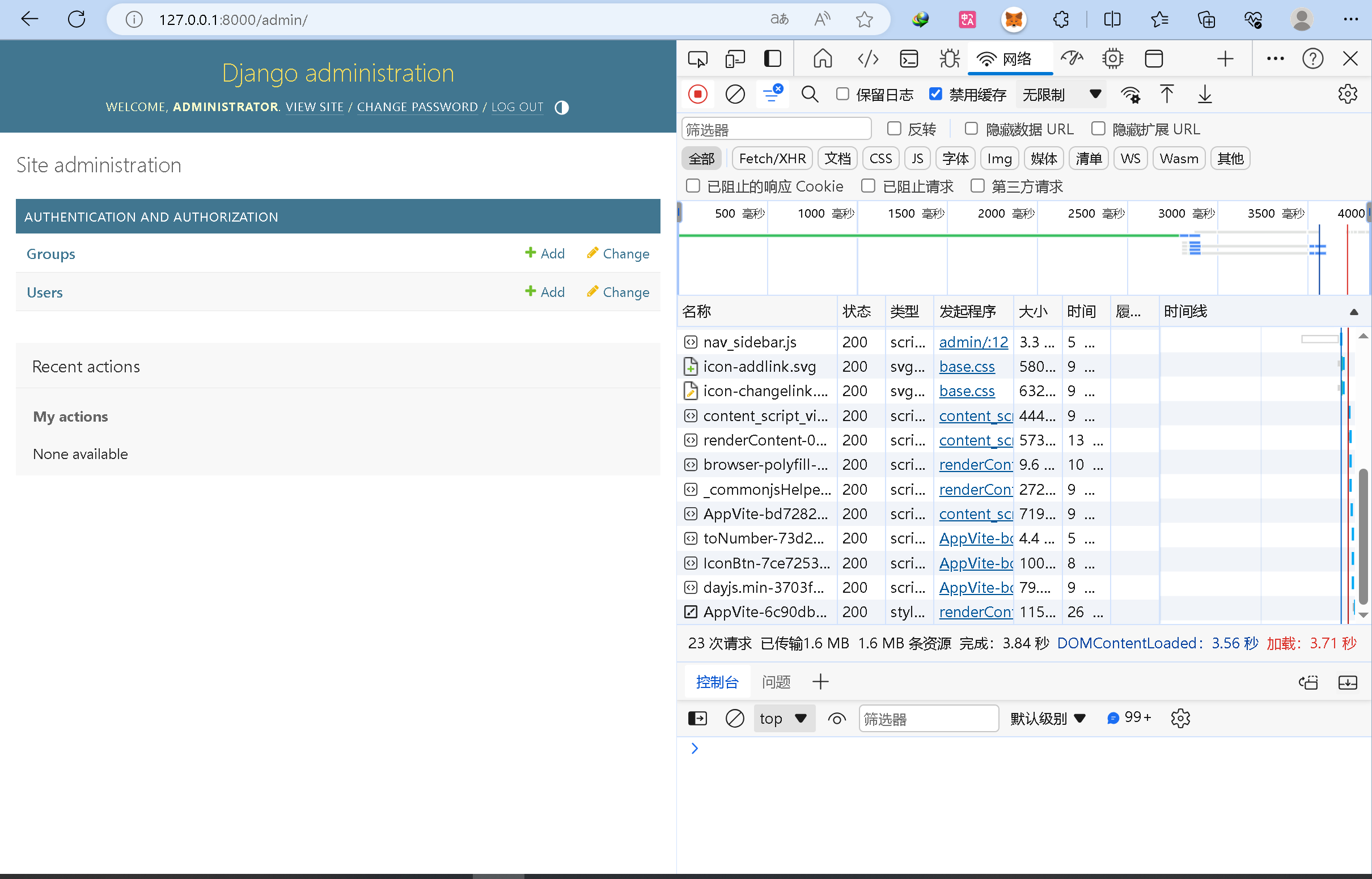
而本地却显示正常

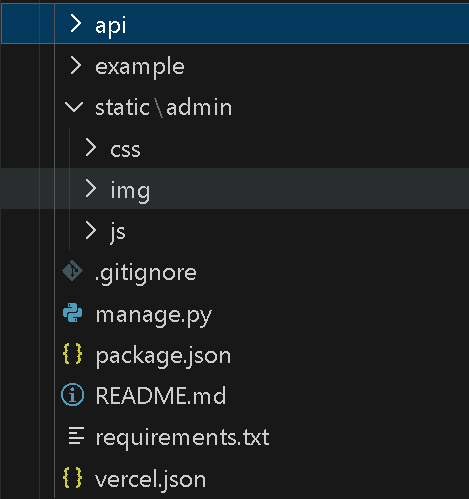
静态文件收集 : 在部署到 Vercel 之前,你需要运行 collectstatic 命令来收集所有的静态文件到 STATIC_ROOT。Vercel 会从这个目录中提供静态文件。
STATIC_ROOT是settings.py中的设置,所以请修改
|-----------------|------------------------------------------------------------------------------------------------------------------------|
| 1 2 3 4 | # api/settings.py # 生产环境中指定的目录,用于存放通过 collectstatic 命令收集的所有静态文件 STATIC_ROOT = os.path.join(BASE_DIR, 'static') |
然后运行
python manage.py collectstatic
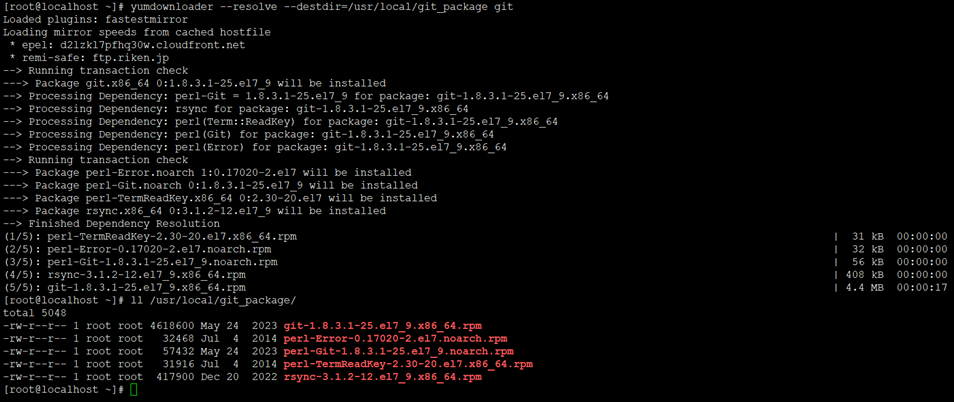
此命令会在你项目下创建 STATIC_ROOT目录。
运行后会收集静态资源至static文件夹下

Vercel 配置: Vercel 需要正确配置以提供静态文件。如果 vercel.json` 配置文件中没有正确设置静态文件的路由,Vercel 可能无法找到这些文件。
在 Vercel 中,vercel.json 配置文件用于定义项目的构建和部署设置,包括如何路由 HTTP 请求。如果你需要对静态文件或者 API 端点等进行特定的路由配置,可以在 vercel.json 中使用 routes 属性。
以下是一些 vercel.json 中路由配置的示例:
-
基本静态文件路由 :
如果你想指定一个静态文件目录,可以创建一个vercel.json文件,其中包含一个routes数组,用于定义静态文件的路由规则。|------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------| |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22|{ "version": 2, "builds": { "src": "api/wsgi.py", "use": "@vercel/python" }, "routes": [ # 此设置将路由static下所有文件,即可通过链接https://your-django.vercel.app/static/admin/css/base.css直接访问静态文件 { "src": "/static/(.*)", "dest": "static/$1" }, { "src": "/media/(.*)", "dest": "media/$1" }, { "src": "/(.*)", "dest": "api/wsgi.py" } ] }|在这个配置中,
/static/下的请求被路由到项目中的static目录,而/media/下的请求被路由到media目录。其余的请求则由 Django 应用处理。 -
忽略某些文件或目录 :
如果你希望 Vercel 在部署时忽略某些文件或目录,可以使用ignore属性。|------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------------------------| |
1 2 3 4 5 6 7 8 9 10 11 12 13 14|{ "version": 2, "builds": { "src": "api/wsgi.py", "use": "@vercel/python" }, "routes": [ // ... 你的路由规则 ... ], "ignore": [ ".*\\.txt$", "node_modules/.*" ] }| -
重定向和代理 :
你可以使用headers属性来进行重定向或设置特定的 HTTP 头。|------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------| |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16|{ "version": 2, "routes": [ { "src": "/old-path", "status": 301, "headers": { "Location": "https://example.com/new-path" } }, { "src": "/api/(.*)", "dest": "http://your-api-domain.com/$1" } ] }|在这个例子中,访问
/old-path会被重定向到https://example.com/new-path。而所有匹配/api/的请求会被代理到另一个域名。 -
环境变量 :
你可以在vercel.json中使用环境变量,这在需要根据不同的部署环境调整路由时非常有用。|------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------| |
1 2 3 4 5 6 7 8 9 10 11 12|{ "version": 2, "routes": [ { "src": "/api/(.*)", "dest": "http://${API_DOMAIN}/api/$1" } ], "env": { "API_DOMAIN": "your-api-subdomain.vercel.app" } }|
请根据你的具体需求调整上述示例。vercel.json 配置文件提供了强大的路由和构建选项,可以帮助你精确控制 Vercel 如何部署和提供你的应用程序。如果你需要更复杂的路由逻辑,务必查阅 Vercel 的官方文档,了解更多关于配置文件的细节。
vercel部署的Django远程数据库配置错误 {#vercel部署的Django远程数据库配置错误}
因为vercel只能部署无服务器函数,所以得配置远程数据库,修改settings.py里面的 DATABASES,按照上期教程部署。
读《用 Django + Nuxt 实现美食分享网站》有记 | polar-bear~Blog
因为我Django 项目配置为使用 PostgreSQL 数据库,所以需要 PostgreSQL 数据库的适配器psycopg2
由于 psycopg2 需要编译,这可能会在某些环境中导致问题。Vercel 推荐使用预编译的 psycopg2-binary 包。
在requirements.txt中添加psycopg2-binary即可
 51工具盒子
51工具盒子