由于大陆对于谷歌的一些限制,谷歌的很多产品在大陆都无法使用,如果想使用,就得翻墙了,所以有很多谷歌产品,慢慢淡出大家的视线了。但是您公司的业务如果发展到国外了,那就不能忽视了,比如今天我想提到的Google Analytics(分析)统计。
Google Analytics,个人认为是目前世界上最强大的统计产品了,比如cnzz、百度统计,51la等都不是它的对手。Google Analytics的强大,在于它的大数据分析能力,你想统计到的,基本都能实现,只有你想不到,没有它做不到的,可以这样说。所以它在国内外的知名度相当高,市场人员和技术人员必须要熟练掌握。当然今天只是针对技术这块,来解析下如何用。
了解 Google Analytics(分析)
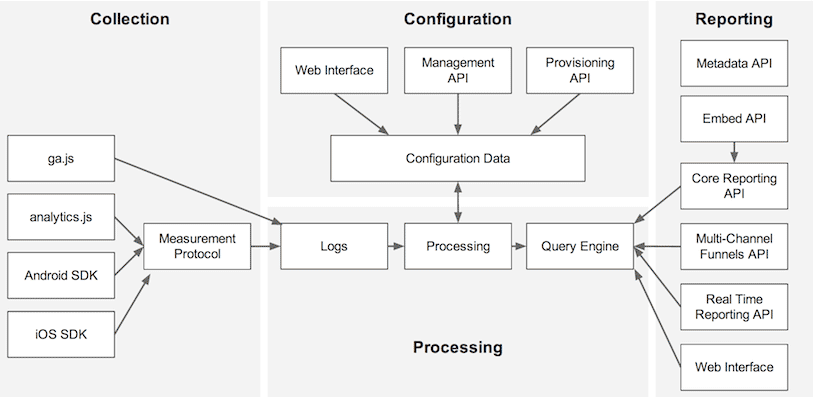
开发者可通过丰富的界面、客户端库和 API 与数据处理过程互动并对其施加影响,这些界面、库和 API 可分为 4 个主要组件:数据收集、配置、数据处理和报告。

数据收集
-
收集用户互动数据。
配置
-
可让您管理数据的处理方式。
数据处理
-
根据配置数据来对用户互动数据进行处理。
报告
- 提供所有处理后的数据。
说明
由于时间有限,关于Google Analytics一些基础配置和账号管理,这里不一一去说明了,如果您有兴趣都可以加入QQ群咨询。我们今天主要想讲述如何在代码里添加Google Analytics,且以gtag为例。
Google Analytics在后续文章里,统一用GA代码命名。
原生HTML应用
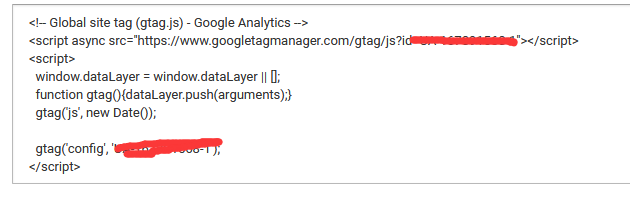
在添加应用的第一步,得登录谷歌账号,进去获取GA代码,在后台点击管理》跟踪信息》代码获取。对于原生的HTML,投放很简单,只需要把代码放到页面中即可。

官方一般让你放到head部分,其实最好不要,放到底部即可。当你已经投放了上段代码,可以你验证下,如果成功了,就会显示页面数据分析了。当然如果您想更深入的统计,比如按钮点击等,您可以给按钮添加统计事件,废话不多说,直接上代码:
onclick="ga('send','event',$GA_NAME,'regist','content_second');"
一般我只要设置后面三个参数即可,前面2个保持不变。这样设置的话,我们可以统计加过此点击事件的元素触发次数。
vue里面应用GA统计
原生HTML里面使用GA很简单,在VUE里如何使用GA才是我们最重要的内容。
启用页面自动跟踪
跟踪应用程序最简单的方法是将VueRouter实例传递给插件,并让它为您处理一切。
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueAnalytics from 'vue-analytics'
const router = new VueRouter({
router: // your routes
})
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router
})
手动页面跟踪
标准方法只是传递当前页面路径
this.$ga.page('/')
作为对象文字传递
this.$ga.page({
page: '/',
title: 'Home page',
location: window.location.href
})
或者甚至可以传递组件中作用域内的VueRouter实例,该插件将自动检测当前的路线名称,路径和位置:只需确保将name属性添加到您的路线对象中。
this.$ga.page(this.$router)
Google Analytics(分析)文档:页面跟踪
结合使用screenview和自动跟踪
通过将true传递给对象中的screenview属性,还可以使用自动跟踪和屏幕跟踪autoTracking
import Vue from 'vue'
import VueAnalytics from 'vue-analytics'
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
autoTracking: {
screenview: true
}
})
在页面加载时禁用综合浏览量
页面自动跟踪会在页面加载时发送一次综合浏览事件,但可以禁用该事件
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueAnalytics from 'vue-analytics'
const router = new VueRouter({
router: // your routes
})
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
pageviewOnLoad: false
}
})
禁用页面自动跟踪
要禁用自动跟踪,我们只能删除VueRouter实例,但是如果您只需要在特定环境或情况下进行跟踪,则也可以像这样禁用页面自动跟踪
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
page: false
}
})
忽略页面自动跟踪中的路由
要禁用对特定路由的自动跟踪,您需要将字符串数组传递给插件选项。该字符串必须是route name或route path。
Vue.use(VueAnalytics, {
router,
ignoreRoutes: ['home', '/contacts']
})
自动跟踪自定义数据
如果可以进行自动跟踪,则可以传递具有自定义对象形状的函数以用作跟踪器。
在pageViewTemplate经过电流路径作为参数
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
pageviewTemplate (route) {
return {
page: route.path,
title: document.title,
location: window.location.href
}
}
}
})
也可以使用meta对象为每个路由添加自定义数据结构。
import Vue from 'vue'
import VueAnalytics from 'vue-analytics'
import VueRouter from 'vue-router'
const router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: {...},
meta: {
analytics: {
pageviewTemplate (route) {
return {
title: 'This is my custom title',
page: route.path,
location: 'www.mydomain.com'
}
}
}
}
}
]
})
重要提示:路由pageviewTemplate始终优先于全局页面。
pageviewTemplate 可以返回一个伪造的值来跳过跟踪,这对于特定需求很有用:
-
shouldRouterUpdate下面介绍的文档更适用于基于路由的跟踪控制,但是当您需要在某些页面上禁用初始跟踪时,这还不够,因为它仅适用于初始页面加载后的导航。 -
pageviewOnLoad: false是全球性的,不能依赖当前路线。
避免将路由查询对象转换为querystring
可以避免使用transformQueryString属性将路线查询作为查询字符串发送
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
transformQueryString: false
}
})
删除vue-router基本选项
将基本路径添加到VueRouter实例后,该路径会在自动跟踪过程中合并到实际的路由器路径:但是,仍然可以通过修改prependBase配置对象中的属性来删除此行为
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
prependBase: false
}
})
自定义路由器更新
每次更改路线时,插件都会跟踪新路线:当我们更改哈希,查询字符串或其他参数时。
为了避免路由器在路径与上一条路径相同时更新和开始跟踪,可以skipSamePath在autoTracking对象中使用属性
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
skipSamePath: true
}
})
对于其他用例,也可以使用属性shouldRouterUpdate内部的插件配置对象中的可访问autoTracking。这些方法将先前和当前路线作为参数,并且需要返回真实或虚假值。
Vue.use(VueAnalytics, {
id: 'UA-XXX-X',
router,
autoTracking: {
shouldRouterUpdate (to, from) {
// Here I'm allowing tracking only when
// next route path is not the same as the previous
return to.path !== from.path
}
}
})
总结
由于GA的内容实在太多,这里只是抽出一部分来分享下,希望能帮助到大家,如果您想更深入学习或者有疑问都可以留言或者加入QQ群进行交流,一起进步哟!!!!
 51工具盒子
51工具盒子